26 melhores exemplos de páginas iniciais e por que funcionam
Publicados: 2023-09-20Confira nossa lista dos melhores exemplos de páginas iniciais da web e veja dicas de especialistas sobre como criar uma página eficaz para o seu site.
No setor imobiliário, a apelação do freio é uma das características de venda mais importantes. Não importa quão boa seja uma casa por dentro; se tiver um exterior feio, os compradores não vão querer olhar mais de perto. O mesmo se aplica ao web design, o que faz sentido porque um site é o bem digital da sua marca.
Você perderá tráfego ao direcionar pessoas ao seu site apenas para que elas acessem uma página com um design visual ruim ou uma experiência de usuário negativa. Lembre-se de que seu site é a primeira impressão da sua empresa para os visitantes do site, assim como o exterior da sua casa é para as pessoas interessadas em comprá-la. Gastar tempo criando uma página inicial bem projetada é vital. Estudar excelentes exemplos de páginas iniciais ajudará. Interessado neste tópico? Confira nosso guia com tudo o que você precisa saber sobre ferramentas de marketing de conteúdo de IA!
Conteúdo
- Objetivo e função de uma página inicial
- Elementos-chave de uma página inicial eficaz
- Manchetes que chamam a atenção
- Botões de call to action claros
- Visuais de alta qualidade
- Uma proposta de valor sucinta
- Indicadores de confiança
- Navegação amigável
- Otimizado para dispositivos móveis
- Práticas recomendadas de design da página inicial
- Exemplos de páginas iniciais
- Site Corporativo/Comercial
- 1. ExxonMobil
- 2. Geico
- 3. Mint Móvel
- 4. Marta Stewart
- 5. Steinway e Filhos
- 6. Fitbit
- 7. Óptica Zenni
- 8. Torradeiras de café Verve
- 9. Minúsculos orgânicos
- 10. Colher Mágica
- 11. Doze Sul
- Portfólio/Site Pessoal
- 12. David Milão
- 13. Kristina Smolyar
- 14. Denas Rusli
- 15. Todd tem uma caneta
- 16. Muriel Vega
- Blog ou site de mídia
- 17. Apenas uma garota e seu blog
- 18. Seixos de lírio
- 19. Empresa de mídia de São Francisco
- 20. GrupoM
- 21. NBC Universal
- Site sem fins lucrativos/de caridade
- 22. Resgate de Animais Sean Casey
- 23. PL+EUA
- 24. Alívio Mundial
- 25. Amigos dos Animais
- 26. Instituto de Pesquisa do Câncer
- Erros comuns a serem evitados em uma página inicial
- Sua página inicial é essencial, então dê um pouco de atenção a ela
- Autor
Objetivo e função de uma página inicial
Sua página inicial desempenha um papel vital na sua presença online. Primeiro, ele serve como centro para a navegação do usuário em seu site. Se um usuário está navegando em uma página e concluiu as informações dessa página, ele sabe que pode clicar no cabeçalho ou no botão “home” e retornar à página inicial para continuar a explorar seu site.
Em segundo lugar, tem um impacto significativo na identidade da sua marca. Oferece um local para mostrar sua proposta de valor para que você possa dizer aos visitantes por que eles deveriam fazer negócios com você ou comprar seu produto. Essa primeira impressão da identidade da sua marca é importante porque leva apenas dois décimos de segundo para um visitante julgar sua empresa após acessar sua página inicial.
Por fim, a página inicial de um site é vital para a experiência geral do usuário. Se for bem pensado, pode servir como uma landing page e guiar as pessoas até as diversas páginas do seu site, onde poderão encontrar as informações de que precisam. Também cria a primeira impressão da sua empresa; se for bem feito, pode aumentar sua taxa de conversão.
Elementos-chave de uma página inicial eficaz
Então, o que faz uma página inicial funcionar? Está preenchendo a página com animações sofisticadas e um forte apelo à ação? Ou é outra coisa? Aqui estão as coisas que fazem uma página inicial eficaz funcionar.
Manchetes que chamam a atenção

Sua página inicial deve ter um título e subtítulos que chamem a atenção instantaneamente. Isso deve mostrar quem você é como empresa e como pode ajudá-los. Deve estar em uma fonte grande e de fácil leitura, exibida em destaque na página. O site Cultivate Food faz isso bem. Toda a página inicial é um grande título com uma fonte grande e em negrito que atrai o leitor.
Botões de call to action claros

Ter botões de call to action (CTA) claros em toda a página inicial é essencial. Eles informam ao visitante o que ele deve fazer e quais ações tomar ao estar em seu site. Um botão de CTA deve ter um pequeno texto, como “compre agora” ou “saiba mais”, e deve ser exibido em locais de destaque em toda a página. A Lifetree Creative faz isso bem com botões de CTA claros na página inicial, direcionando o leitor para “começar” ou “saber mais”.
Visuais de alta qualidade

Certifique-se de que a página contenha alguns elementos visuais, sejam imagens ou vídeos. No entanto, não jogue apenas alguns recursos visuais lá e considere isso bom. O melhor design de página inicial terá recursos visuais de alta qualidade que atraiam os visitantes do site e se alinhem com os objetivos da sua marca. Você pode ver um bom exemplo no site Four Seasons. A página inicial traz uma apresentação de slides envolvente que mostra os serviços da rede hoteleira.
Uma proposta de valor sucinta

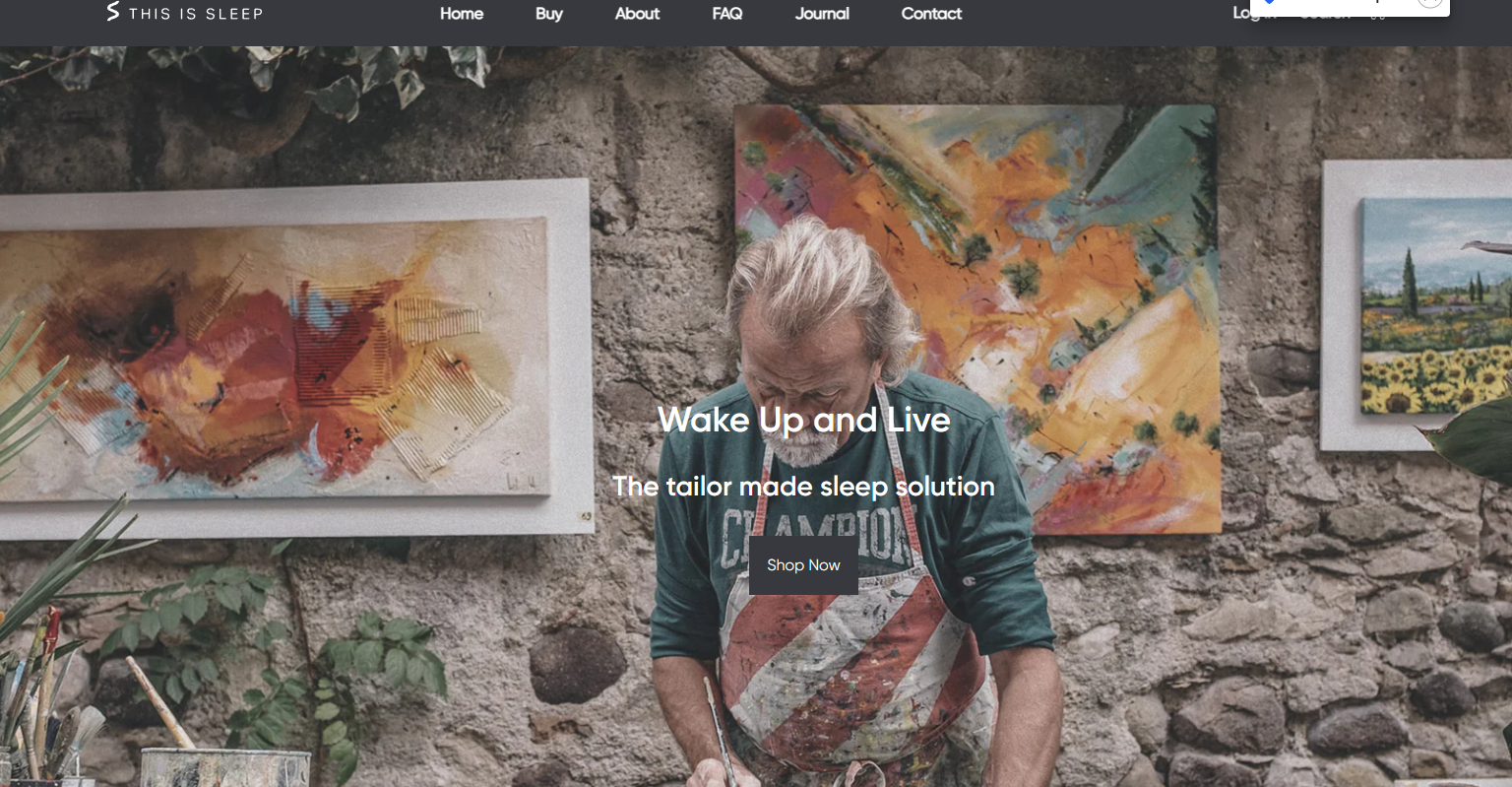
Sua página inicial precisa informar aos leitores o que sua empresa oferece a eles. Sua proposta de valor deve ser curta e agradável, mas também deve ser atraente. É aqui que sua pesquisa de mercado entrará em ação. O que você pode dizer às pessoas que as fará confiar em você e querer fazer negócios com você? Como você pode adaptar sua proposta de valor ao seu público-alvo? Responda a essas perguntas e, em seguida, inclua valor em sua página inicial. This Is Sleep esclarece sua proposta de valor em sua página inicial com o título.
Indicadores de confiança

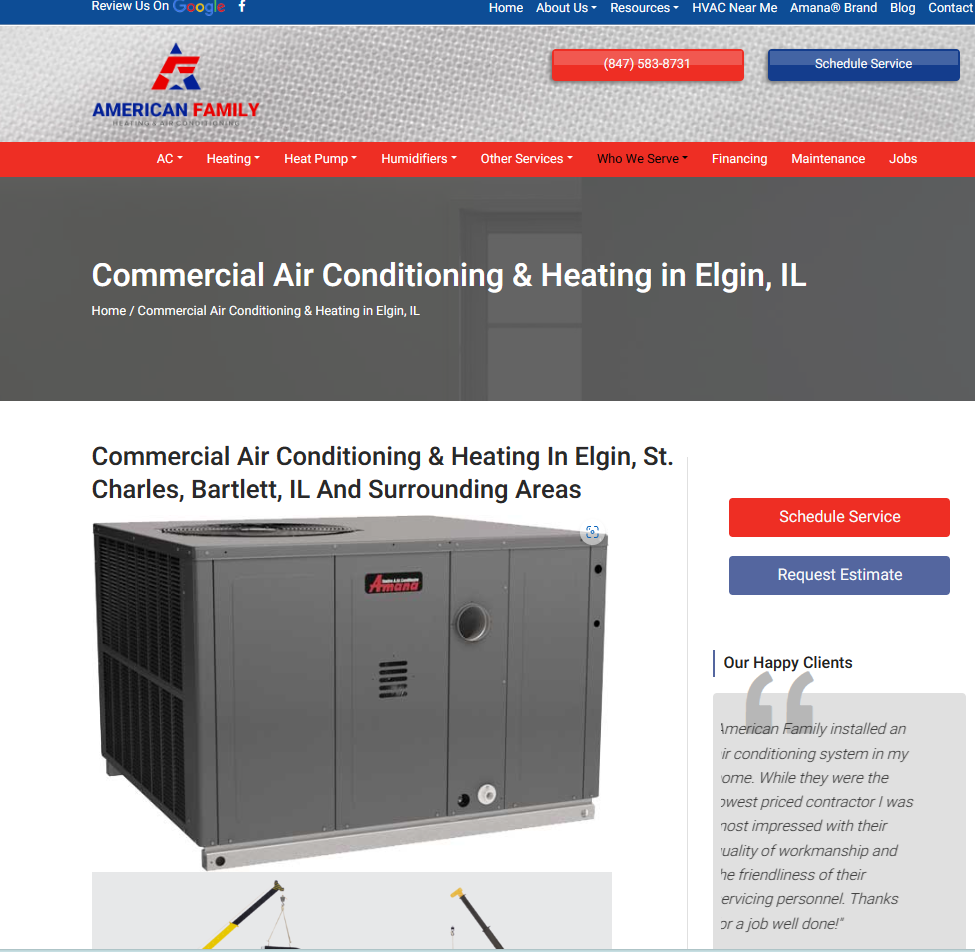
Exiba-os claramente em sua página inicial para que as pessoas possam ver o valor de trabalhar com você. Você pode ver este exemplo no site American Family Heating & Air Conditioning. Indicadores de confiança são itens da página que ajudarão os visitantes a confiar na sua empresa. Algumas ideias incluem:
- Depoimentos
- Avaliações de sites legítimos como o Google
- Outros tipos de prova social, como classificações do Facebook
- Certificações
- Prêmios
Navegação amigável

