26 najlepszych przykładów stron głównych i dlaczego działają
Opublikowany: 2023-09-20Sprawdź naszą listę najlepszych przykładów stron głównych z Internetu i zapoznaj się ze wskazówkami ekspertów na temat projektowania skutecznej strony dla Twojej witryny.
W nieruchomościach atrakcyjność jest jedną z najważniejszych cech sprzedaży. Nie ma znaczenia, jak wspaniały jest dom w środku; jeśli ma brzydki wygląd zewnętrzny, kupujący nie będą chcieli mu się bliżej przyjrzeć. To samo dotyczy projektowania stron internetowych, co ma sens, ponieważ strona internetowa to cyfrowa nieruchomość Twojej marki.
Stracisz ruch, kierując użytkowników do swojej witryny tylko po to, by wylądowali na stronie o kiepskim wyglądzie lub o negatywnym doświadczeniu użytkownika. Pamiętaj, że Twoja witryna internetowa wywiera pierwsze wrażenie na odwiedzającym witrynę, podobnie jak wygląd zewnętrzny Twojego domu na osobach zainteresowanych jego zakupem. Poświęcenie czasu na utworzenie dobrze zaprojektowanej strony głównej jest niezwykle istotne. Pomocne będzie przestudiowanie doskonałych przykładów stron głównych. Zainteresował Cię ten temat? Sprawdź nasz przewodnik, w którym znajdziesz wszystko, co musisz wiedzieć o narzędziach content marketingu AI!
Zawartość
- Cel i rola strony głównej
- Kluczowe elementy skutecznej strony głównej
- Nagłówki przyciągające uwagę
- Wyczyść przyciski wezwania do działania
- Wysokiej jakości efekty wizualne
- Zwięzła propozycja wartości
- Wskaźniki zaufania
- Przyjazna dla użytkownika nawigacja
- Zoptymalizowany dla urządzeń mobilnych
- Najlepsze praktyki w zakresie projektowania strony głównej
- Przykłady stron głównych
- Witryna korporacyjna/biznesowa
- 1. ExxonMobil
- 2. Geico
- 3. Miętowy telefon komórkowy
- 4. Marta Stewart
- 5. Steinway i synowie
- 6. Fitbit
- 7. Optyka Zenni
- 8. Palarnie kawy Verve
- 9. Małe organiczne produkty
- 10. Magiczna łyżka
- 11. Dwunasta południe
- Portfolio/strona osobista
- 12. David Mediolan
- 13. Kristina Smolyar
- 14. Denas Rusli
- 15. Todd ma pióro
- 16. Muriel Vega
- Blog lub witryna medialna
- 17. Tylko dziewczyna i jej blog
- 18. Kamyczki lilii
- 19. Firma medialna z San Francisco
- 20. GrupaM
- 21. Uniwersalny NBC
- Witryna non-profit/charytatywna
- 22. Ratowanie zwierząt Seana Caseya
- 23. PL+USA
- 24. Pomoc światu
- 25. Przyjaciele zwierząt
- 26. Instytut Badań nad Rakiem
- Typowe błędy, których należy unikać na stronie głównej
- Twoja strona główna jest niezbędna, więc daj jej trochę TLC
- Autor
Cel i rola strony głównej
Strona główna odgrywa kluczową rolę w Twojej obecności w Internecie. Po pierwsze, służy jako centrum nawigacji użytkowników w Twojej witrynie. Jeśli użytkownik przegląda stronę i zakończy przeglądanie informacji na tej stronie, wie, że może kliknąć nagłówek lub przycisk „Strona główna” i wrócić na stronę główną, aby kontynuować eksplorację Twojej witryny.
Po drugie, ma to znaczący wpływ na tożsamość Twojej marki. Daje Ci miejsce do zaprezentowania swojej propozycji wartości, dzięki czemu możesz powiedzieć odwiedzającym, dlaczego powinni nawiązać z Tobą współpracę lub kupić Twój produkt. To pierwsze wrażenie na temat tożsamości Twojej marki jest ważne, ponieważ odwiedzający potrzebuje zaledwie dwóch dziesiątych sekundy, aby ocenić Twoją firmę po wejściu na stronę główną.
Wreszcie, strona główna witryny internetowej ma kluczowe znaczenie dla ogólnego doświadczenia użytkownika. Jeśli jest dobrze przemyślana, może służyć jako strona docelowa i kierować ludzi do różnych stron Twojej witryny, gdzie mogą znaleźć potrzebne im informacje. Tworzy także pierwsze wrażenie na temat Twojej firmy; jeśli zostanie to zrobione dobrze, może zwiększyć współczynnik konwersji.
Kluczowe elementy skutecznej strony głównej
Co zatem sprawia, że strona główna działa? Czy wypełnia stronę fantazyjnymi animacjami i mocnym wezwaniem do działania? Czy jest to coś innego? Oto elementy, dzięki którym skuteczna strona główna działa.
Nagłówki przyciągające uwagę

Twoja strona główna powinna mieć nagłówek i podtytuły, które natychmiast przyciągają uwagę. Powinno to pokazać, kim jesteś jako firma i jak możesz jej pomóc. Musi być napisany dużą i łatwą do odczytania czcionką, umieszczoną w widocznym miejscu na stronie. Witryna Cultivate Food robi to dobrze. Cała strona główna to jeden duży nagłówek z pogrubioną, dużą czcionką, która przyciąga czytelnika.
Wyczyść przyciski wezwania do działania

Niezbędne jest posiadanie przejrzystych przycisków wezwania do działania (CTA) na całej stronie głównej. Mówią one odwiedzającemu, co powinien zrobić i jakie działanie podjąć po wejściu na Twoją witrynę. Przycisk CTA powinien zawierać krótki fragment tekstu, np. „kup teraz” lub „dowiedz się więcej”, i powinien być wyświetlany w widocznych miejscach na całej stronie. Lifetree Creative robi to dobrze dzięki przejrzystym przyciskom CTA na stronie głównej, kierując czytelnika do „rozpocznij” lub „dowiedz się więcej”.
Wysokiej jakości efekty wizualne

Upewnij się, że strona zawiera elementy wizualne, takie jak obrazy lub filmy. Jednak nie wrzucaj tam tylko kilku wizualizacji i nazywaj to dobrym. Najlepszy projekt strony głównej będzie miał wysokiej jakości grafikę, która będzie atrakcyjna dla odwiedzających witrynę i będzie zgodna z celami Twojej marki. Dobry przykład można zobaczyć na stronie internetowej Four Seasons. Na stronie głównej znajduje się atrakcyjny pokaz slajdów prezentujący usługi sieci hotelowej.
Zwięzła propozycja wartości

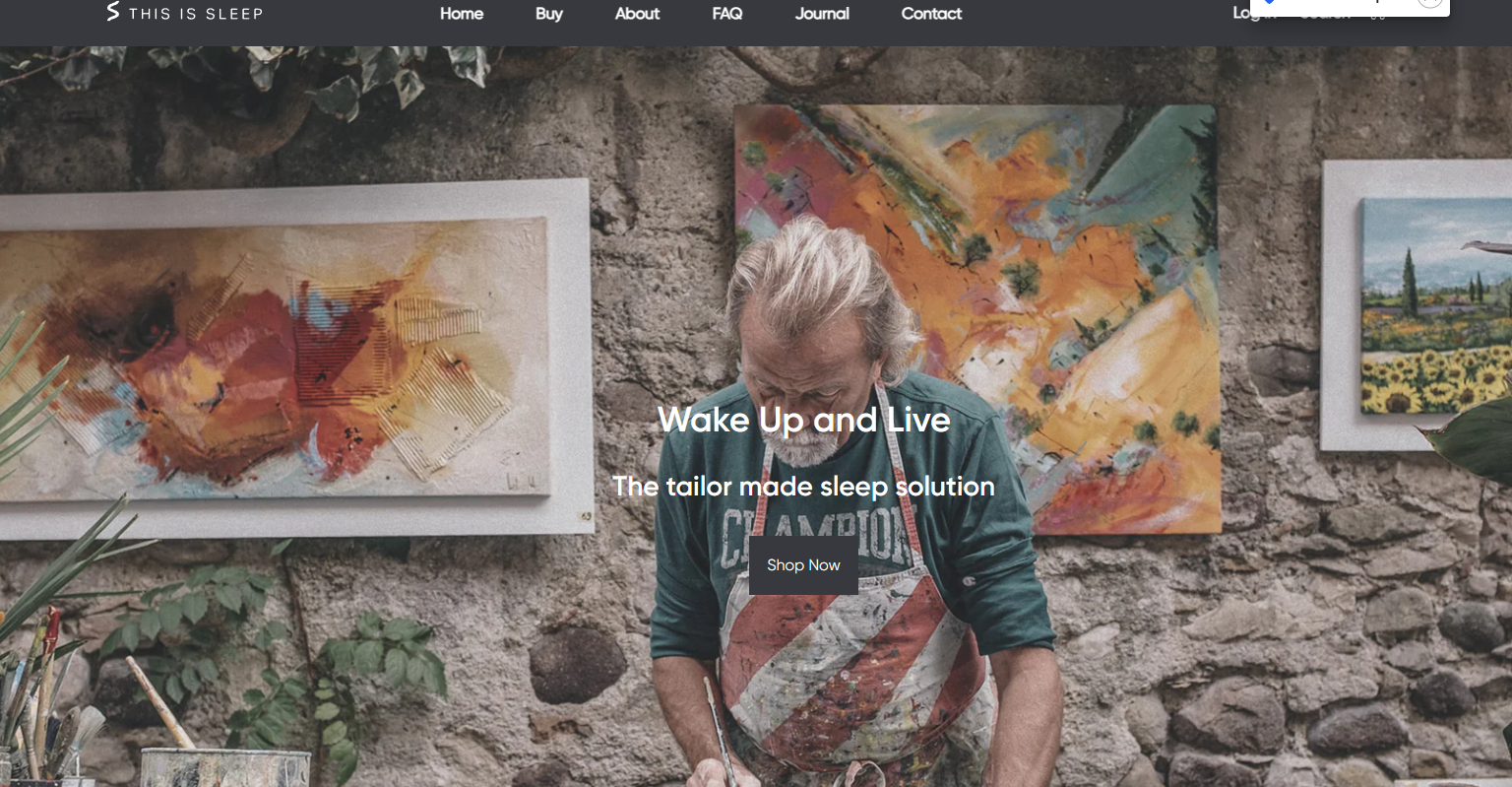
Twoja strona główna musi informować czytelników, co oferuje im Twoja firma. Twoja propozycja wartości powinna być krótka i treściwa, ale powinna też być atrakcyjna. W tym miejscu przydadzą się Twoje badania rynku. Co możesz powiedzieć ludziom, żeby Ci zaufali i chcieli robić z Tobą interesy? Jak dostosować propozycję wartości do grupy docelowej? Odpowiedz na te pytania, a następnie zbuduj wartość na swojej stronie głównej. This Is Sleep wyjaśnia swoją propozycję wartości na swojej stronie głównej za pomocą nagłówka.
Wskaźniki zaufania

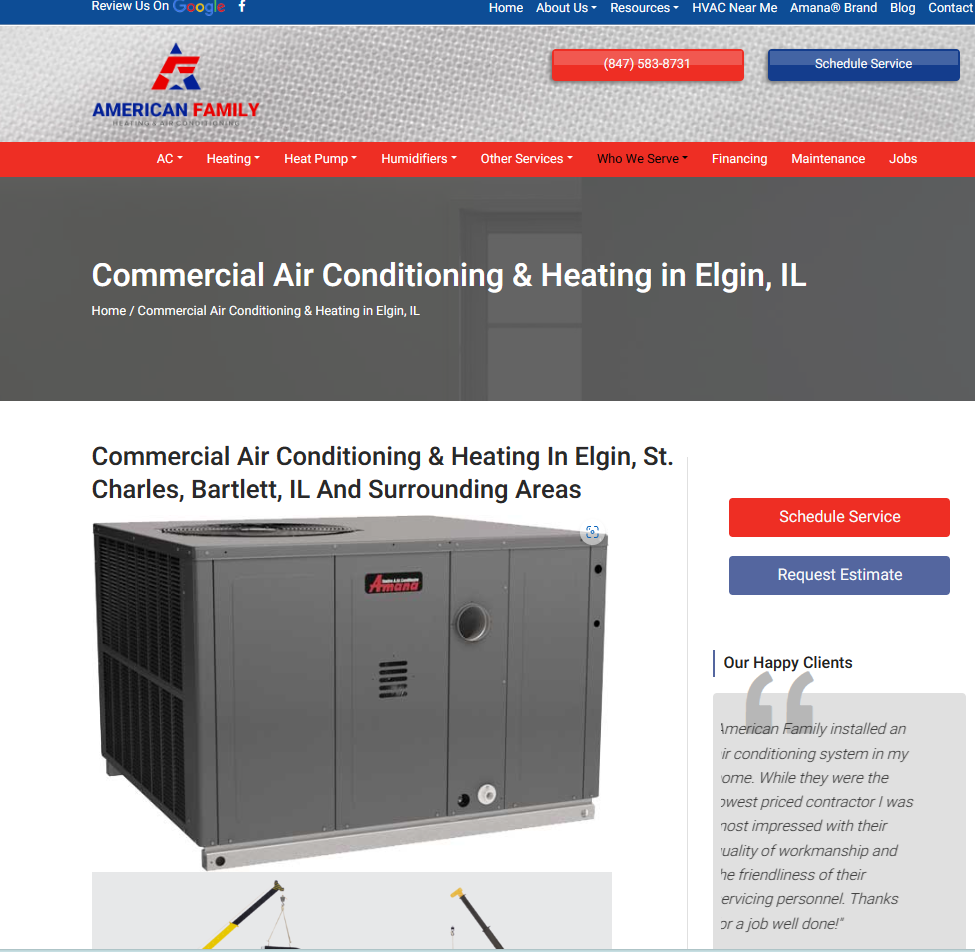
Wyświetl je wyraźnie na swojej stronie głównej, aby ludzie mogli zobaczyć wartość współpracy z Tobą. Ten przykład można zobaczyć na stronie internetowej American Family Heating & Air Conditioning. Wskaźniki zaufania to elementy na stronie, które pomogą odwiedzającym zaufać Twojej firmie. Niektóre pomysły obejmują:
- Referencje
- Recenzje z legalnych witryn, takich jak Google
- Inne rodzaje dowodów społecznościowych, takie jak oceny na Facebooku
- Certyfikaty
- Nagrody
Przyjazna dla użytkownika nawigacja

