26 من أفضل الأمثلة على الصفحة الرئيسية وسبب نجاحها
نشرت: 2023-09-20راجع قائمتنا لأفضل أمثلة الصفحات الرئيسية من جميع أنحاء الويب، واطلع على نصائح الخبراء حول تصميم صفحة فعالة لموقعك.
في العقارات، يعد الحد من الجاذبية أحد أهم ميزات البيع. لا يهم مدى روعة المنزل من الداخل؛ إذا كان لها مظهر خارجي قبيح، فلن يرغب المشترون في إلقاء نظرة فاحصة. الأمر نفسه ينطبق على تصميم الويب، وهو أمر منطقي لأن موقع الويب هو العقار الرقمي لعلامتك التجارية.
ستفقد حركة المرور عندما تقوم بتوجيه الأشخاص إلى موقع الويب الخاص بك فقط لجعلهم يهبطون على صفحة ذات تصميم مرئي سيئ أو تجربة مستخدم سلبية. تذكر أن موقع الويب الخاص بك هو الانطباع الأول عن عملك لزوار موقع الويب، تمامًا كما يمثل المظهر الخارجي لمنزلك للأشخاص المهتمين بشرائه. يعد قضاء الوقت في إنشاء صفحة رئيسية جيدة التصميم أمرًا حيويًا. سوف تساعد دراسة أمثلة الصفحة الرئيسية الممتازة. هل أنت مهتم بهذا الموضوع؟ راجع دليلنا الذي يحتوي على كل ما تحتاج لمعرفته حول أدوات تسويق محتوى الذكاء الاصطناعي!
محتويات
- الغرض والدور للصفحة الرئيسية
- العناصر الأساسية للصفحة الرئيسية الفعالة
- العناوين التي تجذب الانتباه
- مسح أزرار الحث على اتخاذ إجراء
- مرئيات عالية الجودة
- عرض قيمة موجزة
- مؤشرات الثقة
- التنقل سهل الاستخدام
- الأمثل للأجهزة المحمولة
- أفضل ممارسات تصميم الصفحة الرئيسية
- أمثلة الصفحة الرئيسية
- موقع الشركة/الأعمال
- 1. إكسون موبيل
- 2. جيكو
- 3. مينت موبايل
- 4. مارثا ستيوارت
- 5. ستاينواي وأولاده
- 6. فيتبيت
- 7. زيني للبصريات
- 8. محامص القهوة الحيوية
- 9. المواد العضوية الصغيرة
- 10. الملعقة السحرية
- 11. اثنا عشر جنوبا
- المحفظة / الموقع الشخصي
- 12. ديفيد ميلان
- 13. كريستينا سموليار
- 14. ديناس روسلي
- 15. تود لديه قلم
- 16. مورييل فيجا
- مدونة أو موقع إعلامي
- 17. مجرد فتاة ومدونتها
- 18. ليلي بيبلز
- 19. شركة سان فرانسيسكو للإعلام
- 20. المجموعة م
- 21. ان بي سي يونيفرسال
- موقع غير ربحي/خيري
- 22. شون كيسي لإنقاذ الحيوانات
- 23.بل+الولايات المتحدة
- 24. الإغاثة العالمية
- 25. أصدقاء الحيوانات
- 26. معهد أبحاث السرطان
- الأخطاء الشائعة التي يجب تجنبها في الصفحة الرئيسية
- صفحتك الرئيسية ضرورية، لذا امنحها بعض الاهتمام
- مؤلف
الغرض والدور للصفحة الرئيسية
تلعب صفحتك الرئيسية دورًا حيويًا في تواجدك على الإنترنت. أولاً، يعمل كمركز لتنقل المستخدم في موقعك. إذا كان المستخدم يتصفح صفحة ما وانتهى من المعلومات الموجودة في تلك الصفحة، فإنه يعلم أنه يمكنه النقر على رأس الصفحة أو زر "الصفحة الرئيسية" والعودة إلى الصفحة الرئيسية لمواصلة استكشاف موقعك.
ثانيًا، له تأثير كبير على هوية علامتك التجارية. فهو يوفر لك مكانًا لعرض عرض القيمة الخاص بك حتى تتمكن من إخبار الزائرين عن سبب وجوب التعامل معك أو شراء منتجك. يعد هذا الانطباع الأول عن هوية علامتك التجارية أمرًا مهمًا لأنه لا يستغرق الأمر سوى عُشر من الثانية حتى يتمكن الزائر من الحكم على شركتك بعد وصوله إلى صفحتك الرئيسية.
أخيرًا، تعد الصفحة الرئيسية لموقع الويب أمرًا حيويًا لتجربة المستخدم الشاملة. إذا تم التفكير فيها جيدًا، فيمكن أن تكون بمثابة صفحة مقصودة وتوجيه الأشخاص إلى الصفحات المختلفة بموقعك حيث يمكنهم العثور على المعلومات التي يحتاجون إليها. كما أنه يخلق الانطباع الأول عن شركتك؛ إذا تم تنفيذها بشكل جيد، فيمكن أن تزيد من معدل التحويل.
العناصر الأساسية للصفحة الرئيسية الفعالة
إذًا، ما الذي يجعل الصفحة الرئيسية تعمل؟ هل هو ملء الصفحة برسوم متحركة رائعة ودعوة قوية للعمل؟ أو انه شيء اخر؟ فيما يلي الأشياء التي تجعل الصفحة الرئيسية فعالة.
العناوين التي تجذب الانتباه

يجب أن تحتوي صفحتك الرئيسية على عنوان رئيسي وعناوين فرعية تجذب الانتباه على الفور. يجب أن يوضح هذا من أنت كشركة وكيف يمكنك مساعدتهم. ويجب أن يكون بخط كبير وسهل القراءة ومعروض بشكل بارز على الصفحة. يقوم موقع Cultivate Food بذلك بشكل جيد. الصفحة الرئيسية بأكملها عبارة عن عنوان واحد كبير بخط عريض وكبير يجذب القارئ.
مسح أزرار الحث على اتخاذ إجراء

يعد وجود أزرار واضحة للحث على اتخاذ إجراء (CTA) في جميع أنحاء الصفحة الرئيسية أمرًا ضروريًا. تخبر هذه العناصر الزائر بما يجب عليه فعله وما الإجراء الذي يجب اتخاذه نتيجة لتواجده على موقعك. يجب أن يحتوي زر CTA على نص قصير، مثل "اشتر الآن" أو "اعرف المزيد"، ويجب عرضه في أماكن بارزة في جميع أنحاء الصفحة. تقوم Lifetree Creative بذلك بشكل جيد من خلال أزرار CTA الواضحة على الصفحة الرئيسية، لتوجيه القارئ إما إلى "البدء" أو "معرفة المزيد".
مرئيات عالية الجودة

التأكد من احتواء الصفحة على بعض العناصر المرئية سواء كانت صور أو مقاطع فيديو. ومع ذلك، لا تقم فقط بإلقاء بعض العناصر المرئية هناك ووصفها بأنها جيدة. سيكون أفضل تصميم للصفحة الرئيسية يحتوي على صور عالية الجودة تجذب زوار الموقع وتتوافق مع أهداف علامتك التجارية. يمكنك رؤية مثال جيد على موقع فور سيزونز. تحتوي الصفحة الرئيسية على عرض شرائح جذاب يعرض خدمات سلسلة الفنادق.
عرض قيمة موجزة

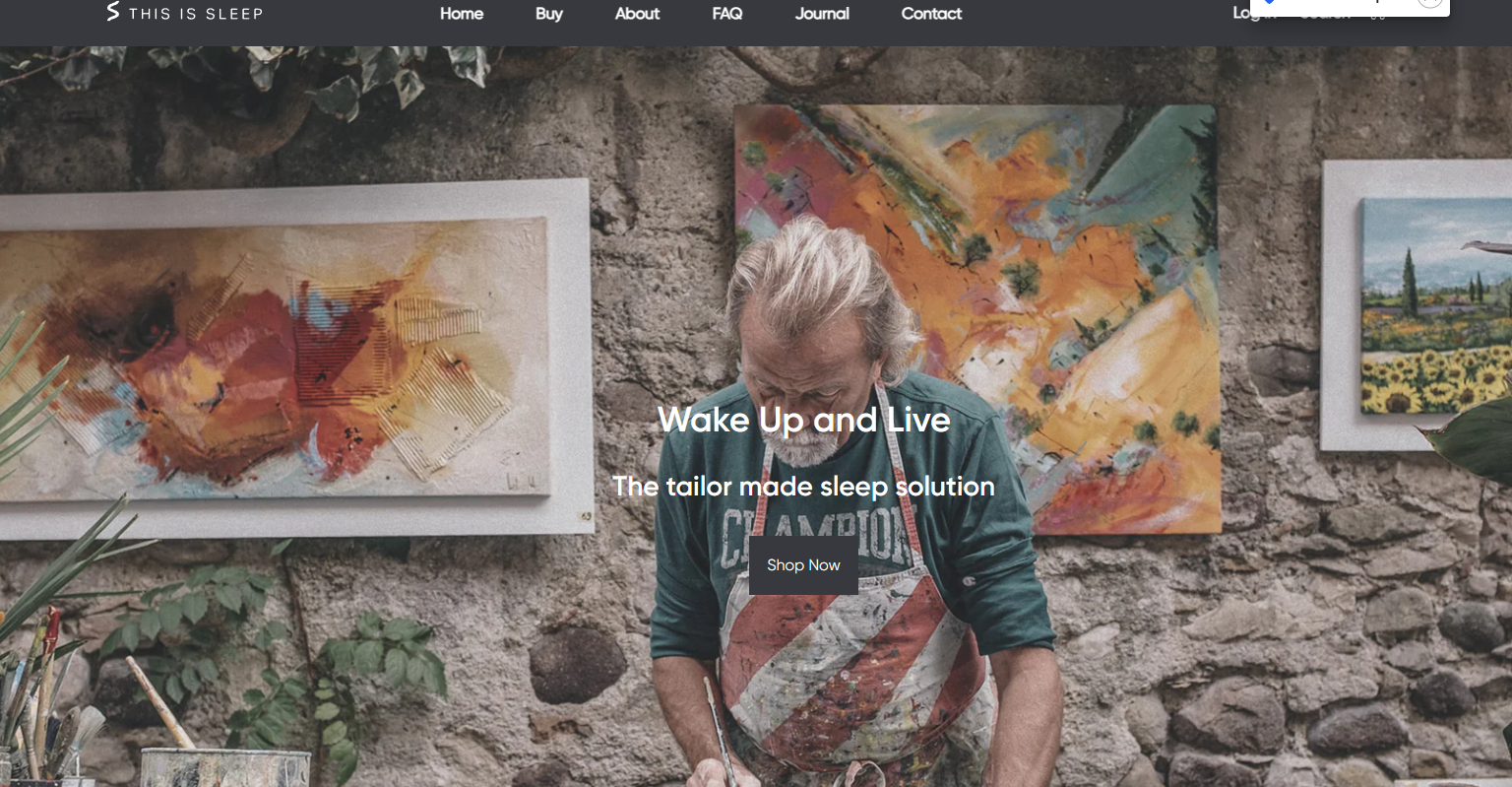
تحتاج صفحتك الرئيسية إلى إخبار القراء بما تقدمه لهم شركتك. يجب أن يكون عرض القيمة الخاص بك قصيرًا ولطيفًا، ولكن يجب أيضًا أن يكون جذابًا. هذا هو المكان الذي ستدخل فيه أبحاث السوق الخاصة بك. ما الذي يمكنك قوله للناس والذي سيجعلهم يثقون بك ويريدون التعامل معك؟ كيف يمكنك تخصيص عرض القيمة الخاص بك ليناسب جمهورك المستهدف؟ أجب عن هذه الأسئلة، ثم قم ببناء القيمة في صفحتك الرئيسية. يوضح موقع This Is Sleep عرض القيمة الخاص به على صفحته الرئيسية بالعنوان الرئيسي.
مؤشرات الثقة

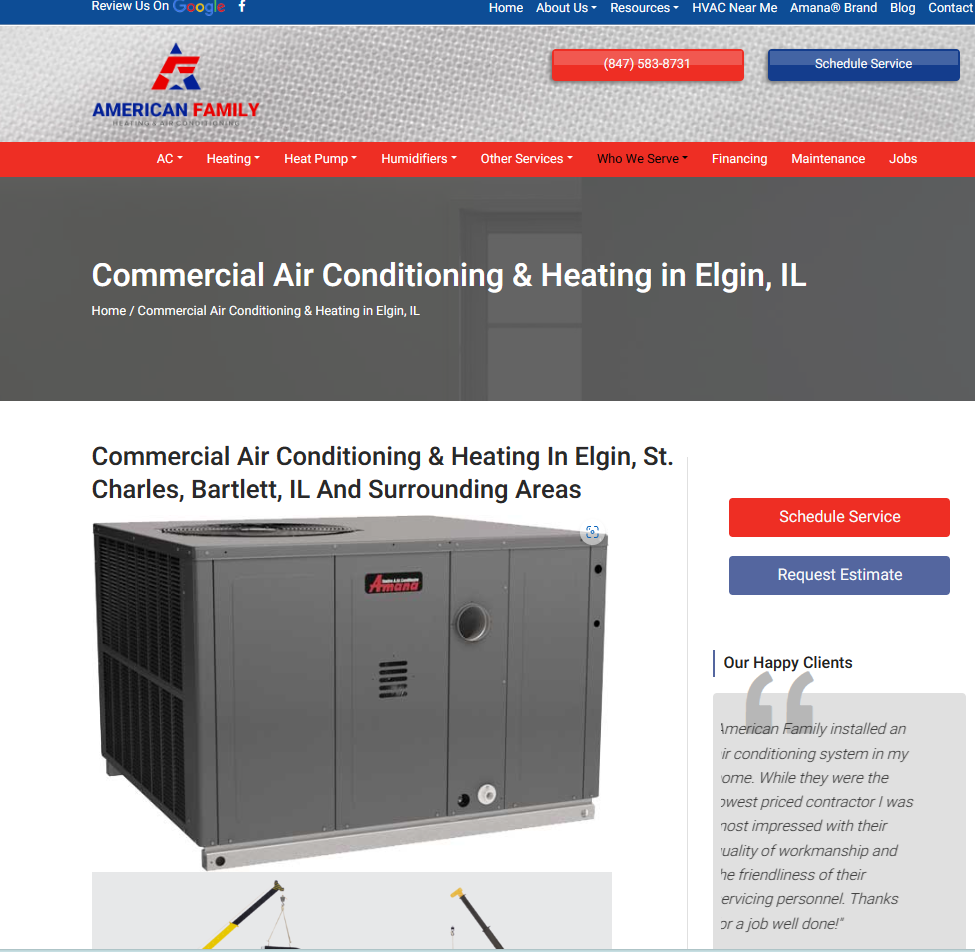
اعرضها بوضوح على صفحتك الرئيسية حتى يتمكن الأشخاص من رؤية قيمة العمل معك. يمكنك رؤية هذا المثال على موقع American Family Heating & Air Conditioning. مؤشرات الثقة هي عناصر موجودة في الصفحة تساعد الزائرين على الثقة بشركتك. بعض الأفكار تشمل:
- الشهادات - التوصيات
- مراجعات من مواقع شرعية مثل Google
- أنواع أخرى من الأدلة الاجتماعية، مثل تقييمات الفيسبوك
- الشهادات
- الجوائز
التنقل سهل الاستخدام