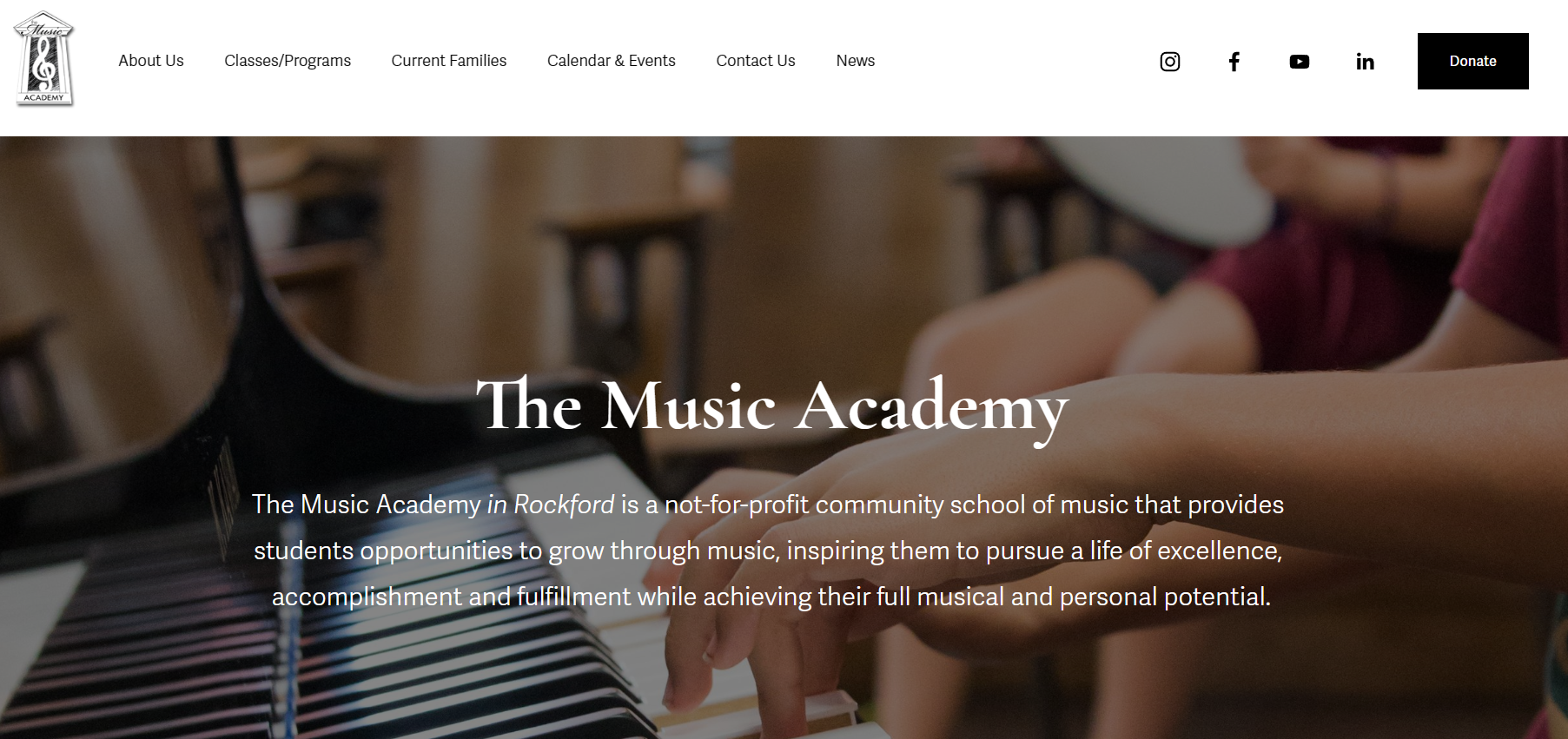
A experiência do usuário é uma parte vital do design da sua página inicial. Certifique-se de que cada componente colocado na página, seja um link, uma caixa suspensa ou uma barra lateral, seja claro e conciso, mostrando ao leitor exatamente onde encontrar o que precisa. Pop-ups e vídeos de reprodução automática podem prejudicar a experiência do usuário, portanto, use-os apenas se houver um motivo claro. A Music Academy em Rockford usa uma navegação clara em sua página inicial para que os visitantes possam encontrar rapidamente o que precisam.
Otimizado para dispositivos móveis

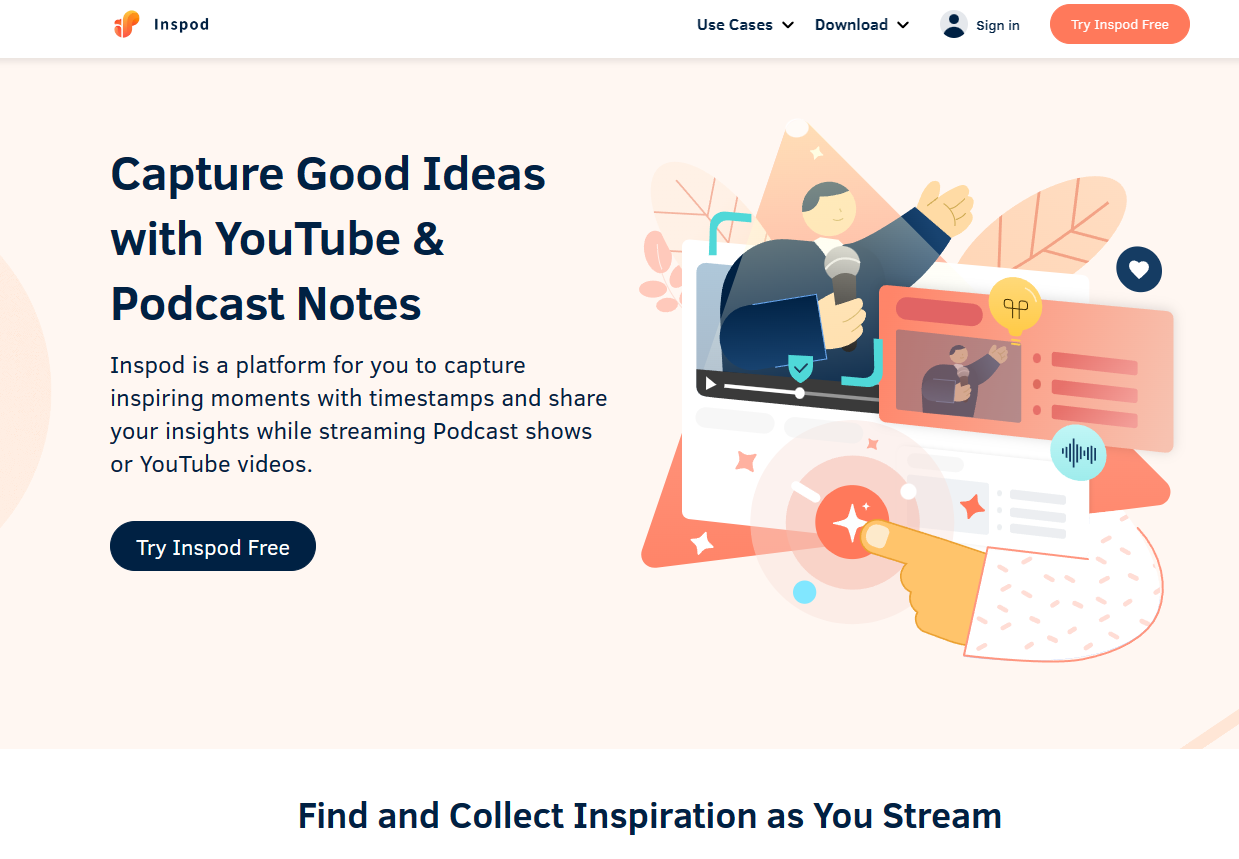
Otimize sua página para que ela apareça bem tanto em desktops quanto em dispositivos móveis, pois você receberá visitantes de ambos. Trabalhe com um designer de site para garantir que a página seja responsiva e otimizada para telas menores. Se você abrir o site do Inspod em dispositivos diferentes, verá que ele se ajusta bem.
Práticas recomendadas de design da página inicial
Ao colocar o design da sua página inicial em prática, lembre-se destas práticas recomendadas:
1. Mantenha a simplicidade e a clareza
Na página inicial, menos é mais. Você não quer uma página desordenada e cheia de gráficos. Cada peça adicionada deve causar impacto, então escolha com sabedoria.
2. Priorize a velocidade de carregamento
Sua página precisa carregar rápido. Mais da metade de todos os visitantes clicarão fora se levar mais de três segundos para carregar sua página. Teste e teste novamente a velocidade de carregamento e certifique-se de que seja extremamente rápida.
3. Responsivo para todos os dispositivos
Uma página responsiva se ajustará entre a exibição no desktop e a exibição no celular. Certifique-se de que o seu seja responsivo para telas do tamanho de tablets, desktops e celulares.
4. Inclua informações de contato essenciais
Não redirecione os visitantes apenas para sua página de contato. Certifique-se de que sua página inicial contenha seu endereço, número de telefone e e-mail, conforme aplicável ao seu negócio.
5. Otimize para SEO
Certifique-se de que sua página inicial seja amigável aos mecanismos de pesquisa. Você deseja obter tráfego orgânico de pessoas que procuram o que você oferece.
Exemplos de páginas iniciais
A melhor maneira de fazer um bom plano para sua página inicial é observar exemplos de design de página inicial que funcionam. Você poderá ver o que torna um design atraente e como os designers construíram o site para manter a funcionalidade ideal. Você pode então decidir quais designs ou modelos se adaptam melhor.
Site Corporativo/Comercial
As empresas devem exibir bem seus logotipos e marcas em seus sites. Eles estão menos focados nos produtos, mesmo que vendam um produto, e mais na sua proposta de valor geral.
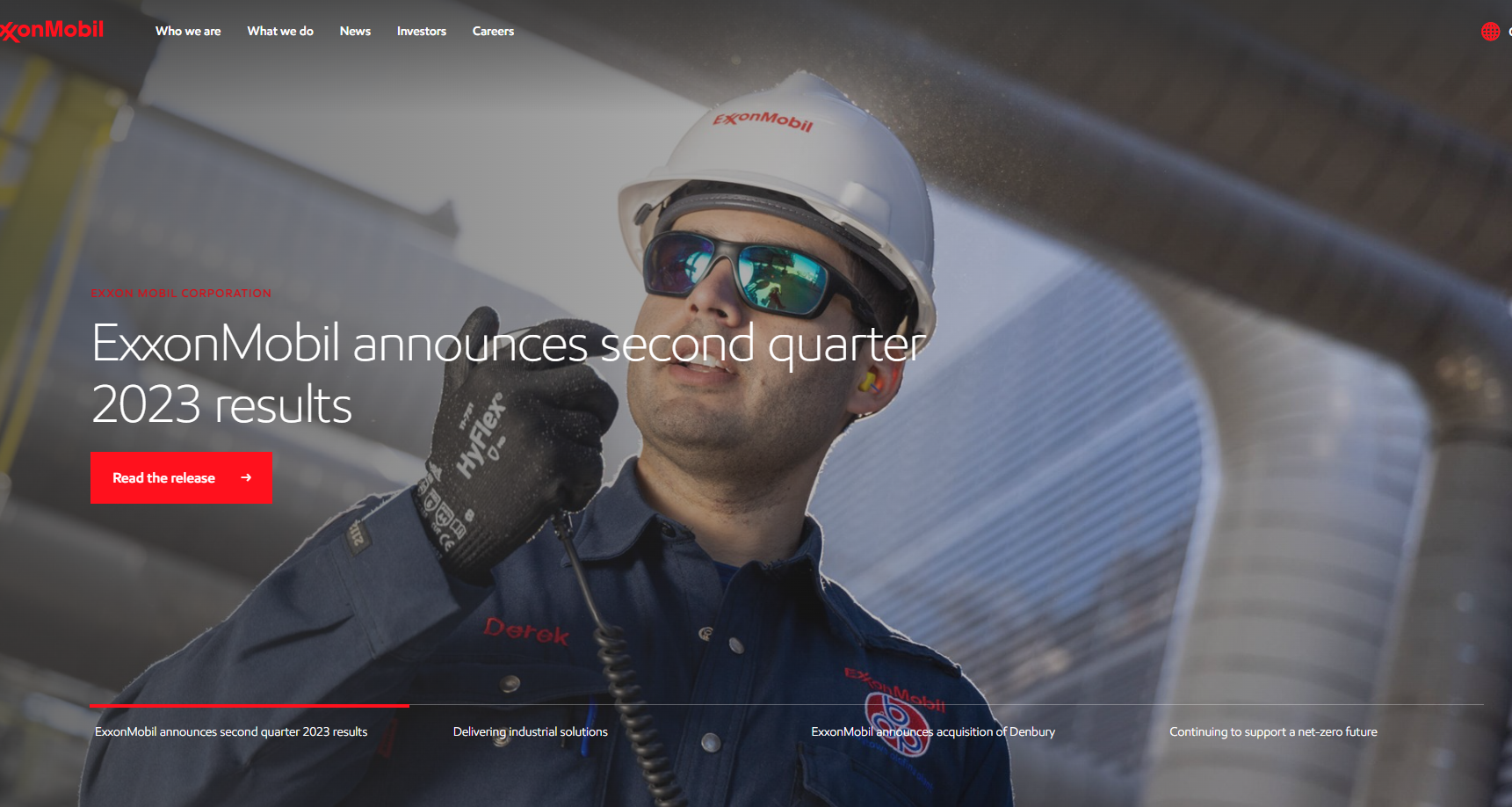
1. ExxonMobil

O site da ExxonMobil funciona bem porque possui um gráfico grande. Os gráficos envolvem o visitante ao passar por uma apresentação de slides para conectar-se aos quatro títulos principais. As manchetes fornecem prova social e apoiam a proposta de valor da liderança da empresa no setor de energia. A barra de navegação na parte superior é fácil de ler e usar, o que proporciona uma experiência positiva ao usuário.
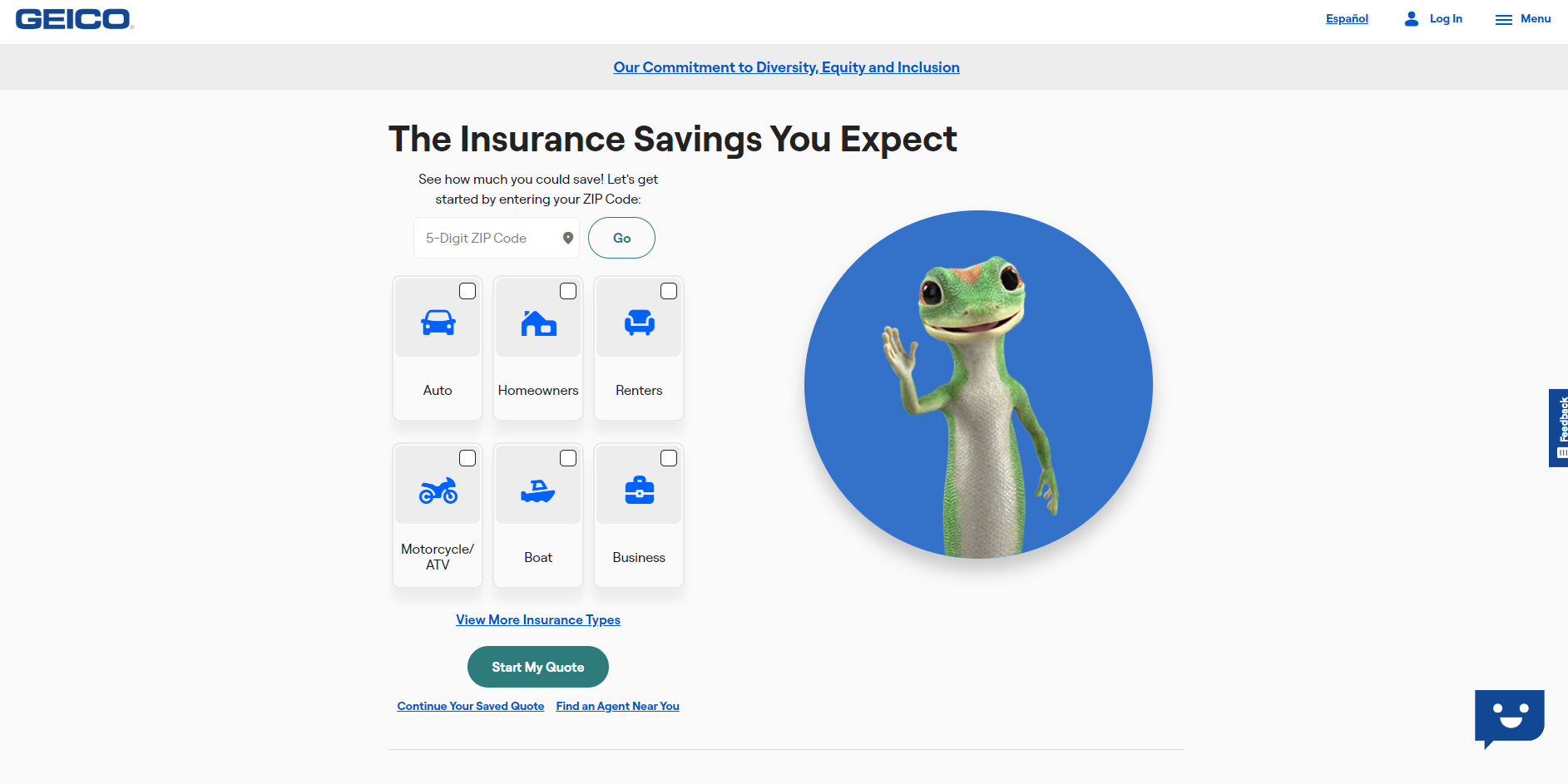
2. Geico

