26 meilleurs exemples de pages d'accueil et pourquoi ils fonctionnent
Publié: 2023-09-20Consultez notre liste des meilleurs exemples de pages d'accueil sur le Web et découvrez des conseils d'experts sur la conception d'une page efficace pour votre site.
Dans l’immobilier, l’attrait extérieur est l’un des éléments de vente les plus importants. Peu importe la beauté intérieure d’une maison ; s’il a un extérieur laid, les acheteurs ne voudront pas le regarder de plus près. Il en va de même pour la conception de sites Web, ce qui est logique car un site Web est l'immobilier numérique de votre marque.
Vous perdrez du trafic lorsque vous dirigerez des personnes vers votre site Web pour ensuite les faire atterrir sur une page avec une mauvaise conception visuelle ou une expérience utilisateur négative. N'oubliez pas que votre site Web est la première impression de votre entreprise pour les visiteurs du site Web, tout comme l'extérieur de votre maison l'est pour les personnes intéressées à l'acheter. Passer du temps à créer une page d’accueil bien conçue est vital. L’étude d’excellents exemples de pages d’accueil vous aidera. Ce sujet vous intéresse ? Consultez notre guide avec tout ce que vous devez savoir sur les outils de marketing de contenu IA !
Contenu
- Objectif et rôle d'une page d'accueil
- Éléments clés d'une page d'accueil efficace
- Des titres accrocheurs
- Effacer les boutons d'appel à l'action
- Visuels de haute qualité
- Une proposition de valeur succincte
- Indicateurs de confiance
- Navigation conviviale
- Optimisé pour les appareils mobiles
- Meilleures pratiques en matière de conception de page d'accueil
- Exemples de page d'accueil
- Site Web d'entreprise/d'entreprise
- 1. ExxonMobil
- 2. Geico
- 3. Menthe mobile
- 4. Martha Stewart
- 5. Steinway et fils
- 6. Fitbit
- 7. Zenni Optique
- 8. Torréfacteurs à café Verve
- 9. Petits produits organiques
- 10. Cuillère magique
- 11. Douze Sud
- Portfolio/Site Web personnel
- 12. David Milan
- 13. Kristina Smolyar
- 14. Denas Rusli
- 15. Todd a un stylo
- 16. Muriel Véga
- Blog ou site média
- 17. Juste une fille et son blog
- 18. Galets de lys
- 19. Société de médias de San Francisco
- 20. GroupeM
- 21. NBC Universel
- Site Web à but non lucratif/caritatif
- 22. Sauvetage d'animaux Sean Casey
- 23. PL+US
- 24. Secours mondial
- 25. Amis des animaux
- 26. Institut de recherche sur le cancer
- Erreurs courantes à éviter sur une page d'accueil
- Votre page d'accueil est essentielle, alors donnez-lui un peu d'attention
- Auteur
Objectif et rôle d'une page d'accueil
Votre page d'accueil joue un rôle essentiel dans votre présence en ligne. Premièrement, il sert de plaque tournante pour la navigation des utilisateurs sur votre site. Si un utilisateur parcourt une page et en a fini avec les informations de cette page, il sait qu'il peut cliquer sur l'en-tête ou sur le bouton « accueil » et revenir à la page d'accueil pour continuer son exploration de votre site.
Deuxièmement, cela a un impact significatif sur l’identité de votre marque. Il vous donne un endroit pour présenter votre proposition de valeur afin que vous puissiez expliquer aux visiteurs pourquoi ils devraient faire affaire avec vous ou acheter votre produit. Cette première impression de l'identité de votre marque est importante car il ne faut que deux dixièmes de seconde à un visiteur pour juger votre entreprise après avoir atterri sur votre page d'accueil.
Enfin, une page d’accueil de site Web est essentielle à votre expérience utilisateur globale. S’il est bien pensé, il peut servir de landing page et guider les internautes vers les différentes pages de votre site où ils pourront trouver les informations dont ils ont besoin. Cela crée également la première impression de votre entreprise ; si c'est bien fait, cela peut augmenter votre taux de conversion.
Éléments clés d'une page d'accueil efficace
Alors, qu’est-ce qui fait qu’une page d’accueil fonctionne ? Est-ce que cela remplit la page d'animations fantaisistes et d'un fort appel à l'action ? Ou s'agit-il d'autre chose? Voici les éléments qui font qu’une page d’accueil efficace fonctionne.
Des titres accrocheurs

Votre page d'accueil doit avoir un titre et des sous-titres qui attirent instantanément l'attention. Cela devrait montrer qui vous êtes en tant qu'entreprise et comment vous pouvez les aider. Il doit être rédigé dans une grande police facile à lire et affichée bien en évidence sur la page. Le site Web Cultivate Food le fait bien. La page d’accueil entière est un grand titre avec une grande police en gras qui attire le lecteur.
Effacer les boutons d'appel à l'action

Il est essentiel d'avoir des boutons d'appel à l'action (CTA) clairs sur toute la page d'accueil. Ceux-ci indiquent au visiteur ce qu’il doit faire et quelle action entreprendre suite à sa visite sur votre site. Un bouton CTA doit contenir un court morceau de texte, comme « acheter maintenant » ou « en savoir plus », et il doit être affiché à des endroits bien en vue sur la page. Lifetree Creative le fait bien avec des boutons CTA clairs sur la page d'accueil, dirigeant le lecteur vers « commencer » ou « en savoir plus ».
Visuels de haute qualité

Assurez-vous que la page contient des éléments visuels, qu'il s'agisse d'images ou de vidéos. Cependant, ne vous contentez pas de jeter quelques visuels et de qualifier cela de bon. La meilleure conception de page d'accueil comportera des visuels de haute qualité qui séduiront les visiteurs du site et correspondront aux objectifs de votre marque. Vous pouvez voir un bon exemple avec le site Web Four Seasons. La page d'accueil propose un diaporama attrayant présentant les services de la chaîne hôtelière.
Une proposition de valeur succincte

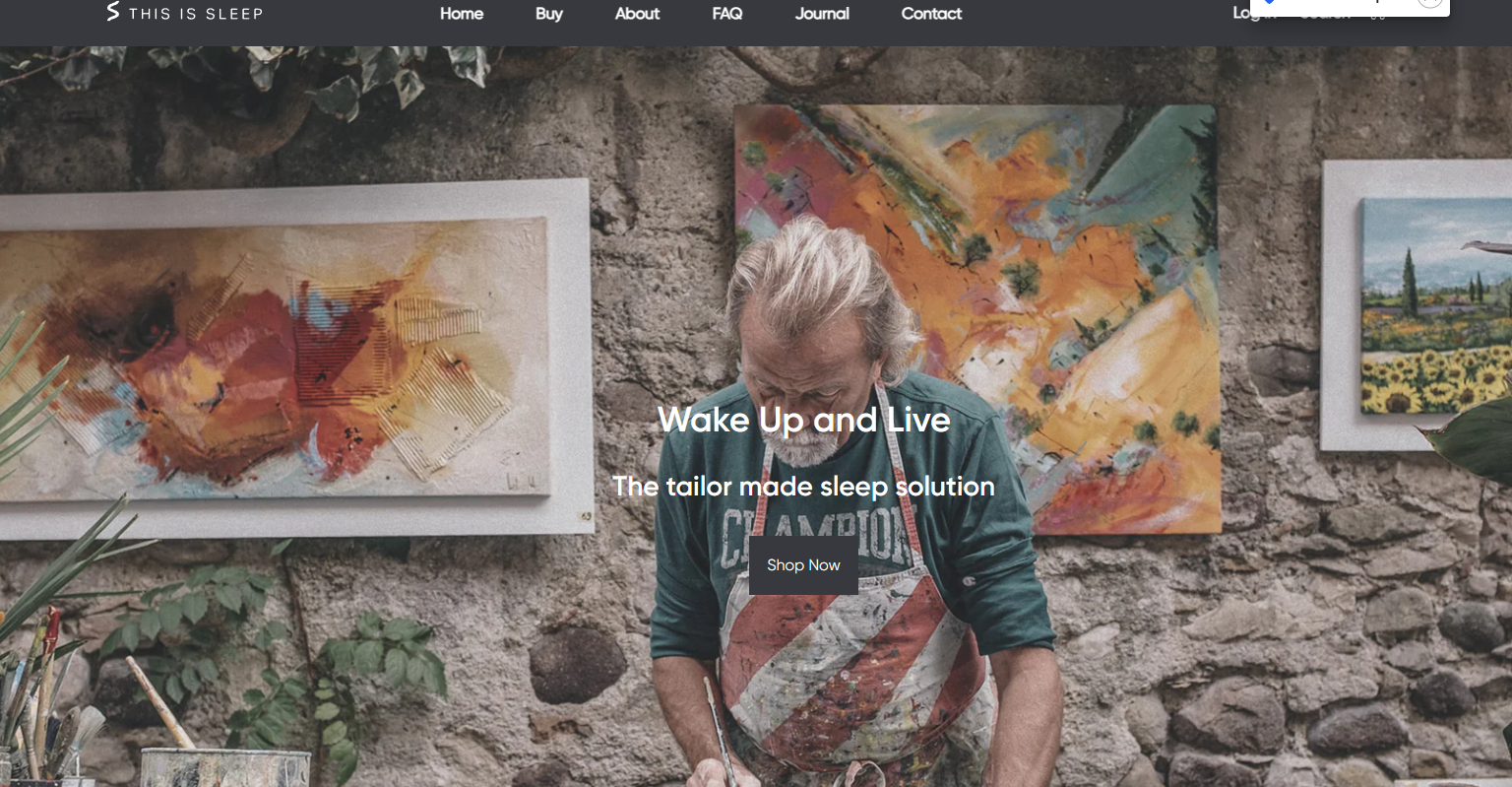
Votre page d'accueil doit indiquer aux lecteurs ce que votre entreprise leur propose. Votre proposition de valeur doit être courte et intéressante, mais elle doit également être attrayante. C’est là que votre étude de marché entrera en jeu. Que pouvez-vous dire aux gens pour qu’ils vous fassent confiance et qu’ils veuillent faire affaire avec vous ? Comment adapter votre proposition de valeur à votre public cible ? Répondez à ces questions, puis intégrez la valeur dans votre page d'accueil. This Is Sleep clarifie sa proposition de valeur sur sa page d'accueil avec le titre.
Indicateurs de confiance

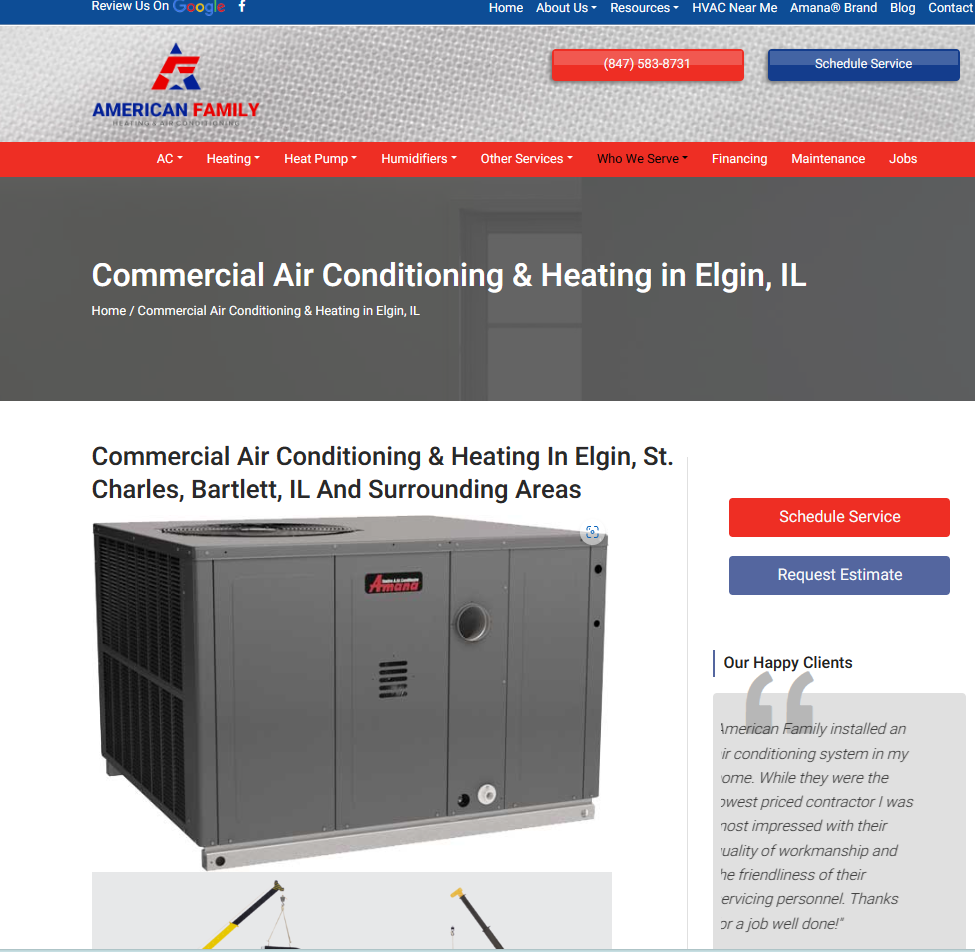
Affichez-les clairement sur votre page d'accueil afin que les gens puissent voir l'intérêt de travailler avec vous. Vous pouvez voir cet exemple sur le site Web American Family Heating & Air Conditioning. Les indicateurs de confiance sont des éléments de la page qui aideront les visiteurs à faire confiance à votre entreprise. Voici quelques idées :
- Témoignages
- Avis provenant de sites légitimes comme Google
- Autres types de preuves sociales, telles que les évaluations Facebook
- Certifications
- Prix
Navigation conviviale

