26 个最佳主页示例及其工作原理
已发表: 2023-09-20查看我们的网络上最佳主页示例列表,并查看有关为您的网站设计有效页面的专家提示。
在房地产领域,遏制吸引力是最重要的销售特征之一。 一个家的内部有多好并不重要。 如果它的外观很丑,买家就不会想仔细看。 这同样适用于网页设计,这是有道理的,因为网站是您品牌的数字资产。
当您吸引人们访问您的网站,却让他们登陆视觉设计不佳或用户体验不佳的页面时,您就会损失流量。 请记住,您的网站是网站访问者对您的业务的第一印象,就像您的房屋外观对于有兴趣购买它的人来说一样。 花时间创建一个设计良好的主页至关重要。 研究优秀的主页示例会有所帮助。 对这个话题感兴趣吗? 查看我们的指南,其中包含您需要了解的有关人工智能内容营销工具的所有信息!
内容
- 主页的目的和作用
- 有效主页的关键要素
- 引人注目的头条新闻
- 清晰的号召性用语按钮
- 高品质视觉效果
- 简洁的价值主张
- 信任指标
- 用户友好的导航
- 针对移动设备进行了优化
- 主页设计最佳实践
- 主页示例
- 公司/商业网站
- 1.埃克森美孚
- 2. 政府雇员保险公司
- 3.薄荷手机
- 4.玛莎·斯图尔特
- 5.施坦威父子公司
- 6. 健身器
- 7. 真妮光学
- 8. Verve 咖啡烘焙机
- 9. 微小有机物
- 10. 魔法勺
- 11. 十二南
- 作品集/个人网站
- 12. 大卫·米兰
- 13.克里斯蒂娜·斯莫利亚尔
- 14. 德纳斯·鲁斯利
- 15. 托德有一支笔
- 16.穆里尔·维加
- 博客或媒体网站
- 17. 只是一个女孩和她的博客
- 18. 百合卵石
- 19. 旧金山媒体公司
- 20. 群邑
- 21. NBC环球
- 非营利/慈善网站
- 22. 肖恩·凯西动物救援
- 23. PL+US
- 24. 世界救援
- 25. 动物之友
- 26. 癌症研究所
- 主页上要避免的常见错误
- 您的主页很重要,所以要给予它一些细心的照顾
- 作者
主页的目的和作用
您的主页在您的在线形象中起着至关重要的作用。 首先,它充当网站用户导航的中心。 如果用户正在浏览页面并完成了该页面上的信息,他们知道他们可以单击标题或“主页”按钮并返回主页以继续探索您的网站。
其次,它对您的品牌形象有重大影响。 它为您提供了一个展示您的价值主张的地方,以便您可以告诉访客为什么他们应该与您开展业务或购买您的产品。 对您品牌形象的第一印象非常重要,因为访问者在登陆您的主页后只需十分之二秒即可判断您的公司。
最后,网站主页对于您的整体用户体验至关重要。 如果经过深思熟虑,它可以作为登陆页面并引导人们访问您网站的各个页面,在那里他们可以找到所需的信息。 它还会给您的公司留下第一印象; 如果做得好,可以提高您的转化率。
有效主页的关键要素
那么,主页的作用是什么? 页面上是否充满了精美的动画和强烈的号召性用语? 或者是别的什么? 以下是使主页发挥作用的要素。
引人注目的头条新闻

您的主页应该有能立即吸引注意力的标题和副标题。 这应该展示您作为一个企业的身份以及您可以如何帮助他们。 它必须采用易于阅读的大字体,并在页面上突出显示。 Cultivate Food 网站在这方面做得很好。 整个主页是一个大标题,采用粗体大字体,吸引读者。
清晰的号召性用语按钮

在整个主页上放置清晰的号召性用语 (CTA) 按钮至关重要。 这些告诉访问者他们应该做什么以及在访问您的网站后要采取什么操作。 CTA 按钮应该有一小段文字,例如“立即购买”或“了解更多”,并且它们应该显示在整个页面的显着位置。 Lifetree Creative 很好地做到了这一点,主页上有清晰的 CTA 按钮,引导读者“开始”或“了解更多”。
高品质视觉效果

确保页面有一些视觉元素,无论是图像还是视频。 然而,不要只是把一些视觉效果放在那里并称其为好。 最好的主页设计将具有高质量的视觉效果,吸引网站访问者并符合您的品牌目标。 您可以在四个季节网站上看到一个很好的例子。 主页上有一个引人入胜的幻灯片,展示了该连锁酒店的服务。
简洁的价值主张

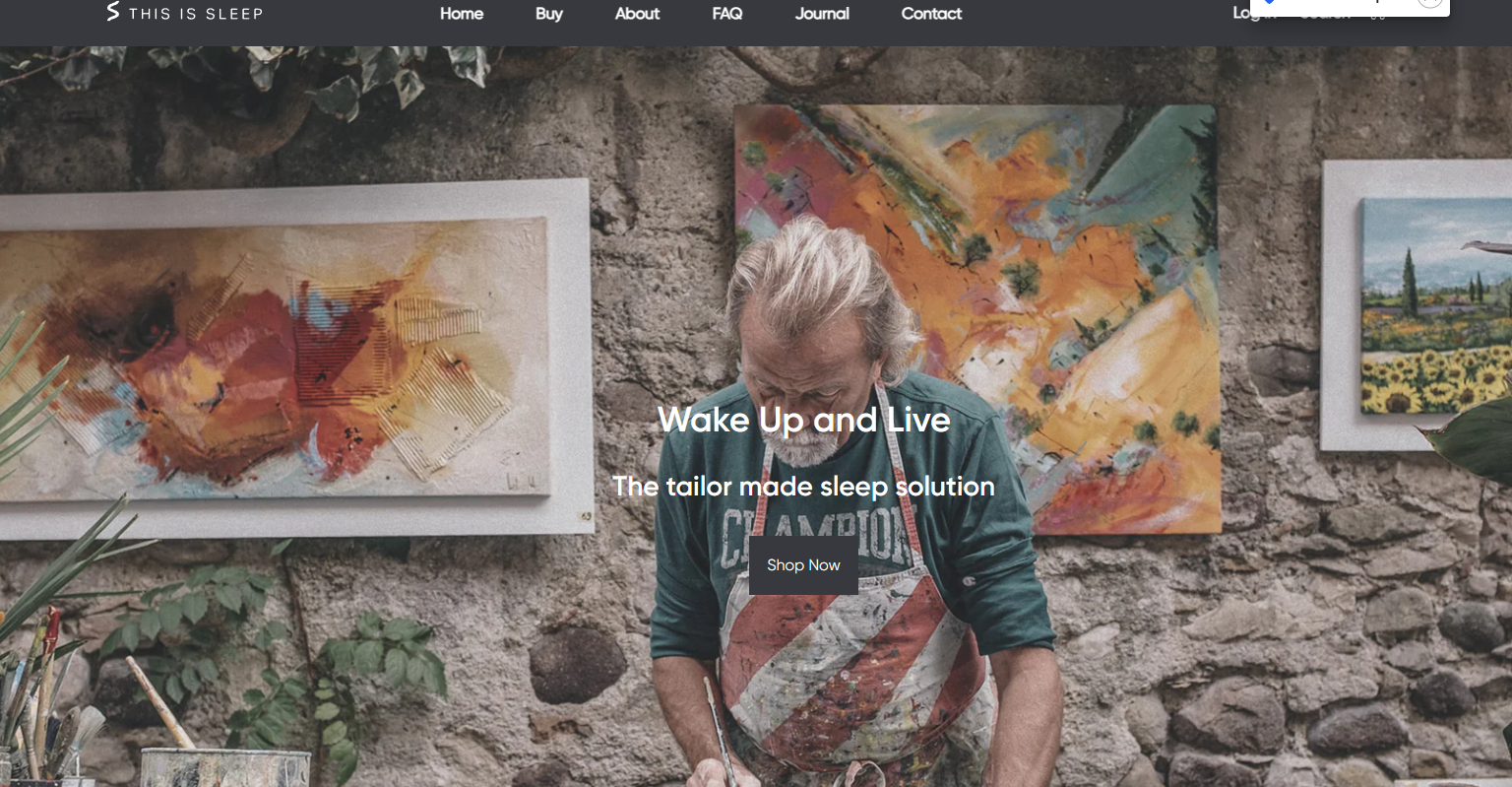
您的主页需要告诉读者您的公司为他们提供什么。 你的价值主张应该简短而甜蜜,但也应该有吸引力。 这就是您的市场研究发挥作用的地方。 您能告诉人们什么才能让他们信任您并希望与您开展业务? 您如何根据目标受众调整您的价值主张? 回答这些问题,然后将价值构建到您的主页中。 This Is Sleep 在其主页上以标题阐明了其价值主张。
信任指标

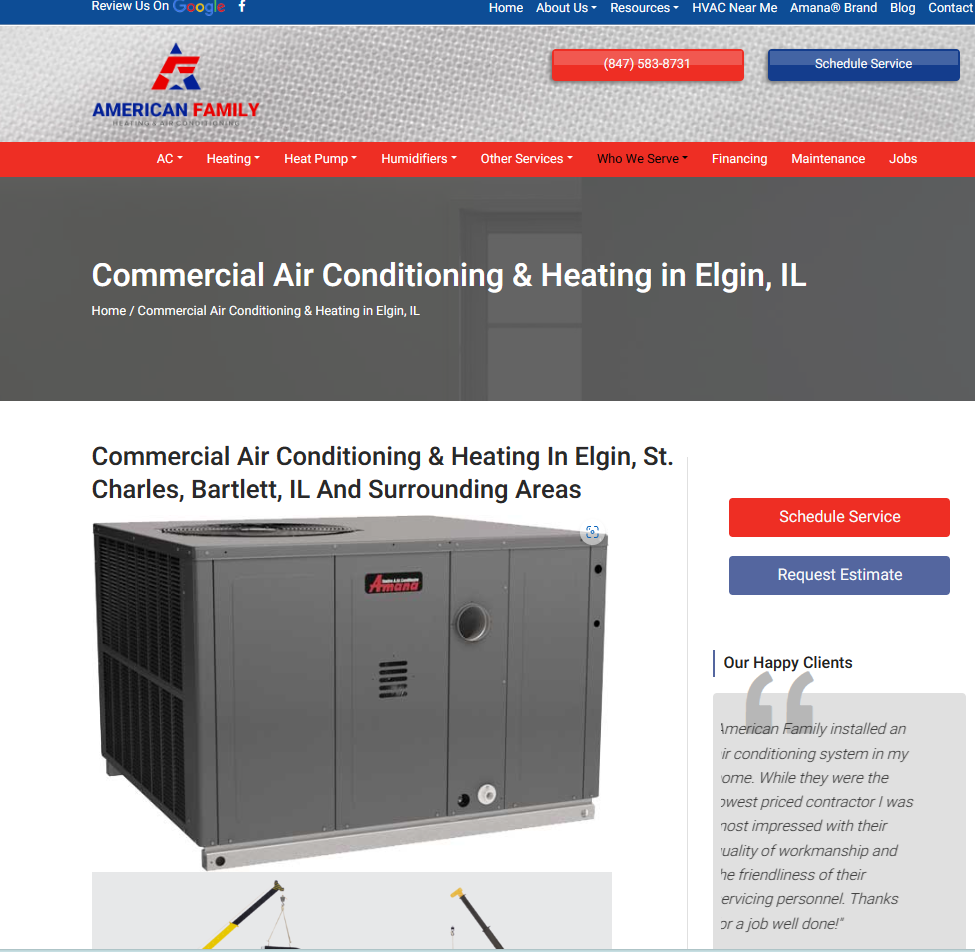
在您的主页上清楚地显示这些内容,以便人们可以看到与您合作的价值。 您可以在美国家庭供暖和空调网站上查看此示例。 信任指标是页面上可以帮助访问者信任您的公司的项目。 一些想法包括:
- 感言
- 来自 Google 等合法网站的评论
- 其他类型的社交证明,例如 Facebook 评级
- 认证证书
- 奖项
用户友好的导航