O site da Geico funciona porque a proposta de valor, seguro acessível, está claramente indicada no slogan que serve de título. Em seguida, exibe um ícone conhecido, a lagartixa Geico, no centro da página. Ao lado dele está um recurso interativo onde os visitantes podem selecionar o tipo de seguro que necessitam. Se você rolar mais para baixo na página, encontrará depoimentos e avaliações que mostram por que eles são a melhor opção de seguro. A página inteira parece amigável e convidativa, fazendo você querer começar a trabalhar com eles.
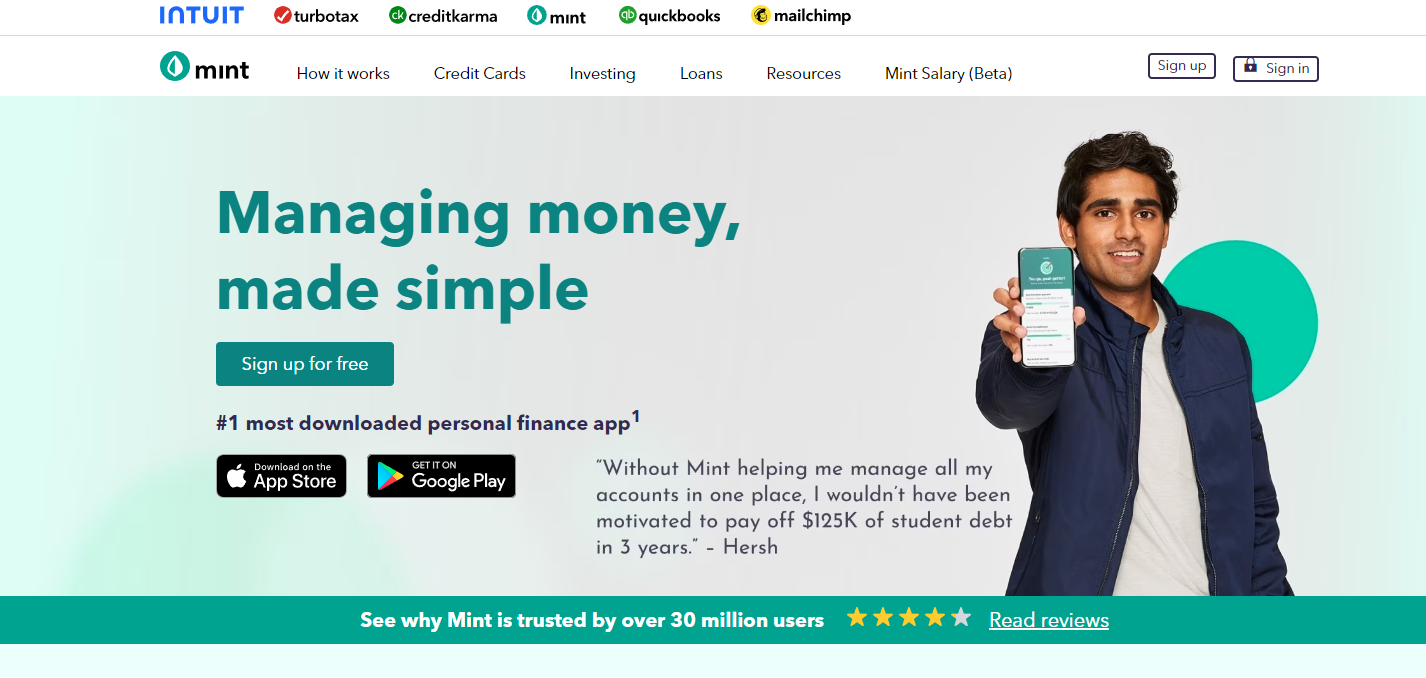
3. Mint Móvel

Mint Mobile possui um design simples com um esquema de cores consistente. Ele também apresenta comentários com destaque acima da dobra. O CTA é claro e destacado do resto do conteúdo com uma caixa colorida. Isso torna mais simples para os usuários verem o valor e como podem se inscrever. O gráfico simples de um cliente segurando um telefone une tudo.
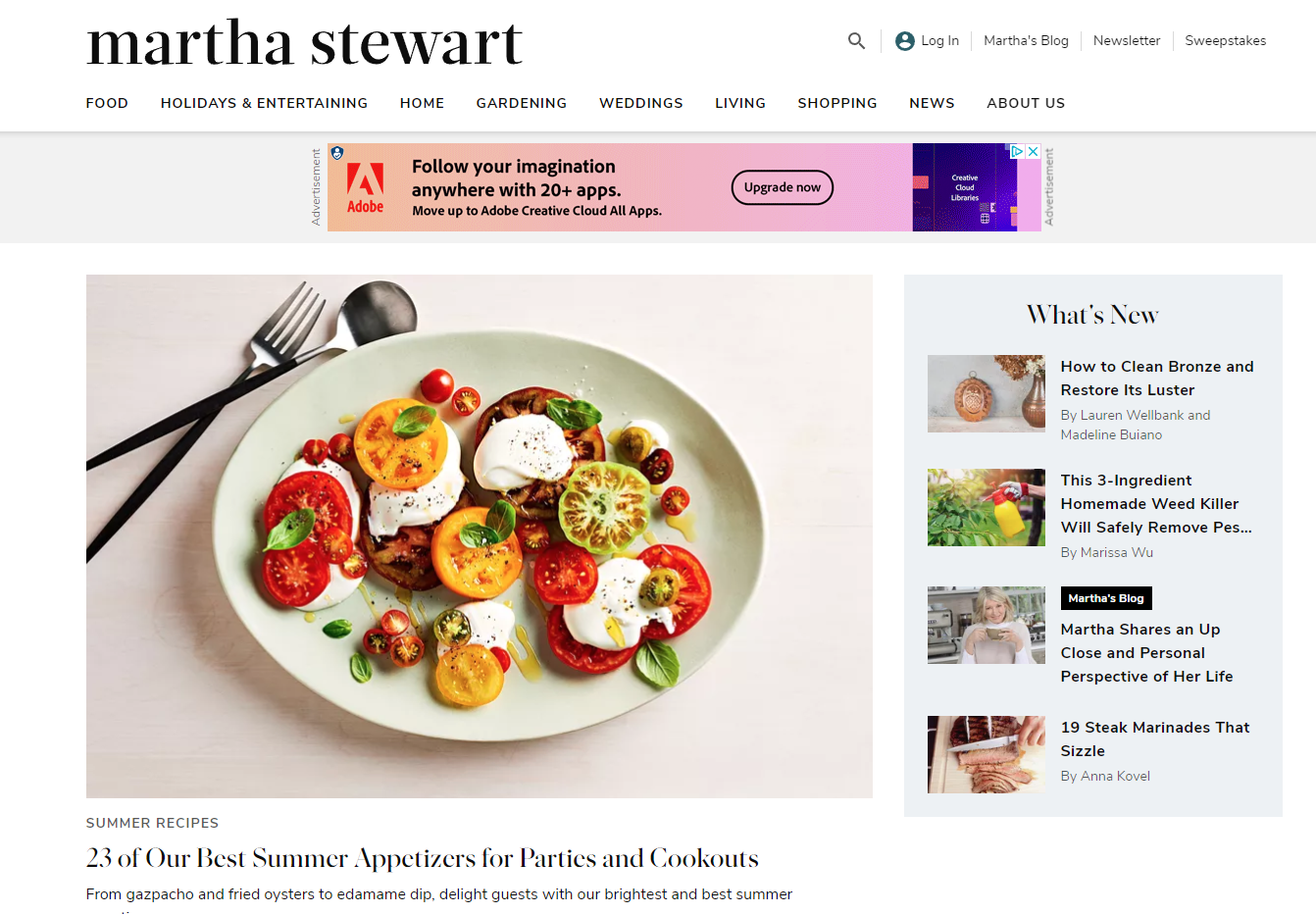
4. Marta Stewart

A marca de Martha Stewart é conhecida por designs simples e elegantes, e a marca mostra isso com o layout simples de seu site. O esquema de cores neutras e a fotografia exibida em destaque são divertidos. Na parte superior há uma barra de navegação simples que mostra ao visitante do site onde ir e onde clicar para encontrar receitas, produtos e informações.
5. Steinway e Filhos

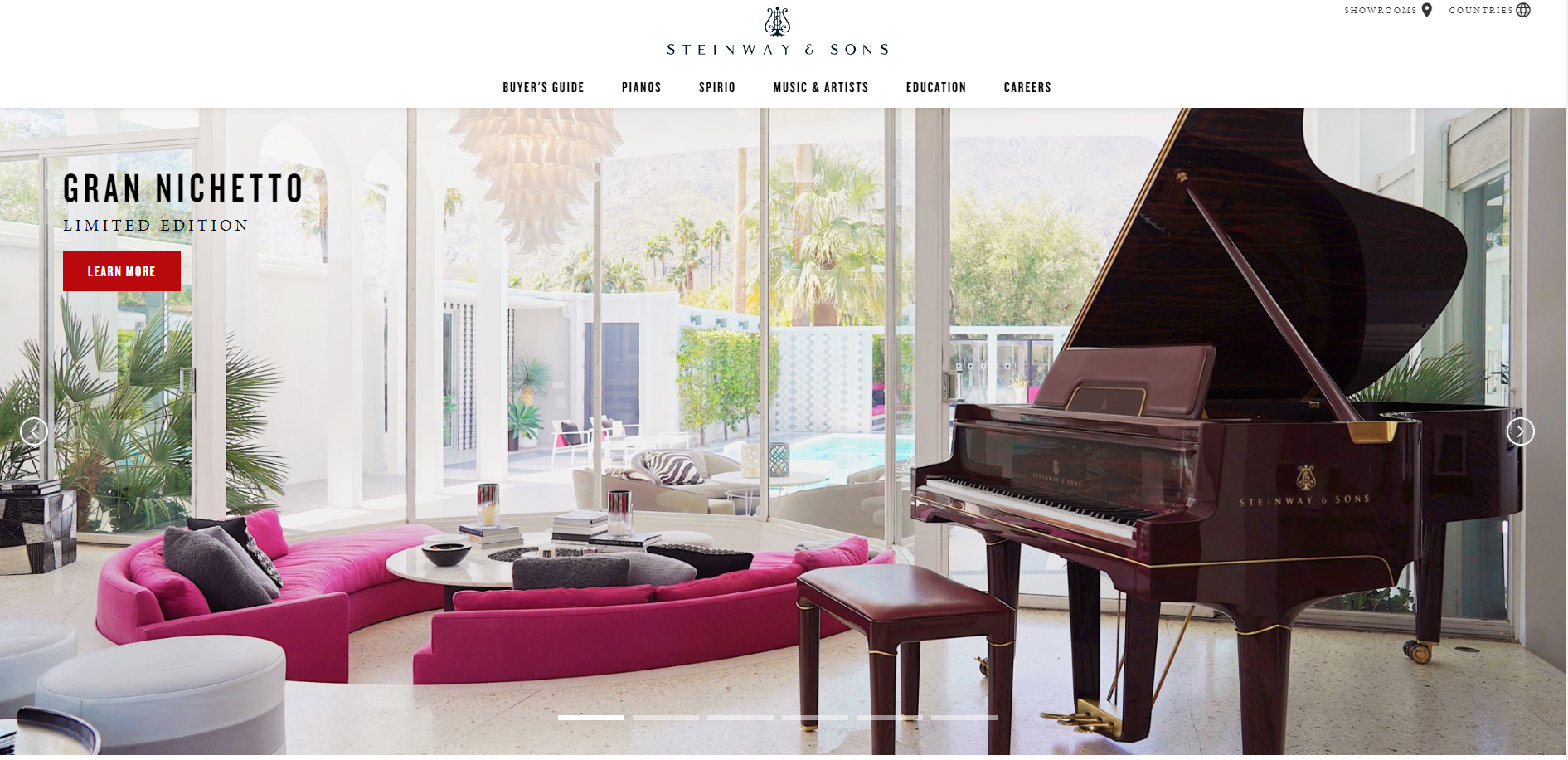
A marca de pianos de cauda Steinway é a melhor do setor, e as imagens dos instrumentos elegantes são exibidas com destaque nesta página inicial. Ele também apresenta um botão CTA “saiba mais” em destaque na página e uma barra de navegação de fácil leitura na parte superior. O fundo branco simples permite que as imagens dos pianos se destaquem.
6. Fitbit