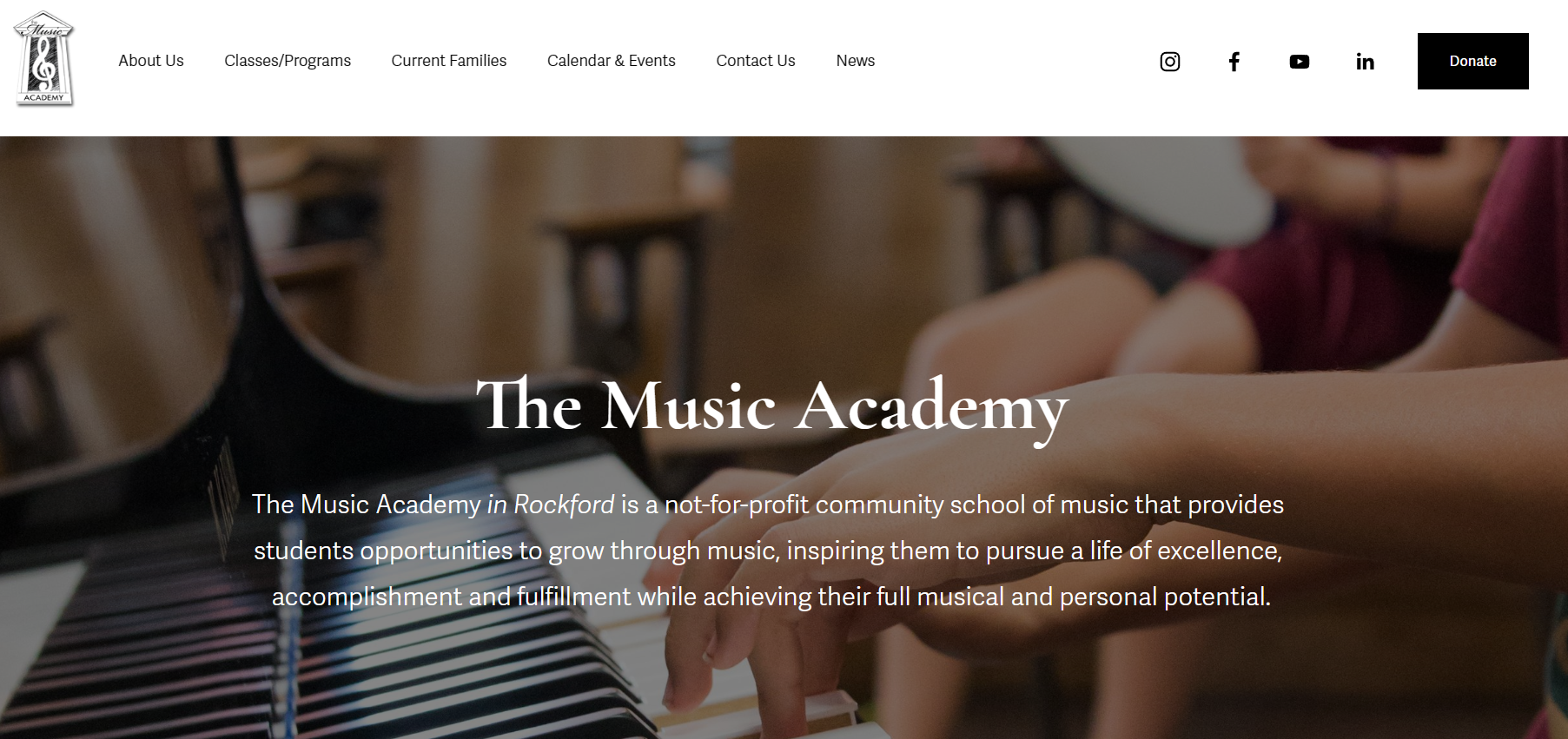
L'expérience utilisateur est un élément essentiel de la conception de votre page d'accueil. Assurez-vous que chaque élément que vous placez sur la page, qu'il s'agisse d'un lien, d'une zone déroulante ou d'une barre latérale, est clair et concis, indiquant au lecteur exactement où trouver ce dont il a besoin. Les pop-ups et les vidéos en lecture automatique peuvent nuire à l'expérience utilisateur, alors ne les utilisez que s'il y a une raison claire. L'Académie de musique de Rockford utilise une navigation claire sur sa page d'accueil afin que les visiteurs puissent trouver rapidement ce dont ils ont besoin.
Optimisé pour les appareils mobiles

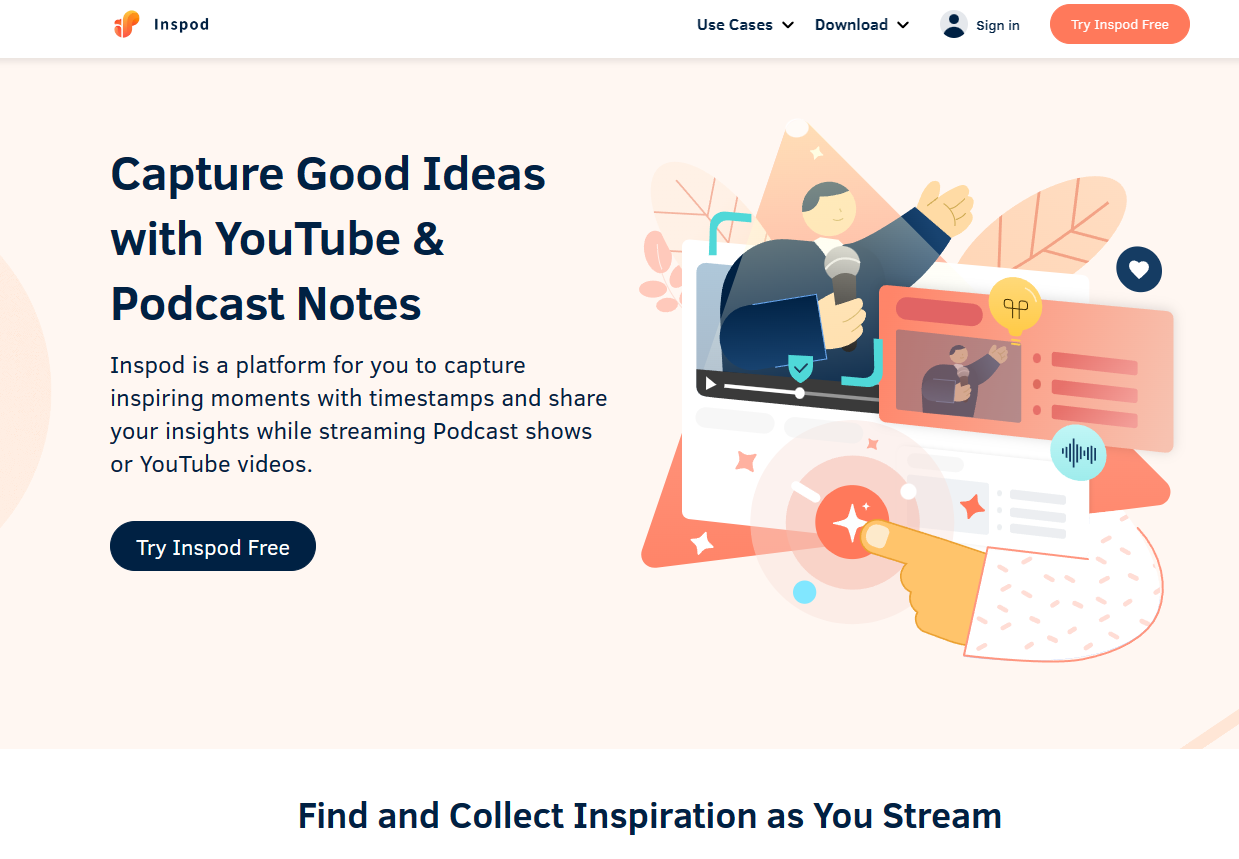
Optimisez votre page pour qu'elle s'affiche bien sur les ordinateurs de bureau et les appareils mobiles, car vous aurez des visiteurs des deux. Travaillez avec un concepteur de site Web pour vous assurer que la page est réactive et optimisée pour les écrans plus petits. Si vous ouvrez le site Inspod sur différents appareils, vous verrez qu'il s'adapte bien.
Meilleures pratiques en matière de conception de page d'accueil
Lorsque vous mettez en œuvre la conception de votre page d’accueil, assurez-vous de garder ces bonnes pratiques à l’esprit :
1. Maintenir la simplicité et la clarté
Sur une page d'accueil, moins c'est plus. Vous ne voulez pas d'une page encombrée et pleine de graphiques. Chaque élément que vous ajoutez doit avoir un impact, alors choisissez judicieusement.
2. Donnez la priorité à la vitesse de chargement
Votre page doit se charger rapidement. Plus de la moitié de tous les visiteurs cliqueront si le chargement de votre page prend plus de trois secondes. Testez, puis testez à nouveau la vitesse de chargement et assurez-vous qu'elle est ultra-rapide.
3. Adaptatif pour tous les appareils
Une page réactive s’ajustera entre l’affichage du bureau et l’affichage mobile. Assurez-vous que le vôtre est réactif pour les écrans de la taille d'une tablette, d'un ordinateur de bureau et d'un téléphone mobile.
4. Inclure les informations de contact essentielles
Ne vous contentez pas de rediriger les visiteurs vers votre page de contact. Assurez-vous que votre page d'accueil contient votre adresse, votre numéro de téléphone et votre adresse e-mail, selon ce qui s'applique à votre entreprise.
5. Optimiser pour le référencement
Assurez-vous que votre page d'accueil est conviviale pour les moteurs de recherche. Vous souhaitez obtenir du trafic organique de personnes recherchant ce que vous proposez.
Exemples de page d'accueil
La meilleure façon d’élaborer un bon plan pour votre page d’accueil est d’examiner des exemples de conception de pages d’accueil qui fonctionnent. Vous pourrez voir ce qui rend un design accrocheur et comment les concepteurs ont construit le site pour maintenir une fonctionnalité optimale. Vous pouvez ensuite décider quels designs ou modèles vous conviendront le mieux.
Site Web d'entreprise/d'entreprise
Les entreprises doivent bien présenter leurs logos et leur image de marque sur leurs sites Web. Ils se concentrent moins sur les produits, même s’ils vendent un produit, et davantage sur leur proposition de valeur globale.
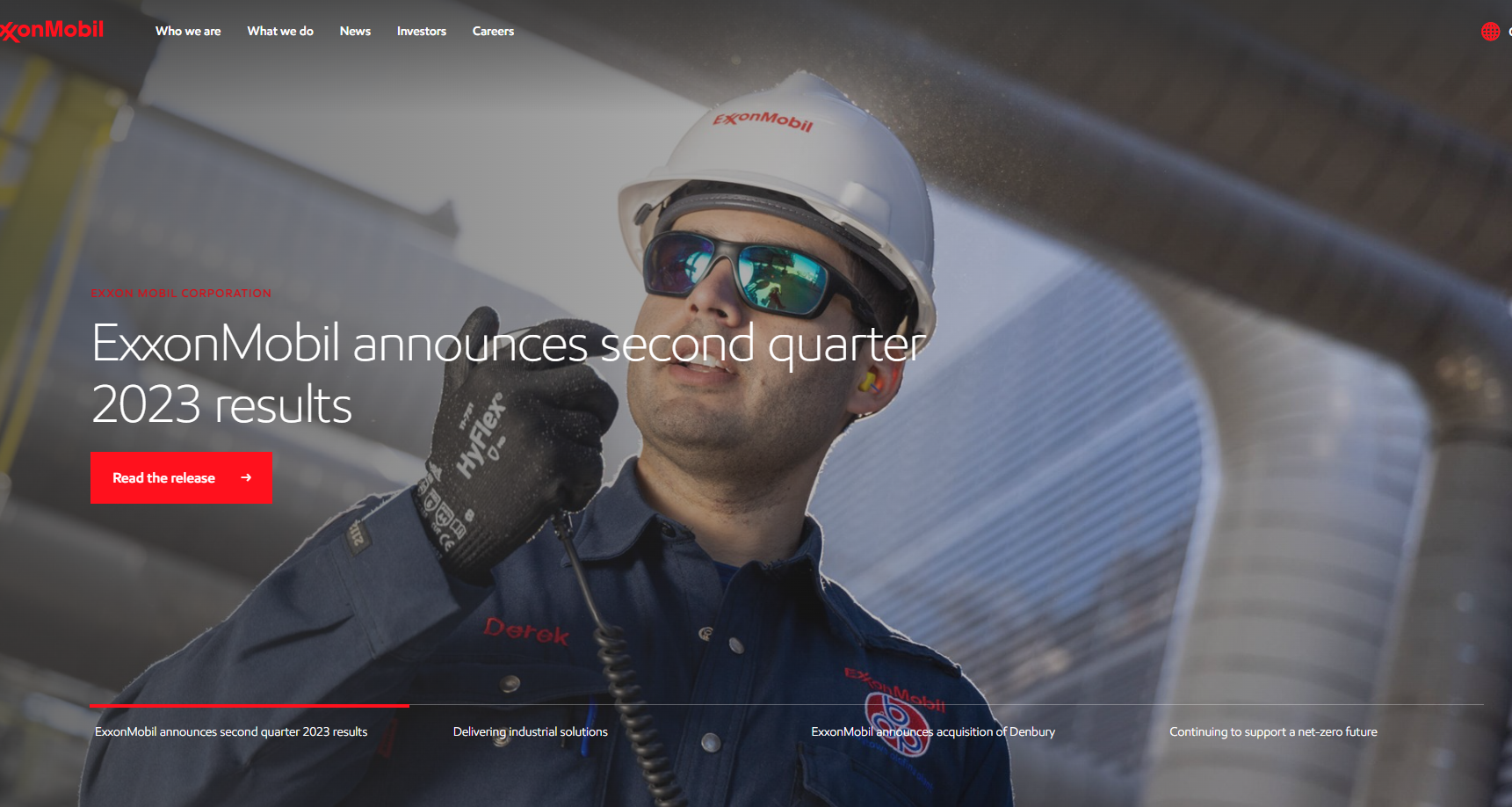
1. ExxonMobil

Le site ExxonMobil fonctionne bien car il possède un grand graphique. Les graphiques engagent le visiteur en se déplaçant dans un diaporama pour se connecter aux quatre titres principaux. Les gros titres fournissent une preuve sociale et soutiennent la proposition de valeur du leadership de l'entreprise dans le secteur de l'énergie. La barre de navigation en haut est facile à lire et à utiliser, ce qui crée une expérience utilisateur positive.
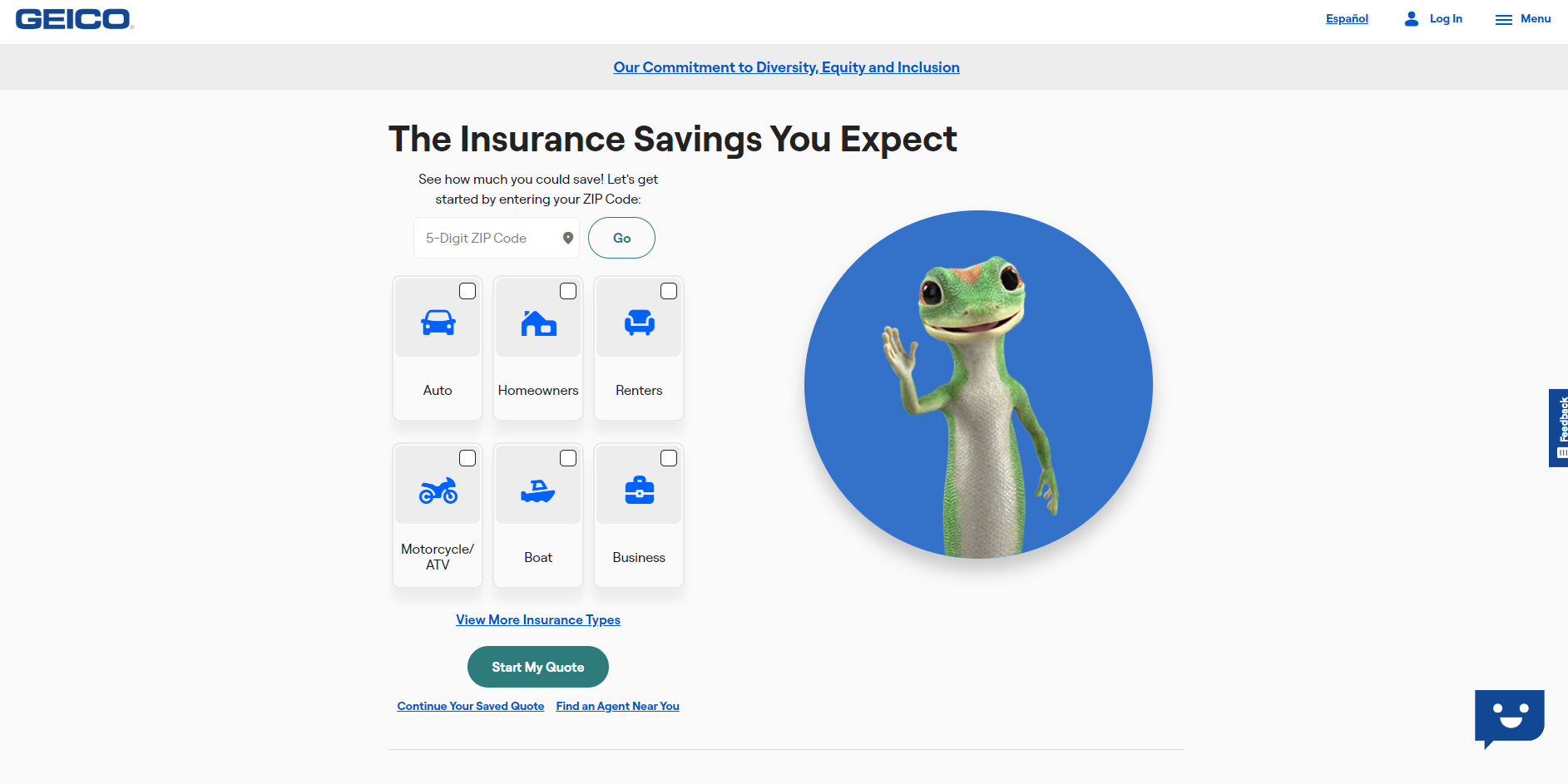
2. Geico