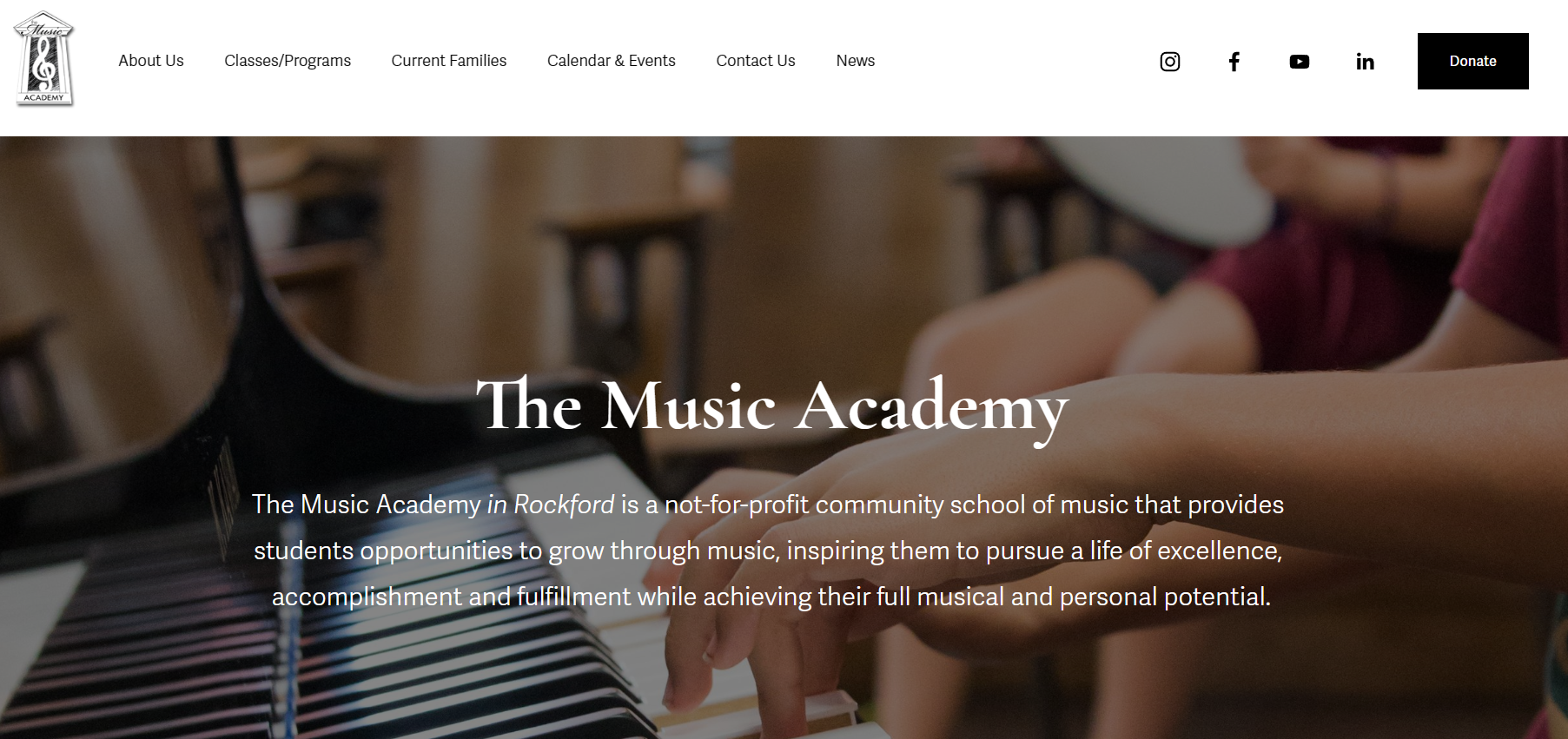
用户体验是主页设计的重要组成部分。 确保页面上放置的每个组件,无论是链接、下拉框还是侧边栏,都清晰简洁,向读者准确展示在哪里可以找到他们需要的内容。 弹出窗口和自动播放视频可能会损害用户体验,因此只有在有明确原因的情况下才使用这些内容。 罗克福德音乐学院在其主页上使用清晰的导航,以便访问者可以快速找到他们需要的内容。
针对移动设备进行了优化

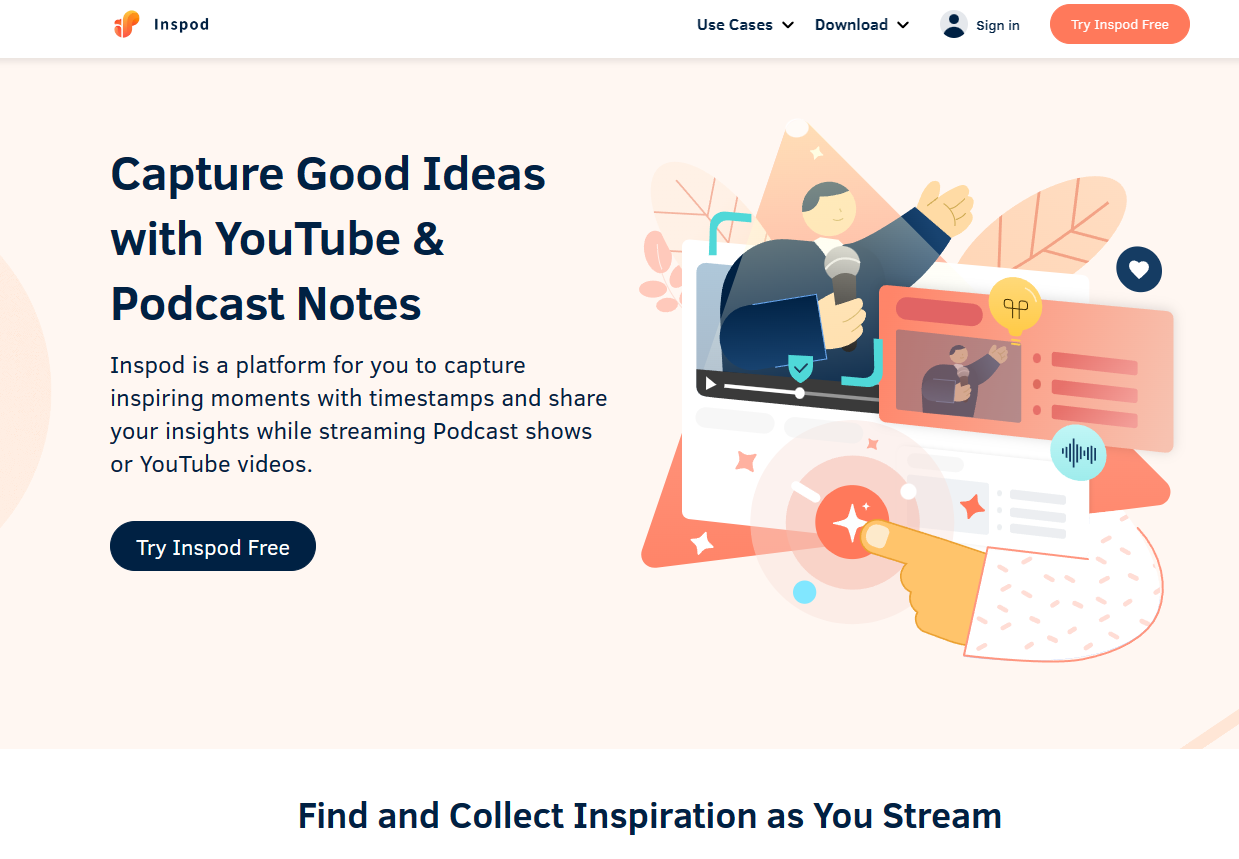
优化您的页面,使其在桌面和移动设备上都能良好显示,因为您将同时拥有来自这两种设备的访问者。 与网站设计师合作,确保页面具有响应能力并针对较小的屏幕进行了优化。 如果你在不同的设备上打开 Inspod 网站,你会发现它调整得很好。
主页设计最佳实践
当您实施主页设计时,请务必牢记以下最佳实践:
1. 保持简单和清晰
在主页上,少即是多。 您不想要一个充满图形的杂乱页面。 您添加的每一件作品都应该产生影响,因此请明智地选择。
2. 优先考虑加载速度
您的页面需要快速加载。 如果加载页面的时间超过三秒,超过一半的访问者会点击离开。 测试,然后重新测试加载速度,并确保它快如闪电。
3. 响应所有设备
响应式页面将在桌面显示和移动显示之间进行调整。 确保您的屏幕能够响应平板电脑、台式机和手机尺寸的屏幕。
4. 包含重要的联系信息
不要只是将访问者重定向到您的联系页面。 确保您的主页上有您的地址、电话号码和电子邮件(适用于您的业务)。
5. SEO优化
确保您的主页对搜索引擎友好。 您希望从搜索您提供的产品的人们那里获得自然流量。
主页示例
为主页制定良好计划的最佳方法是查看有效的主页设计示例。 您将能够看到是什么让设计引人注目,以及设计师如何构建网站以保持最佳功能。 然后您可以决定哪些设计或模板最适合。
公司/商业网站
公司必须在其网站上展示其徽标和品牌。 他们不太关注产品,即使他们销售的是产品,而是更关注他们的整体价值主张。
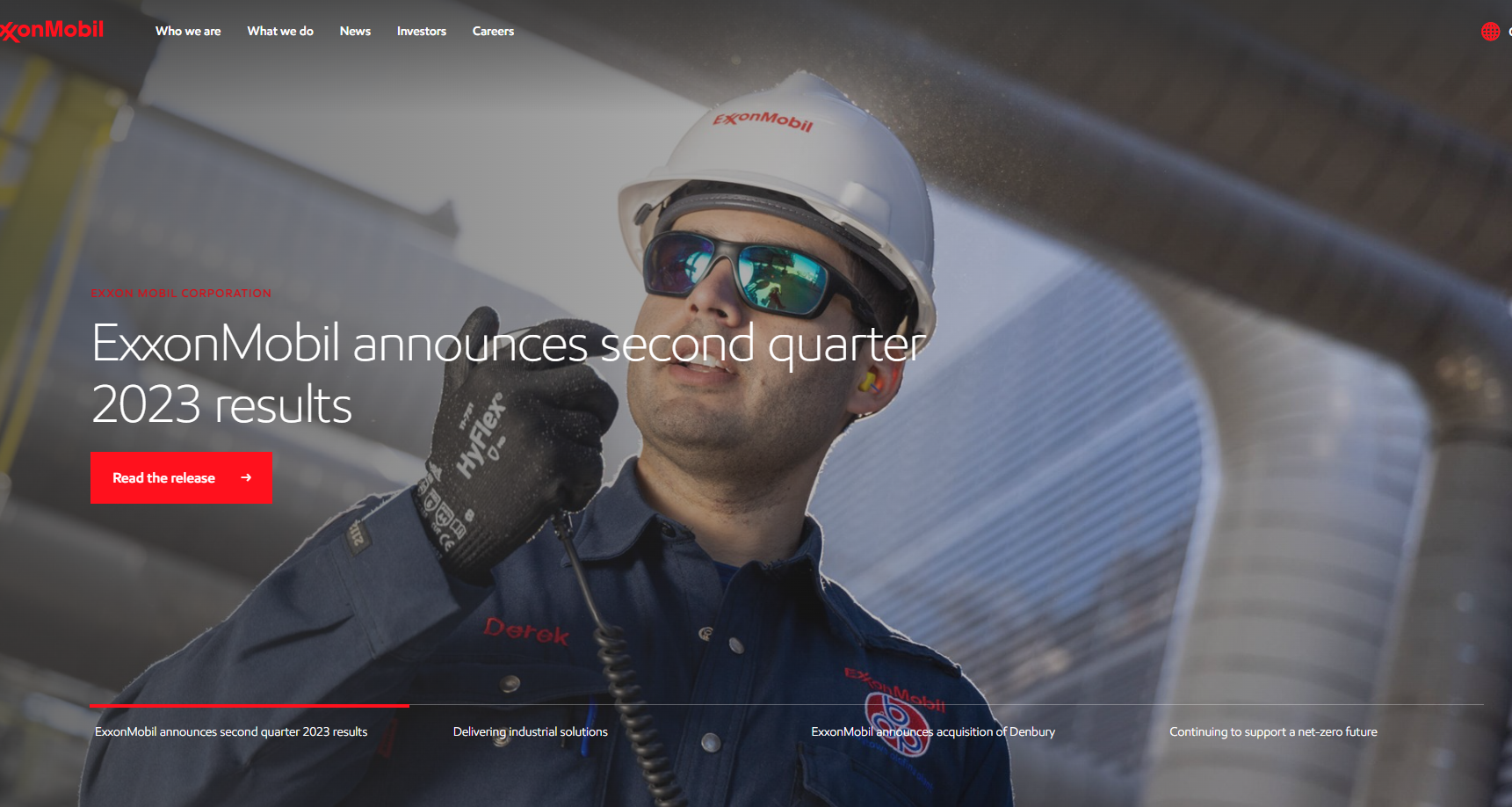
1.埃克森美孚

埃克森美孚网站运行良好,因为它有一个大图形。 这些图形通过幻灯片连接到四个主要标题来吸引访问者。 这些头条新闻提供了社会证据并支持公司在能源行业中的领导地位的价值主张。 顶部的导航栏易于阅读和使用,带来积极的用户体验。
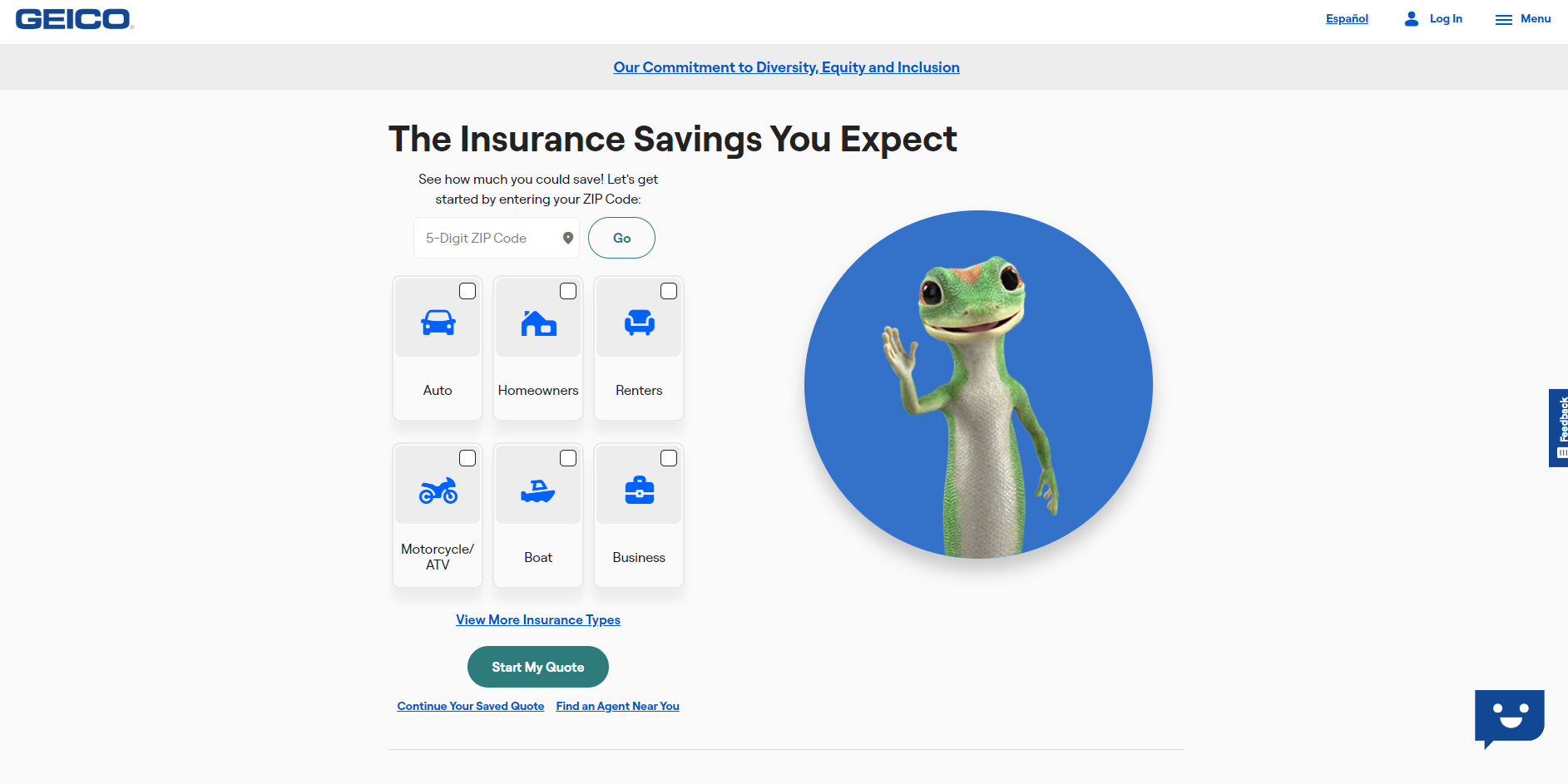
2. 政府雇员保险公司

