26 migliori esempi di home page e perché funzionano
Pubblicato: 2023-09-20Dai un'occhiata al nostro elenco dei migliori esempi di home page provenienti da tutto il Web e consulta i suggerimenti degli esperti su come progettare una pagina efficace per il tuo sito.
Nel settore immobiliare, l'attrattiva del marciapiede è una delle caratteristiche di vendita più importanti. Non importa quanto sia bella una casa all'interno; se ha un aspetto brutto, gli acquirenti non vorranno dare un'occhiata più da vicino. Lo stesso vale per il web design, il che ha senso perché un sito web è l'immobile digitale del tuo marchio.
Perderai traffico quando indirizzi le persone al tuo sito web solo per farle atterrare su una pagina con un design visivo scadente o un'esperienza utente negativa. Ricorda, il tuo sito web rappresenta la prima impressione della tua attività per i visitatori del sito, proprio come l'esterno della tua casa lo è per le persone interessate ad acquistarla. Dedicare tempo alla creazione di una home page ben progettata è fondamentale. Studiare esempi eccellenti di home page aiuterà. Interessato a questo argomento? Consulta la nostra guida con tutto ciò che devi sapere sugli strumenti di content marketing basati sull'intelligenza artificiale!
Contenuti
- Scopo e ruolo di una home page
- Elementi chiave di una home page efficace
- Titoli che attirano l'attenzione
- Pulsanti di invito all'azione cancellati
- Immagini di alta qualità
- Una proposta di valore concisa
- Indicatori di fiducia
- Navigazione intuitiva
- Ottimizzato per dispositivi mobili
- Best practice per la progettazione della home page
- Esempi di pagine iniziali
- Sito aziendale/aziendale
- 1.ExxonMobil
- 2. Geico
- 3. Cellulare nuovo
- 4. Marta Stewart
- 5. Steinway e figli
- 6. Fitbit
- 7. Zenni ottico
- 8. Torrefazioni Caffè Verve
- 9. Piccoli prodotti organici
- 10. Cucchiaio magico
- 11. Dodici Sud
- Portfolio/sito personale
- 12. Davide Milano
- 13. Kristina Smolyar
- 14. Denas Rusli
- 15. Todd ha una penna
- 16.Muriel Vega
- Blog o sito multimediale
- 17. Solo una ragazza e il suo blog
- 18. Giglio Ciottoli
- 19. Società mediatica di San Francisco
- 20. GruppoM
- 21. NBC universale
- Sito web senza scopo di lucro/di beneficenza
- 22. Sean Casey Salvataggio di animali
- 23. Polonia+USA
- 24. Soccorso mondiale
- 25. Amici degli animali
- 26. Istituto di ricerca sul cancro
- Errori comuni da evitare in una home page
- La tua home page è essenziale, quindi dagli un po' di affetto
- Autore
Scopo e ruolo di una home page
La tua home page gioca un ruolo fondamentale nella tua presenza online. Innanzitutto, funge da hub per la navigazione degli utenti nel tuo sito. Se un utente sta navigando in una pagina e ha finito con le informazioni su quella pagina, sa che può fare clic sull'intestazione o sul pulsante "home" e tornare alla home page per continuare l'esplorazione del tuo sito.
In secondo luogo, ha un impatto significativo sull’identità del tuo marchio. Ti offre uno spazio in cui mostrare la tua proposta di valore in modo da poter dire ai visitatori perché dovrebbero fare affari con te o acquistare il tuo prodotto. Questa prima impressione dell'identità del tuo marchio è importante perché un visitatore impiega solo due decimi di secondo per giudicare la tua azienda dopo essere atterrato sulla tua home page.
Infine, la home page di un sito Web è vitale per la tua esperienza utente complessiva. Se è ben pensato, può fungere da landing page e guidare le persone verso le varie pagine del tuo sito dove potranno trovare le informazioni di cui hanno bisogno. Crea anche la prima impressione della tua azienda; se fatto bene, può aumentare il tasso di conversione.
Elementi chiave di una home page efficace
Quindi, cosa fa funzionare una home page? Riempie la pagina con animazioni fantasiose e un forte invito all'azione? O è qualcos'altro? Ecco le cose che fanno funzionare una home page efficace.
Titoli che attirano l'attenzione

La tua home page dovrebbe avere un titolo e sottotitoli che attirino immediatamente l'attenzione. Questo dovrebbe mostrare chi sei come azienda e come puoi aiutarli. Deve essere in un carattere grande e di facile lettura, ben visibile sulla pagina. Il sito web Cultivate Food lo fa bene. L'intera home page è una grande intestazione con un carattere audace e grande che attira il lettore.
Pulsanti di invito all'azione cancellati

Avere pulsanti di invito all'azione (CTA) chiari in tutta la home page è essenziale. Questi dicono al visitatore cosa dovrebbe fare e quale azione intraprendere dopo essere stato sul tuo sito. Un pulsante CTA dovrebbe contenere un breve testo, come "acquista ora" o "ulteriori informazioni", e dovrebbe essere visualizzato in posizioni ben visibili in tutta la pagina. Lifetree Creative lo fa bene con chiari pulsanti CTA sulla home page, indirizzando il lettore a "iniziare" o "scopri di più".
Immagini di alta qualità

Assicurati che la pagina contenga alcuni elementi visivi, siano essi immagini o video. Tuttavia, non limitarti a lanciare alcune immagini lassù e definirle buone. Il miglior design della home page avrà immagini di alta qualità che attireranno i visitatori del sito e saranno in linea con gli obiettivi del tuo marchio. Puoi vedere un buon esempio con il sito web Four Seasons. La home page presenta una presentazione accattivante che mostra i servizi della catena alberghiera.
Una proposta di valore concisa

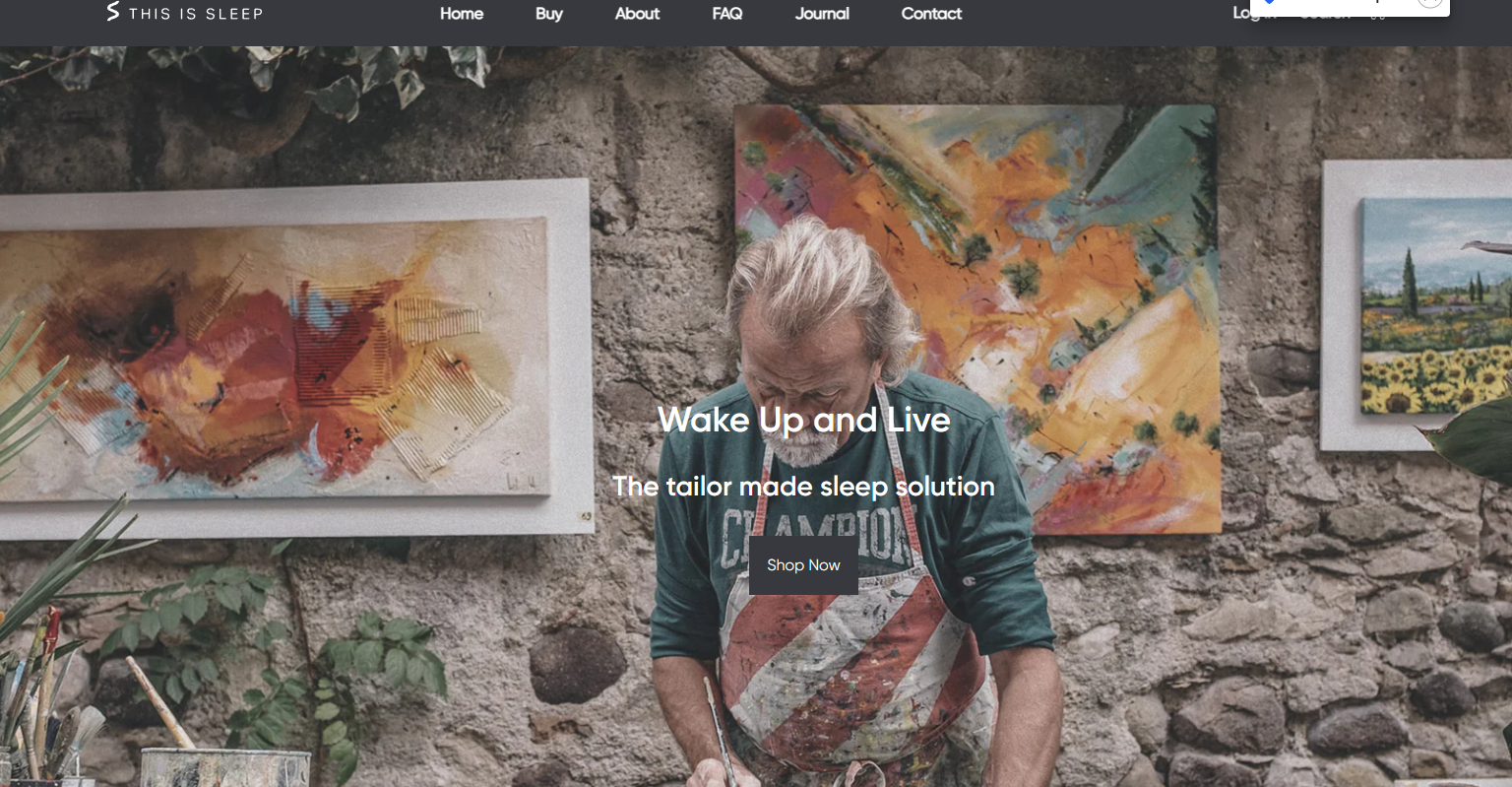
La tua home page deve dire ai lettori cosa offre loro la tua azienda. La tua proposta di valore dovrebbe essere breve e dolce, ma dovrebbe anche essere attraente. È qui che entreranno in gioco le tue ricerche di mercato. Cosa puoi dire alle persone che le indurranno a fidarsi di te e a voler fare affari con te? Come puoi adattare la tua proposta di valore al tuo pubblico target? Rispondi a queste domande, quindi crea valore nella tua home page. This Is Sleep chiarisce la sua proposta di valore nella sua home page con il titolo.
Indicatori di fiducia

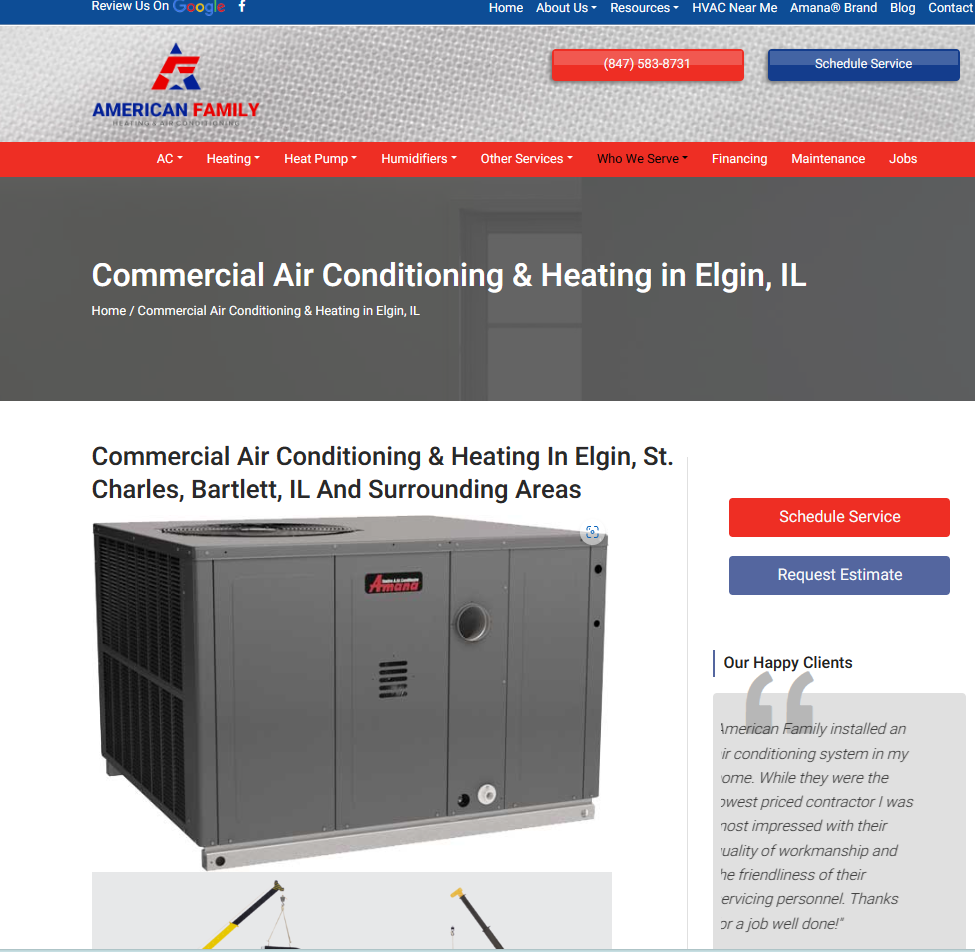
Mostrali chiaramente sulla tua home page in modo che le persone possano vedere il valore di lavorare con te. Puoi vedere questo esempio sul sito web di American Family Heating & Air Conditioning. Gli indicatori di fiducia sono elementi della pagina che aiuteranno i visitatori a fidarsi della tua azienda. Alcune idee includono:
- Testimonianze
- Recensioni da siti legittimi come Google
- Altri tipi di prove sociali, come le valutazioni di Facebook
- Certificazioni
- Premi
Navigazione intuitiva