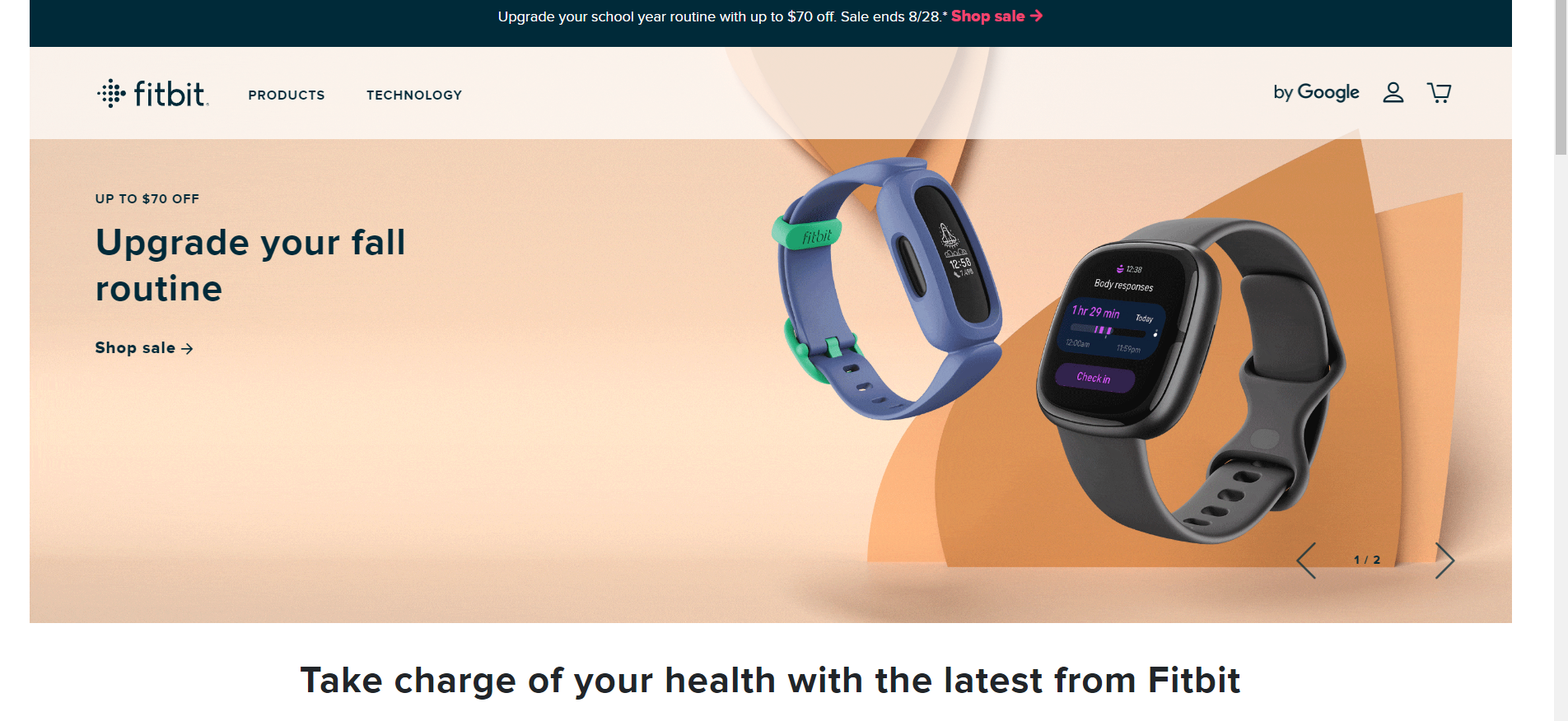
Por fim, a Fitbit, criadora do rastreador de fitness, permite que sua proposta de valor, melhor saúde, se destaque na página inicial. Imagens dos rastreadores de fitness também são bem exibidas aqui. As cores são vivas, mas não muito intrusivas, e a navegação é intuitiva, causando uma boa primeira impressão nos visitantes do site.
Site de comércio eletrônico
Em um site de comércio eletrônico, o objetivo principal é vender produtos. Mesmo no design da página inicial, os produtos terão destaque. Ainda assim, utilizará as melhores práticas de design de sites para vender de forma sutil e manter a imagem da marca como foco principal. Aqui estão alguns que fazem isso bem.
7. Óptica Zenni

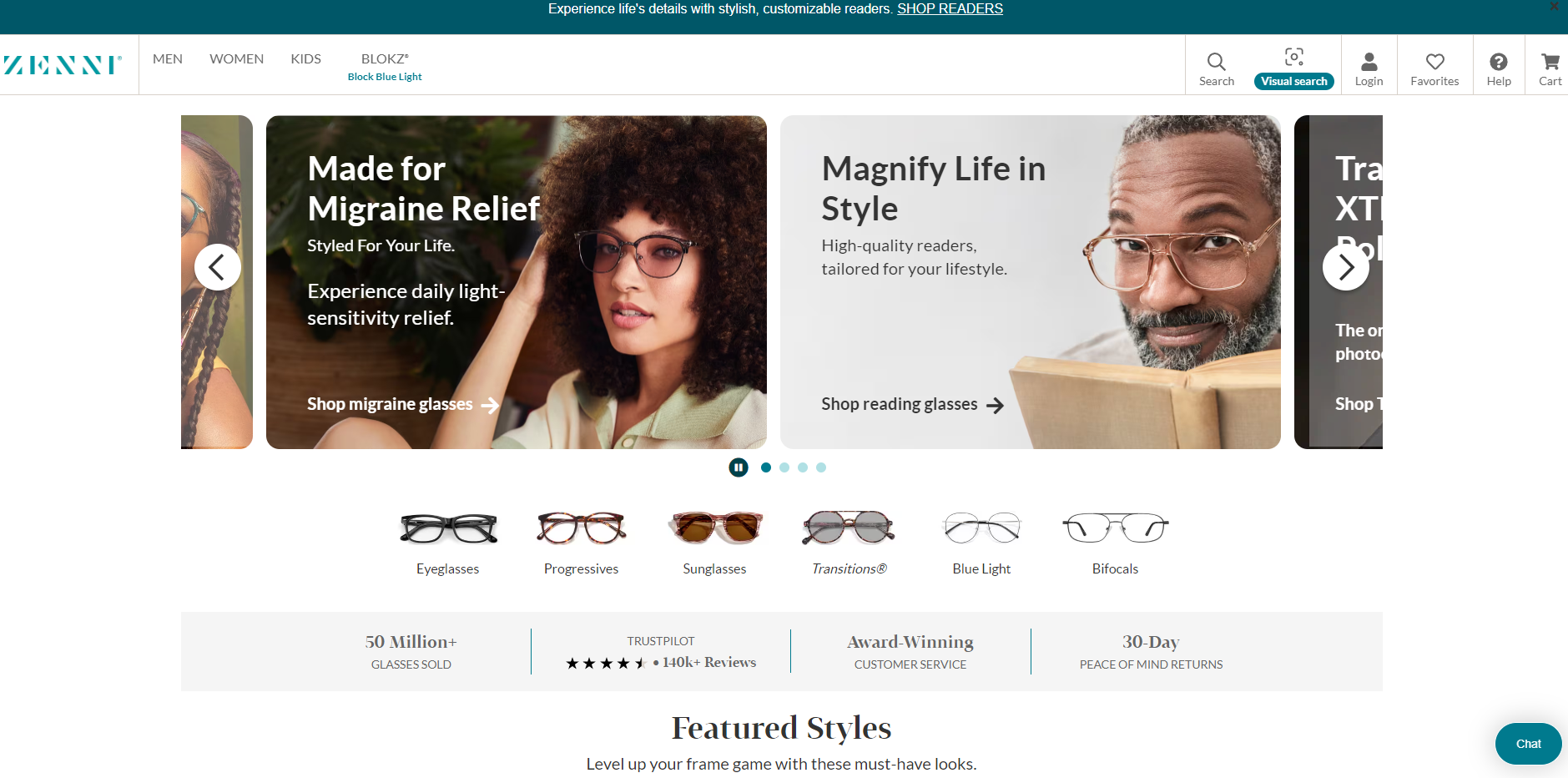
A Zenni Optical vende óculos, e isso fica claro pelo uso proeminente de modelos usando óculos na página inicial. No entanto, também utiliza pessoas porque elas dão um lado humano ao negócio. A barra de navegação no topo da página facilita aos visitantes do site encontrar o tipo de óculos que precisam.

8. Torradeiras de café Verve

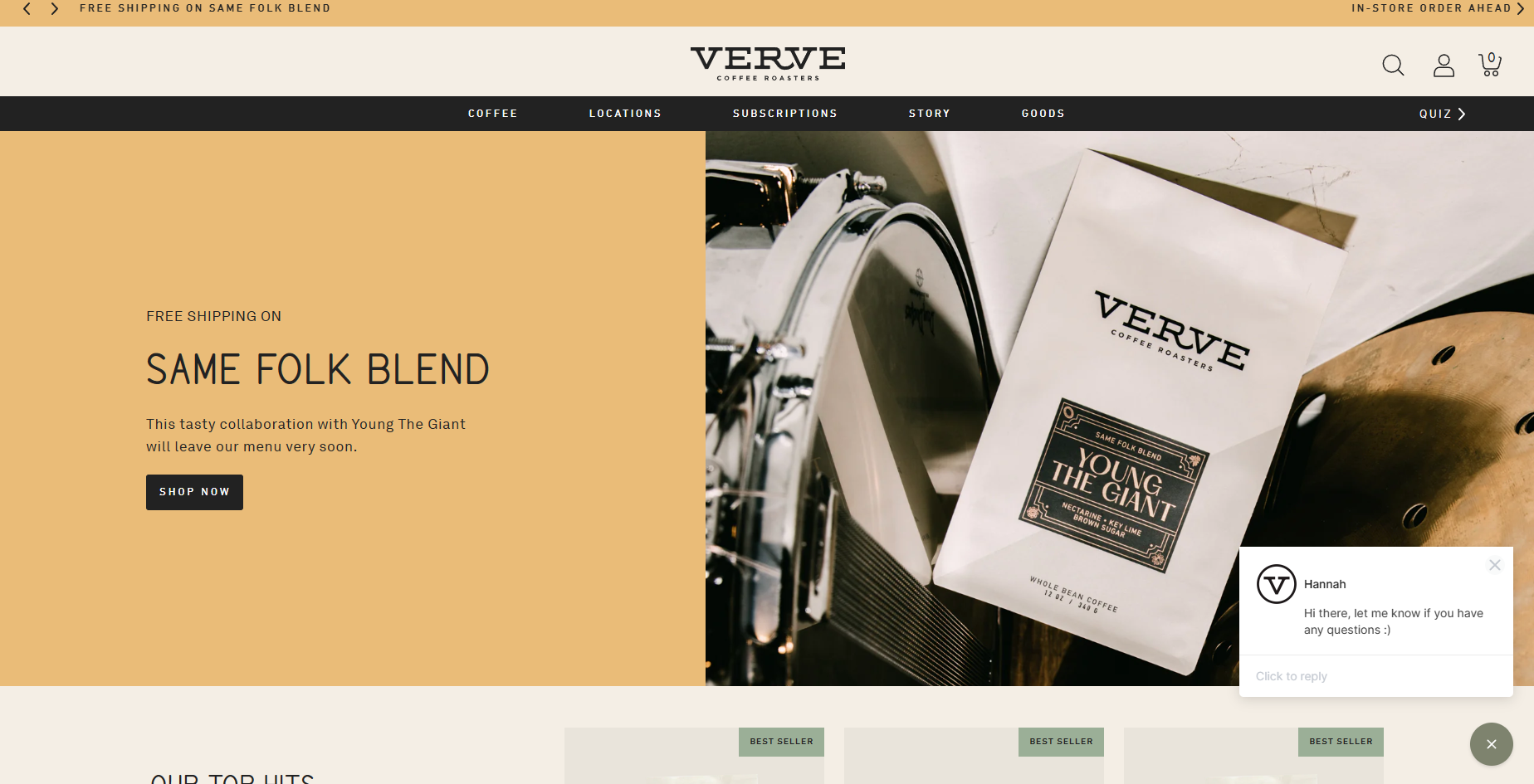
Verve Coffee Roasters oferece um design atraente que chama a atenção do visitante. O esquema de cores combina bem com o produto de café e a imagem simplificada combina perfeitamente com a voz da marca. Se você rolar um pouco para baixo, verá alguns dos produtos mais vendidos exibidos em destaque, incentivando os visitantes a comprar.
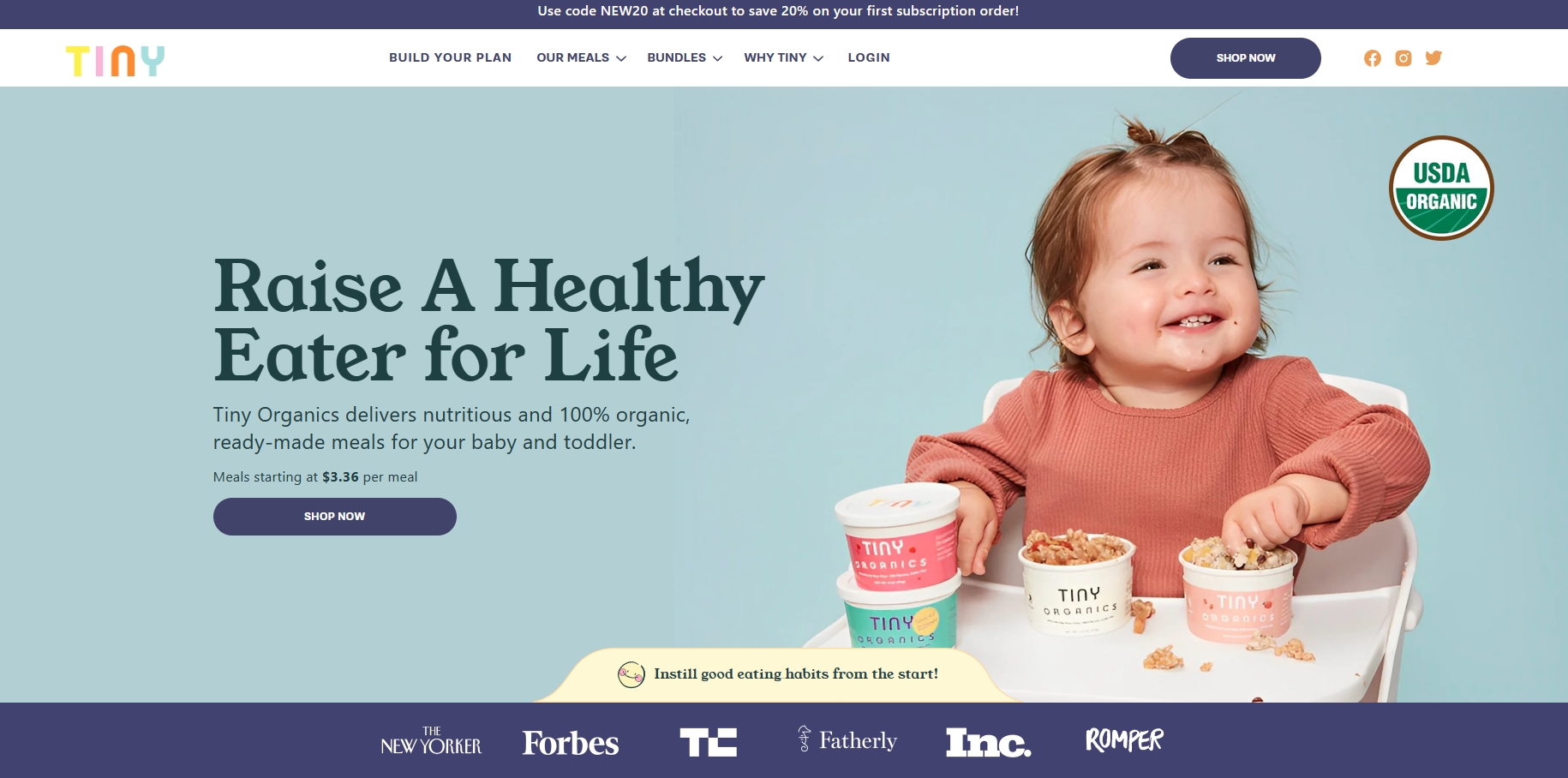
9. Minúsculos orgânicos