Geico 的网站之所以能成功,是因为作为标题的标语清楚地阐述了价值主张,即负担得起的保险。 然后,它会在页面中央显示一个著名的图标 Geico 壁虎。 他旁边是一个互动功能,访客可以选择他们需要的保险类型。 如果您在页面上进一步向下滚动,您会发现推荐和评级,展示了为什么它们是保险的最佳选择。 整个页面给人一种友好和诱人的感觉,让你想与他们开展业务。
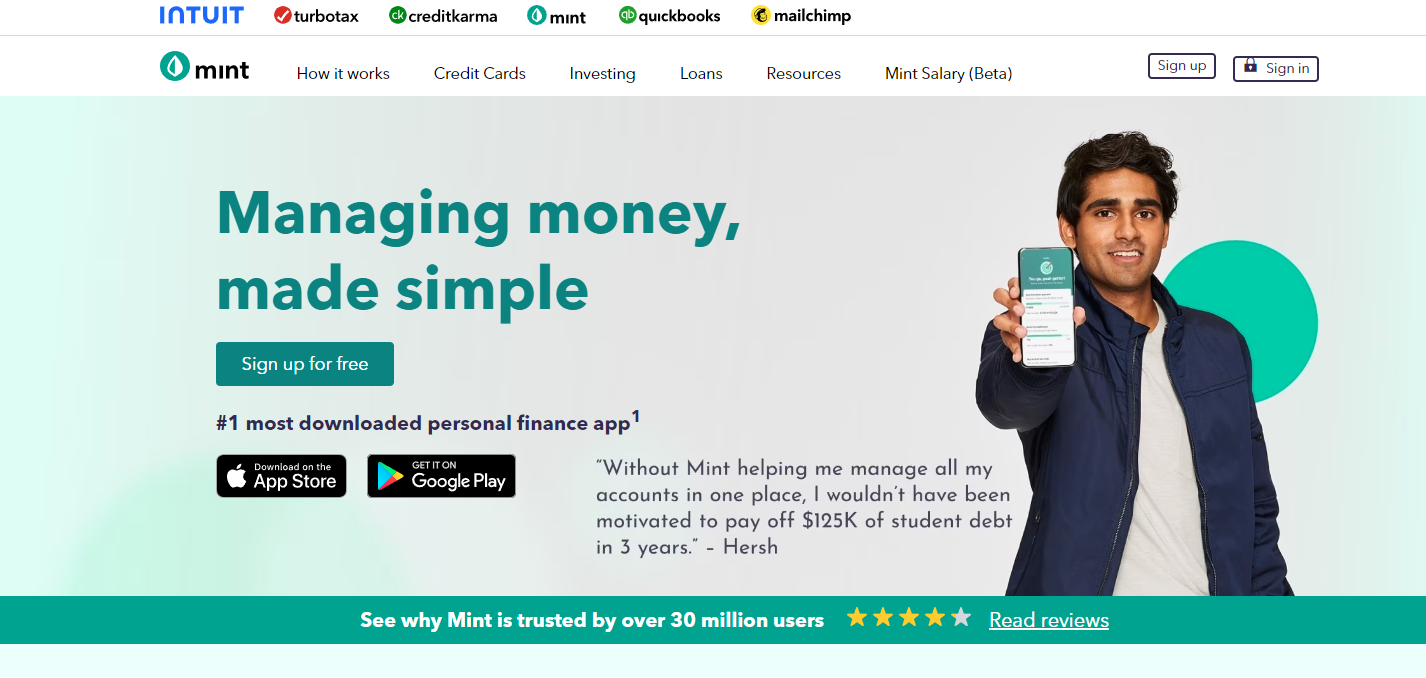
3.薄荷手机

Mint Mobile 设计简单,配色方案一致。 它还在首屏上突出显示评论。 CTA 清晰,并通过彩色框与其余内容相抵消。 这使用户可以轻松查看其价值以及如何注册。 顾客拿着手机的简单图形将这一切联系在一起。
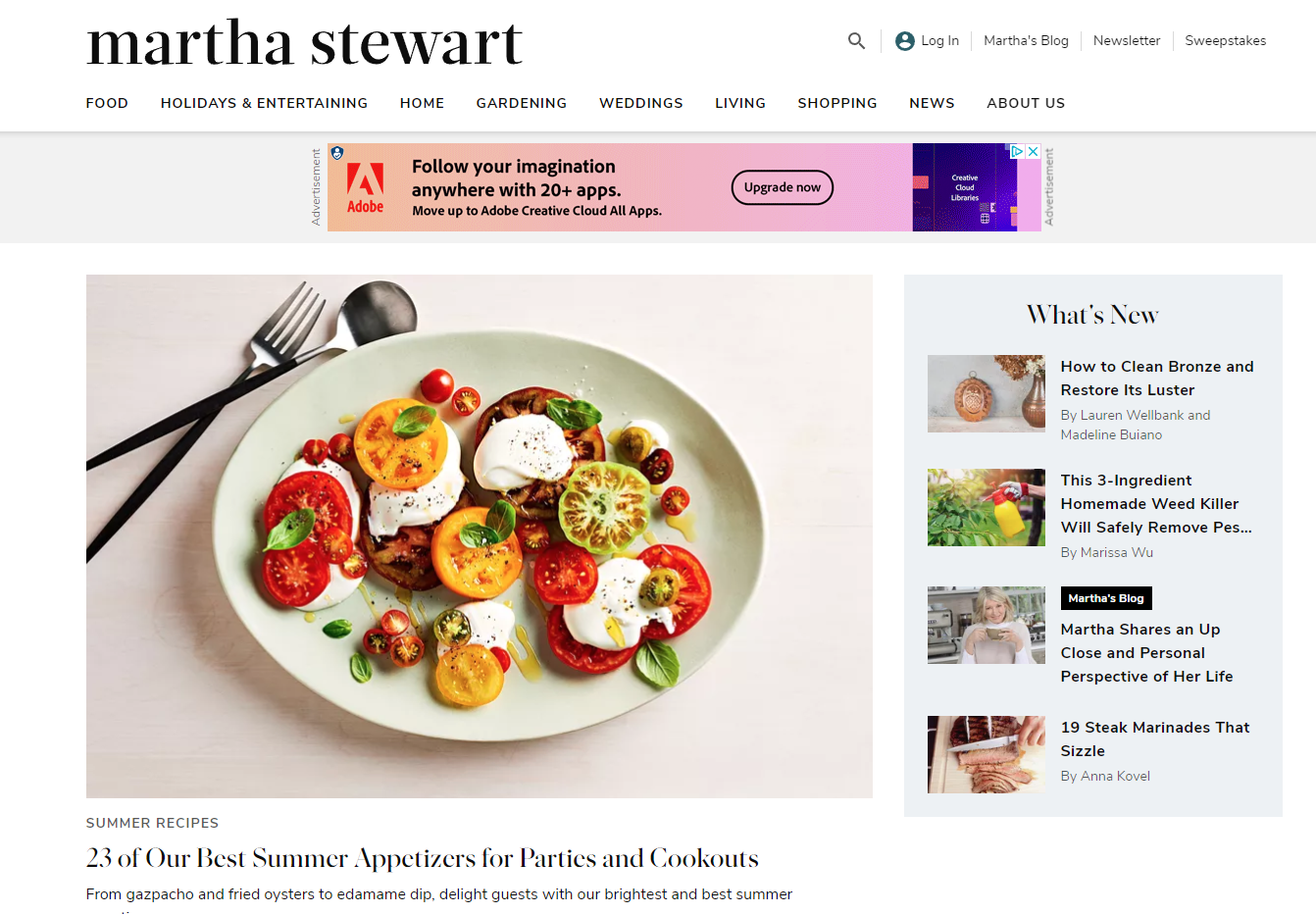
4.玛莎·斯图尔特

玛莎·斯图尔特 (Martha Stewart) 的品牌以简单、优雅的设计而闻名,该品牌通过其网站的简单布局展示了这一点。 中性的配色方案和突出显示的照片很有趣。 顶部是一个简单的导航栏,向网站访问者显示去哪里以及单击什么来查找食谱、产品和信息。
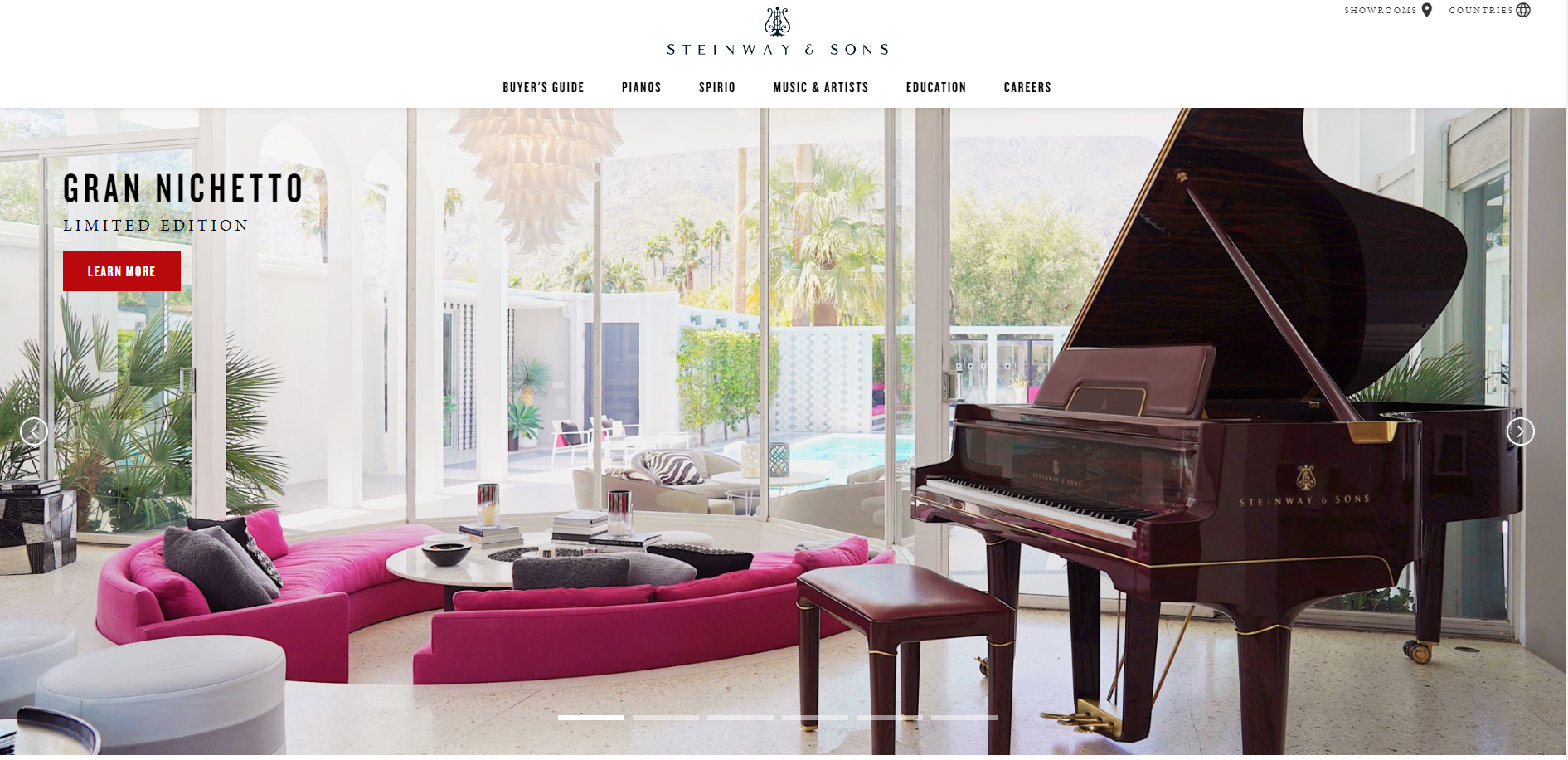
5.施坦威父子公司