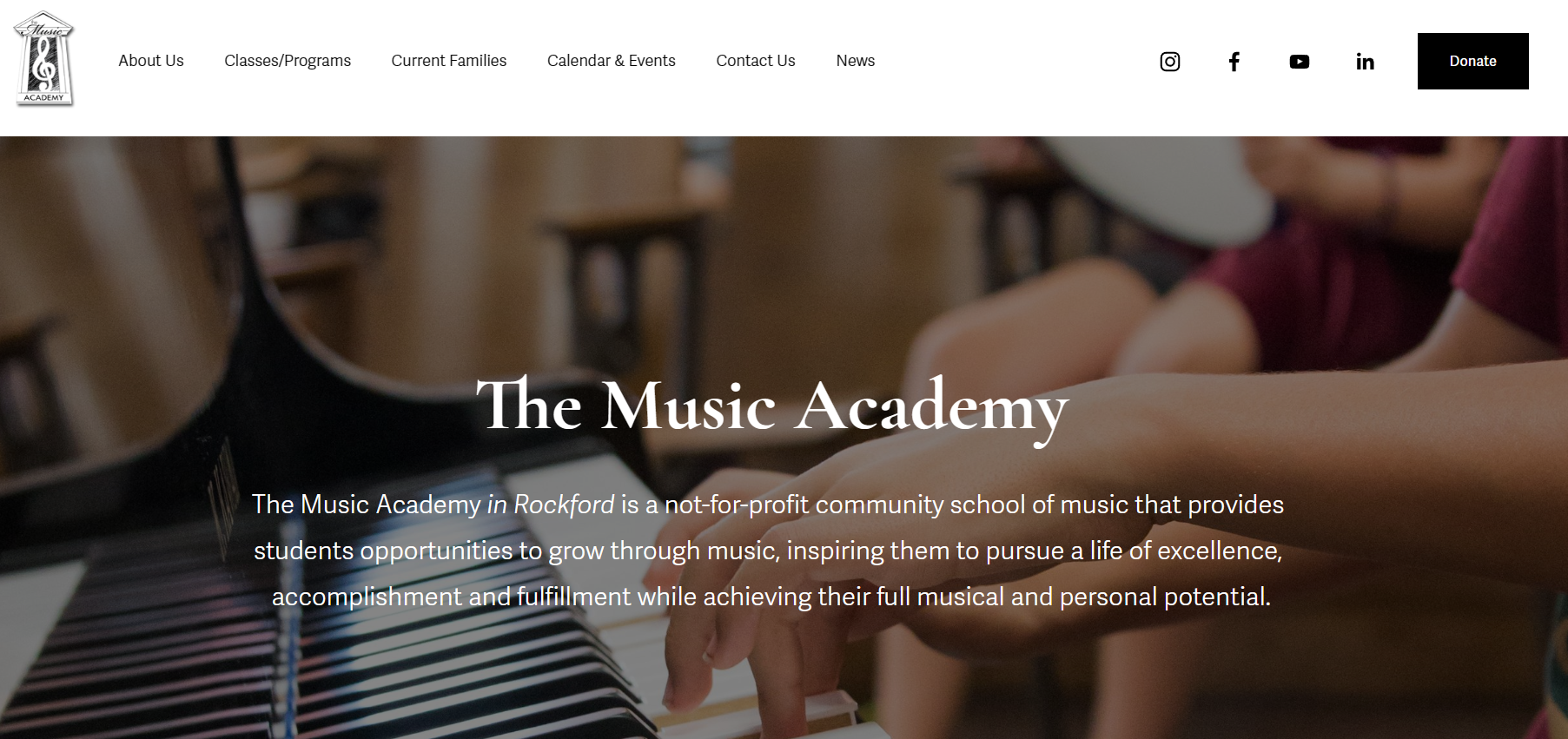
تعد تجربة المستخدم جزءًا حيويًا من تصميم صفحتك الرئيسية. تأكد من أن كل مكون تضعه على الصفحة، سواء كان رابطًا أو مربعًا منسدلًا أو شريطًا جانبيًا، واضح وموجز، مما يوضح للقارئ المكان الذي يمكنه العثور فيه على ما يحتاج إليه بالضبط. قد تؤدي النوافذ المنبثقة ومقاطع الفيديو التي يتم تشغيلها تلقائيًا إلى الإضرار بتجربة المستخدم، لذا استخدمها فقط إذا كان هناك سبب واضح. تستخدم أكاديمية الموسيقى في روكفورد التنقل الواضح على صفحتها الرئيسية حتى يتمكن الزوار من العثور بسرعة على ما يحتاجون إليه.
الأمثل للأجهزة المحمولة

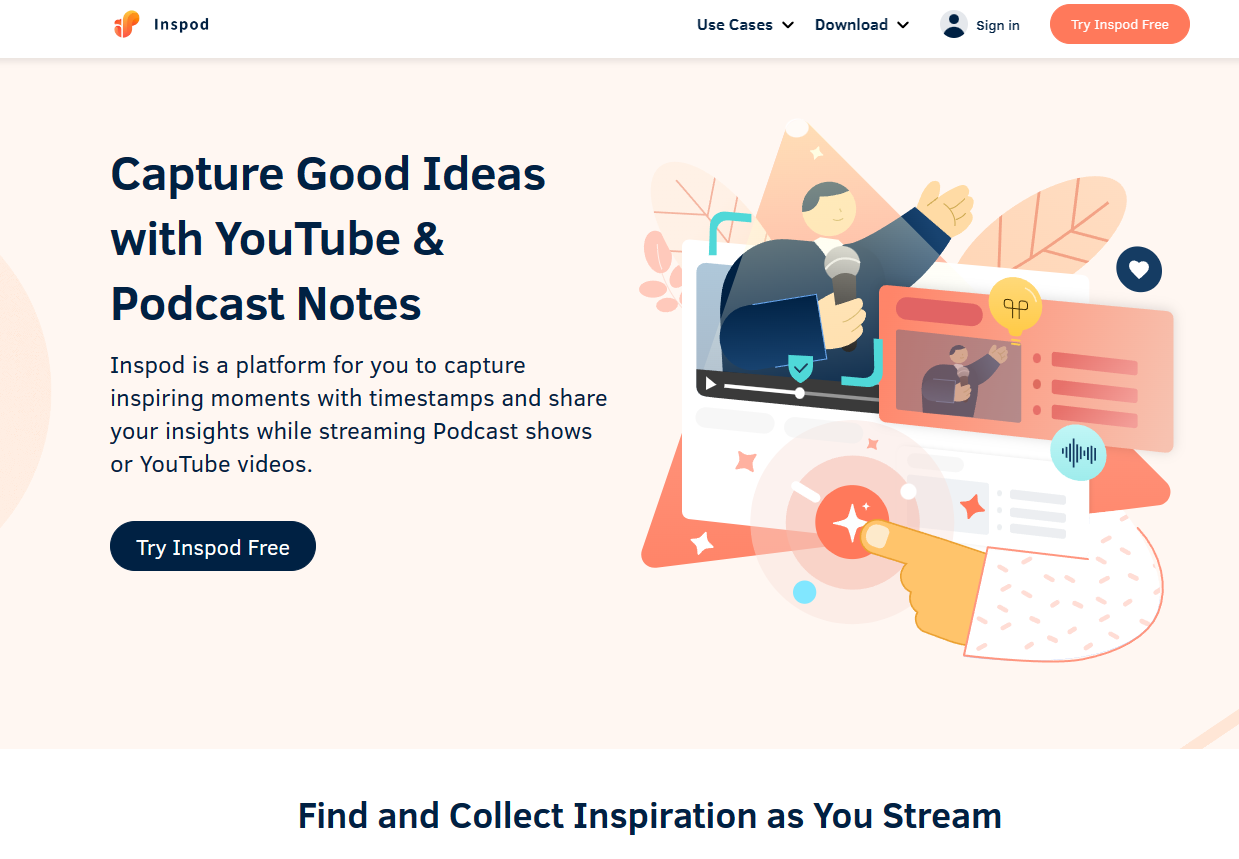
قم بتحسين صفحتك لتظهر بشكل جيد على كل من أجهزة الكمبيوتر المكتبية والأجهزة المحمولة، حيث سيكون لديك زوار من كليهما. اعمل مع مصمم مواقع الويب للتأكد من استجابة الصفحة وتحسينها للشاشات الصغيرة. إذا قمت بفتح موقع Inspod على أجهزة مختلفة، فسترى أنه يتم ضبطه بشكل جيد.
أفضل ممارسات تصميم الصفحة الرئيسية
أثناء وضع تصميم صفحتك الرئيسية موضع التنفيذ، تأكد من وضع أفضل الممارسات التالية في الاعتبار:
1. حافظ على البساطة والوضوح
على الصفحة الرئيسية، الأقل هو الأكثر. لا تريد صفحة مزدحمة مليئة بالرسومات. يجب أن يكون لكل قطعة تضيفها تأثير، لذا اختر بحكمة.
2. إعطاء الأولوية لسرعة التحميل
تحتاج صفحتك إلى التحميل بسرعة. سيقوم أكثر من نصف الزوار بالنقر بعيدًا إذا استغرق تحميل صفحتك أكثر من ثلاث ثوانٍ. اختبر سرعة التحميل ثم أعد اختبارها وتأكد من أنها سريعة للغاية.
3. مستجيب لجميع الأجهزة
سيتم ضبط الصفحة سريعة الاستجابة بين شاشة سطح المكتب وشاشة الهاتف المحمول. تأكد من أن جهازك يستجيب لشاشات الأجهزة اللوحية وسطح المكتب والشاشات بحجم الهاتف المحمول.
4. قم بتضمين معلومات الاتصال الأساسية
لا تقم فقط بإعادة توجيه الزوار إلى صفحة الاتصال الخاصة بك. تأكد من أن صفحتك الرئيسية تحتوي على عنوانك ورقم هاتفك وبريدك الإلكتروني، حسبما ينطبق على عملك.
5. تحسين محركات البحث
تأكد من أن صفحتك الرئيسية صديقة لمحركات البحث. تريد الحصول على حركة مرور عضوية من الأشخاص الذين يبحثون عما تقدمه.
أمثلة الصفحة الرئيسية
أفضل طريقة لوضع خطة جيدة لصفحتك الرئيسية هي إلقاء نظرة على أمثلة تصميم الصفحة الرئيسية الناجحة. ستكون قادرًا على رؤية ما يجعل التصميم ملفتًا للنظر وكيف قام المصممون ببناء الموقع للحفاظ على الأداء الأمثل. يمكنك بعد ذلك تحديد التصميمات أو القوالب التي تناسبك بشكل أفضل.
موقع الشركة/الأعمال
يجب على الشركات أن تعرض شعاراتها وعلاماتها التجارية بشكل جيد على مواقعها الإلكترونية. إنهم أقل تركيزًا على المنتجات، حتى لو كانوا يبيعون منتجًا، وأكثر تركيزًا على عرض القيمة الإجمالية.
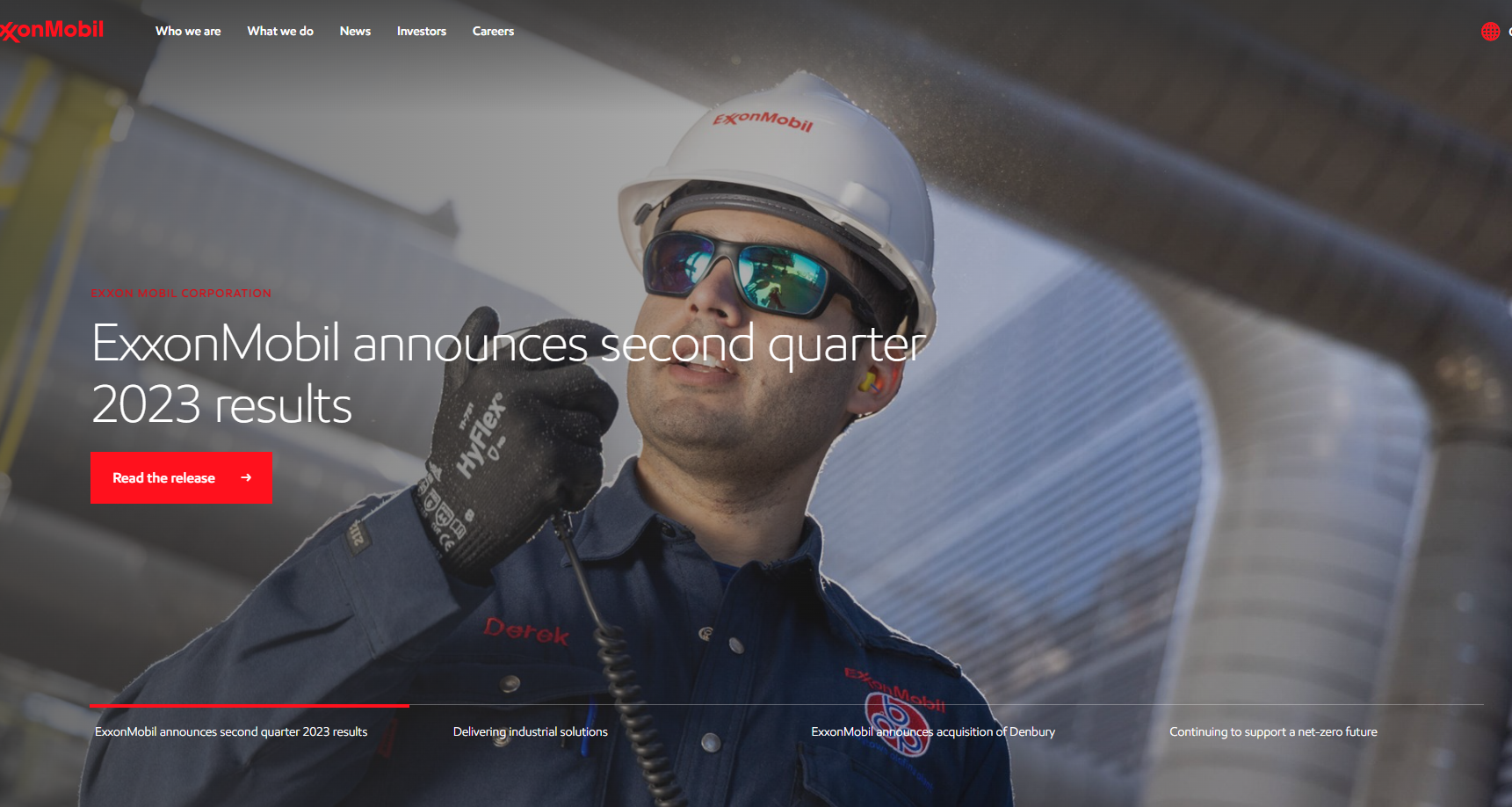
1. إكسون موبيل