A Tiny Organics vende comida orgânica saudável para bebês, exibindo uma criança feliz comendo em uma cadeira alta. A proposta de venda exclusiva é o cabeçalho principal, prometendo aos pais que serão capazes de criar uma alimentação saudável que se alimente de forma saudável para o resto da vida. O endosso de nomes conhecidos aborda o problema de muitos pais, que é o desejo de encontrar uma fonte de alimento em que sintam que podem confiar.
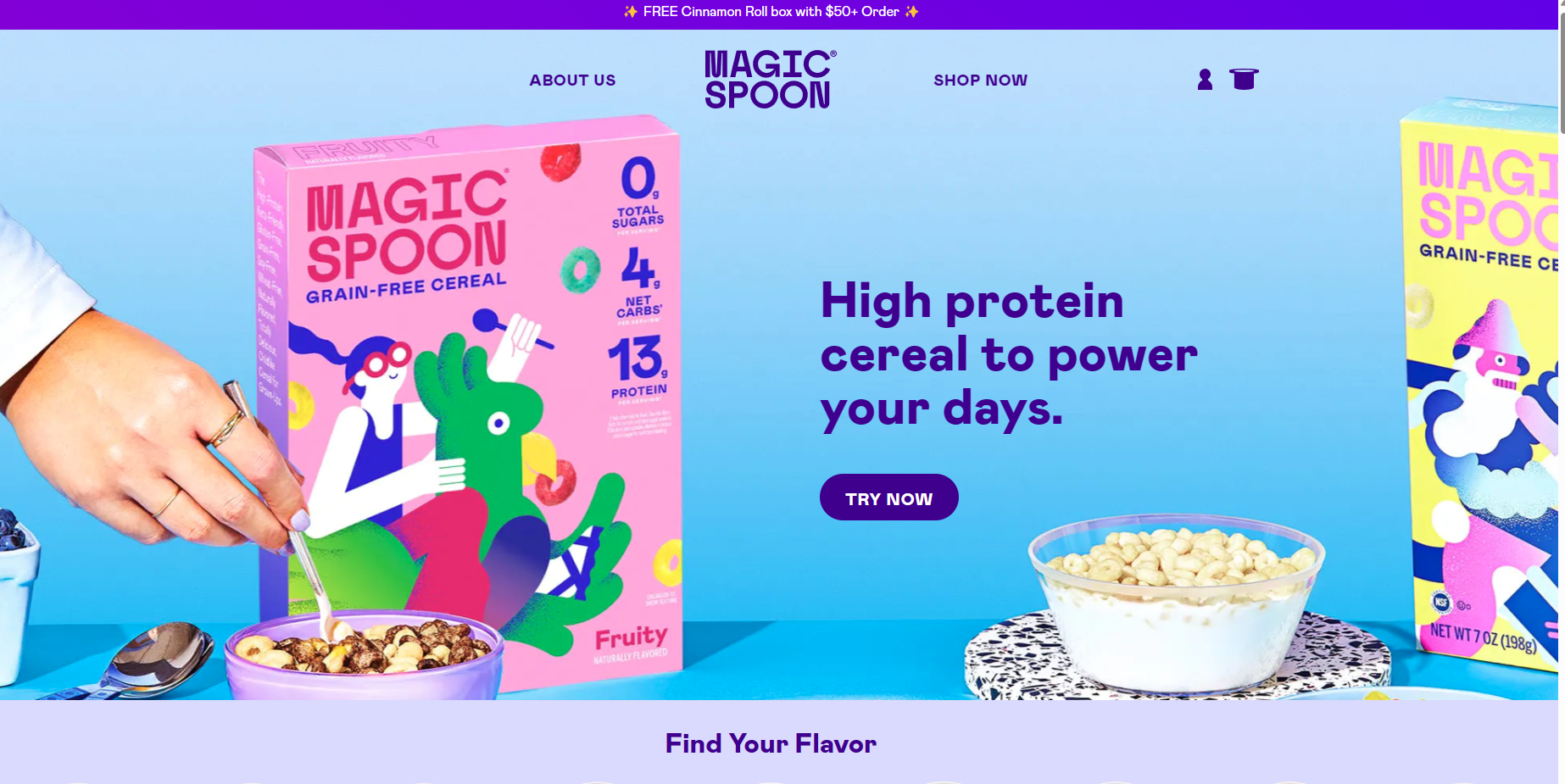
10. Colher Mágica

Magic Spoon deixa claro seu propósito e apelo à ação na página inicial. Uma foto do cereal cheio de proteínas está na página, assim como o botão CTA. Quando o visitante do site rola para baixo, vê depoimentos de outros clientes que aumentam o apelo do cereal. A simplicidade do design também faz parte do que torna este um bom exemplo de página inicial.
11. Doze Sul

O design simplificado dos produtos da Twelve South é refletido no layout do site. A página inicial apresenta uma animação simples que chama a atenção e mostra aos visitantes como utilizar o produto. Os produtos da Apple também são mostrados por toda parte, o que faz sentido, já que a marca vende acessórios para usuários Apple. Ícones simples permitem que os usuários cliquem em seus dispositivos para encontrar produtos relacionados enquanto procuram itens para comprar.
Portfólio/Site Pessoal
Um portfólio ou site pessoal oferece a uma pessoa ou empresa um local para mostrar seu trabalho. As imagens costumam ter destaque nessas páginas iniciais, pois a pequena empresa precisa mostrar o que pode fazer.
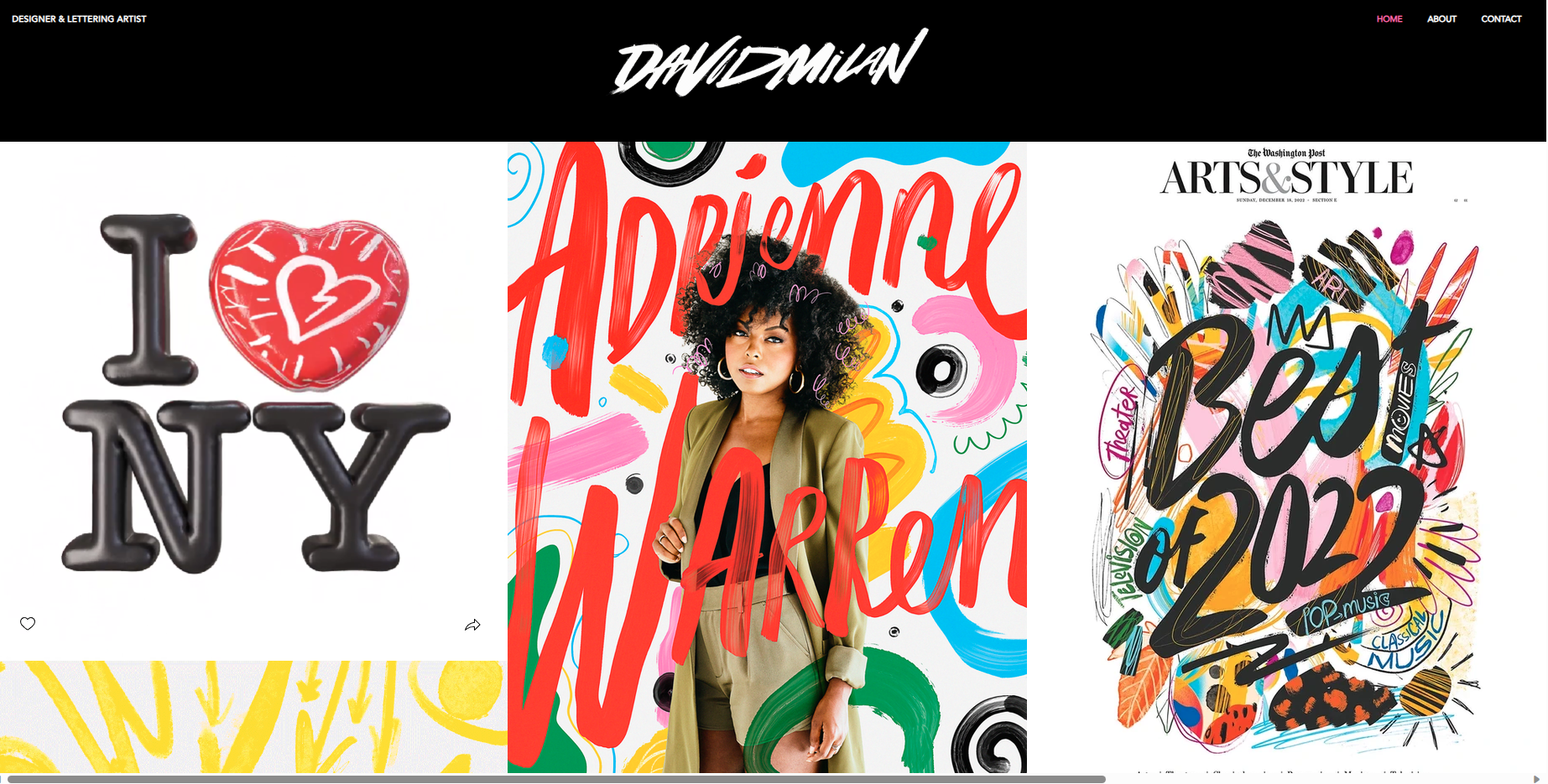
12. David Milão

David Milan é um artista de letras. Esta página inicial simples apresenta peças de arte que destacam bem suas habilidades e aptidões. Cada um é um link para uma apresentação de slides das mesmas peças de arte. Você pode ver instantaneamente o tipo de trabalho que Milan cria, e o menu suspenso ao lado permite encontrar mais informações sobre o artista, seu trabalho e sua loja.
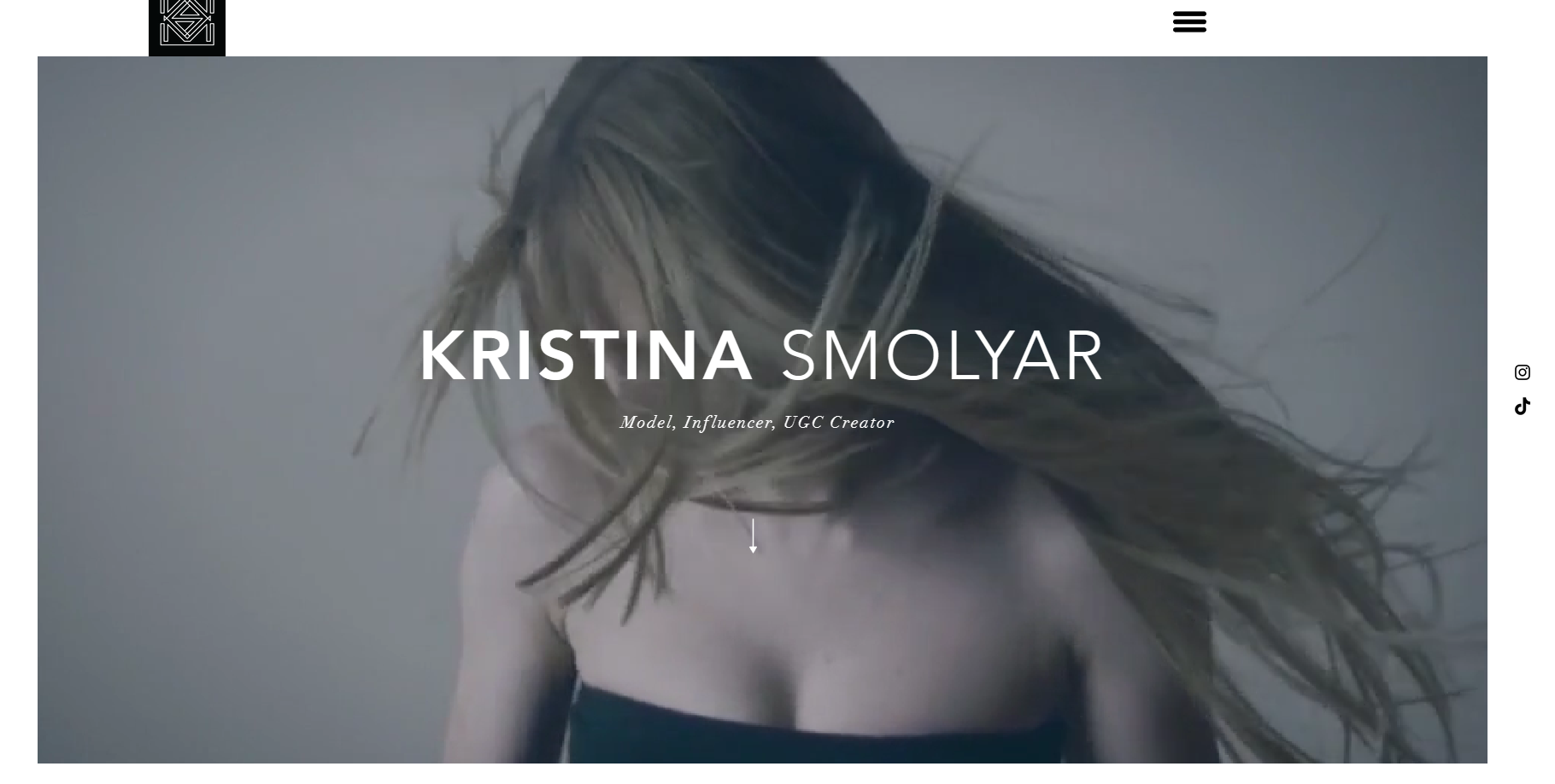
13. Kristina Smolyar