施坦威三角钢琴品牌是业内最好的,优雅的乐器图片在该主页的显着位置展示。 它还在页面的显着位置上设有“了解更多”CTA 按钮,并在顶部设有易于阅读的导航栏。 简单的白色背景使钢琴的图像脱颖而出。
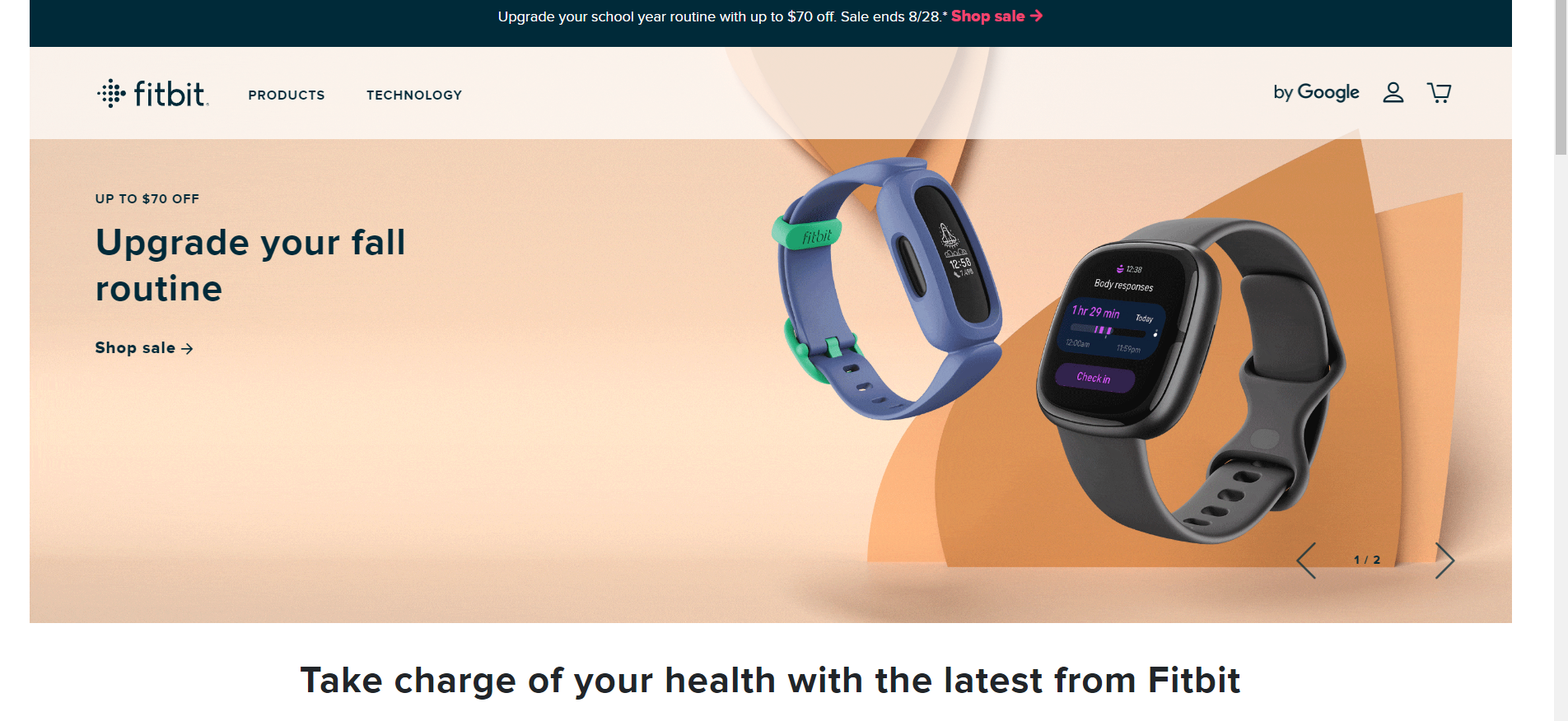
6. 健身器

最后,健身追踪器的创造者 Fitbit 让他们的价值主张——更好的健康——在主页上脱颖而出。 健身追踪器的图像也在这里很好地展示。 颜色明亮但又不过于干扰,导航直观,给网站访问者留下了良好的第一印象。
电子商务网站
在电子商务网站上,主要目标是销售产品。 即使在首页设计中,产品也会突出。 尽管如此,它将利用网站设计的最佳实践来巧妙地进行销售,并将品牌形象作为主要焦点。 这里有一些做得很好的。
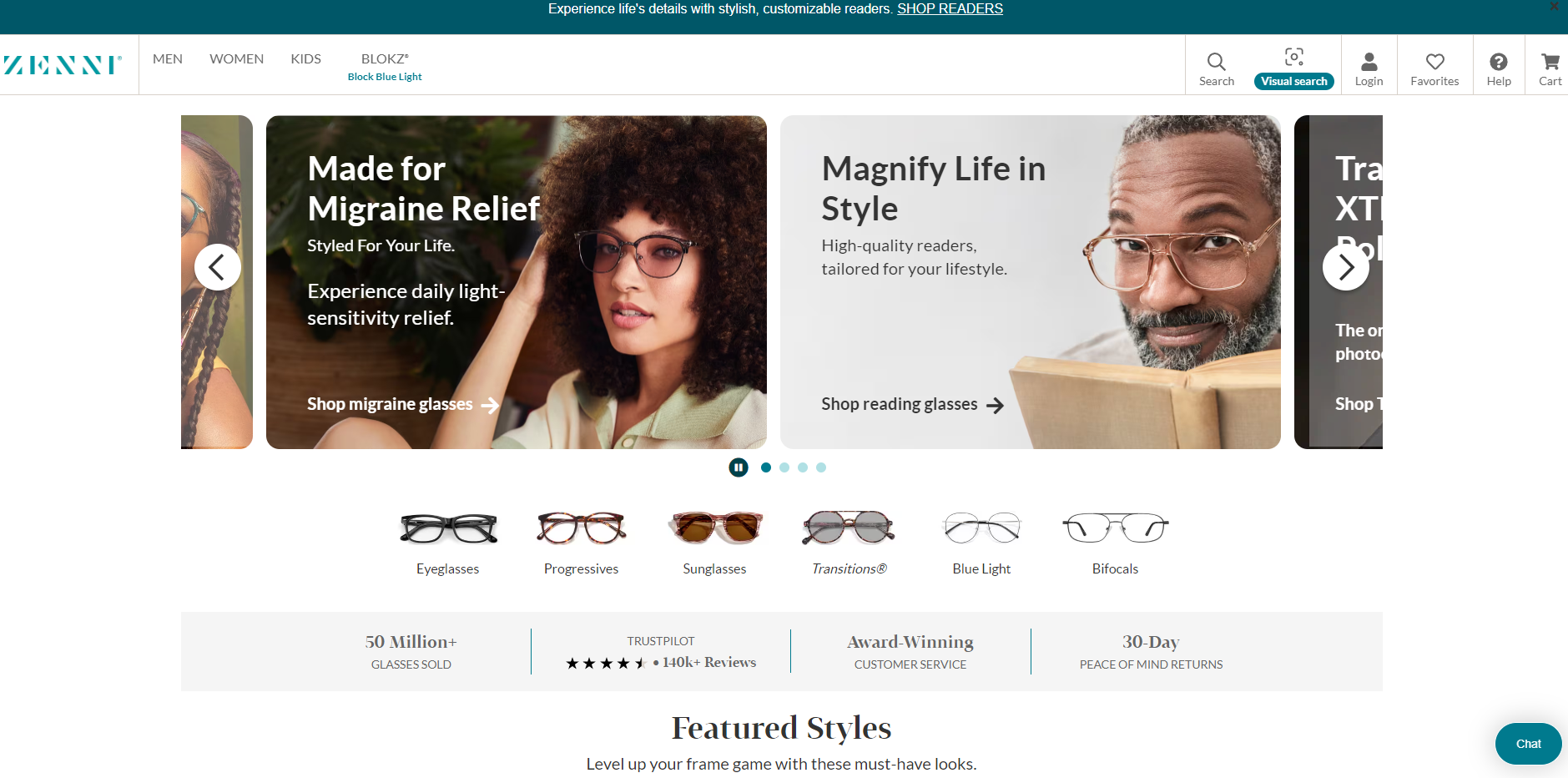
7. 真妮光学

Zenni Optical 销售眼镜,从主页上突出使用戴眼镜的模特就可以清楚地看出这一点。 然而,它也使用人,因为人给企业带来了人性化的一面。 页面顶部的导航栏使网站访问者可以轻松找到他们需要的眼镜类型。
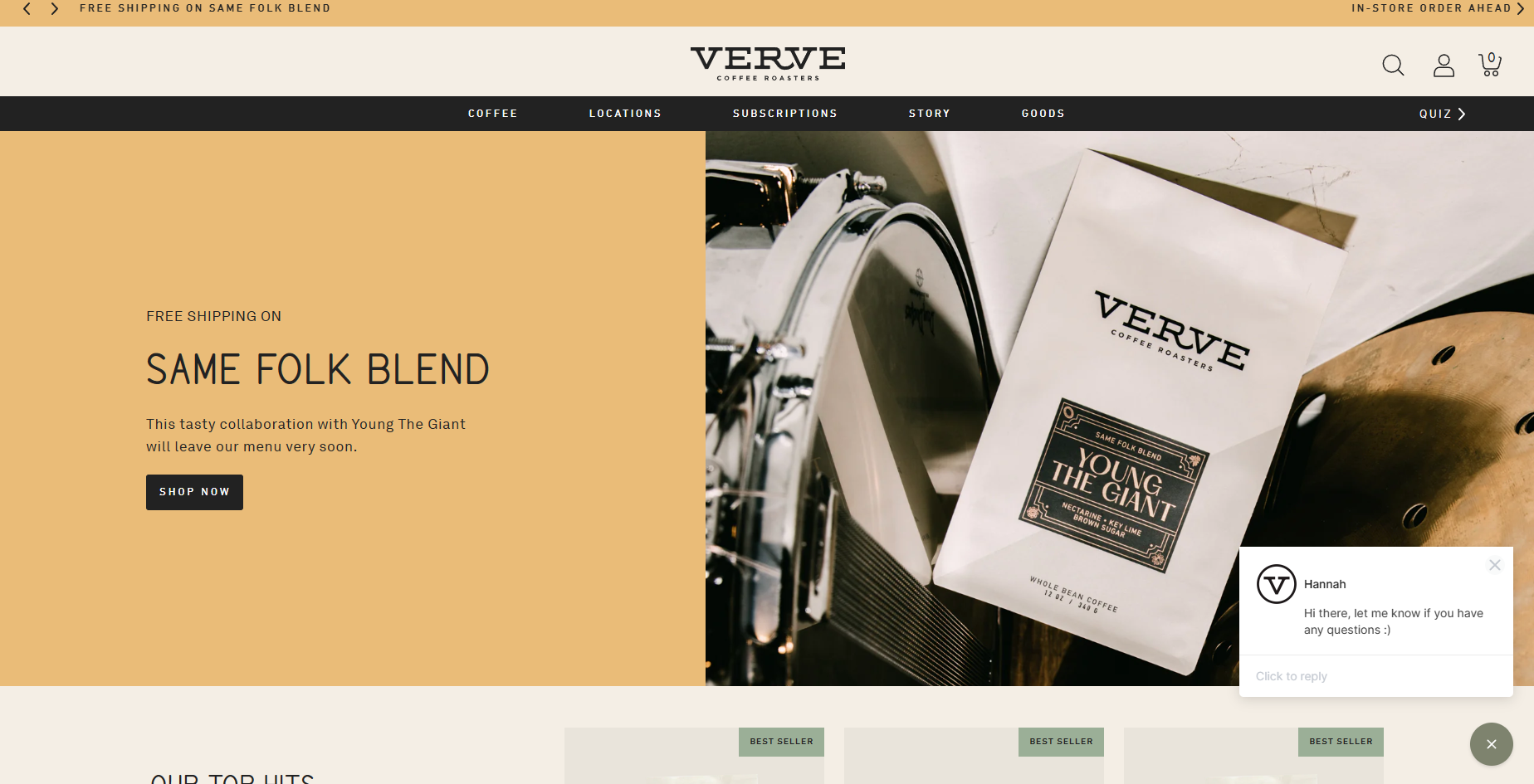
8. Verve 咖啡烘焙机

Verve Coffee Roasters 提供引人注目的设计,吸引访客的注意力。 配色方案与咖啡产品完美融合,流线型的图像与品牌的声音完美契合。 如果您向下滚动一点,您会看到一些最畅销的产品突出显示,鼓励访问者购买。