Le site Web de Geico fonctionne parce que la proposition de valeur, une assurance abordable, est clairement indiquée dans le slogan qui sert de titre. Il affiche ensuite une icône bien connue, le gecko Geico, au centre de la page. À côté de lui se trouve une fonctionnalité interactive où les visiteurs peuvent sélectionner le type d'assurance dont ils ont besoin. Si vous faites défiler la page plus bas, vous trouverez des témoignages et des évaluations qui montrent pourquoi ils constituent la meilleure option d'assurance. La page entière est conviviale et invitante, ce qui vous donne envie de vous lancer en affaires avec eux.
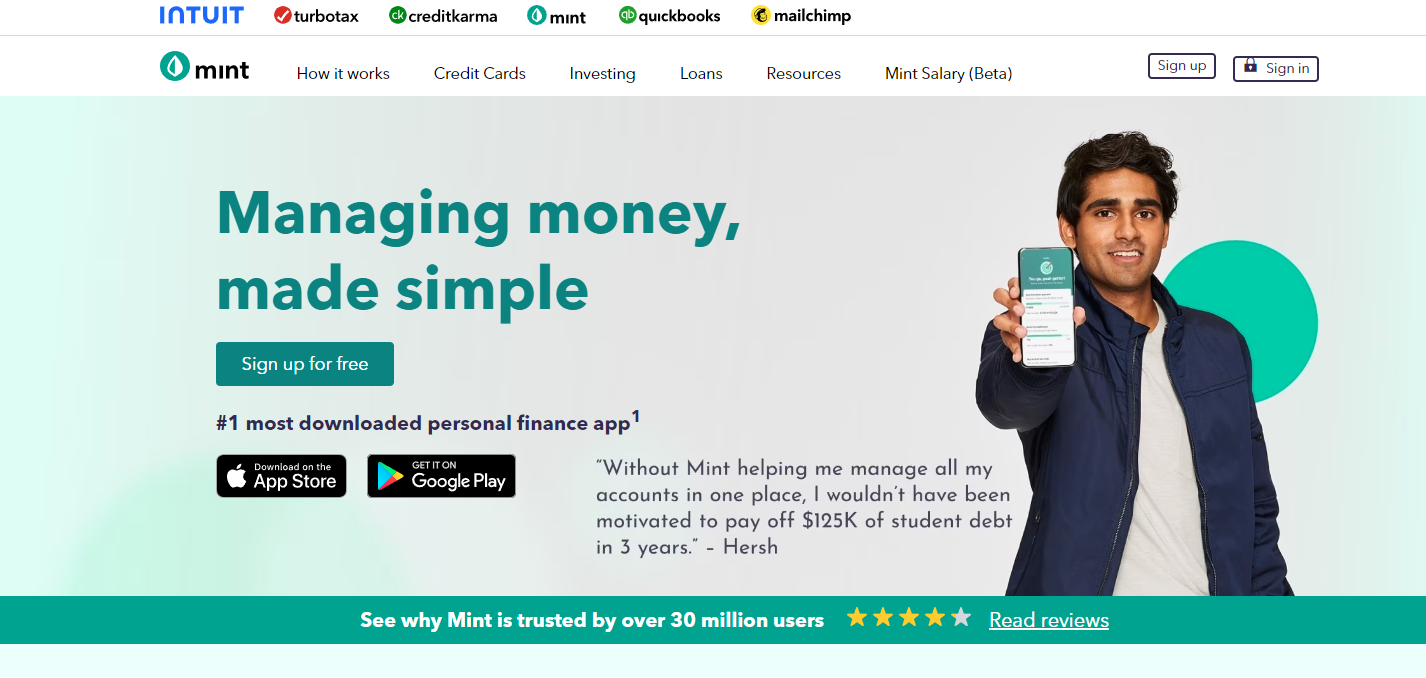
3. Menthe Mobile

Mint Mobile a un design simple avec une palette de couleurs cohérente. Il met également en évidence les critiques au-dessus de la ligne de flottaison. Le CTA est clair et décalé du reste du contenu avec un encadré coloré. Cela permet aux utilisateurs de voir facilement la valeur et comment ils peuvent s'inscrire. Le simple graphique d’un client tenant un téléphone relie le tout.
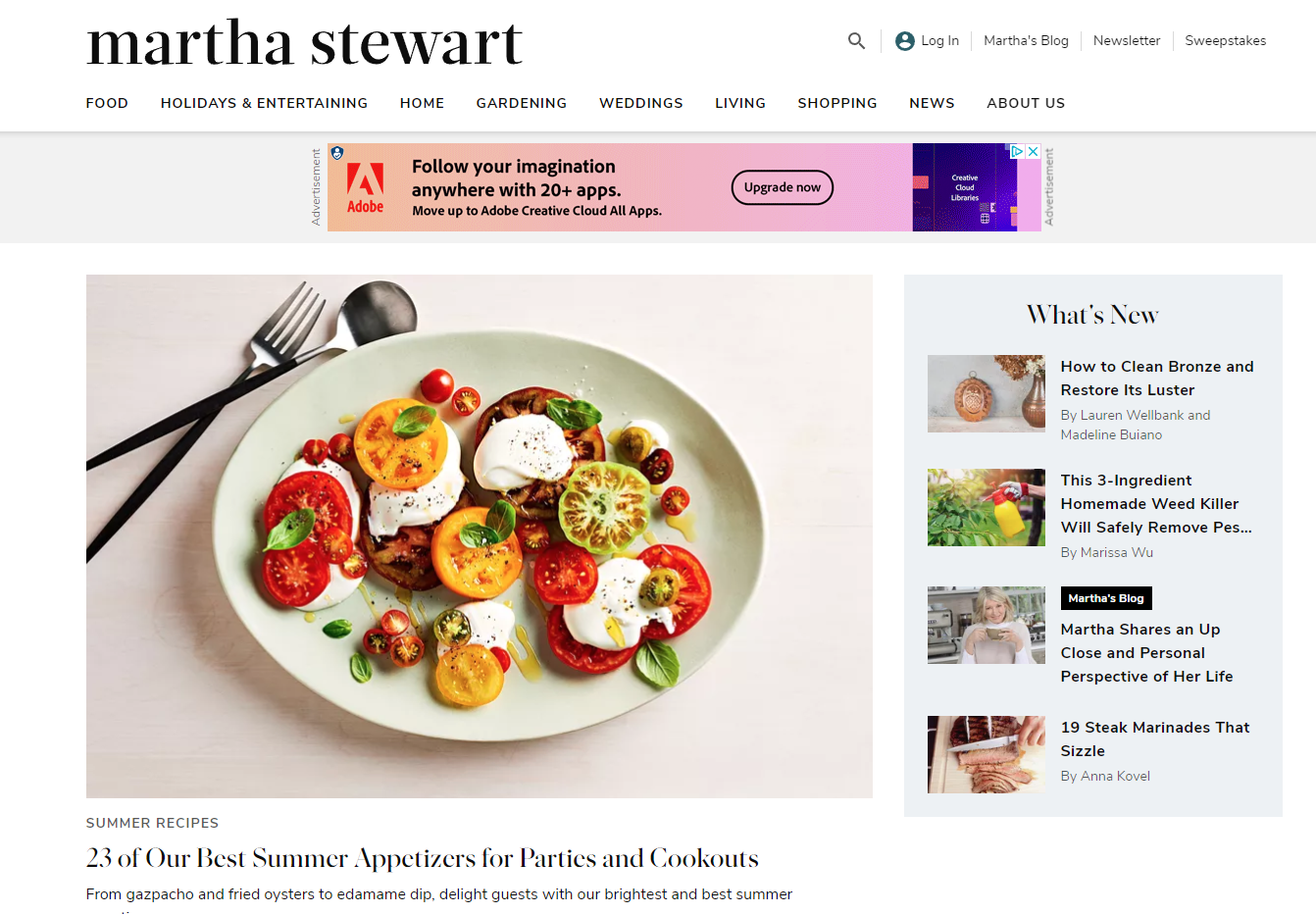
4. Martha Stewart

La marque de Martha Stewart est connue pour ses designs simples et élégants, et la marque le met en valeur avec la mise en page simple de son site. La palette de couleurs neutres et la photographie bien en vue sont divertissantes. En haut se trouve une simple barre de navigation indiquant au visiteur du site où aller et sur quoi cliquer pour trouver des recettes, des produits et des informations.
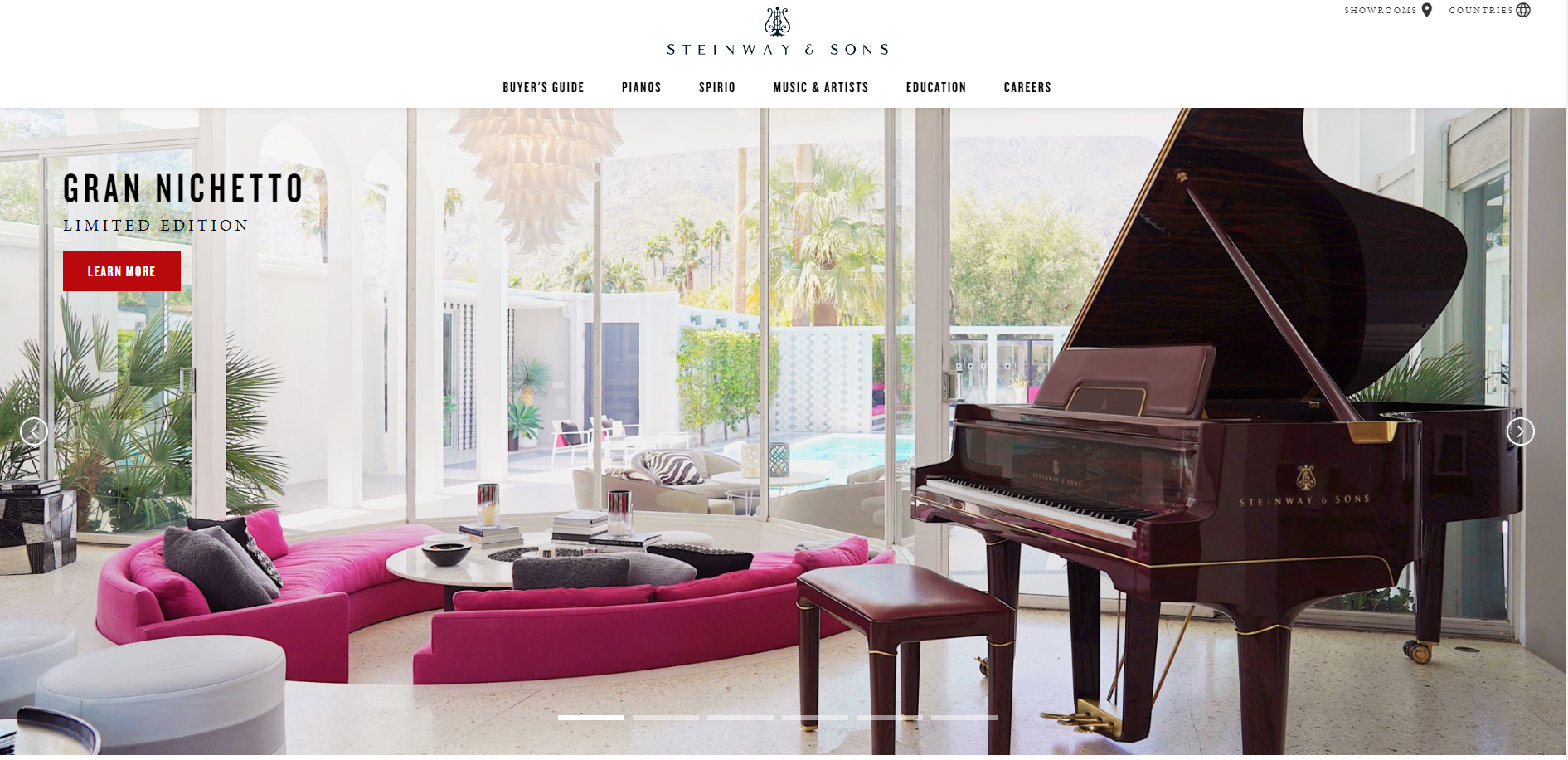
5. Steinway et fils