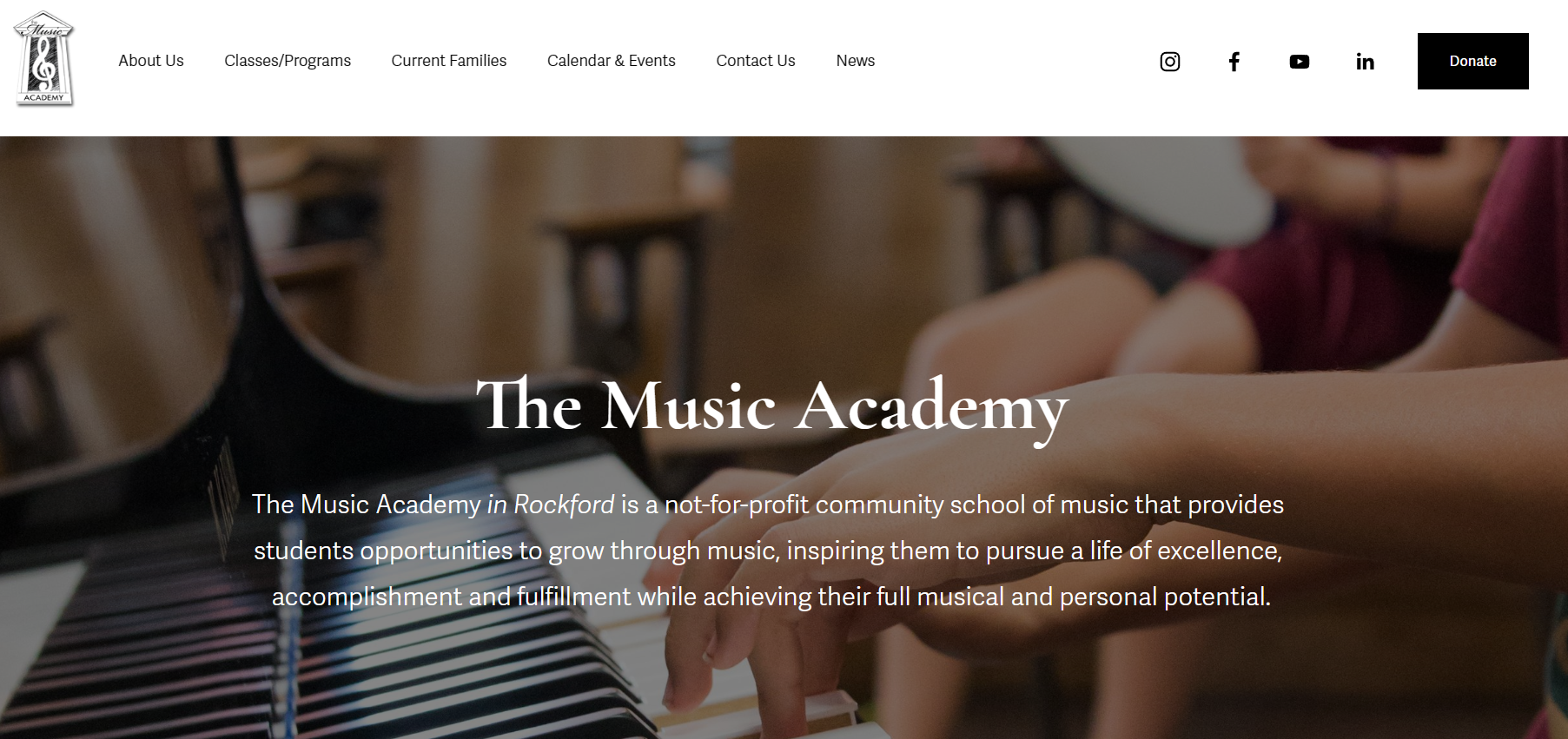
Doświadczenie użytkownika jest istotną częścią projektu Twojej strony głównej. Upewnij się, że każdy element, który umieścisz na stronie, niezależnie od tego, czy jest to link, menu rozwijane czy pasek boczny, jest jasny i zwięzły, pokazując czytelnikowi dokładnie, gdzie znaleźć to, czego potrzebuje. Wyskakujące okienka i automatycznie odtwarzane filmy mogą zaszkodzić użytkownikowi, dlatego używaj ich tylko wtedy, gdy istnieje wyraźny powód. Akademia Muzyczna w Rockford korzysta z przejrzystej nawigacji na swojej stronie głównej, dzięki czemu odwiedzający mogą szybko znaleźć to, czego potrzebują.
Zoptymalizowany dla urządzeń mobilnych

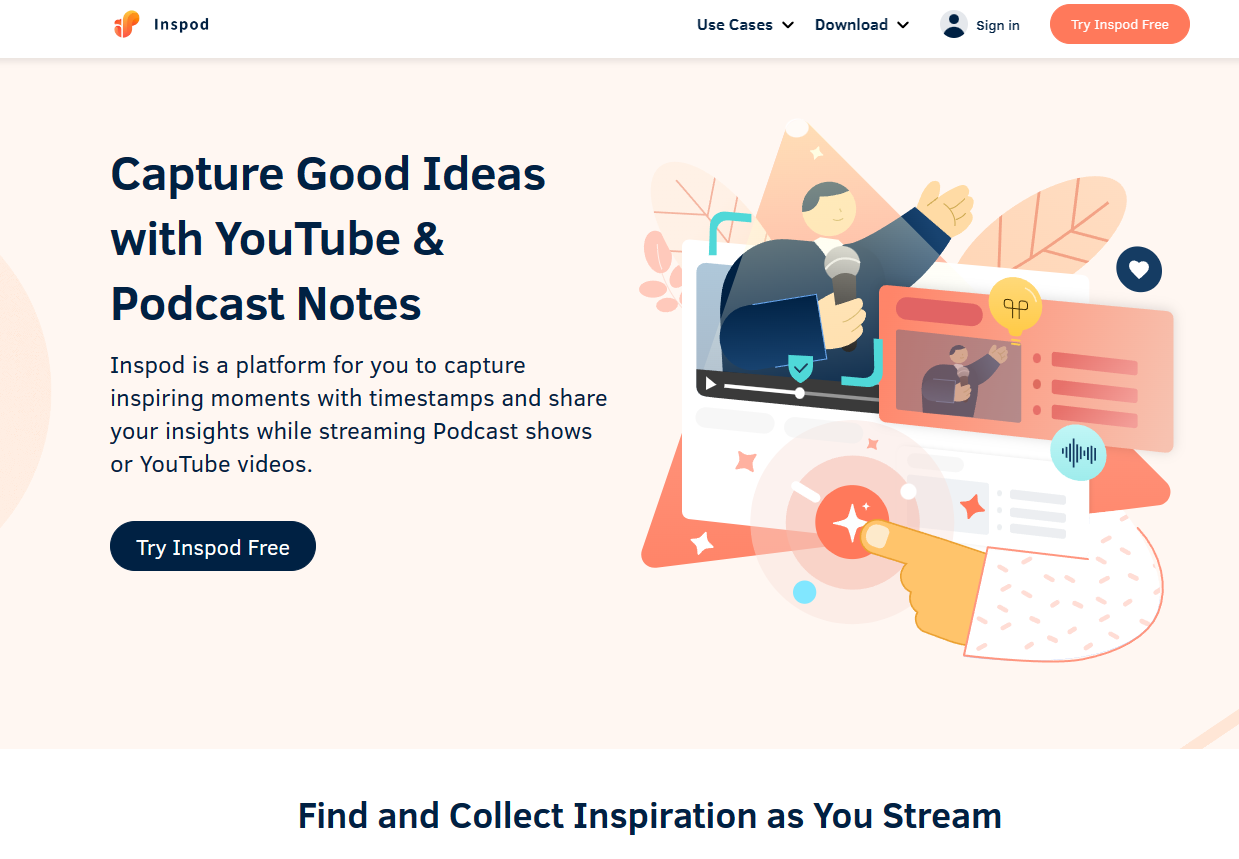
Zoptymalizuj swoją stronę, aby dobrze wyświetlała się zarówno na komputerach stacjonarnych, jak i na urządzeniach mobilnych, ponieważ będziesz mieć odwiedzających z obu stron. Współpracuj z projektantem witryny, aby upewnić się, że strona jest responsywna i zoptymalizowana pod kątem mniejszych ekranów. Jeśli otworzysz stronę Inspod na różnych urządzeniach, zobaczysz, że dobrze się dostosowuje.
Najlepsze praktyki w zakresie projektowania strony głównej
Wdrażając projekt strony głównej, pamiętaj o następujących najlepszych praktykach:
1. Zachowaj prostotę i przejrzystość
Na stronie głównej mniej znaczy więcej. Nie chcesz zagraconej strony pełnej grafiki. Każdy dodany element powinien mieć wpływ, więc wybieraj mądrze.
2. Nadaj priorytet szybkości ładowania
Twoja strona musi ładować się szybko. Ponad połowa wszystkich odwiedzających kliknie, jeśli ładowanie strony zajmie więcej niż trzy sekundy. Przetestuj, a następnie ponownie przetestuj prędkość ładowania i upewnij się, że jest błyskawiczna.
3. Responsywny dla wszystkich urządzeń
Responsywna strona będzie dostosowywać się między wyświetlaczem stacjonarnym a wyświetlaczem mobilnym. Upewnij się, że Twój jest responsywny dla ekranów wielkości tabletu, komputera stacjonarnego i telefonu komórkowego.
4. Dołącz niezbędne dane kontaktowe
Nie przekierowuj odwiedzających tylko na stronę kontaktową. Upewnij się, że na stronie głównej znajduje się Twój adres, numer telefonu i adres e-mail, odpowiednie dla Twojej firmy.
5. Optymalizuj pod kątem SEO
Upewnij się, że Twoja strona główna jest przyjazna dla wyszukiwarek. Chcesz pozyskać ruch organiczny od osób poszukujących tego, co oferujesz.
Przykłady stron głównych
Najlepszym sposobem na sporządzenie dobrego planu strony głównej jest zapoznanie się z przykładami projektów strony głównej, które się sprawdzają. Będziesz mógł zobaczyć, co sprawia, że projekt przyciąga wzrok i jak projektanci zbudowali witrynę, aby zachować optymalną funkcjonalność. Następnie możesz zdecydować, które projekty lub szablony będą najlepiej pasować.
Witryna korporacyjna/biznesowa
Korporacje muszą dobrze prezentować swoje logo i markę na swoich stronach internetowych. W mniejszym stopniu skupiają się na produktach, nawet jeśli je sprzedają, a bardziej na ogólnej propozycji wartości.
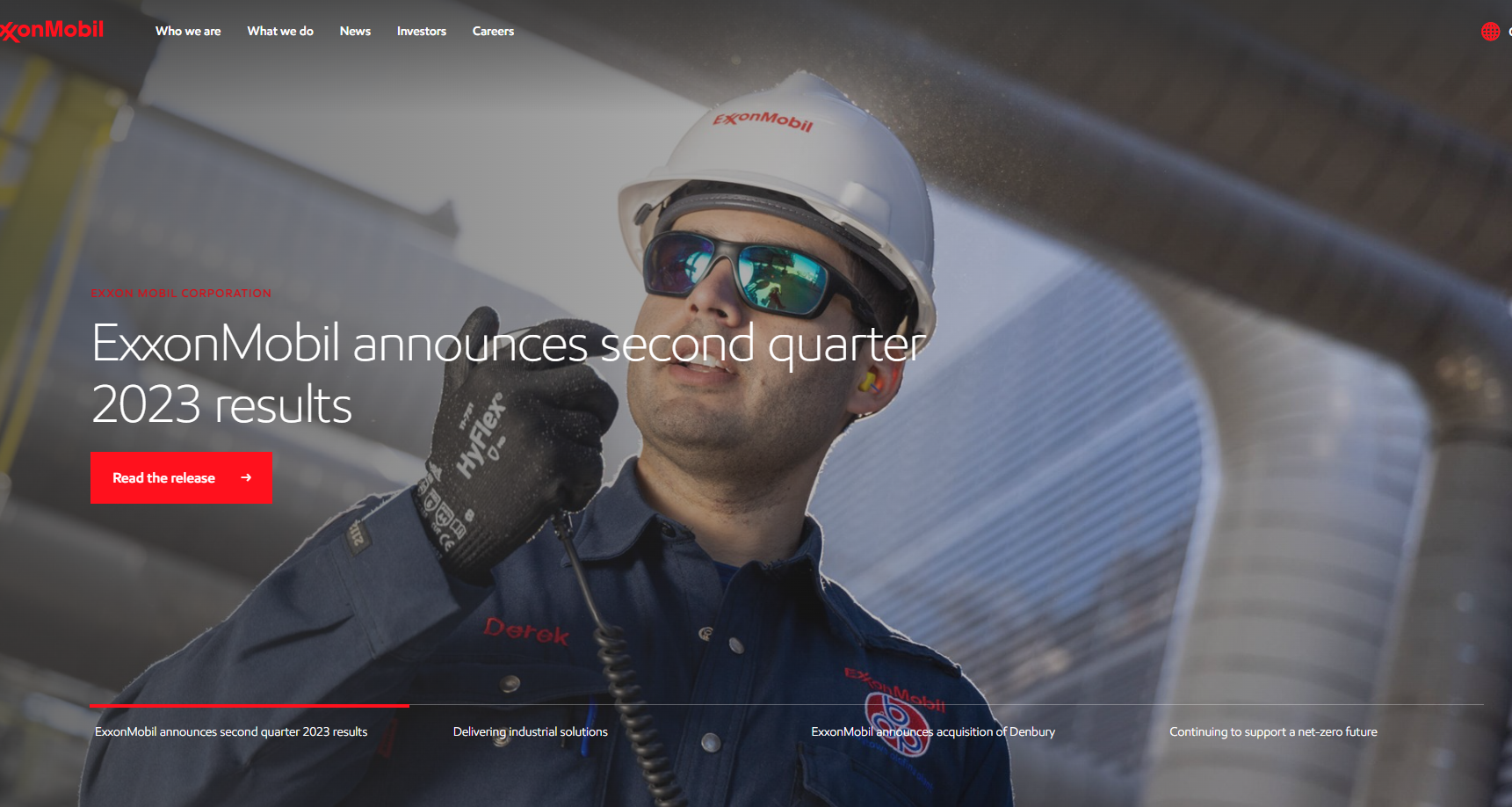
1. ExxonMobil