يعمل موقع ExxonMobil بشكل جيد لأنه يحتوي على رسم كبير. تعمل الرسومات على جذب الزائر من خلال التحرك عبر عرض الشرائح للاتصال بالعناوين الرئيسية الأربعة. توفر العناوين دليلاً اجتماعيًا وتدعم عرض القيمة لقيادة الشركة في صناعة الطاقة. شريط التنقل الموجود في الأعلى سهل القراءة والاستخدام، مما يوفر تجربة مستخدم إيجابية.
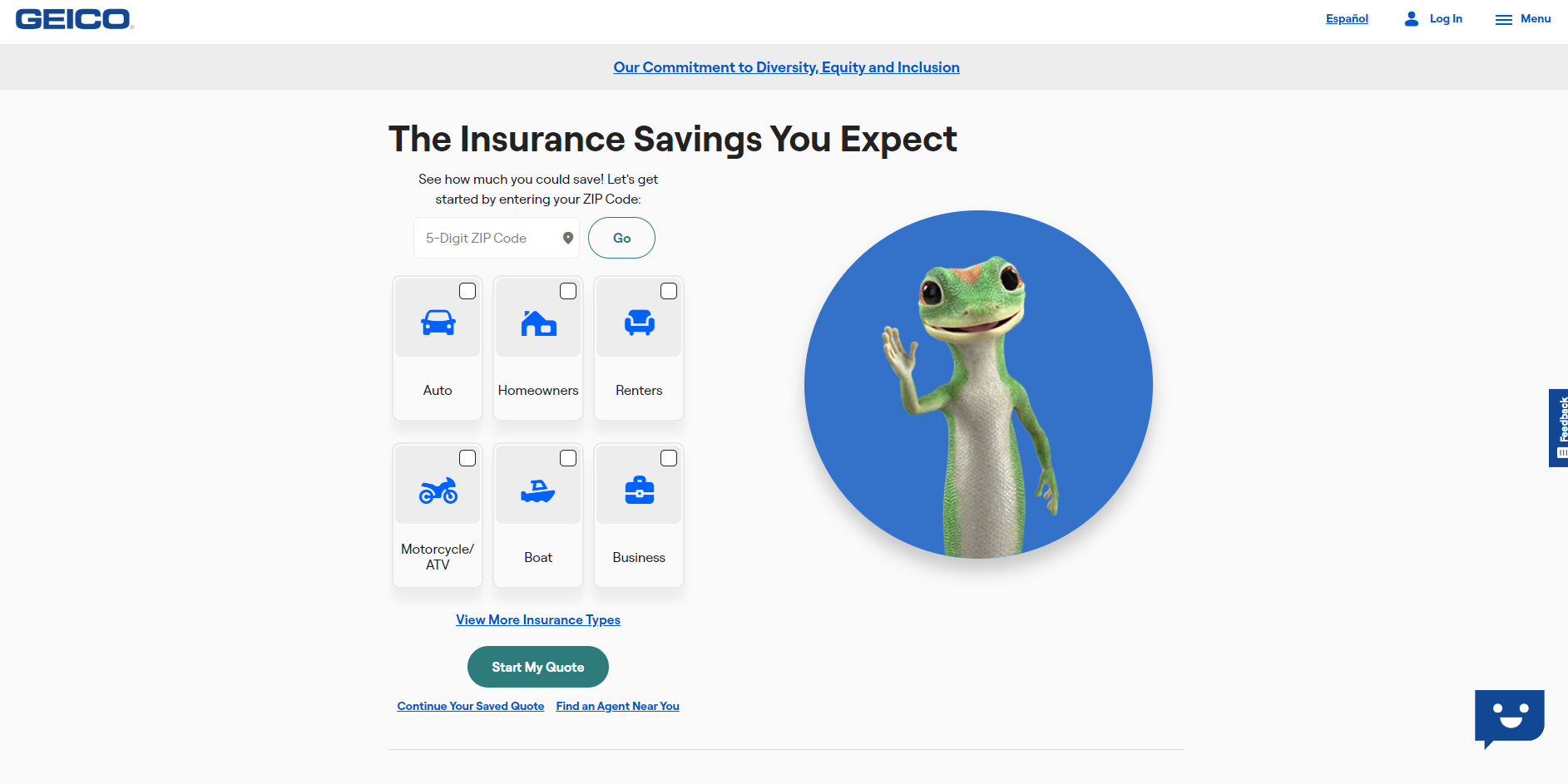
2. جيكو

يعمل موقع Geico الإلكتروني نظرًا لأن عرض القيمة، والتأمين بأسعار معقولة، مذكور بوضوح في الشعار الذي يعمل كعنوان. ثم يعرض بعد ذلك أيقونة معروفة، Geico gecko، في وسط الصفحة. بجانبه توجد ميزة تفاعلية حيث يمكن للزوار اختيار نوع التأمين الذي يحتاجونه. إذا قمت بالتمرير لأسفل في الصفحة، فستجد شهادات وتقييمات توضح سبب كونها الخيار الأفضل للتأمين. تبدو الصفحة بأكملها ودية وجذابة، مما يجعلك ترغب في الدخول في العمل معهم.
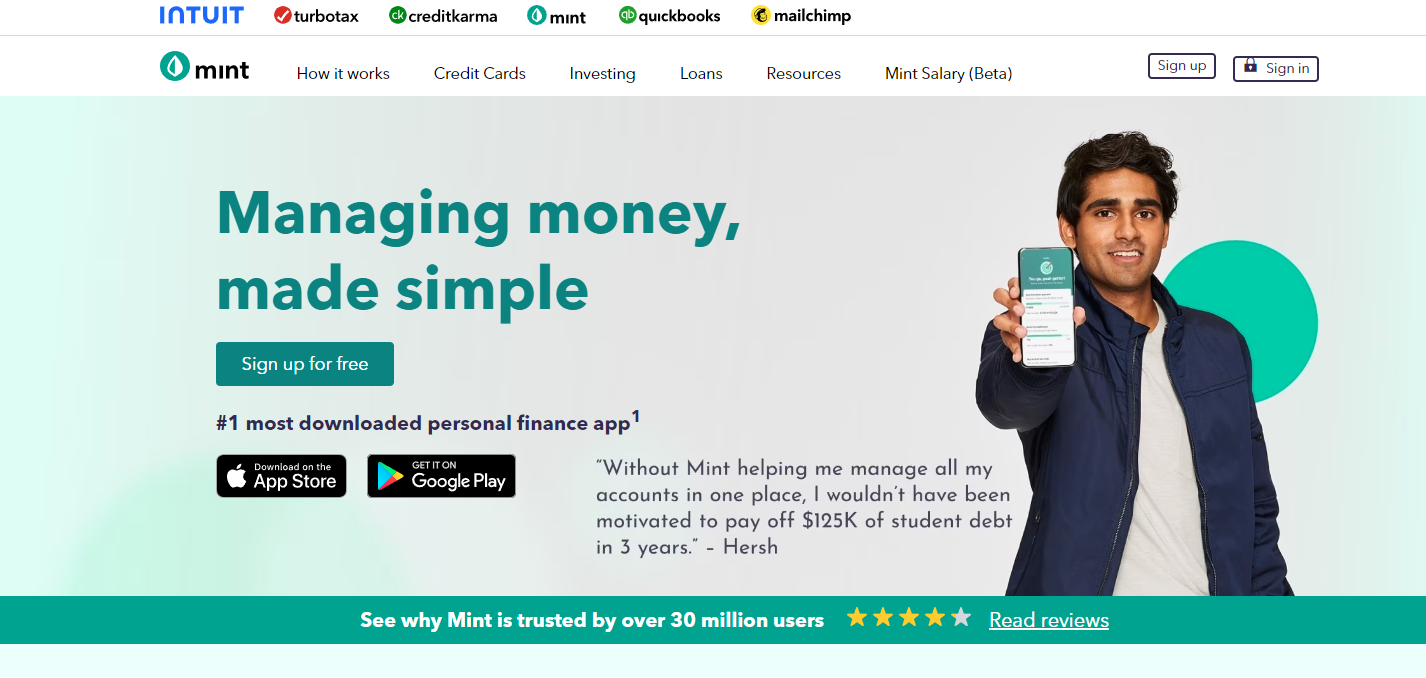
3. مينت موبايل

يتميز Mint Mobile بتصميم بسيط مع نظام ألوان ثابت. كما أنه يتميز بشكل بارز بالمراجعات في الجزء المرئي من الصفحة. إن عبارة CTA واضحة ويتم إزاحتها عن بقية المحتوى بمربع ملون. وهذا يجعل من السهل على المستخدمين رؤية القيمة وكيفية الاشتراك. الرسم البسيط للعميل الذي يحمل هاتفًا يربط كل شيء معًا.
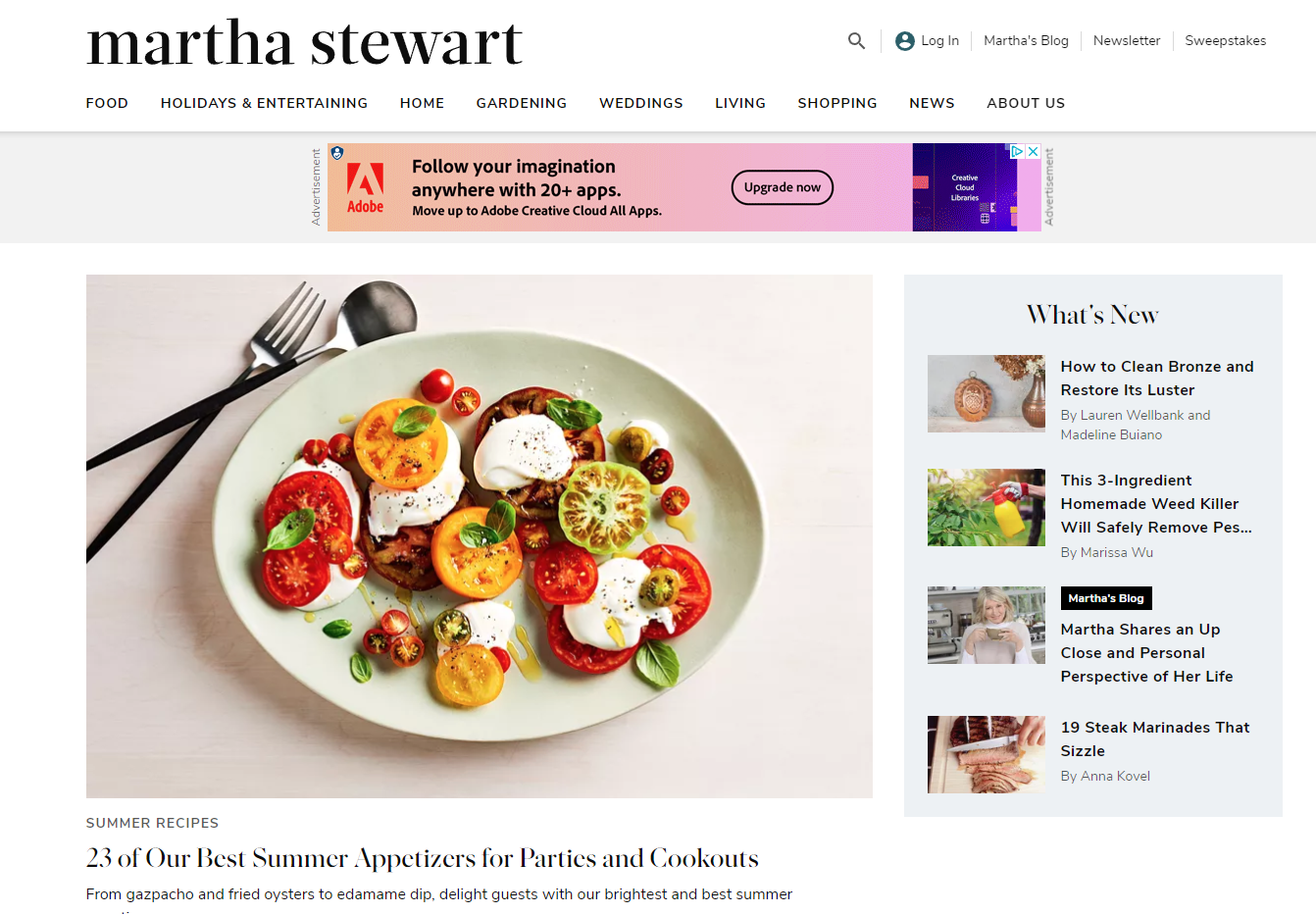
4. مارثا ستيوارت

تشتهر العلامة التجارية مارثا ستيوارت بتصميماتها البسيطة والأنيقة، وتعرض العلامة التجارية ذلك من خلال التصميم البسيط لموقعها. يعد نظام الألوان المحايدة والصورة المعروضة بشكل بارز أمرًا ممتعًا. يوجد في الجزء العلوي شريط تنقل بسيط يوضح لزائر الموقع أين يذهب وما يجب النقر عليه للعثور على الوصفات والمنتجات والمعلومات.
5. ستاينواي وأولاده

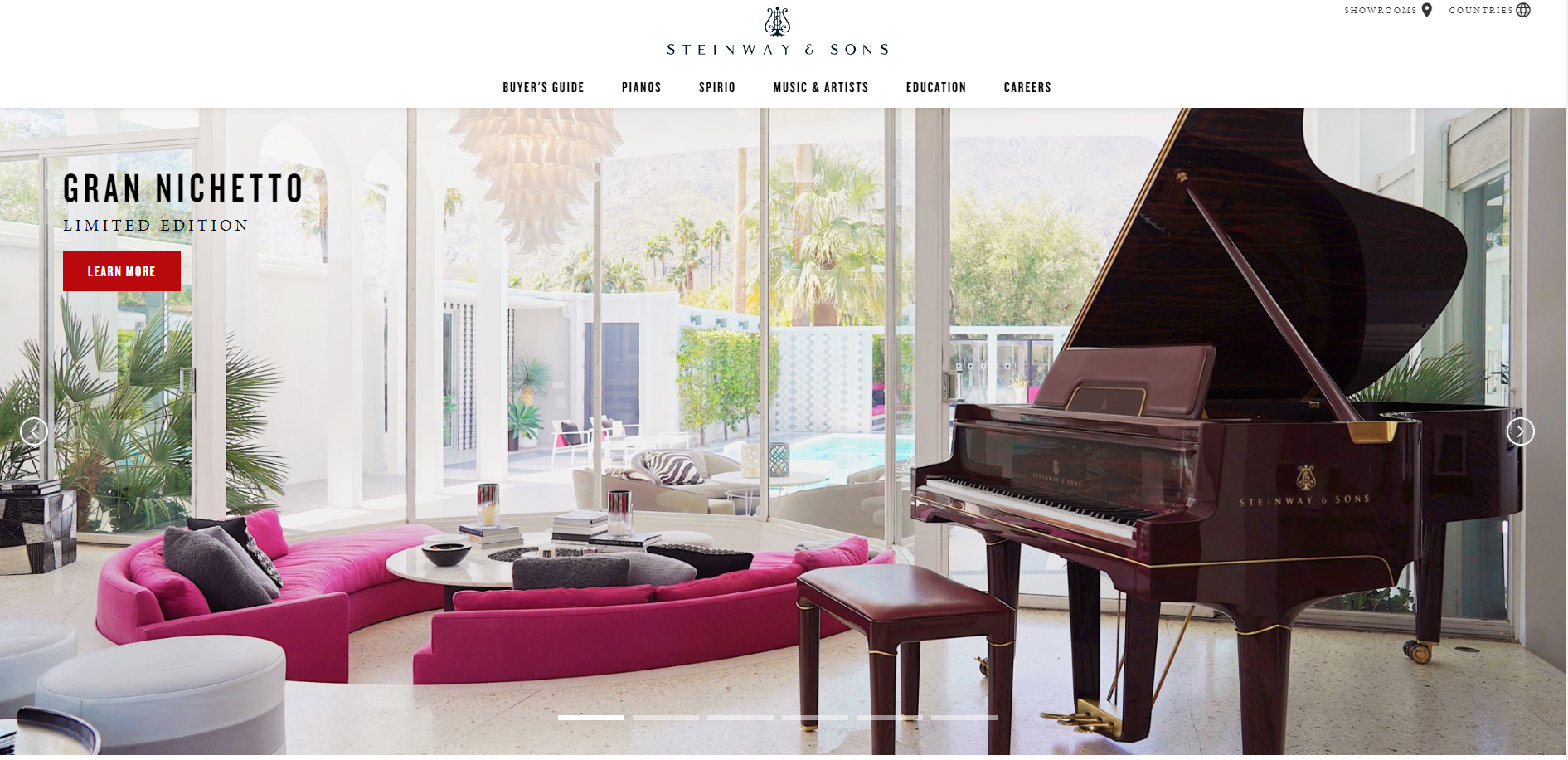
تُعد العلامة التجارية للبيانو الكبير Steinway هي الأفضل في الصناعة، ويتم عرض صور الآلات الأنيقة بشكل بارز على هذه الصفحة الرئيسية. كما أنه يحتوي على زر CTA "معرفة المزيد" بشكل بارز على الصفحة ويحتوي على شريط تنقل سهل القراءة في الجزء العلوي. تتيح الخلفية البيضاء البسيطة إبراز صور البيانو.
6. فيتبيت