Kristina Smolyar é uma modelo que possui site pessoal e portfólio online. Possui um design novo e limpo que permite que suas imagens e vídeos se destaquem. Ícones simples que direcionam o visitante para suas páginas de mídia social são bastante eficazes sem serem intrusivos.
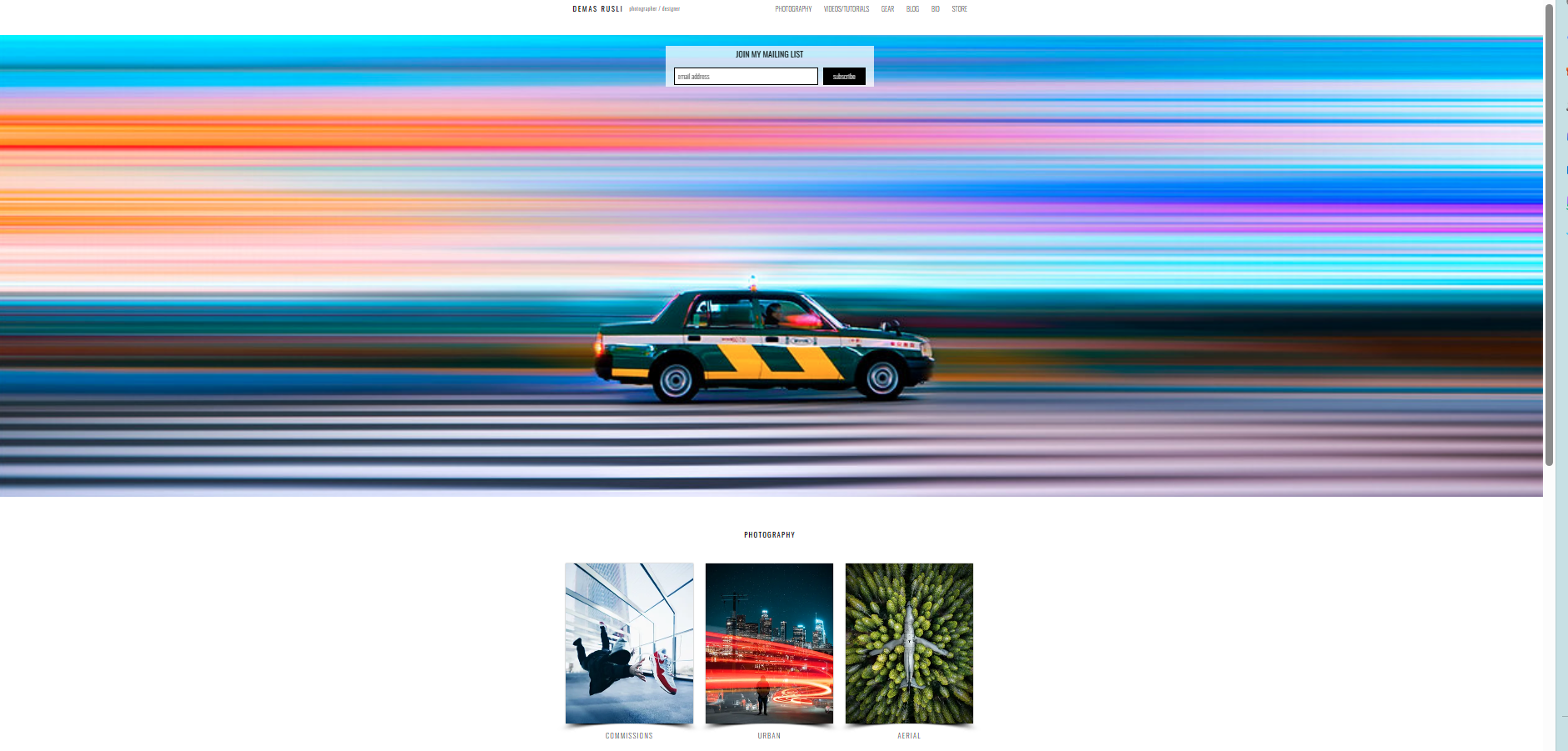
14. Denas Rusli

Denas Rusli é fotógrafo e designer, então faz sentido que sua página inicial apresente uma imagem incrivelmente vívida com destaque. A imagem muda, então não há duas visitas iguais, mas mostra suas habilidades artísticas. Rolar para baixo leva você a uma lista de diferentes estilos de fotografia que apresentam imagens correspondentes. As imagens levam a portfólios desses estilos de imagem.
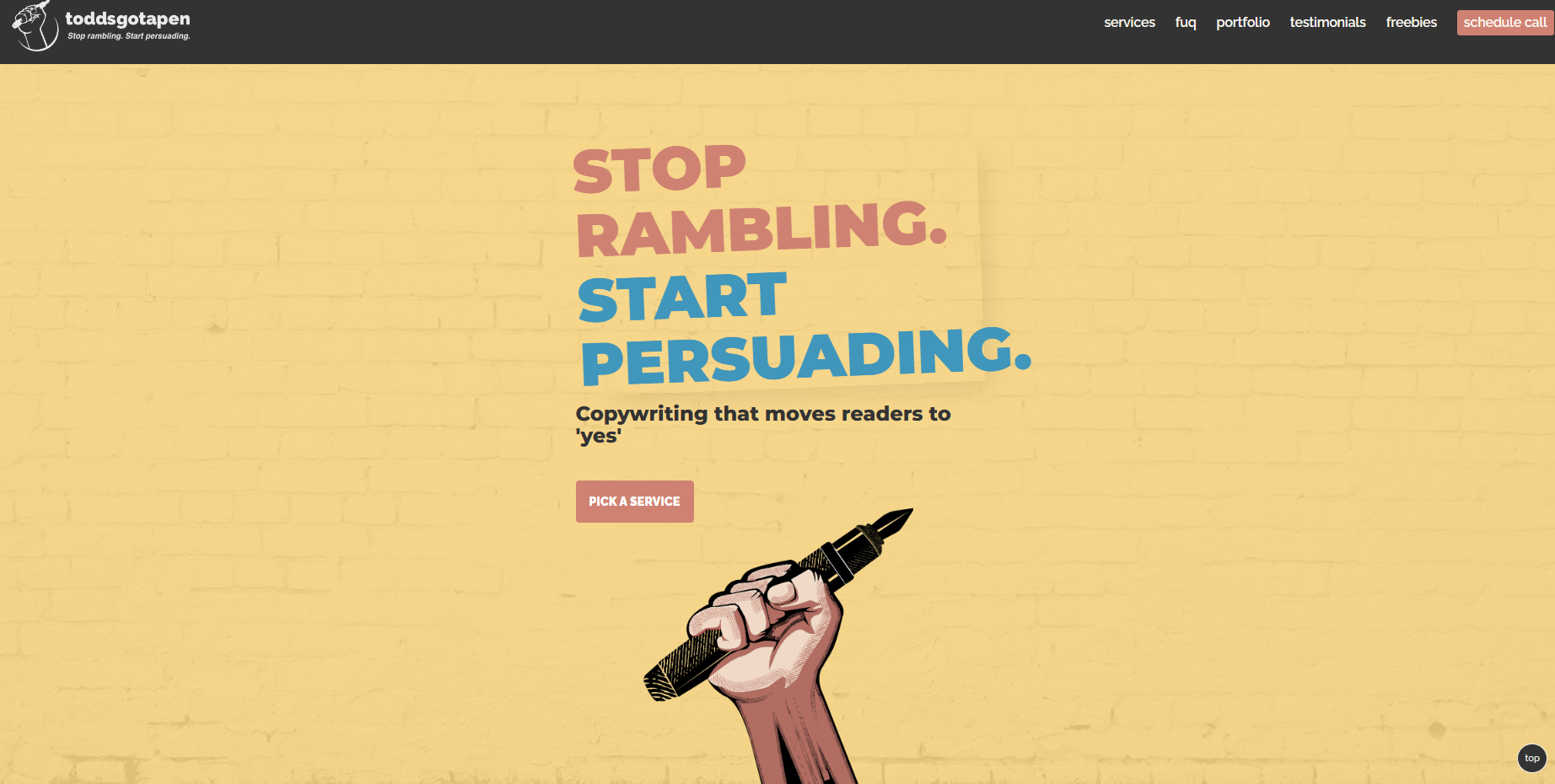
15. Todd tem uma caneta

Todd's Got a Pen é o portfólio online do escritor Todd Clarke. Ele apresenta sua proposta de valor em destaque e um gráfico que mostra claramente que ele é um escritor. Ao rolar para baixo, você vê uma redação restrita, indicando o valor de trabalhar com um redator profissional. Possui um botão de call to action que funciona e um design simples, organizado e eficaz.
16. Muriel Vega

Muriel Vega é redatora de culinária e cultura com uma página inicial eficaz em seu portfólio online. A fácil navegação é o que diferencia este site. Os visitantes do site sabem para onde ir e no que clicar ao abri-lo.
Blog ou site de mídia
Um blog é um lugar para uma marca apresentar suas ideias de forma menos formal. Alguns sites são blogs independentes e têm páginas iniciais. Eles precisam de uma navegação clara que ajude os leitores a compreender os tópicos sobre os quais desejam ler.
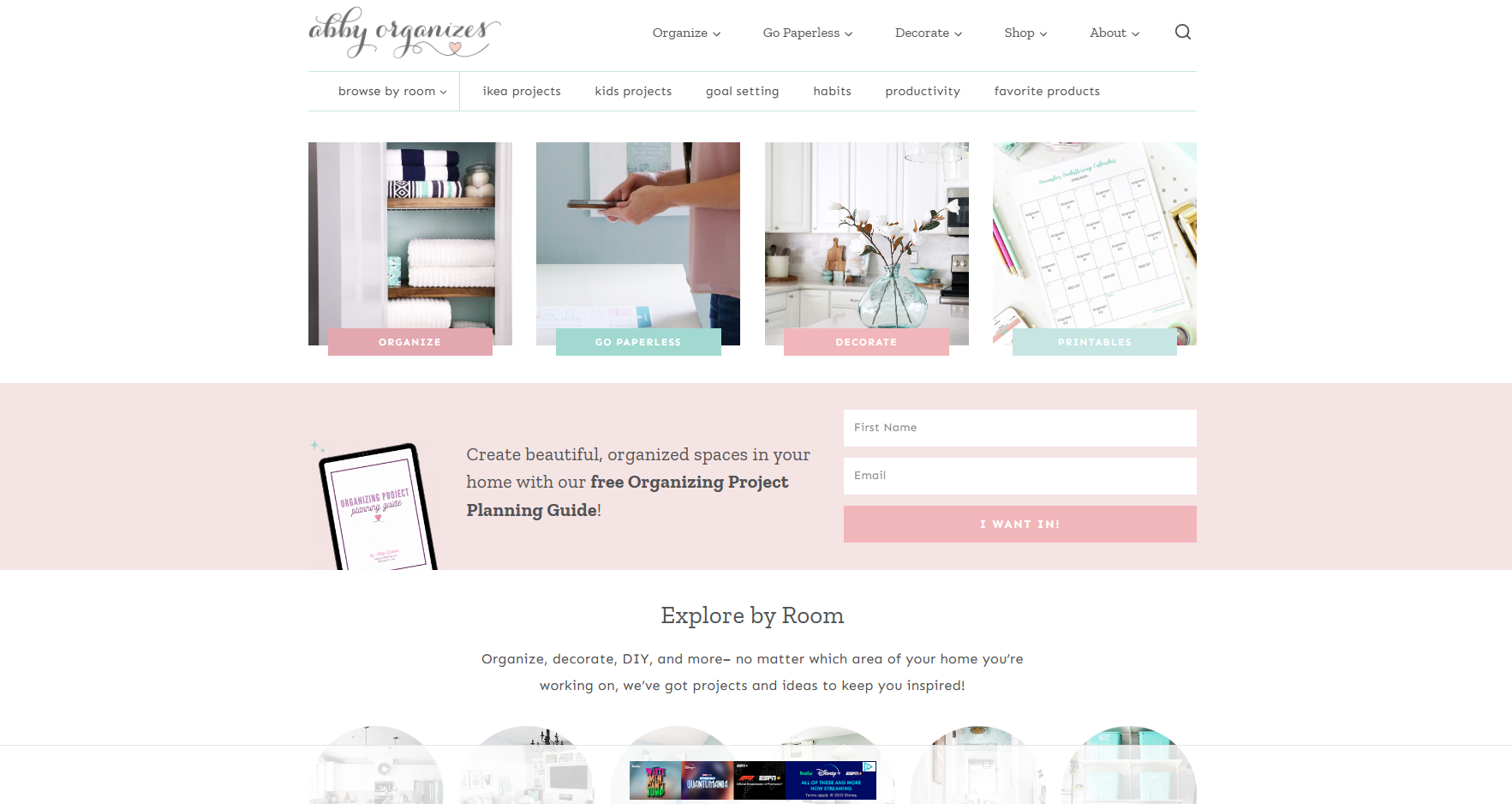
17. Apenas uma garota e seu blog

A página inicial do Just a Girl and Her Blog faz tudo bem. A paleta de cores feminina e agradável ajuda a definir o público, enquanto a navegação simples permite que as pessoas encontrem postagens de blog por categoria. Como muitos blogs, o site tem anúncios, mas eles são pequenos e discretos, por isso não prejudicam a experiência do usuário.
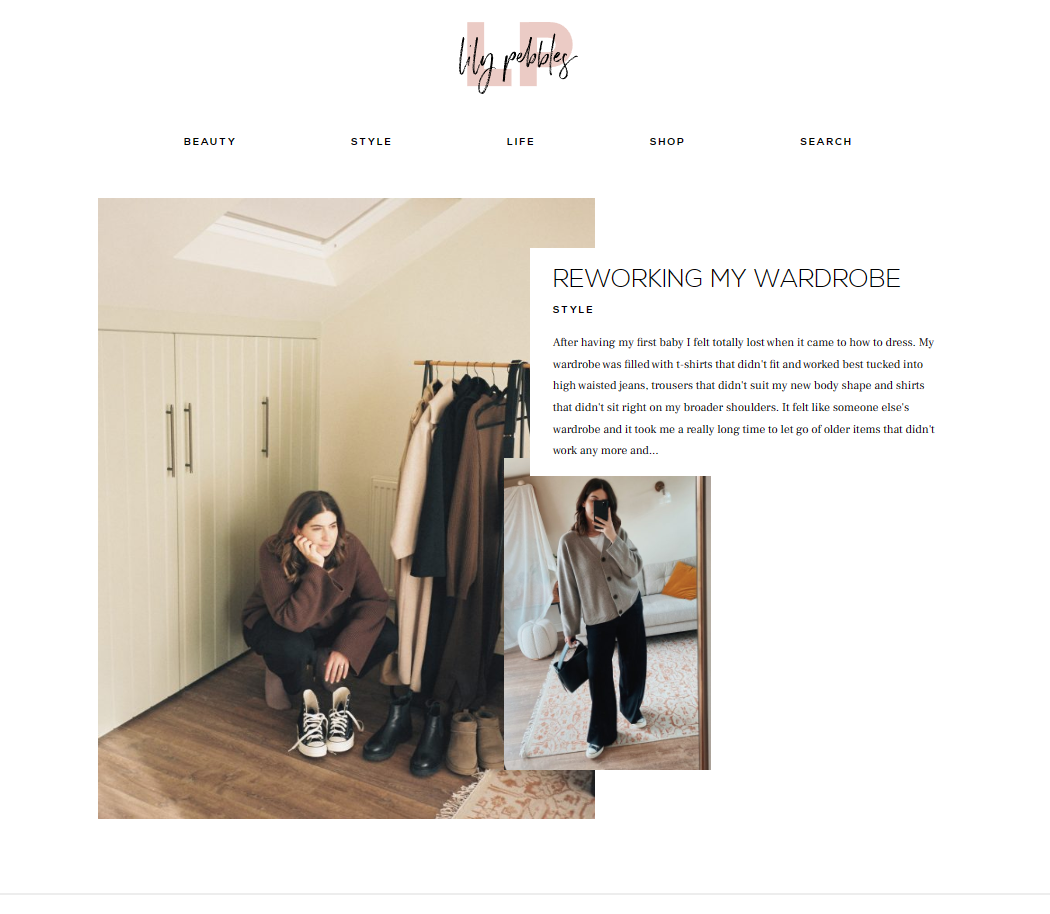
18. Seixos de lírio