Witryna ExxonMobil działa dobrze, ponieważ ma dużą grafikę. Grafika angażuje odwiedzającego, poruszając się po pokazie slajdów, łącząc się z czterema głównymi nagłówkami. Nagłówki stanowią dowód społeczny i wspierają propozycję wartości wynikającą z wiodącej pozycji firmy w branży energetycznej. Pasek nawigacyjny u góry jest łatwy do odczytania i obsługi, co zapewnia pozytywne wrażenia użytkownika.
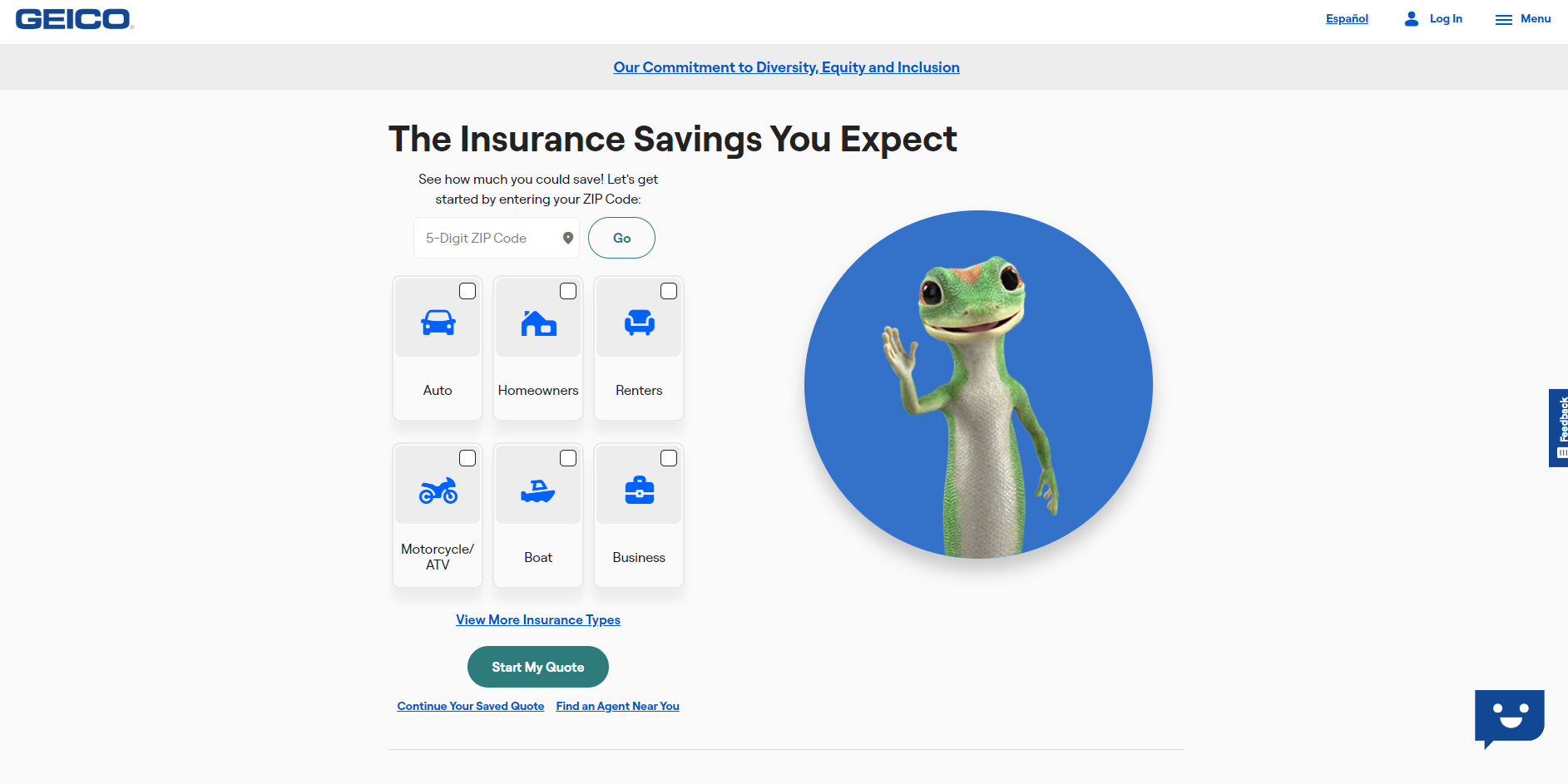
2. Geico

Strona internetowa Geico działa, ponieważ propozycja wartości, czyli niedrogie ubezpieczenie, jest wyraźnie określona w sloganie, który służy jako nagłówek. Następnie wyświetla dobrze znaną ikonę, gekona Geico, na środku strony. Obok niego znajduje się interaktywna funkcja, w której odwiedzający mogą wybrać rodzaj potrzebnego ubezpieczenia. Jeśli przewiniesz stronę w dół, znajdziesz referencje i oceny, które pokazują, dlaczego są one najlepszą opcją ubezpieczenia. Cała strona sprawia wrażenie przyjaznej i zachęcającej, co sprawia, że chcesz nawiązać z nimi współpracę.
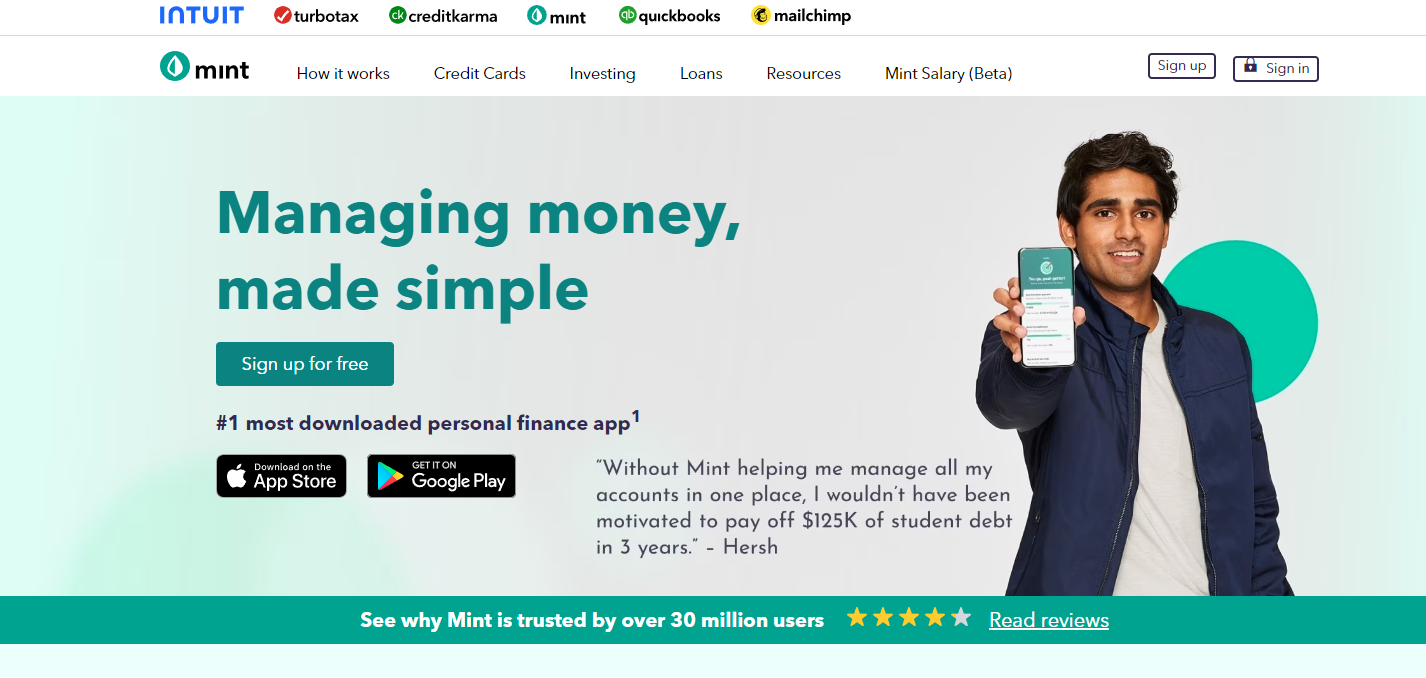
3. Miętowy telefon komórkowy

Mint Mobile ma prosty design i spójną kolorystykę. W widocznym miejscu znajdują się także recenzje w górnej części strony. Wezwanie do działania jest przejrzyste i odsunięte od reszty treści za pomocą kolorowego pola. Dzięki temu użytkownicy mogą łatwo zobaczyć wartość i sposób, w jaki mogą się zarejestrować. Całość łączy prosta grafika przedstawiająca klienta trzymającego telefon.
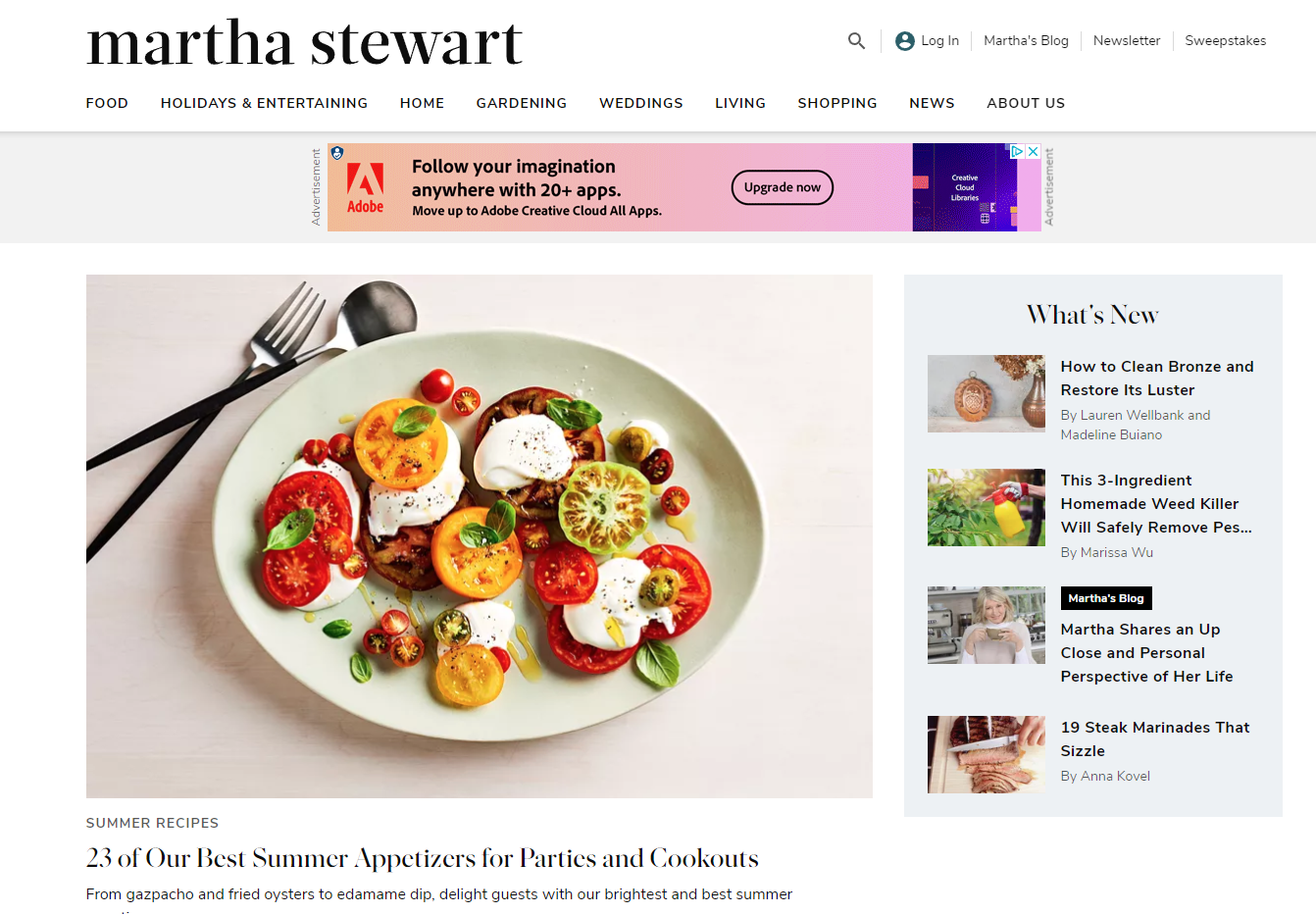
4. Marta Stewart

Marka Marthy Stewart znana jest z prostych, eleganckich projektów i marka pokazuje to poprzez prosty układ swojej witryny. Neutralna kolorystyka i dobrze wyeksponowane zdjęcie są zabawne. U góry znajduje się prosty pasek nawigacyjny, pokazujący odwiedzającemu witrynę, dokąd się udać i co kliknąć, aby znaleźć przepisy, produkty i informacje.
5. Steinway i synowie