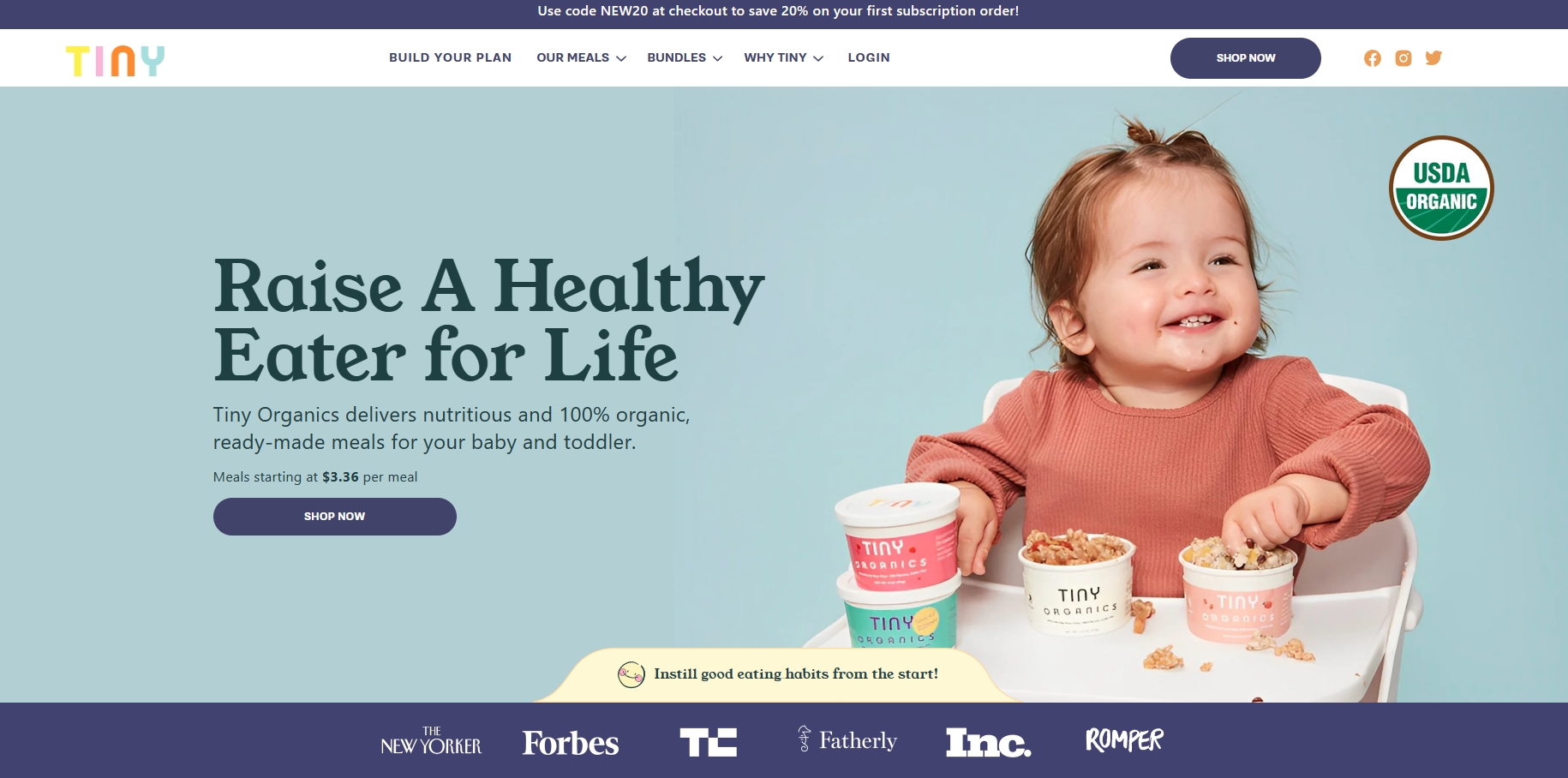
9. 微小有机物

Tiny Organics 销售有机健康婴儿食品,展示了一个快乐的孩子坐在高脚椅上吃饭的场景。 独特的销售主张是主要标题,向父母承诺他们将能够培养出终生健康饮食的健康饮食者。 知名品牌的代言触及了许多父母的痛点,他们希望找到一个他们认为可以信赖的食物来源。
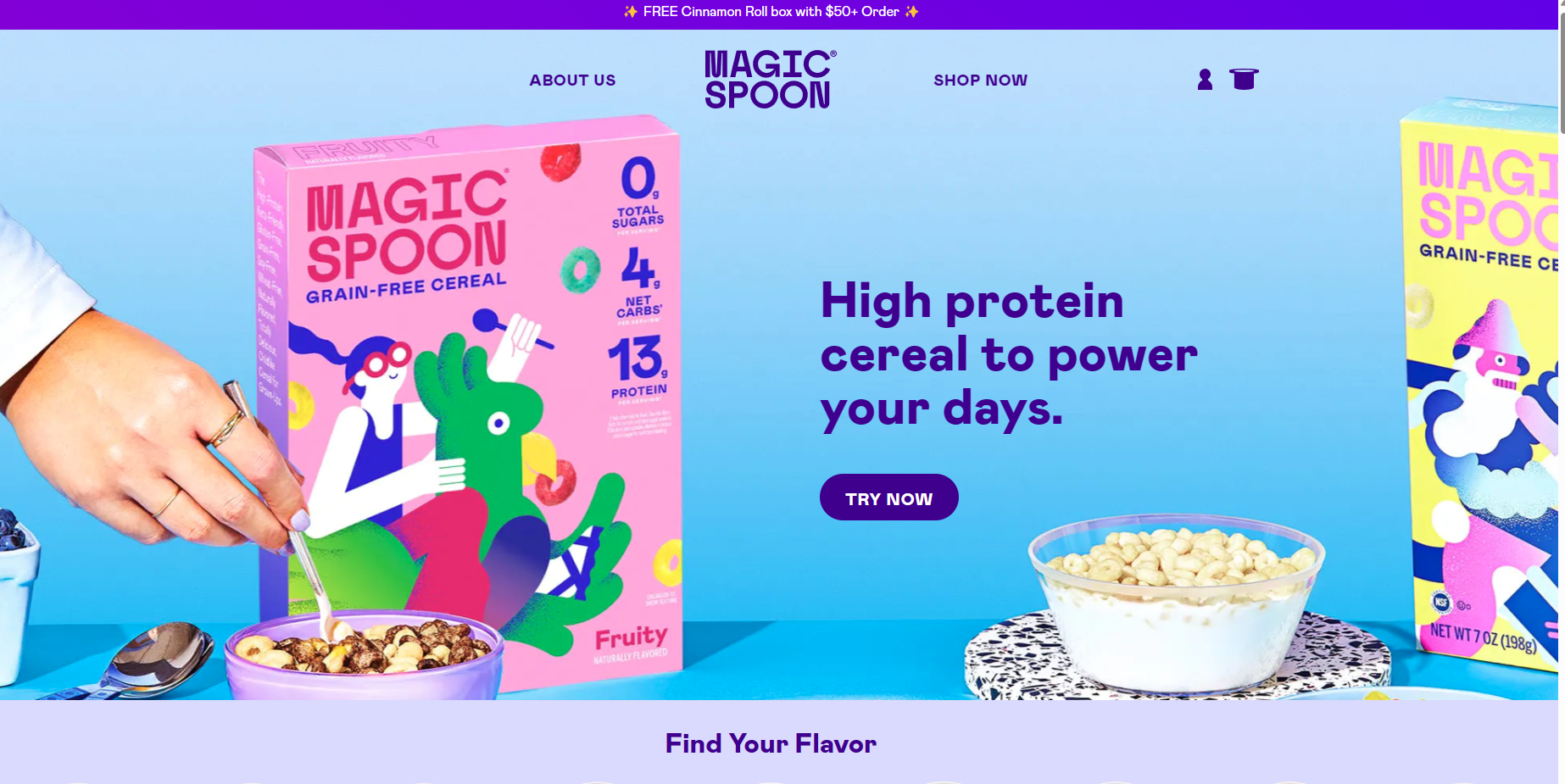
10. 魔法勺

Magic Spoon 在主页上明确说明了其目的和号召性用语。 页面上有一张富含蛋白质的谷物食品的照片,还有 CTA 按钮。 当网站访问者向下滚动时,他们会看到其他顾客的评价,这些评价增加了麦片的吸引力。 设计的简单性也是使其成为一个很好的主页示例的部分原因。
11. 十二南

十二南产品的流线型设计也反映在其网站布局中。 主页上有一个简单的动画,可以吸引注意力并向访问者展示如何使用该产品。 苹果的产品也贯穿始终,这是有道理的,因为该品牌为苹果用户销售配件。 简单的图标允许用户在搜索要购买的商品时单击其设备来查找相关产品。
作品集/个人网站
作品集或个人网站为个人或企业提供了展示其作品的场所。 图像通常在这些主页上很突出,因为小型企业需要展示它可以做什么。
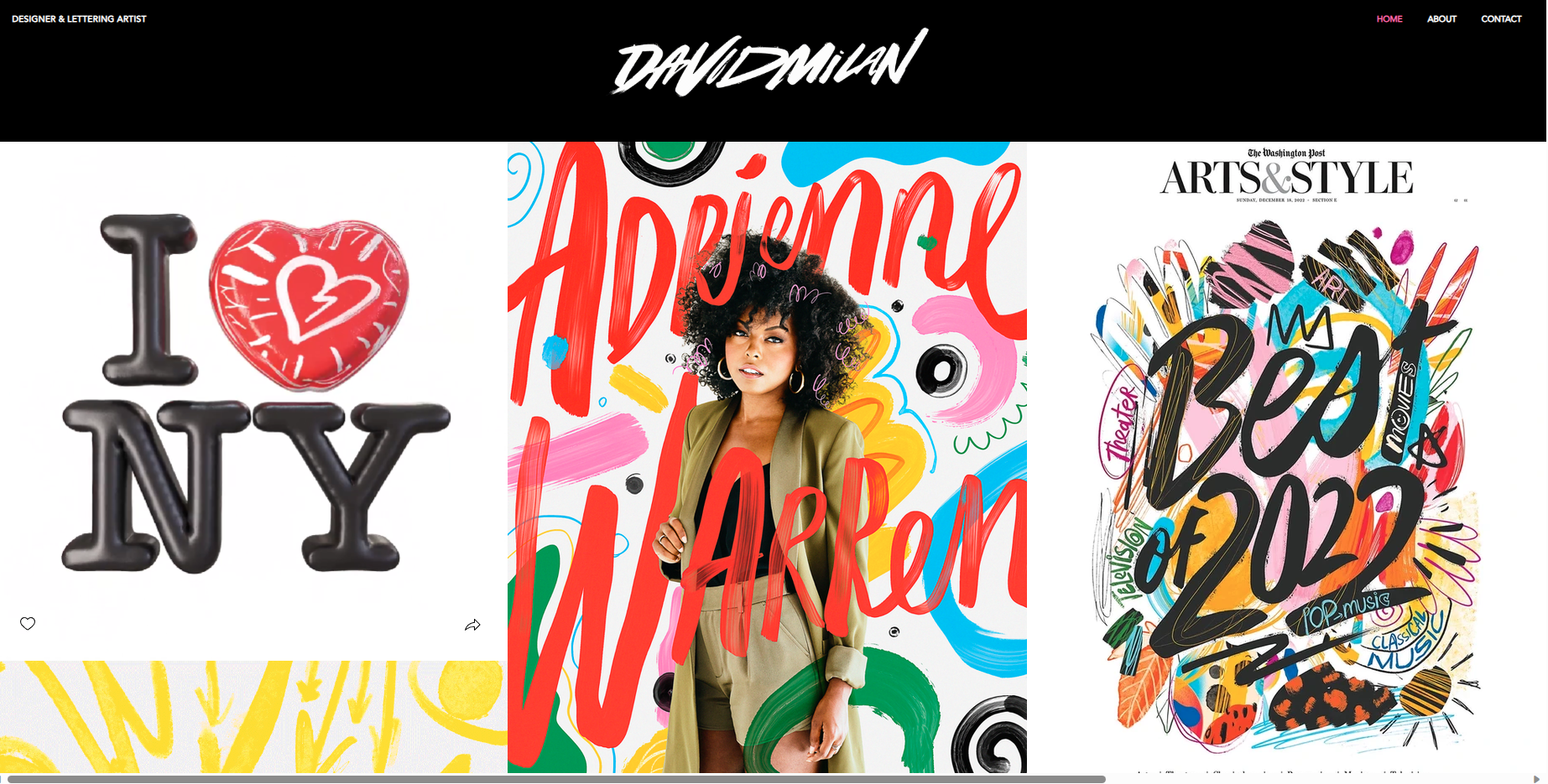
12. 大卫·米兰

大卫·米兰 (David Milan) 是一位刻字艺术家。 这个简单的主页展示了很好地突出他的能力和技能的艺术作品。 每一张都是同一艺术作品幻灯片的链接。 你可以立即看到米兰创作的作品类型,侧面的下拉菜单可以让你找到有关艺术家、他的作品和他的商店的更多信息。
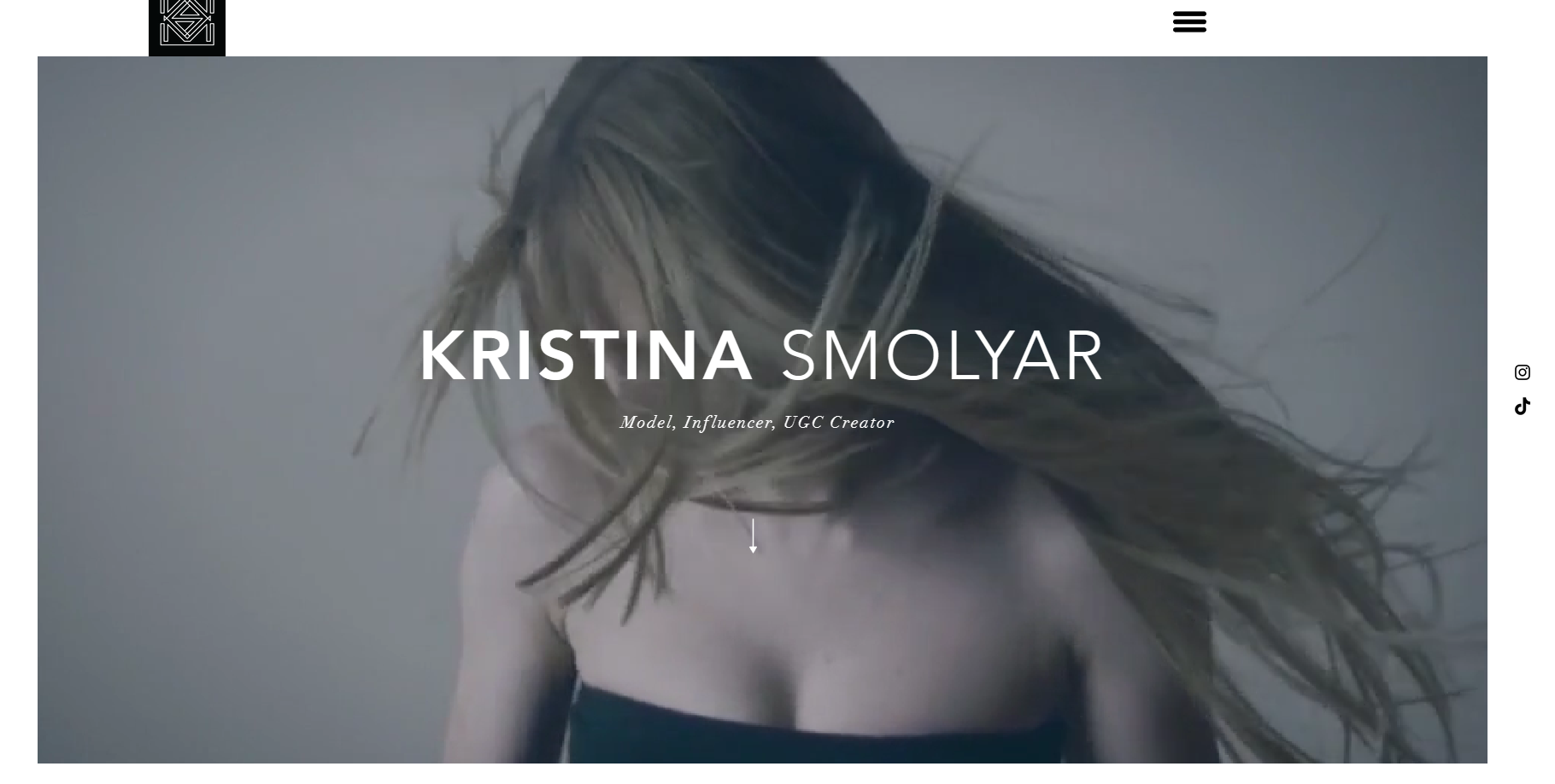
13.克里斯蒂娜·斯莫利亚尔

