26 の最高のホームページの例とそれが機能する理由
公開: 2023-09-20ウェブ上の最高のホームページ例のリストをチェックし、サイトに効果的なページをデザインするための専門家のヒントをご覧ください。
不動産業界では、魅力を抑えることが最も重要な販売特徴の 1 つです。 家の内部がどれほど素晴らしいかは関係ありません。 外観が醜い場合、購入者は詳しく見ようとは思わないでしょう。 Web デザインにも同じことが当てはまります。Web サイトはブランドのデジタル不動産であるため、これは当然のことです。
人々を Web サイトに誘導しても、視覚的なデザインが不十分だったり、ユーザー エクスペリエンスが低下したりするページにアクセスしてしまうと、トラフィックが失われます。 住宅の購入を検討している人にとって家の外観が印象に残るのと同じように、Web サイトは Web サイト訪問者にとってあなたのビジネスの第一印象であることを忘れないでください。 時間をかけて適切にデザインされたホームページを作成することが重要です。 優れたホームページの例を学ぶと役に立ちます。 このトピックに興味がありますか? AI コンテンツ マーケティング ツールについて知っておくべきことがすべて記載されたガイドをご覧ください。
コンテンツ
- ホームページの目的と役割
- 効果的なホームページの重要な要素
- 注目を集める見出し
- 明確なCTAボタン
- 高品質のビジュアル
- 簡潔な価値提案
- 信頼指標
- ユーザーフレンドリーなナビゲーション
- モバイルデバイス向けに最適化
- ホームページデザインのベストプラクティス
- ホームページの例
- 企業・企業サイト
- 1. エクソンモービル
- 2. ガイコ
- 3. ミントモバイル
- 4. マーサ・スチュワート
- 5. スタインウェイとサンズ
- 6.フィットビット
- 7. ゼンニオプティカル
- 8. ヴァーヴ コーヒー ロースターズ
- 9. タイニーオーガニック
- 10. 魔法のスプーン
- 11. トウェルブ サウス
- ポートフォリオ/個人ウェブサイト
- 12. デヴィッド・ミラン
- 13. クリスティーナ・スモリャル
- 14. デナス・ルスリ
- 15. トッズ・ガット・ア・ペン
- 16. ムリエル・ベガ
- ブログまたはメディア サイト
- 17. ただの女の子とそのブログ
- 18. リリー・ペブルズ
- 19. サンフランシスコ・メディア・カンパニー
- 20. グループエム
- 21. NBCユニバーサル
- 非営利/慈善団体のウェブサイト
- 22. ショーン・ケイシー動物救出活動
- 23. PL+US
- 24.世界救済
- 25. 動物の友達
- 26. がん研究所
- ホームページで避けるべきよくある間違い
- ホームページは不可欠なので、ある程度の配慮をしてください
- 著者
ホームページの目的と役割
ホームページはオンラインでの存在感において重要な役割を果たします。 まず、サイトのユーザー ナビゲーションのハブとして機能します。 ユーザーがページを閲覧していて、そのページの情報を読み終えた場合、ヘッダーまたは「ホーム」ボタンをクリックしてホームページに戻り、サイトの探索を続けることができることがわかります。
次に、ブランド アイデンティティに大きな影響を与えます。 あなたの価値提案を紹介する場所が提供されるので、訪問者になぜあなたとビジネスをするべきか、あなたの製品を購入すべきかを伝えることができます。 訪問者がホームページにアクセスしてからあなたの会社を判断するまでにわずか 10 分の 2 秒しかかからないため、ブランドのアイデンティティに関するこの第一印象は重要です。
最後に、Web サイトのホームページは全体的なユーザー エクスペリエンスにとって不可欠です。 よく考えられていれば、ランディング ページとして機能し、ユーザーをサイトのさまざまなページに誘導して、必要な情報を見つけることができます。 また、会社の第一印象も決まります。 うまく行えば、コンバージョン率を高めることができます。
効果的なホームページの重要な要素
では、ホームページは何によって機能するのでしょうか? ページを派手なアニメーションと強力な行動喚起で埋め尽くしていますか? それとも何か別のものでしょうか? 効果的なホームページを機能させるための要素を次に示します。
注目を集める見出し

ホームページには、すぐに注目を集める見出しと小見出しが必要です。 これは、企業としてのあなたがどのような人物であり、どのように彼らを支援できるかを示す必要があります。 大きくて読みやすいフォントでページ上に目立つように表示する必要があります。 Cultivate Food Web サイトはこれをうまく行っています。 ホームページ全体は、読者を引き込む大胆な大きなフォントを備えた 1 つの大きな見出しで構成されています。
明確なCTAボタン

ホームページ全体に明確な行動喚起 (CTA) ボタンを配置することが不可欠です。 これらは、訪問者がサイトにアクセスした結果として何をすべきか、どのようなアクションをとるべきかを伝えます。 CTA ボタンには「今すぐ購入」や「詳細」などの短いテキストを含め、ページ全体の目立つ場所に表示する必要があります。 Lifetree Creative は、ホームページ上の明確な CTA ボタンでこれをうまく実現し、読者を「始めてみる」か「もっと学ぶ」かのどちらかに誘導します。
高品質のビジュアル

ページには画像やビデオなどの視覚的な要素が含まれていることを確認してください。 ただし、そこにビジュアルをいくつか追加して、それが良いと称するのはやめてください。 最高のホームページ デザインは、サイト訪問者にアピールし、ブランドの目標と一致する高品質なビジュアルを備えています。 Four Seasons の Web サイトで良い例をご覧いただけます。 ホームページには、ホテル チェーンのサービスを紹介する魅力的なスライドショーがあります。
簡潔な価値提案

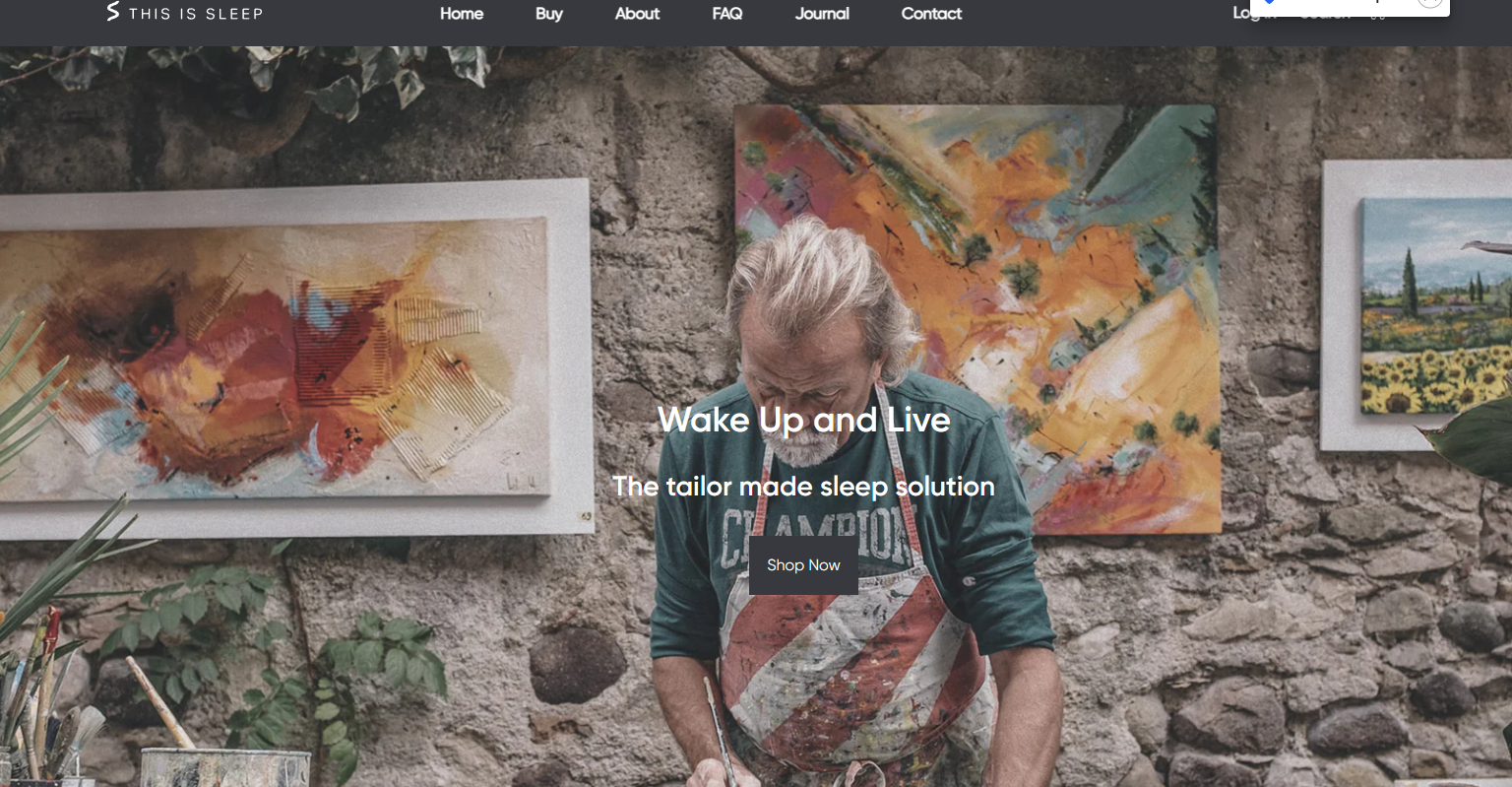
あなたのホームページは、あなたの会社が提供しているものを読者に伝える必要があります。 あなたの価値提案は短くて魅力的である必要がありますが、魅力的である必要もあります。 ここで市場調査が役に立ちます。 人々があなたを信頼し、あなたと取引したいと思わせるには、何を伝えることができますか? 価値提案をターゲット ユーザーに合わせて調整するにはどうすればよいでしょうか? これらの質問に答えて、その価値をホームページに組み込んでください。 This Is Sleep は、ホームページの見出しでその価値提案を明確にしています。
信頼指標

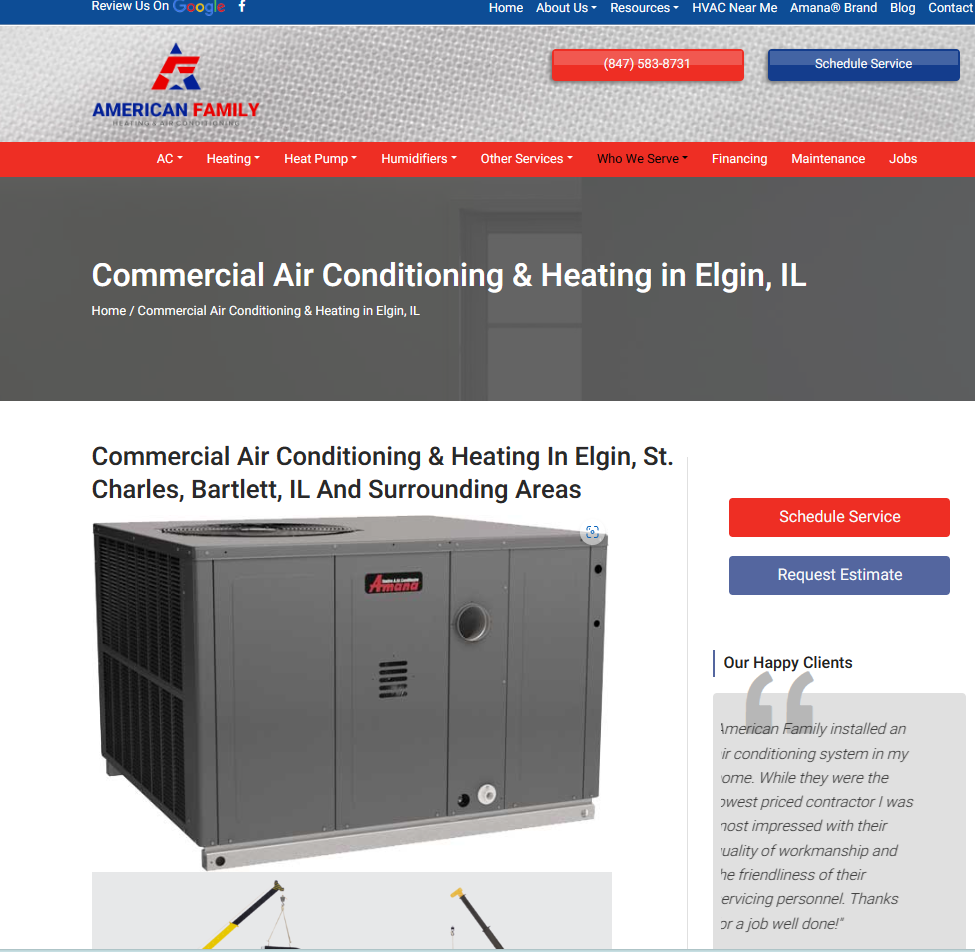
これらをホームページに明確に表示して、人々があなたと協力する価値を理解できるようにします。 この例は、American Family Heating & Air Conditioning の Web サイトでご覧いただけます。 信頼インジケーターは、訪問者があなたの会社を信頼するのに役立つページ上のアイテムです。 いくつかのアイデアには次のようなものがあります。
- お客様の声
- Google などの正規サイトからのレビュー
- Facebook 評価などの他の種類の社会的証明
- 認証
- 受賞歴
ユーザーフレンドリーなナビゲーション