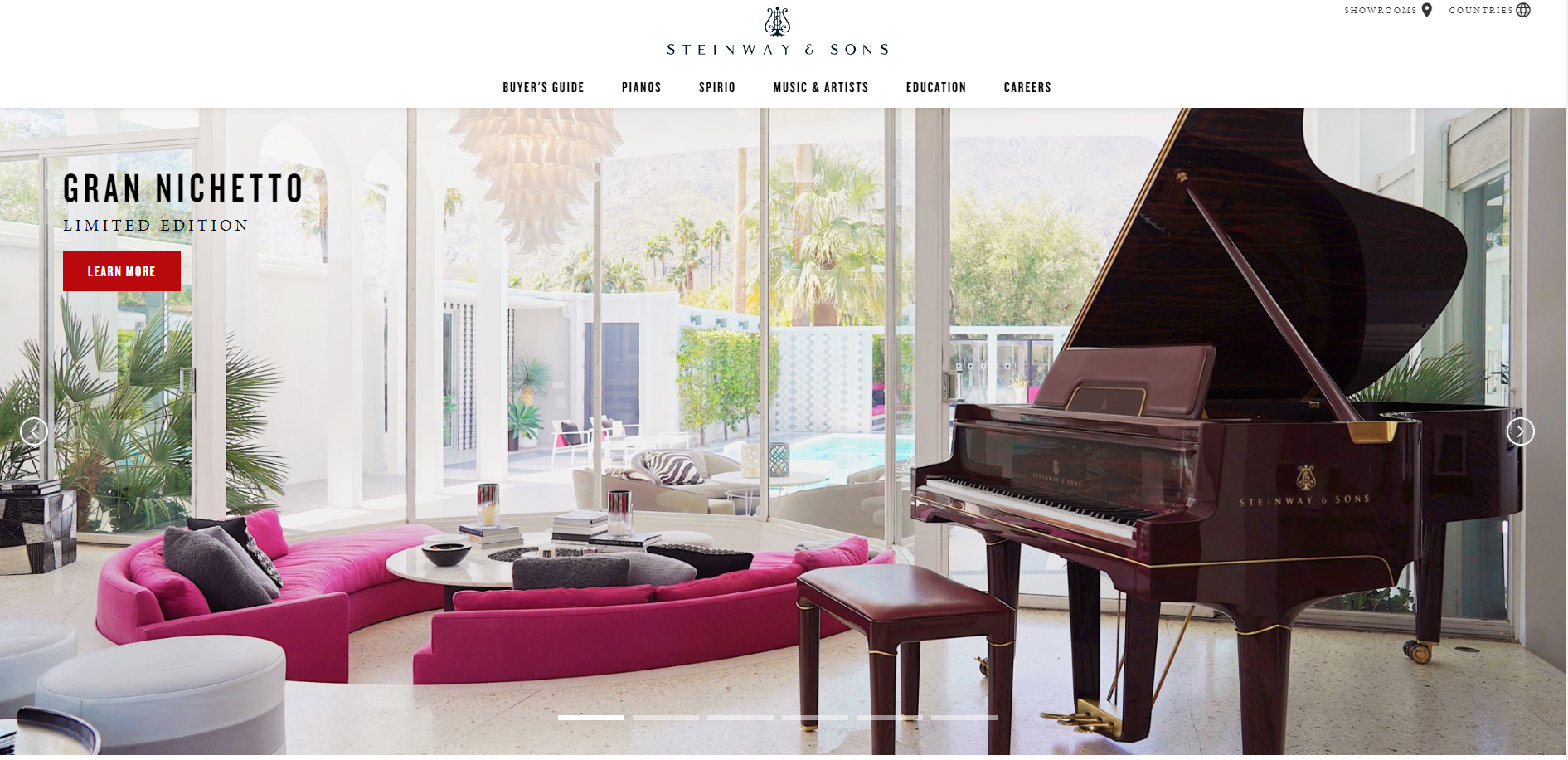
Marka fortepianów Steinway jest najlepsza w branży, a zdjęcia eleganckich instrumentów są wyraźnie widoczne na tej stronie głównej. Zawiera także przycisk CTA „dowiedz się więcej” w widocznym miejscu na stronie i czytelny pasek nawigacyjny u góry. Proste białe tło pozwala wyróżnić obrazy fortepianów.
6. Fitbit

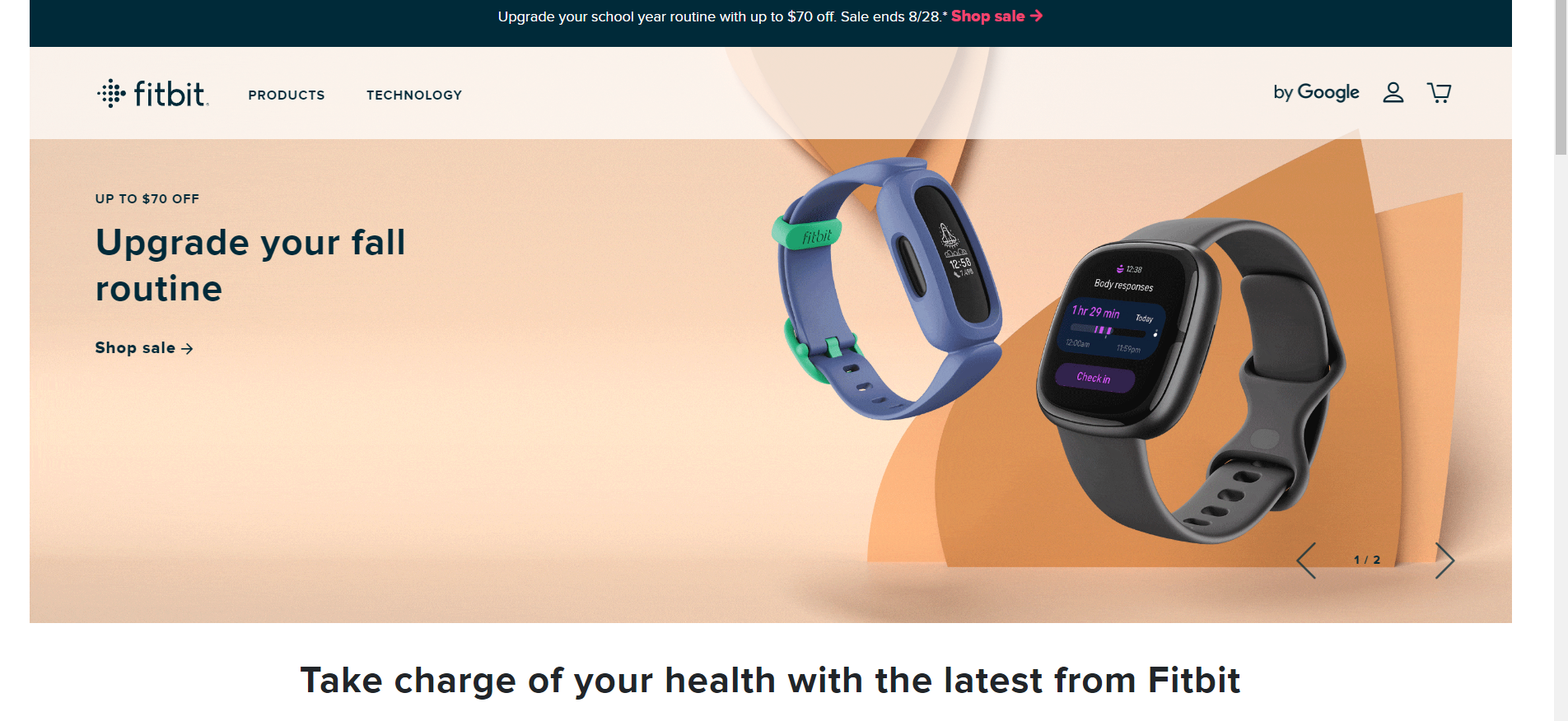
Wreszcie Fitbit, twórca trackerów fitness, pozwala, aby ich propozycja wartości, czyli lepsze zdrowie, wyróżniała się wysoko na stronie głównej. Obrazy trackerów fitness są również dobrze zaprezentowane tutaj. Kolory są jasne, ale niezbyt nachalne, a nawigacja jest intuicyjna, co sprawia dobre pierwsze wrażenie na osobach odwiedzających witrynę.
Witryna handlu elektronicznego
W witrynie eCommerce głównym celem jest sprzedaż produktów. Nawet w projekcie strony głównej produkty będą widoczne. Mimo to będzie korzystać z najlepszych praktyk projektowania stron internetowych, aby subtelnie sprzedawać i skupiać się na wizerunku marki. Oto kilka, które robią to dobrze.
7. Optyka Zenni

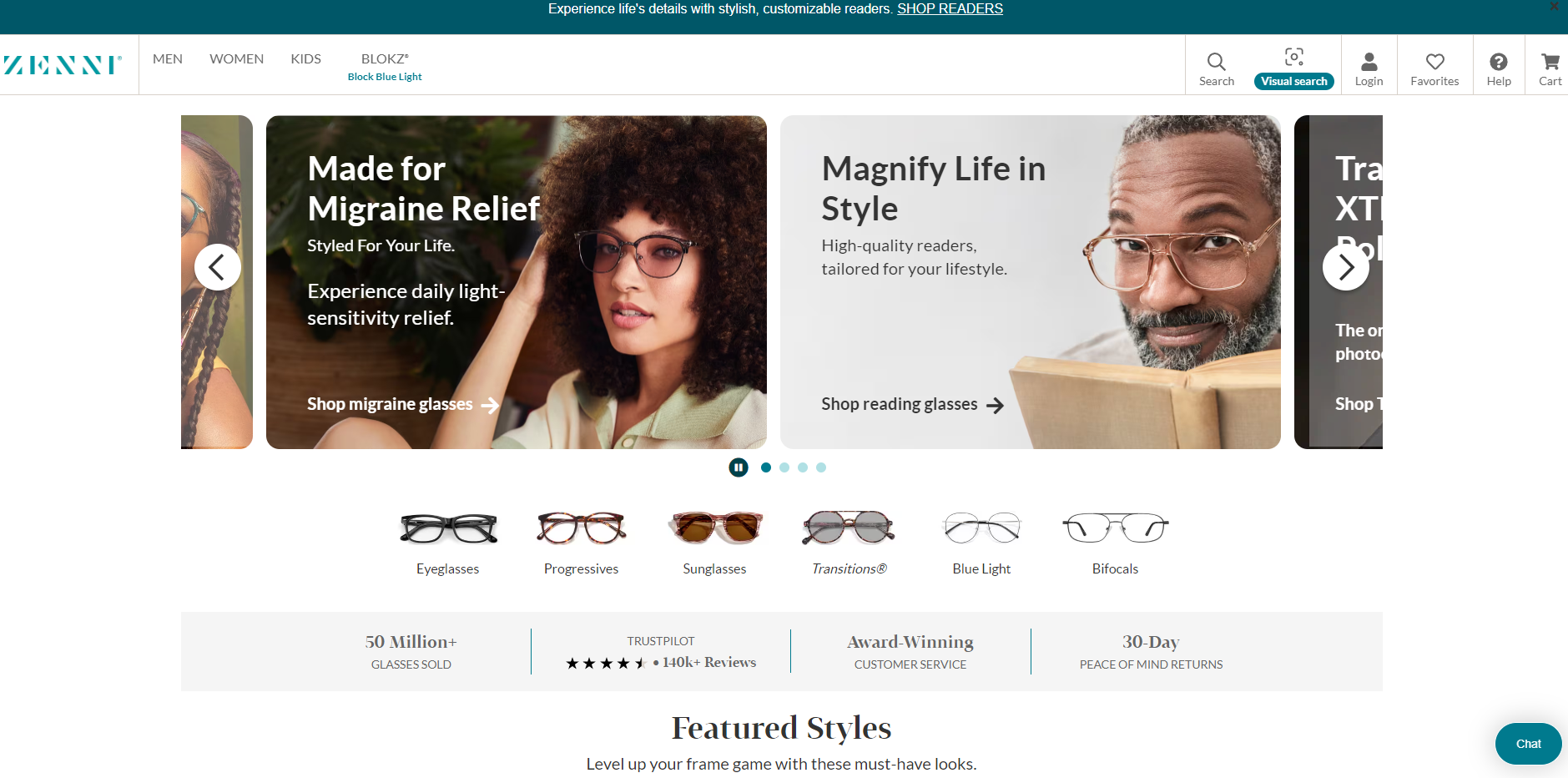
Zenni Optical sprzedaje okulary, co jasno wynika z częstego wykorzystywania na stronie głównej modeli noszących okulary. Jednak wykorzystuje także ludzi, ponieważ ludzie nadają biznesowi ludzką stronę. Pasek nawigacyjny u góry strony ułatwia odwiedzającym witrynę znalezienie rodzaju okularów, których potrzebują.

8. Palarnie kawy Verve

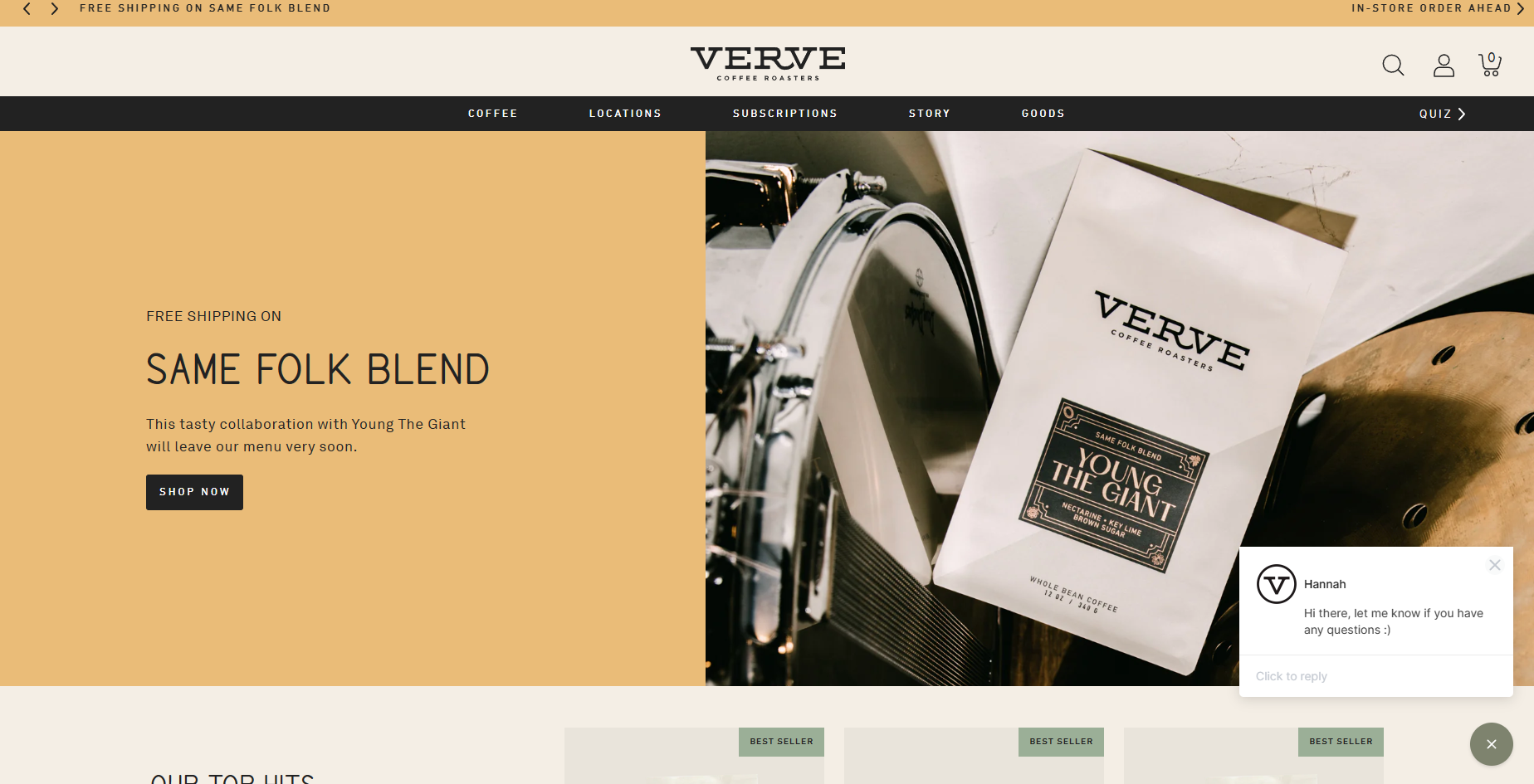
Palarnie kawy Verve charakteryzują się przyciągającym wzrok designem, który przyciąga uwagę odwiedzającego. Kolorystyka dobrze komponuje się z produktem kawowym, a opływowy wizerunek ładnie komponuje się z głosem marki. Jeśli przewiniesz nieco w dół, zobaczysz w widocznym miejscu niektóre z najlepiej sprzedających się produktów, zachęcając odwiedzających do zakupu.
9. Małe organiczne produkty