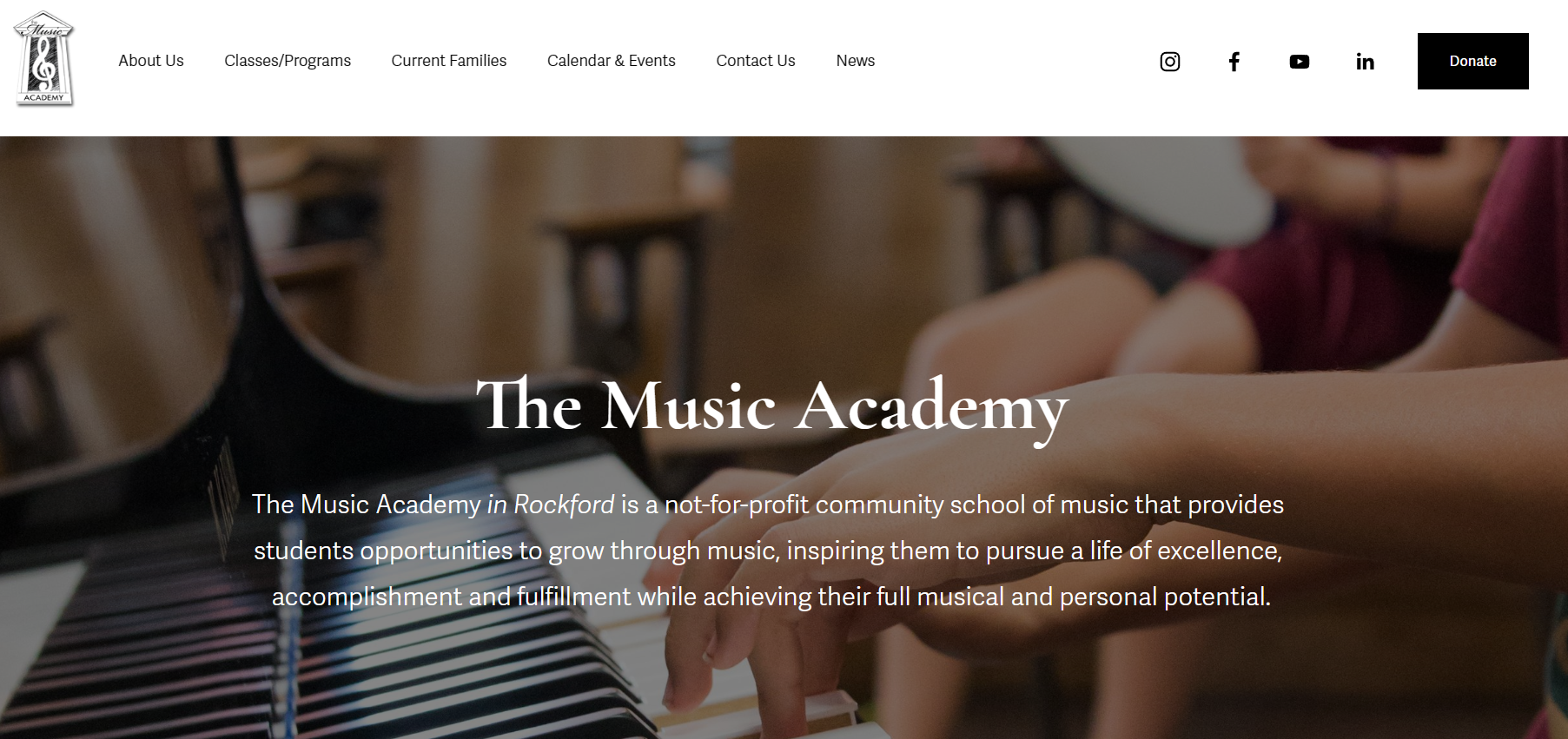
L'esperienza dell'utente è una parte vitale del design della tua home page. Assicurati che ogni componente che inserisci nella pagina, sia esso un collegamento, una casella a discesa o una barra laterale, sia chiaro e conciso, mostrando al lettore esattamente dove trovare ciò di cui ha bisogno. I popup e i video a riproduzione automatica possono compromettere l'esperienza dell'utente, quindi utilizzali solo se esiste un motivo chiaro. L'Accademia di musica di Rockford utilizza una navigazione chiara nella sua home page in modo che i visitatori possano trovare rapidamente ciò di cui hanno bisogno.
Ottimizzato per dispositivi mobili

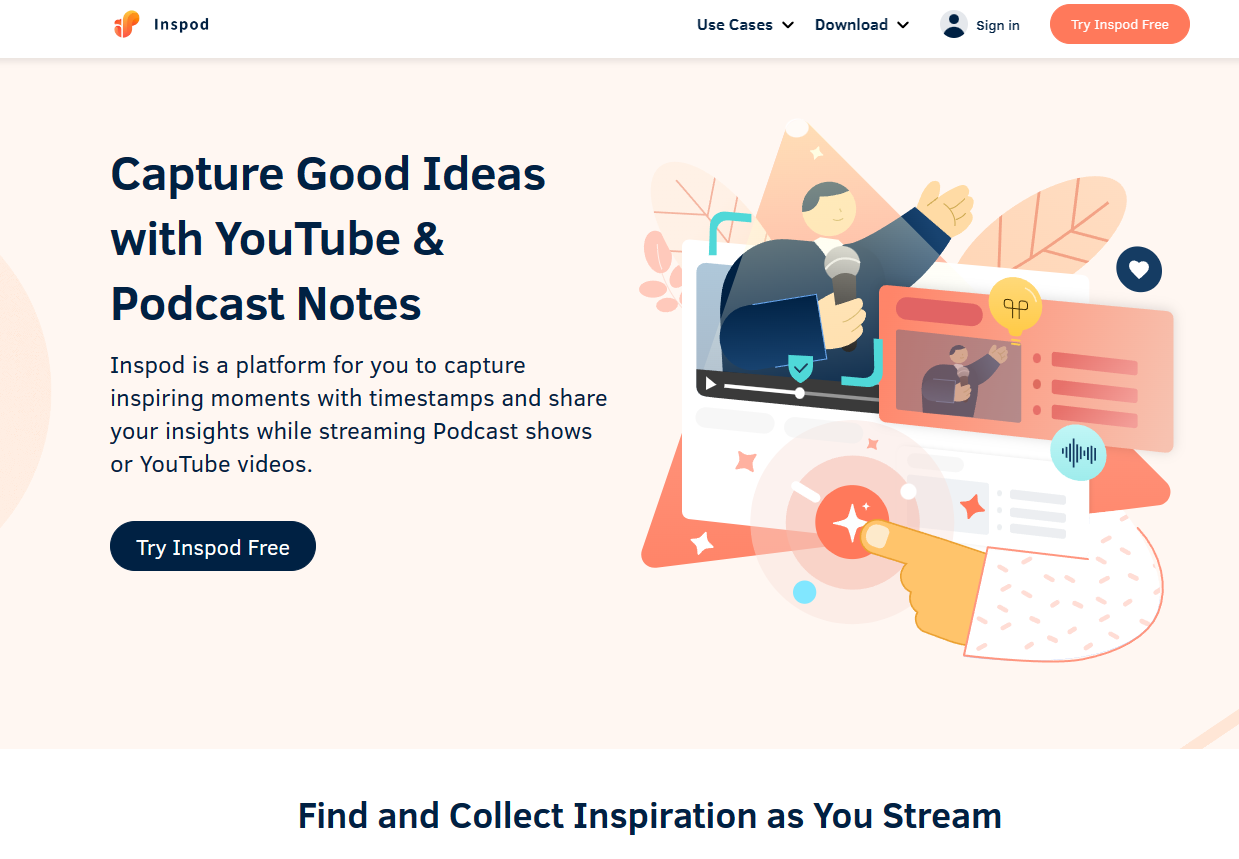
Ottimizza la tua pagina per essere visualizzata bene sia su desktop che su dispositivi mobili, poiché avrai visitatori da entrambi. Collabora con un progettista di siti Web per garantire che la pagina sia reattiva e ottimizzata per schermi più piccoli. Se apri il sito Inspod su diversi dispositivi, vedrai che si adatta bene.
Best practice per la progettazione della home page
Quando implementi il design della tua home page, assicurati di tenere a mente queste best practice:
1. Mantenere la semplicità e la chiarezza
In una home page, meno è meglio. Non vuoi una pagina disordinata piena di grafica. Ogni pezzo che aggiungi dovrebbe avere un impatto, quindi scegli saggiamente.
2. Dai priorità alla velocità di carico
La tua pagina deve caricarsi velocemente. Oltre la metà di tutti i visitatori abbandoneranno il sito se impiegano più di tre secondi per caricare la tua pagina. Testa, quindi testa nuovamente la velocità di caricamento e assicurati che sia velocissimo.
3. Reattivo per tutti i dispositivi
Una pagina reattiva si adatterà tra la visualizzazione desktop e la visualizzazione mobile. Assicurati che il tuo sia reattivo per schermi delle dimensioni di tablet, desktop e telefono cellulare.
4. Includi informazioni di contatto essenziali
Non limitarti a reindirizzare i visitatori alla tua pagina di contatto. Assicurati che la tua home page contenga il tuo indirizzo, numero di telefono ed e-mail, a seconda della tua attività.
5. Ottimizza per il SEO
Assicurati che la tua home page sia adatta ai motori di ricerca. Vuoi ottenere traffico organico dalle persone che cercano ciò che offri.
Esempi di pagine iniziali
Il modo migliore per creare un buon piano per la tua home page è guardare esempi di design della home page che funzionano. Potrai vedere cosa rende un design accattivante e come i designer hanno costruito il sito per mantenere una funzionalità ottimale. Potrai quindi decidere quali design o modelli si adatteranno meglio.
Sito aziendale/aziendale
Le aziende devono mostrare bene i propri loghi e marchi sui propri siti Web. Sono meno concentrati sui prodotti, anche se vendono un prodotto, e più sulla loro proposta di valore complessiva.
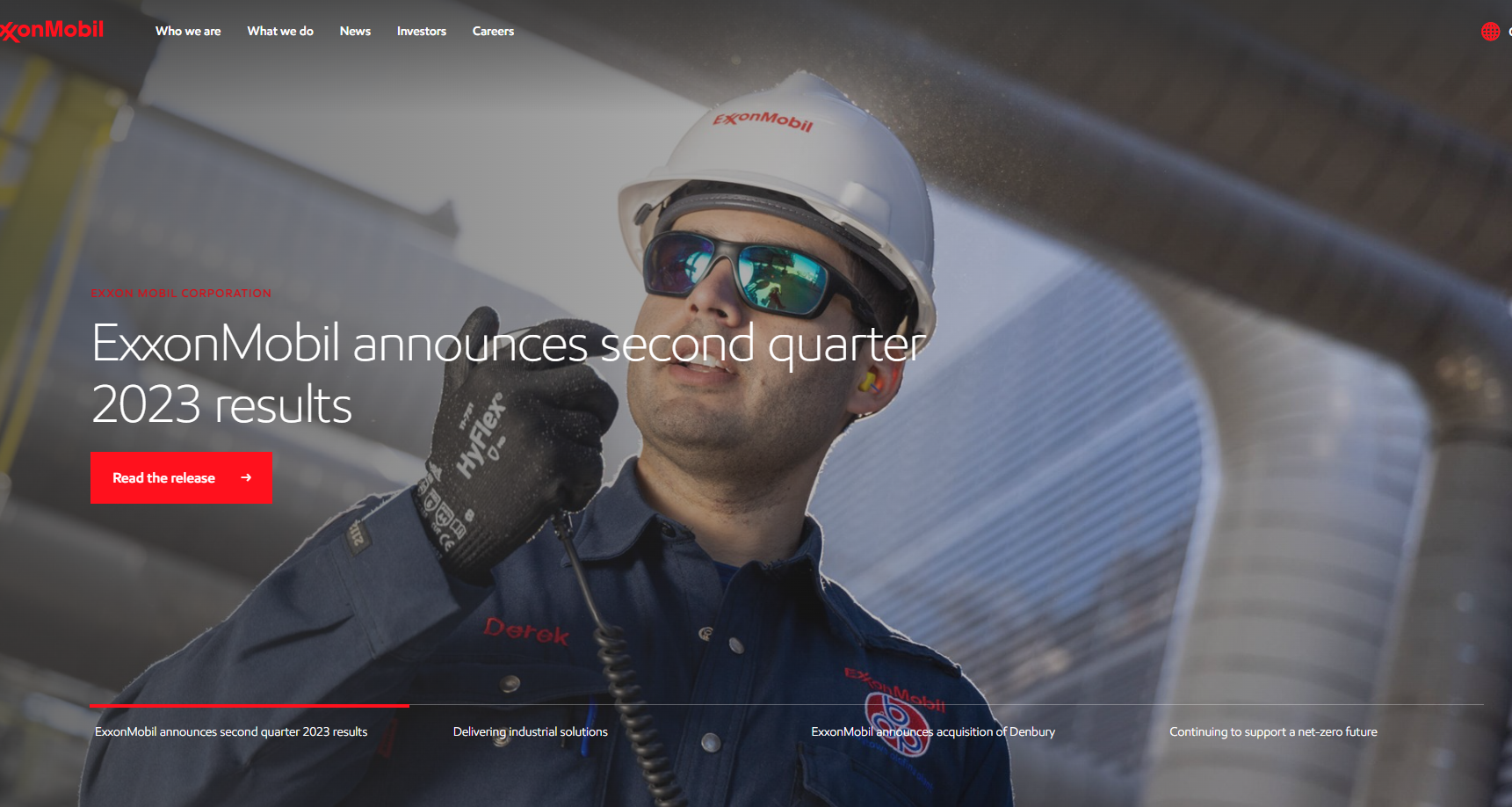
1.ExxonMobil

Il sito ExxonMobil funziona bene perché ha una grafica ampia. La grafica coinvolge il visitatore spostandosi attraverso una presentazione per collegarsi ai quattro titoli principali. I titoli forniscono prove sociali e supportano la proposta di valore della leadership dell'azienda nel settore energetico. La barra di navigazione in alto è facile da leggere e da utilizzare, il che rende l'esperienza utente positiva.
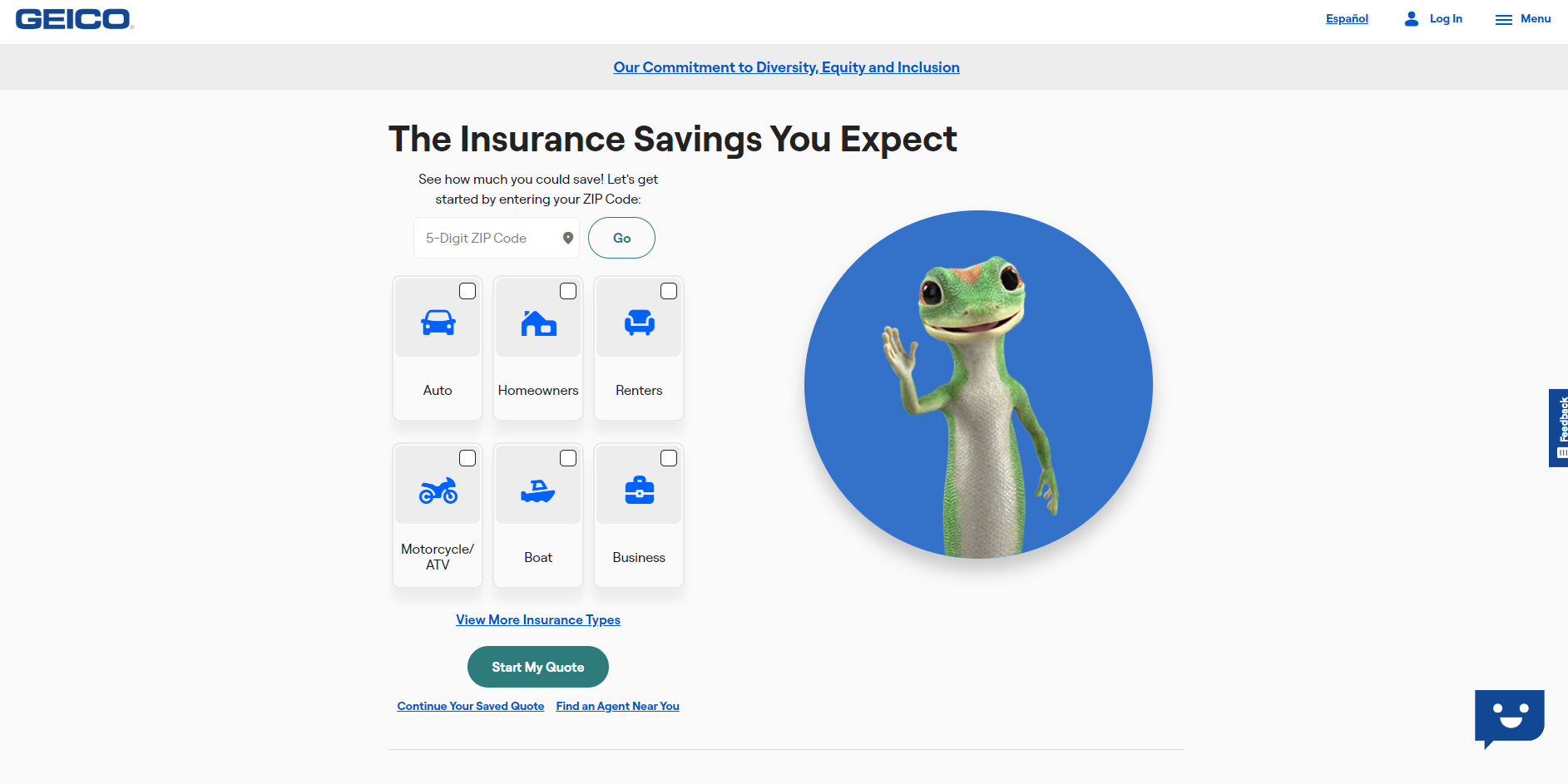
2. Geico