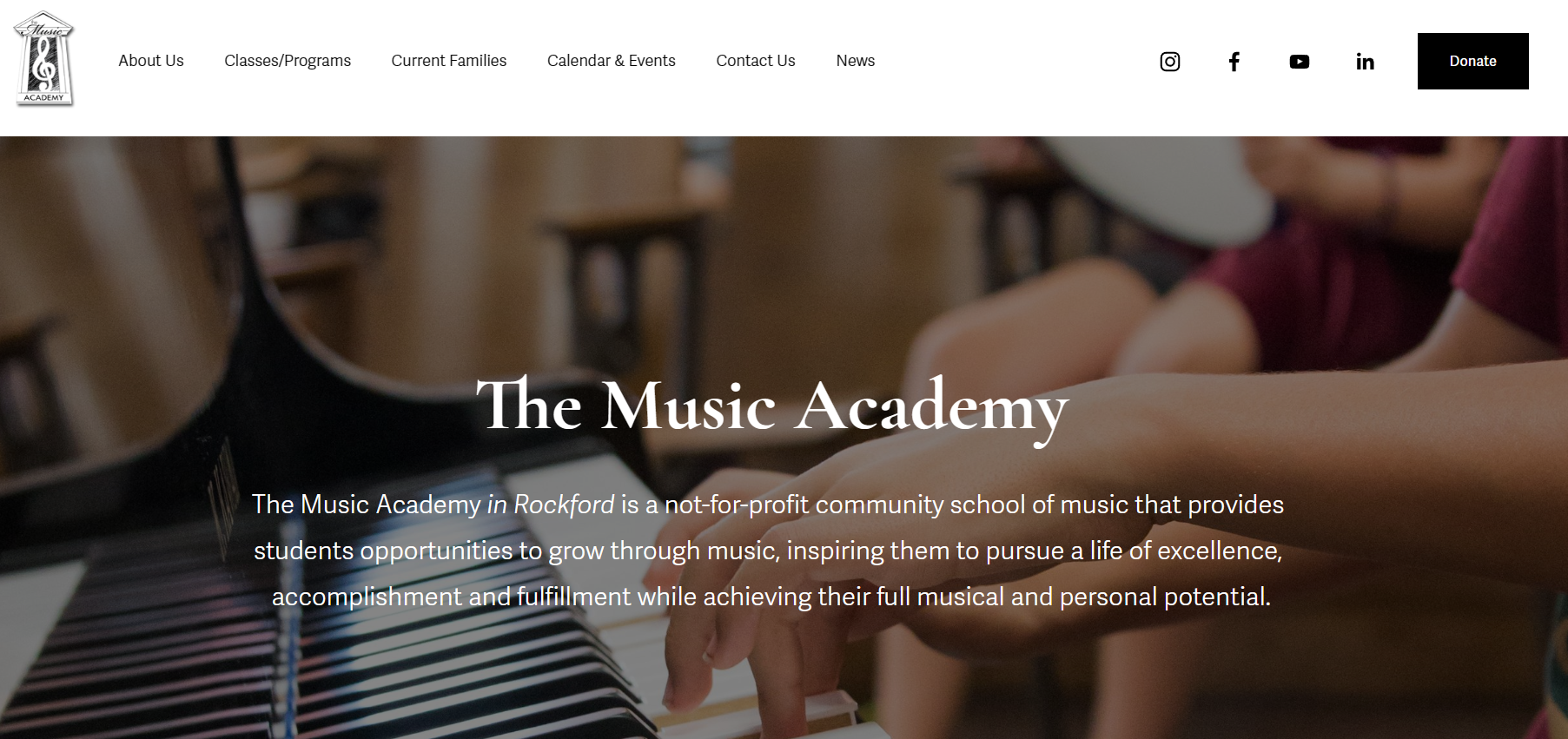
ユーザーエクスペリエンスはホームページデザインの重要な部分です。 リンク、ドロップダウン ボックス、サイドバーなど、ページに配置するすべてのコンポーネントが明確かつ簡潔であることを確認し、必要なものをどこで見つけられるかを読者に正確に示してください。 ポップアップや自動再生ビデオはユーザー エクスペリエンスを損なう可能性があるため、明確な理由がある場合にのみ使用してください。 ロックフォードのミュージック アカデミーでは、訪問者が必要なものをすぐに見つけられるよう、ホームページで明確なナビゲーションを使用しています。
モバイルデバイス向けに最適化

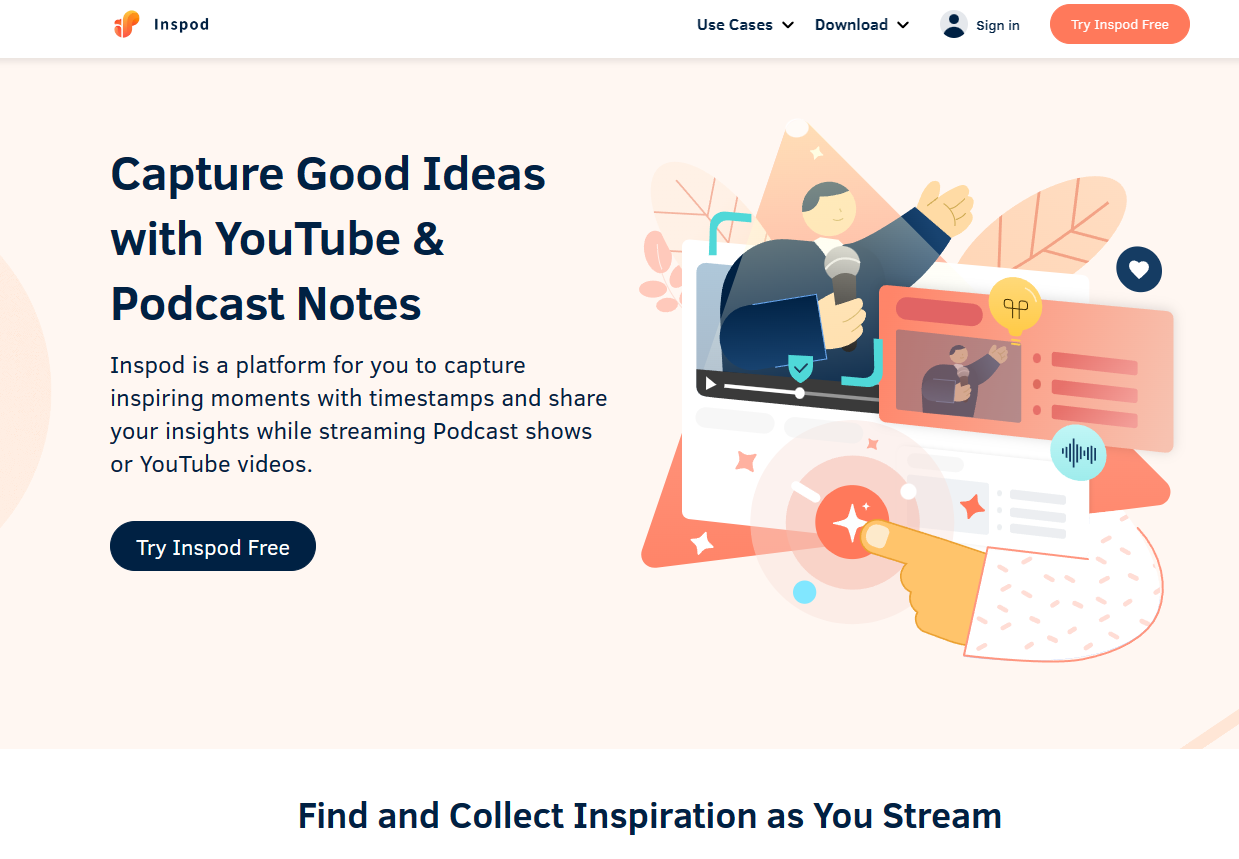
デスクトップとモバイル デバイスの両方から訪問者が来るため、両方のデバイスで適切に表示されるようにページを最適化します。 Web サイト デザイナーと協力して、ページの応答性が高く、小さな画面向けに最適化されていることを確認します。 さまざまなデバイスで Inspod Web サイトを開くと、うまく調整されていることがわかります。
ホームページデザインのベストプラクティス
ホームページのデザインを実施するときは、次のベスト プラクティスに留意してください。
1. シンプルさと明確さを維持する
ホームページでは、少ないほど豊かです。 グラフィックだらけの乱雑なページは望ましくありません。 追加する各要素はインパクトを与える必要があるため、賢明に選択してください。
2. ロード速度を優先する
ページは高速に読み込まれる必要があります。 ページの読み込みに 3 秒以上かかる場合、全訪問者の半数以上がクリックして離れます。 ロード速度をテストしてから再テストし、超高速であることを確認します。
3. すべてのデバイスに対応
レスポンシブなページは、デスクトップ表示とモバイル表示の間で調整されます。 タブレット、デスクトップ、携帯電話サイズの画面に対して応答性があることを確認してください。
4. 重要な連絡先情報を含める
訪問者を連絡先ページにリダイレクトするだけではありません。 ビジネスに応じて、ホームページに住所、電話番号、電子メールが記載されていることを確認してください。
5. SEO 向けに最適化する
ホームページが検索エンジンに適していることを確認してください。 あなたは、あなたが提供するものを検索している人々からのオーガニックトラフィックを獲得したいと考えています。
ホームページの例
ホームページの適切な計画を立てる最善の方法は、実際に機能するホームページのデザイン例を確認することです。 デザインの何が人目を引くのか、デザイナーが最適な機能を維持するためにサイトをどのように構築したかを確認できます。 その後、どのデザインやテンプレートが最適かを決定できます。
企業・企業サイト
企業は、自社のロゴとブランディングをウェブサイトでうまく紹介する必要があります。 彼らは、製品を販売している場合でも、製品にはあまり焦点を当てず、全体的な価値提案に重点を置いています。
1. エクソンモービル

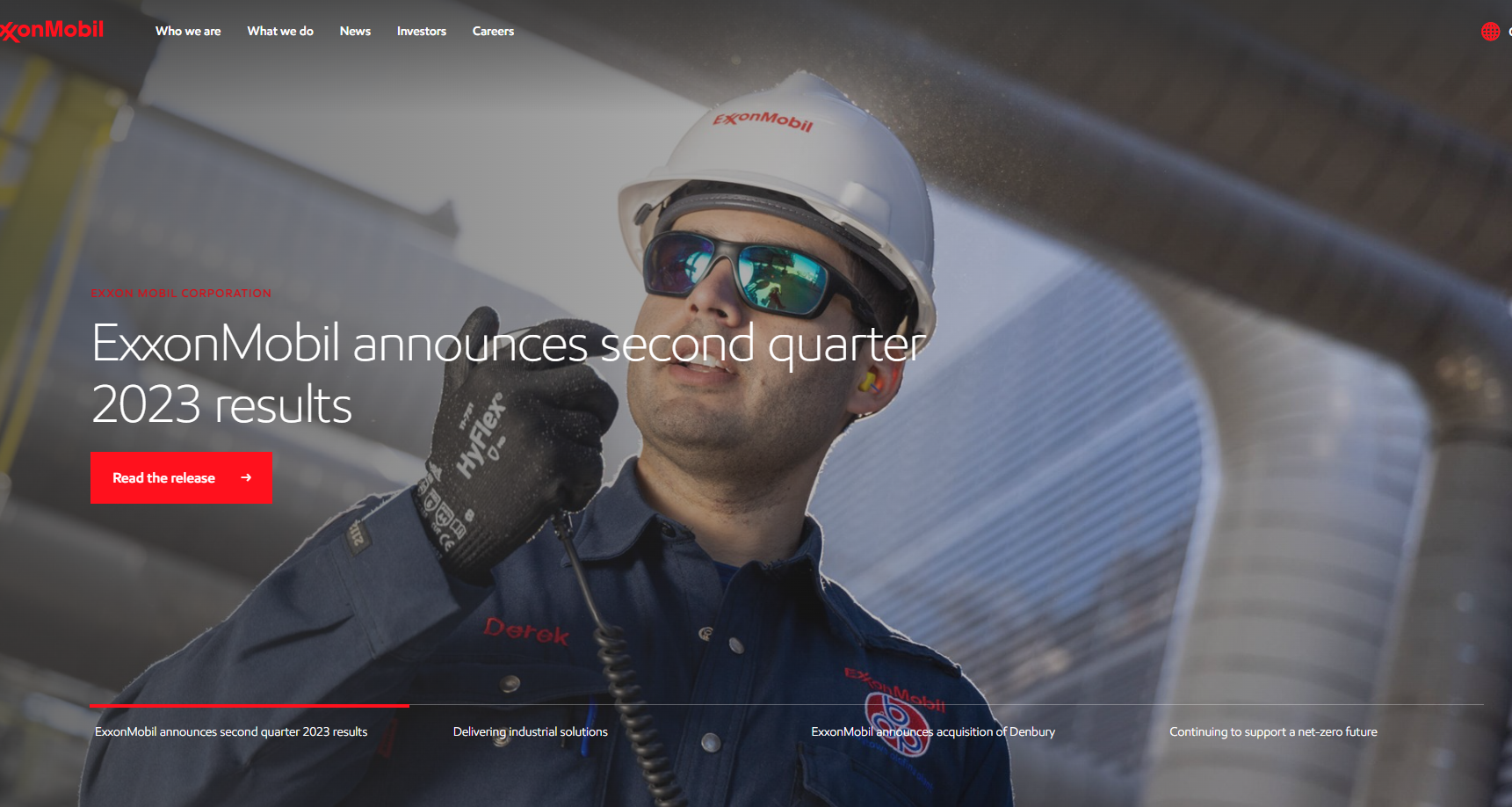
ExxonMobil サイトはグラフィックが大きいため、うまく機能します。 グラフィックは、スライドショーを移動して 4 つの主要な見出しに接続することで、訪問者を惹きつけます。 見出しは社会的証拠を提供し、エネルギー業界における同社のリーダーシップの価値提案を裏付けています。 上部のナビゲーション バーは読みやすく使いやすいため、ユーザー エクスペリエンスが向上します。
2. ガイコ

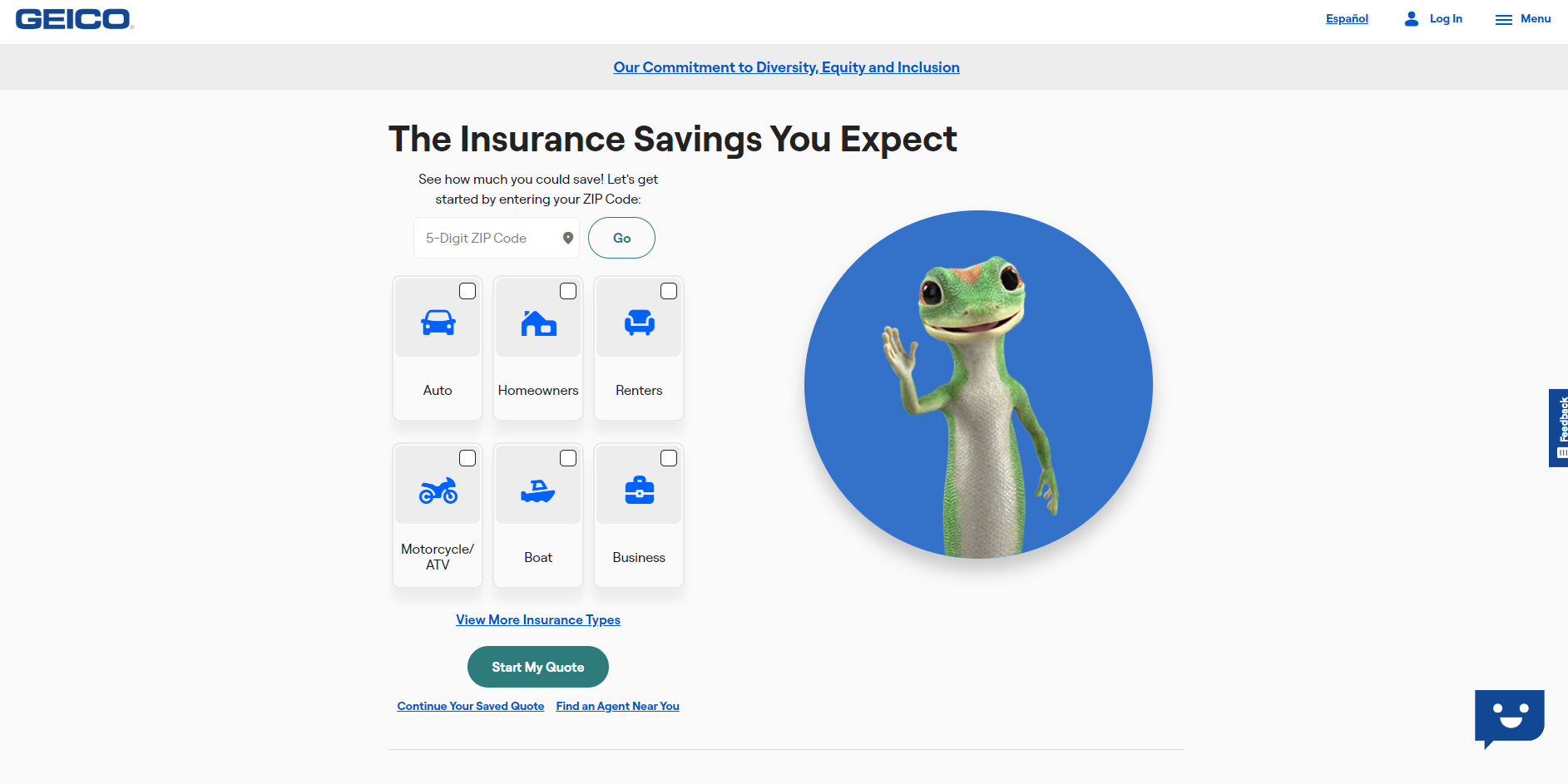
Geico の Web サイトが機能するのは、価値提案である手頃な保険が、見出しとなるキャッチフレーズに明確に記載されているからです。 次に、よく知られているアイコン、Geico ヤモリがページの中央に表示されます。 その隣には、訪問者が必要な保険の種類を選択できるインタラクティブな機能があります。 ページをさらに下にスクロールすると、保険のトップ オプションである理由を示す体験談や評価が表示されます。 ページ全体がフレンドリーで魅力的な雰囲気を醸し出しているので、すぐにビジネスに参加したくなります。
3. ミントモバイル