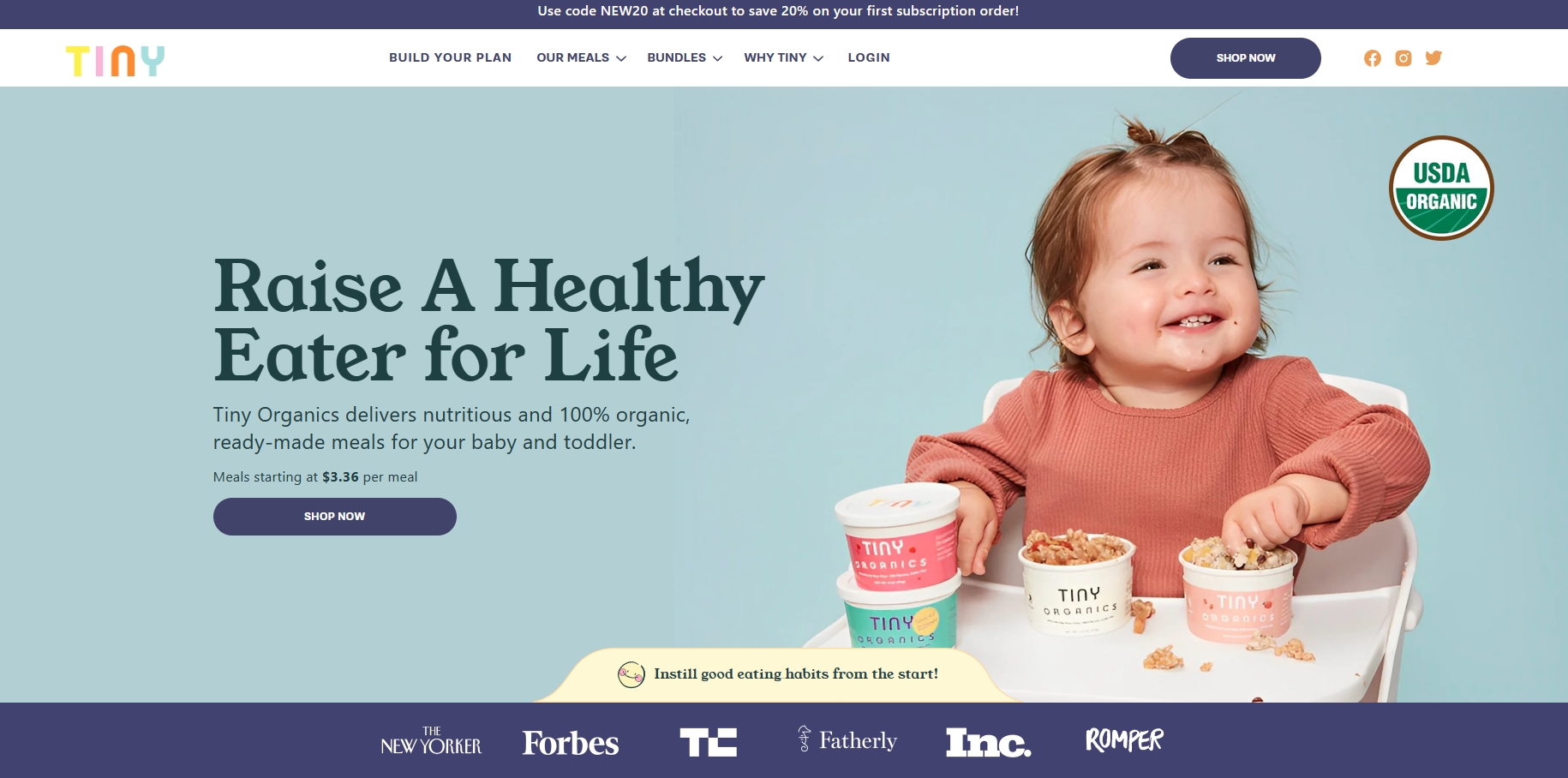
Tiny Organics sprzedaje organiczną, zdrową żywność dla dzieci, przedstawiającą szczęśliwe dziecko jedzące w wysokim krzesełku. Unikalna propozycja sprzedaży to główny nagłówek, obiecujący rodzicom, że będą w stanie wychować zdrowego człowieka, który odżywia się zdrowo przez całe życie. Rekomendacje ze strony znanych nazwisk dotykają bolesnego punktu wielu rodziców, którzy chcą znaleźć źródło pożywienia, któremu w ich odczuciu mogą zaufać.
10. Magiczna łyżka

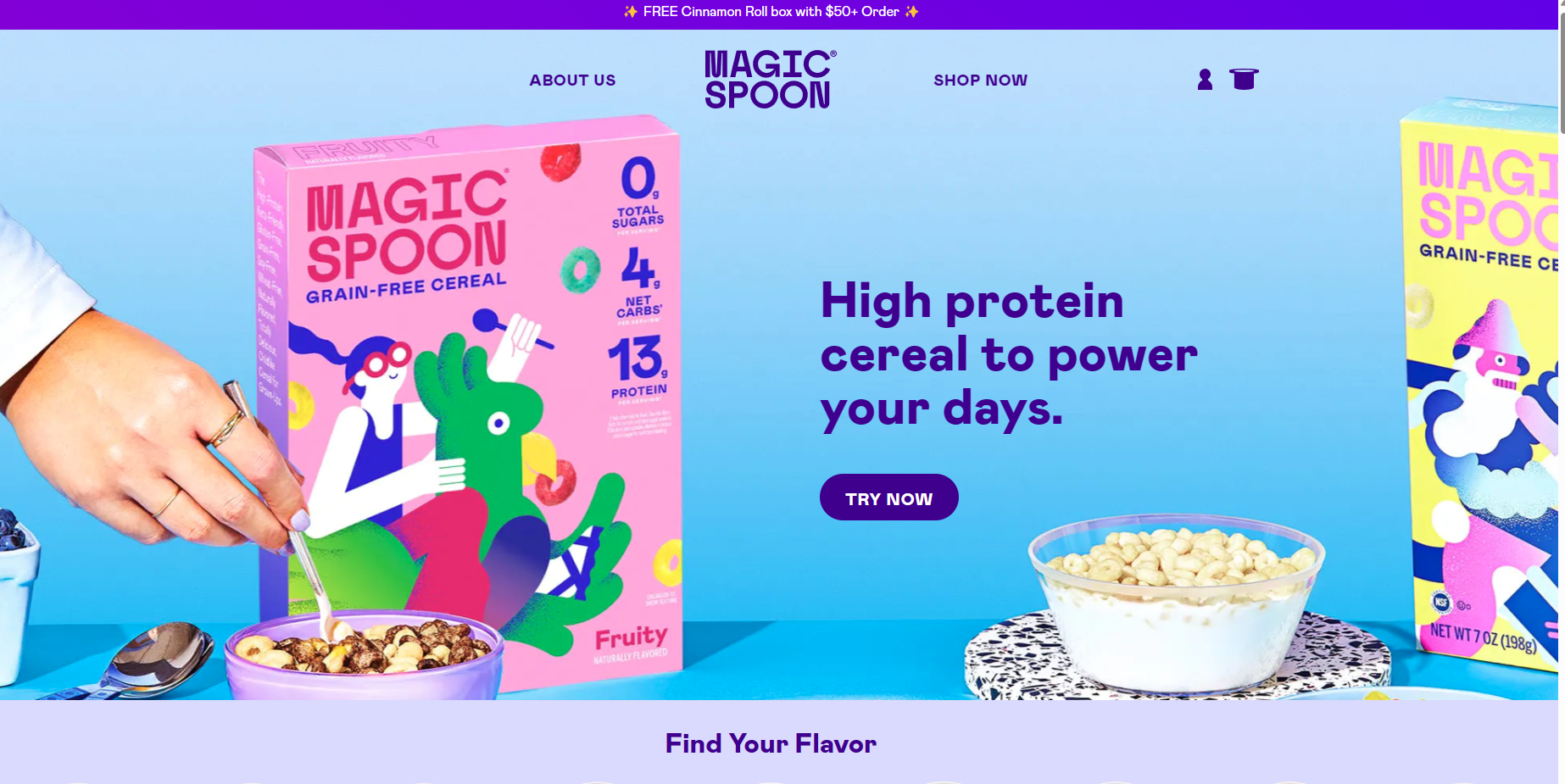
Magic Spoon jasno przedstawia swój cel i wezwanie do działania na stronie głównej. Na stronie znajduje się zdjęcie płatków bogatych w białko oraz przycisk CTA. Kiedy odwiedzający witrynę przewija w dół, widzi referencje innych klientów, które zwiększają atrakcyjność płatków śniadaniowych. Prostota projektu jest częścią tego, co sprawia, że jest to również dobry przykład strony głównej.
11. Dwunasta południe

Usprawniony projekt produktów Twelve South znajduje odzwierciedlenie w układzie strony internetowej. Na stronie głównej znajduje się prosta animacja, która przykuwa uwagę i pokazuje odwiedzającym, jak korzystać z produktu. W całym tekście pokazane są także produkty Apple, co ma sens, skoro marka sprzedaje akcesoria dla użytkowników Apple. Proste ikony pozwalają użytkownikom kliknąć na swoim urządzeniu, aby znaleźć powiązane produkty podczas wyszukiwania przedmiotów do kupienia.
Portfolio/strona osobista
Portfolio lub osobista witryna internetowa zapewnia osobie lub firmie miejsce do zaprezentowania swojej pracy. Obrazy są często widoczne na tych stronach głównych, ponieważ mała firma musi pokazać, co potrafi.
12. David Mediolan

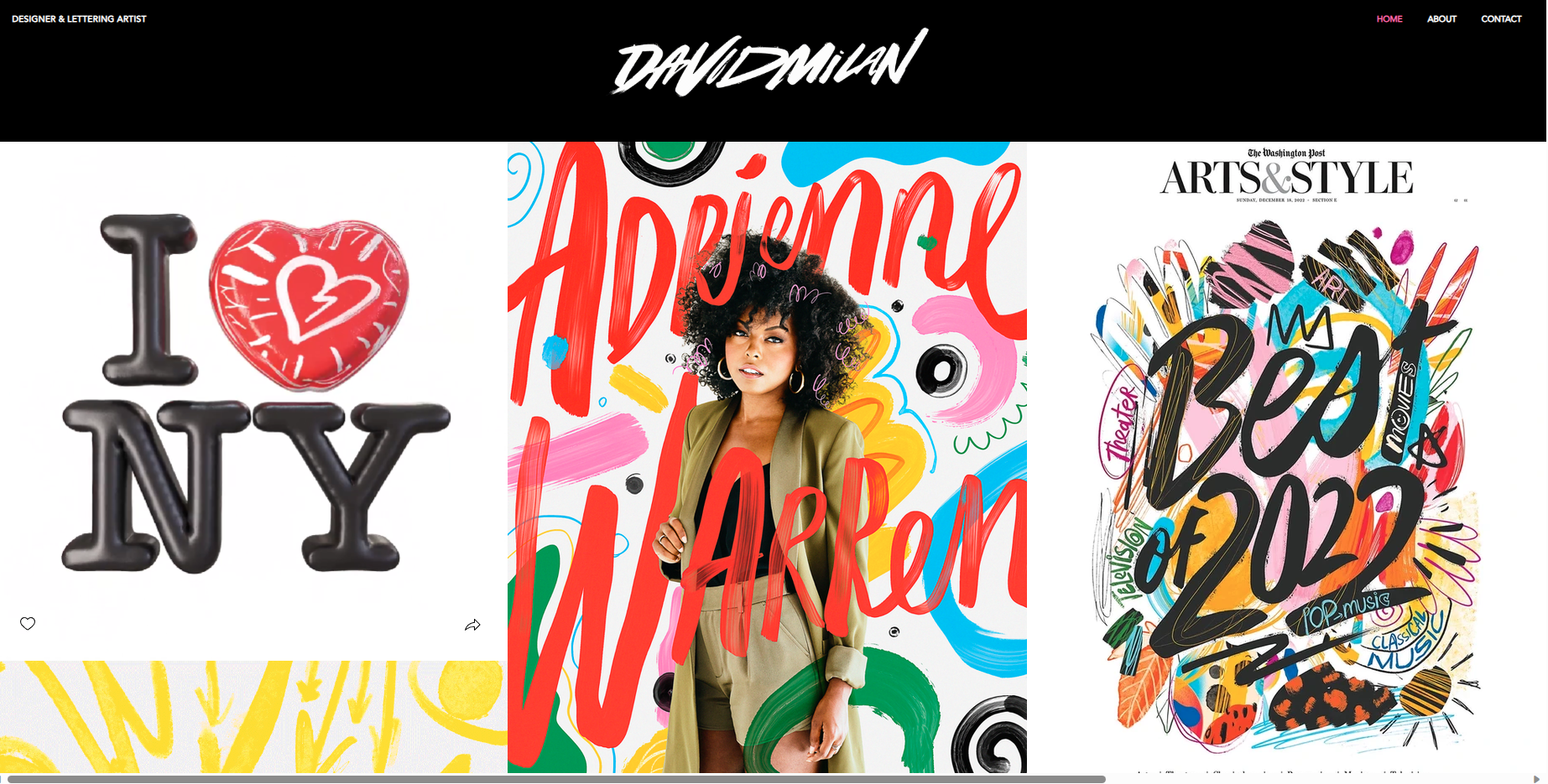
David Milan jest artystą zajmującym się liternictwem. Ta prosta strona główna prezentuje dzieła sztuki dobrze podkreślające jego zdolności i umiejętności. Każdy z nich zawiera łącze do pokazu slajdów przedstawiającego te same dzieła sztuki. Możesz od razu zobaczyć, jakie prace tworzy Milan, a rozwijane menu z boku pozwala znaleźć więcej informacji o artyście, jego twórczości i sklepie.
13. Kristina Smolyar