Lily Pebbles tem um blog de moda e estilo de vida que funciona por sua simplicidade. Um artigo recente é postado na página inicial e a barra de navegação superior facilita a localização de outros tópicos. Você também pode rolar para baixo, passando por uma pequena sinopse sobre sua loja online para ver outras postagens recentes e populares. A fotografia também combina totalmente, o que aumenta sua eficácia.
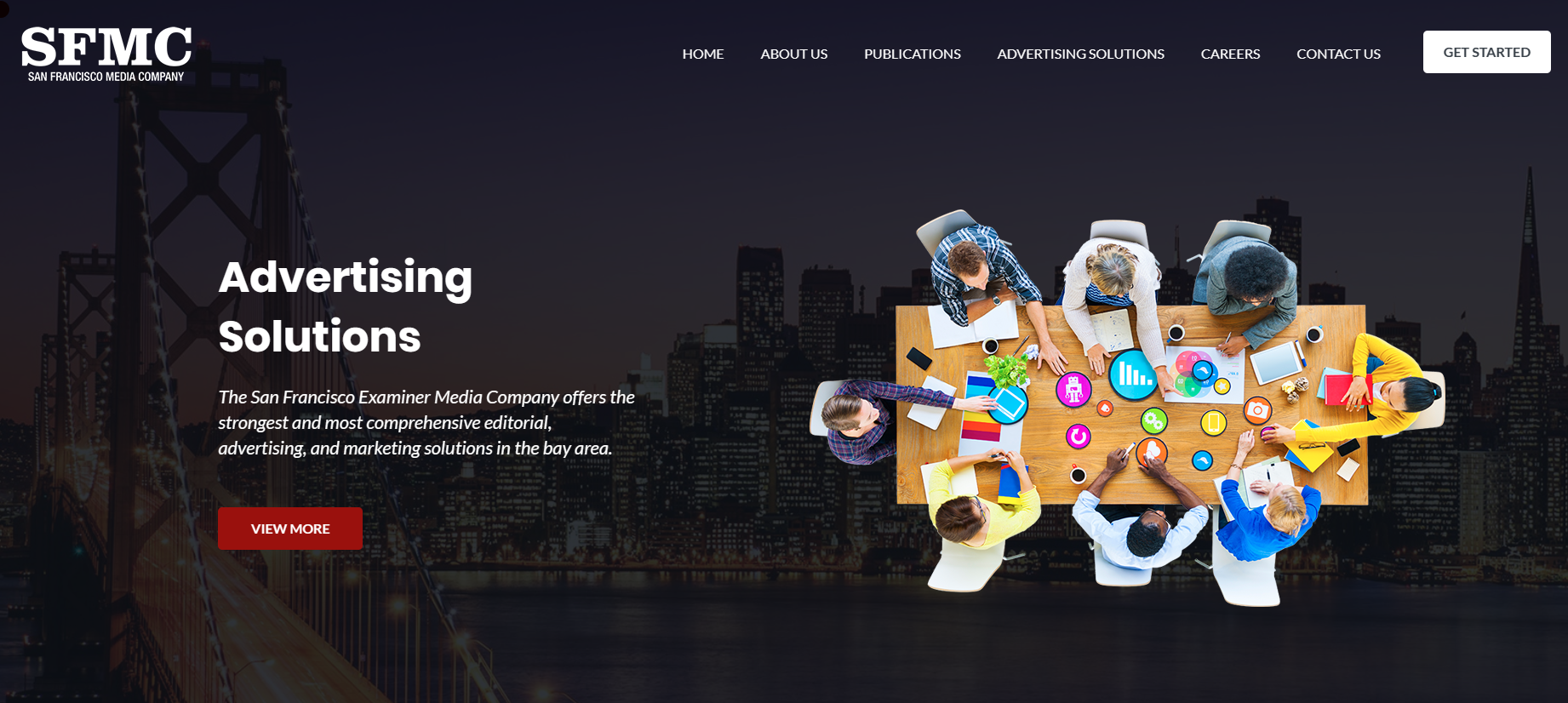
19. Empresa de mídia de São Francisco

SFMC é uma empresa de mídia em São Francisco. Eles usam uma foto de paisagem de cidade para preparar o cenário para sua página inicial e, em seguida, adicionam um gráfico colorido. Você sabe instantaneamente que eles desejam ser colaborativos em suas abordagens sobre o que fazem quando olha para esta página e pode encontrar os serviços ou publicações que deseja na navegação superior.
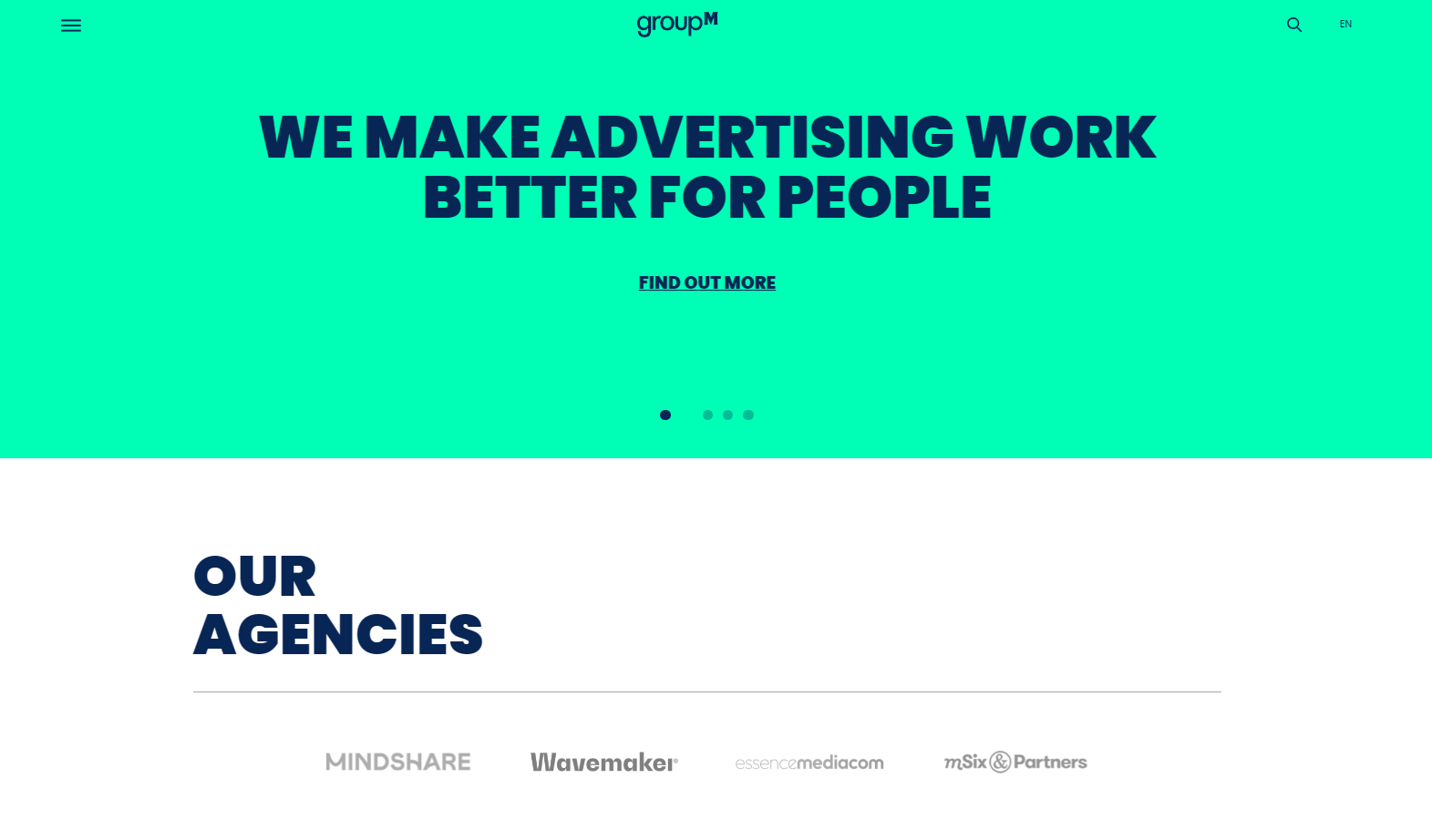
20. GrupoM

O GroupM apresenta sua proposta de valor de frente e no centro. Seu design simples também leva o leitor ao que ele oferece. Uma lista de agências de sua equipe seguida de algumas notícias recentes completam a página inicial simples, mas eficaz, gerenciável e gerenciável com informações.
21. NBC Universal

A NBC Universal usa sua página inicial para divulgar suas três principais ofertas. Possui uma apresentação de slides animada que percorre os parques temáticos, filmes e ofertas de TV/esportes. As animações são mais proeminentes, o que faz sentido na hora de criar uma página inicial para um gigante da mídia.
Site sem fins lucrativos/de caridade
Finalmente, se você criar um site para uma organização sem fins lucrativos ou de caridade, sua proposta de valor se tornará sua missão de caridade. A página inicial deve exibir isto de forma destacada e também orientar as pessoas a aprenderem formas de ajudar, seja tornando-se voluntários ou através de contribuições financeiras. Aqui estão alguns exemplos de páginas iniciais que fazem isso bem.
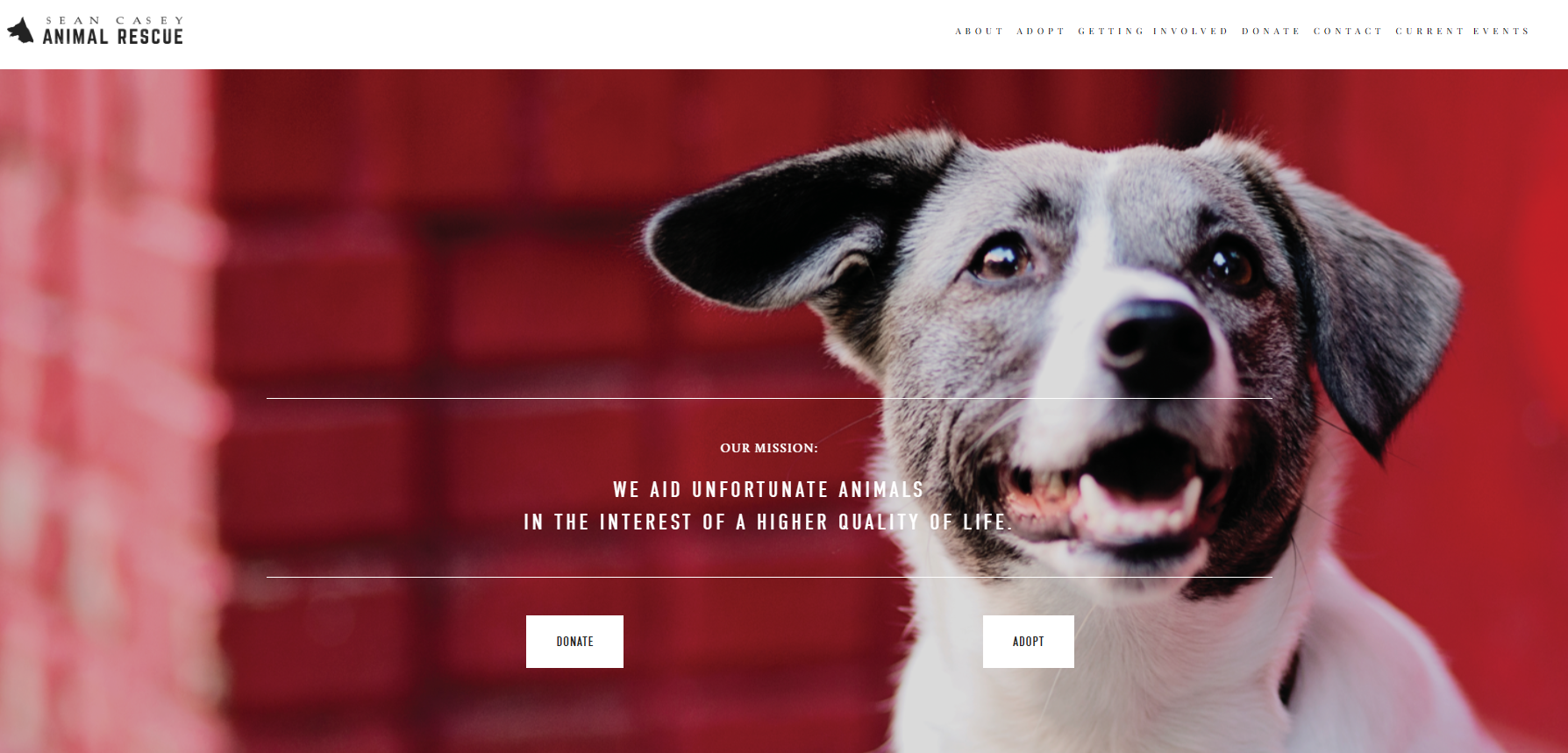
22. Resgate de Animais Sean Casey

Nesta página inicial, um cachorrinho adorável sorri para o visitante do site enquanto a missão do resgate do animal é declarada claramente. Quem decidir apoiar os animais ou o Sean Casey Animal Rescue encontrará o que precisa na barra de navegação no topo da página, que é de fácil leitura e acesso.
23. PL+EUA