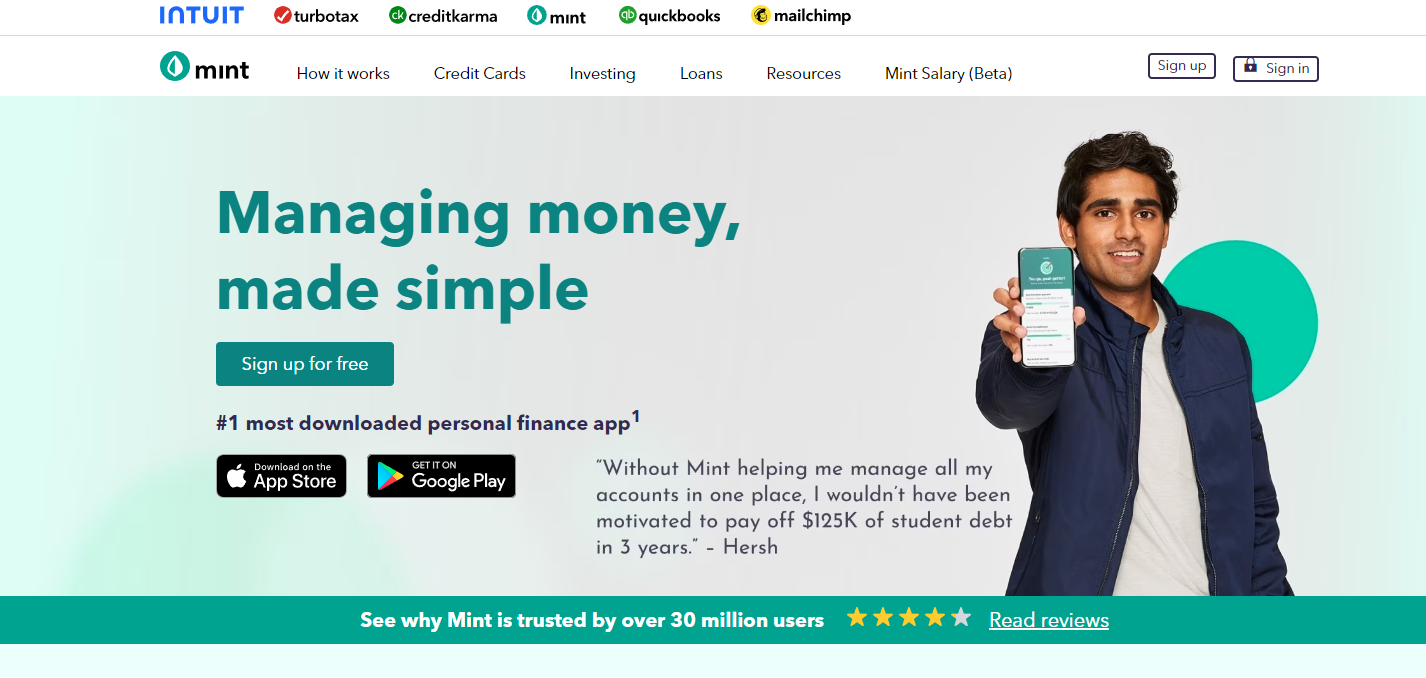
Mint Mobileは、統一された配色のシンプルなデザインです。 また、スクロールせずに見える部分にレビューが目立つように表示されます。 CTA は明確で、色付きのボックスで残りのコンテンツからオフセットされています。 これにより、ユーザーは価値とサインアップ方法を簡単に確認できるようになります。 電話を持っている顧客のシンプルなグラフィックがすべてを結びつけています。
4. マーサ・スチュワート

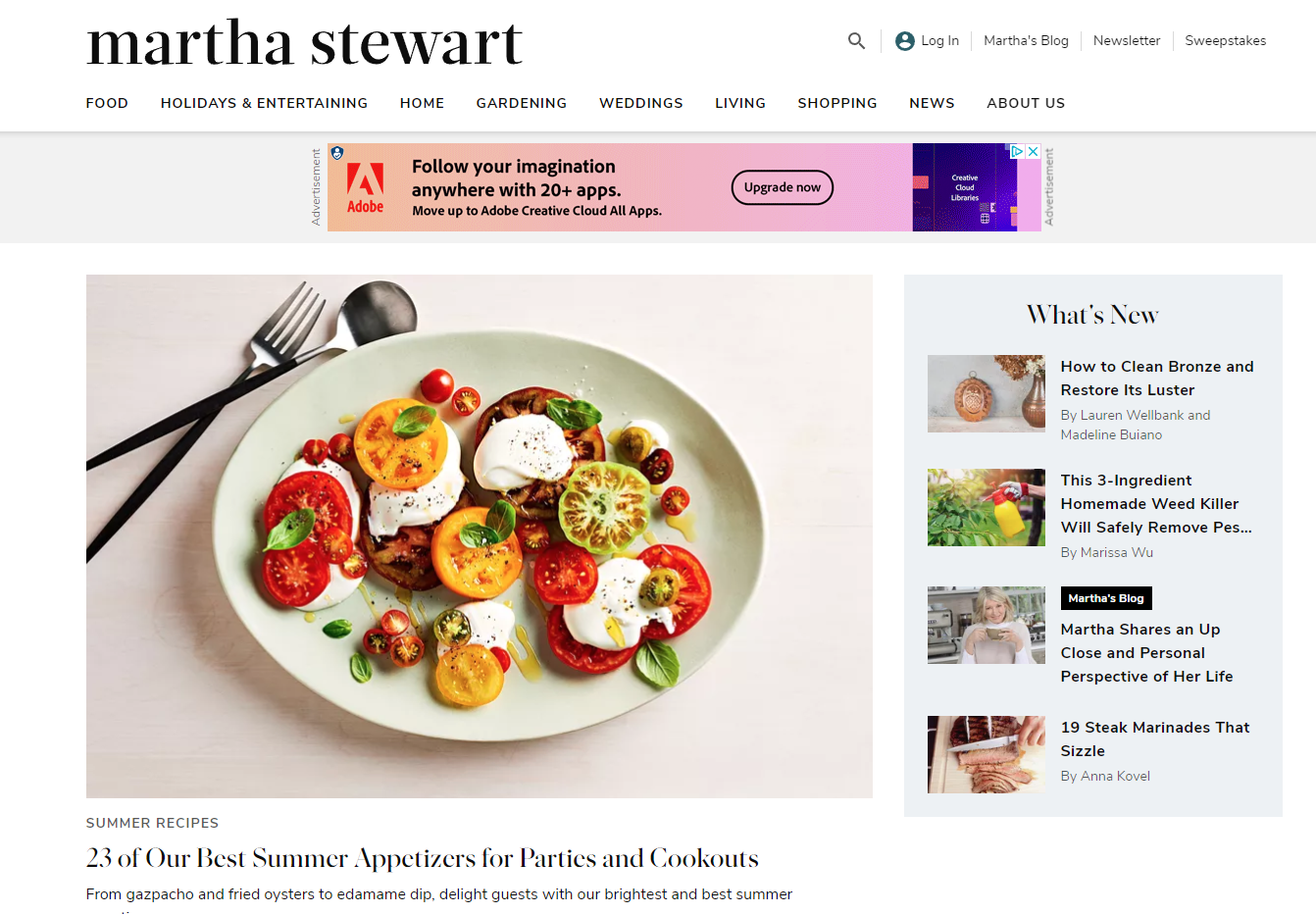
マーサ スチュワートのブランドはシンプルでエレガントなデザインで知られており、彼女のサイトのシンプルなレイアウトはそれを示しています。 ニュートラルな配色と目立つように表示された写真が楽しいです。 上部にはシンプルなナビゲーション バーがあり、サイト訪問者がどこに移動し、レシピ、製品、情報を見つけるためにどこをクリックすればよいかを示します。
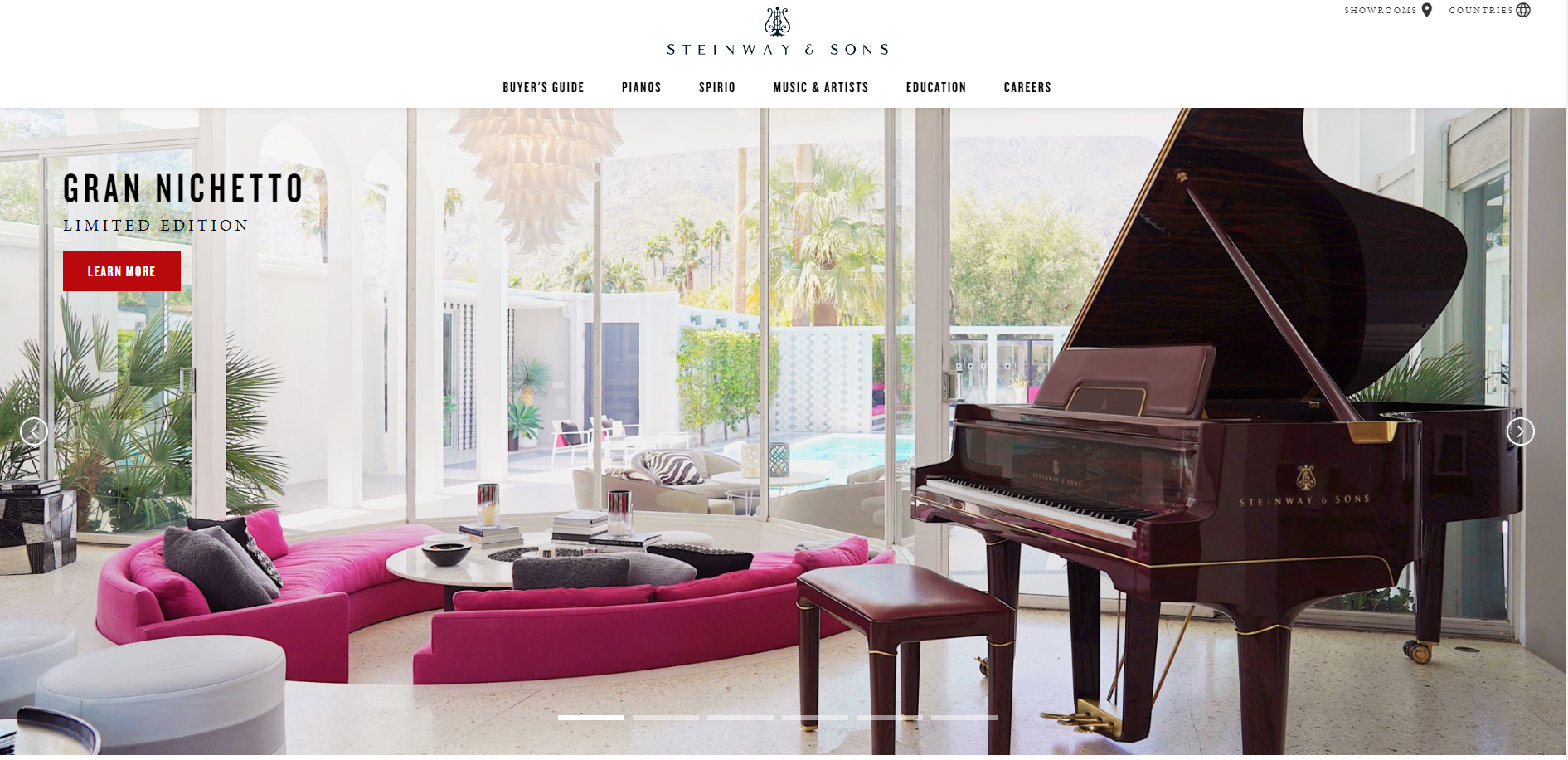
5. スタインウェイとサンズ