La marque de pianos à queue Steinway est la meilleure du secteur et les images des instruments élégants sont mises en évidence sur cette page d'accueil. Il comporte également un bouton CTA « en savoir plus » bien en évidence sur la page et une barre de navigation facile à lire en haut. Le fond blanc simple permet aux images de pianos de se démarquer.
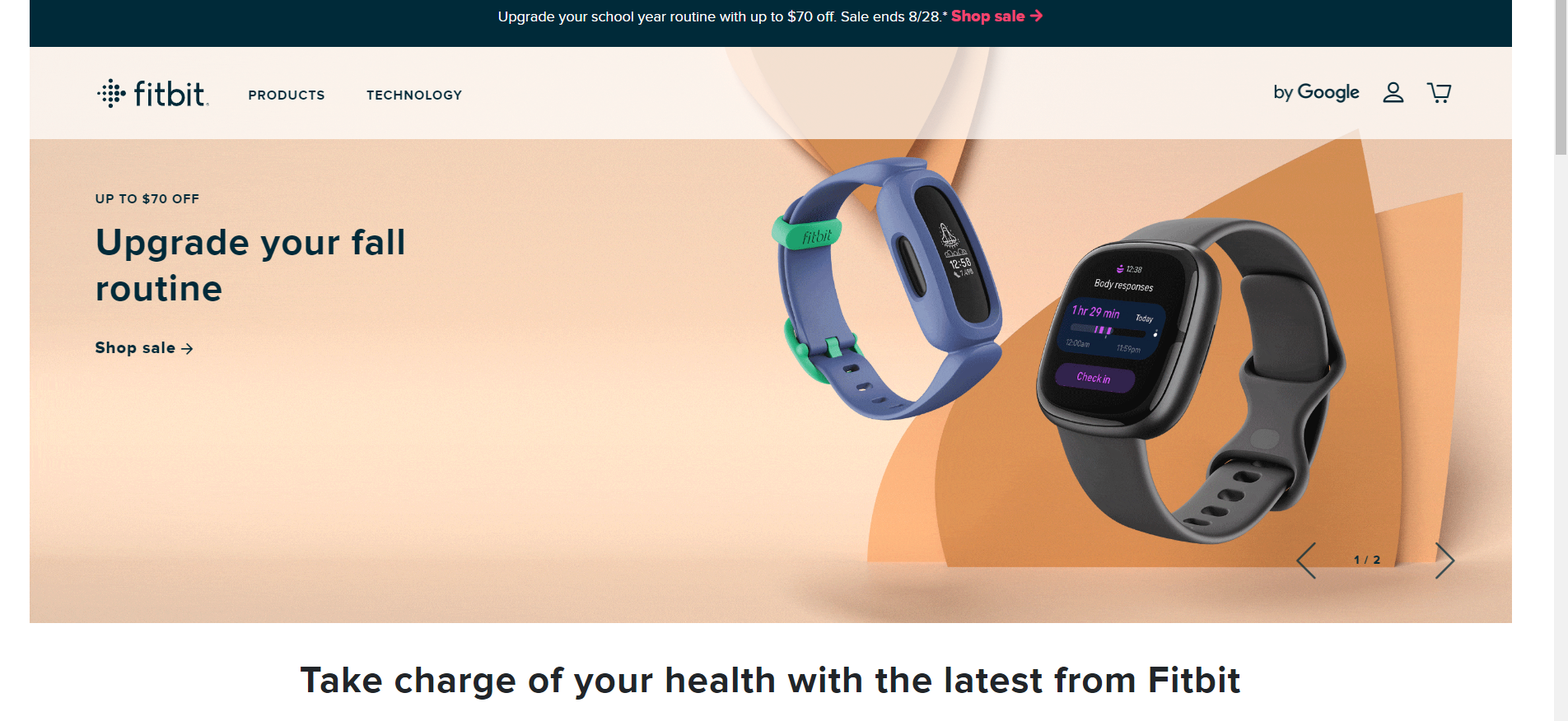
6. Fitbit

Enfin, Fitbit, le créateur de trackers de fitness, permet à sa proposition de valeur, une meilleure santé, de se démarquer en bonne place sur la page d'accueil. Les images des trackers de fitness sont également bien présentées ici. Les couleurs sont vives mais pas trop intrusives et la navigation est intuitive, donnant une bonne première impression aux visiteurs du site Web.
Site Web de commerce électronique
Sur un site e-commerce, l’objectif premier est de vendre des produits. Même dans la conception de la page d’accueil, les produits seront mis en évidence. Néanmoins, il utilisera les meilleures pratiques de conception de sites Web pour vendre de manière subtile et garder l'image de la marque au premier plan. En voici quelques-uns qui le font bien.
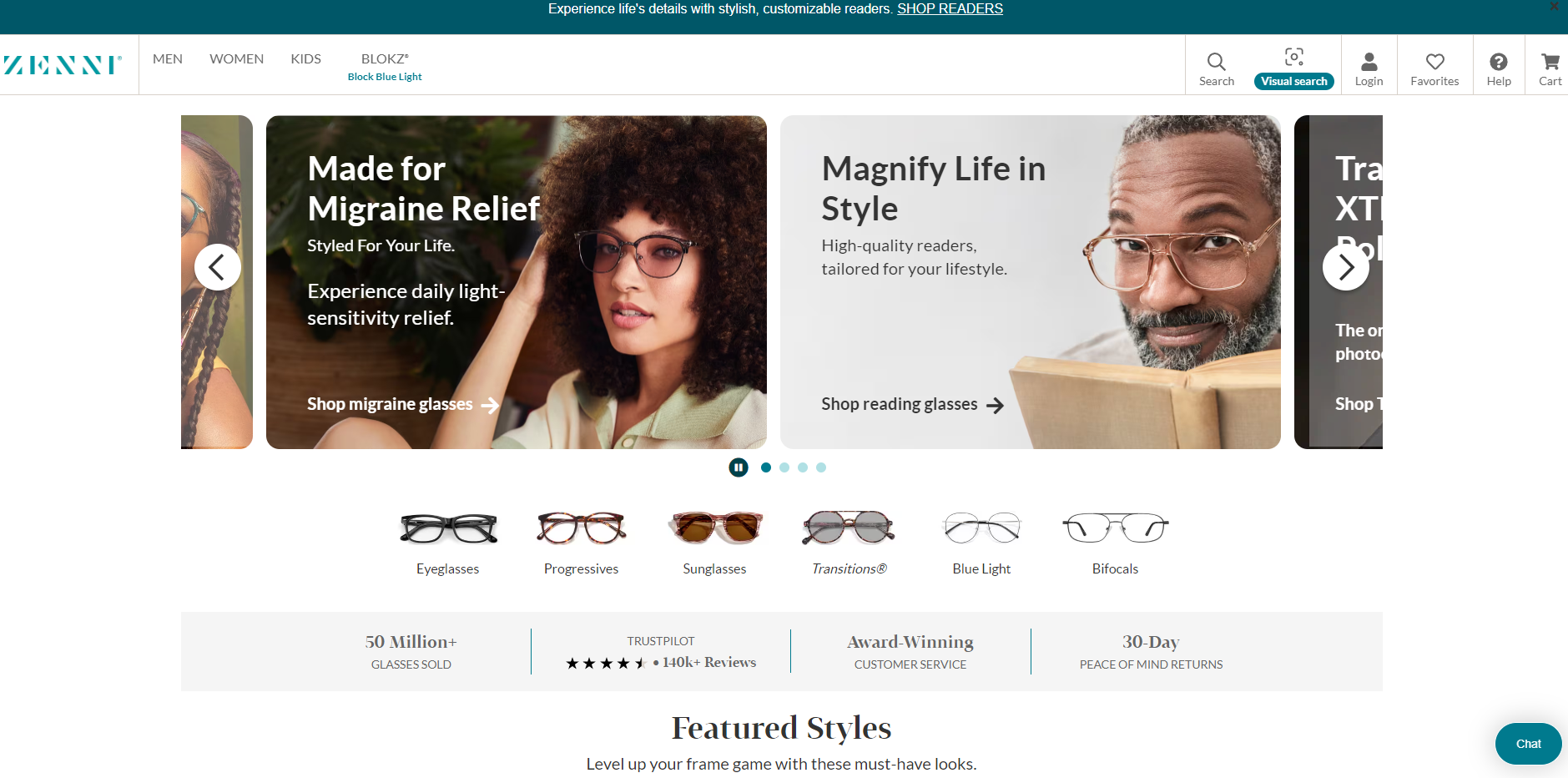
7. Zenni Optique

Zenni Optical vend des lunettes, et cela ressort clairement de l'utilisation importante de modèles portant des lunettes sur la page d'accueil. Mais elle utilise aussi l’humain car l’humain donne un côté humain à l’entreprise. La barre de navigation en haut de la page permet aux visiteurs du site de trouver facilement le type de lunettes dont ils ont besoin.

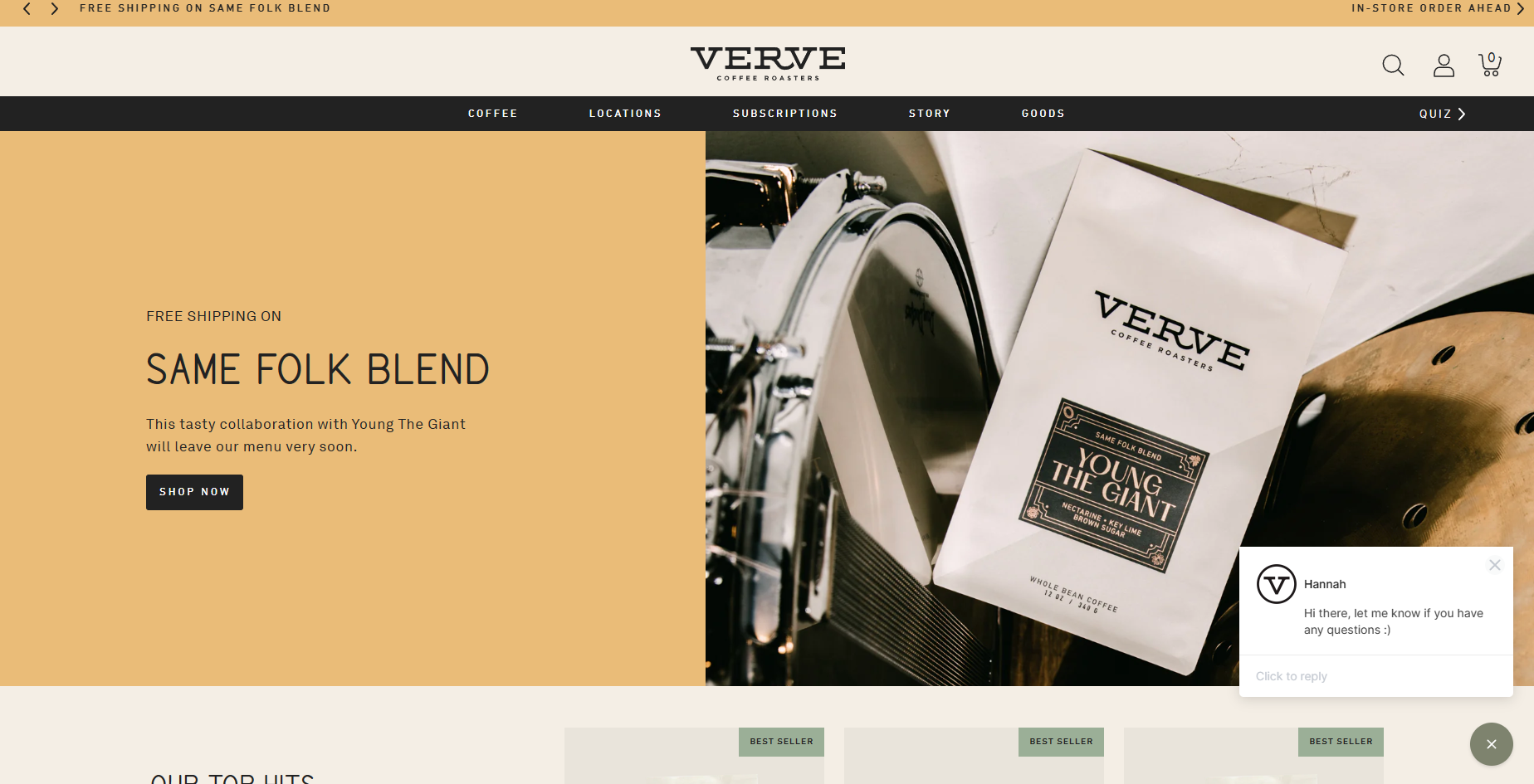
8. Torréfacteurs à café Verve

Verve Coffee Roasters offre un design accrocheur qui attire l'attention du visiteur. La palette de couleurs se marie bien avec le produit à base de café et l'image épurée s'accorde bien avec la voix de la marque. Si vous faites défiler un peu vers le bas, vous voyez certains des produits les plus vendus affichés bien en évidence, encourageant les visiteurs à acheter.
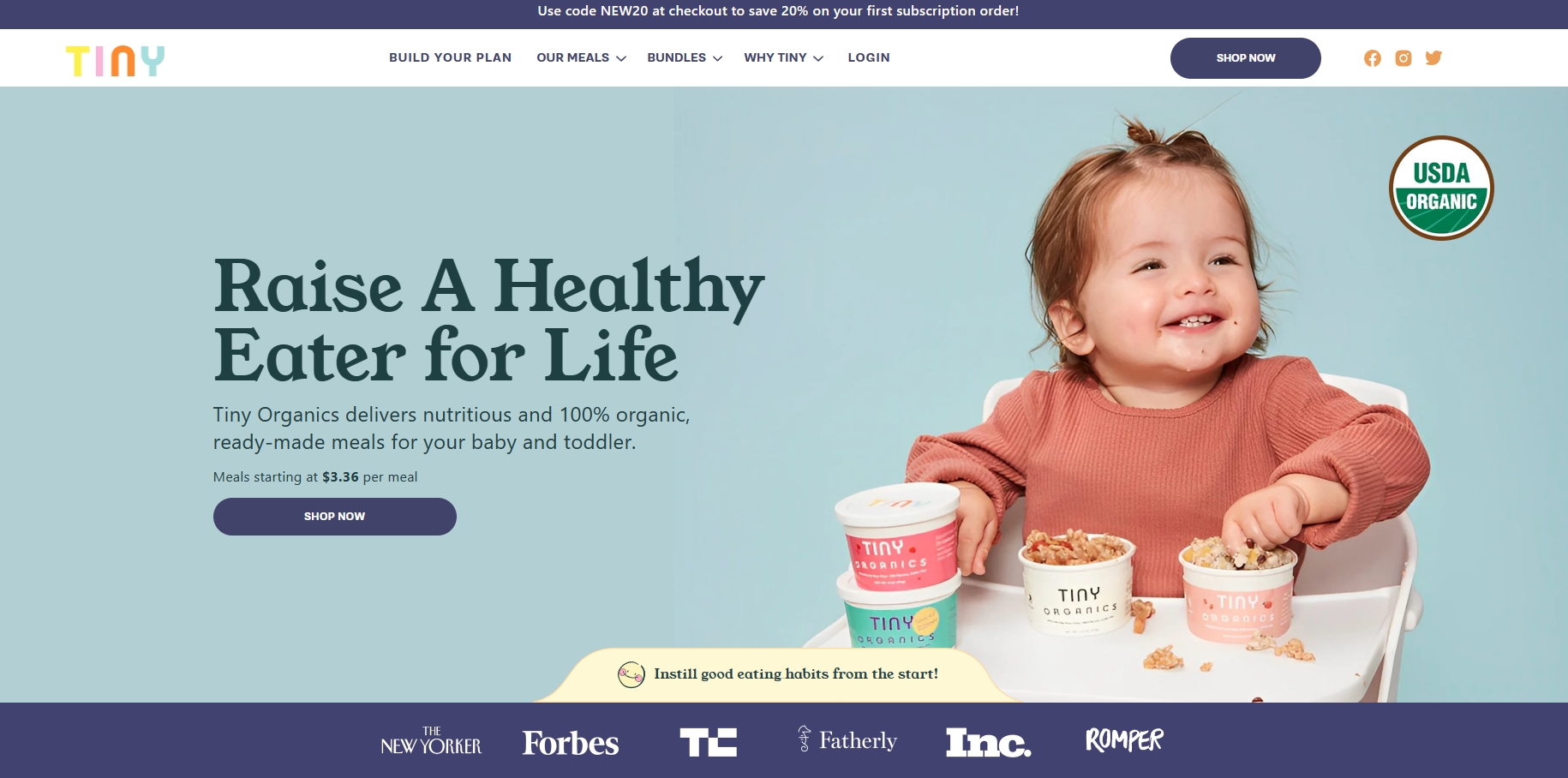
9. Petits produits organiques