克里斯蒂娜·斯莫利亚尔 (Kristina Smolyar) 是一位模特,拥有个人网站和在线作品集。 它采用清新、干净的设计,让她的图像和视频脱颖而出。 将访问者引导到她的社交媒体页面的简单图标非常有效,而且不会显得突兀。
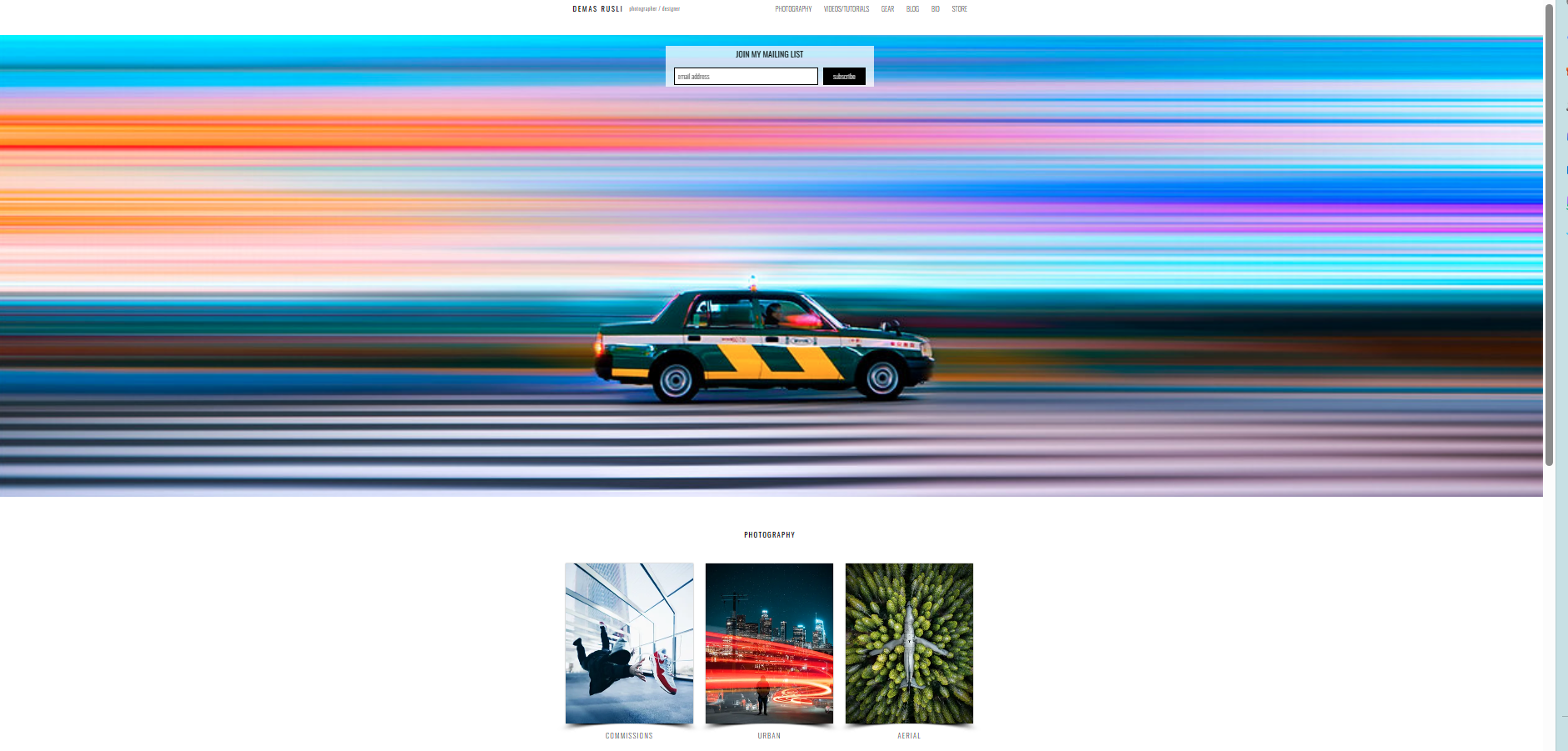
14. 德纳斯·鲁斯利

Denas Rusli 是一位摄影师和设计师,因此他的主页突出显示极其生动的图像是有道理的。 图像发生变化,因此没有两次访问是相同的,但这展示了他的艺术能力。 向下滚动将显示具有匹配图像的不同摄影风格的列表。 这些图像导致这些图像风格的组合。
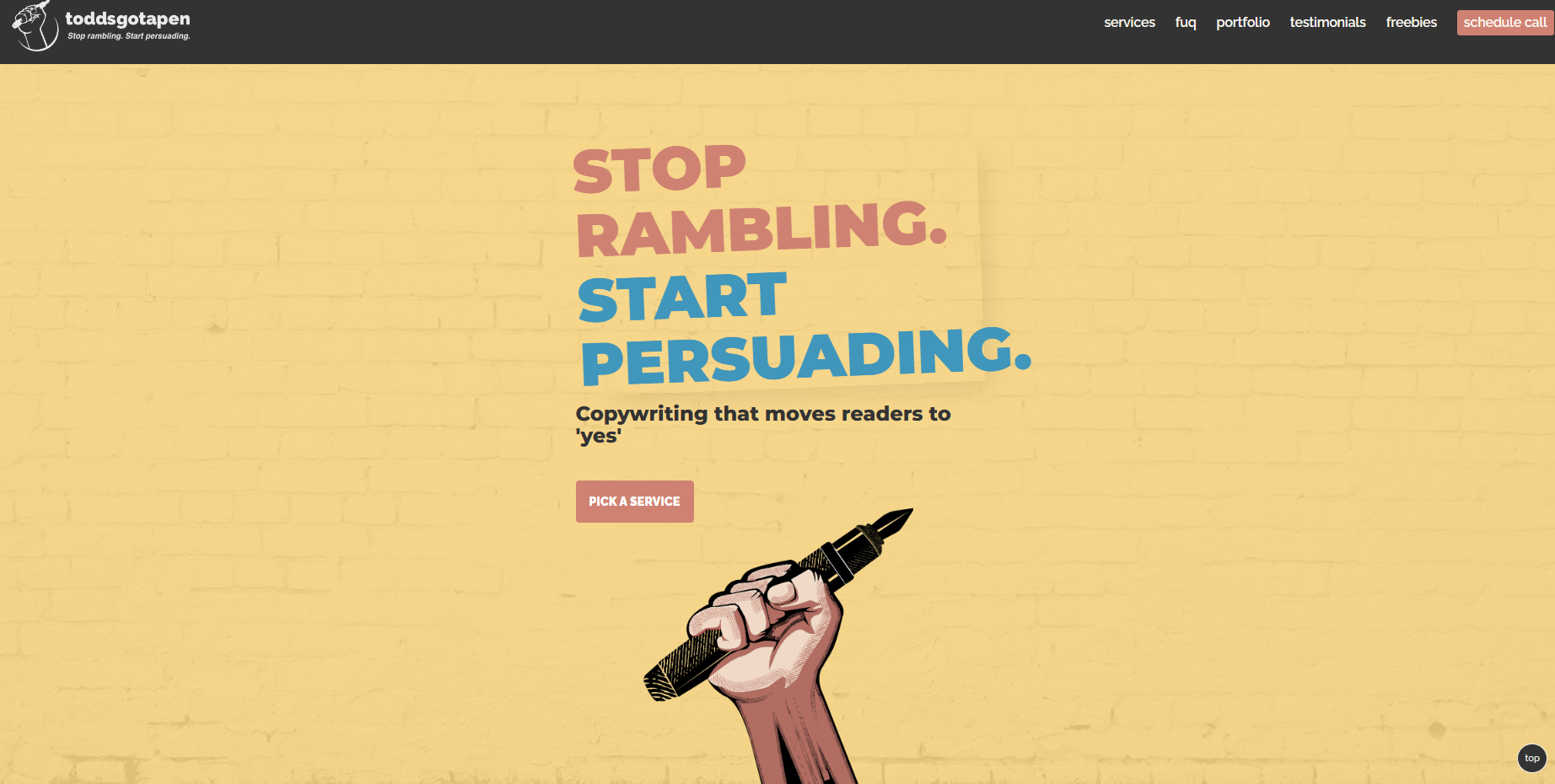
15. 托德有一支笔

《托德的笔》是作家托德·克拉克的在线作品集。 它突出了他的价值主张的正面和中心,以及清楚地表明他是一名作家的图形。 当你向下滚动时,你会看到紧凑的文案,这表明与专业作家合作的价值。 它有一个有效的号召性用语按钮以及整洁有效的简单设计。
16.穆里尔·维加

Muriel Vega 是一位美食和文化作家,她的在线作品集上有一个有效的主页。 简单的导航使该网站脱颖而出。 网站访问者打开该网站时知道该去哪里以及单击什么。
博客或媒体网站
博客是品牌非正式地展示其想法的地方。 有些网站是独立的博客,并且有主页。 这些需要清晰的导航来帮助读者理解他们想要阅读的主题。
17. 只是一个女孩和她的博客

Just a Girl and Her Blog 主页一切都做得很好。 令人愉悦、女性化的调色板有助于定义受众,而简单的导航可以让人们按类别查找博客文章。 与许多博客一样,该网站也有广告,但广告很小且不碍事,因此不会损害用户体验。
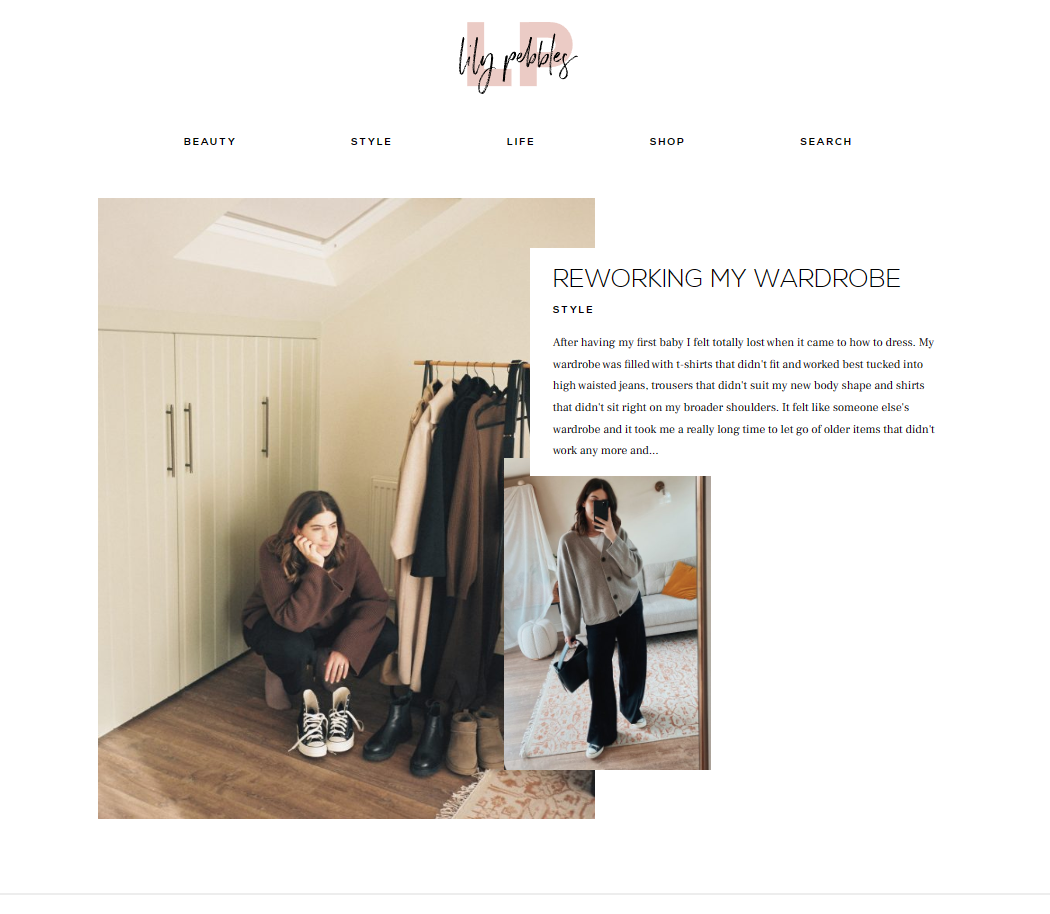
18. 百合卵石