スタインウェイのグランドピアノは業界最高のブランドであり、このホームページではエレガントな楽器の画像が目立つように表示されています。 また、ページ上の目立つところに「詳細」CTA ボタンがあり、上部には読みやすいナビゲーション バーもあります。 シンプルな白背景がピアノのイメージを際立たせます。
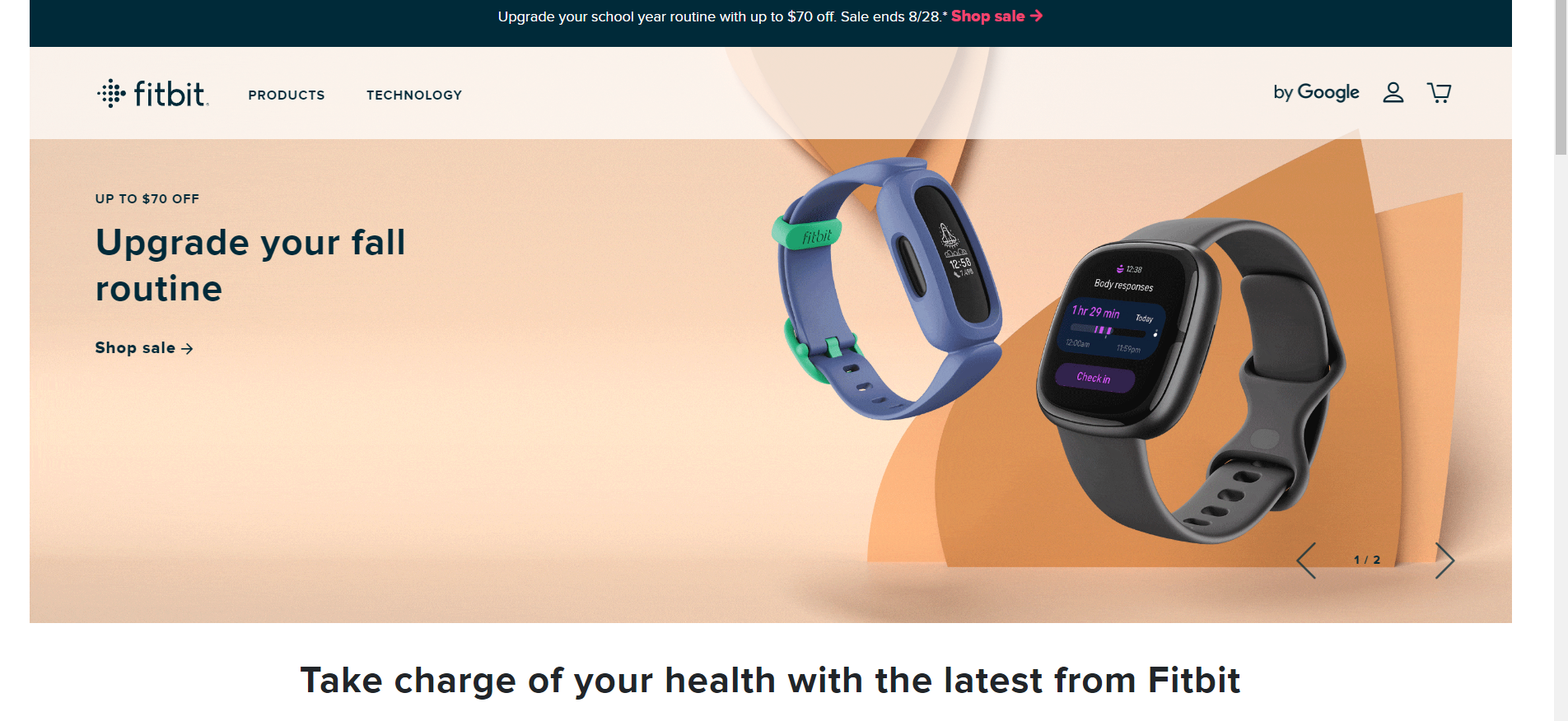
6.フィットビット

最後に、フィットネス トラッカーの作成者である Fitbit は、健康の向上という価値提案をホームページの上位に目立つようにしています。 フィットネストラッカーの画像もここでよく紹介されています。 色は明るいですが押し付けがましくなく、ナビゲーションは直感的であるため、Web サイト訪問者に良い第一印象を与えます。
電子商取引ウェブサイト
e コマース サイトの主な目的は商品を販売することです。 ホームページのデザインでも商品が目立ちます。 それでも、ウェブサイトのデザインのベストプラクティスを活用して、さりげなく販売し、ブランドのイメージを主な焦点として維持する予定です。 ここではそれをうまくやっている人をいくつか紹介します。
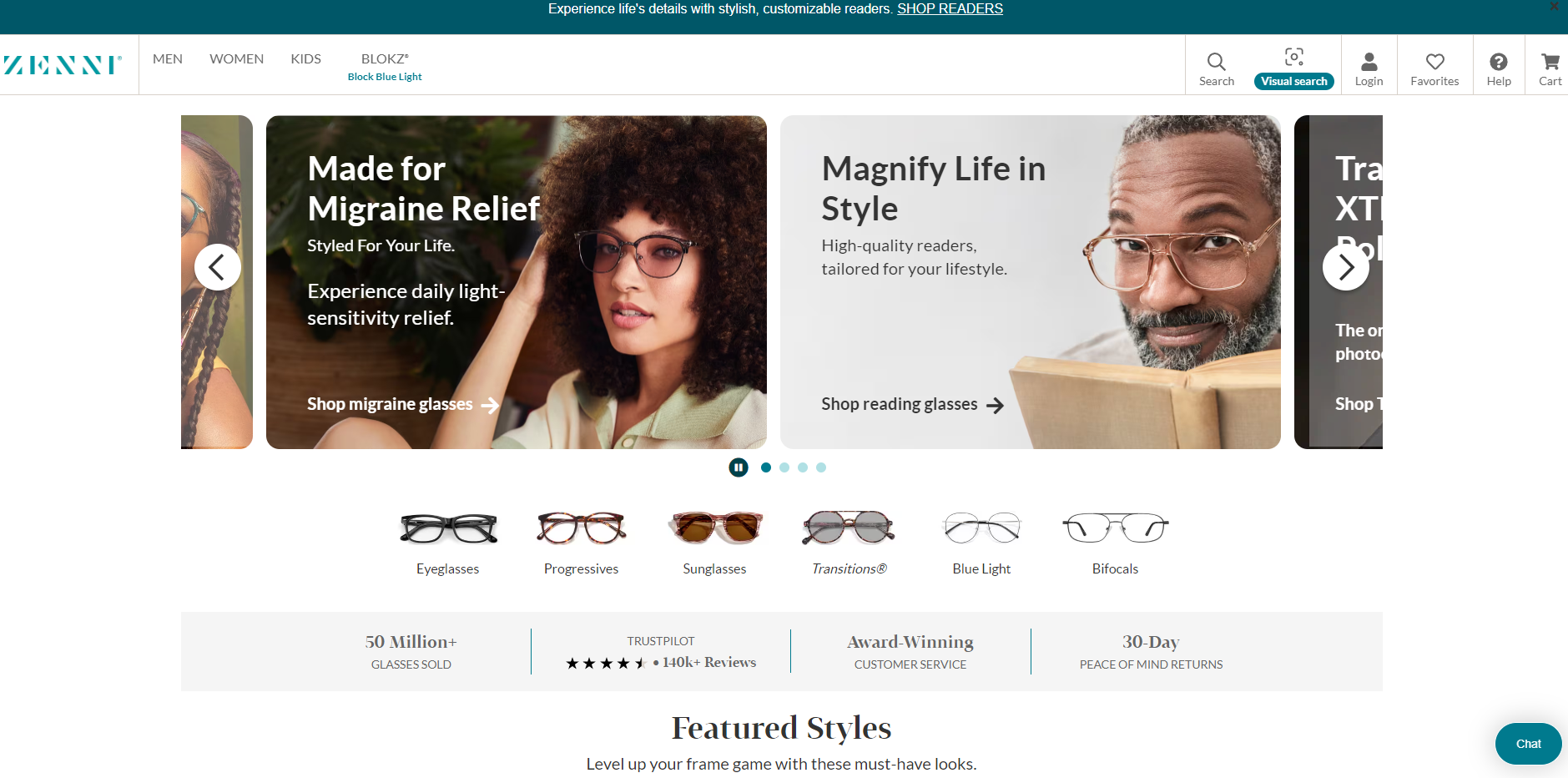
7. ゼンニオプティカル

Zenni Optical はメガネを販売しており、ホームページにメガネをかけたモデルが目立つようになっていることからもそれは明らかです。 しかし、人はビジネスに人間的な側面を与えるため、人も使います。 ページの上部にあるナビゲーション バーを使用すると、サイトの訪問者が必要なメガネの種類を簡単に見つけることができます。
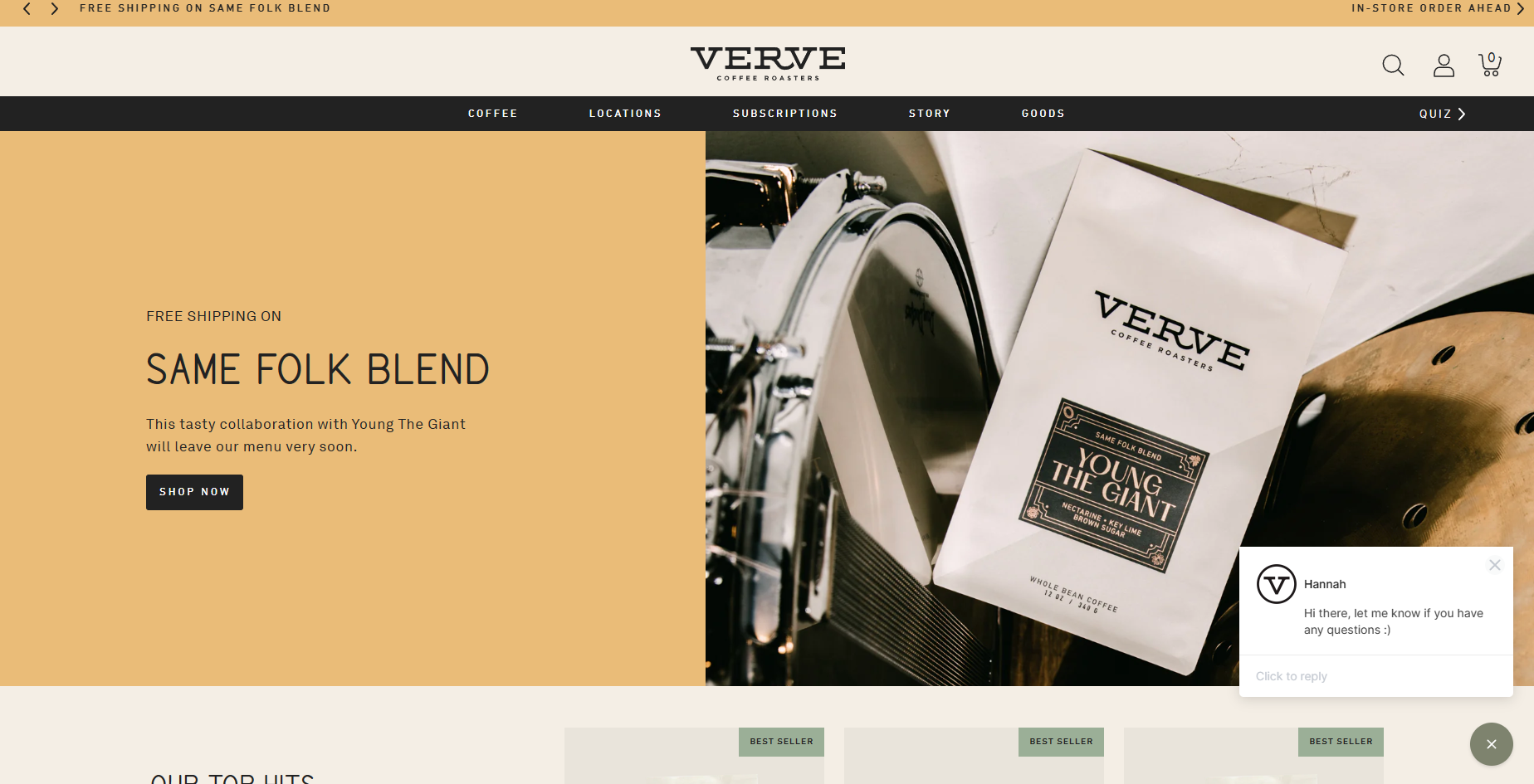
8. ヴァーヴ コーヒー ロースターズ

Verve Coffee Roasters は、訪問者の注意を引く目を引くデザインを提供します。 カラースキームはコーヒー製品とよく調和しており、流線型のイメージがブランドの声とうまく調和しています。 少し下にスクロールすると、売れ筋商品が目立つように表示され、訪問者の購入を促します。