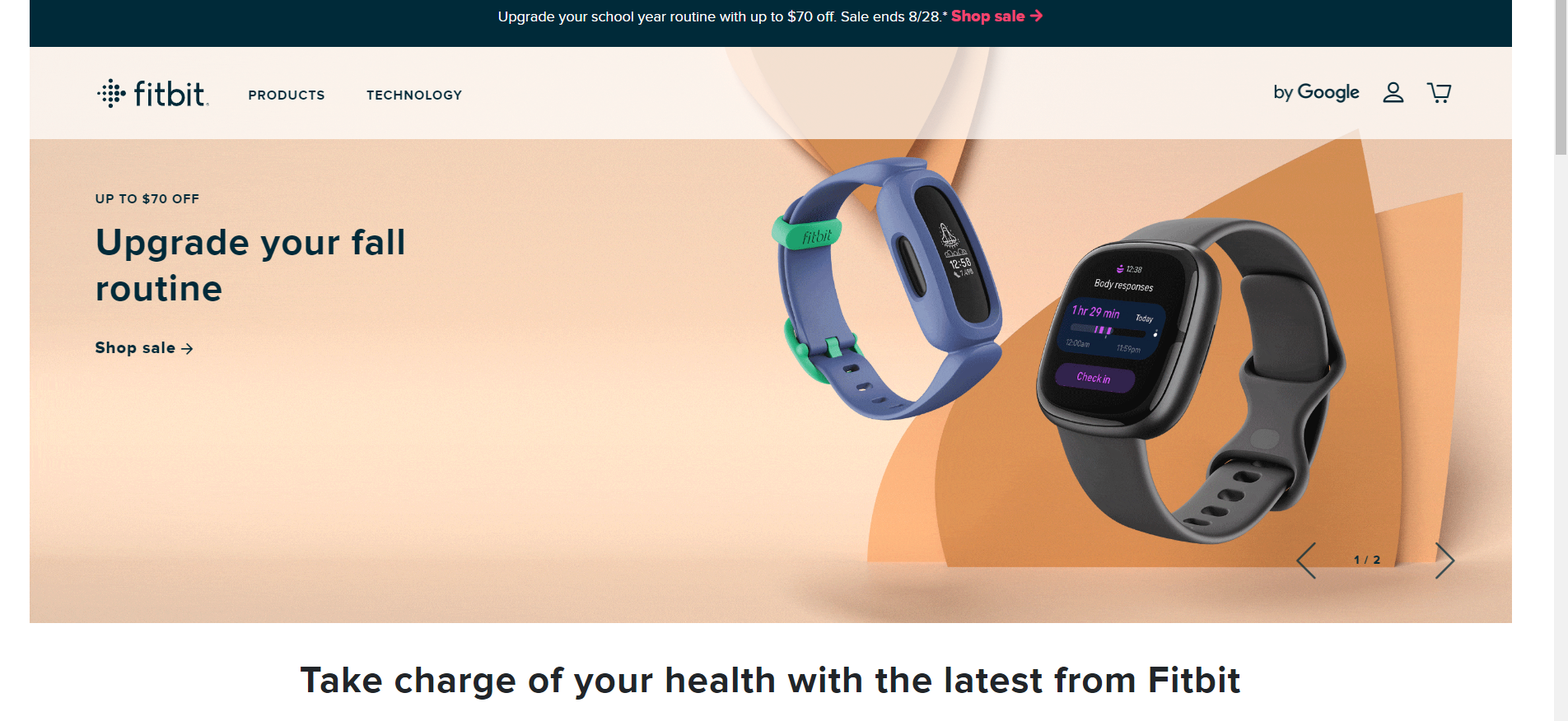
أخيرًا، تتيح شركة Fitbit، الشركة المصنعة لأدوات تتبع اللياقة البدنية، عرض القيمة، والصحة الأفضل، لتبرز في أعلى الصفحة الرئيسية. يتم أيضًا عرض صور أجهزة تتبع اللياقة البدنية بشكل جيد هنا. الألوان مشرقة ولكنها ليست متطفلة للغاية، والتنقل بديهي، مما يترك انطباعًا أوليًا جيدًا لدى زوار الموقع.
موقع التجارة الإلكترونية
في موقع التجارة الإلكترونية، الهدف الأساسي هو بيع المنتجات. حتى في تصميم الصفحة الرئيسية، ستكون المنتجات بارزة. ومع ذلك، ستستخدم أفضل ممارسات تصميم موقع الويب للبيع بمهارة والحفاظ على صورة العلامة التجارية كمحور أساسي. وهنا بعض التي تفعل ذلك بشكل جيد.

7. زيني للبصريات

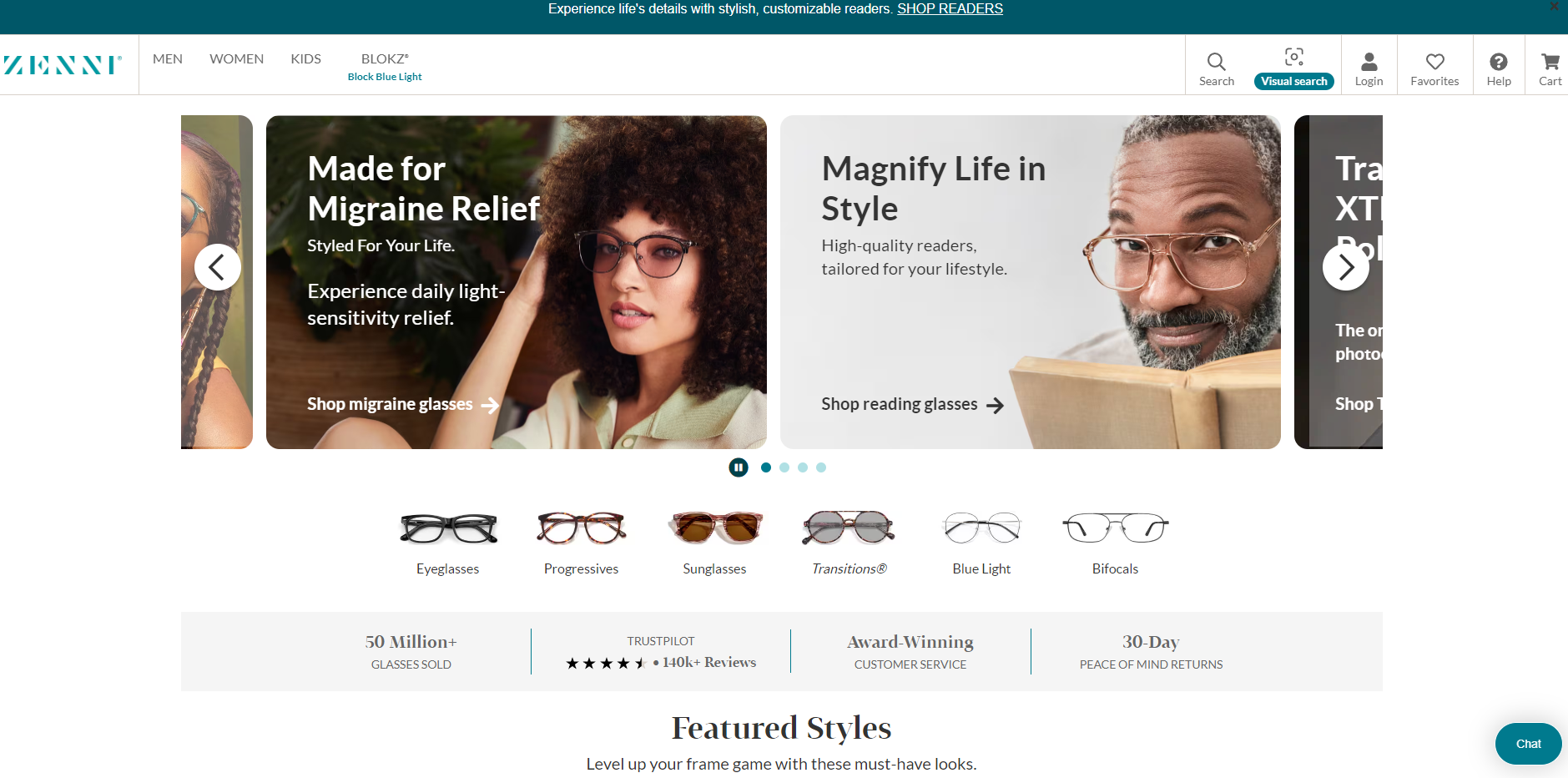
تبيع شركة Zenni Optical نظارات، وهذا واضح من الاستخدام البارز للعارضات اللاتي يرتدين النظارات على الصفحة الرئيسية. ومع ذلك، فهو يستخدم الأشخاص أيضًا لأن الأشخاص يمنحون الجانب الإنساني للعمل. يسهل شريط التنقل الموجود أعلى الصفحة على زوار الموقع العثور على نوع النظارات التي يحتاجون إليها.
8. محامص القهوة الحيوية

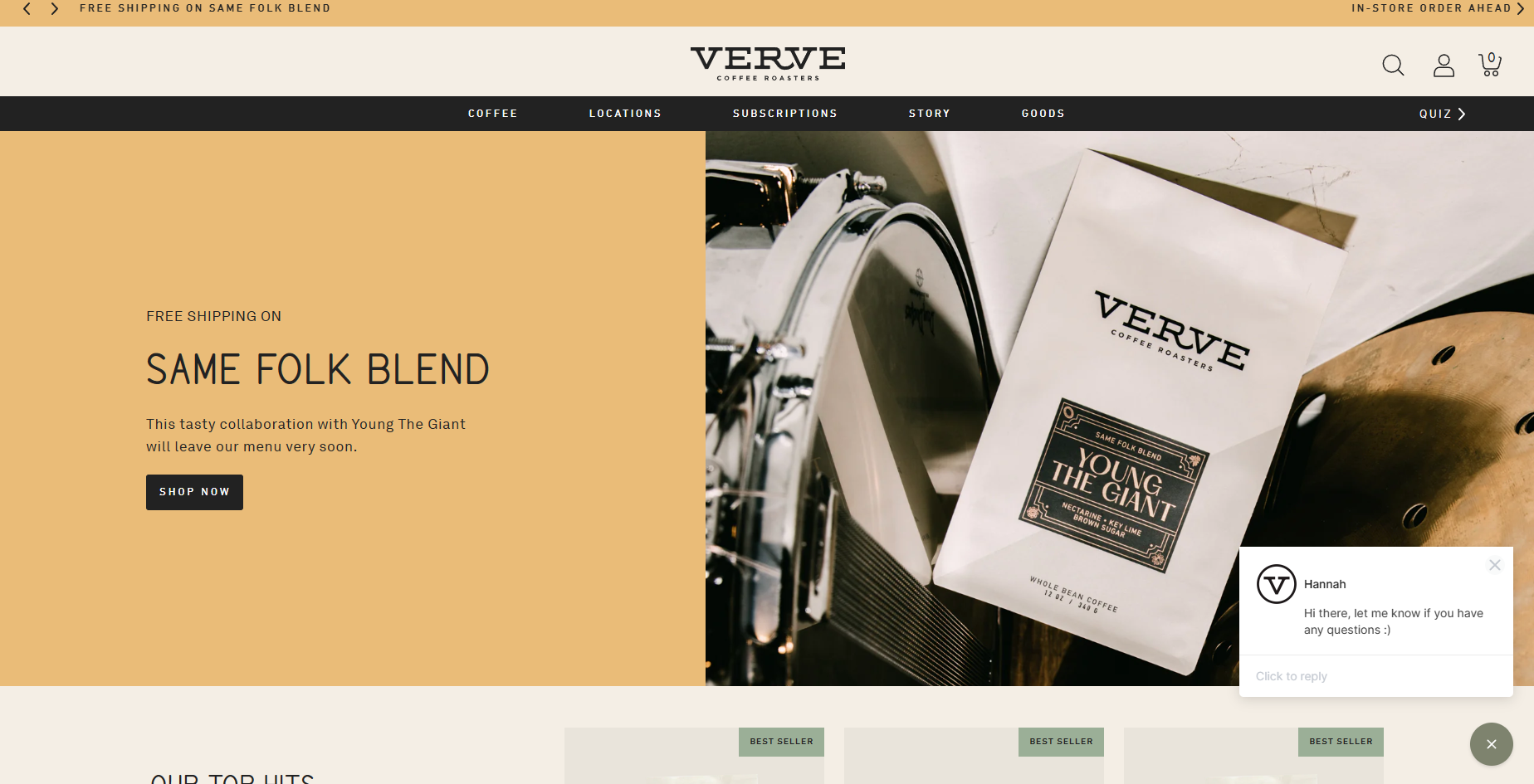
تقدم شركة Verve Coffee Roasters تصميمًا ملفتًا للنظر يلفت انتباه الزائر. يمتزج نظام الألوان بشكل جيد مع منتج القهوة، وتتناسب الصورة الانسيابية بشكل جيد مع صوت العلامة التجارية. إذا قمت بالتمرير لأسفل قليلاً، فسترى بعض المنتجات الأكثر مبيعًا معروضة بشكل بارز، مما يشجع الزوار على الشراء.
9. المواد العضوية الصغيرة

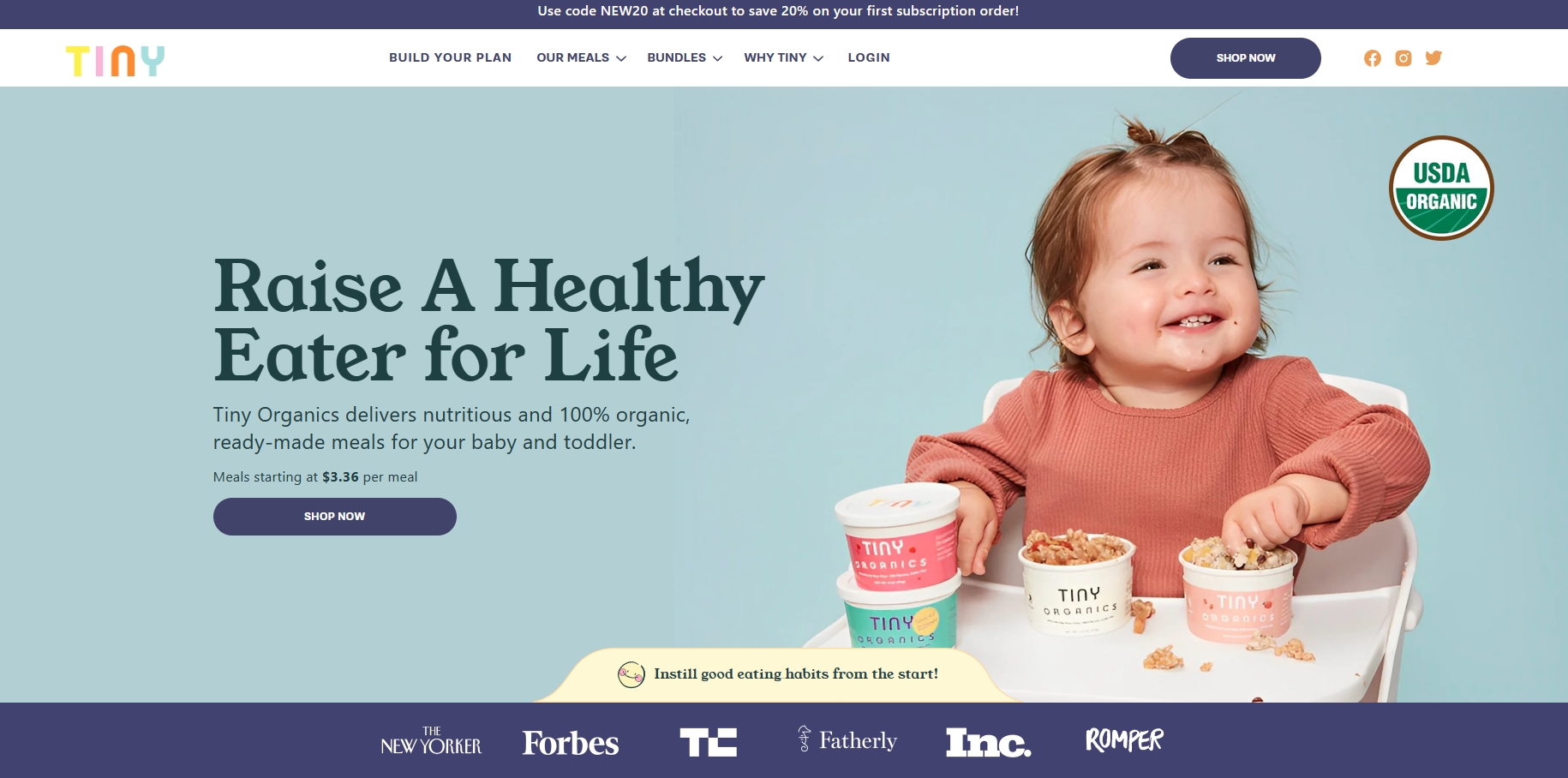
تبيع شركة Tiny Organics أغذية عضوية صحية للأطفال، وتعرض طفلاً سعيدًا يأكل على كرسي مرتفع. يعد عرض البيع الفريد هو العنوان الرئيسي، حيث يعد الآباء بأنهم سيكونون قادرين على تربية آكل صحي يأكل صحيًا مدى الحياة. تتطرق التأييدات من الأسماء المعروفة إلى نقطة الألم لدى العديد من الآباء، وهي الرغبة في العثور على مصدر غذائي يشعرون أنه يمكنهم الوثوق به.
10. الملعقة السحرية