Tiny Organics vend des aliments biologiques sains pour bébés, représentant un enfant heureux en train de manger sur une chaise haute. La proposition de vente unique est l'en-tête principal, promettant aux parents qu'ils seront capables d'élever un mangeur sain qui mange sainement pour la vie. Les mentions de noms bien connus touchent au problème de nombreux parents, qui souhaitent trouver une source de nourriture en laquelle ils peuvent avoir confiance.
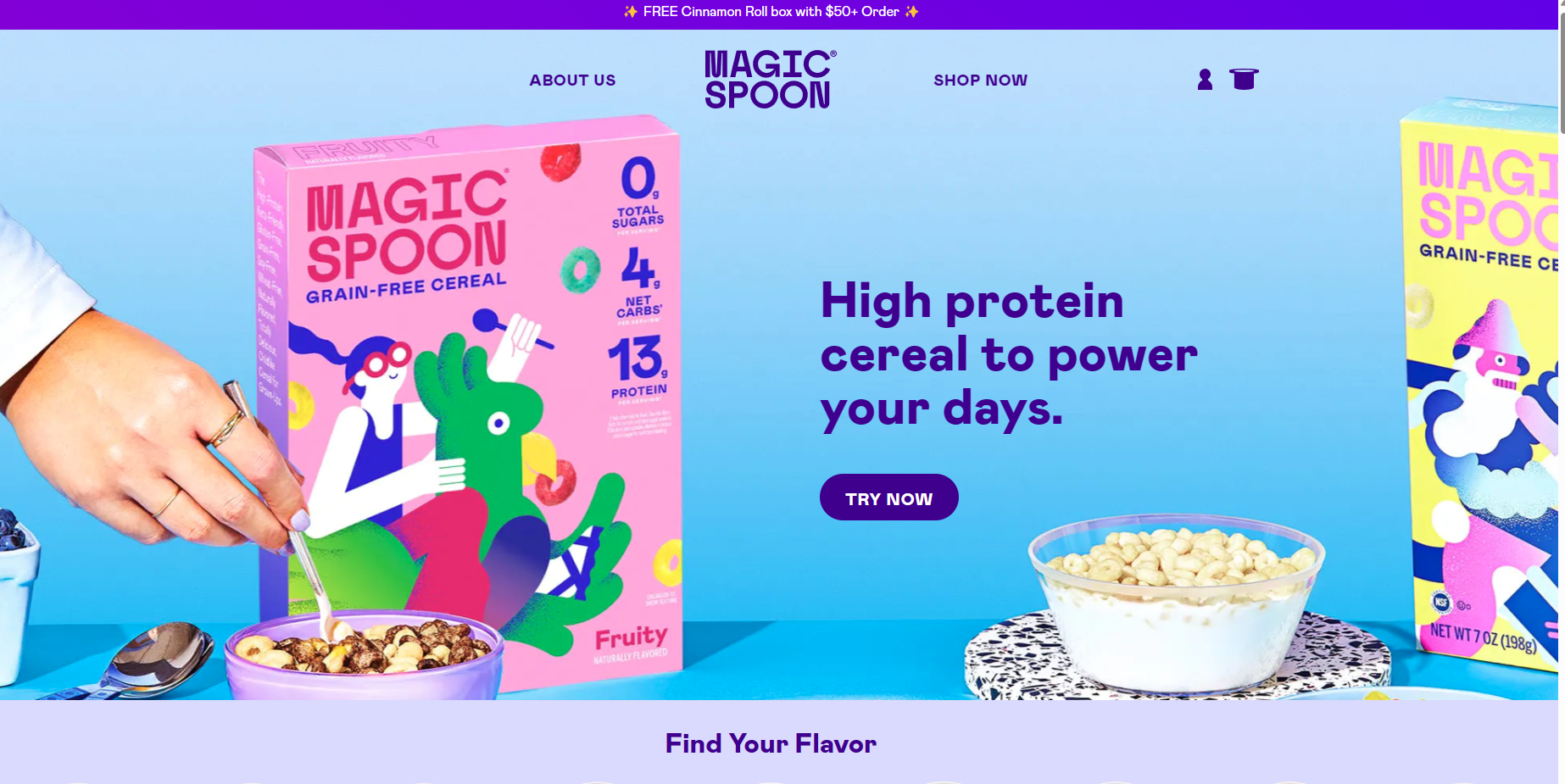
10. Cuillère magique

Magic Spoon indique clairement son objectif et son appel à l'action sur la page d'accueil. Une photo des céréales riches en protéines se trouve sur la page, tout comme le bouton CTA. Lorsque le visiteur du site fait défiler vers le bas, il voit des témoignages d'autres clients qui ajoutent à l'attrait des céréales. La simplicité de la conception fait également partie de ce qui en fait un bon exemple de page d’accueil.
11. Douze Sud

La conception simplifiée des produits de Twelve South se reflète dans la présentation de son site Web. La page d'accueil présente une animation simple qui attire l'attention et montre aux visiteurs comment utiliser le produit. Les produits Apple sont également présentés partout, ce qui est logique puisque la marque vend des accessoires pour les utilisateurs Apple. Des icônes simples permettent aux utilisateurs de cliquer sur leur appareil pour trouver des produits associés lorsqu'ils recherchent des articles à acheter.
Portfolio/Site Web personnel
Un portfolio ou un site Web personnel offre à une personne ou à une entreprise un endroit pour présenter son travail. Les images occupent souvent une place importante sur ces pages d'accueil, car la petite entreprise doit montrer ce qu'elle peut faire.
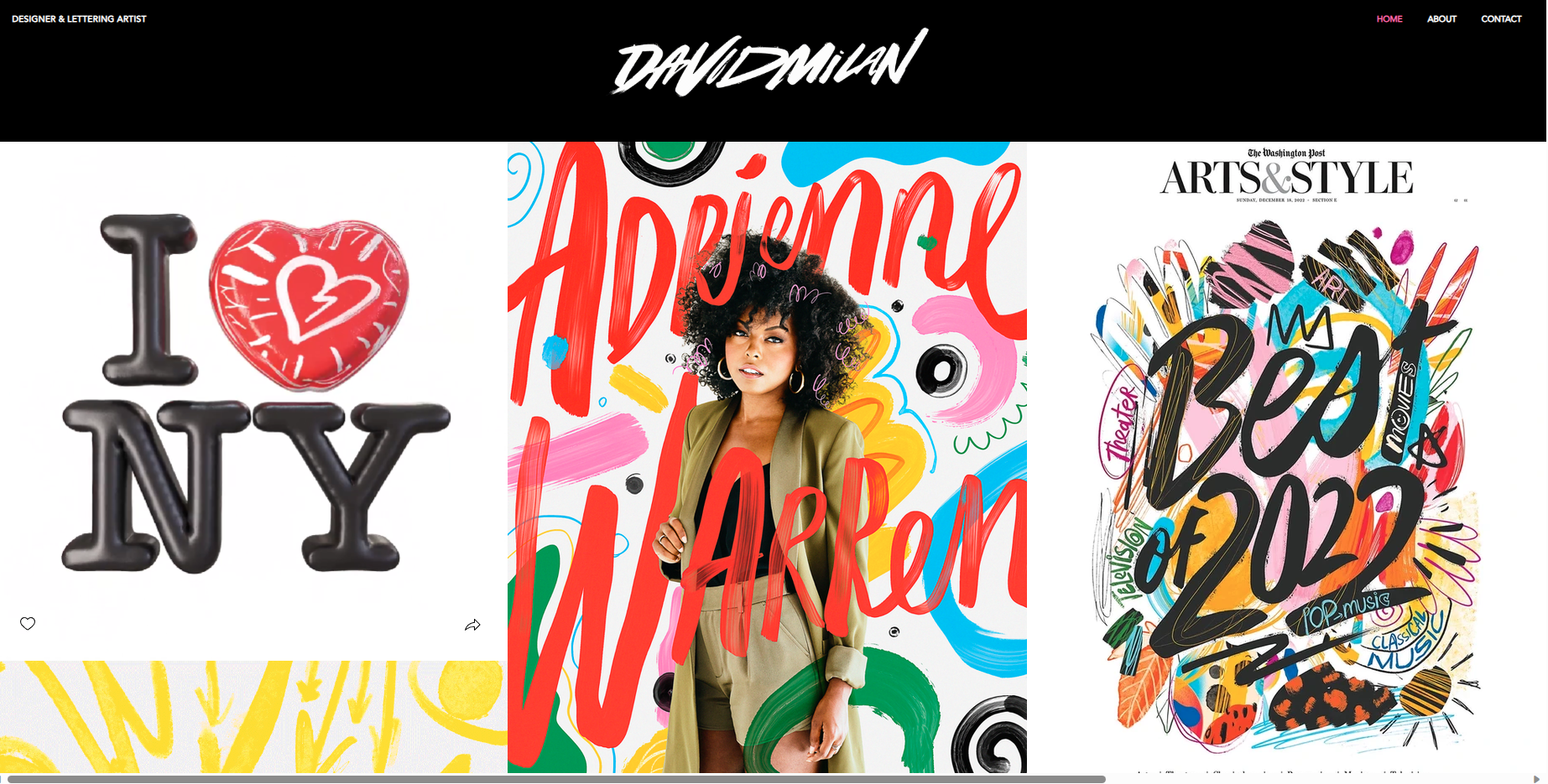
12. David Milan

David Milan est un artiste lettrage. Cette page d'accueil simple présente des œuvres d'art mettant bien en valeur ses capacités et ses compétences. Chacun est un lien vers un diaporama des mêmes œuvres d’art. Vous pouvez voir instantanément le type d'œuvre créée par Milan, et le menu déroulant sur le côté vous permet de trouver plus d'informations sur l'artiste, son travail et sa boutique.
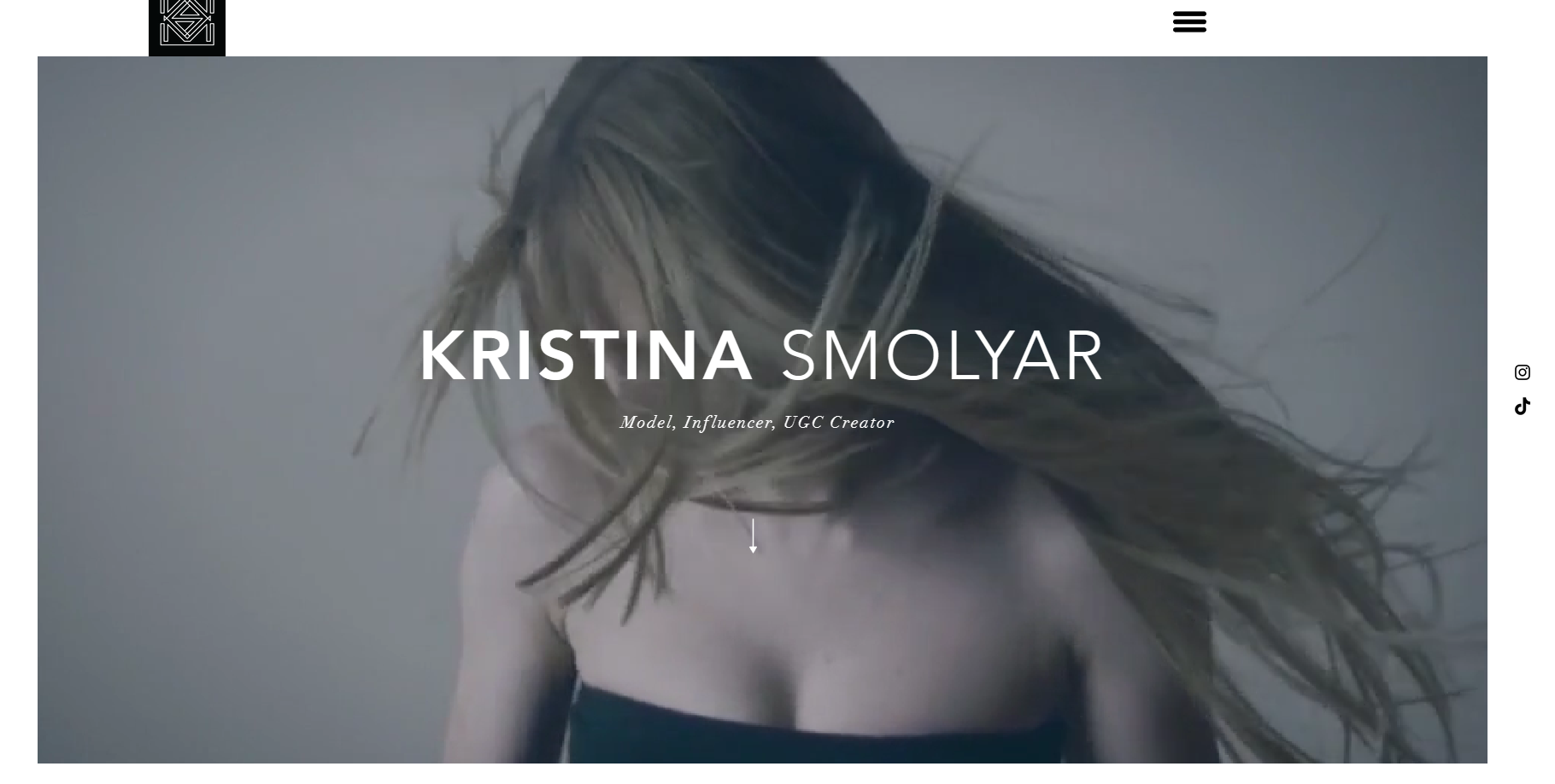
13. Kristina Smolyar