PL+US é uma instituição de caridade que defende licenças remuneradas para novos pais, tanto mães quanto pais, após o nascimento do bebê. A missão, mais uma vez, está no centro das atenções, e a imagem de um bebê e cuidador apela a essa missão. Os visitantes do site podem ver o botão indicando que devem navegar para baixo para saber mais.
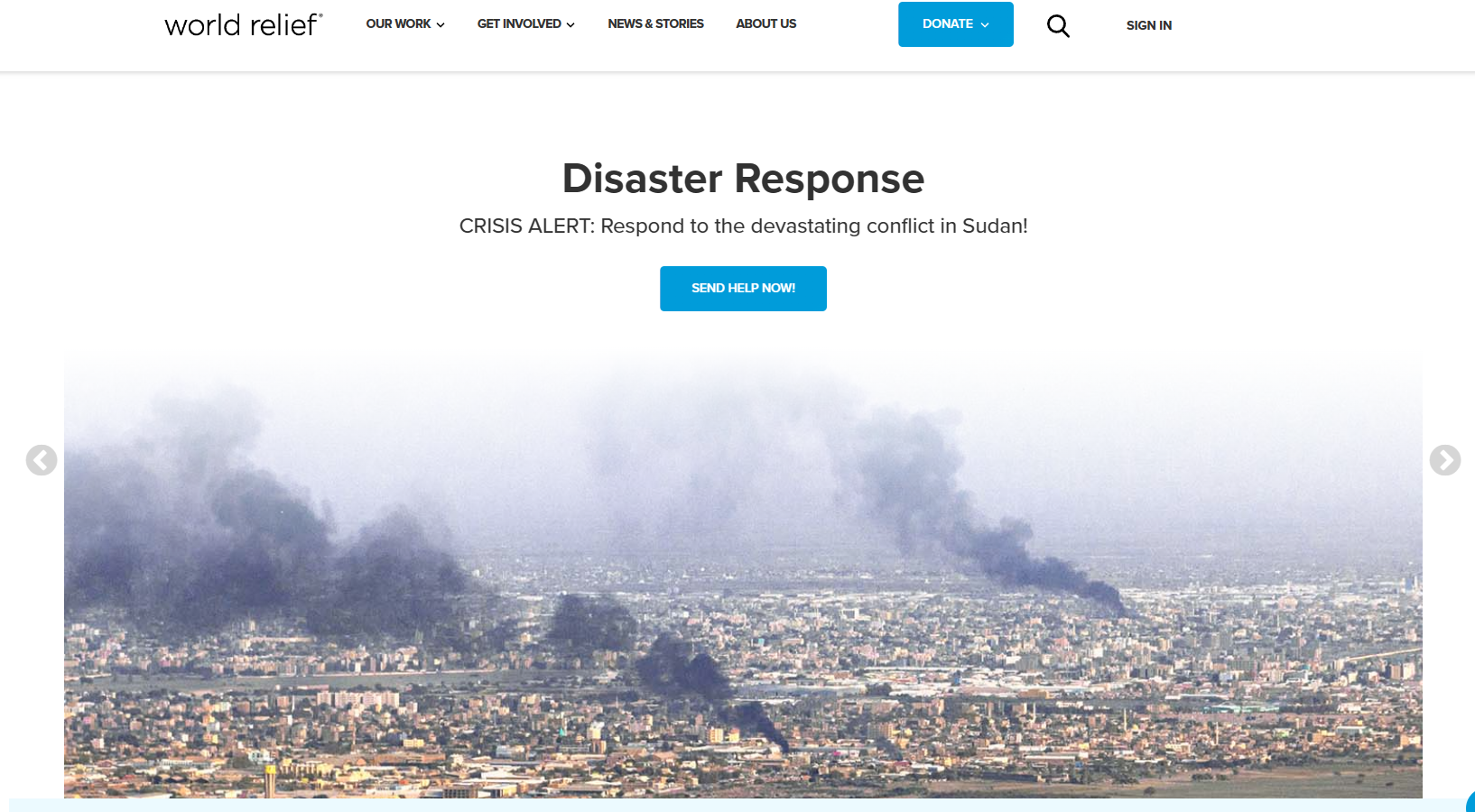
24. Alívio Mundial

A World Relief trabalha para levar alívio e ajuda aos países que enfrentam desastres. A página inicial destaca um projeto atual, convidando os leitores a descobrir como podem ajudar. Uma rápida rolagem para baixo traz um vídeo sobre a missão do grupo. Ele também apresenta algumas estatísticas na página inicial que mostram por que eles são uma organização válida para fazer parceria.
25. Amigos dos Animais

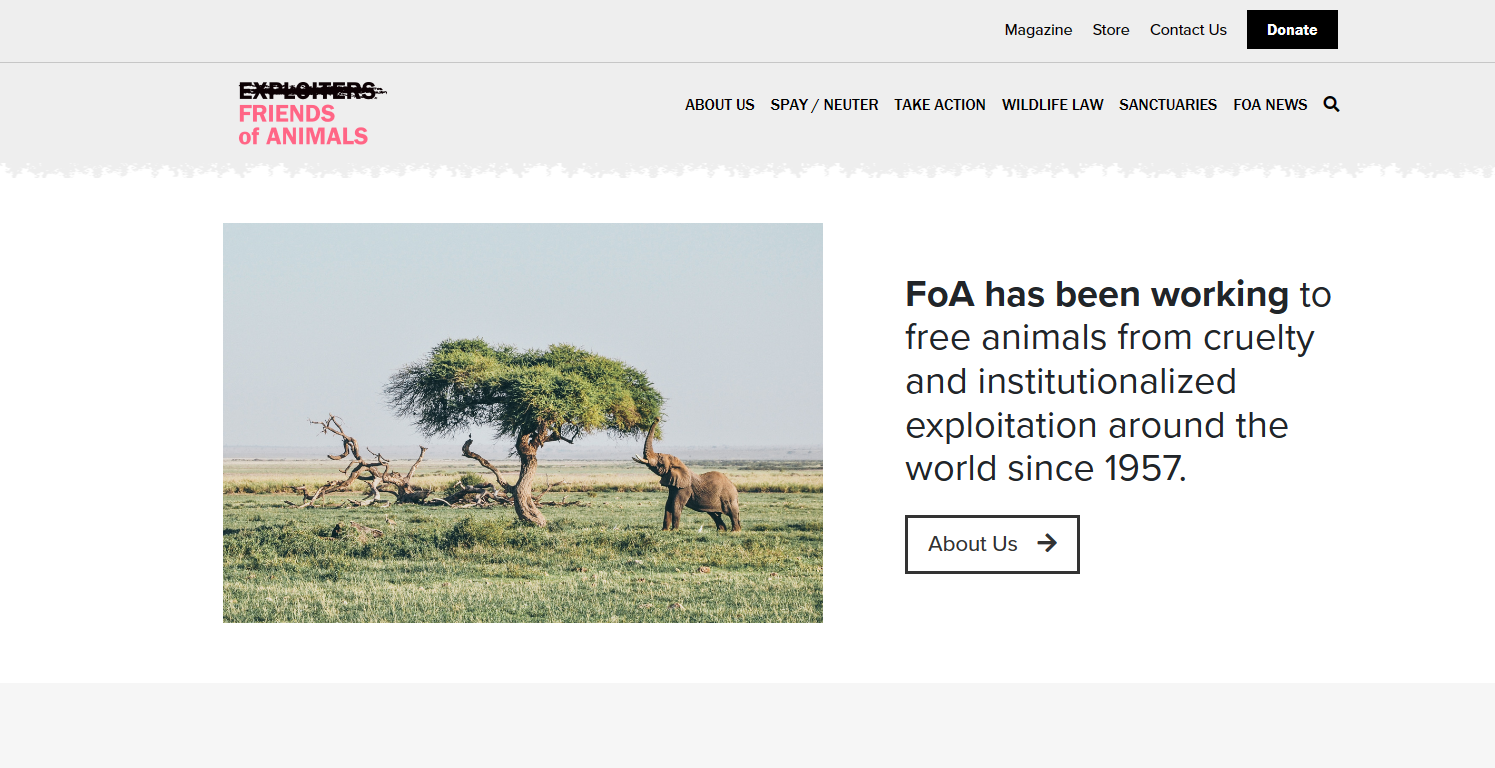
Este site atraente abre com sua declaração de missão. A Friends of Animals também usa sua página inicial para exibir belas fotografias do mundo natural que a organização está tentando proteger. Três caixas de call to action abaixo do conteúdo principal levam rapidamente os visitantes do site às ações que eles podem realizar para fazer sua parte para proteger o reino animal.
26. Instituto de Pesquisa do Câncer

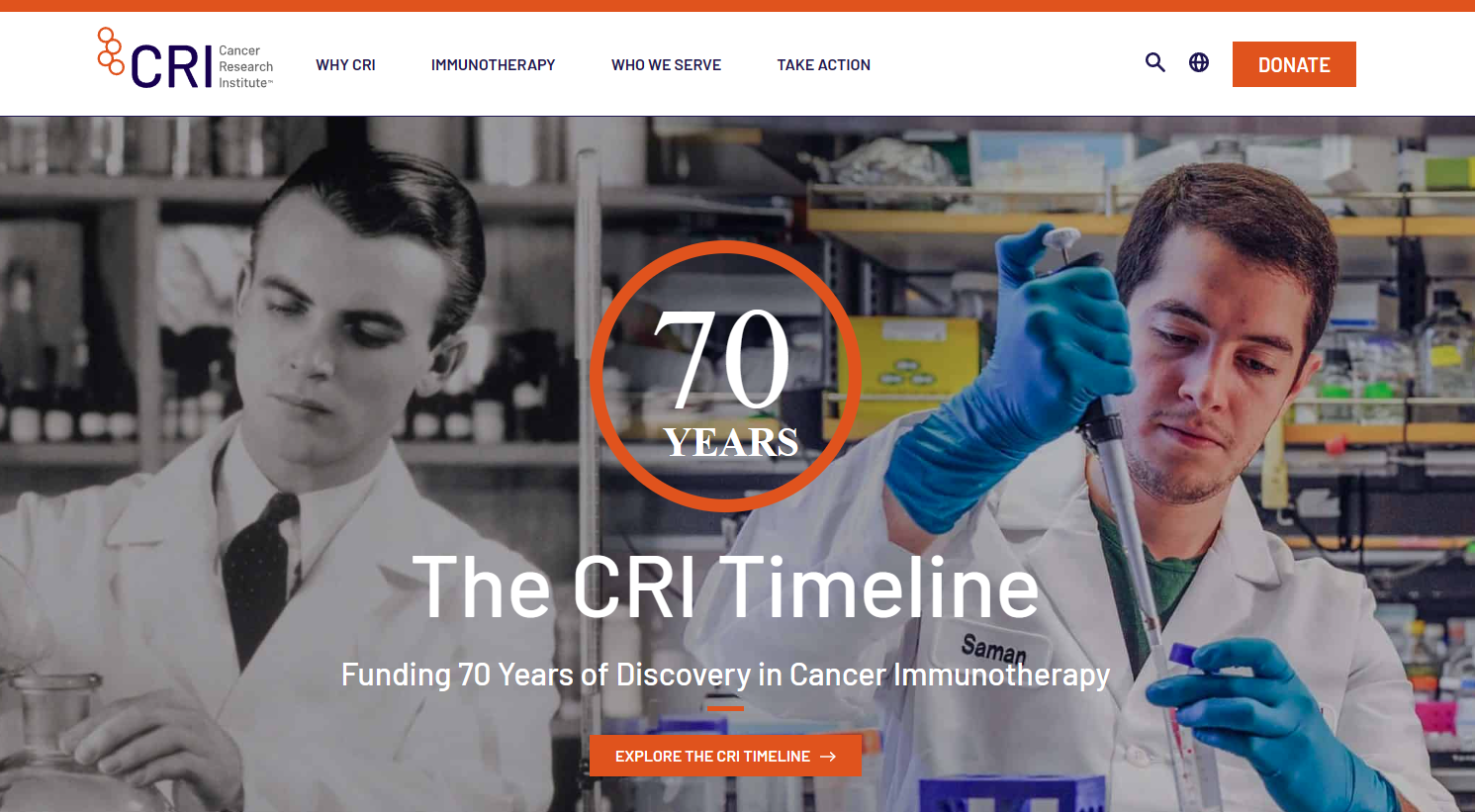
O Cancer Research Institute tem uma equipe de cientistas em um laboratório exibido com destaque na página inicial. Isso funciona porque o foco principal desta instituição de caridade é a pesquisa médica. A página também exibe um pouco da história da organização, o que ajuda os leitores a sentirem que podem confiar nela como parceira de caridade.
Erros comuns a serem evitados em uma página inicial
Vimos excelentes exemplos de boas páginas iniciais, mas o que você deve evitar ao criar uma página inicial para seu site? Como você pode manter os visitantes protegidos contra recursos indesejados e irritantes? Aqui estão algumas dicas.
1. Falha em manter a simplicidade
A página inicial não deve estar sobrecarregada de informações. Mantenha as coisas simples e diretas, com um texto preciso que mostre sua proposta de valor e objetivos gerais de marca.
2. Ignorando usuários móveis
Você não pode mais ignorar a otimização para dispositivos móveis. Certifique-se de que seu site funcione bem para todos os usuários, incluindo aqueles que o acessam em um telefone ou tablet.
3. Adicionando anúncios perturbadores
Mesmo para um site que gera receita publicitária, muitos anúncios ou pop-ups que prejudicam a navegação e a experiência do usuário prejudicarão a eficácia da sua página inicial. Use anúncios se necessário, mas faça com que eles se ajustem ao design e à forma como as pessoas navegarão na página.
4. CTAs claros ausentes
Você deve informar às pessoas que visitam seu site o que elas precisam fazer enquanto estiverem lá. CTAs claros são essenciais. Certifique-se de que as pessoas aprendam como fazer negócios com você por meio de botões e instruções.
5. Criando tempos de carregamento lentos
Certifique-se de que seu site carregue rapidamente. Do contrário, as pessoas clicarão, aumentando sua taxa de rejeição.
Sua página inicial é essencial, então dê um pouco de atenção a ela
Construir um site não é fácil, mas você precisa garantir que a página inicial esteja fazendo seu trabalho. Deve ser um ótimo lugar para os visitantes do site chegarem e verem quem você é e o que oferece. Ele também deve ter um design que ofereça suporte a uma experiência positiva do usuário e, ao mesmo tempo, seja atraente para os mecanismos de pesquisa. A redação também é uma parte importante da imagem geral do seu site.
Isso parece difícil? Pode ser, mas estudando alguns exemplos excelentes de páginas iniciais e depois investindo algum tempo na construção e teste de designs que você acha que funcionarão bem, você pode chegar a um design final que funcionará bem. Por fim, não se esqueça de testar exaustivamente a eficácia da sua página inicial. Execute testes de usuário para ver o que funciona e o que não funciona. Reserve um tempo para construir, testar e ajustar, e logo você encontrará exatamente o que funciona para sua empresa, os visitantes do seu site e seu site.
Procurando mais? Confira nosso guia sobre marketing de mídia social para iniciantes!