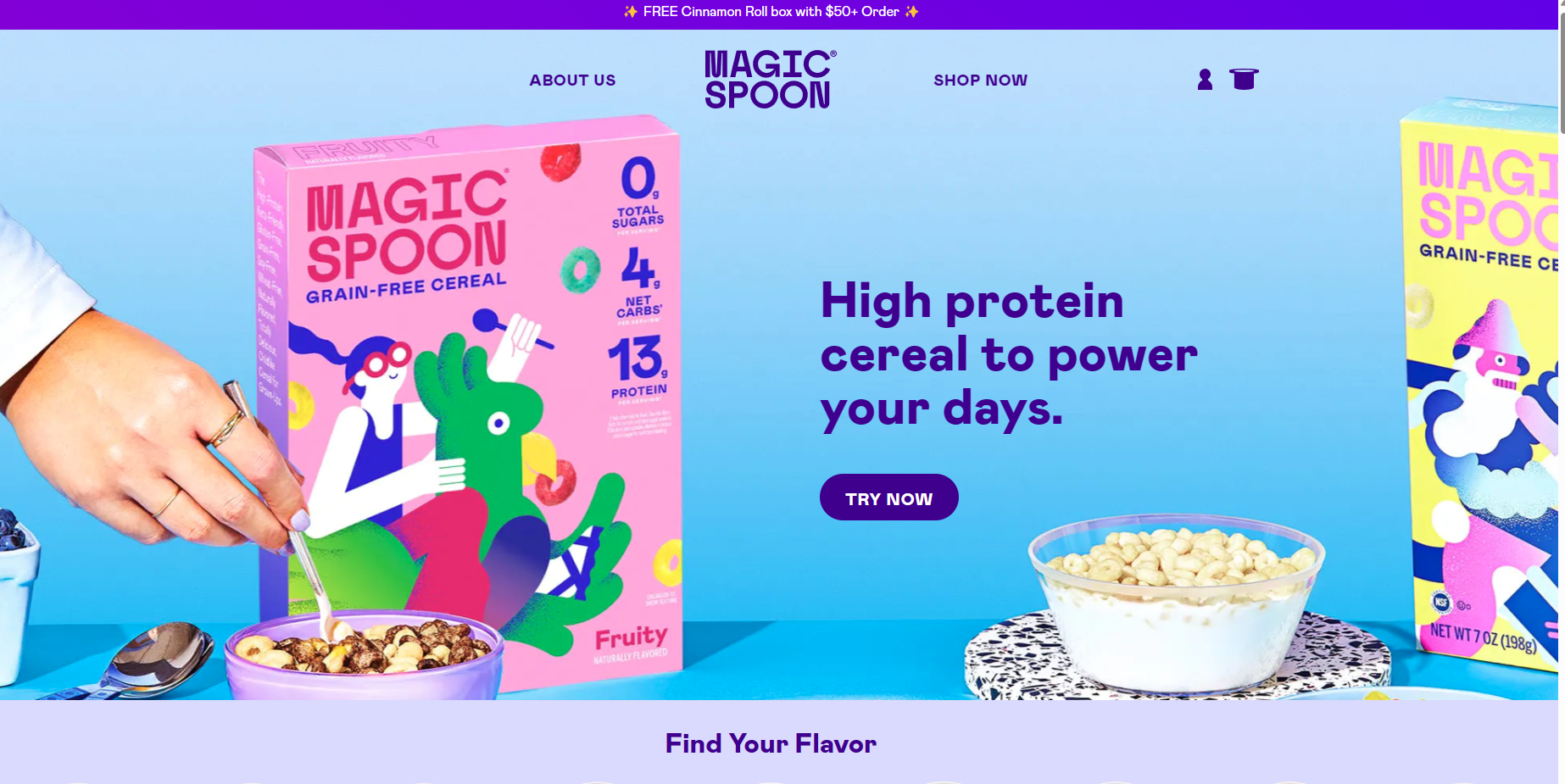
تقوم Magic Spoon بتوضيح هدفها والدعوة إلى اتخاذ إجراء على الصفحة الرئيسية. توجد صورة للحبوب المعبأة بالبروتين على الصفحة، وكذلك زر CTA. عندما يقوم زائر الموقع بالتمرير لأسفل، فإنه يرى شهادات من عملاء آخرين تزيد من جاذبية الحبوب. تعد بساطة التصميم جزءًا مما يجعل هذا مثالًا جيدًا للصفحة الرئيسية أيضًا.
11. اثنا عشر جنوبا

ينعكس التصميم الانسيابي لمنتجات Twelve South في تخطيط موقعها الإلكتروني. تتميز الصفحة الرئيسية برسوم متحركة بسيطة تجذب الانتباه وتوضح للزائرين كيفية استخدام المنتج. يتم أيضًا عرض منتجات Apple في جميع الأنحاء، وهو أمر منطقي نظرًا لأن العلامة التجارية تبيع الملحقات لمستخدمي Apple. تتيح الرموز البسيطة للمستخدمين النقر على أجهزتهم للعثور على المنتجات ذات الصلة أثناء بحثهم عن العناصر المراد شراؤها.
المحفظة / الموقع الشخصي
تمنح المحفظة أو موقع الويب الشخصي الشخص أو الشركة مكانًا لعرض أعمالهم. غالبًا ما تكون الصور بارزة على هذه الصفحات الرئيسية، حيث تحتاج الشركات الصغيرة إلى إظهار ما يمكنها فعله.
12. ديفيد ميلان

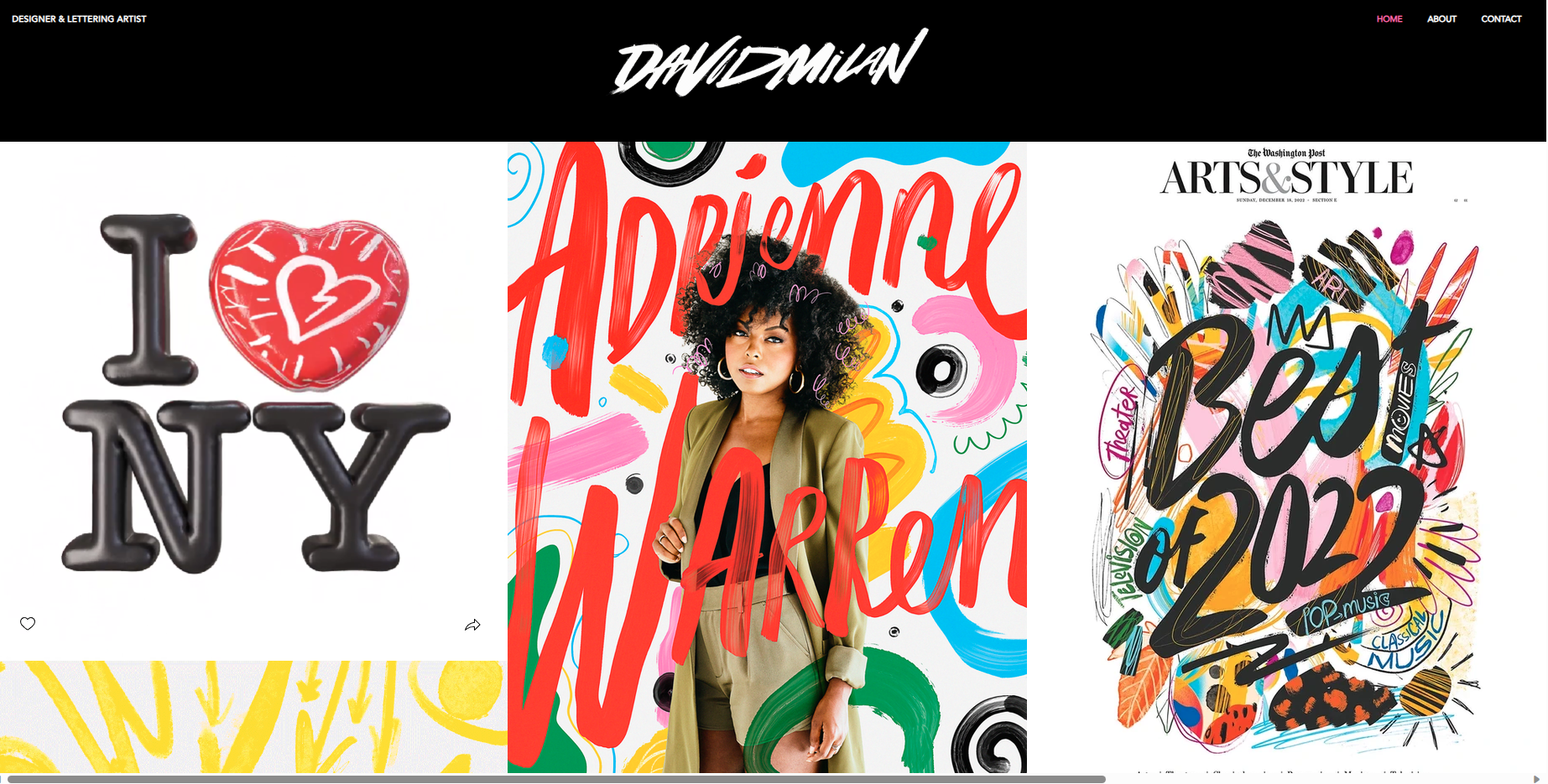
ديفيد ميلان فنان حروف. تعرض هذه الصفحة الرئيسية البسيطة قطعًا فنية تبرز قدراته ومهاراته بشكل جيد. كل واحدة منها عبارة عن رابط لعرض شرائح لنفس القطع الفنية. يمكنك على الفور رؤية نوع العمل الذي ينشئه ميلان، وتتيح لك القائمة المنسدلة الموجودة على الجانب العثور على مزيد من المعلومات حول الفنان وعمله ومتجره.
13. كريستينا سموليار

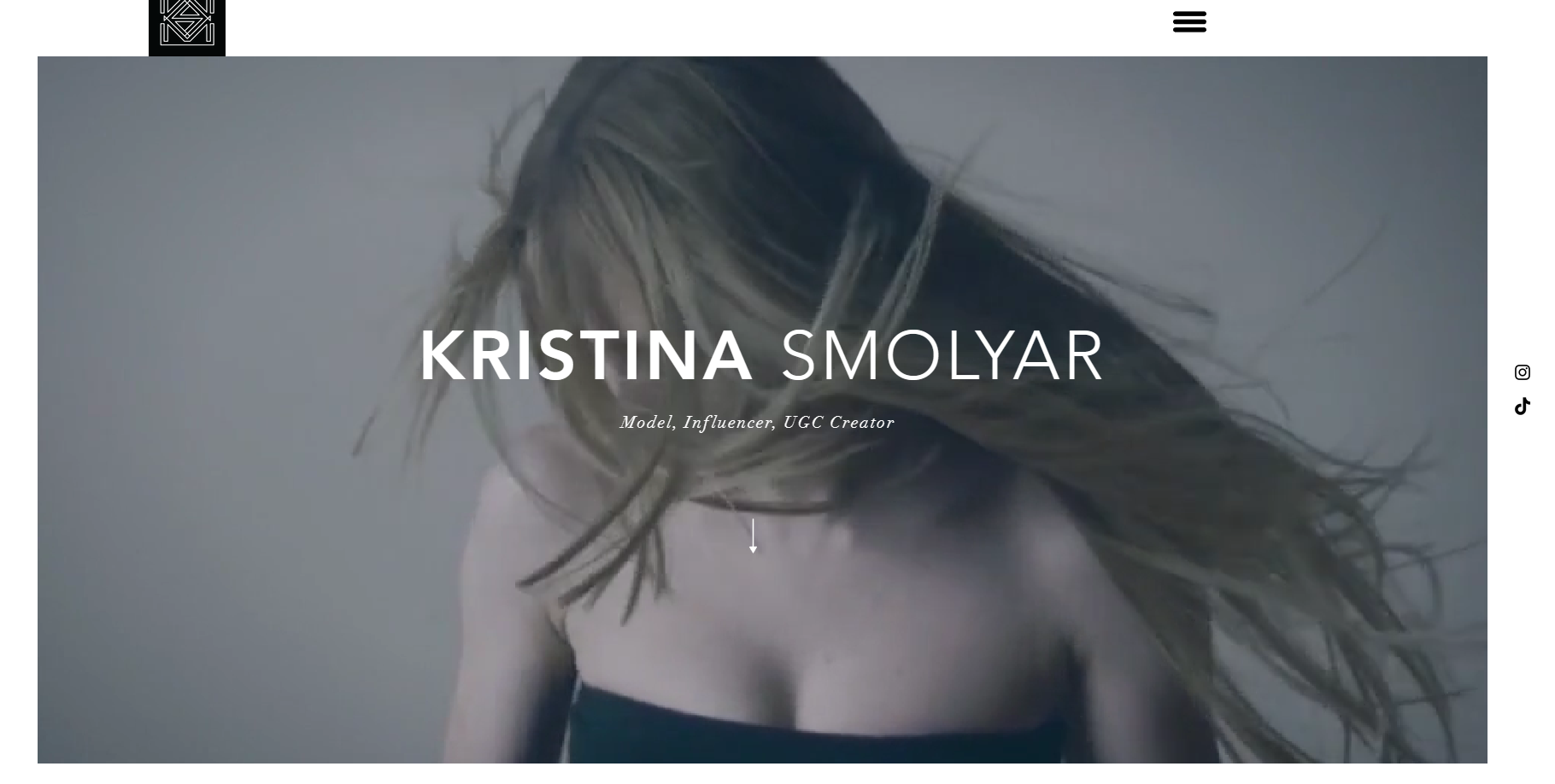
كريستينا سموليار هي عارضة أزياء لديها موقع ويب شخصي ومحفظة عبر الإنترنت. تتميز بتصميم جديد ونظيف يسمح لصورها ومقاطع الفيديو الخاصة بها بالظهور. تعتبر الأيقونات البسيطة التي توجه الزائر إلى صفحات التواصل الاجتماعي الخاصة بها فعالة للغاية دون أن تكون مزعجة.
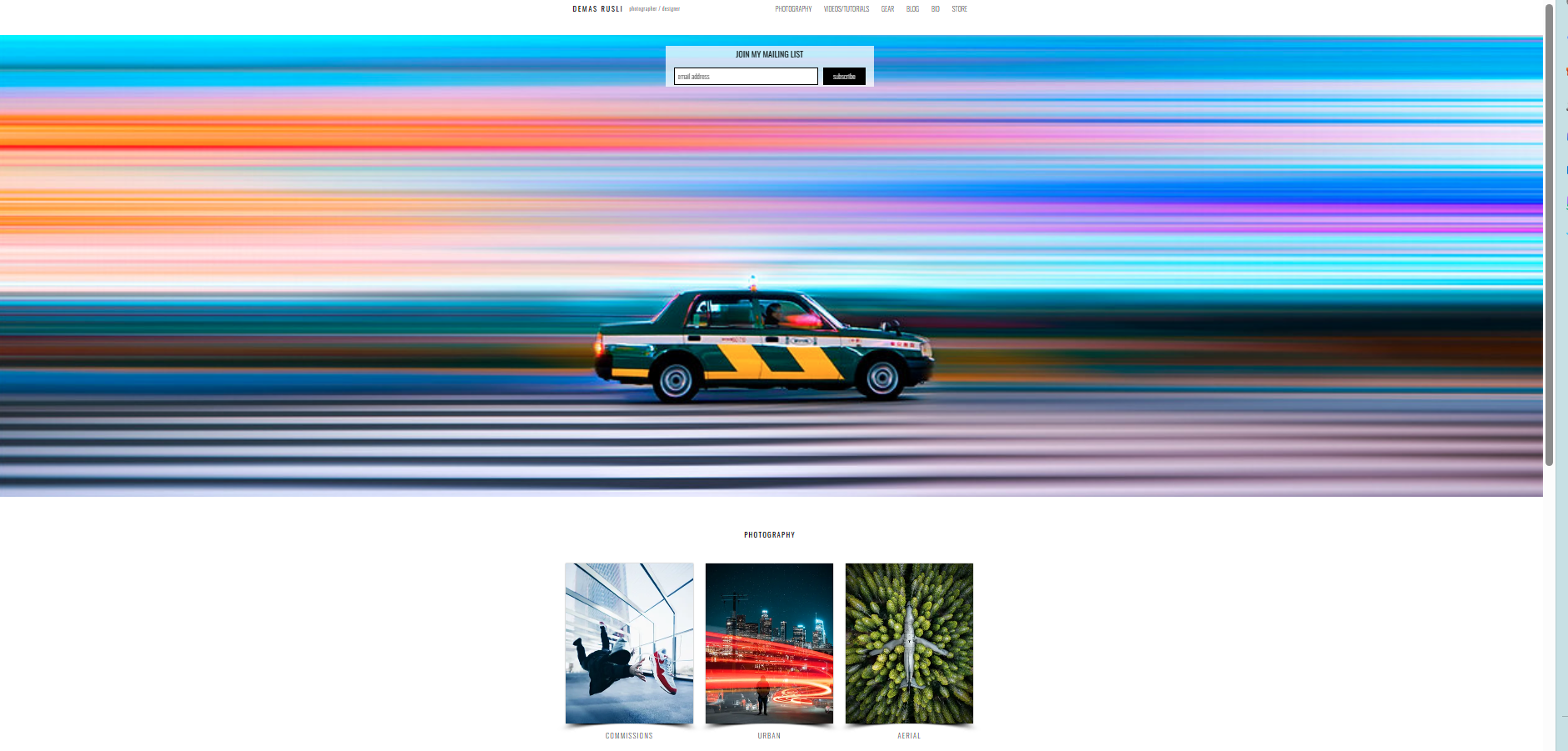
14. ديناس روسلي