Il sito web di Geico funziona perché la proposta di valore, un'assicurazione conveniente, è chiaramente indicata nello slogan che funge da titolo. Viene quindi visualizzata un'icona ben nota, il geco Geico, al centro della pagina. Accanto a lui c'è una funzione interattiva dove i visitatori possono selezionare il tipo di assicurazione di cui hanno bisogno. Se scorri più in basso nella pagina, troverai testimonianze e valutazioni che mostrano perché sono la migliore opzione per l'assicurazione. L'intera pagina sembra amichevole e invitante, facendoti venir voglia di iniziare a fare affari con loro.
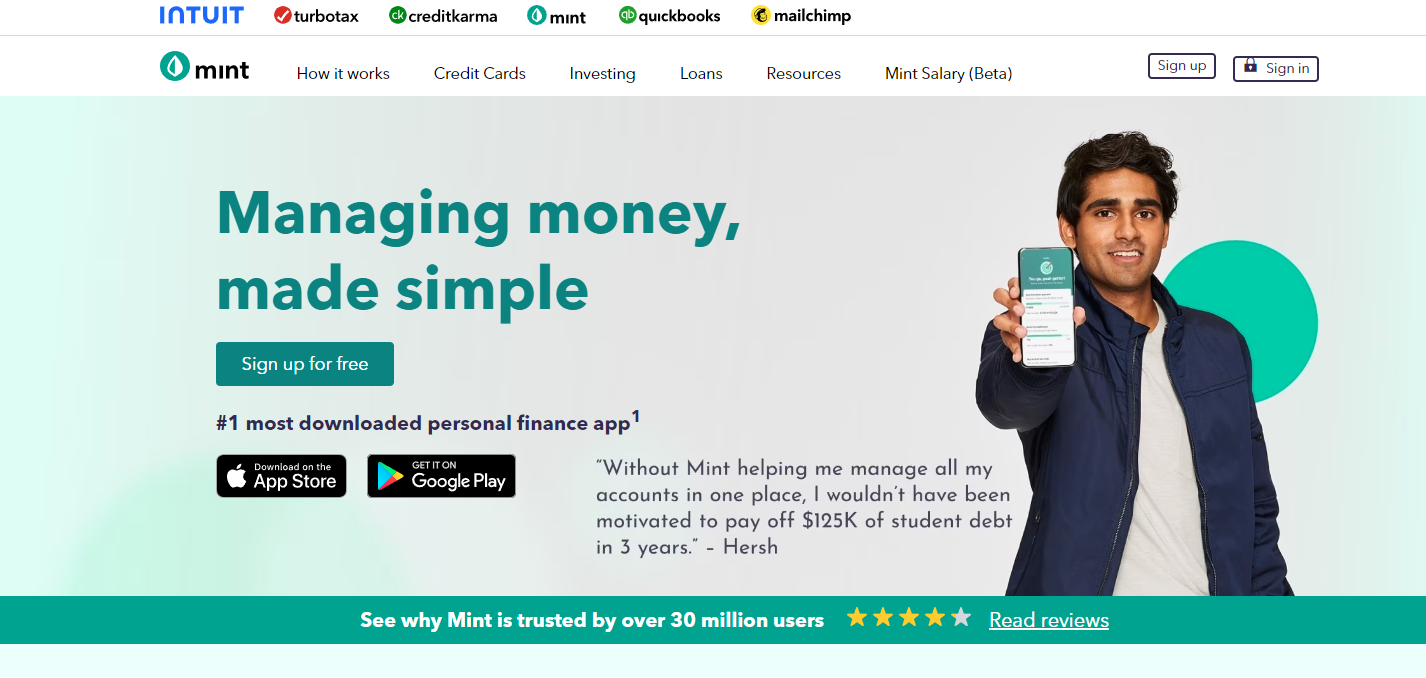
3. Cellulare nuovo

Mint Mobile ha un design semplice con una combinazione di colori coerente. Presenta anche in primo piano le recensioni sopra la piega. La CTA è chiara e sfalsata rispetto al resto del contenuto con un riquadro colorato. Ciò rende semplice per gli utenti vedere il valore e come possono iscriversi. La semplice grafica di un cliente che tiene in mano un telefono lega tutto insieme.
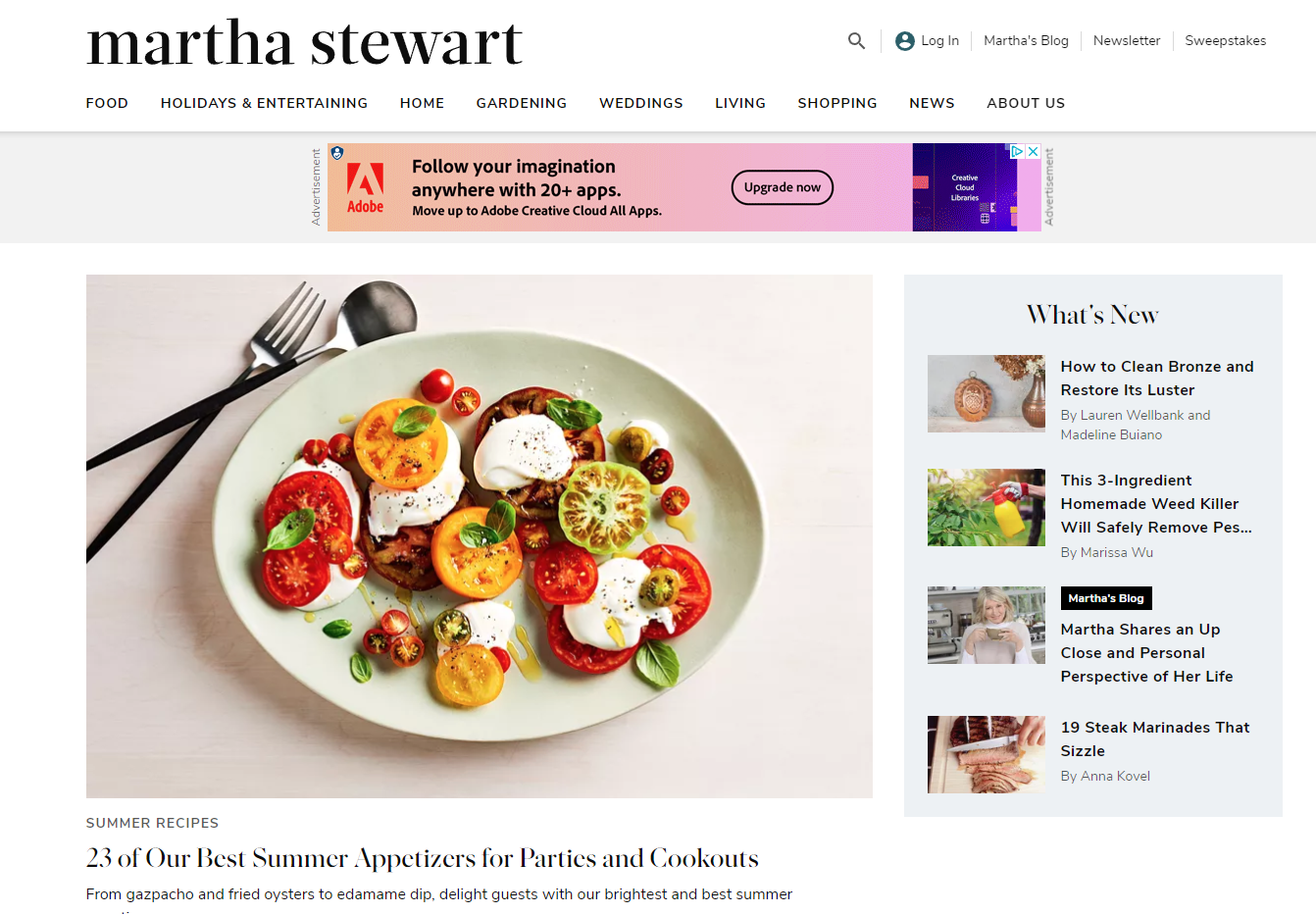
4. Marta Stewart

Il marchio di Martha Stewart è noto per il design semplice ed elegante e il marchio lo mette in mostra con il layout semplice del suo sito. La combinazione di colori neutri e la fotografia ben visibile sono divertenti. Nella parte superiore è presente una semplice barra di navigazione che mostra al visitatore del sito dove andare e cosa fare clic per trovare ricette, prodotti e informazioni.
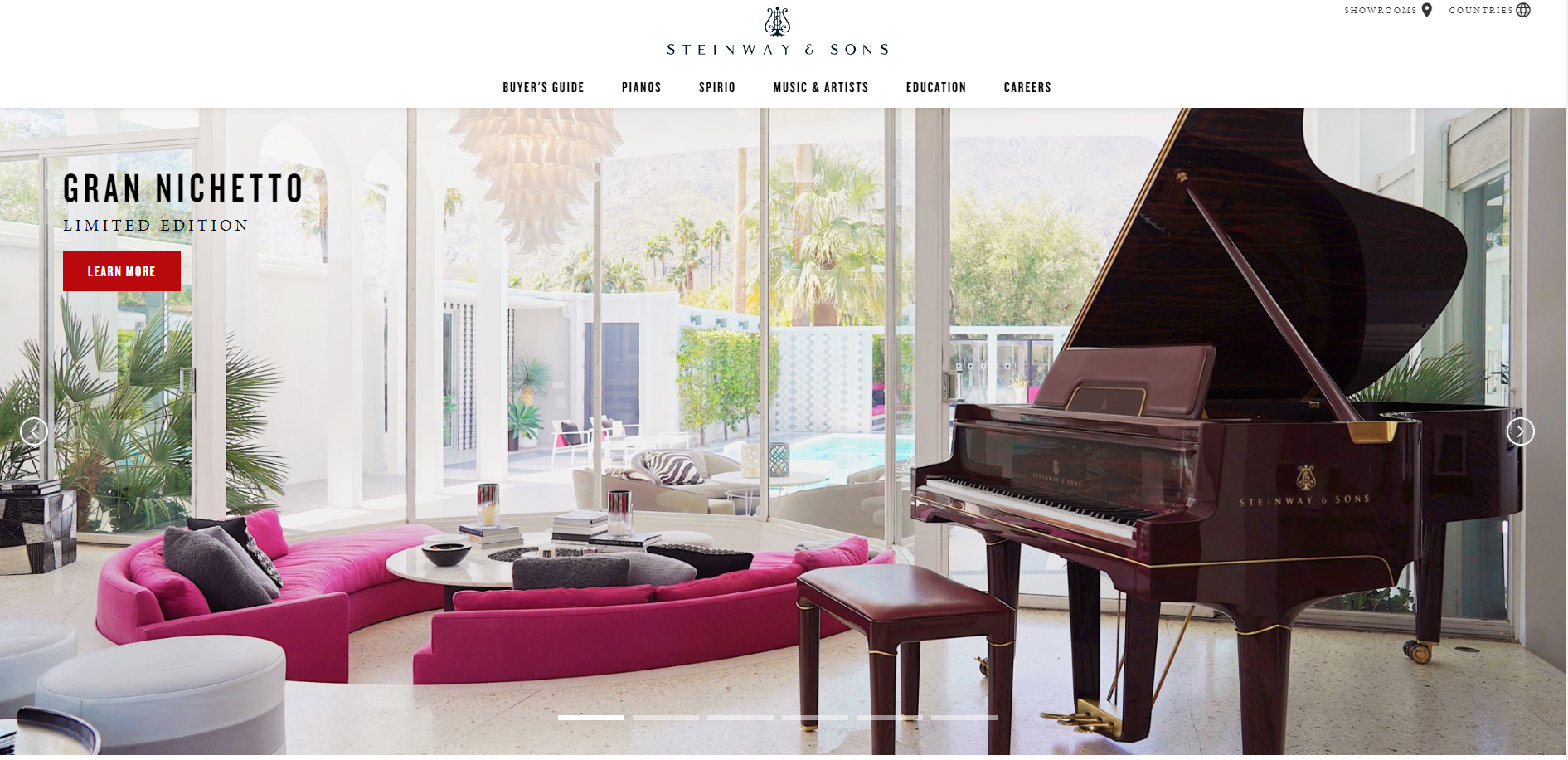
5. Steinway e figli