Kristina Smolyar est un mannequin qui possède un site Web personnel et un portfolio en ligne. Son design est frais et épuré qui permet à ses images et vidéos de se démarquer. Les icônes simples qui dirigent le visiteur vers ses pages de réseaux sociaux sont assez efficaces sans être envahissantes.
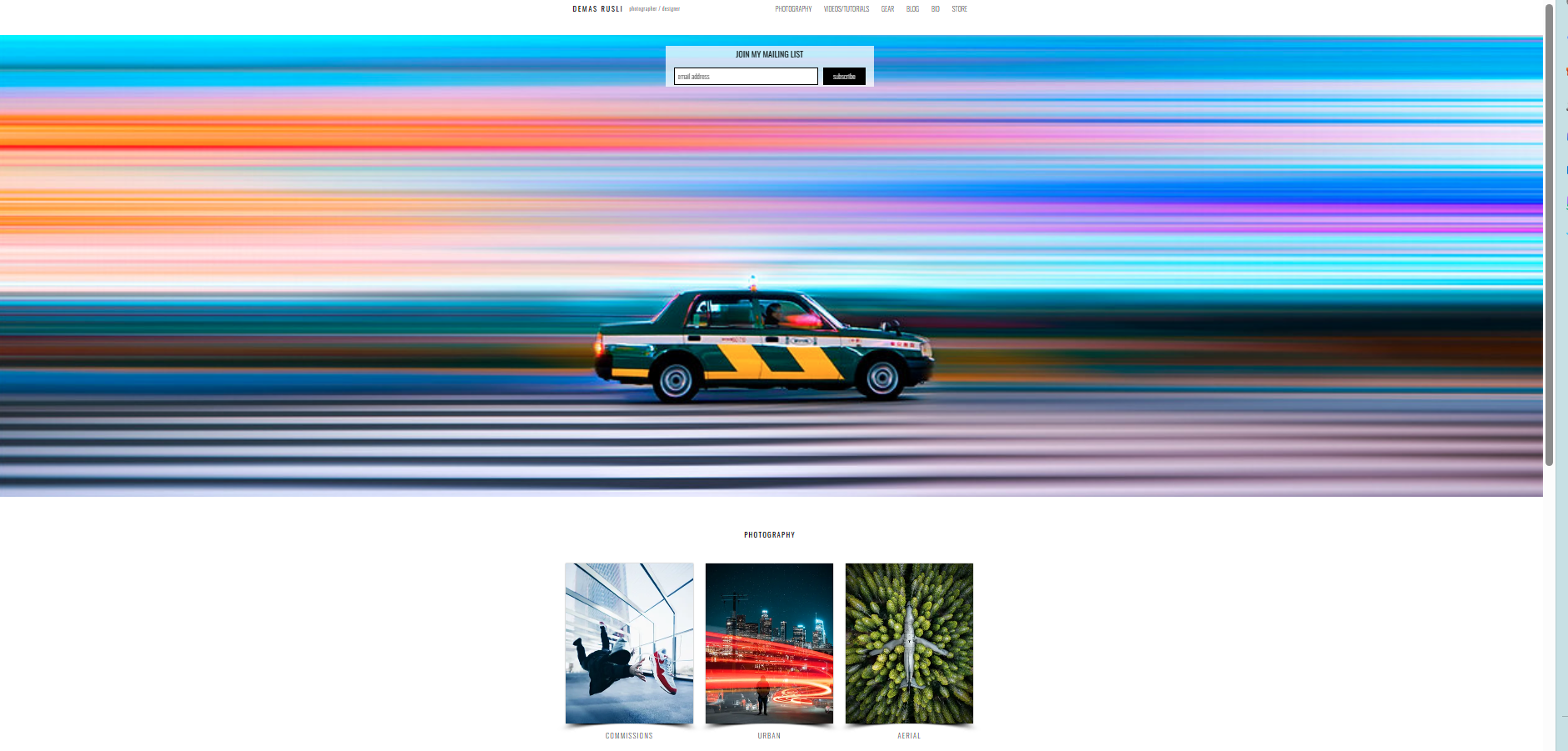
14. Denas Rusli

Denas Rusli est photographe et designer, il est donc logique que sa page d'accueil présente une image incroyablement vivante en bonne place. L'image change, il n'y a donc pas deux visites identiques, mais elle met en valeur ses capacités artistiques. Faire défiler vers le bas vous amène à une liste de différents styles de photographie comportant des images correspondantes. Les images mènent à des portfolios de ces styles d’images.
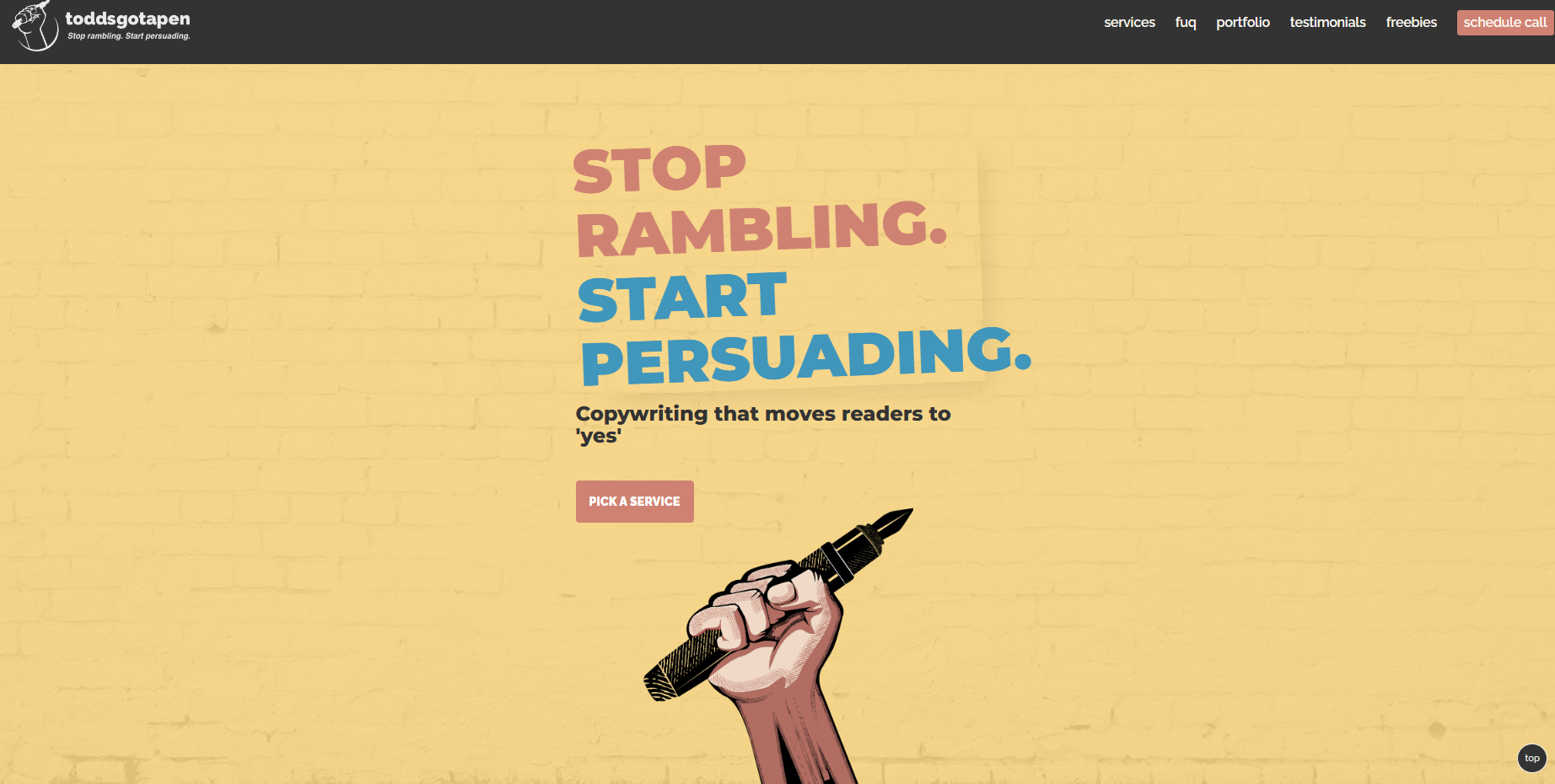
15. Todd a un stylo

Todd's Got a Pen est le portfolio en ligne de l'écrivain Todd Clarke. Il présente sa proposition de valeur au premier plan et un graphique qui montre clairement qu'il est un écrivain. Lorsque vous faites défiler vers le bas, vous voyez une rédaction soignée, indiquant la valeur de travailler avec un écrivain professionnel. Il dispose d’un bouton d’appel à l’action qui fonctionne et d’un design simple, épuré et efficace.
16. Muriel Véga

Muriel Vega est une rédactrice culinaire et culturelle avec une page d'accueil efficace sur son portfolio en ligne. La navigation facile est ce qui distingue ce site. Les visiteurs du site Web savent où aller et sur quoi cliquer lorsqu'ils ouvrent ce site.
Blog ou site média
Un blog est un endroit où une marque peut présenter ses idées de manière moins formelle. Certains sites sont des blogs autonomes et comportent des pages d'accueil. Ceux-ci nécessitent une navigation claire qui aide les lecteurs à comprendre les sujets sur lesquels ils souhaitent lire.
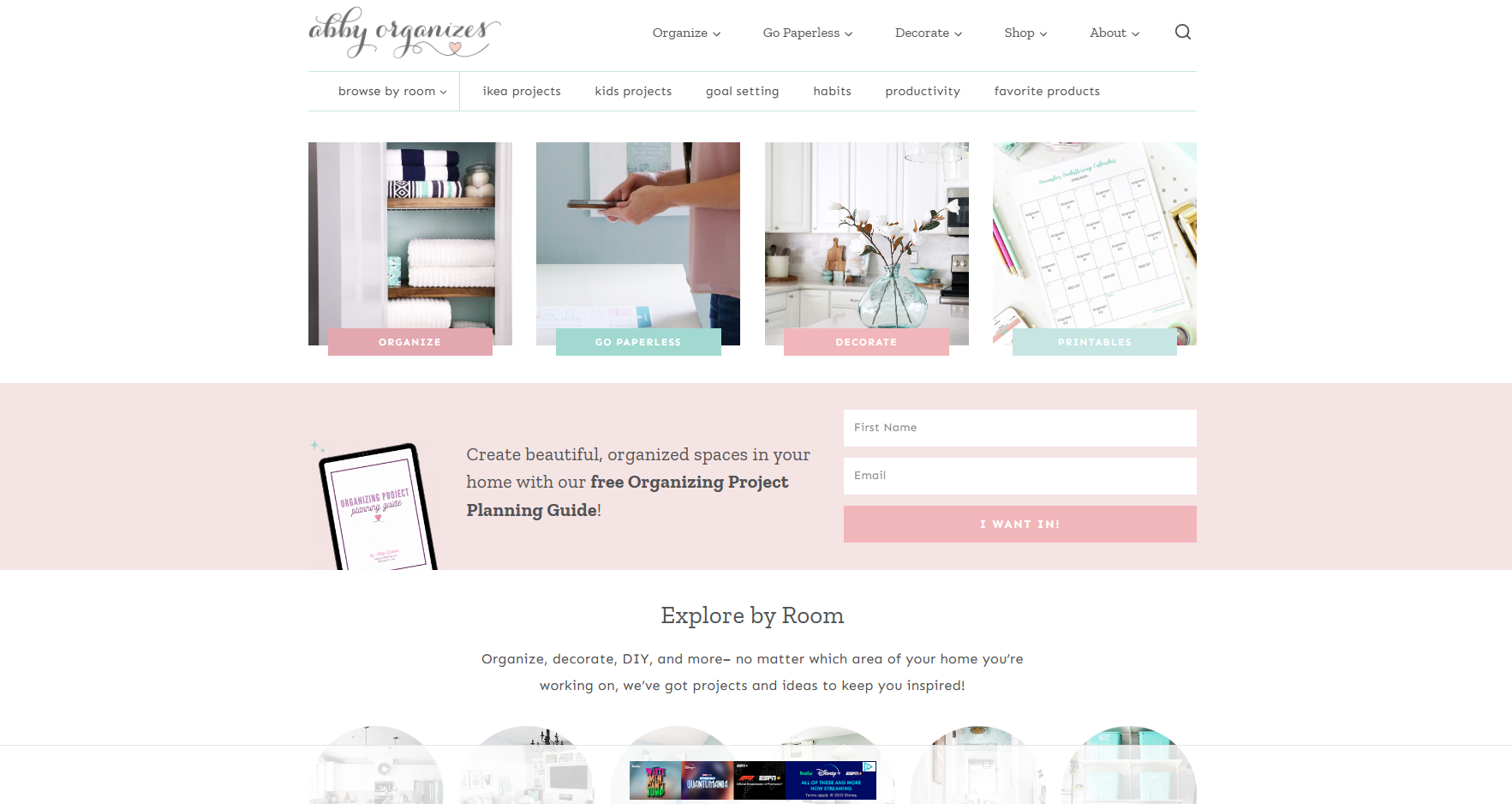
17. Juste une fille et son blog

La page d’accueil de Just a Girl and Her Blog fait tout bien. La palette de couleurs agréable et féminine aide à définir le public, tandis que la navigation simple permet aux gens de trouver des articles de blog par catégorie. Comme de nombreux blogs, le site contient des publicités, mais elles sont petites et éloignées, elles ne nuisent donc pas à l'expérience utilisateur.
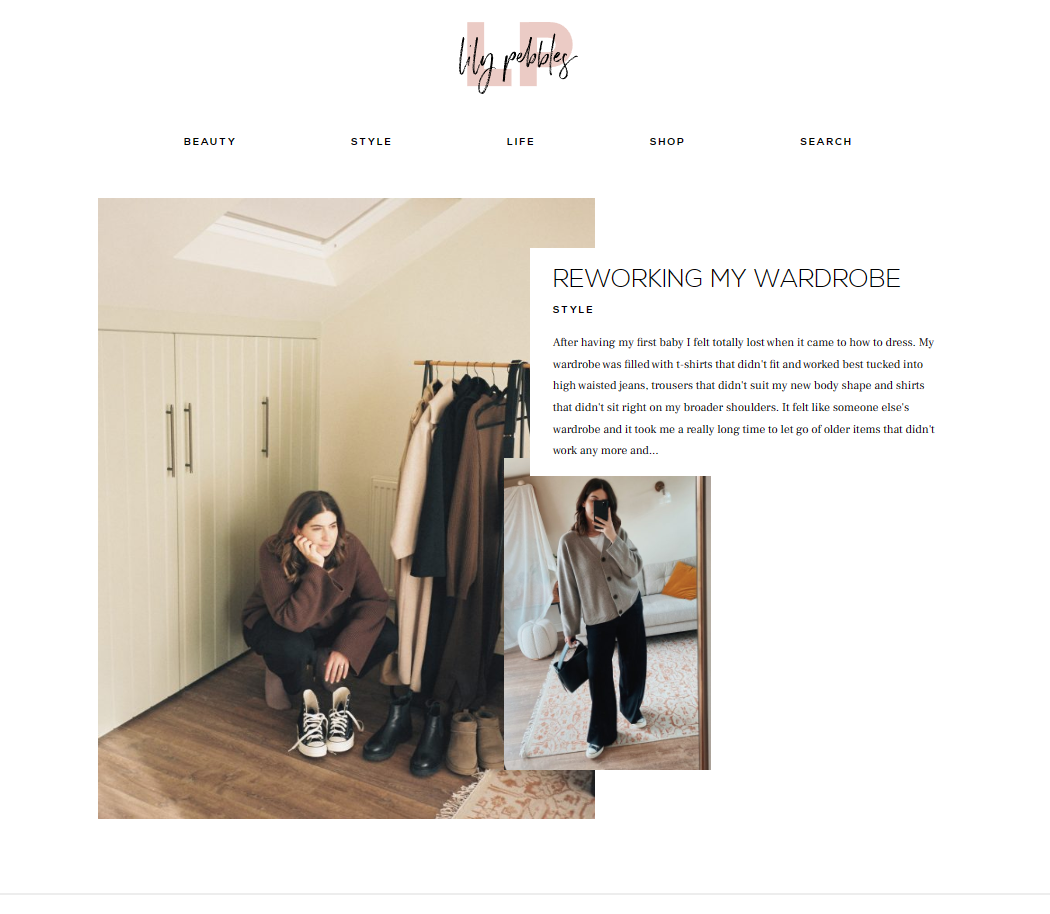
18. Galets de lys