Lily Pebbles 有一个时尚和生活方式博客,因其简单而有效。 首页上发布了最近的一篇文章,上方的导航栏可以轻松找到其他主题。 您还可以向下滚动浏览有关她的在线商店的小简介,以查看其他最近和流行的帖子。 摄影也自始至终相匹配,这增加了它的有效性。
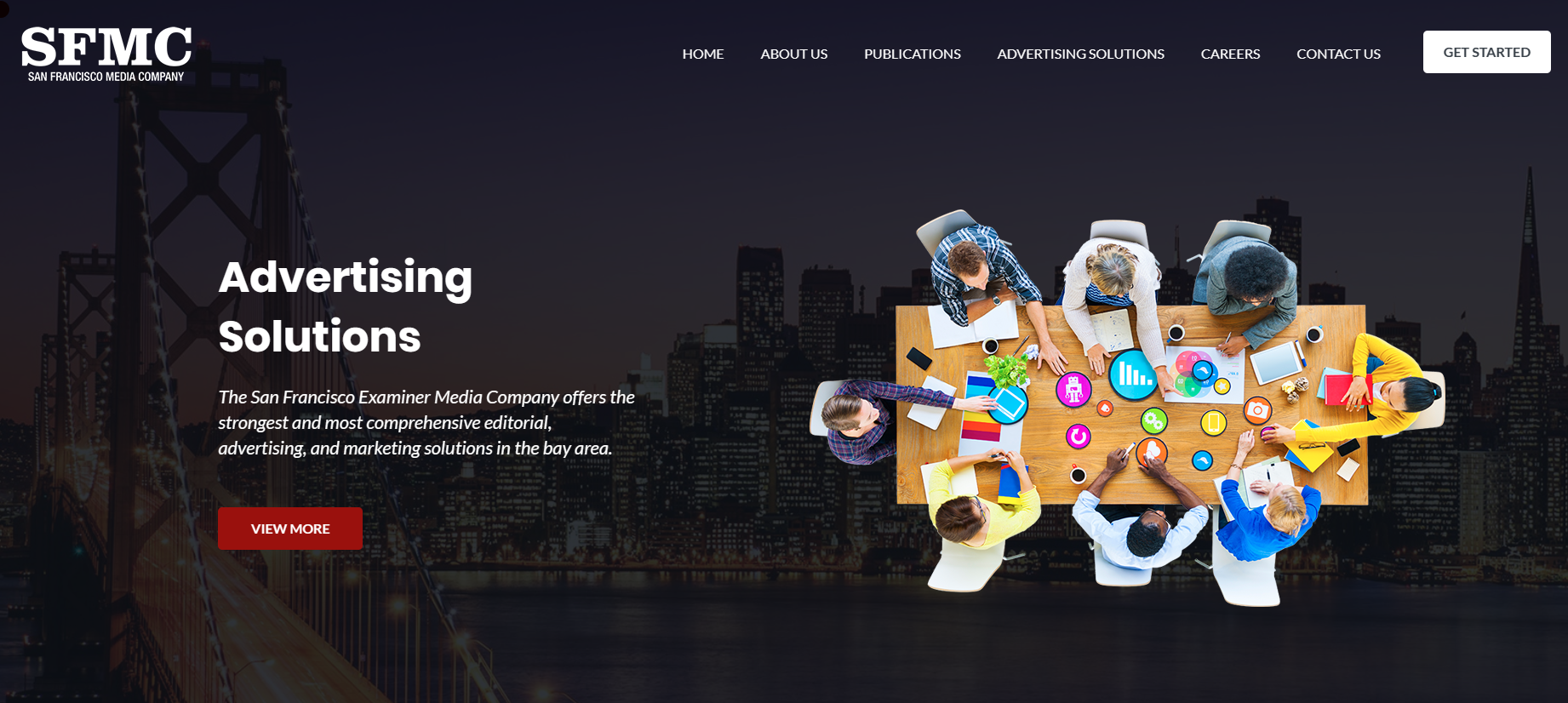
19. 旧金山媒体公司

SFMC 是一家位于旧金山的媒体公司。 他们使用城市风景照片为主页奠定基础,然后添加彩色图形。 当您查看此页面时,您立即知道他们希望在他们的工作方法中进行协作,并且您可以在上部导航中找到您想要的服务或出版物。
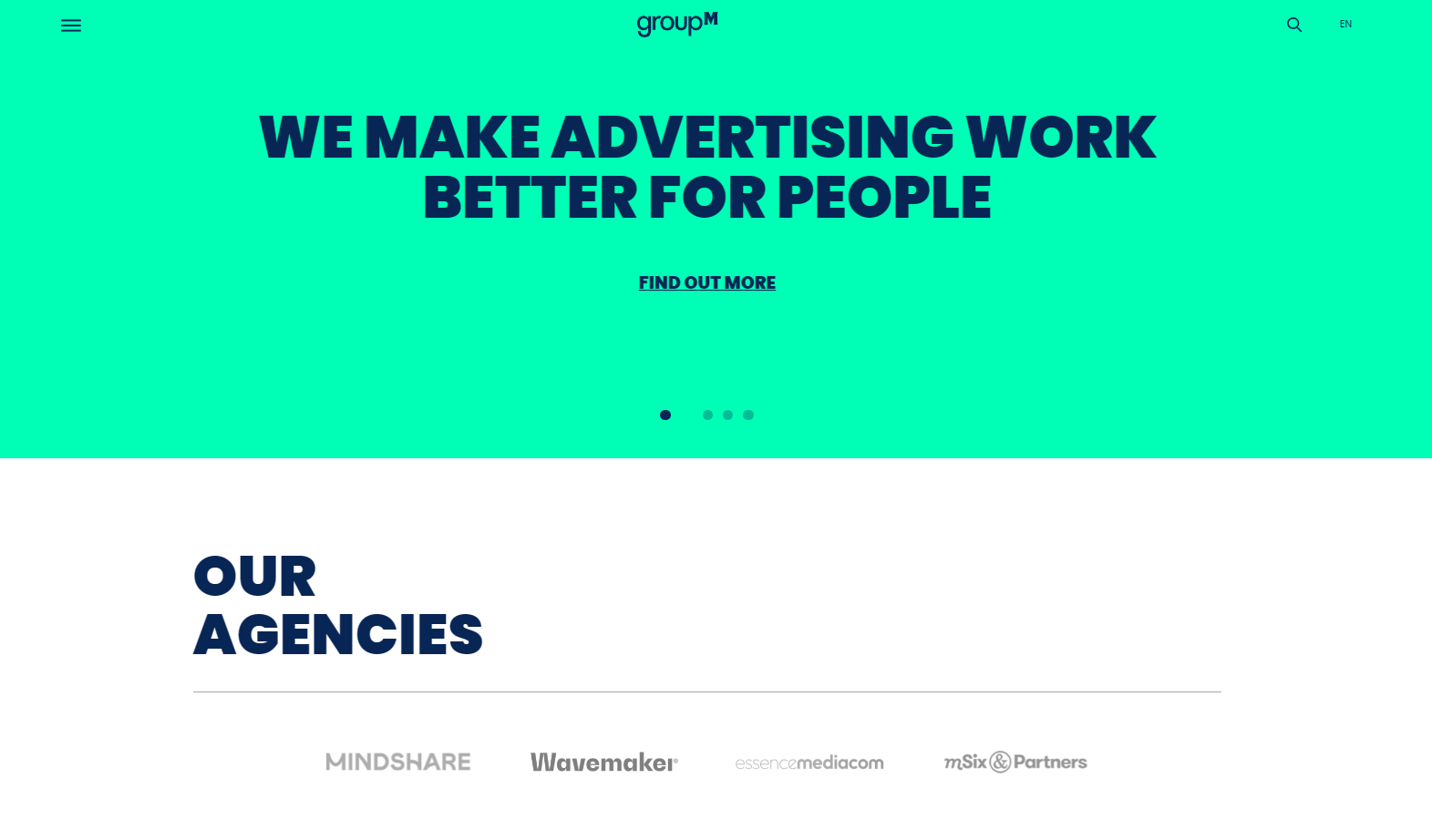
20. 群邑

群邑展示了其价值主张的前沿和核心。 其简单的设计也引导读者了解它所提供的内容。 他们团队中的机构列表以及一些最近的新闻构成了简单但有效的主页,该主页易于管理且易于管理信息。
21. NBC环球

NBC环球利用其主页来宣传其三项主要产品。 它有一个动画幻灯片,播放主题公园、电影和电视/体育节目。 动画是最突出的,这在为媒体巨头创建主页时很有意义。
非营利/慈善网站
最后,如果您为非营利组织或慈善机构建立网站,您的价值主张将成为您的慈善使命。 主页应突出显示这一点,并引导人们了解他们可以提供帮助的方式,无论是通过成为志愿者还是通过财务捐款。 以下是一些做得很好的主页示例。
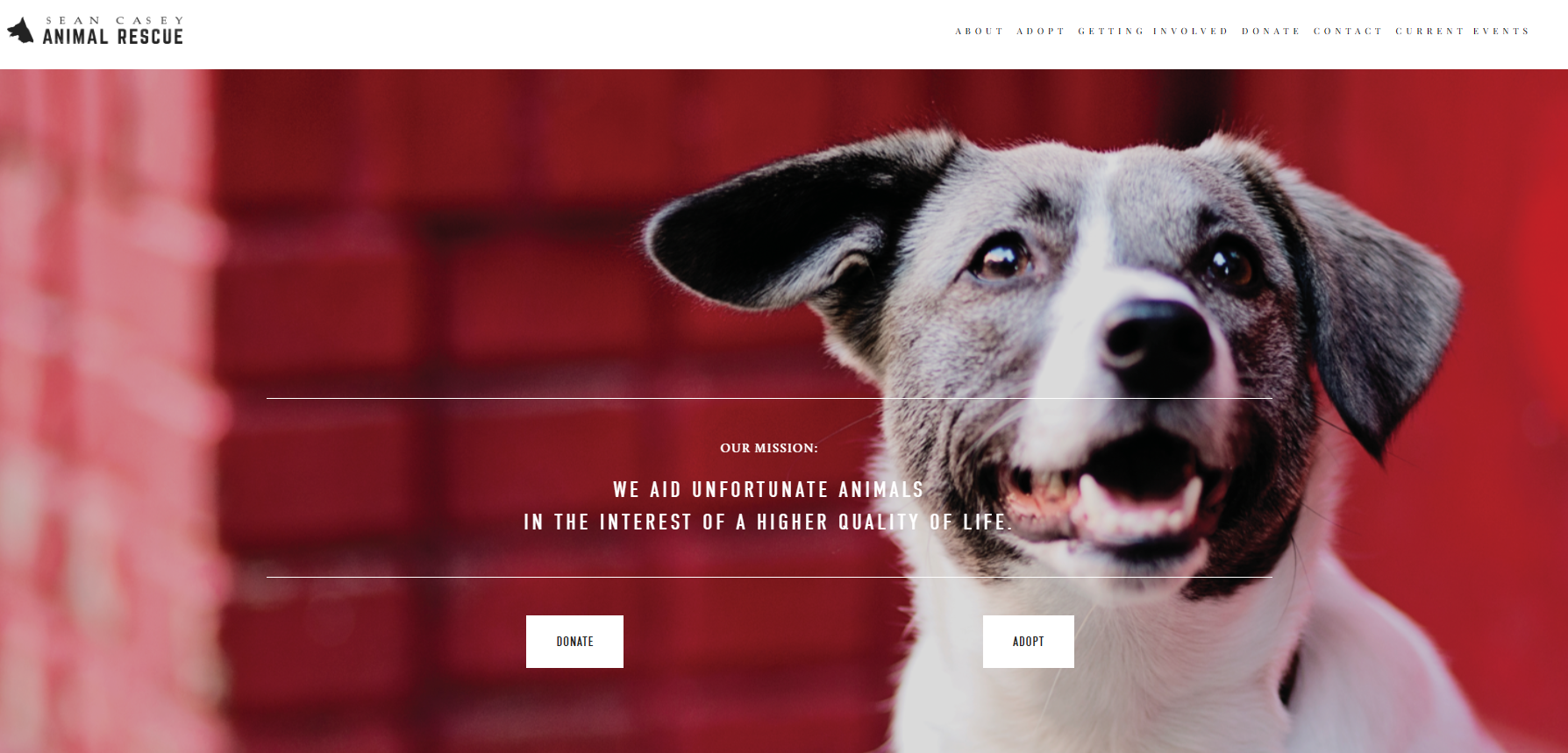
22. 肖恩·凯西动物救援

在这个主页上,一只可爱的小狗对网站访问者微笑,同时清楚地说明了动物救援的使命。 那些决定支持动物或肖恩·凯西动物救援组织的人可以在页面顶部的导航栏找到他们需要的东西,该导航栏易于阅读和访问。
23. PL+US