Il marchio di pianoforti a coda Steinway è il migliore del settore e le immagini degli eleganti strumenti sono ben visibili in questa home page. Dispone inoltre di un pulsante CTA "ulteriori informazioni" ben visibile sulla pagina e di una barra di navigazione di facile lettura nella parte superiore. Il semplice sfondo bianco fa risaltare le immagini dei pianoforti.
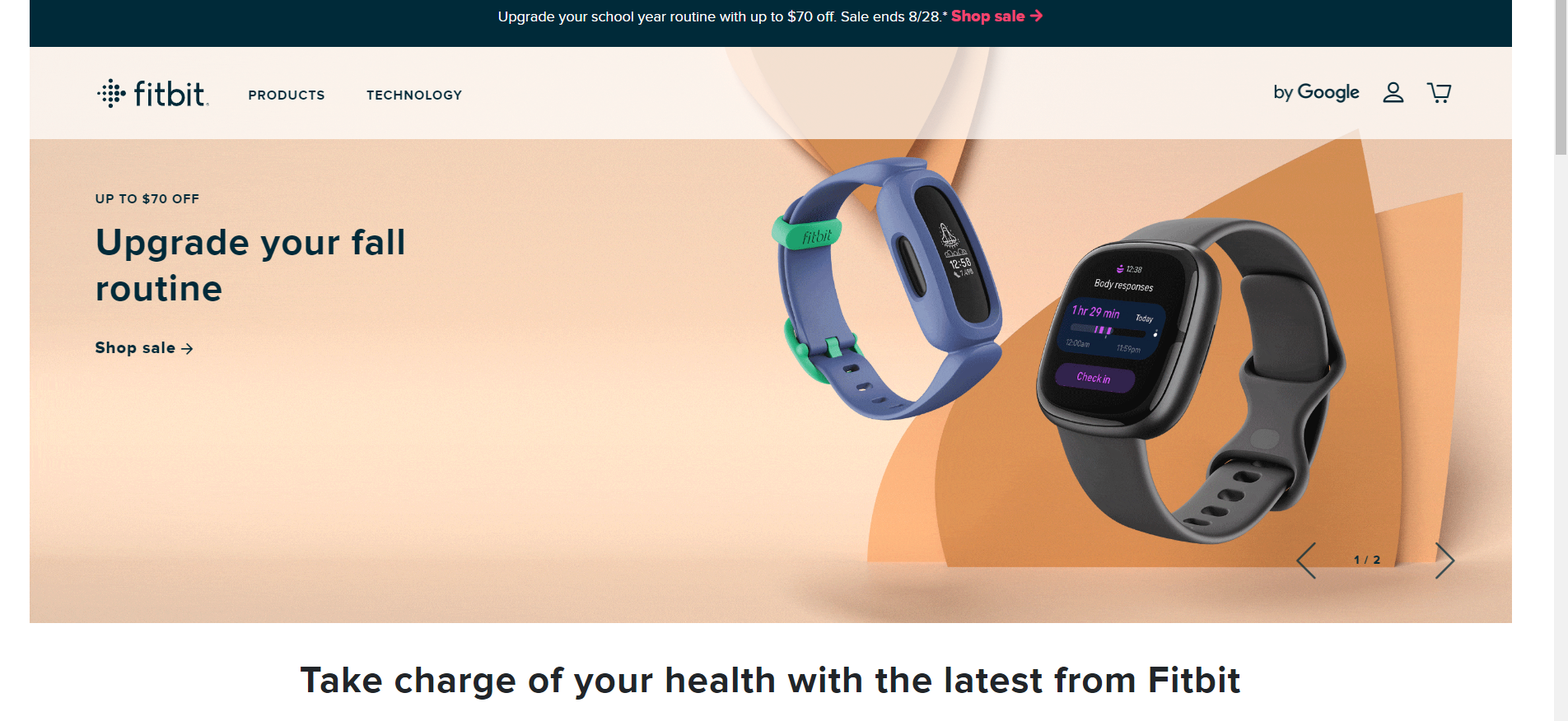
6. Fitbit

Infine, Fitbit, il creatore di fitness tracker, consente alla sua proposta di valore, una migliore salute, di risaltare in alto nella home page. Anche le immagini dei fitness tracker sono ben mostrate qui. I colori sono brillanti ma non troppo invadenti e la navigazione è intuitiva, facendo una buona prima impressione sui visitatori del sito web.
Sito web di commercio elettronico
In un sito eCommerce, l’obiettivo principale è vendere prodotti. Anche nel design della home page, i prodotti saranno in primo piano. Tuttavia, utilizzerà le migliori pratiche di progettazione del sito Web per vendere in modo discreto e mantenere l'immagine del marchio come obiettivo principale. Eccone alcuni che lo fanno bene.
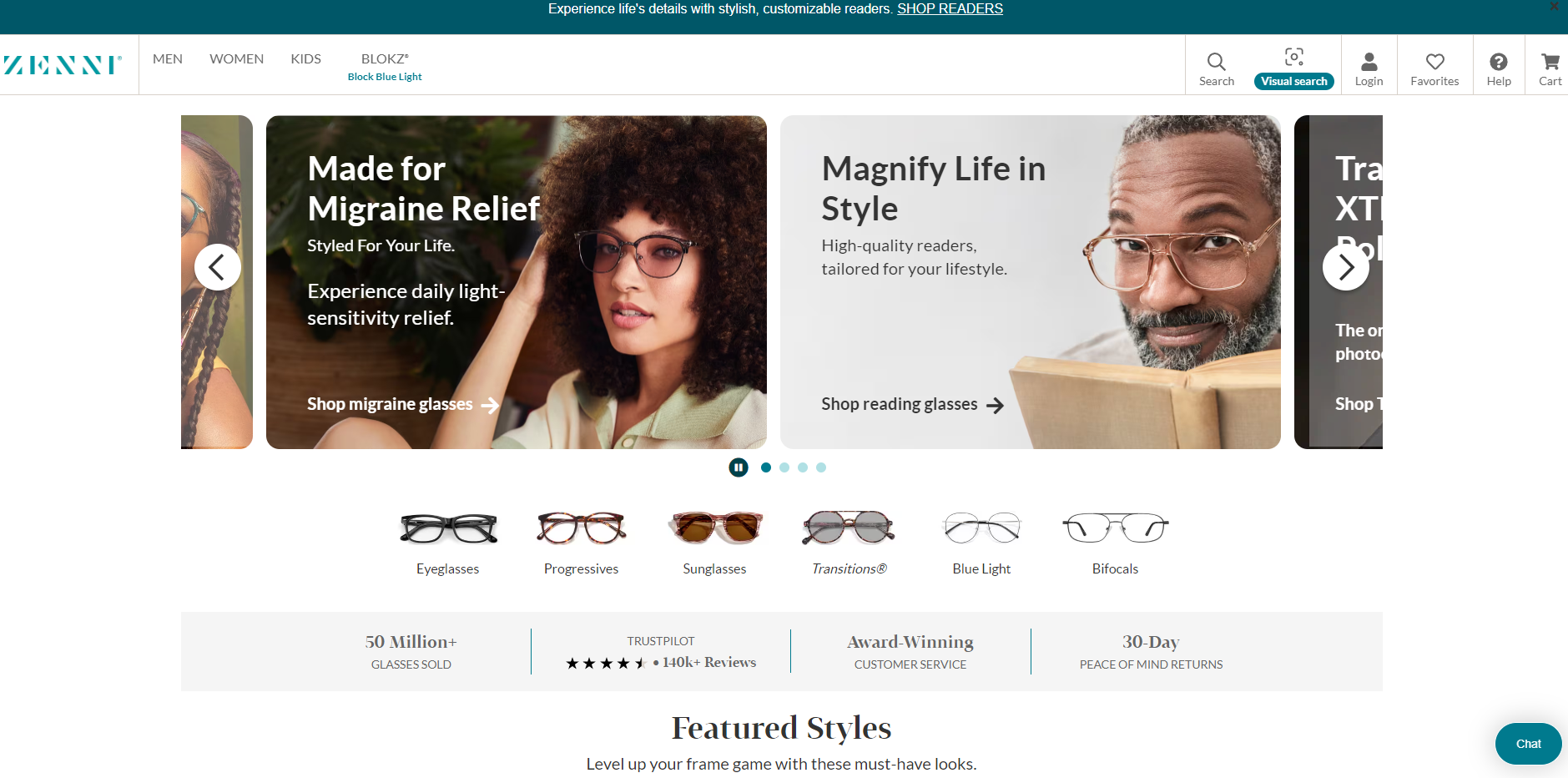
7. Zenni ottico

Zenni Optical vende occhiali, e questo è chiaro dall'uso prominente nella home page di modelle che indossano occhiali. Tuttavia, utilizza anche le persone perché le persone danno un lato umano all’azienda. La barra di navigazione nella parte superiore della pagina consente ai visitatori del sito di trovare facilmente il tipo di occhiali di cui hanno bisogno.

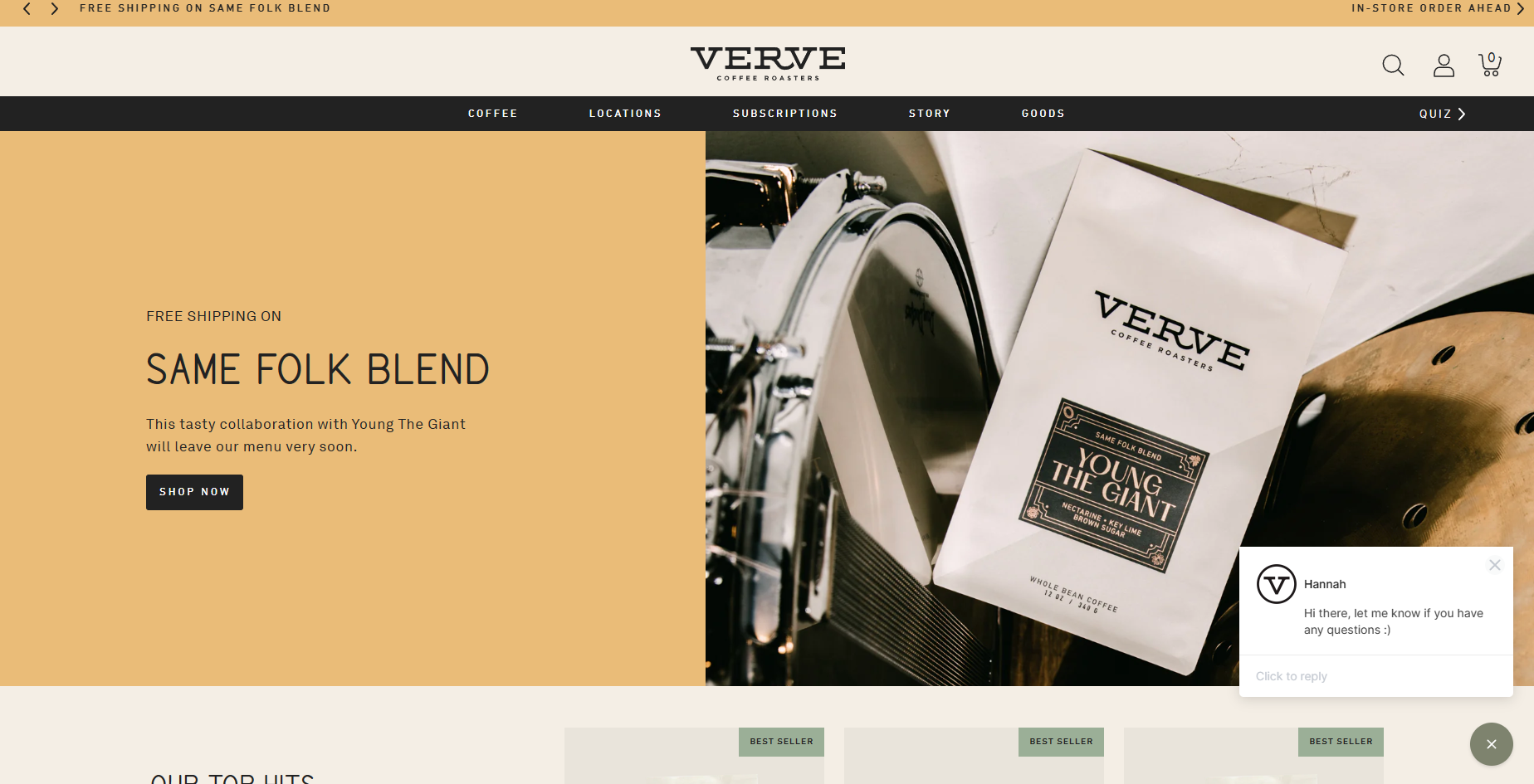
8. Torrefazioni Caffè Verve

Verve Coffee Roasters offre un design accattivante che attira l'attenzione del visitatore. La combinazione di colori si fonde bene con il prodotto del caffè e l'immagine snella si adatta bene alla voce del marchio. Se scorri leggermente verso il basso, vedrai alcuni dei prodotti più venduti in evidenza, incoraggiando i visitatori all'acquisto.
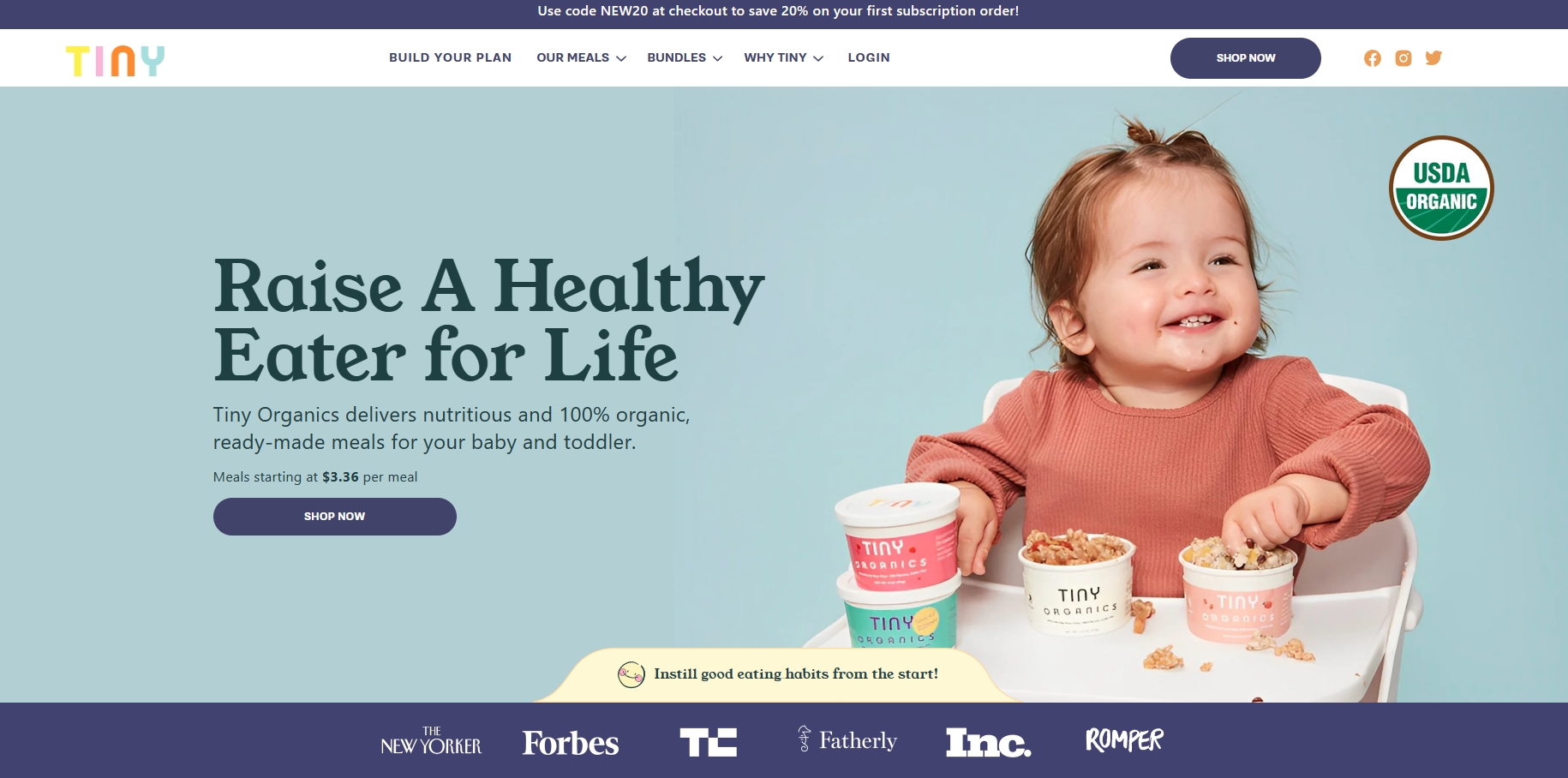
9. Piccoli prodotti organici