Lily Pebbles a un blog de mode et de style de vie qui fonctionne grâce à sa simplicité. Un article récent est publié sur la page d'accueil et la barre de navigation supérieure facilite la recherche d'autres sujets. Vous pouvez également faire défiler vers le bas un petit texte de présentation sur sa boutique en ligne pour voir d'autres articles récents et populaires. La photographie correspond également partout, ce qui ajoute à son efficacité.
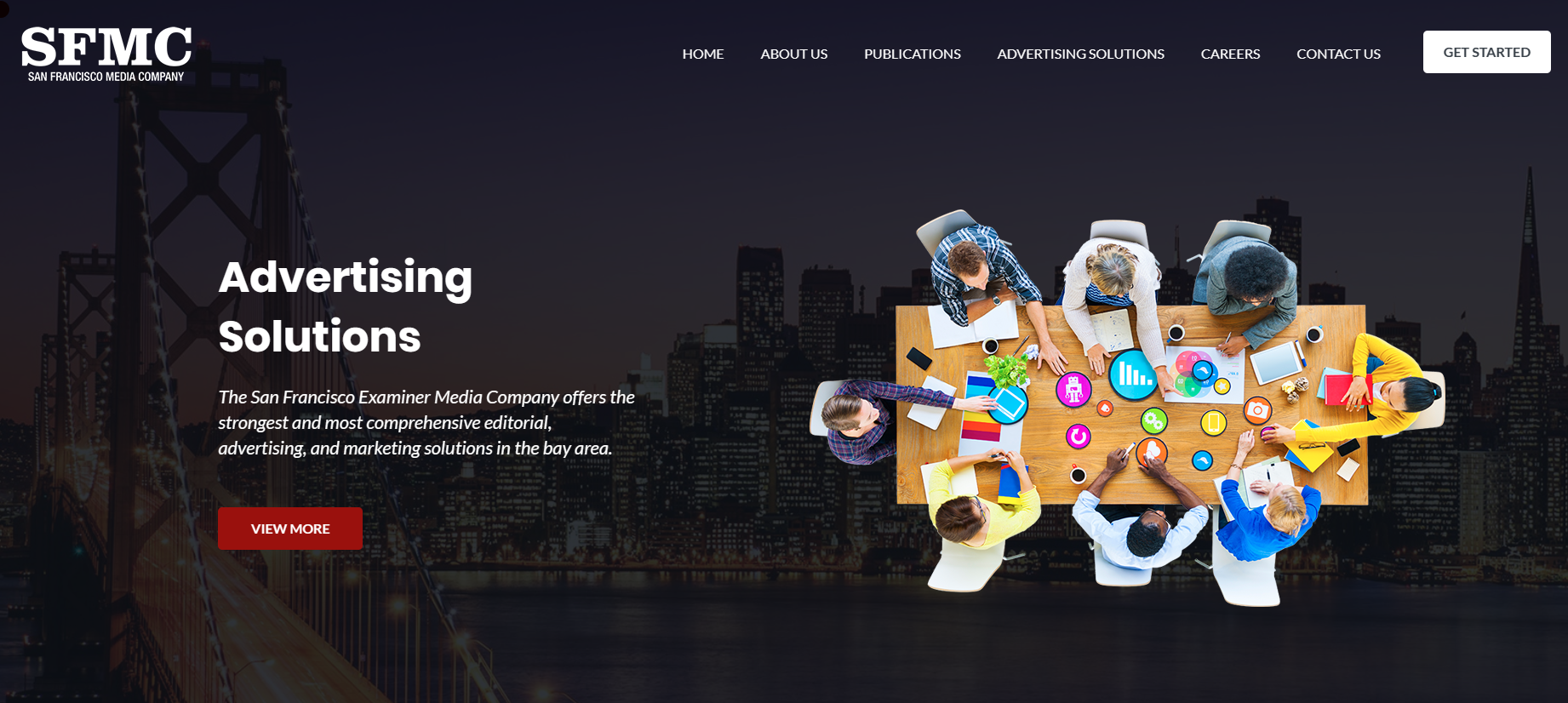
19. Société de médias de San Francisco

SFMC est une société de médias basée à San Francisco. Ils utilisent une photo de paysage urbain pour préparer le terrain pour leur page d'accueil, puis ajoutent un graphique coloré. Vous savez instantanément qu'ils souhaitent collaborer dans leurs approches de ce qu'ils font lorsque vous regardez cette page, et vous pouvez trouver les services ou les publications que vous souhaitez dans la navigation supérieure.
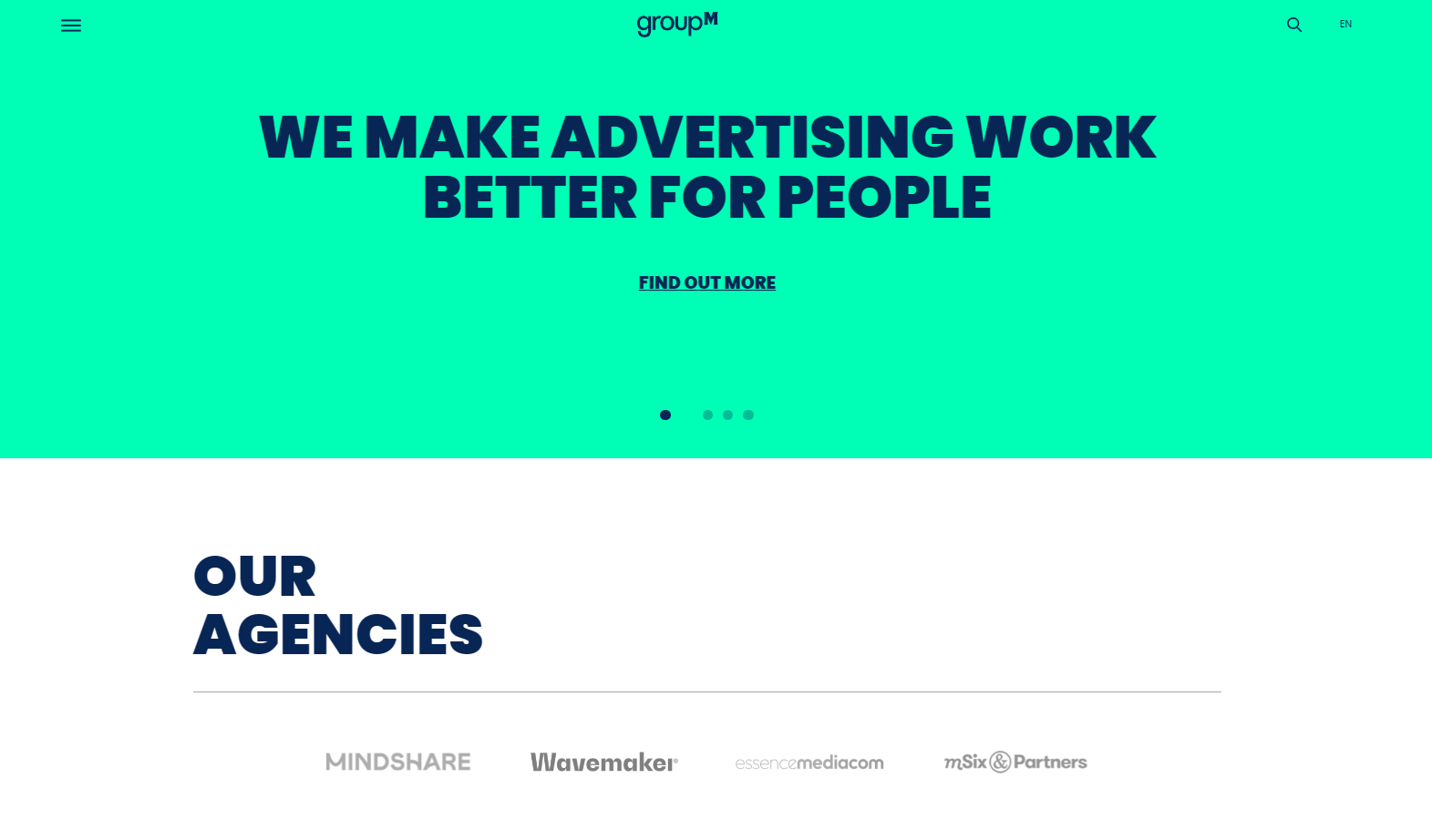
20. GroupeM

GroupM présente sa proposition de valeur au premier plan. Sa conception simple conduit également le lecteur à ce qu'il propose. Une liste des agences dans leur équipe suivie de quelques actualités récentes complètent la page d'accueil simple mais efficace, gérable et gérable avec des informations.
21. NBC Universel

NBC Universal utilise sa page d'accueil pour faire connaître ses trois offres principales. Il propose un diaporama animé qui parcourt les parcs à thème, les films et les offres télévisées/sportives. Les animations sont les plus visibles, ce qui est logique lors de la création d'une page d'accueil pour un géant des médias.
Site Web à but non lucratif/caritatif
Enfin, si vous créez un site Web pour une organisation à but non lucratif ou un organisme de bienfaisance, votre proposition de valeur deviendra votre mission caritative. La page d'accueil doit l'afficher bien en évidence et également inciter les gens à découvrir les façons dont ils peuvent aider, que ce soit en devenant bénévole ou en contribuant financièrement. Voici quelques exemples de pages d’accueil qui font cela bien.
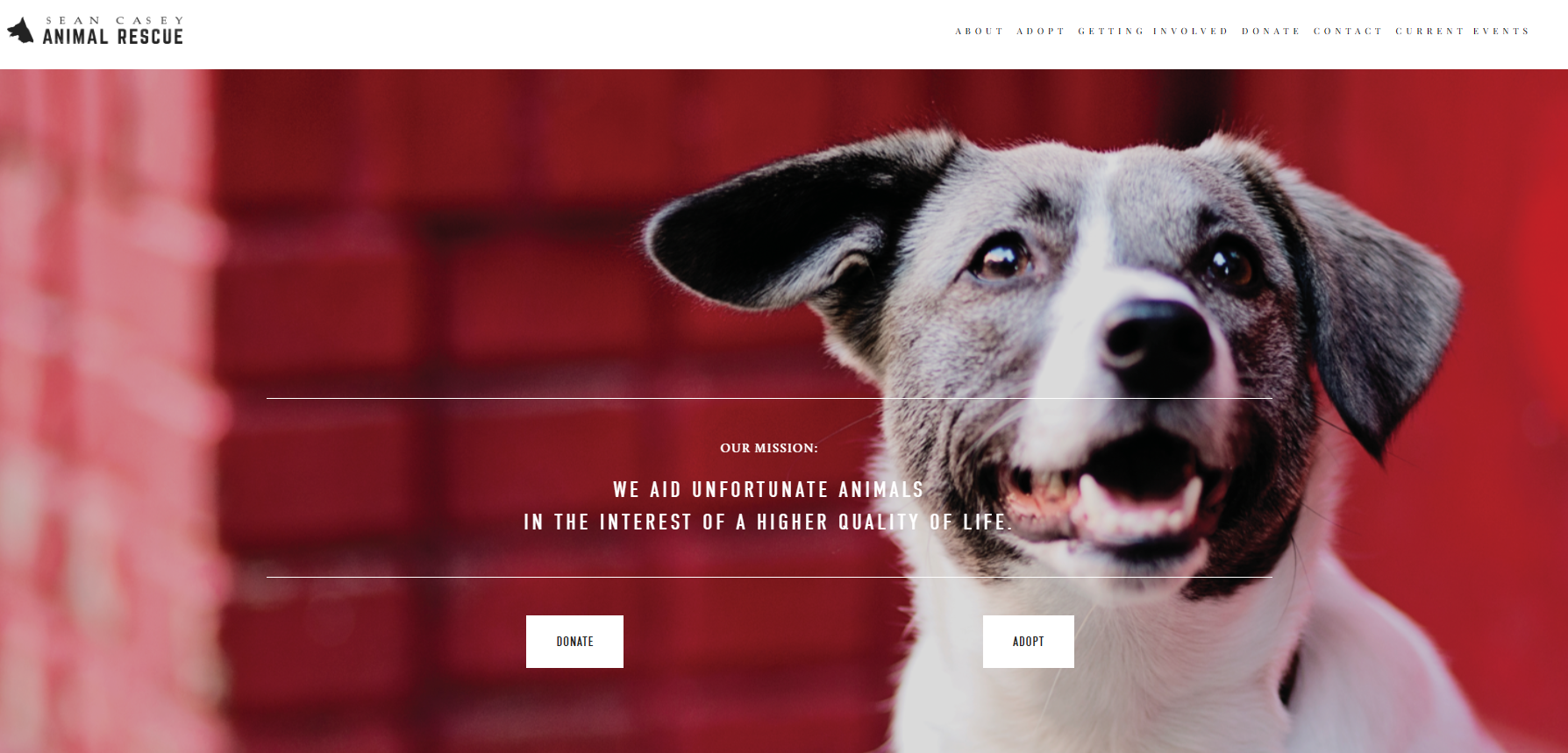
22. Sauvetage d'animaux Sean Casey

Sur cette page d'accueil, un adorable chiot sourit au visiteur du site tandis que la mission du sauvetage animalier est clairement énoncée. Ceux qui décident de soutenir les animaux ou le Sean Casey Animal Rescue trouveront ce dont ils ont besoin dans la barre de navigation en haut de la page, qui est facile à lire et à accéder.
23. PL+US