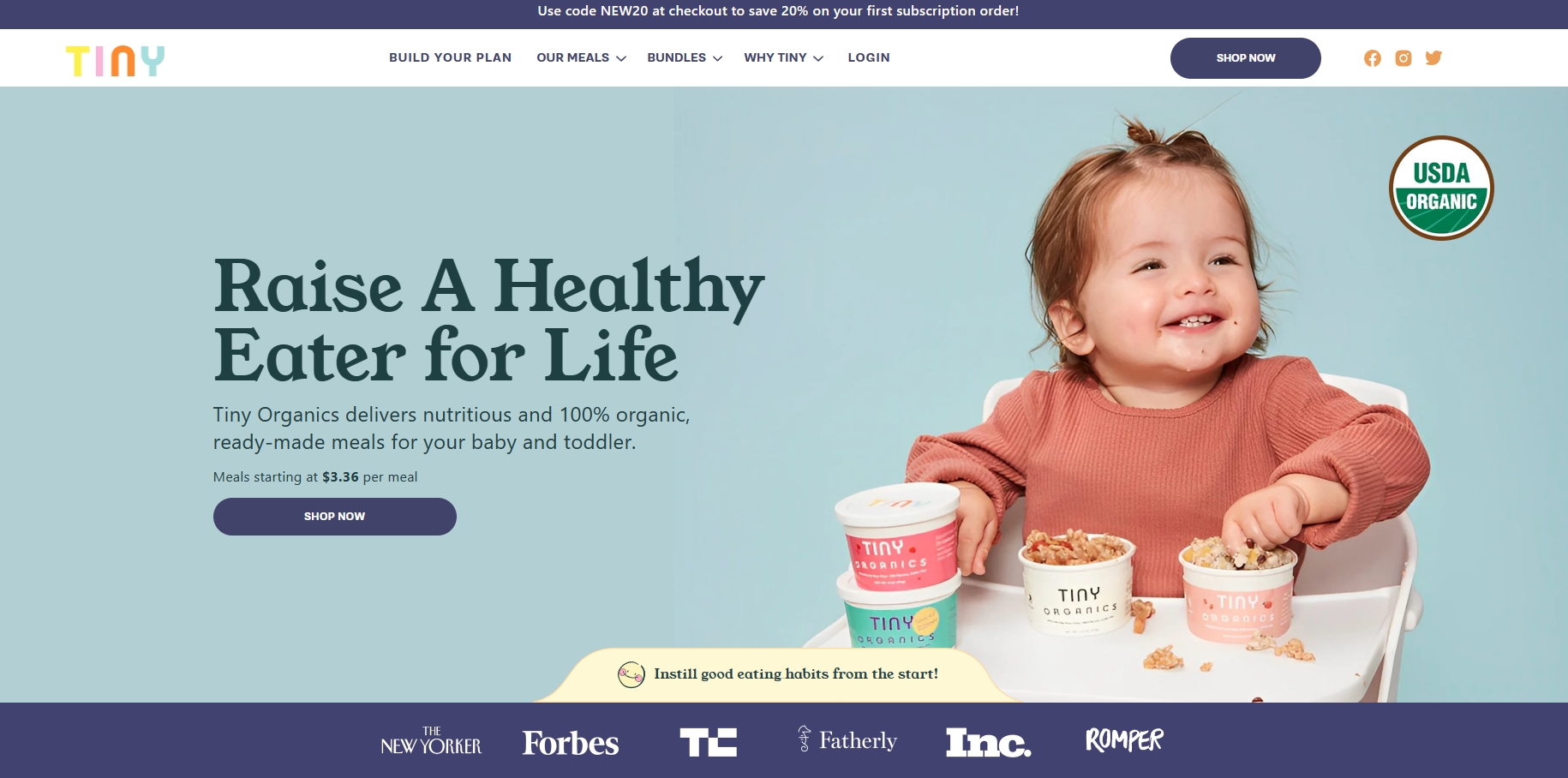
9. タイニーオーガニック

Tiny Organics はオーガニックの健康的な離乳食を販売しており、子供がハイチェアで幸せそうに食事をしている様子が描かれています。 ユニークな販売提案が主な見出しであり、生涯にわたって健康的な食事をする健康的な子を育てることができると親に約束しています。 有名人からの支持は、信頼できると思われる食品源を見つけたいと考えている多くの親の悩みの種に触れています。
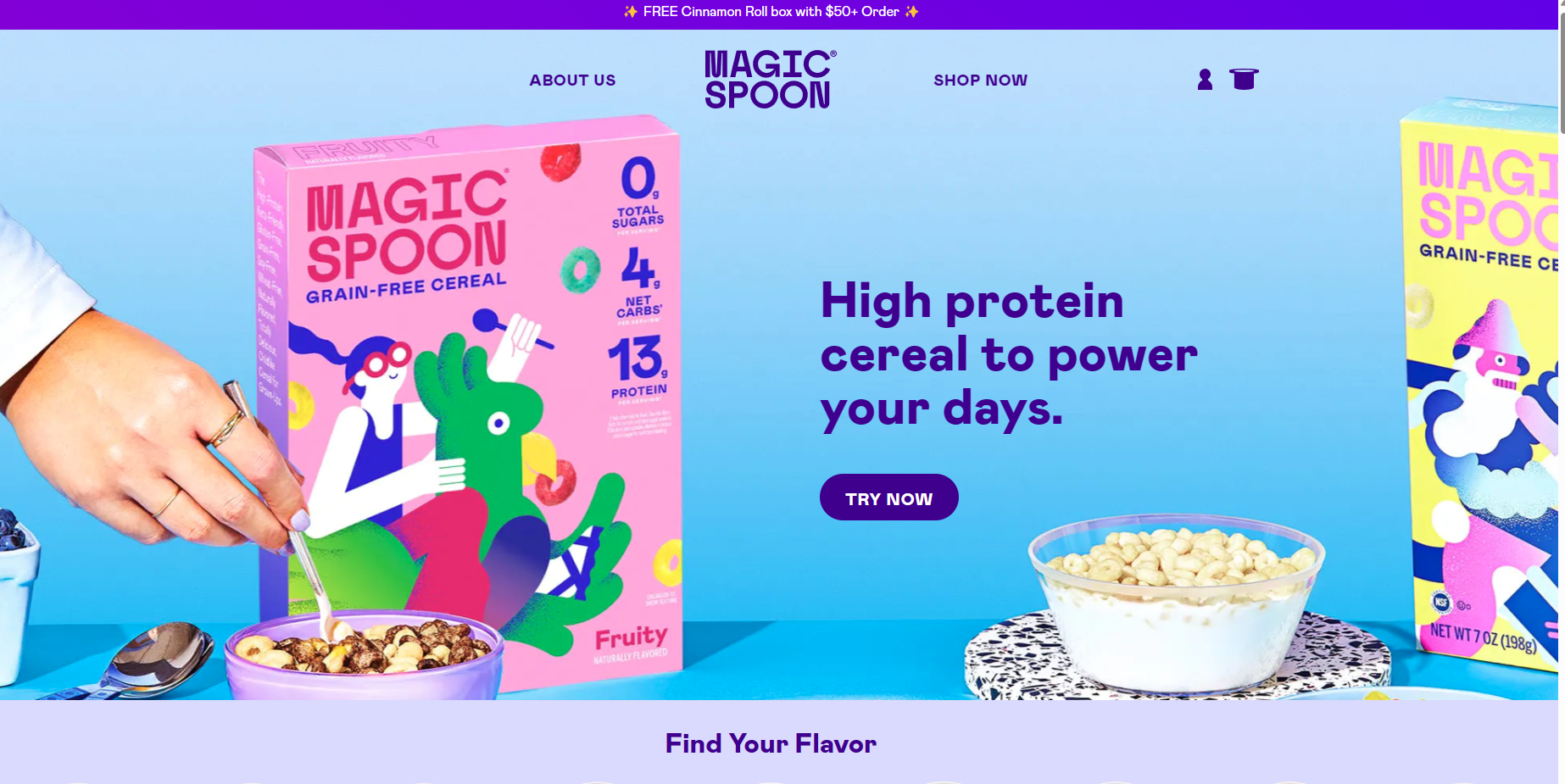
10. 魔法のスプーン

Magic Spoon は、その目的と行動喚起をホームページで明確にしています。 プロテインたっぷりのシリアルの写真がページに掲載されており、CTA ボタンも同様です。 サイト訪問者が下にスクロールすると、シリアルの魅力をさらに高める他の顧客の感想が表示されます。 デザインのシンプルさも、これをホームページのサンプルとして適している理由の 1 つです。
11. トウェルブ サウス

Twelve South の製品の合理化されたデザインは、Web サイトのレイアウトに反映されています。 ホームページには、訪問者に製品の使用方法を示すシンプルなアニメーションが注目を集めています。 Apple 製品も随所に表示されていますが、このブランドは Apple ユーザー向けのアクセサリを販売しているため、これは当然のことです。 シンプルなアイコンを使用すると、ユーザーは購入する商品を検索するときにデバイスをクリックして関連商品を見つけることができます。
ポートフォリオ/個人ウェブサイト
ポートフォリオや個人のウェブサイトは、個人や企業に自分の作品を紹介する場所を提供します。 中小企業は何ができるかを示す必要があるため、これらのホームページでは画像が目立つことがよくあります。
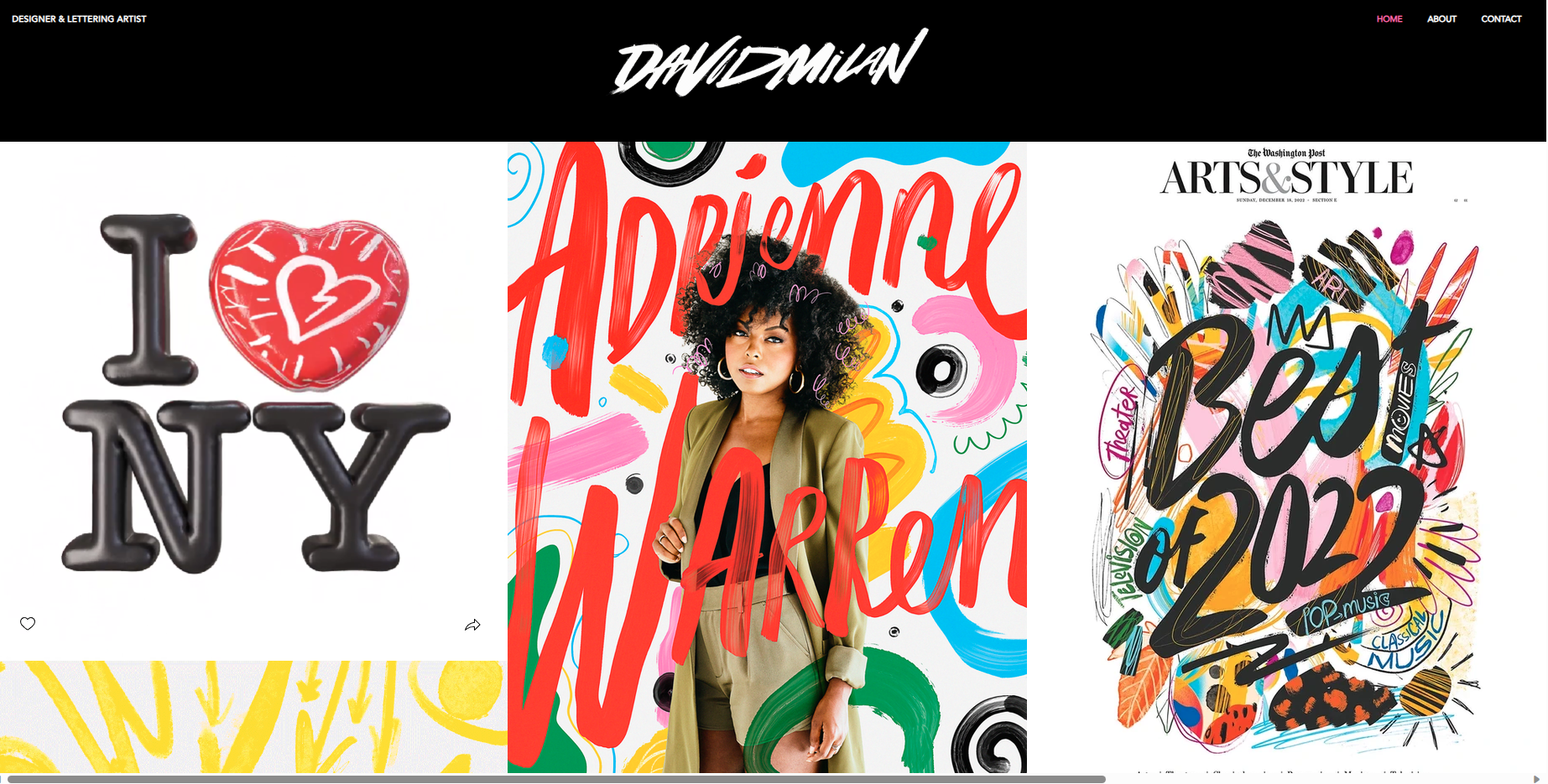
12. デヴィッド・ミラン

David Milan はレタリングアーティストです。 このシンプルなホームページには、彼の能力とスキルをうまく強調したアート作品が紹介されています。 それぞれは、同じアート作品のスライドショーへのリンクです。 Milan が作成する作品の種類がすぐにわかり、横のドロップダウン メニューからアーティスト、作品、店舗に関する詳細情報を見つけることができます。
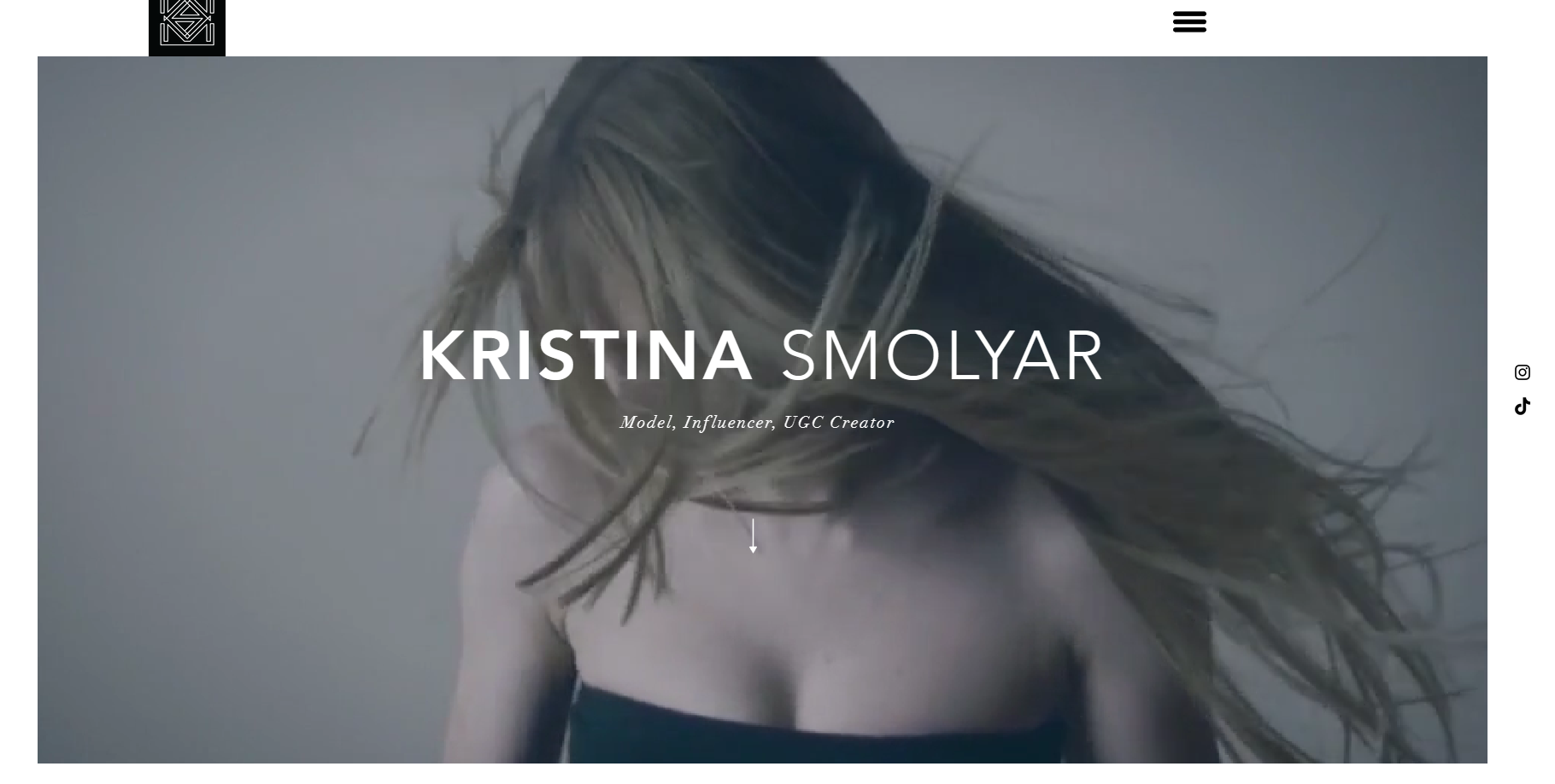
13. クリスティーナ・スモリャル