Tiny Organics vende alimenti biologici sani per bambini, raffigurando un bambino felice che mangia su un seggiolone. La proposta di vendita unica è l'intestazione principale, promettendo ai genitori che saranno in grado di allevare un mangiatore sano che mangerà sano per tutta la vita. Le conferme di nomi famosi toccano il punto dolente di molti genitori, che è il desiderio di trovare una fonte di cibo di cui sentono di potersi fidare.
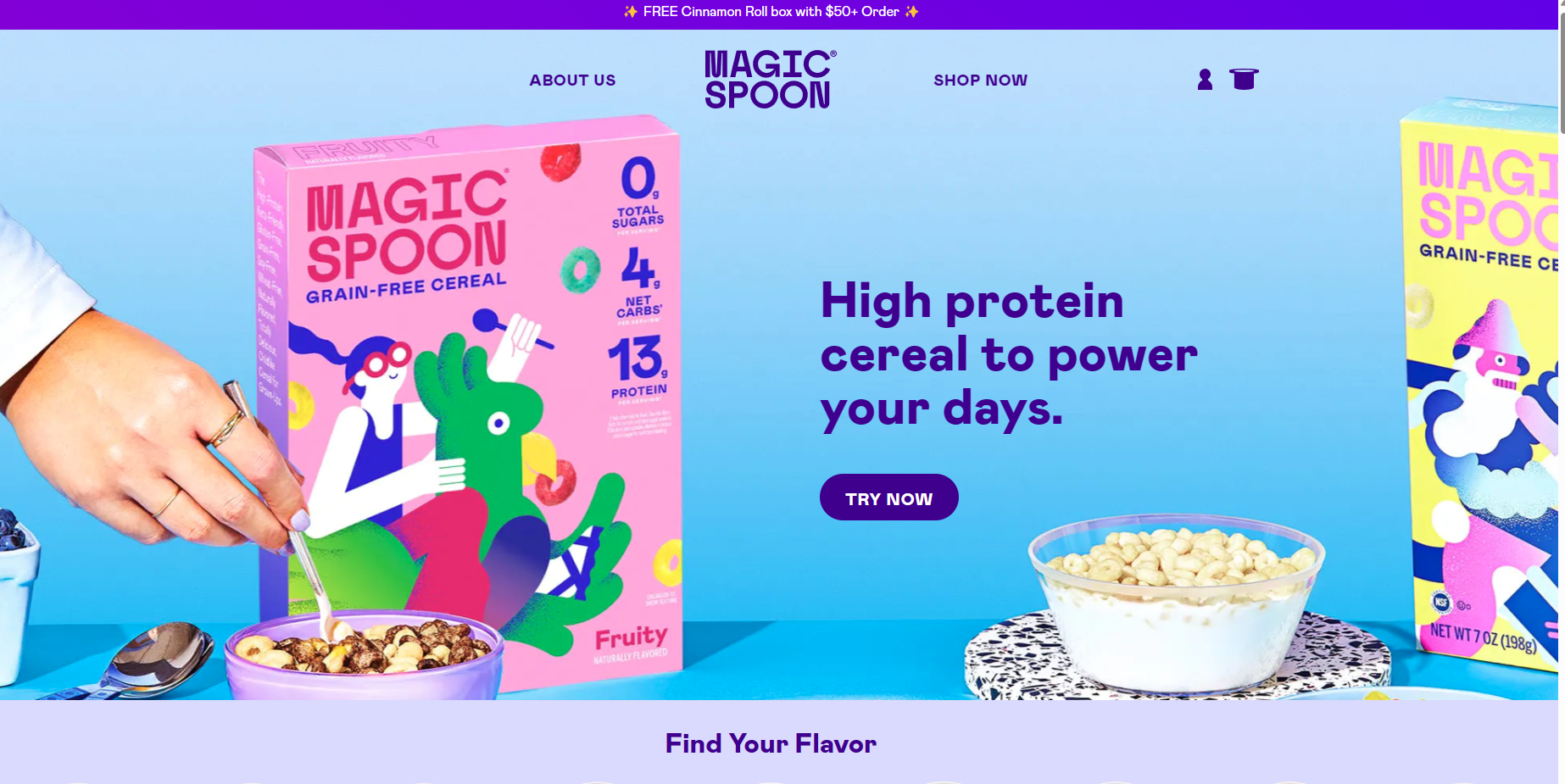
10. Cucchiaio magico

Magic Spoon rende chiaro il suo scopo e il suo invito all'azione nella home page. Sulla pagina è presente una foto del cereale ricco di proteine, così come il pulsante CTA. Quando il visitatore del sito scorre verso il basso, vede le testimonianze di altri clienti che aumentano il fascino del cereale. La semplicità del design è parte di ciò che rende anche questo un buon esempio di home page.
11. Dodici Sud

Il design aerodinamico dei prodotti Twelve South si riflette nel layout del suo sito web. La home page presenta una semplice animazione che attira l'attenzione e mostra ai visitatori come utilizzare il prodotto. Vengono mostrati anche i prodotti Apple, il che è logico visto che il marchio vende accessori per gli utenti Apple. Semplici icone consentono agli utenti di fare clic sul proprio dispositivo per trovare prodotti correlati mentre cercano articoli da acquistare.
Portfolio/sito personale
Un portfolio o un sito Web personale offre a una persona o a un'azienda un luogo in cui mostrare il proprio lavoro. Le immagini sono spesso in primo piano su queste home page, poiché la piccola impresa deve mostrare cosa può fare.
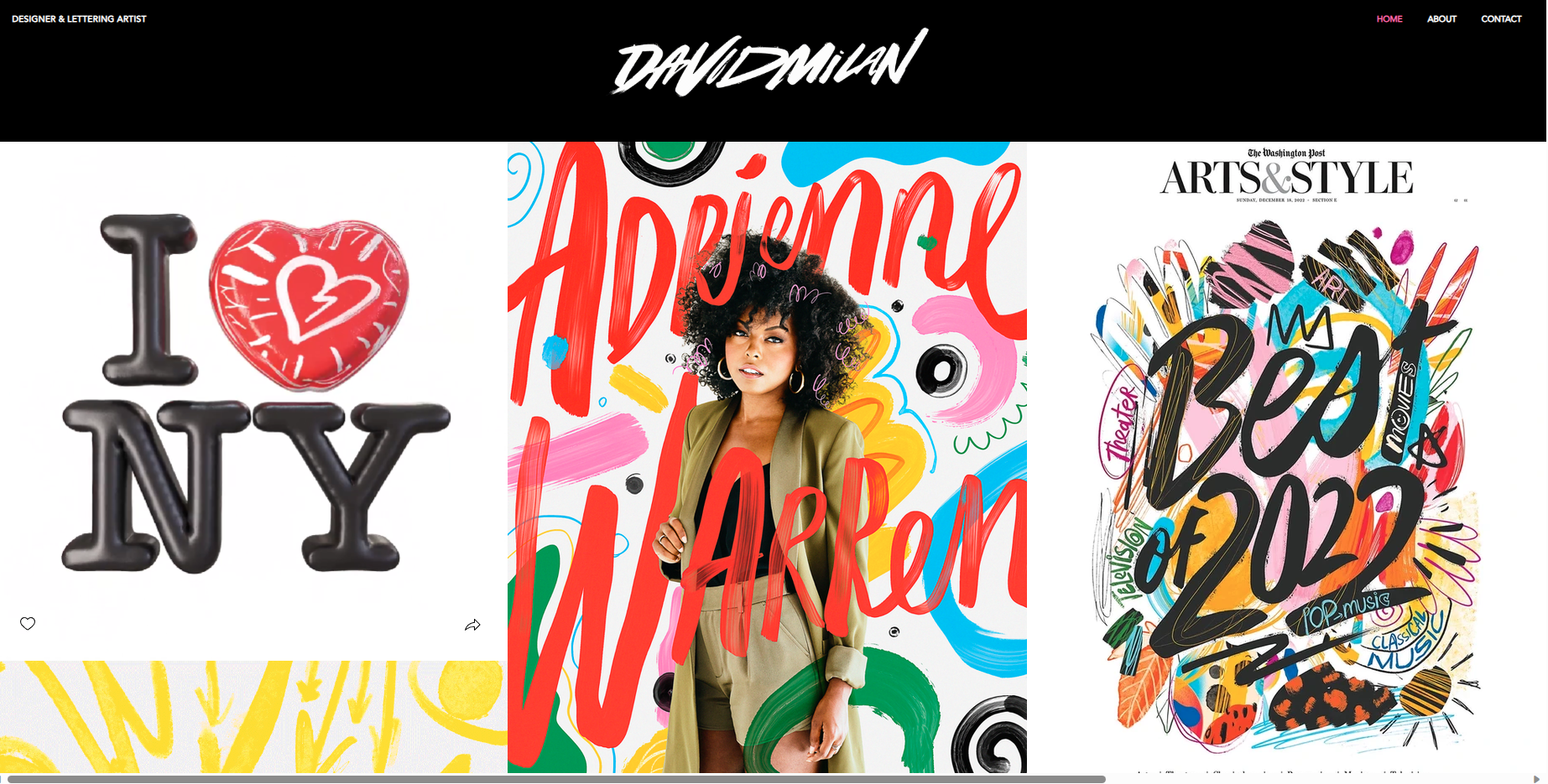
12. Davide Milano

David Milan è un artista del lettering. Questa semplice home page mostra opere d'arte che mettono in risalto le sue capacità e abilità. Ognuno è un collegamento a una presentazione delle stesse opere d'arte. Puoi vedere immediatamente la tipologia di opere realizzate da Milano, e il menu a tendina laterale ti permette di trovare maggiori informazioni sull'artista, sul suo lavoro e sul suo negozio.
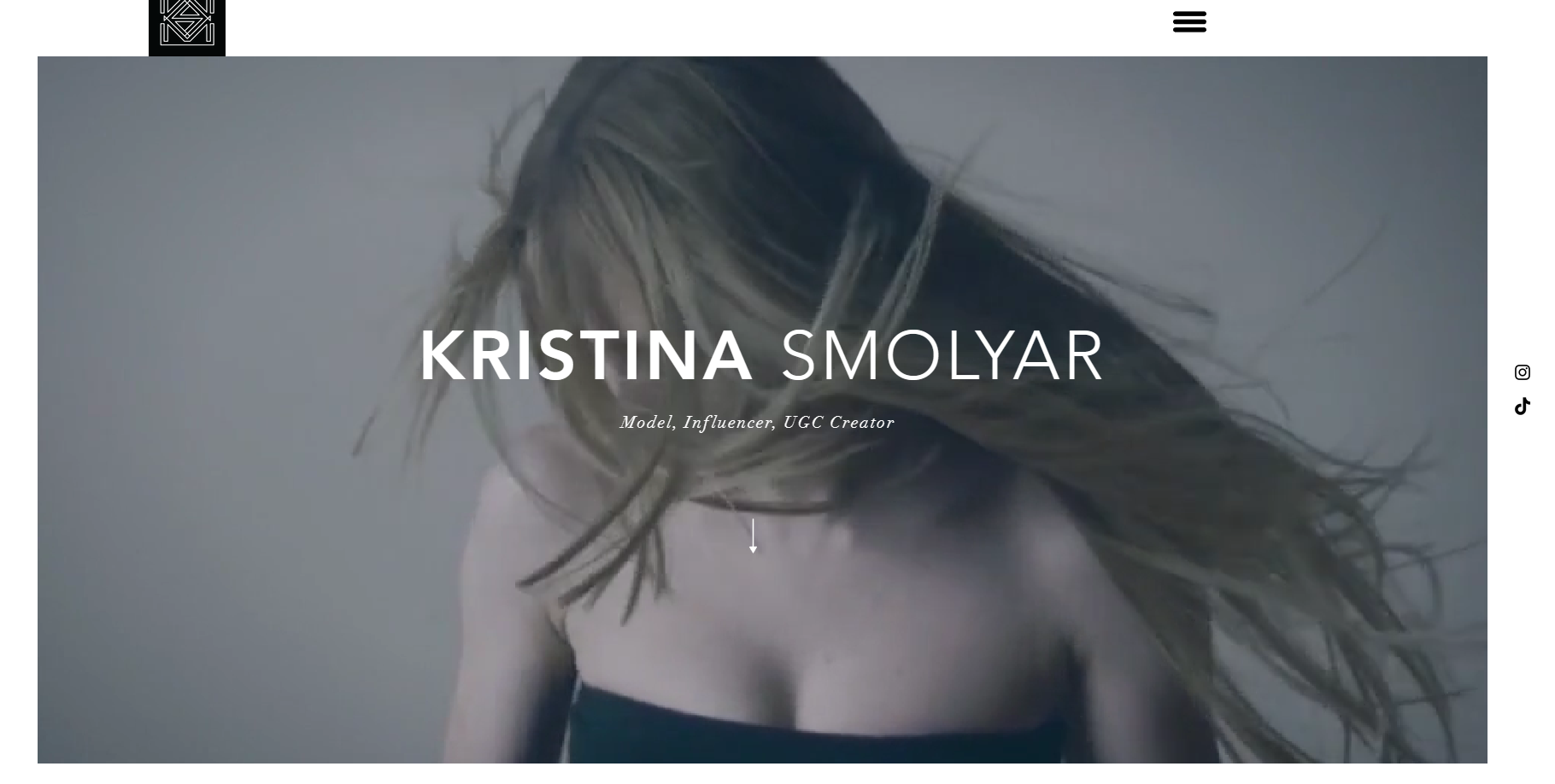
13. Kristina Smolyar