ديناس روسلي هو مصور فوتوغرافي ومصمم، لذا فمن المنطقي أن تعرض صفحته الرئيسية صورة حية بشكل لا يصدق في مكان بارز. تتغير الصورة فلا تتشابه زيارتان، لكنها تظهر قدراته الفنية. ينقلك التمرير لأسفل إلى قائمة بأنماط التصوير الفوتوغرافي المختلفة التي تتميز بصور متطابقة. الصور تؤدي إلى محافظ من أنماط الصور تلك.
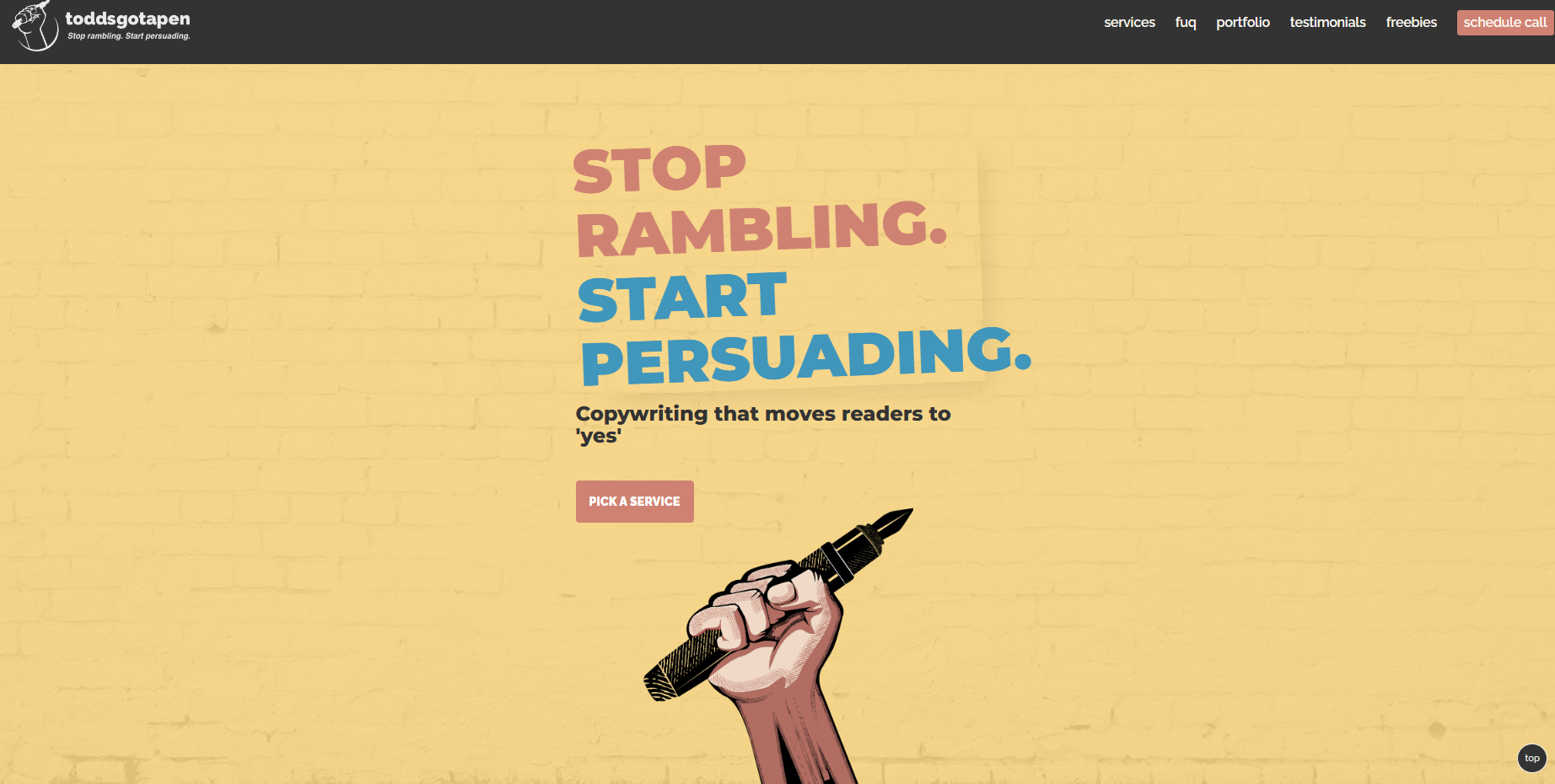
15. تود لديه قلم

Todd's Got a Pen هي المحفظة الإلكترونية للكاتب تود كلارك. إنه يعرض القيمة المقترحة في الأمام والوسط ورسمًا يوضح بوضوح أنه كاتب. عندما تقوم بالتمرير للأسفل، ترى كتابة نصوص محكمة، مما يشير إلى قيمة العمل مع كاتب محترف. يحتوي على زر للحث على اتخاذ إجراء يعمل وتصميم بسيط مرتب وفعال.
16. مورييل فيجا

مورييل فيجا كاتبة في مجال الطعام والثقافة ولديها صفحة رئيسية فعالة في محفظتها عبر الإنترنت. سهولة التصفح هي ما يجعل هذا الموقع متميزًا. يعرف زوار الموقع إلى أين يذهبون وماذا ينقرون عندما يفتحون هذا الموقع.
مدونة أو موقع إعلامي
المدونة هي مكان للعلامة التجارية لعرض أفكارها بشكل أقل رسمية. بعض المواقع عبارة عن مدونات مستقلة، وسيكون لها صفحات رئيسية. تحتاج هذه إلى تنقل واضح يساعد القراء على فهم الموضوعات التي يريدون القراءة عنها.
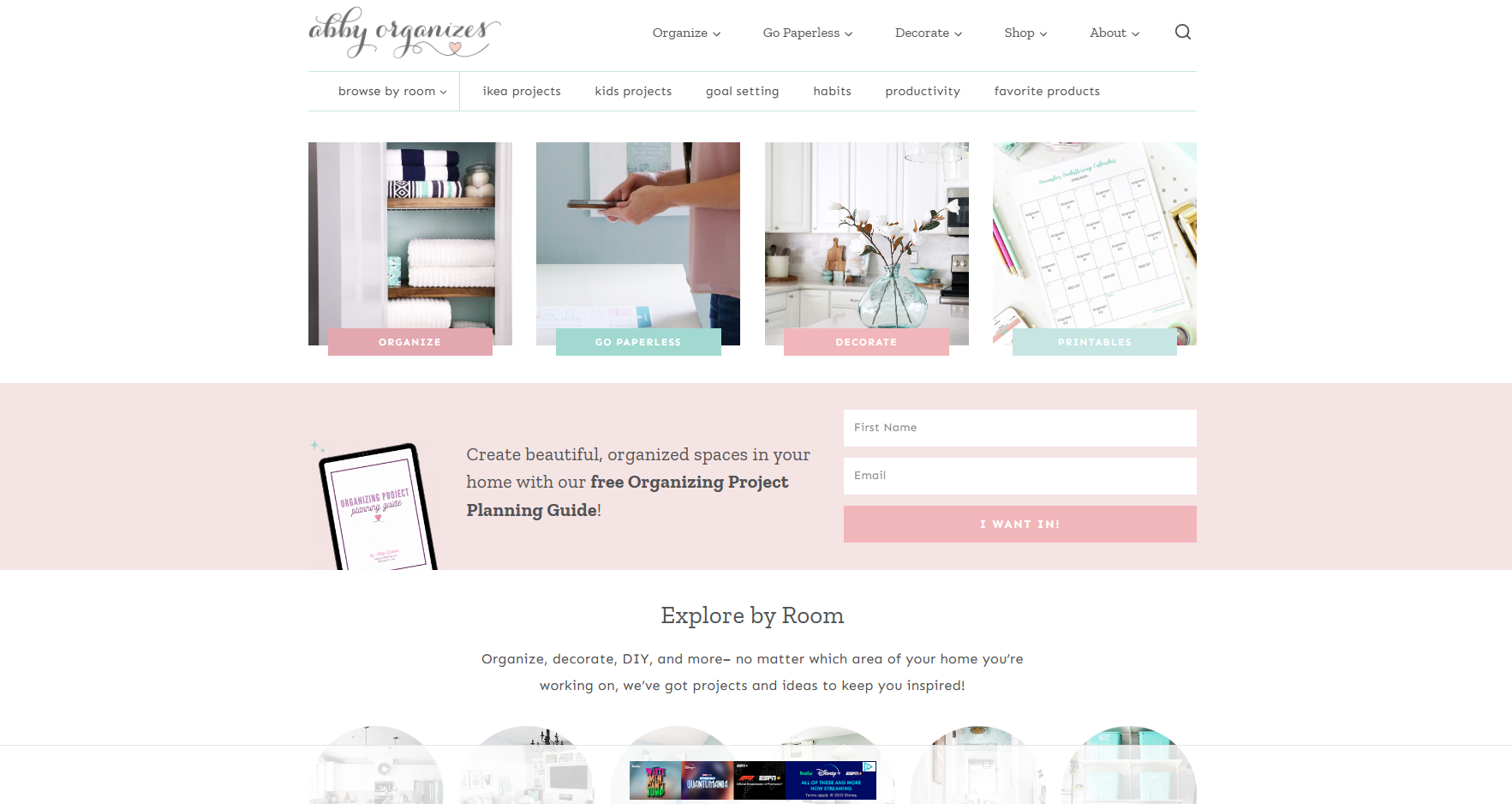
17. مجرد فتاة ومدونتها

الصفحة الرئيسية لـ Just a Girl and Her Blog تقوم بكل شيء بشكل جيد. تساعد لوحة الألوان الأنثوية الجذابة في تحديد الجمهور، بينما يتيح التنقل البسيط للأشخاص العثور على منشورات المدونة حسب الفئة. مثل العديد من المدونات، يحتوي الموقع على إعلانات، ولكنها صغيرة وبعيدة عن الطريق، لذا فهي لا تضر بتجربة المستخدم.
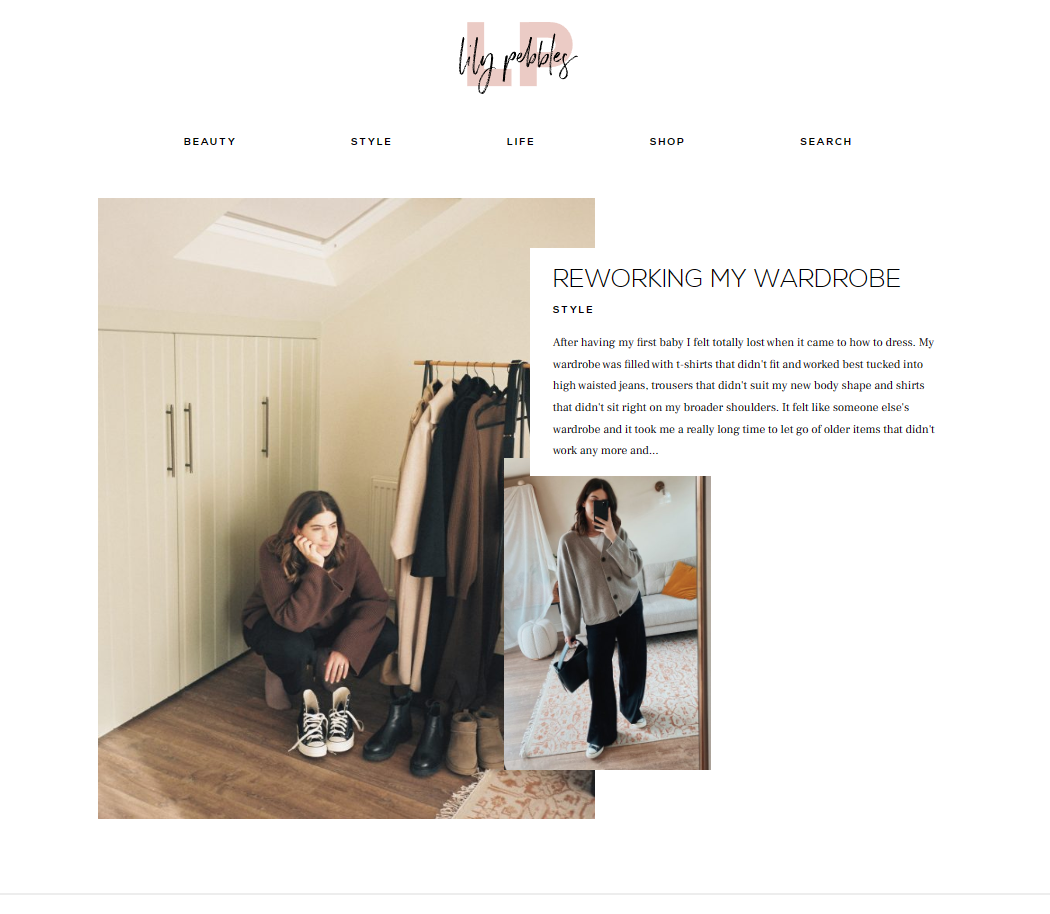
18. ليلي بيبلز