Kristina Smolyar は、個人のウェブサイトとオンライン ポートフォリオを持つモデルです。 彼女の画像やビデオを際立たせる、新鮮でクリーンなデザインです。 訪問者をソーシャル メディア ページに誘導するシンプルなアイコンは、邪魔にならずに非常に効果的です。
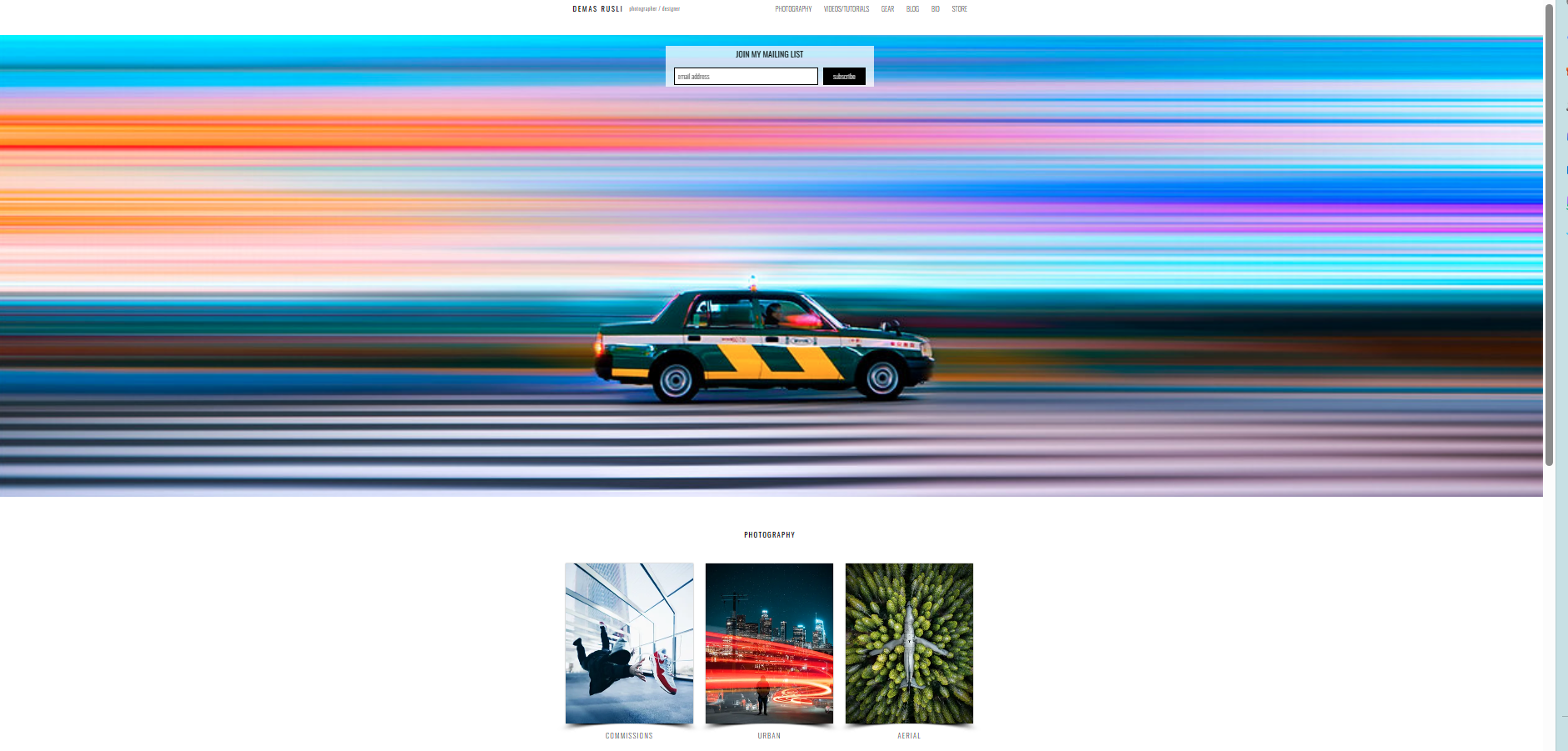
14. デナス・ルスリ

デナス・ルスリは写真家兼デザイナーなので、彼のホームページに信じられないほど鮮やかな画像が目立つのは当然です。 イメージが変わるので、二度同じ訪問はありませんが、それは彼の芸術的能力を示しています。 下にスクロールすると、一致する画像を特徴とするさまざまな写真スタイルのリストが表示されます。 画像は、それらの画像スタイルのポートフォリオにつながります。
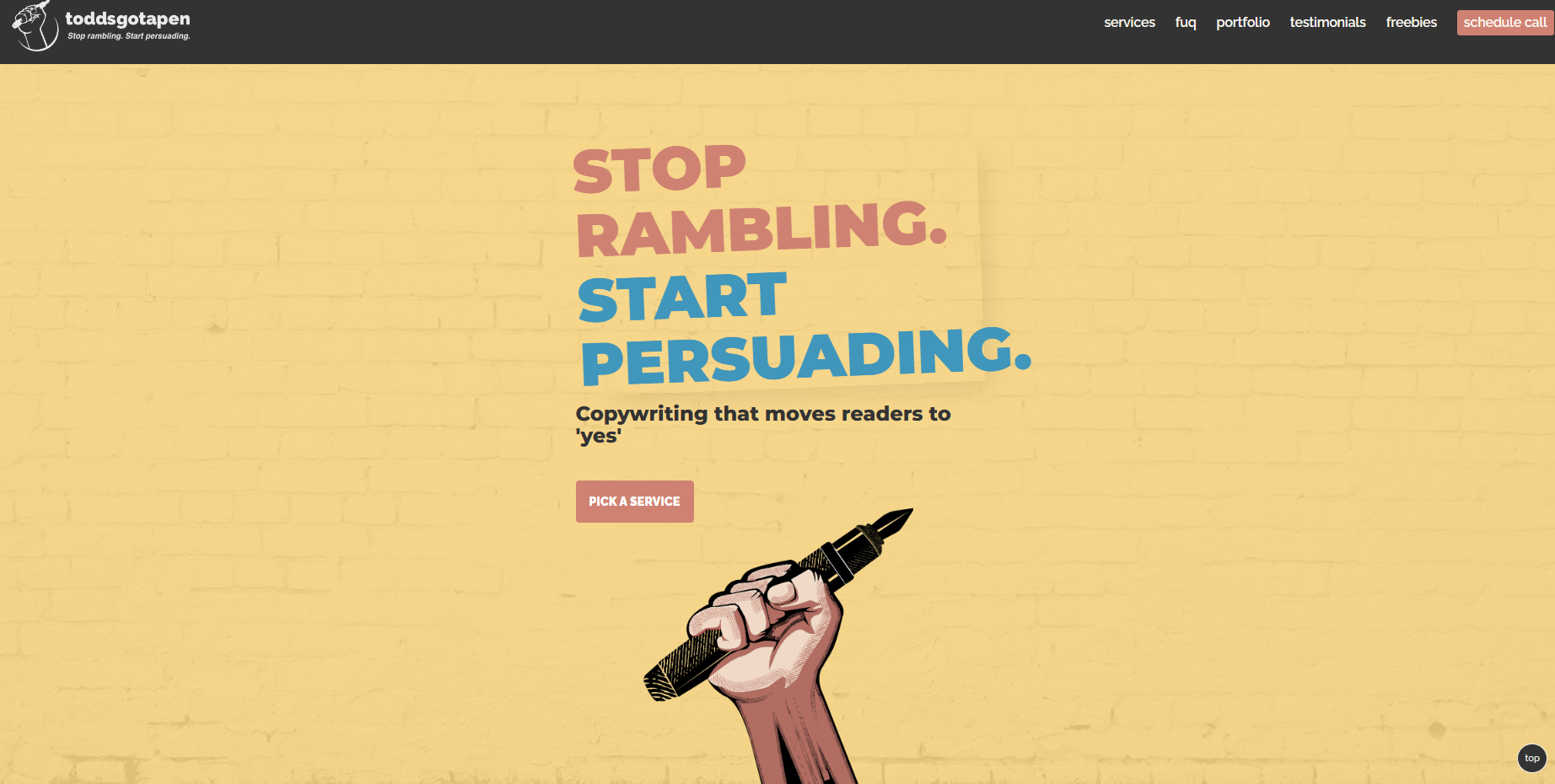
15. トッズ・ガット・ア・ペン

Todd's Got a Pen は、作家 Todd Clarke のオンライン ポートフォリオです。 彼の価値提案が前面と中央にあり、彼が作家であることを明確に示すグラフィックが特徴です。 下にスクロールすると、緻密なコピーライティングが表示され、プロのライターと協力することの価値がわかります。 機能する行動喚起ボタンと、整然とした効果的なシンプルなデザインが特徴です。
16. ムリエル・ベガ

ムリエル ベガは、オンライン ポートフォリオに効果的なホームページを持っている食と文化のライターです。 このサイトを際立たせているのは、簡単なナビゲーションです。 ウェブサイト訪問者は、このサイトを開いたときにどこに行くべきか、何をクリックすればよいかを知っています。
ブログまたはメディア サイト
ブログは、ブランドがそのアイデアをあまり形式張らずに紹介する場所です。 一部のサイトは独立したブログであり、ホームページがあります。 これらには、読者が読みたいトピックを理解するのに役立つ明確なナビゲーションが必要です。
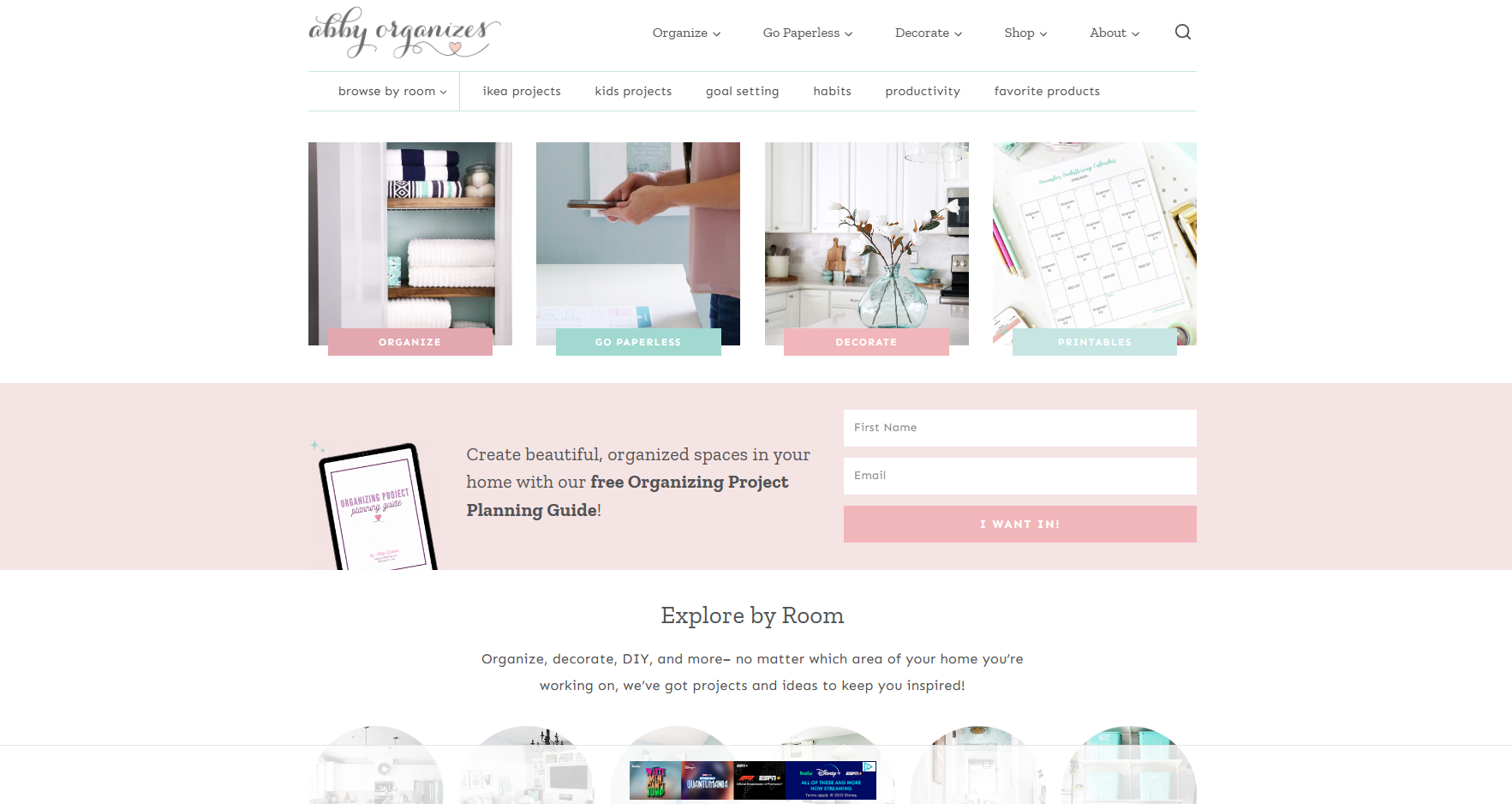
17. ただの女の子とそのブログ

Just a Girl and Her Blog のホームページはすべてがうまく機能しています。 心地よいフェミニンなカラーパレットは読者を定義するのに役立ち、シンプルなナビゲーションによりカテゴリーごとにブログ投稿を見つけることができます。 多くのブログと同様に、このサイトには広告がありますが、広告は小さくて邪魔にならないため、ユーザー エクスペリエンスを損なうことはありません。
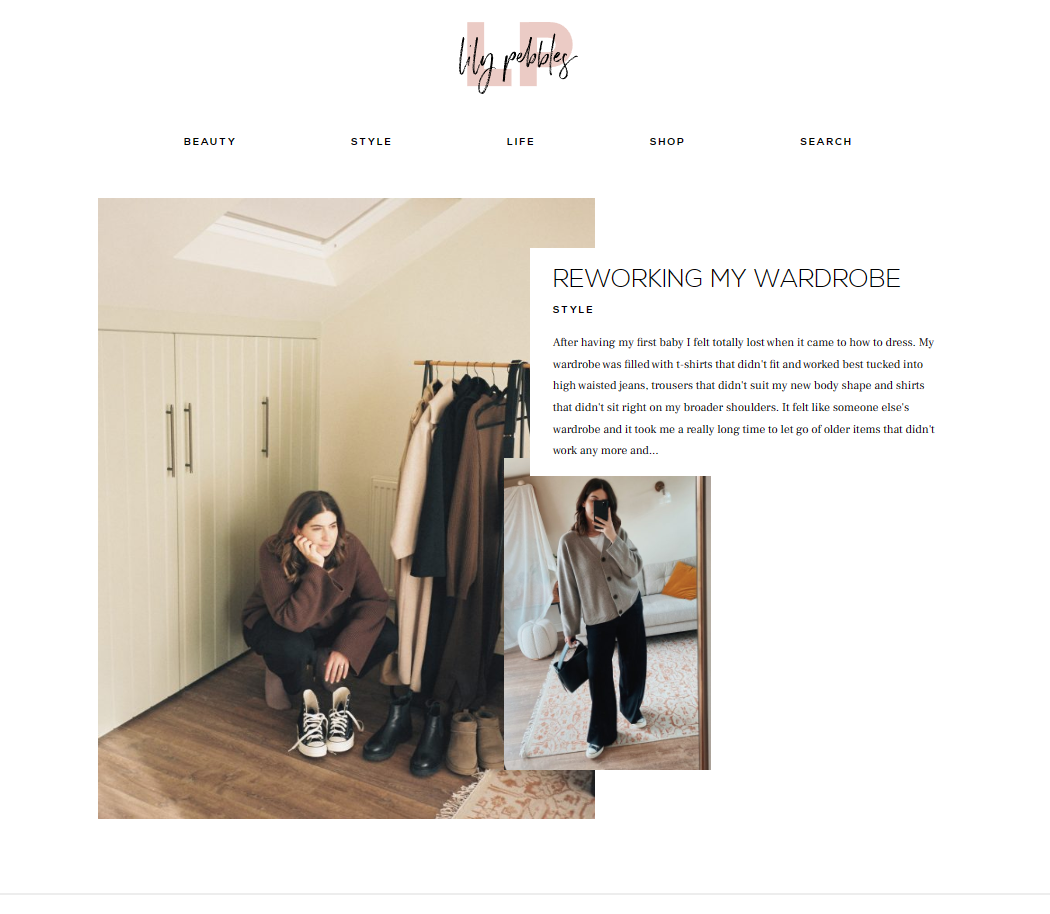
18. リリー・ペブルズ