Kristina Smolyar è una modella che ha un sito web personale e un portfolio online. Ha un design fresco e pulito che consente alle sue immagini e ai suoi video di risaltare. Semplici icone che indirizzano il visitatore alle sue pagine di social media sono piuttosto efficaci senza essere invadenti.
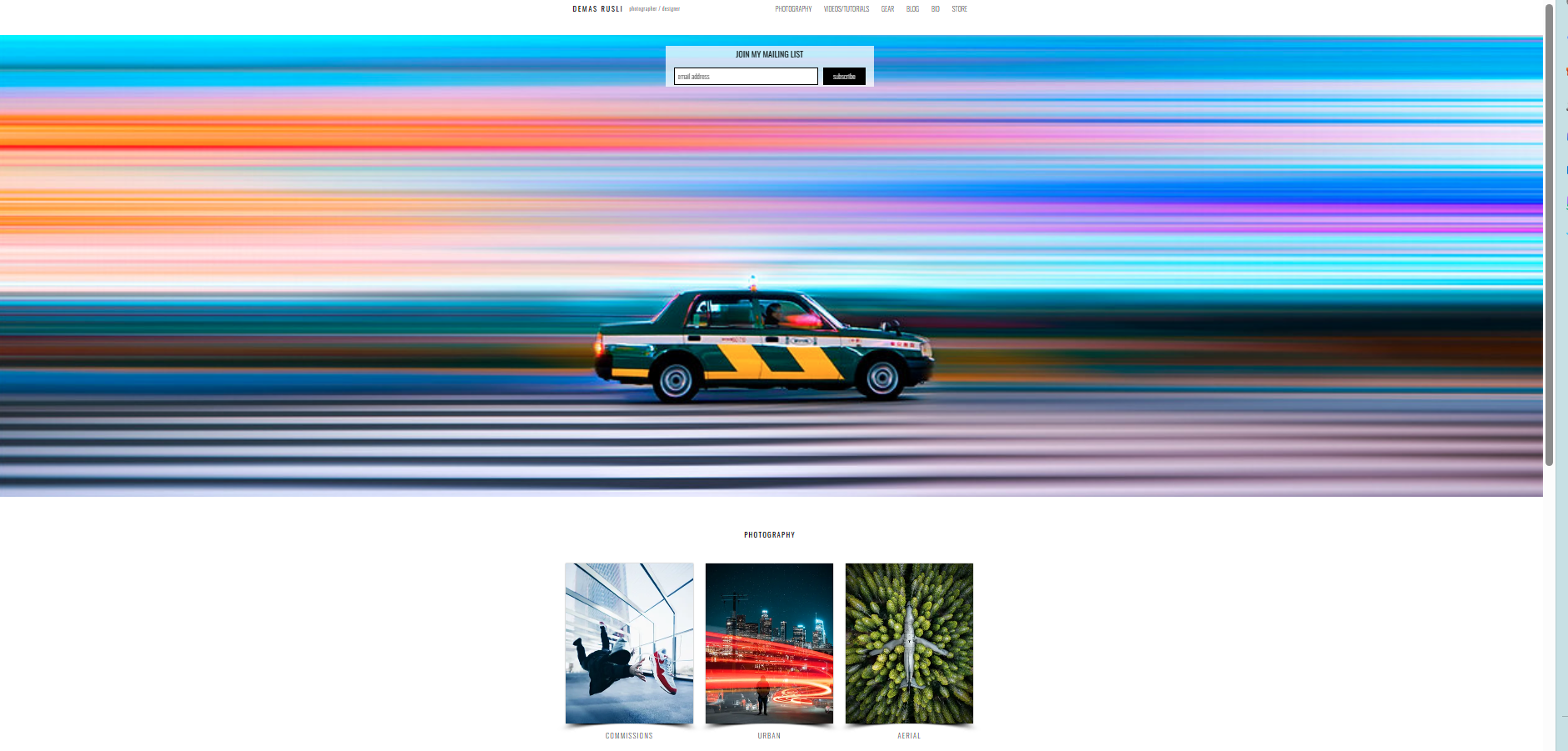
14. Denas Rusli

Denas Rusli è un fotografo e designer, quindi è logico che la sua home page presenti in primo piano un'immagine incredibilmente vivida. L'immagine cambia, quindi non esistono due visite uguali, ma mette in mostra le sue capacità artistiche. Scorrendo verso il basso si accede a un elenco di diversi stili fotografici che presentano immagini corrispondenti. Le immagini portano a portfolio di quegli stili di immagine.
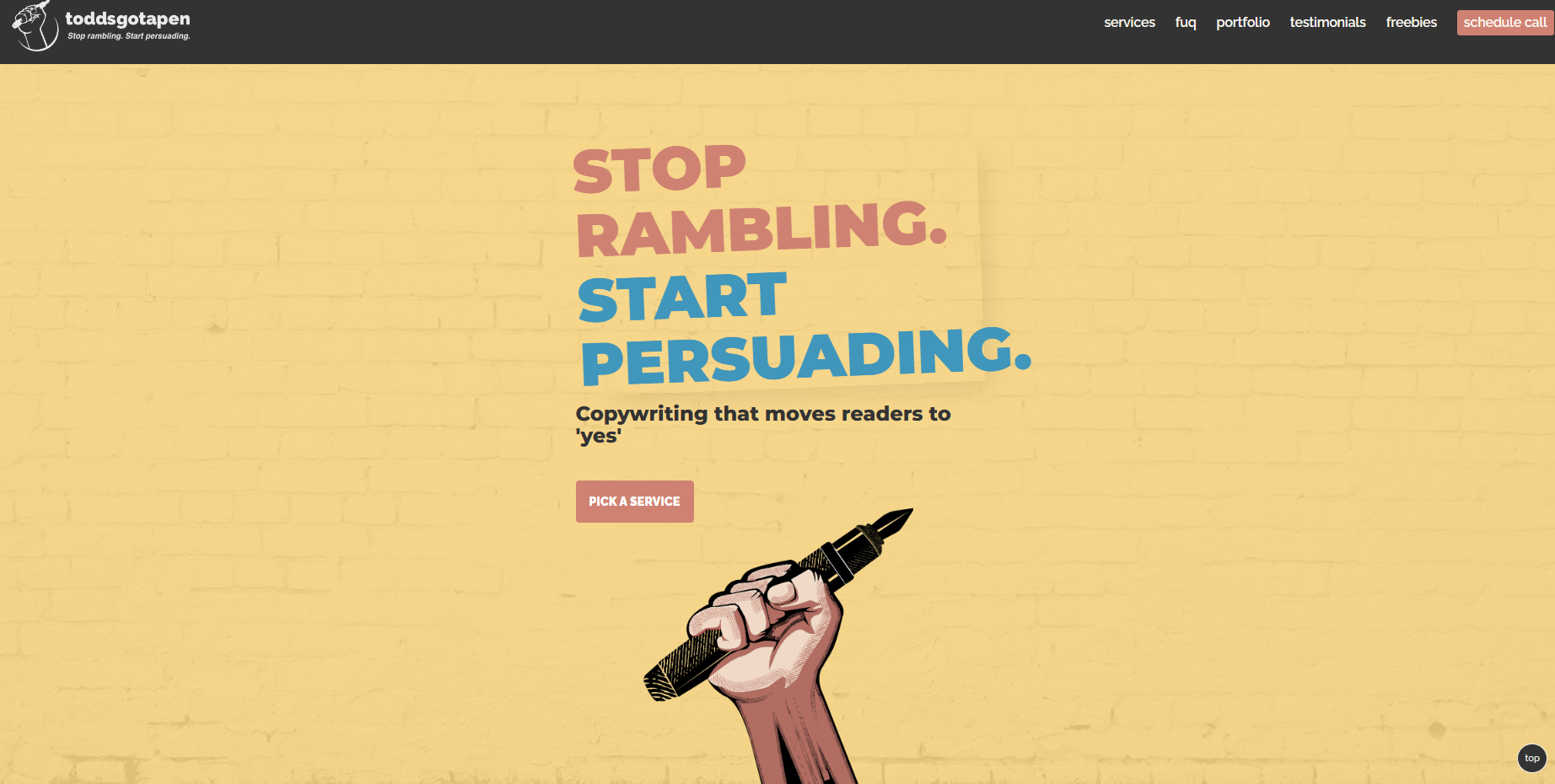
15. Todd ha una penna

Todd's Got a Pen è il portfolio online dello scrittore Todd Clarke. Presenta la sua proposta di valore in primo piano e al centro e una grafica che mostra chiaramente che è uno scrittore. Quando scorri verso il basso, vedi un copywriting rigoroso, che indica il valore di lavorare con uno scrittore professionista. Ha un pulsante di invito all'azione che funziona e un design semplice, ordinato ed efficace.
16.Muriel Vega

Muriel Vega è una scrittrice di cibo e cultura con un'efficace home page nel suo portfolio online. La facilità di navigazione è ciò che distingue questo sito. I visitatori del sito web sanno dove andare e cosa fare clic quando aprono questo sito.
Blog o sito multimediale
Un blog è un luogo in cui un marchio può mostrare le proprie idee in modo meno formale. Alcuni siti sono blog autonomi e avranno home page. Questi necessitano di una navigazione chiara che aiuti i lettori a comprendere gli argomenti di cui vogliono leggere.
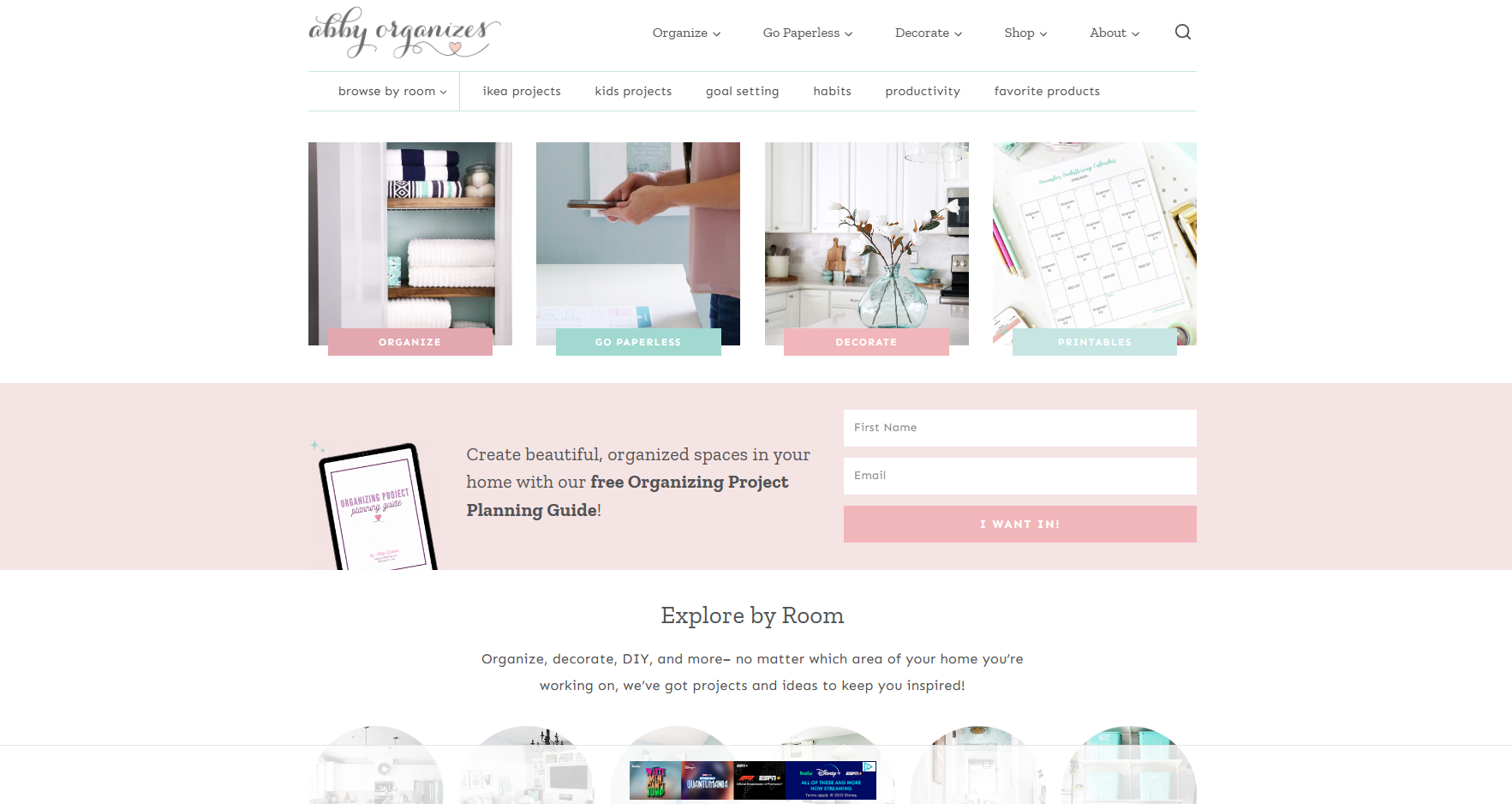
17. Solo una ragazza e il suo blog

La home page di Just a Girl and Her Blog fa tutto bene. La tavolozza dei colori gradevole e femminile aiuta a definire il pubblico, mentre la semplice navigazione consente alle persone di trovare i post del blog per categoria. Come molti blog, il sito contiene annunci pubblicitari, ma sono piccoli e fuori mano, quindi non compromettono l'esperienza dell'utente.
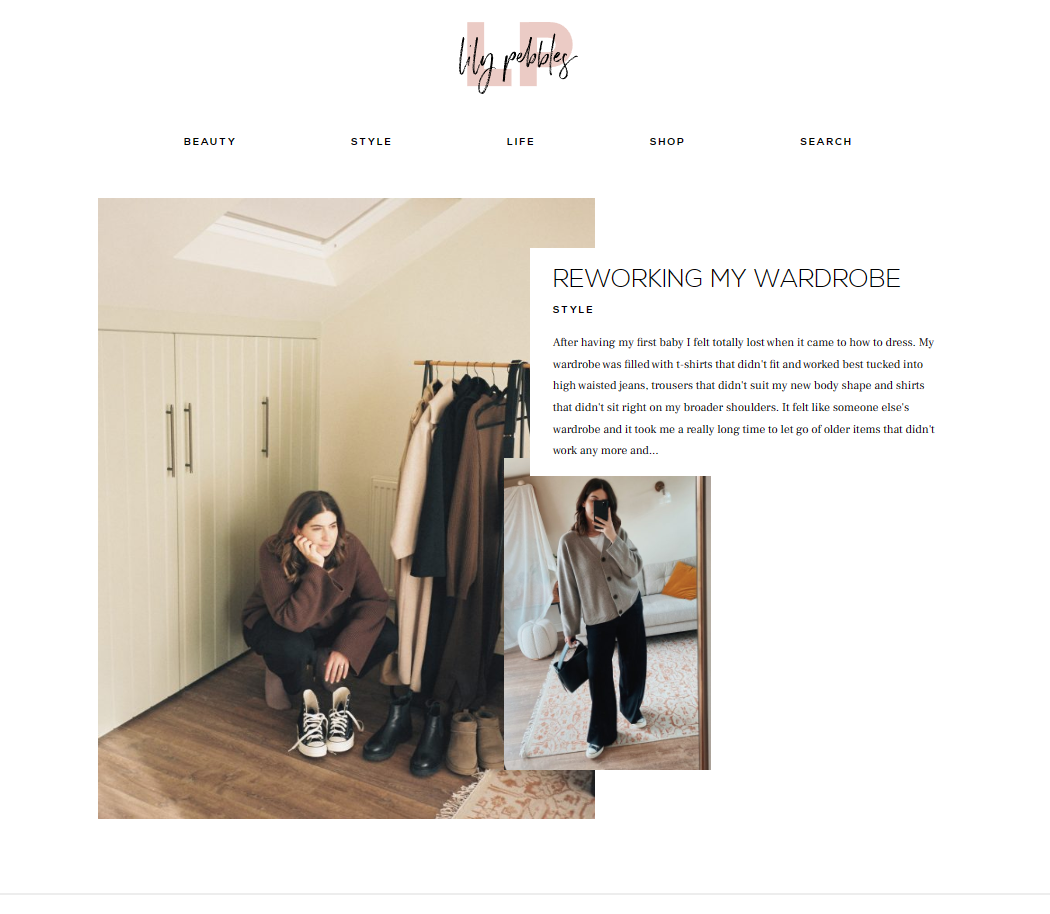
18. Giglio Ciottoli