لدى Lily Pebbles مدونة للأزياء وأسلوب الحياة تعمل بسبب بساطتها. تم نشر مقالة حديثة على الصفحة الرئيسية، ويسهل شريط التنقل العلوي العثور على مواضيع أخرى. يمكنك أيضًا التمرير لأسفل عبر دعاية صغيرة حول متجرها عبر الإنترنت لرؤية المنشورات الحديثة والشائعة الأخرى. يتطابق التصوير الفوتوغرافي طوال الوقت أيضًا، مما يزيد من فعاليته.
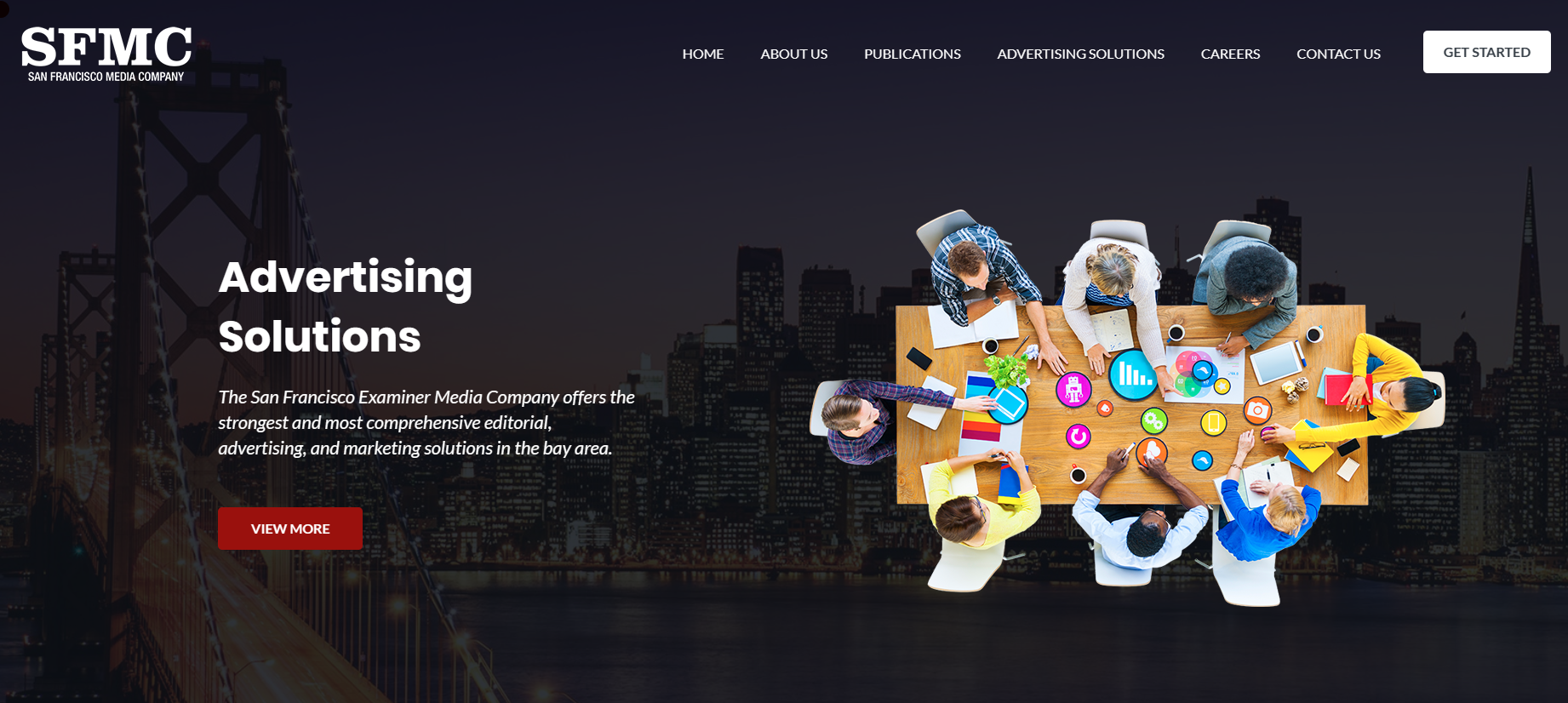
19. شركة سان فرانسيسكو للإعلام

SFMC هي شركة إعلامية في سان فرانسيسكو. يستخدمون صورة منظر طبيعي للمدينة لتمهيد الطريق لصفحتهم الرئيسية ثم يضيفون رسمًا ملونًا. ستعرف على الفور أنهم يريدون أن يكونوا متعاونين في أساليبهم تجاه ما يفعلونه عندما تنظر إلى هذه الصفحة، ويمكنك العثور على الخدمات أو المنشورات التي تريدها في شريط التنقل العلوي.
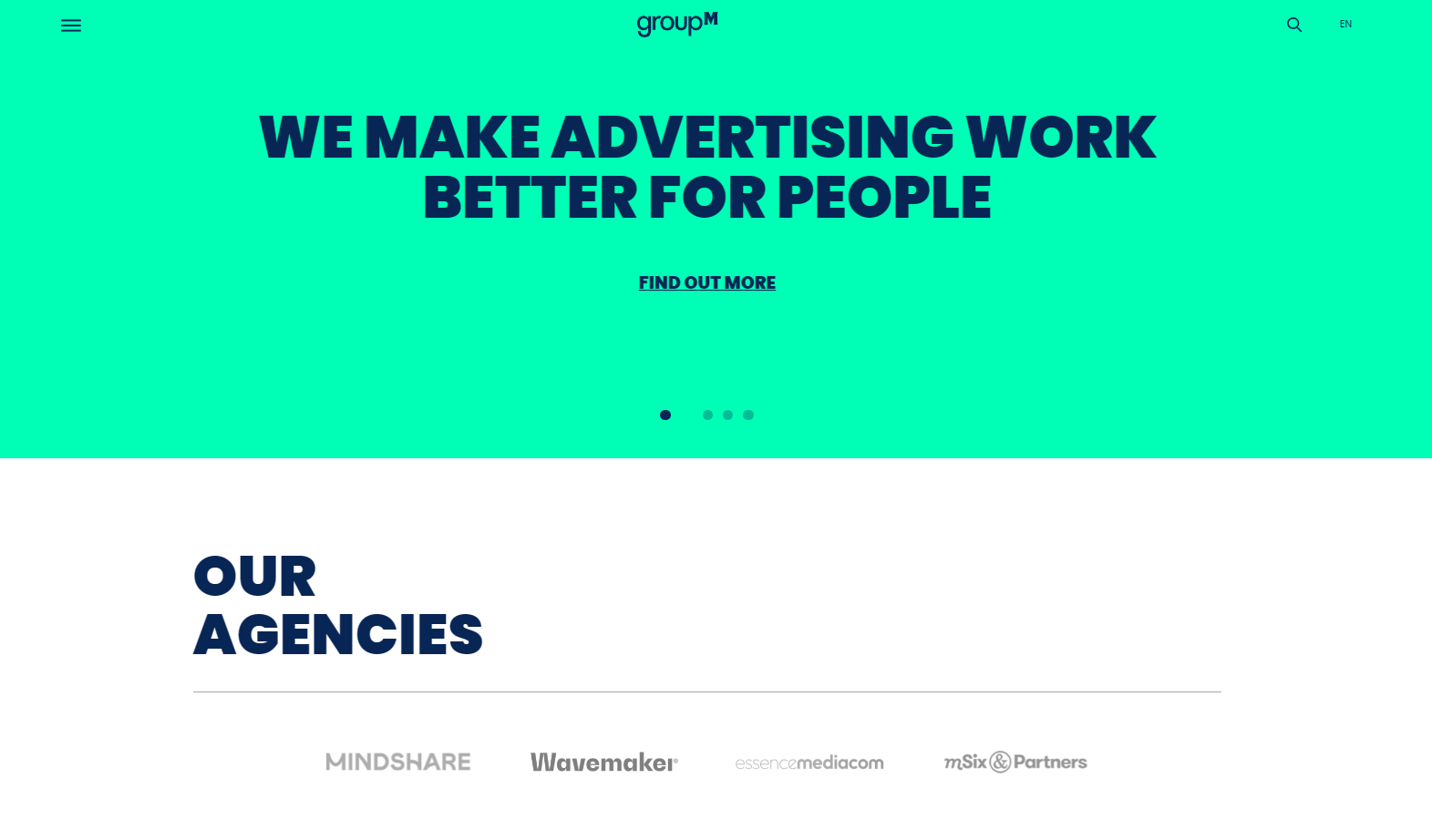
20. المجموعة م

تعرض GroupM عرض القيمة الخاص بها في المقدمة والوسط. كما أن تصميمه المباشر يقود القارئ إلى ما يقدمه. قائمة الوكالات في فريقهم متبوعة ببعض الأخبار الأخيرة تكمل الصفحة الرئيسية البسيطة والفعالة التي يمكن التحكم فيها وإدارتها بالمعلومات.
21. ان بي سي يونيفرسال

تستخدم NBC Universal صفحتها الرئيسية للتعريف بعروضها الرئيسية الثلاثة. يحتوي على عرض شرائح رسوم متحركة ينتقل عبر المتنزهات والأفلام والعروض التلفزيونية / الرياضية. الرسوم المتحركة هي الأكثر بروزًا، وهو أمر منطقي عند إنشاء صفحة رئيسية لشركة إعلامية عملاقة.
موقع غير ربحي/خيري
أخيرًا، إذا قمت بإنشاء موقع ويب لمؤسسة غير ربحية أو خيرية، فإن عرض القيمة الخاص بك سيصبح مهمتك الخيرية. يجب أن تعرض الصفحة الرئيسية ذلك بشكل بارز وأن توجه الأشخاص أيضًا لتعلم الطرق التي يمكنهم من خلالها المساعدة، سواء من خلال التطوع أو من خلال المساهمات المالية. فيما يلي بعض الأمثلة على الصفحات الرئيسية التي تقوم بذلك بشكل جيد.
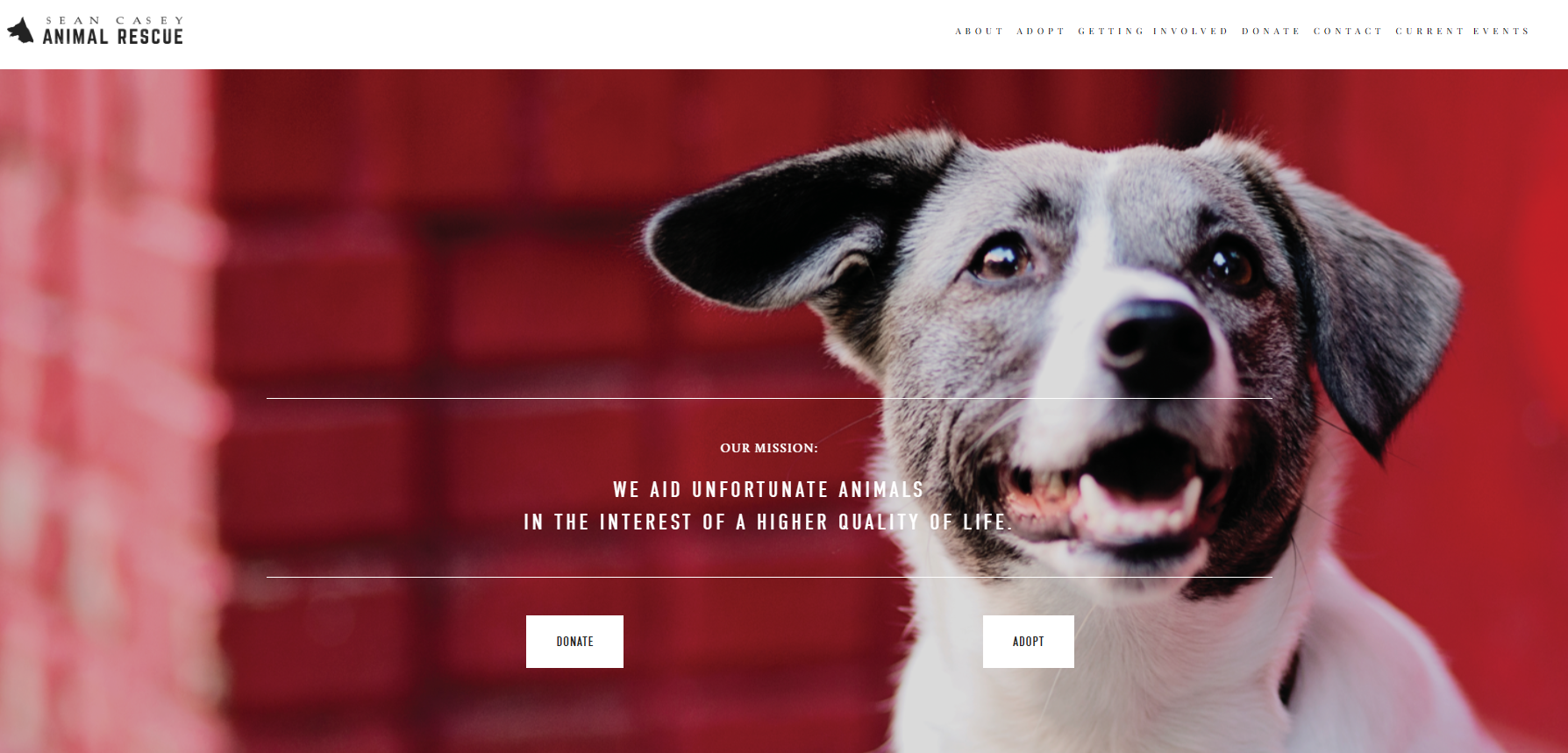
22. شون كيسي لإنقاذ الحيوانات

في هذه الصفحة الرئيسية، يبتسم جرو جميل لزائر الموقع بينما يتم ذكر مهمة إنقاذ الحيوانات بوضوح. أولئك الذين يقررون أنهم يريدون دعم الحيوانات أو Sean Casey Animal Rescue سيجدون ما يحتاجون إليه في شريط التنقل الموجود أعلى الصفحة، والذي يسهل قراءته والوصول إليه.
23.بل+الولايات المتحدة