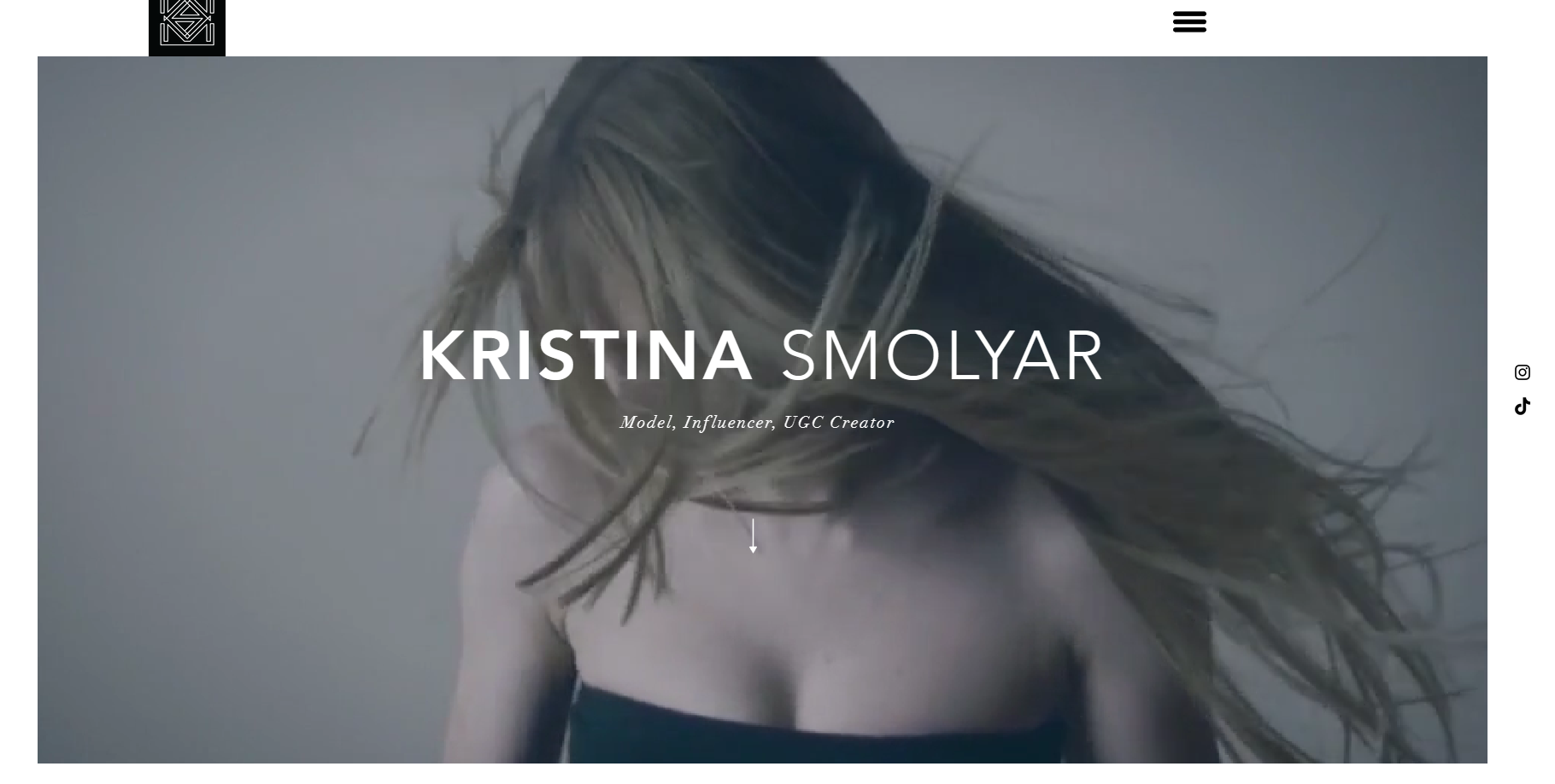
Kristina Smolyar to modelka, która ma osobistą stronę internetową i portfolio online. Ma świeży, przejrzysty wygląd, który pozwala wyróżnić jej zdjęcia i filmy. Proste ikony, które kierują odwiedzającego na jej strony w mediach społecznościowych, są dość skuteczne, ale nie narzucają się.
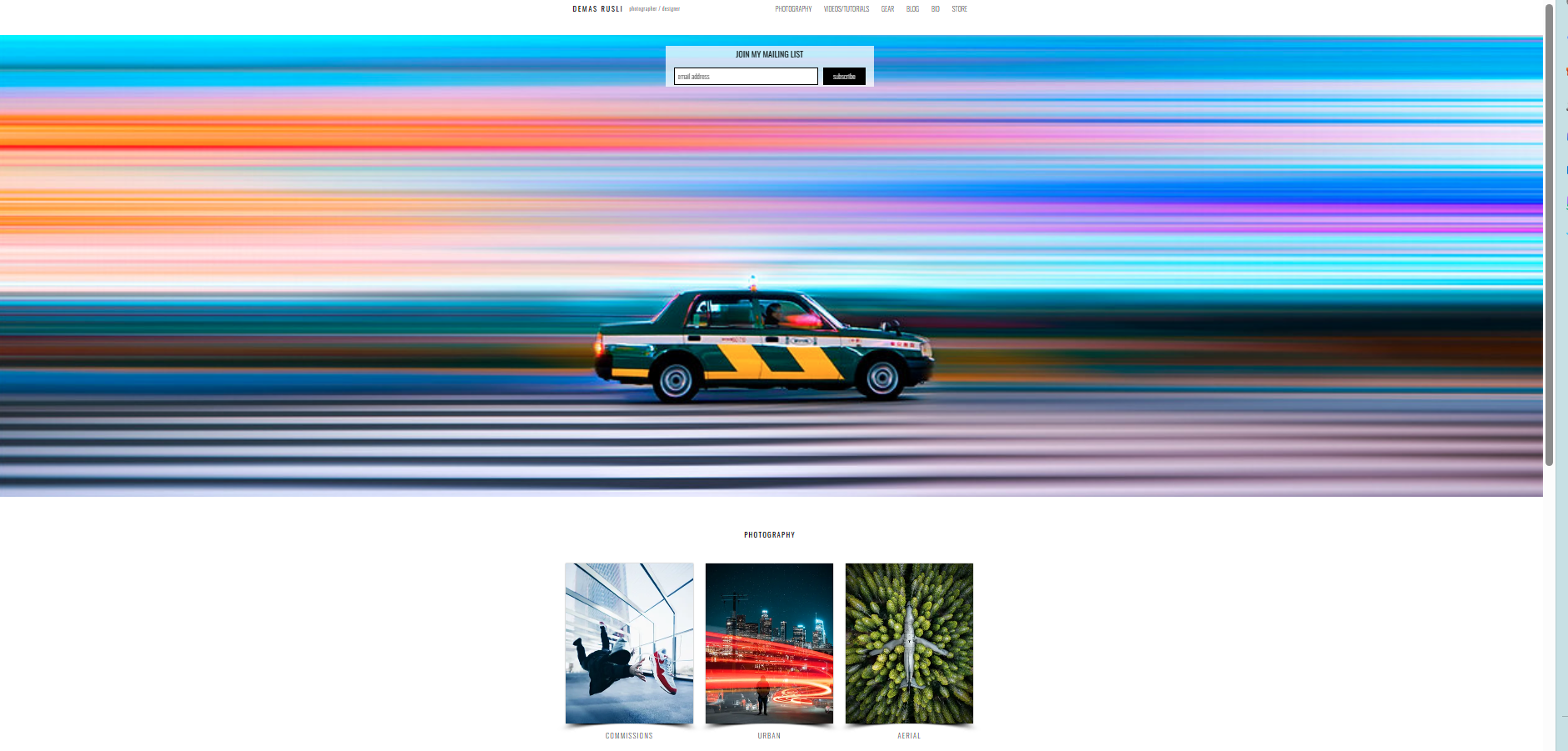
14. Denas Rusli

Denas Rusli jest fotografem i projektantem, więc logiczne jest, że jego strona główna zawiera niezwykle żywy obraz w widocznym miejscu. Wizerunek się zmienia, więc nie ma dwóch takich samych wizyt, ale pokazuje jego zdolności artystyczne. Przewijanie w dół powoduje wyświetlenie listy różnych stylów fotografii zawierających pasujące obrazy. Obrazy prowadzą do portfolio tych stylów obrazu.
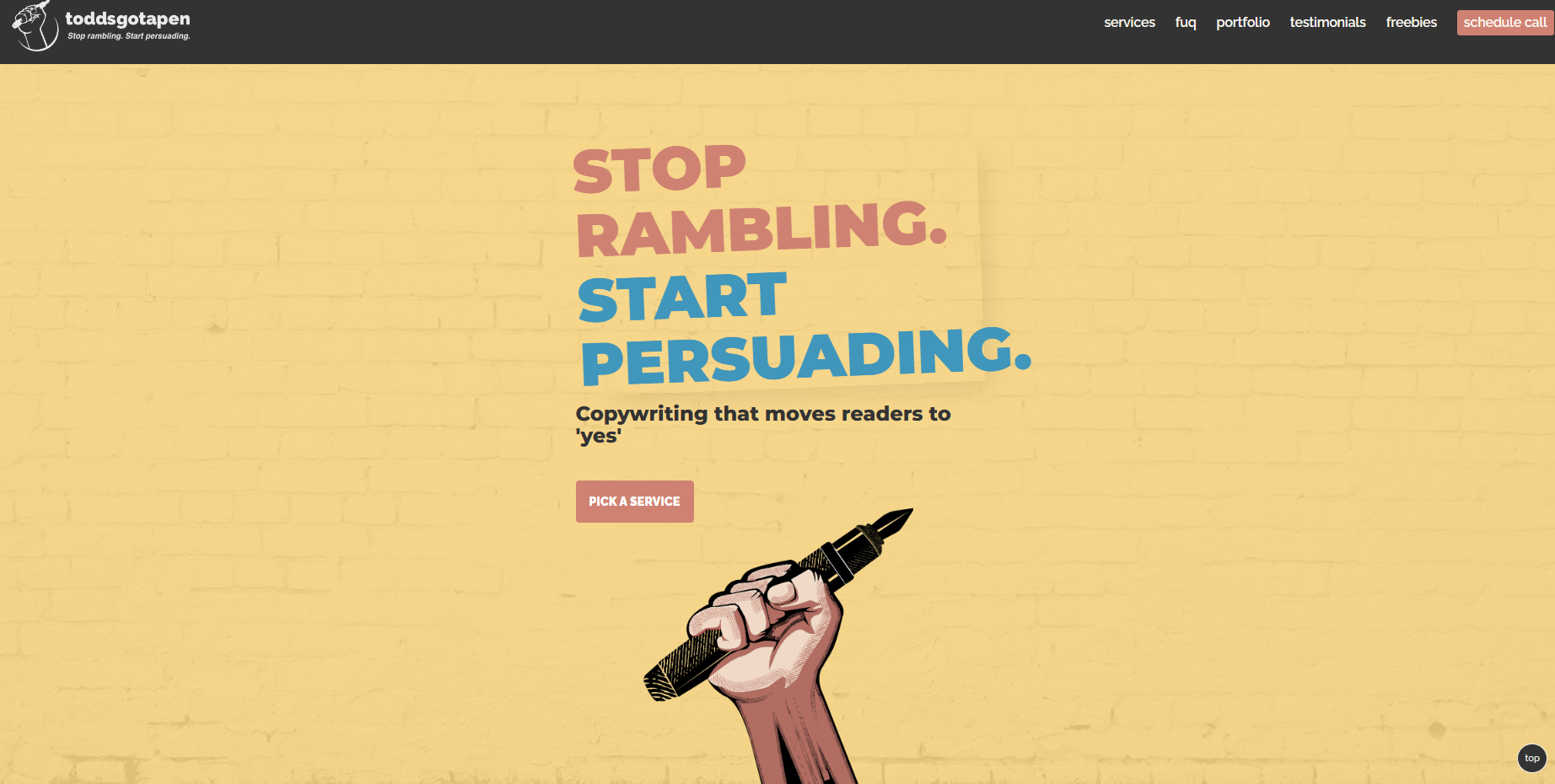
15. Todd ma pióro

Todd's Got a Pen to internetowe portfolio pisarza Todda Clarke'a. Zawiera jego propozycję wartości z przodu i pośrodku oraz grafikę, która wyraźnie pokazuje, że jest pisarzem. Kiedy przewiniesz w dół, zobaczysz ścisły copywriting, co wskazuje na wartość współpracy z profesjonalnym pisarzem. Ma działający przycisk wezwania do działania oraz przejrzystą i skuteczną, prostą konstrukcję.
16. Muriel Vega