Lily Pebbles は、そのシンプルさゆえに機能するファッションとライフスタイルのブログを運営しています。 最近の記事が 1 件ホームページに掲載されており、上部のナビゲーション バーにより他のトピックを簡単に見つけることができます。 彼女のオンライン ストアに関する小さな宣伝文を下にスクロールして、他の最近の人気投稿を確認することもできます。 写真も全体的に一致しており、その効果がさらに高まります。
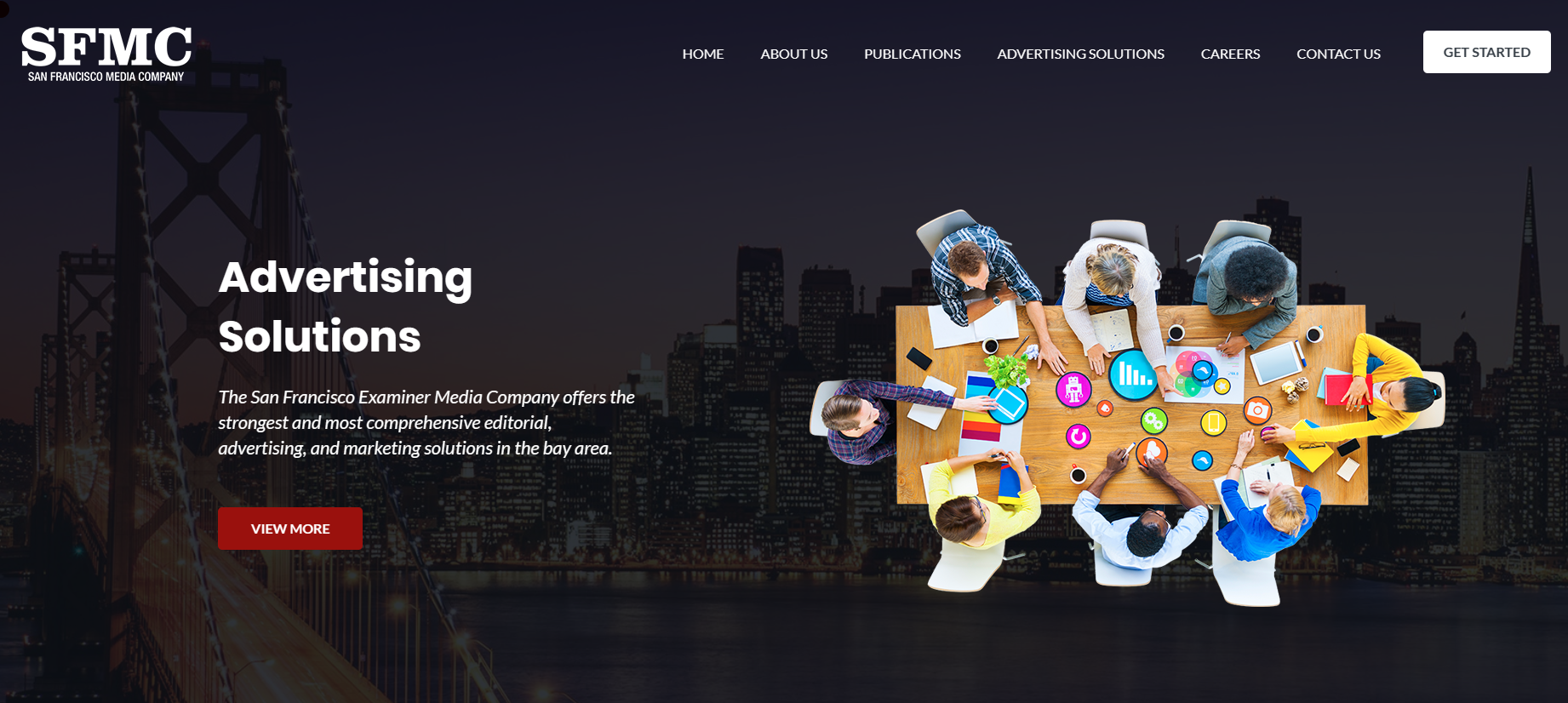
19. サンフランシスコ・メディア・カンパニー

SFMC はサンフランシスコのメディア会社です。 彼らは都市の風景写真を使ってホームページの舞台を設定し、カラフルなグラフィックを追加します。 このページを見ると、彼らが自分たちの取り組みにおいて協力的であることを望んでいることがすぐにわかります。また、上部のナビゲーションで必要なサービスや出版物を見つけることができます。
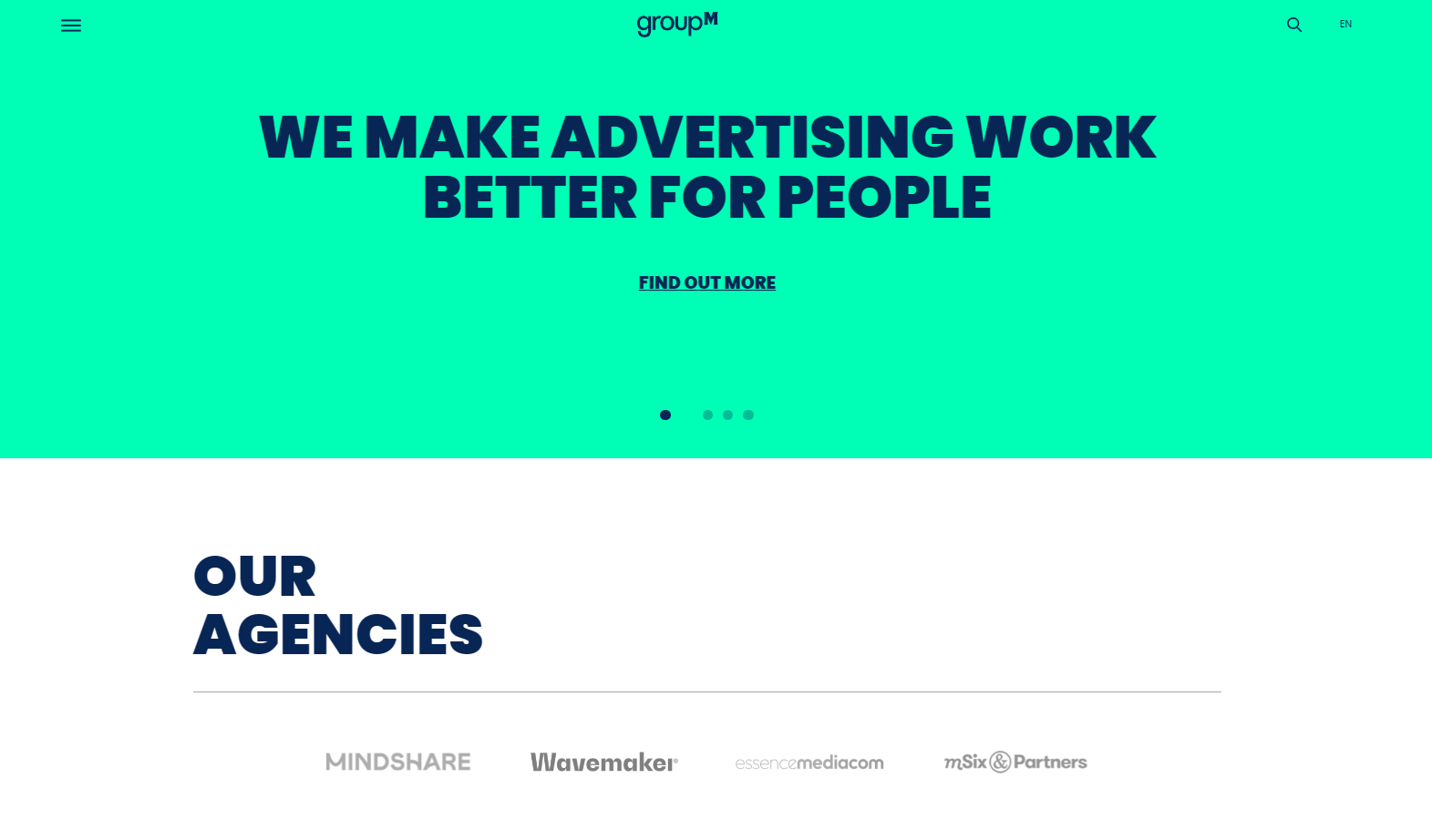
20. グループエム

GroupM は、その価値提案を前面に押し出しています。 その分かりやすいデザインは、読者をその内容に導きます。 チーム内の代理店のリストとそれに続く最近のニュースが、情報を管理しやすく管理しやすいシンプルだが効果的なホームページを完成させます。
21. NBCユニバーサル

NBC ユニバーサルは、ホームページを使用して 3 つの主要なサービスを周知しています。 テーマパーク、映画、テレビ/スポーツのコンテンツを移動するアニメーションのスライドショーがあります。 アニメーションは最も顕著であり、メディア大手のホームページを作成する場合にはこれが理にかなっています。
非営利/慈善団体のウェブサイト
最後に、非営利団体または慈善団体のために Web サイトを構築する場合、その価値提案が慈善活動の使命になります。 ホームページにはこれを目立つように表示し、ボランティアになることや金銭的な寄付を通じて支援できる方法を人々に案内する必要があります。 これをうまく行っているホームページの例をいくつか紹介します。
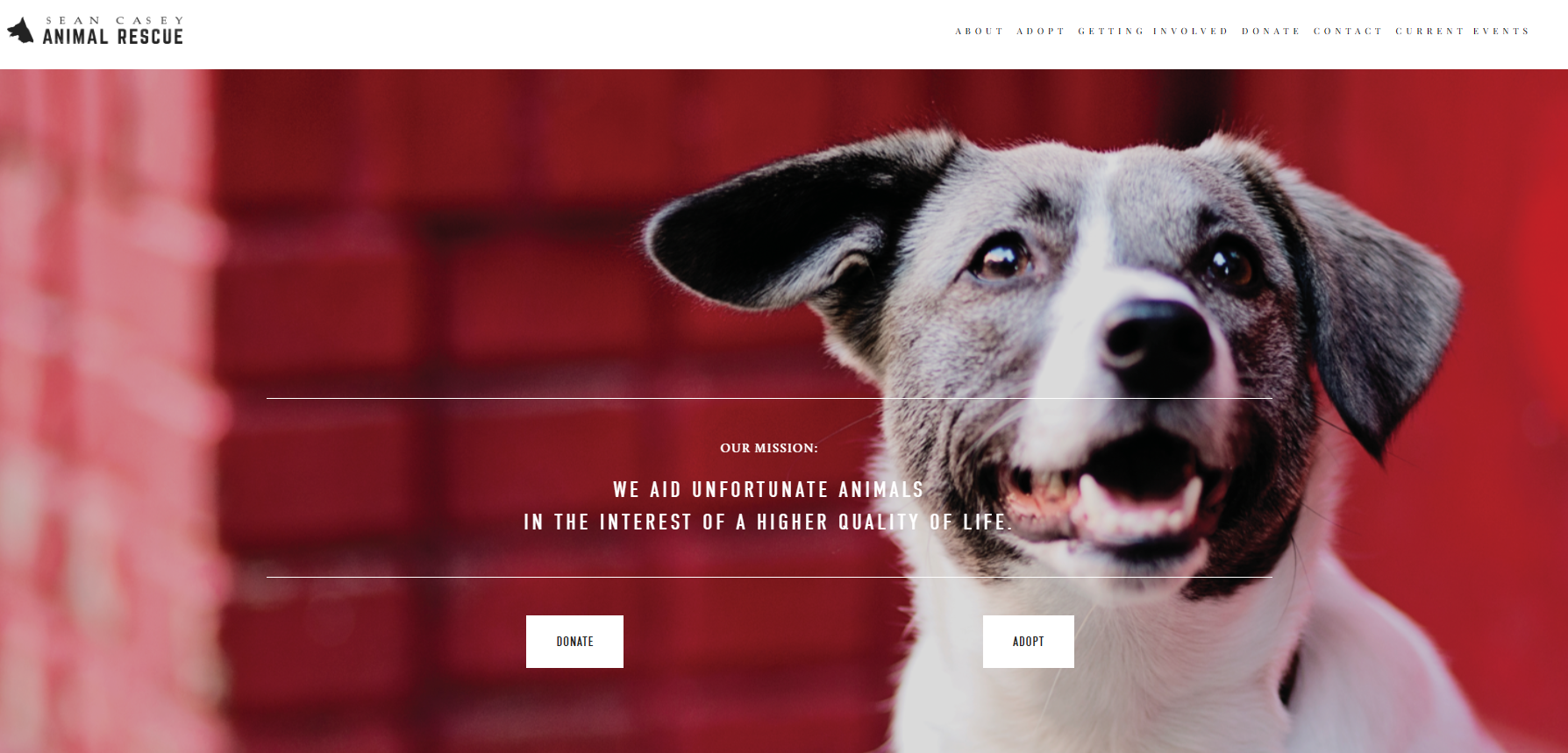
22. ショーン・ケイシー動物救出活動

このホームページでは、愛らしい子犬がウェブサイト訪問者に微笑みかけるとともに、動物保護活動の使命が明確に述べられています。 動物や Sean Casey Animal Rescue を支援したいと考えている人は、ページ上部のナビゲーション バーで必要なものを見つけることができ、読みやすくアクセスしやすくなっています。
23. PL+US