PL+US 是一家慈善机构,倡导为新父母(包括婴儿出生后的母亲和父亲)提供带薪休假。 使命再次成为首要和中心,婴儿和护理人员的形象吸引了这一使命。 网站访问者可以看到该按钮,指示他们应该向下导航以了解更多信息。
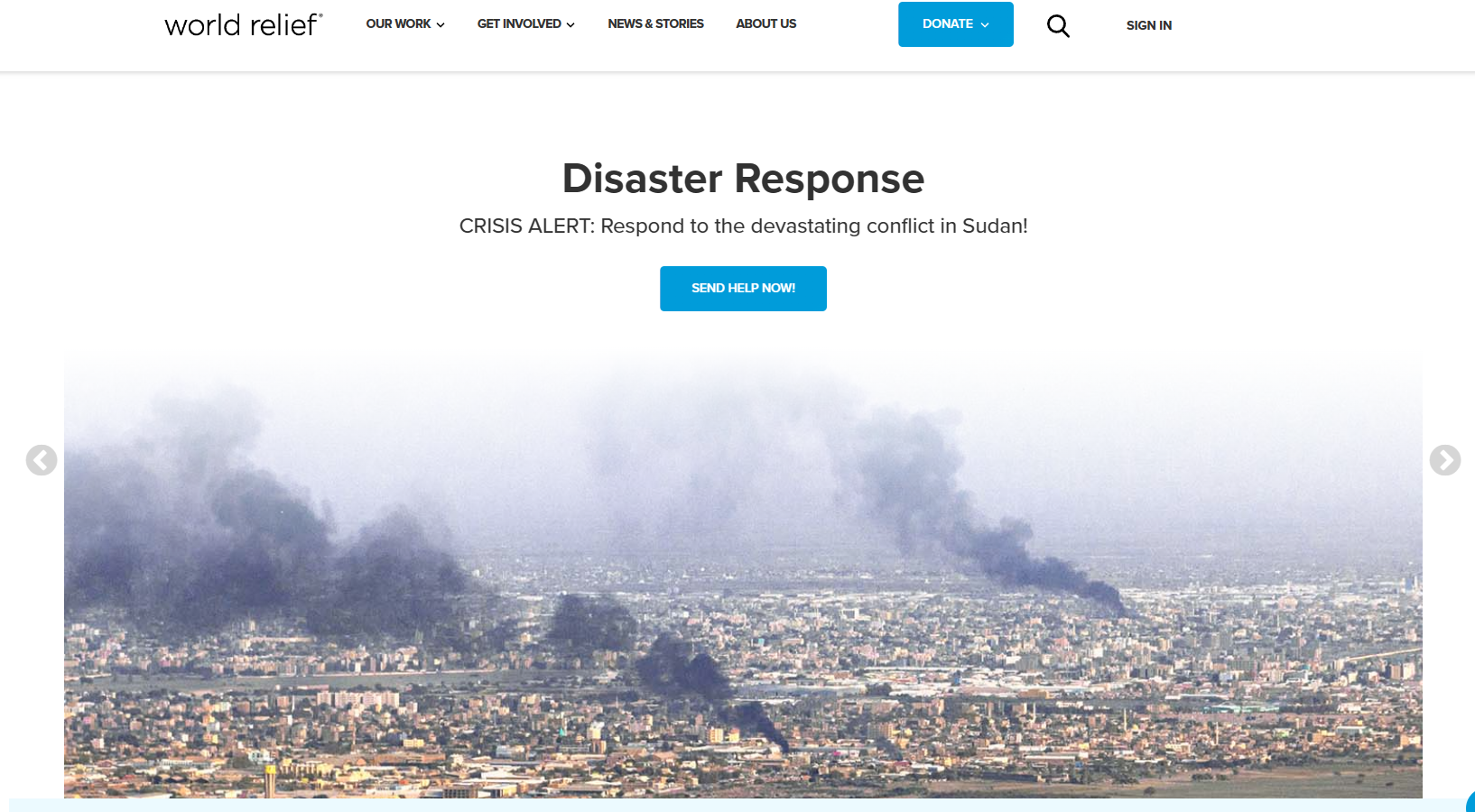
24. 世界救援

世界救济组织致力于为遭受灾害的国家提供救济和援助。 主页突出显示当前项目,邀请读者了解他们可以如何提供帮助。 快速向下滚动会显示有关该小组使命的视频。 它还在主页上显示了一些统计数据,显示了为什么他们是一个有效的合作组织。
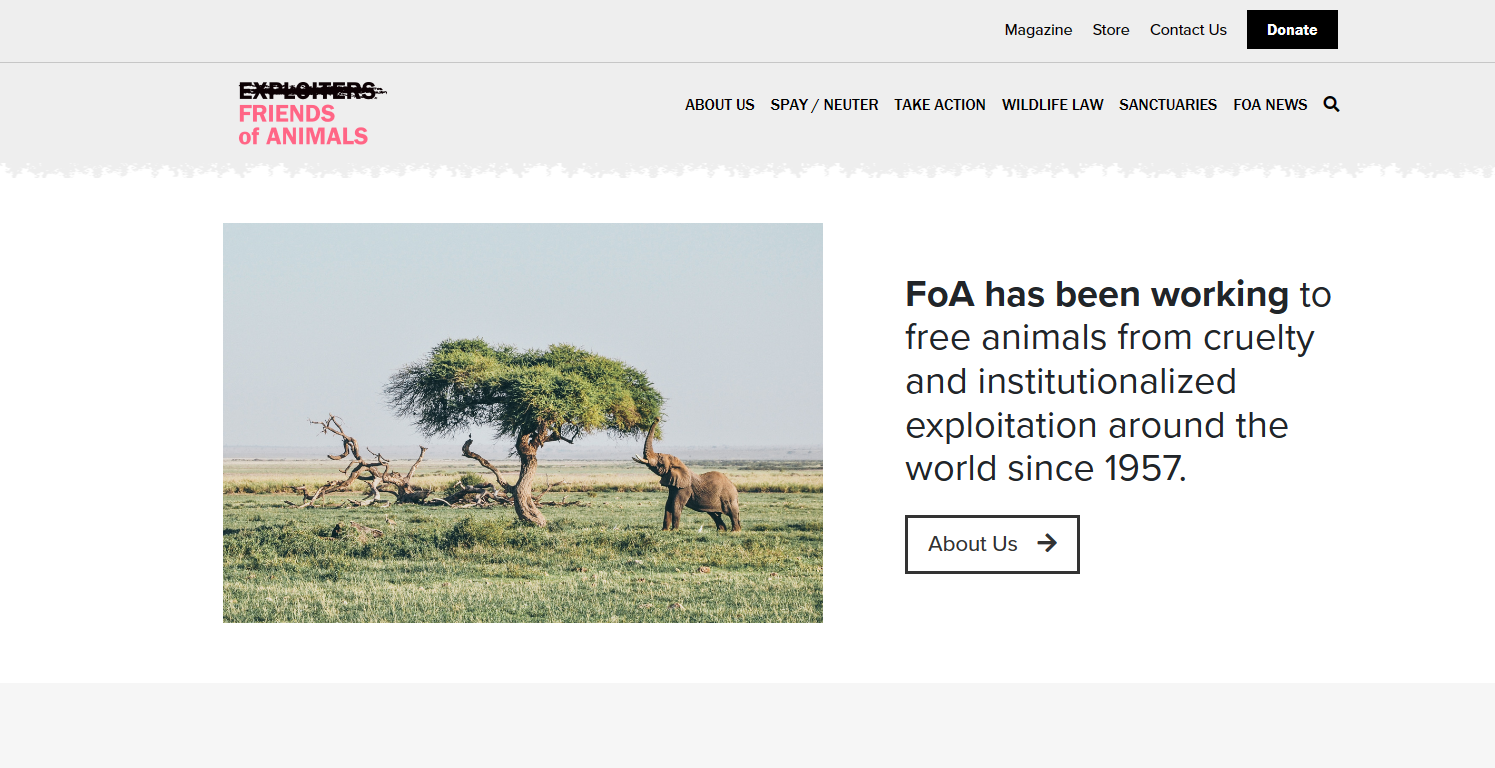
25. 动物之友

这个有吸引力的网站以其使命宣言打开。 动物之友还利用其主页展示该组织试图保护的自然世界的美丽照片。 主要内容下方的三个号召性用语框可以快速引导网站访问者采取行动,为保护动物王国尽自己的一份力量。
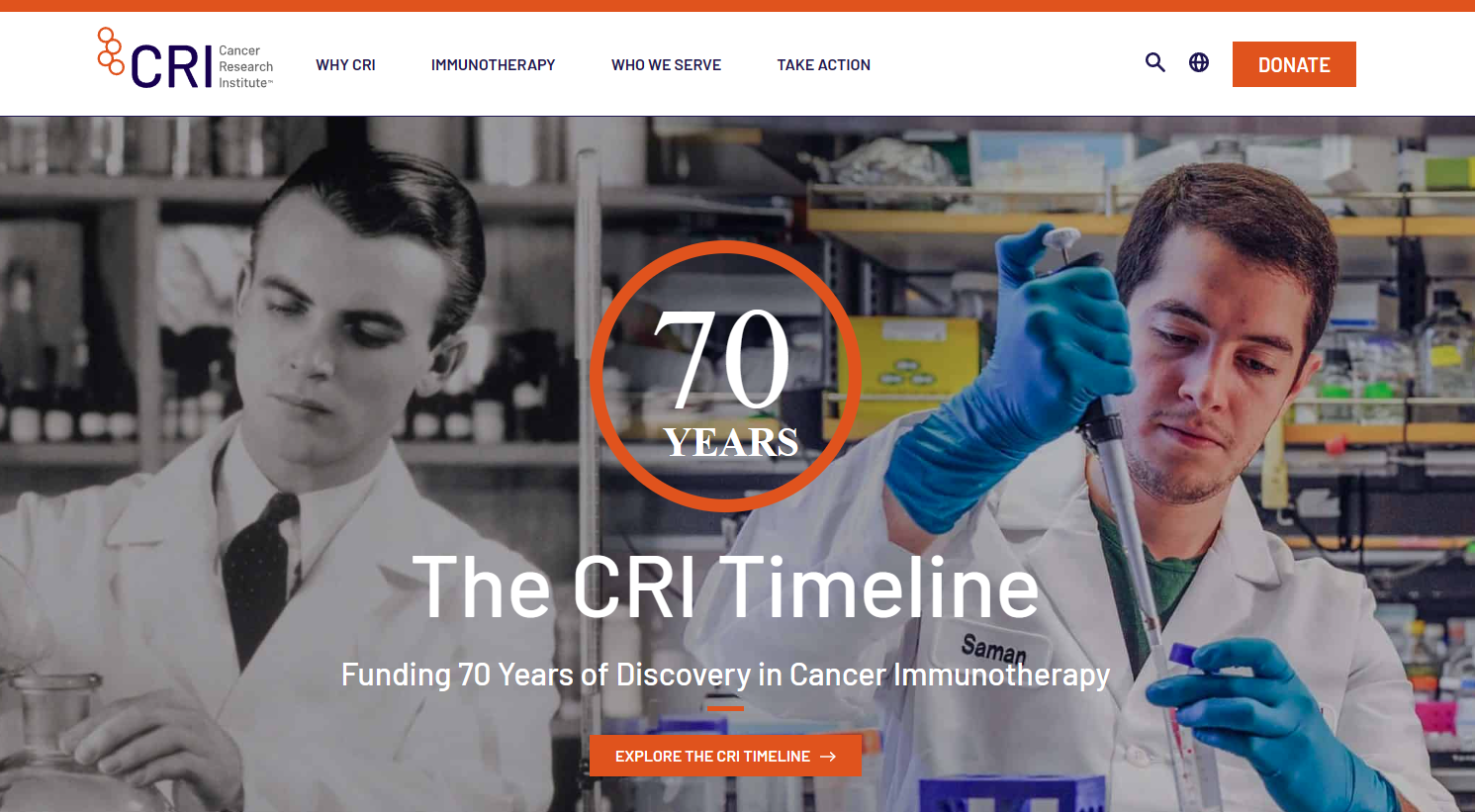
26. 癌症研究所

癌症研究所的一个实验室中有一个科学家团队,该团队的实验室醒目地显示在主页上。 这是有效的,因为这个慈善机构的主要重点是医学研究。 该页面还显示了该组织的一些历史,这有助于读者感觉他们可以信任该组织作为慈善合作伙伴。
主页上要避免的常见错误
我们已经研究了优秀主页的优秀示例,但是在为网站制作主页时应该避免什么? 如何确保访问者免受不需要和烦人的功能的影响? 这里有一些提示。
1. 未能保持简单
主页不应包含过多的信息。 保持事情简单明了,并通过紧凑的文案来阐明您的价值主张和整体品牌目标。
2. 忽视移动用户
您不能再忽视移动优化。 确保您的网站适合所有用户,包括通过手机或平板电脑导航到该网站的用户。
3.添加干扰性广告
即使对于产生广告收入的网站来说,太多损害导航和用户体验的广告或弹出窗口也会损害主页的有效性。 如果需要,可以使用广告,但要使其符合设计和人们浏览页面的方式。
4. 缺少明确的 CTA
您必须告诉访问您网站的人他们在那里需要做什么。 清晰的 CTA 至关重要。 确保人们了解如何通过按钮和指示与您开展业务。
5. 创造缓慢的加载时间
确保您的网站加载速度快。 如果没有,人们就会点击离开,从而增加您的跳出率。
您的主页很重要,所以要给予它一些细心的照顾
建立网站并不容易,但您需要确保主页发挥作用。 它应该是网站访问者登陆并了解您是谁以及您提供什么的好地方。 它还应该有一个设计,支持积极的用户体验,同时吸引搜索引擎。 文案也是网站整体形象的重要组成部分。
这听起来很难吗? 可以,但是通过研究一些优秀的主页示例,然后投入一些时间来构建和测试您认为效果良好的设计,您就可以得出可以交付的最终设计。 最后,不要忘记彻底测试您的主页的有效性。 执行用户测试,看看哪些有效,哪些无效。 给自己一些时间来构建、测试和调整,很快您就会找到适合您的业务、网站访问者和网站的方法。
寻找更多? 查看我们的初学者社交媒体营销指南!