PL+US est une organisation caritative qui milite en faveur d'un congé payé pour les nouveaux parents, tant les mères que les pères, après l'arrivée d'un bébé. La mission, encore une fois, est au premier plan, et l’image d’un bébé et de son soignant fait appel à cette mission. Les visiteurs du site peuvent voir le bouton indiquant qu'ils doivent naviguer vers le bas pour en savoir plus.
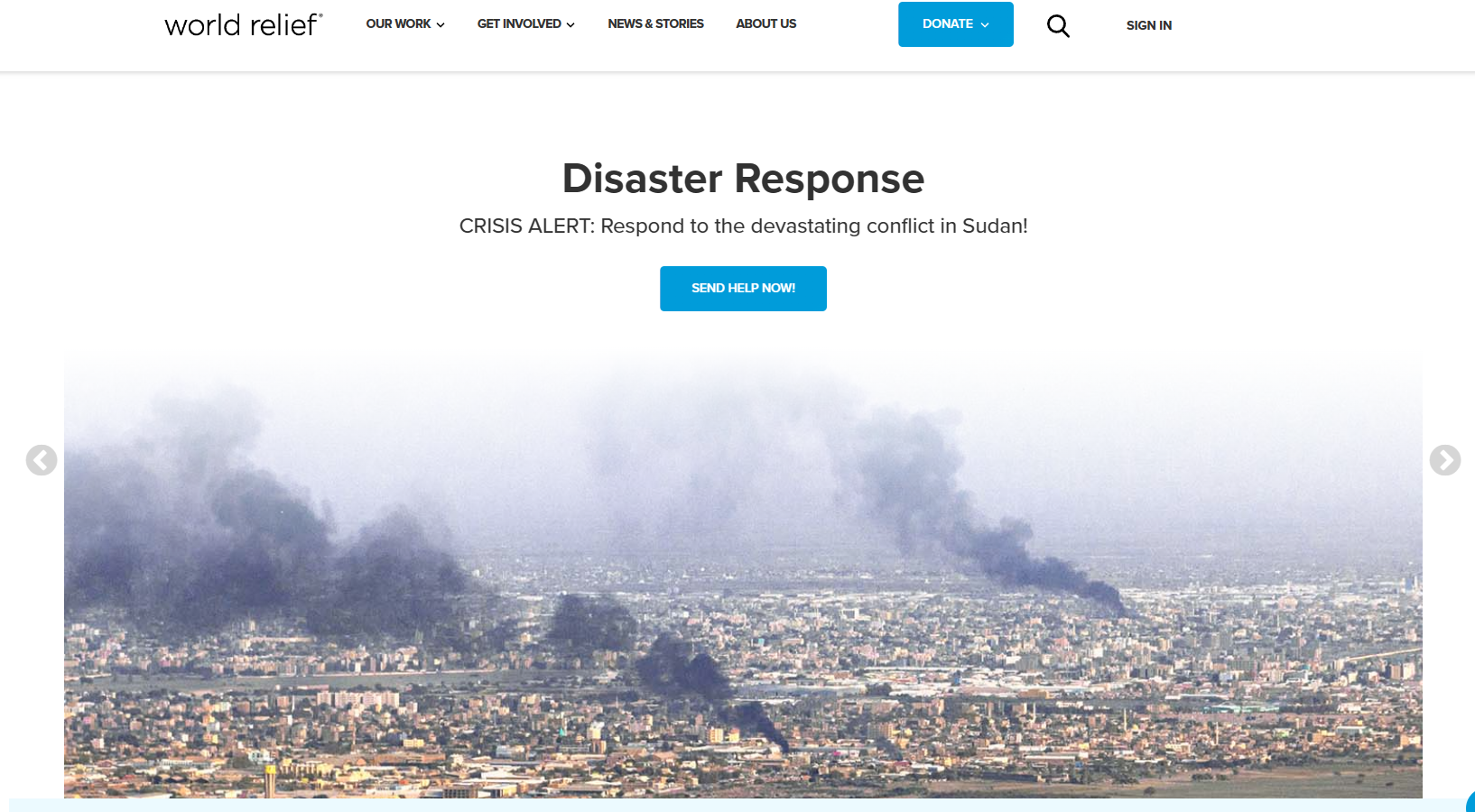
24. Secours mondial

World Relief s'efforce d'apporter secours et aide aux pays confrontés à des catastrophes. La page d'accueil met en évidence un projet en cours, invitant les lecteurs à découvrir comment ils peuvent aider. Un défilement rapide vers le bas fait apparaître une vidéo sur la mission du groupe. Il présente également des statistiques sur la page d'accueil qui montrent pourquoi il s'agit d'une organisation valable avec laquelle s'associer.
25. Amis des animaux

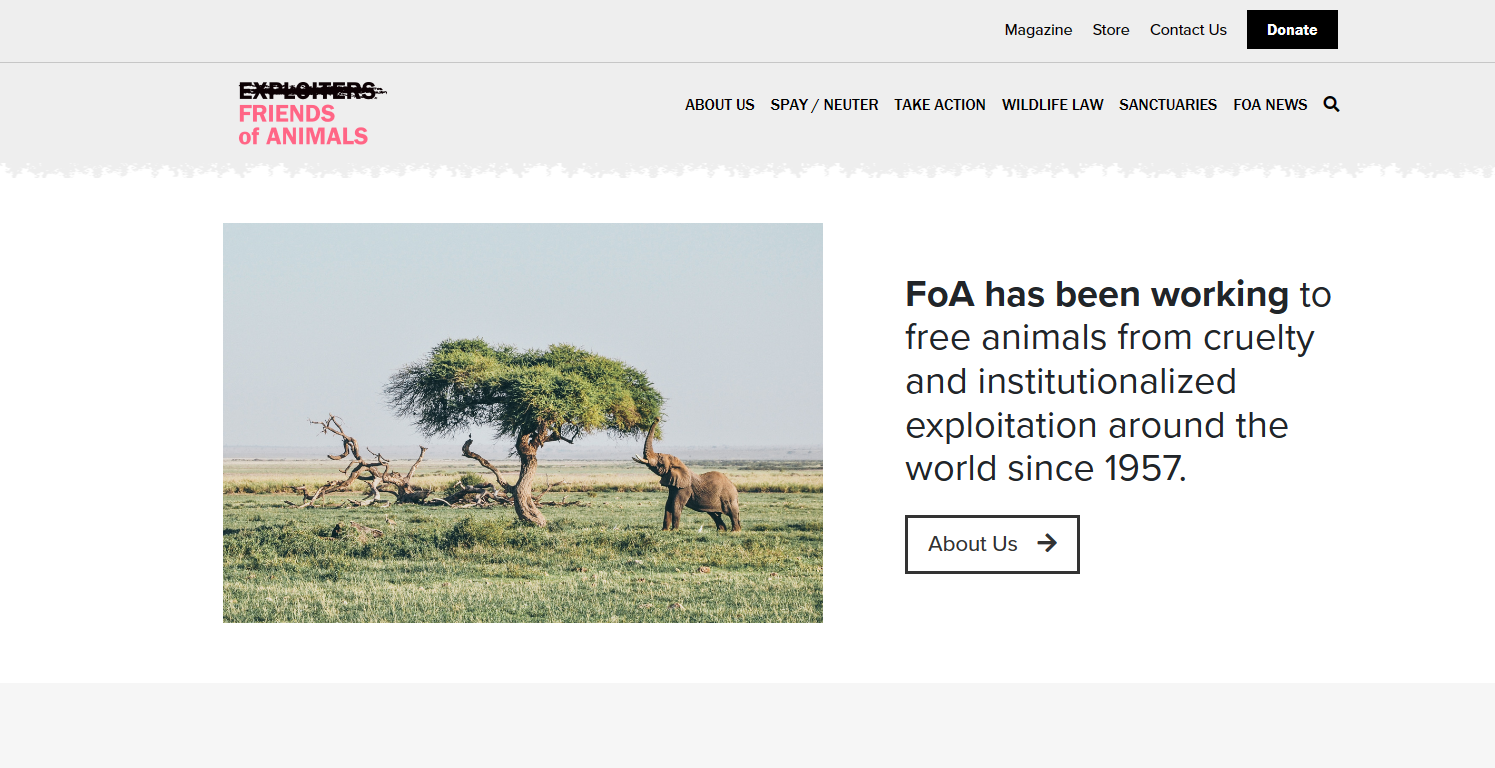
Ce site attrayant s'ouvre sur son énoncé de mission. Friends of Animals utilise également sa page d'accueil pour présenter de magnifiques photographies du monde naturel que l'organisation tente de protéger. Trois encadrés d'appel à l'action situés sous le contenu principal amènent rapidement les visiteurs du site aux actions qu'ils peuvent entreprendre pour contribuer à la protection du règne animal.
26. Institut de recherche sur le cancer

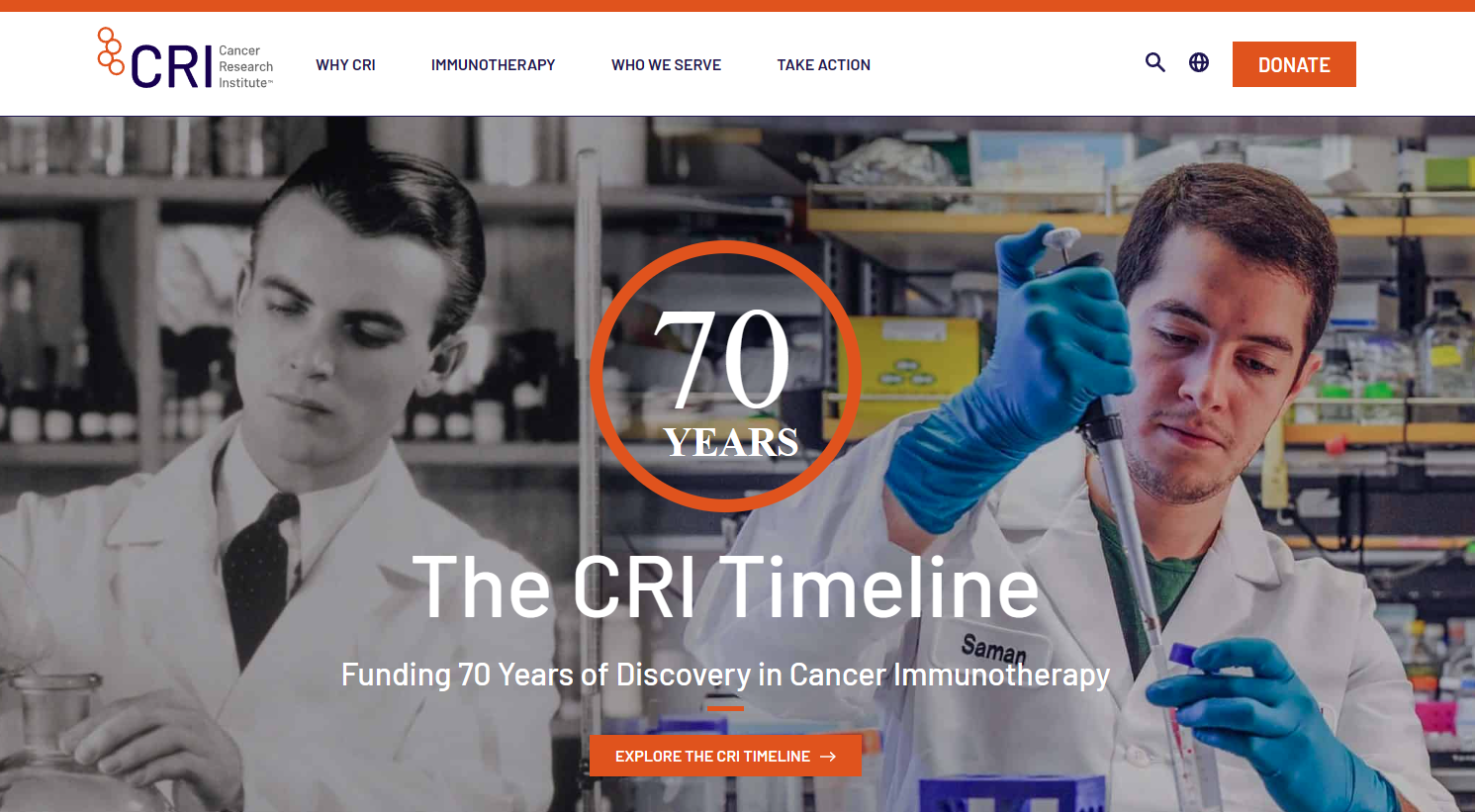
L'Institut de recherche sur le cancer dispose d'une équipe de scientifiques dans un laboratoire bien en vue sur la page d'accueil. Cela fonctionne parce que l’objectif principal de cet organisme de bienfaisance est la recherche médicale. La page affiche également une partie de l'histoire de l'organisation, ce qui aide les lecteurs à sentir qu'ils peuvent leur faire confiance en tant que partenaire caritatif.
Erreurs courantes à éviter sur une page d'accueil
Nous avons examiné d'excellents exemples de bonnes pages d'accueil, mais que devriez-vous éviter lorsque vous créez une page d'accueil pour votre site ? Comment pouvez-vous protéger les visiteurs des fonctionnalités indésirables et ennuyeuses ? Voici quelques conseils.
1. Ne pas réussir à rester simple
La page d'accueil ne doit pas être surchargée d'informations. Gardez les choses simples et directes, avec une copie précise qui met en valeur votre proposition de valeur et vos objectifs globaux de marque.
2. Ignorer les utilisateurs mobiles
Vous ne pouvez plus vous permettre d’ignorer l’optimisation mobile. Assurez-vous que votre site fonctionne bien pour tous les utilisateurs, y compris ceux qui y accèdent sur un téléphone ou une tablette.
3. Ajout de publicités perturbatrices
Même pour un site générant des revenus publicitaires, trop de publicités ou de pop-ups qui nuisent à la navigation et à l'expérience utilisateur nuiront à l'efficacité de votre page d'accueil. Utilisez des publicités si vous en avez besoin, mais adaptez-les au design et à la façon dont les internautes navigueront sur la page.
4. CTA clairs manquants
Vous devez dire aux personnes qui visitent votre site ce qu’elles doivent faire pendant leur séjour. Des CTA clairs sont essentiels. Assurez-vous que les gens sachent comment faire affaire avec vous à l'aide de boutons et d'itinéraires.
5. Créer des temps de chargement lents
Assurez-vous que votre site Web se charge rapidement. Si ce n’est pas le cas, les gens cliqueront, augmentant ainsi votre taux de rebond.
Votre page d'accueil est essentielle, alors donnez-lui un peu d'attention
Créer un site Web n’est pas facile, mais vous devez vous assurer que la page d’accueil fait son travail. Ce devrait être un endroit idéal pour que les visiteurs du site atterrissent et voient qui vous êtes et ce que vous proposez. Il doit également avoir une conception qui favorise une expérience utilisateur positive tout en attirant les moteurs de recherche. La rédaction est également un élément important de l’image globale de votre site Web.
Cela vous semble-t-il difficile ? C'est possible, mais en étudiant d'excellents exemples de pages d'accueil, puis en investissant du temps dans la création et le test de conceptions qui, selon vous, fonctionneront bien, vous pouvez aboutir à une conception finale qui fonctionnera. Enfin, n’oubliez pas de tester minutieusement l’efficacité de votre page d’accueil. Effectuez des tests utilisateurs pour voir ce qui fonctionne et ce qui ne fonctionne pas. Donnez-vous le temps de créer, tester et peaufiner, et vous découvrirez bientôt exactement ce qui fonctionne pour votre entreprise, les visiteurs de votre site et votre site Web.
Vous en cherchez plus ? Consultez notre guide sur le marketing des médias sociaux pour les débutants !