PL+US هي مؤسسة خيرية تدعو إلى منح إجازة مدفوعة الأجر للآباء الجدد، سواء الأمهات أو الآباء بعد ولادة الطفل. المهمة، مرة أخرى، هي في المقدمة والوسط، وصورة الطفل ومقدم الرعاية تناشد هذه المهمة. يمكن لزوار الموقع رؤية الزر الذي يشير إلى ضرورة الانتقال إلى الأسفل لمعرفة المزيد.
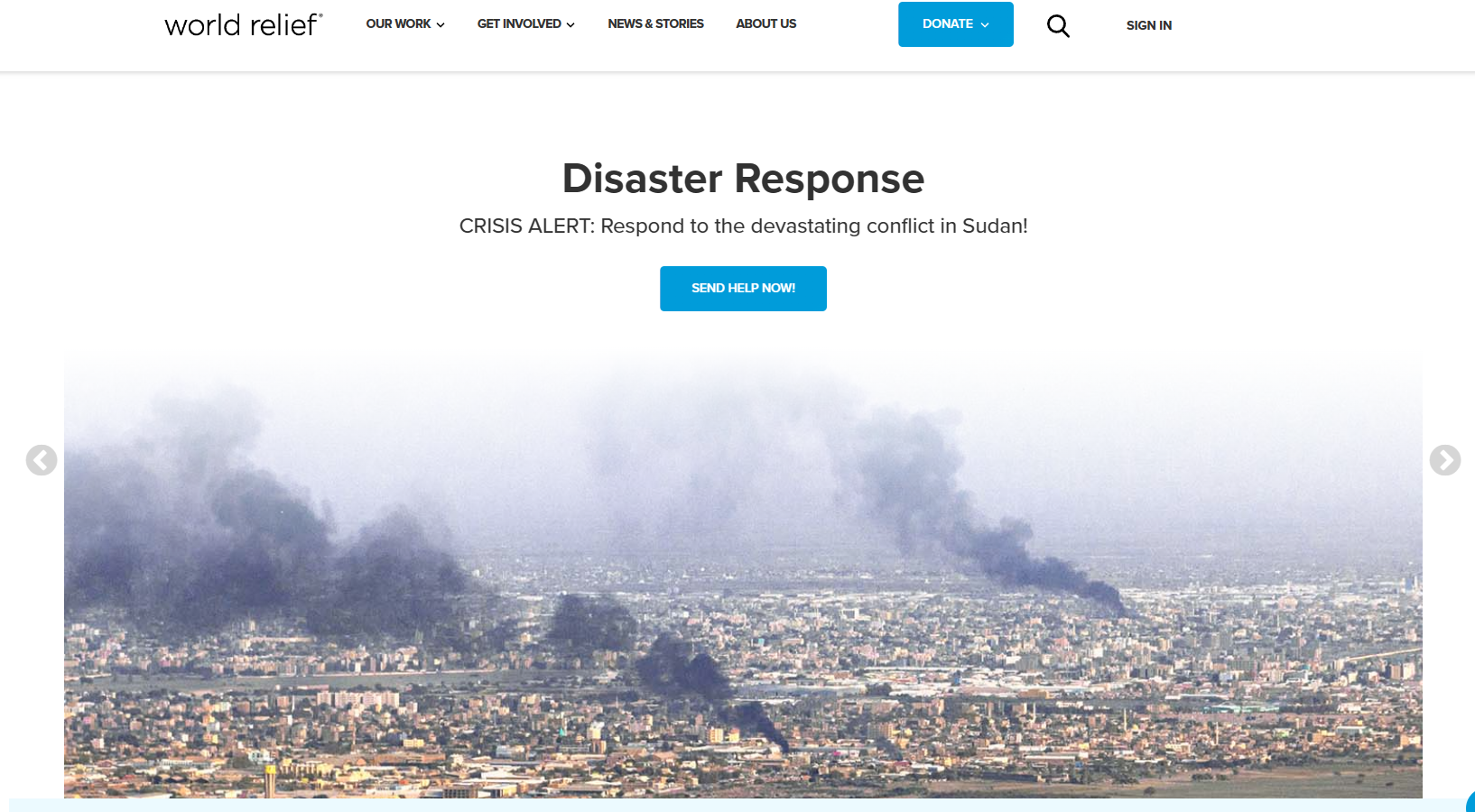
24. الإغاثة العالمية

تعمل منظمة الإغاثة العالمية على تقديم الإغاثة والمساعدات للدول التي تواجه الكوارث. تعرض الصفحة الرئيسية المشروع الحالي بشكل بارز، وتدعو القراء لمعرفة كيف يمكنهم المساعدة. يؤدي التمرير السريع للأسفل إلى عرض مقطع فيديو حول مهمة المجموعة. كما يحتوي أيضًا على بعض الإحصائيات الموجودة على الصفحة الرئيسية والتي توضح سبب كونها منظمة صالحة للشراكة معها.
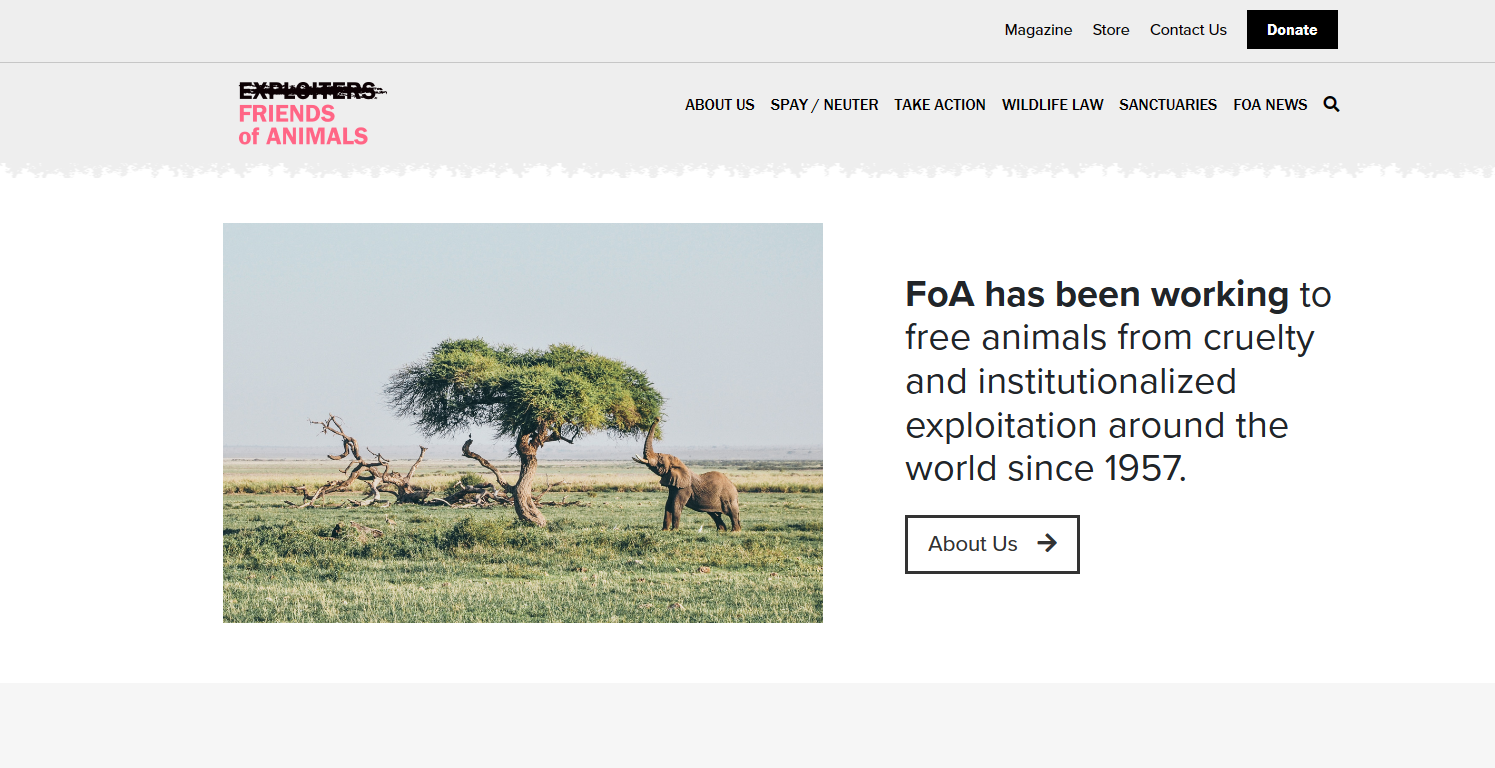
25. أصدقاء الحيوانات

يفتح هذا الموقع الجذاب ببيان مهمته. تستخدم أصدقاء الحيوانات أيضًا صفحتها الرئيسية لعرض الصور الفوتوغرافية الجميلة للعالم الطبيعي الذي تحاول المنظمة حمايته. تعمل ثلاثة مربعات للحث على اتخاذ إجراء أسفل المحتوى الرئيسي على توجيه زوار الموقع بسرعة إلى الإجراءات التي يمكنهم اتخاذها للقيام بدورهم في حماية مملكة الحيوان.
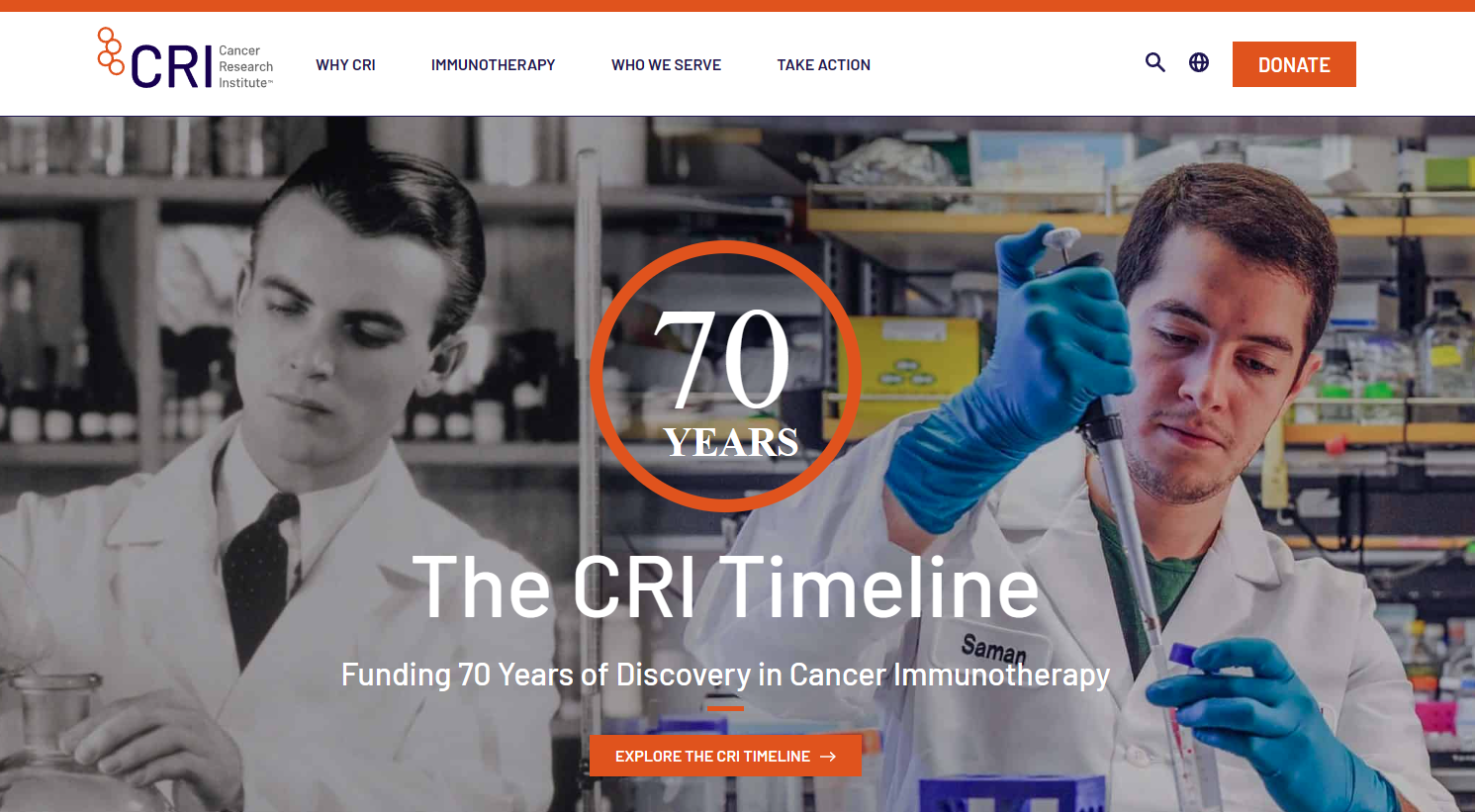
26. معهد أبحاث السرطان

يضم معهد أبحاث السرطان فريقًا من العلماء في مختبر يتم عرضه بشكل بارز على الصفحة الرئيسية. وهذا ينجح لأن التركيز الرئيسي لهذه المؤسسة الخيرية هو البحث الطبي. تعرض الصفحة أيضًا بعضًا من تاريخ المنظمة، مما يساعد القراء على الشعور بأنهم يستطيعون الوثوق بها كشريك خيري.
الأخطاء الشائعة التي يجب تجنبها في الصفحة الرئيسية
لقد اطلعنا على أمثلة ممتازة للصفحات الرئيسية الجيدة، ولكن ما الذي يجب عليك تجنبه عند إنشاء صفحة رئيسية لموقعك؟ كيف يمكنك حماية الزائرين من الميزات غير المرغوب فيها والمزعجة؟ هنا بعض النصائح.
1. الفشل في إبقاء الأمر بسيطًا
لا ينبغي أن تكون الصفحة الرئيسية مثقلة بالمعلومات. اجعل الأمور بسيطة ومباشرة، مع نسخة محكمة توضح عرض القيمة الخاص بك والأهداف العامة للعلامة التجارية.
2. تجاهل مستخدمي الهاتف المحمول
لم يعد بإمكانك تجاهل تحسين الأجهزة المحمولة بعد الآن. تأكد من أن موقعك يعمل بشكل جيد لجميع المستخدمين، بما في ذلك أولئك الذين ينتقلون إليه على الهاتف أو الجهاز اللوحي.
3. إضافة الإعلانات التخريبية
حتى بالنسبة للموقع الذي يدر إيرادات الإعلانات، فإن وجود عدد كبير جدًا من الإعلانات أو النوافذ المنبثقة التي تضر بالتنقل وتجربة المستخدم سوف يضر بفعالية صفحتك الرئيسية. استخدم الإعلانات إذا كنت بحاجة إلى ذلك، ولكن اجعلها تتناسب مع التصميم والطريقة التي سيتنقل بها الأشخاص في الصفحة.
4. عبارات الحث على اتخاذ إجراء الواضحة مفقودة
يجب عليك إخبار الأشخاص الذين يزورون موقعك بما يتعين عليهم القيام به أثناء وجودهم هناك. تعتبر عبارات الحث على اتخاذ إجراء واضحة ضرورية. تأكد من تعريف الأشخاص بكيفية التعامل معك باستخدام الأزرار والاتجاهات.
5. إنشاء أوقات تحميل بطيئة
تأكد من تحميل موقع الويب الخاص بك بسرعة. إذا لم يحدث ذلك، فسيقوم الأشخاص بالنقر بعيدًا، مما يزيد من معدل الارتداد.
صفحتك الرئيسية ضرورية، لذا امنحها بعض الاهتمام
إن إنشاء موقع ويب ليس بالأمر السهل، ولكن عليك التأكد من أن الصفحة الرئيسية تقوم بعملها. يجب أن يكون مكانًا رائعًا لزوار الموقع للوصول إليه ومعرفة هويتك وما تقدمه. ويجب أن يكون أيضًا تصميمًا يدعم تجربة المستخدم الإيجابية مع جذب محركات البحث. تعد كتابة الإعلانات أيضًا جزءًا مهمًا من الصورة العامة لموقع الويب الخاص بك.
هل يبدو هذا صعبا؟ يمكن أن يكون الأمر كذلك، ولكن من خلال دراسة بعض الأمثلة الممتازة للصفحات الرئيسية ثم استثمار بعض الوقت في بناء واختبار التصميمات التي تعتقد أنها ستنجح بشكل جيد، يمكنك الوصول إلى التصميم النهائي الذي سيحقق النجاح. وأخيرًا، لا تنس اختبار صفحتك الرئيسية بدقة للتأكد من فعاليتها. قم بإجراء اختبارات المستخدم لمعرفة ما يصلح وما لا يصلح. امنح نفسك الوقت الكافي للبناء والاختبار والتعديل، وسرعان ما ستجد بالضبط ما يناسب عملك وزوار موقعك وموقعك على الويب.
اتبحث عن المزيد؟ تحقق من دليلنا حول التسويق عبر وسائل التواصل الاجتماعي للمبتدئين!