Lily Pebbles ha un blog di moda e lifestyle che funziona grazie alla sua semplicità. Un articolo recente è pubblicato sulla home page e la barra di navigazione superiore facilita la ricerca di altri argomenti. Puoi anche scorrere verso il basso oltre a una breve descrizione del suo negozio online per vedere altri post recenti e popolari. Anche la fotografia corrisponde ovunque, il che ne aumenta l'efficacia.
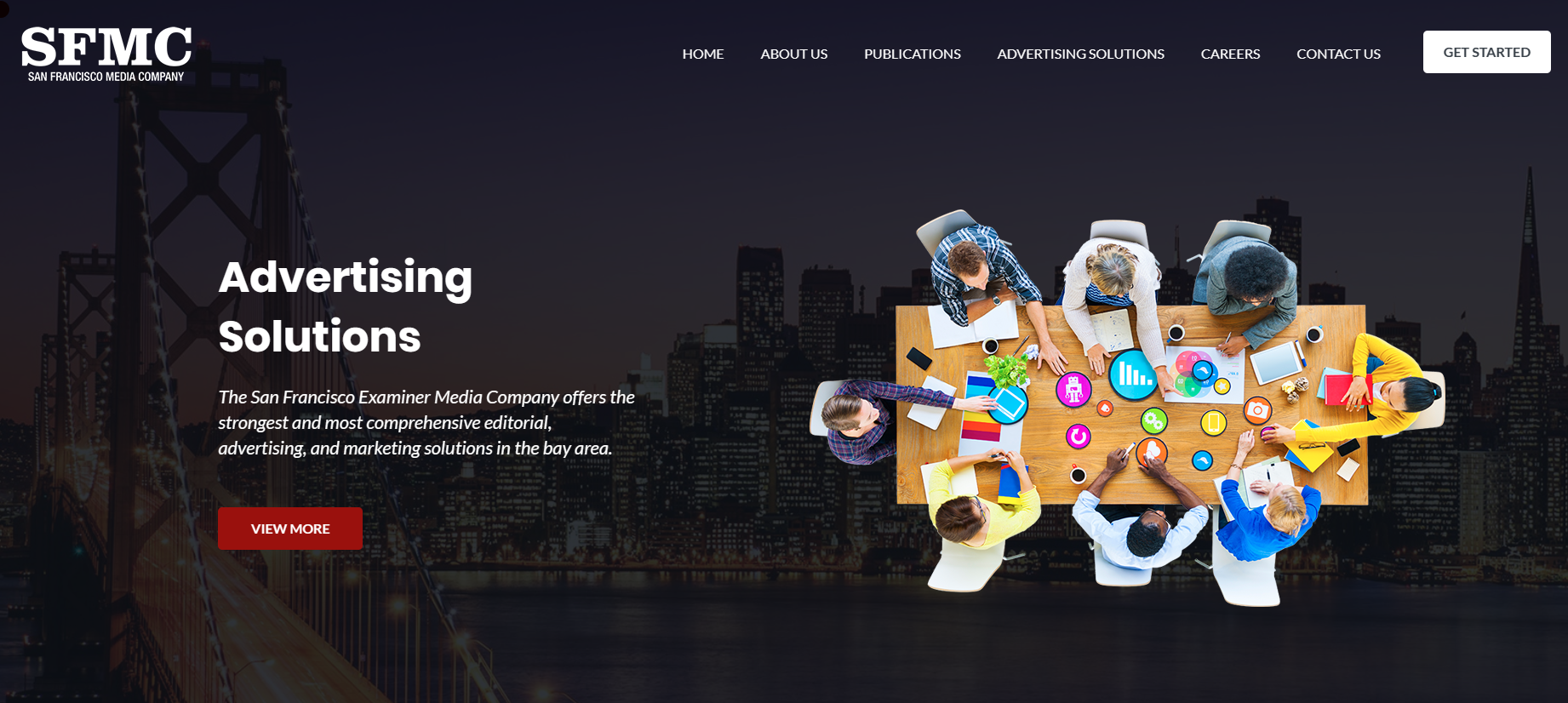
19. Società mediatica di San Francisco

SFMC è una società di media con sede a San Francisco. Usano una foto di un paesaggio urbano per preparare il terreno per la loro home page e quindi aggiungono una grafica colorata. Sai subito che vogliono essere collaborativi nel loro approccio a ciò che fanno quando guardi questa pagina e puoi trovare i servizi o le pubblicazioni che desideri nella navigazione superiore.
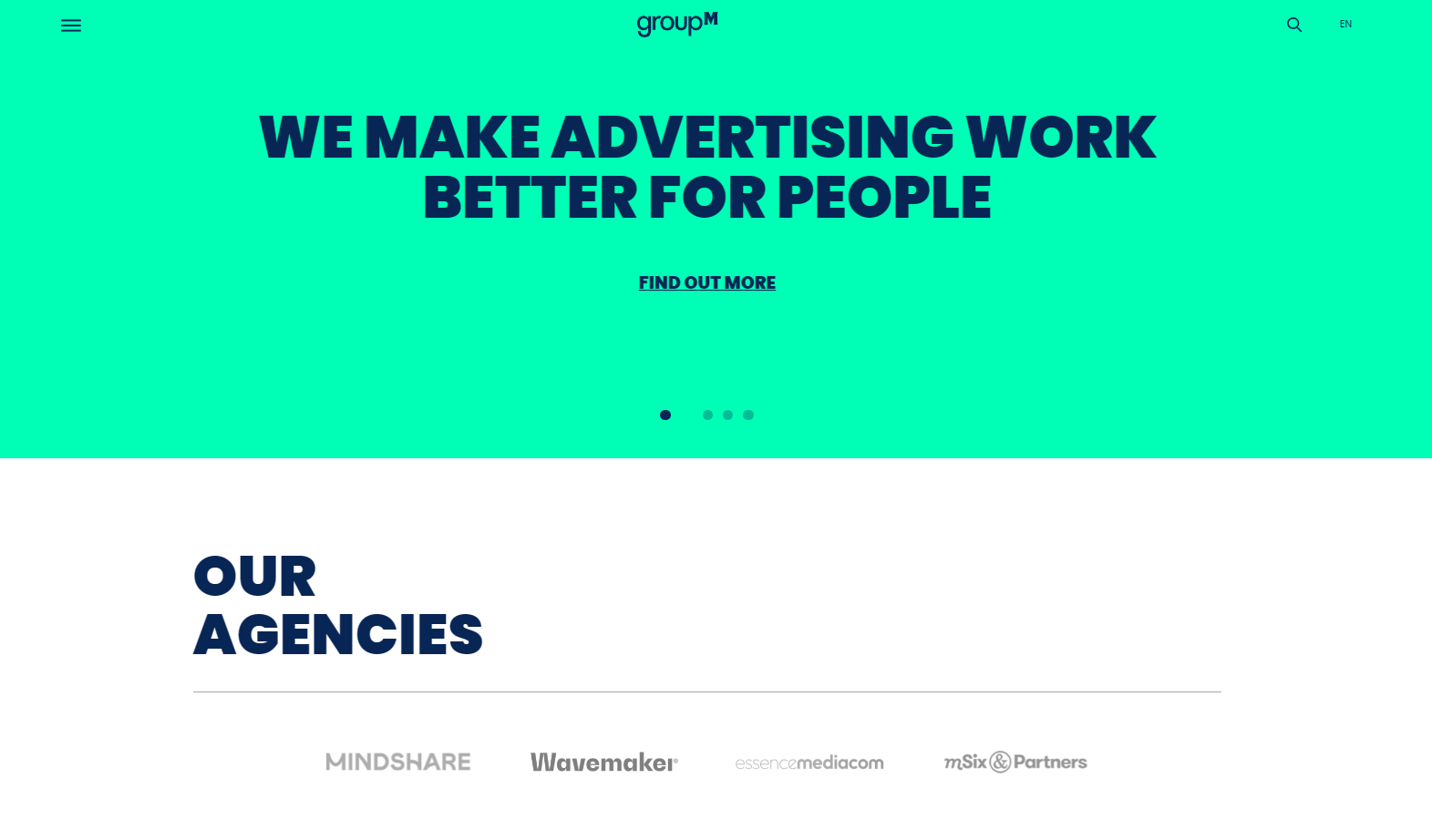
20. GruppoM

GroupM mette in mostra la sua proposta di valore in primo piano. Il suo design semplice conduce anche il lettore a ciò che offre. Un elenco delle agenzie del proprio team seguito da alcune notizie recenti completano la home page semplice ma efficace, maneggevole e gestibile con le informazioni.
21. NBC universale

NBC Universal utilizza la sua home page per far conoscere le sue tre offerte principali. Ha una presentazione animata che si sposta attraverso i parchi a tema, i film e le offerte TV/sport. Le animazioni sono le più importanti, il che ha senso quando si crea una home page per un gigante dei media.
Sito web senza scopo di lucro/di beneficenza
Infine, se crei un sito web per un'organizzazione no profit o di beneficenza, la tua proposta di valore diventerà la tua missione di beneficenza. La home page dovrebbe evidenziarlo in modo ben visibile e anche indirizzare le persone a imparare come possono aiutare, sia diventando volontario che attraverso contributi finanziari. Ecco alcuni esempi di home page che fanno bene questo.
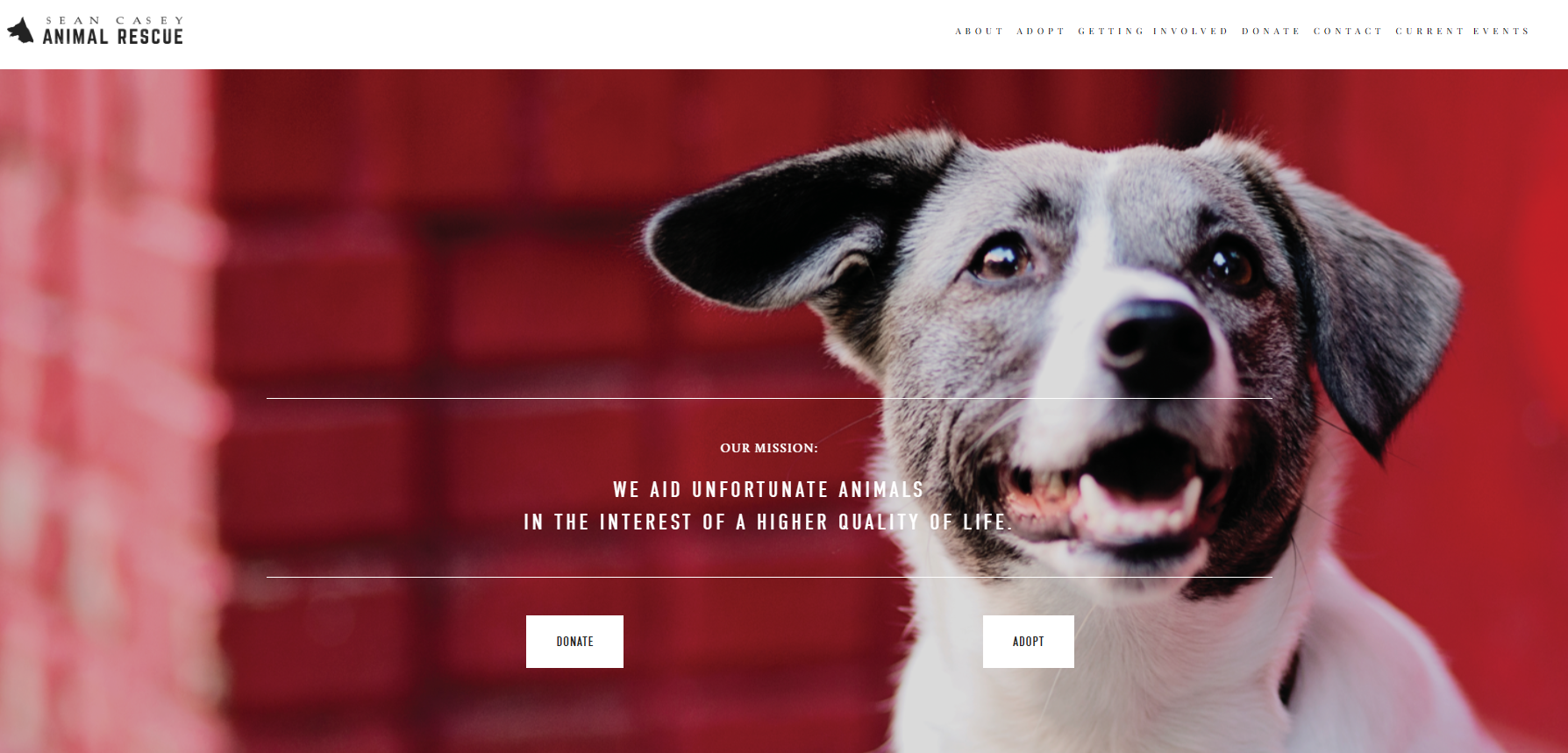
22. Sean Casey Salvataggio di animali

In questa home page, un adorabile cucciolo sorride al visitatore del sito mentre la missione del salvataggio degli animali è dichiarata chiaramente. Coloro che decidono di voler sostenere gli animali o il Sean Casey Animal Rescue troveranno ciò di cui hanno bisogno nella barra di navigazione nella parte superiore della pagina, che è di facile lettura e accesso.
23. Polonia+USA