Muriel Vega to pisarka zajmująca się jedzeniem i kulturą, posiadająca efektowną stronę główną w swoim internetowym portfolio. Łatwa nawigacja jest tym, co wyróżnia tę witrynę. Odwiedzający witrynę wiedzą, gdzie się udać i co kliknąć, otwierając tę witrynę.
Blog lub witryna medialna
Blog to miejsce, w którym marka może zaprezentować swoje pomysły w mniej formalny sposób. Niektóre witryny są samodzielnymi blogami i mają strony główne. Wymagają one przejrzystej nawigacji, która pomoże czytelnikom zrozumieć tematy, o których chcą czytać.
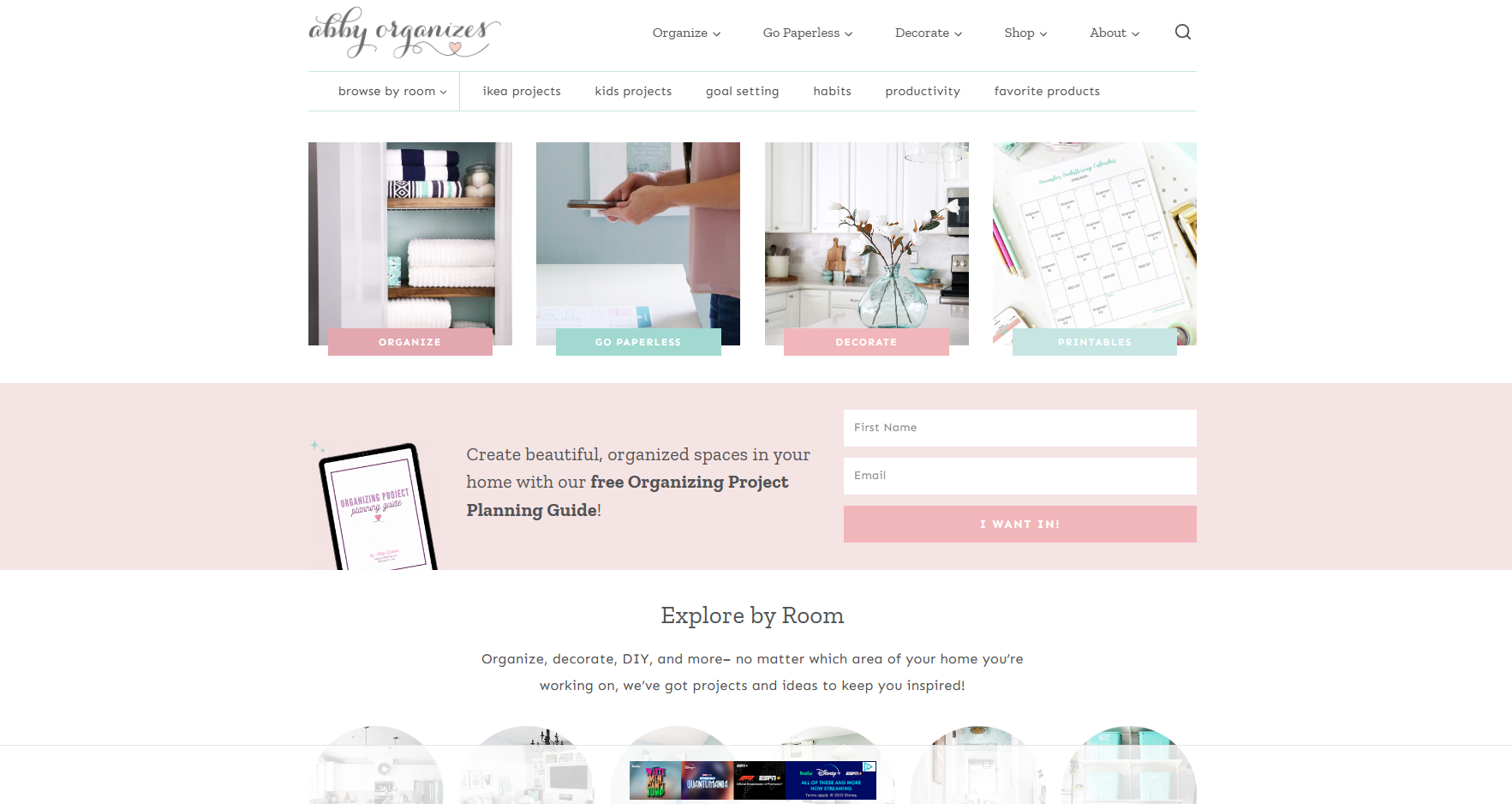
17. Tylko dziewczyna i jej blog

Strona główna Just a Girl and Her Blog robi wszystko dobrze. Przyjemna, kobieca paleta kolorów pomaga zdefiniować odbiorców, a prosta nawigacja pozwala znaleźć posty na blogu według kategorii. Podobnie jak wiele blogów, witryna zawiera reklamy, ale są one małe i nie przeszkadzają, więc nie wpływają negatywnie na wygodę użytkownika.
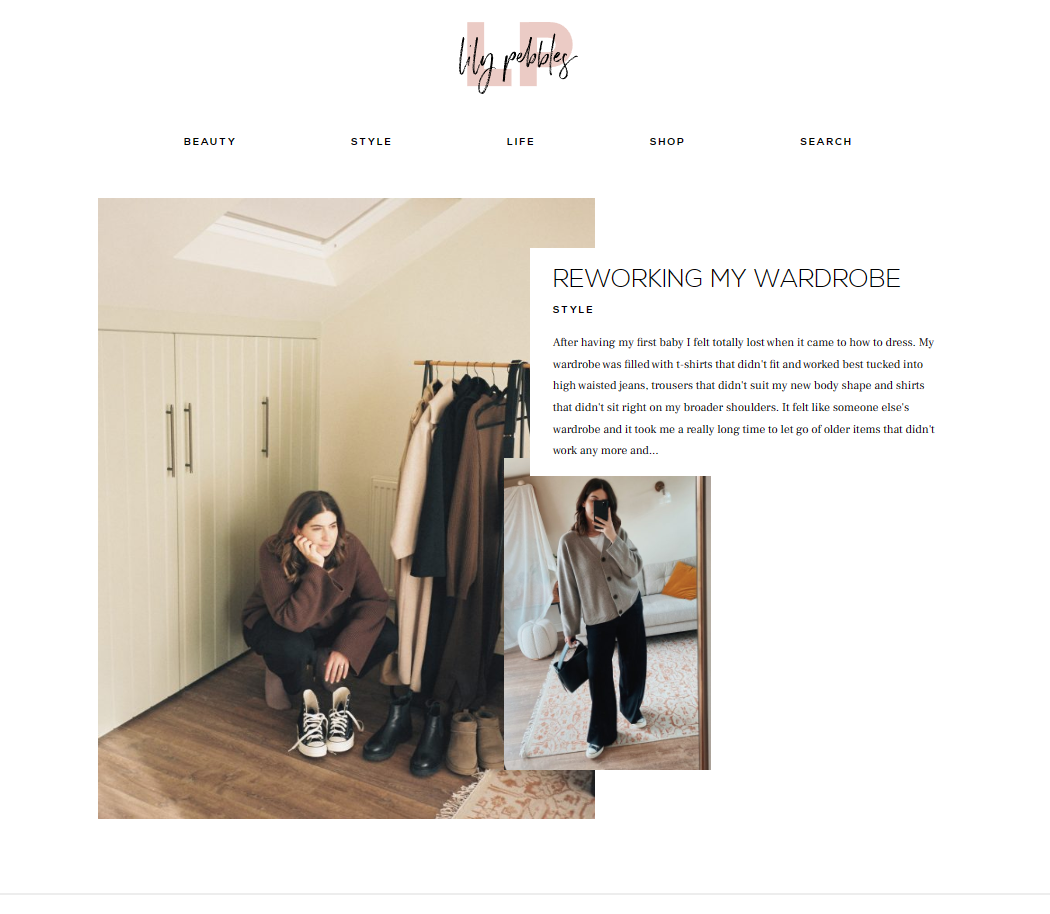
18. Kamyczki lilii

Lily Pebbles prowadzi blog o modzie i stylu życia, który działa dzięki swojej prostocie. Na stronie głównej znajduje się jeden z ostatnich artykułów, a górny pasek nawigacyjny ułatwia odnalezienie innych tematów. Możesz także przewinąć w dół obok małej informacji o jej sklepie internetowym, aby zobaczyć inne najnowsze i popularne posty. Fotografia również pasuje do całości, co zwiększa jego skuteczność.
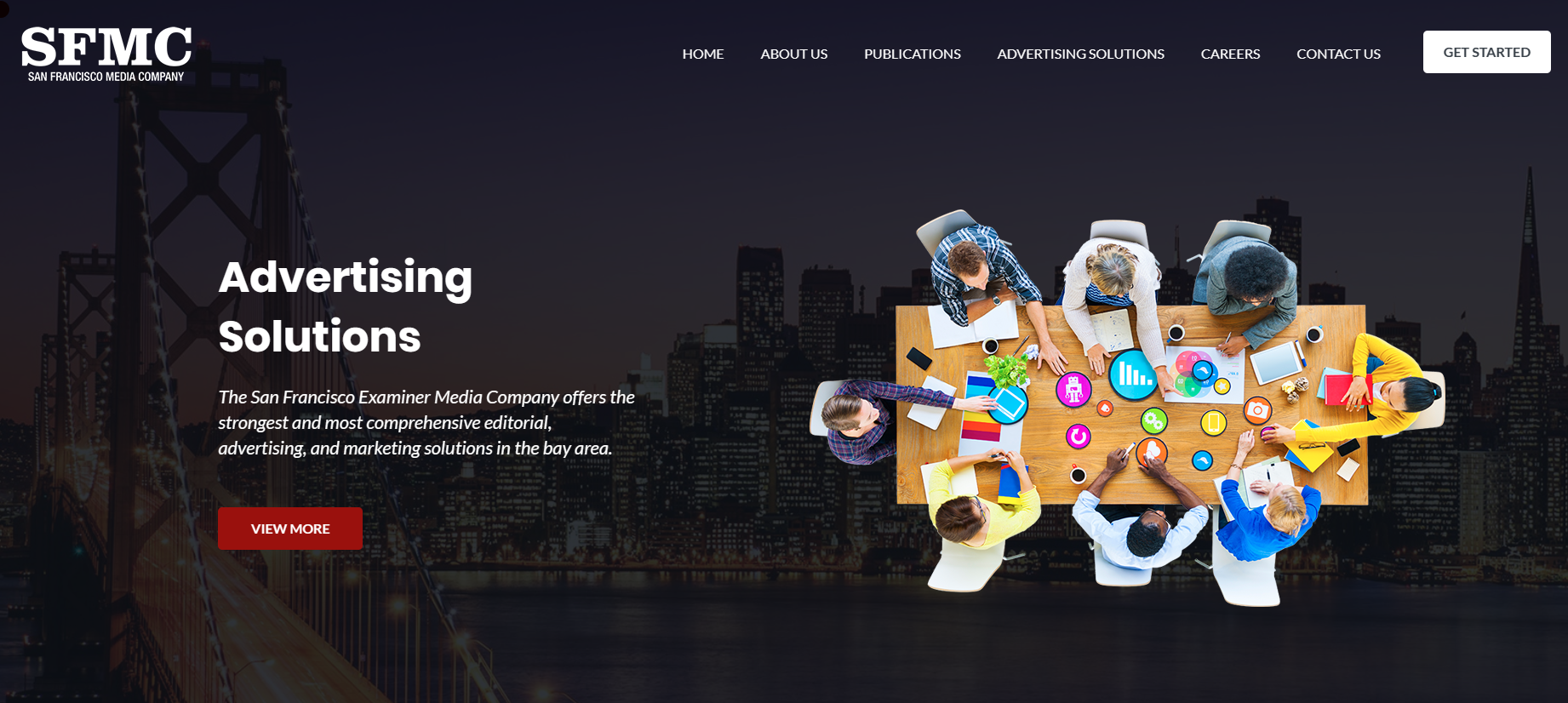
19. Firma medialna z San Francisco

SFMC to firma medialna z San Francisco. Wykorzystują zdjęcie krajobrazu miasta, aby przygotować scenę dla swojej strony głównej, a następnie dodają kolorową grafikę. Kiedy spojrzysz na tę stronę, od razu wiesz, że chcą współpracować w swoim podejściu do tego, co robią, a w górnym panelu nawigacyjnym możesz znaleźć żądane usługi lub publikacje.
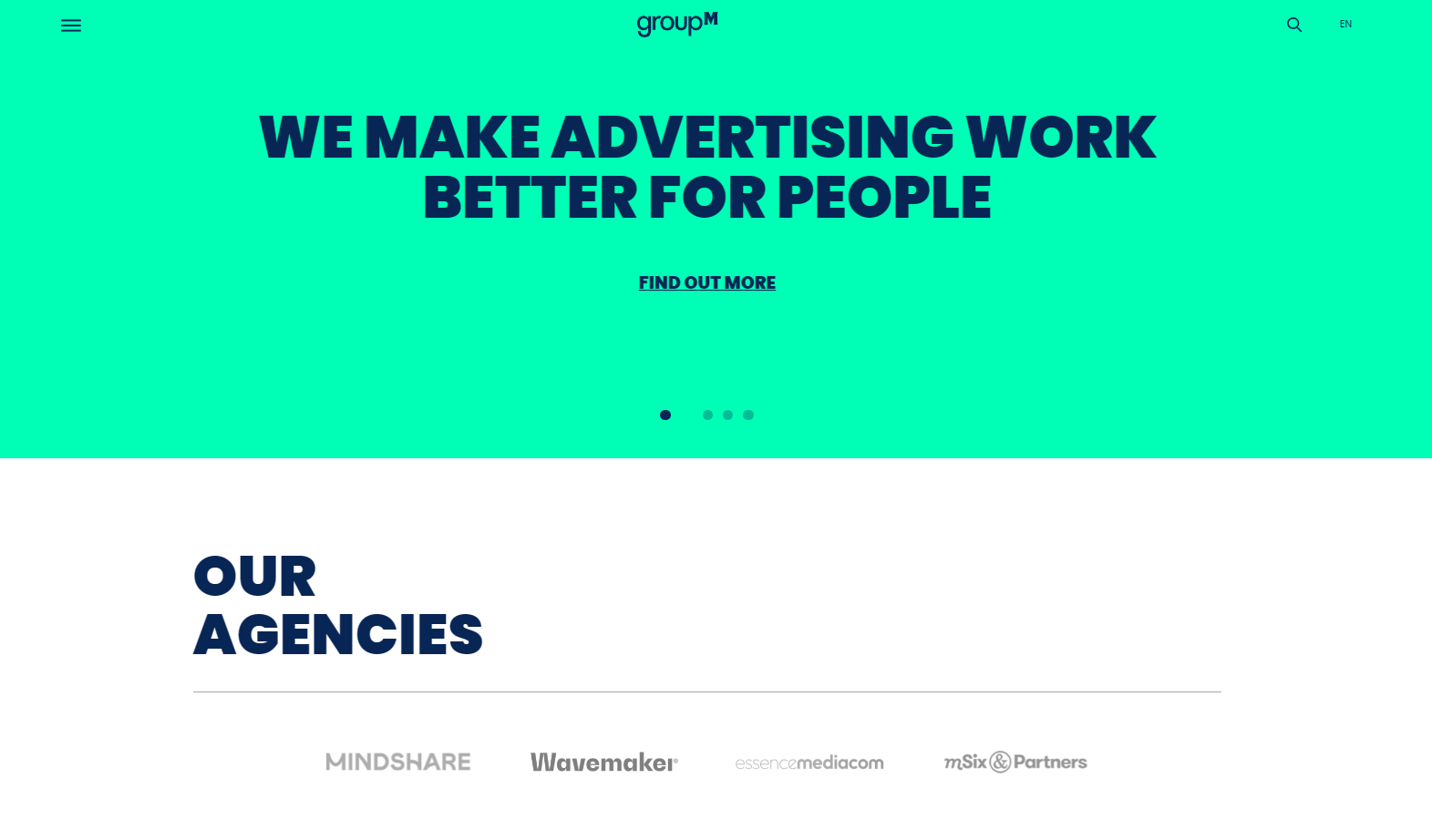
20. GrupaM