PL+US は、赤ちゃんが生まれた後、新しく親になった母親と父親の両方に有給休暇を与えることを提唱する慈善団体です。 ここでも使命が最前線にあり、赤ちゃんと介護者のイメージがその使命を訴えています。 サイト訪問者には、詳細を確認するには下に移動する必要があることを示すボタンが表示されます。
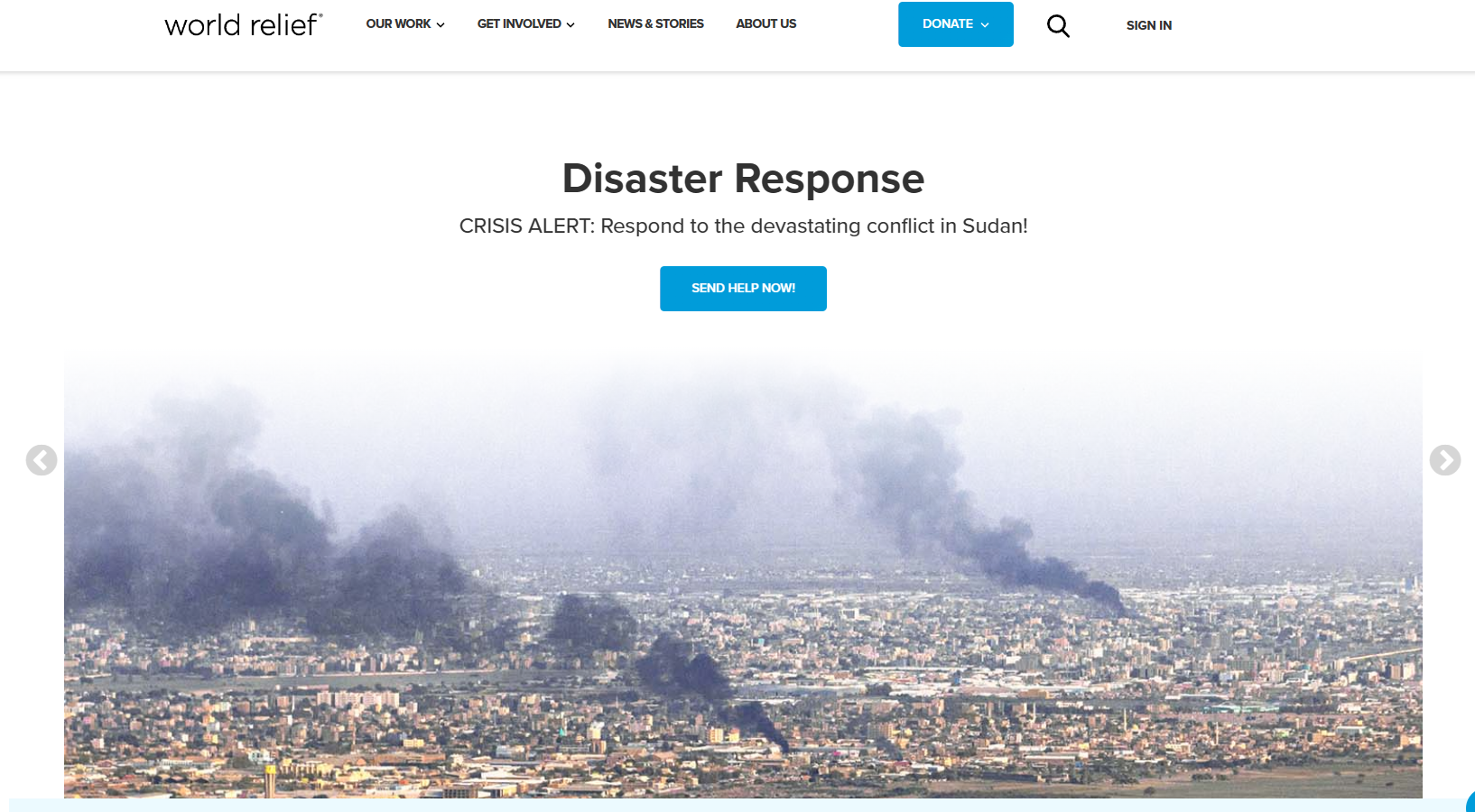
24.世界救済

World Relief は、災害に直面している国々に救済と援助をもたらすために活動しています。 ホームページには現在のプロジェクトが目立つように掲載されており、読者に自分がどのように支援できるかを見つけるよう勧めています。 すぐに下にスクロールすると、グループの使命に関するビデオが表示されます。 また、ホームページには、提携するのに有効な組織である理由を示すいくつかの統計も掲載されています。
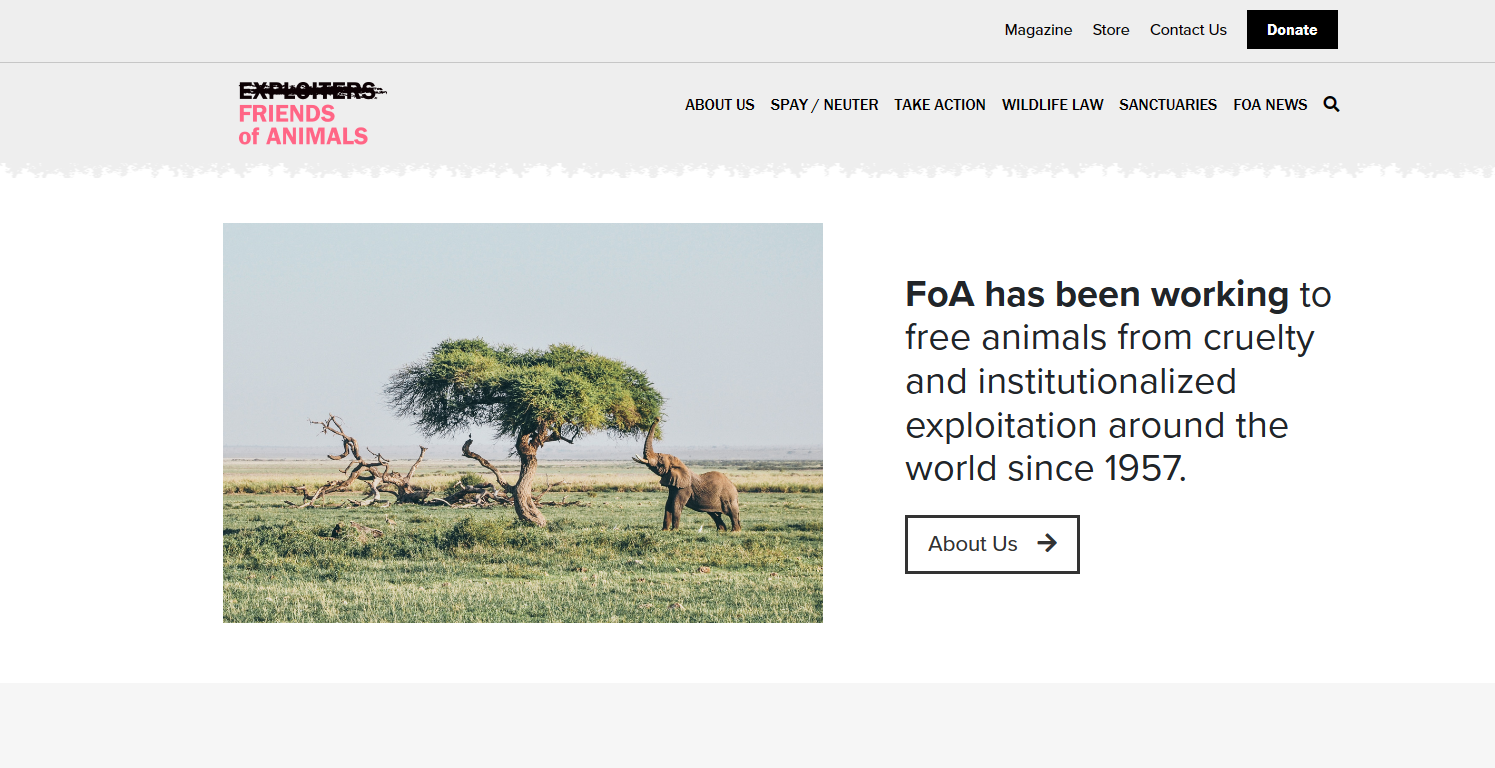
25. 動物の友達

この魅力的なサイトは、その使命宣言から始まります。 Friends of Animals はまた、そのホームページを使用して、組織が保護しようとしている自然界の美しい写真を紹介しています。 メイン コンテンツの下にある 3 つの行動喚起ボックスは、サイト訪問者に動物界を保護するために自分の役割を果たすために実行できる行動をすぐに示します。
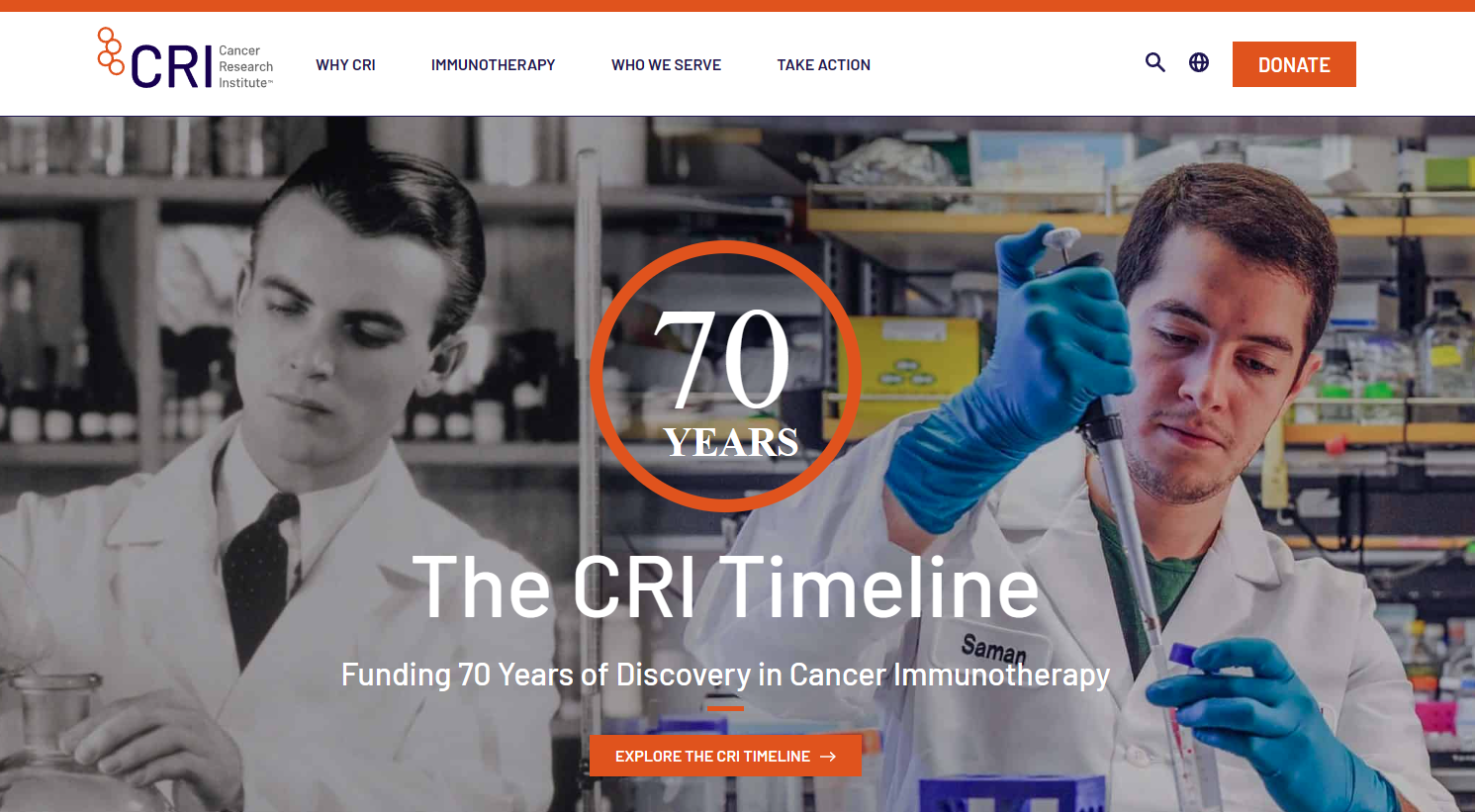
26. がん研究所

Cancer Research Institute の研究室には科学者チームがおり、ホームページに目立つように表示されています。 この慈善活動の主な焦点が医学研究であるため、これが機能します。 このページには組織の歴史の一部も表示されており、読者は慈善パートナーとして信頼できると感じることができます。
ホームページで避けるべきよくある間違い
優れたホームページの優れた例を見てきましたが、サイトのホームページを作成するときに避けるべきことは何でしょうか? 望ましくない迷惑な機能から訪問者を守るにはどうすればよいでしょうか? ここでいくつかのヒントを紹介します。
1. シンプルさを維持できていない
ホームページに情報を詰め込みすぎてはいけません。 価値提案と全体的なブランド目標を強調するタイトなコピーを使用し、物事をシンプルかつわかりやすく保ちます。
2. モバイルユーザーの無視
もはやモバイルの最適化を無視することはできません。 携帯電話やタブレットでサイトにアクセスしているユーザーも含め、すべてのユーザーにとってサイトが適切に機能することを確認します。
3. 妨害的な広告の追加
広告収入を生み出しているサイトであっても、ナビゲーションやユーザー エクスペリエンスを損なう広告やポップアップが多すぎると、ホームページの有効性が損なわれます。 必要に応じて広告を使用しますが、デザインとユーザーがページを移動する方法に合わせて広告を使用します。
4. 明確な CTA が欠落している
サイトを訪問している人に、サイトにいる間に何をする必要があるかを伝える必要があります。 明確なCTAが不可欠です。 ボタンや指示を使用して、あなたとの取引方法を人々に確実に示します。
5. 読み込み時間を遅くする
Web サイトがすぐに読み込まれるようにしてください。 そうしないと、人々はクリックして離れてしまい、直帰率が増加します。
ホームページは不可欠なので、ある程度の配慮をしてください
Web サイトを構築するのは簡単ではありませんが、ホームページが適切に機能していることを確認する必要があります。 サイト訪問者にとって、あなたが誰なのか、何を提供しているのかを確認するのに最適な場所である必要があります。 また、検索エンジンにアピールしながら、ポジティブなユーザー エクスペリエンスをサポートするデザインも必要です。 コピーライティングもウェブサイトの全体像の重要な部分です。
これは難しいように思えますか? そうかもしれませんが、ホームページの優れた例をいくつか研究し、うまく機能すると思われるデザインの構築とテストに時間を投資することで、満足のいく最終デザインを完成させることができます。 最後に、ホームページの有効性を徹底的にテストすることを忘れないでください。 ユーザーテストを実行して、何が機能し、何が機能しないかを確認します。 時間をかけて構築、テスト、調整すれば、あなたのビジネス、サイト訪問者、Web サイトに最適なものがすぐに見つかります。
もっとお探しですか? 初心者向けのソーシャル メディア マーケティングに関するガイドをご覧ください。