PL+US è un ente di beneficenza che sostiene il congedo retribuito per i neo genitori, sia madri che padri, dopo la nascita di un bambino. La missione, ancora una volta, è al centro e l'immagine di un bambino e di un caregiver fa appello a quella missione. I visitatori del sito possono vedere il pulsante che indica che devono navigare verso il basso per saperne di più.
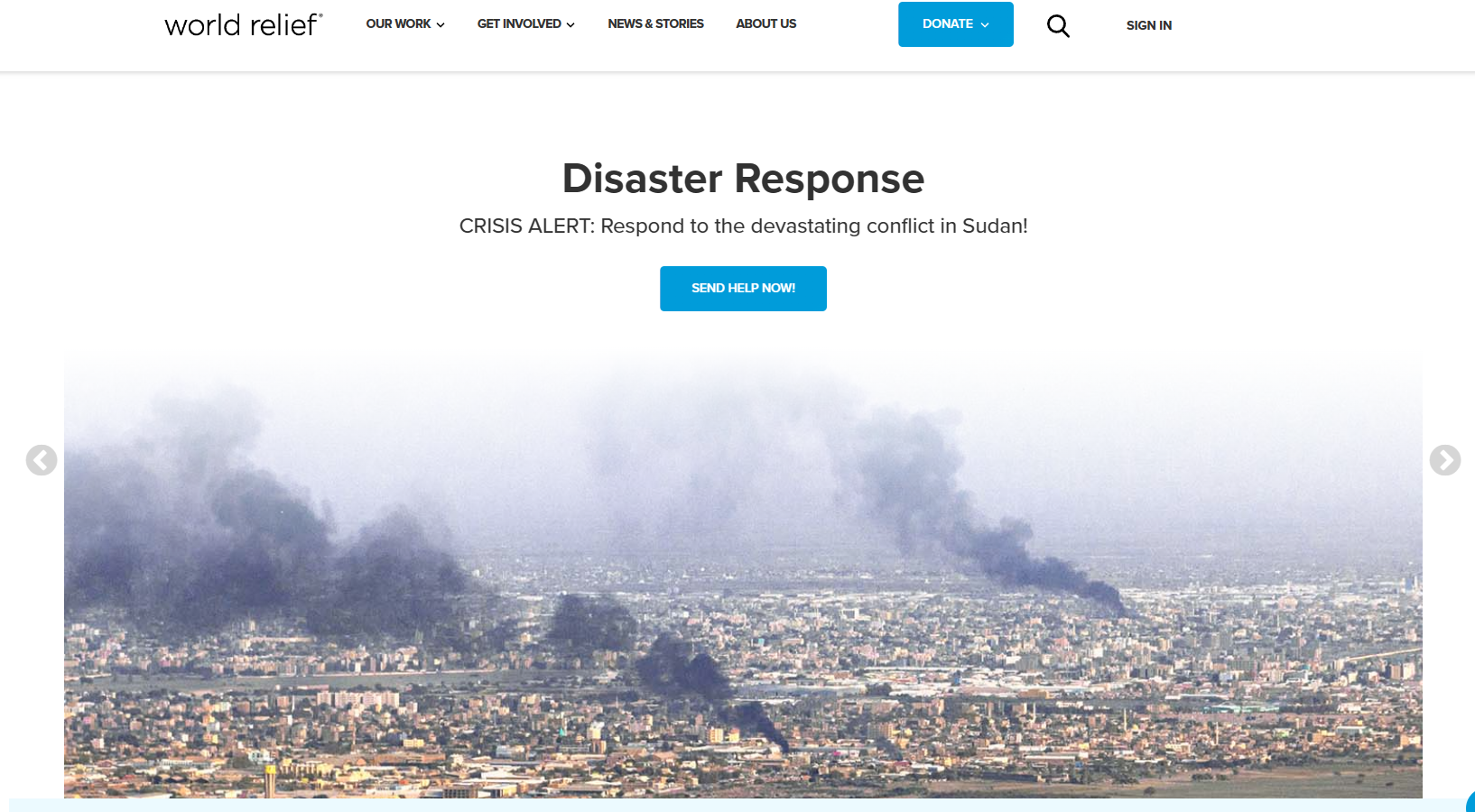
24. Soccorso mondiale

World Relief lavora per portare soccorso e aiuto ai paesi che affrontano disastri. La home page presenta in primo piano un progetto attuale, invitando i lettori a scoprire come possono aiutare. Un rapido scorrimento verso il basso fa apparire un video sulla missione del gruppo. Presenta anche alcune statistiche sulla home page che mostrano perché sono un'organizzazione valida con cui collaborare.
25. Amici degli animali

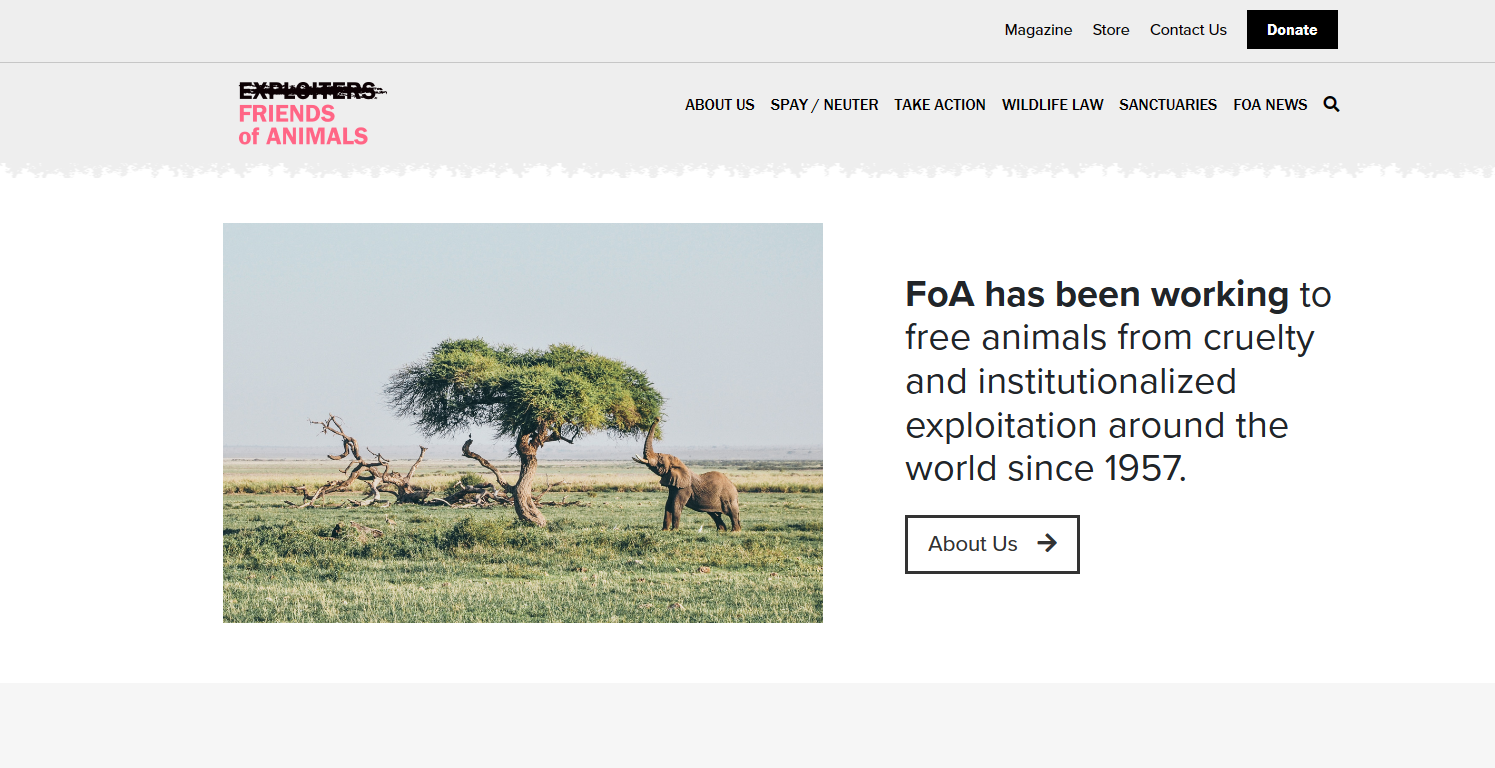
Questo sito attraente si apre con la sua dichiarazione di intenti. Friends of Animals utilizza anche la propria home page per mostrare splendide fotografie del mondo naturale che l'organizzazione sta cercando di proteggere. Tre riquadri di invito all'azione sotto il contenuto principale indirizzano rapidamente i visitatori del sito alle azioni che possono intraprendere per fare la loro parte per proteggere il regno animale.
26. Istituto di ricerca sul cancro

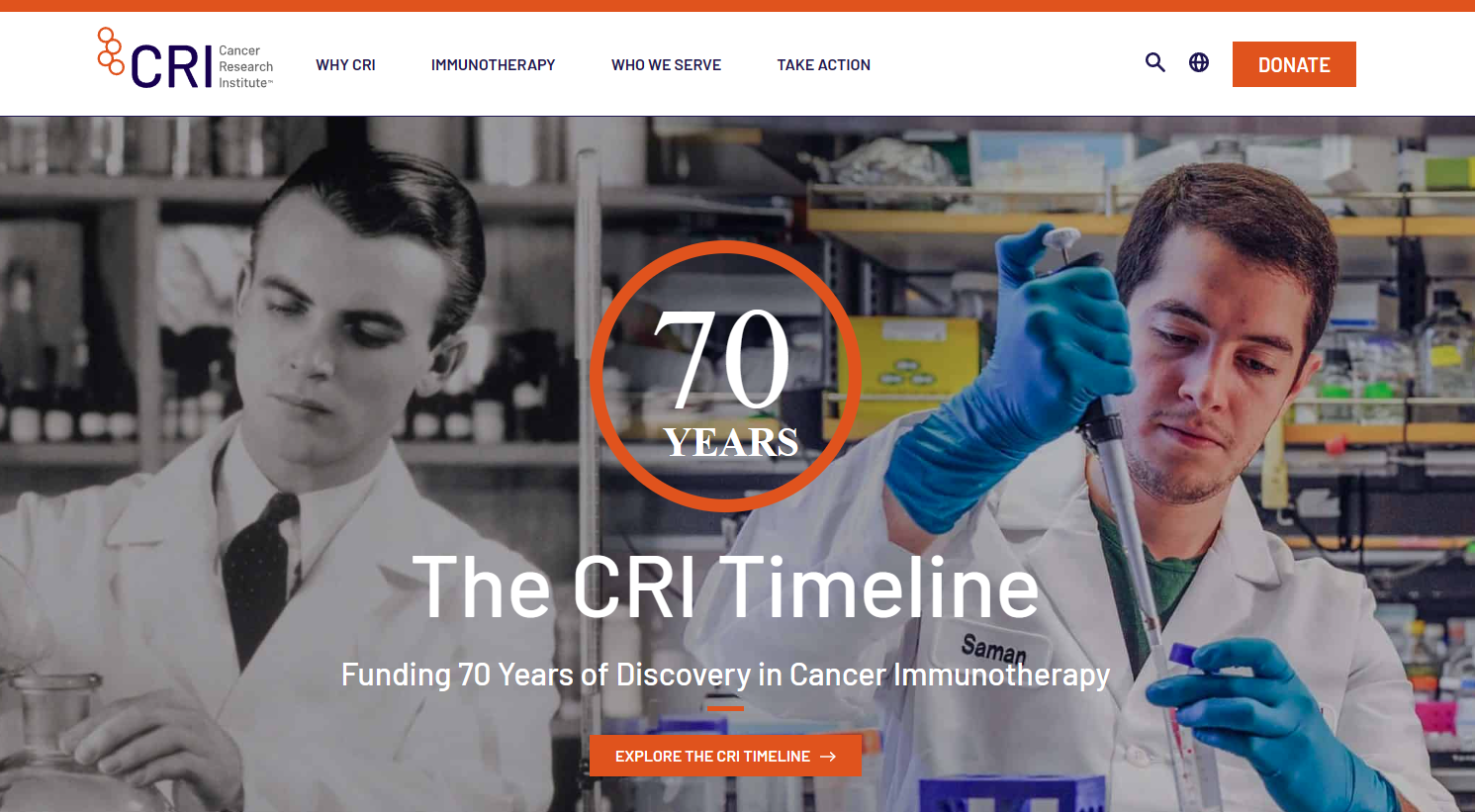
Il Cancer Research Institute ha un team di scienziati in un laboratorio ben visibile sulla home page. Funziona perché l'obiettivo principale di questo ente di beneficenza è la ricerca medica. La pagina mostra anche parte della storia dell'organizzazione, il che aiuta i lettori a sentire di potersi fidare di loro come partner di beneficenza.
Errori comuni da evitare in una home page
Abbiamo esaminato esempi eccellenti di buone home page, ma cosa dovresti evitare quando crei una home page per il tuo sito? Come puoi proteggere i visitatori da funzionalità indesiderate e fastidiose? Ecco alcuni suggerimenti.
1. Impossibile mantenerlo semplice
La home page non dovrebbe essere sovraccarica di informazioni. Mantieni le cose semplici e dirette, con un testo stretto che porti a casa la tua proposta di valore e gli obiettivi generali del marchio.
2. Ignorare gli utenti mobili
Non puoi più permetterti di ignorare l'ottimizzazione mobile. Assicurati che il tuo sito funzioni bene per tutti gli utenti, compresi quelli che lo navigano su un telefono o tablet.
3. Aggiunta di annunci dirompenti
Anche per un sito che genera entrate pubblicitarie, troppi annunci o popup che compromettono la navigazione e l'esperienza dell'utente danneggeranno l'efficacia della tua home page. Se necessario, utilizza gli annunci, ma adattali al design e al modo in cui le persone navigheranno nella pagina.
4. CTA chiari mancanti
Devi dire alle persone che visitano il tuo sito cosa devono fare mentre sono lì. I CTA chiari sono essenziali. Assicurati che alle persone venga mostrato come fare affari con te tramite pulsanti e indicazioni stradali.
5. Creare tempi di caricamento lenti
Assicurati che il tuo sito web si carichi rapidamente. In caso contrario, le persone faranno clic altrove, aumentando la frequenza di rimbalzo.
La tua home page è essenziale, quindi dagli un po' di affetto
Costruire un sito web non è facile, ma è necessario assicurarsi che la home page faccia il suo lavoro. Dovrebbe essere un ottimo posto in cui i visitatori del sito possono atterrare e vedere chi sei e cosa offri. Dovrebbe anche avere un design che supporti un'esperienza utente positiva e allo stesso tempo attiri i motori di ricerca. Anche il copywriting è una parte importante del quadro generale del tuo sito web.
Sembra difficile? Può essere, ma studiando alcuni esempi eccellenti di home page e poi investendo un po' di tempo nella creazione e nel test di progetti che ritieni funzioneranno bene, puoi arrivare a un progetto finale che funzionerà. Infine, non dimenticare di testare accuratamente l'efficacia della tua home page. Esegui test utente per vedere cosa funziona e cosa no. Concediti il tempo di costruire, testare e ottimizzare e presto troverai esattamente ciò che funziona per la tua attività, i visitatori del tuo sito e il tuo sito web.
Cerchi di più? Consulta la nostra guida sul marketing sui social media per principianti!