GroupM prezentuje swoją propozycję wartości z przodu i w środku. Prosta konstrukcja prowadzi czytelnika do tego, co oferuje. Lista agencji w ich zespole oraz najnowsze wiadomości uzupełniają prostą, ale skuteczną stronę główną, którą można zarządzać i zarządzać informacjami.
21. Uniwersalny NBC

NBC Universal wykorzystuje swoją stronę główną do informowania o swoich trzech głównych ofertach. Zawiera animowany pokaz slajdów poruszający się po parkach tematycznych, filmach i ofertach telewizyjnych/sportowych. Najbardziej rzucają się w oczy animacje, co ma sens przy tworzeniu strony głównej dla medialnego giganta.
Witryna non-profit/charytatywna
Wreszcie, jeśli utworzysz witrynę internetową dla organizacji non-profit lub organizacji charytatywnej, Twoja propozycja wartości stanie się Twoją misją charytatywną. Strona główna powinna o tym wyraźnie informować, a także kierować ludzi do informacji, w jaki sposób mogą pomóc, czy to poprzez zostanie wolontariuszem, czy poprzez datki finansowe. Oto kilka przykładów stron głównych, które radzą sobie z tym dobrze.
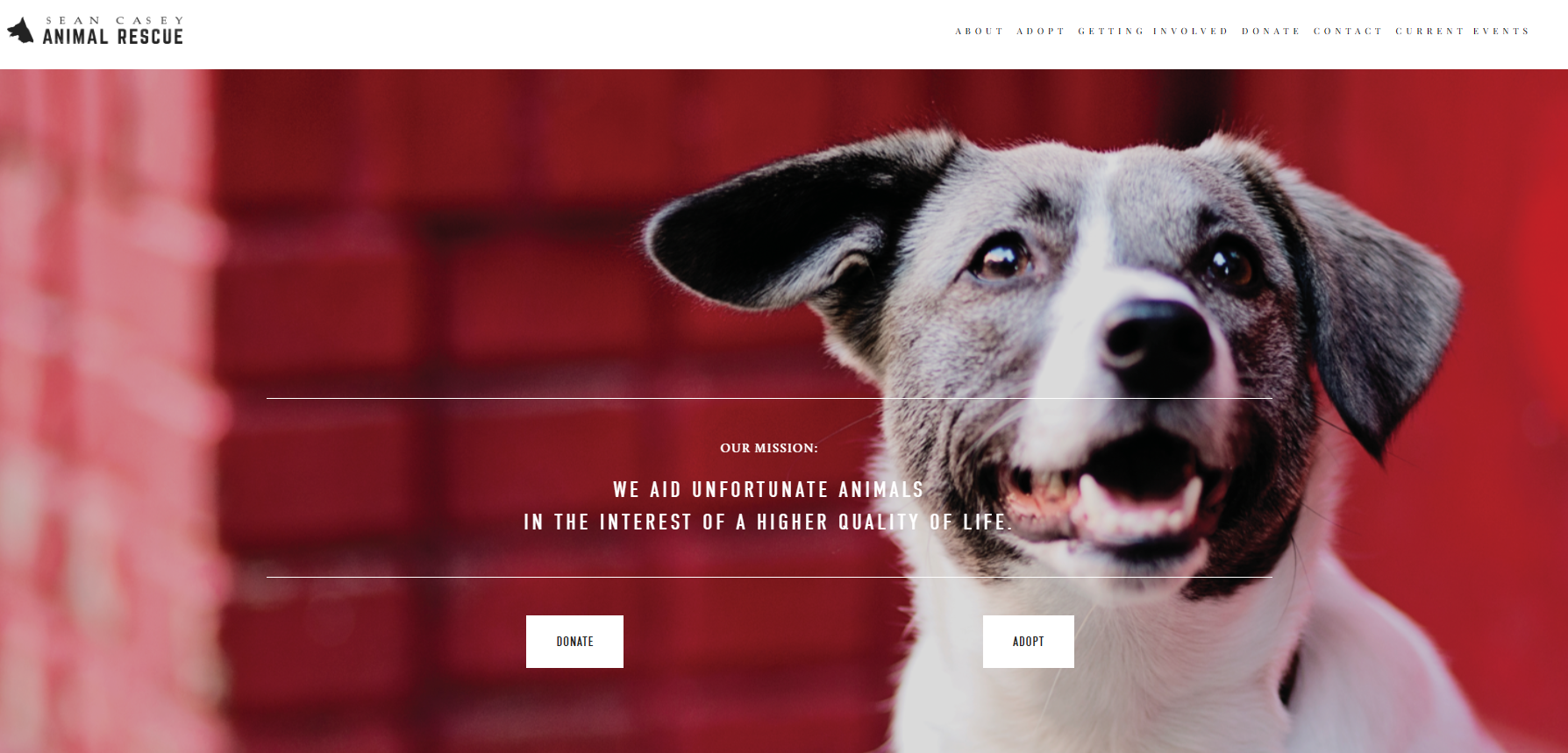
22. Ratowanie zwierząt Seana Caseya

Na tej stronie głównej uroczy szczeniak uśmiecha się do gościa, a misja ratowania zwierząt jest jasno określona. Ci, którzy zdecydują, że chcą wspierać zwierzęta lub organizację Sean Casey Animal Rescue, znajdą to, czego potrzebują na pasku nawigacyjnym u góry strony, który jest łatwy do odczytania i dostępny.
23. PL+USA

PL+US to organizacja charytatywna propagująca płatne urlopy dla młodych rodziców, zarówno matek, jak i ojców, po urodzeniu dziecka. Misja ponownie jest w centrum uwagi, a wizerunek dziecka i opiekuna odwołuje się do tej misji. Odwiedzający witrynę mogą zobaczyć przycisk wskazujący, że powinni przejść w dół, aby dowiedzieć się więcej.
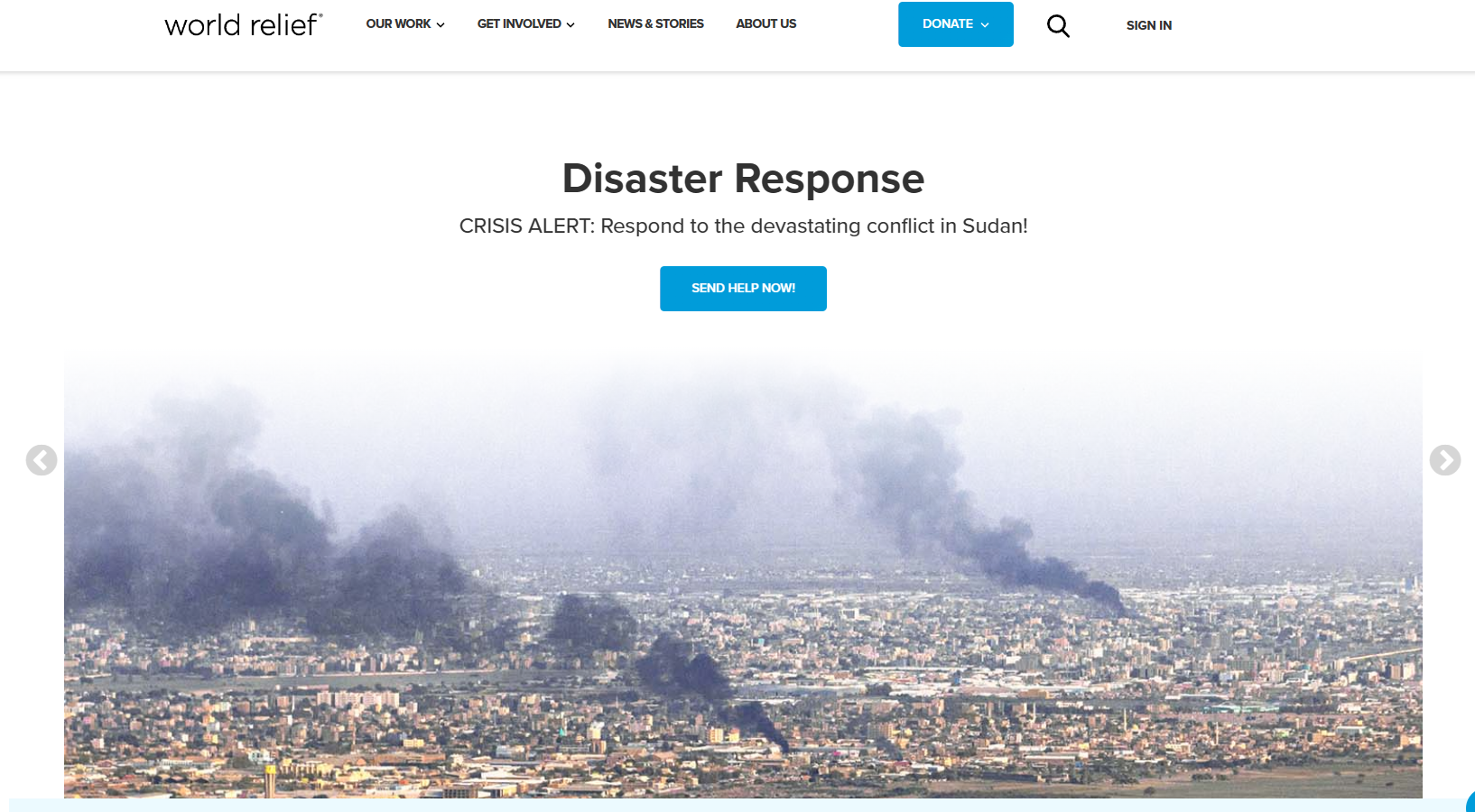
24. Pomoc światu

World Relief działa na rzecz niesienia pomocy i pomocy krajom dotkniętym katastrofami. Na stronie głównej w widocznym miejscu znajduje się bieżący projekt, zachęcając czytelników do dowiedzenia się, w jaki sposób mogą pomóc. Szybkie przewinięcie w dół powoduje wyświetlenie filmu o misji grupy. Zawiera także statystyki na stronie głównej, które pokazują, dlaczego jest to właściwa organizacja, z którą warto współpracować.
25. Przyjaciele zwierząt

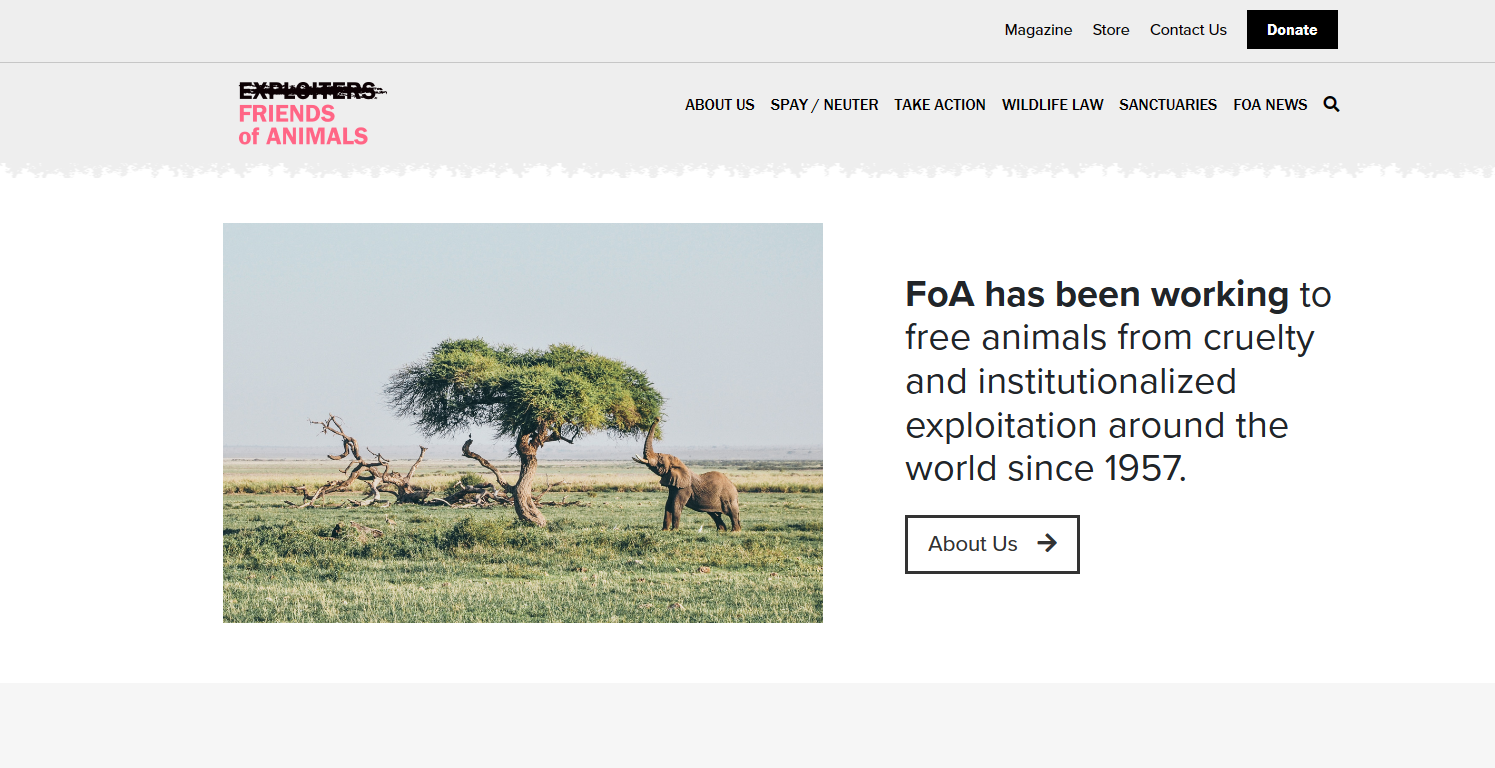
Ta atrakcyjna witryna rozpoczyna się od deklaracji misji. Friends of Animals wykorzystuje także swoją stronę główną do prezentowania pięknych fotografii świata przyrody, który organizacja stara się chronić. Trzy pola wezwań do działania poniżej głównej treści szybko kierują odwiedzających witrynę do działań, jakie mogą podjąć, aby przyczynić się do ochrony królestwa zwierząt.
26. Instytut Badań nad Rakiem

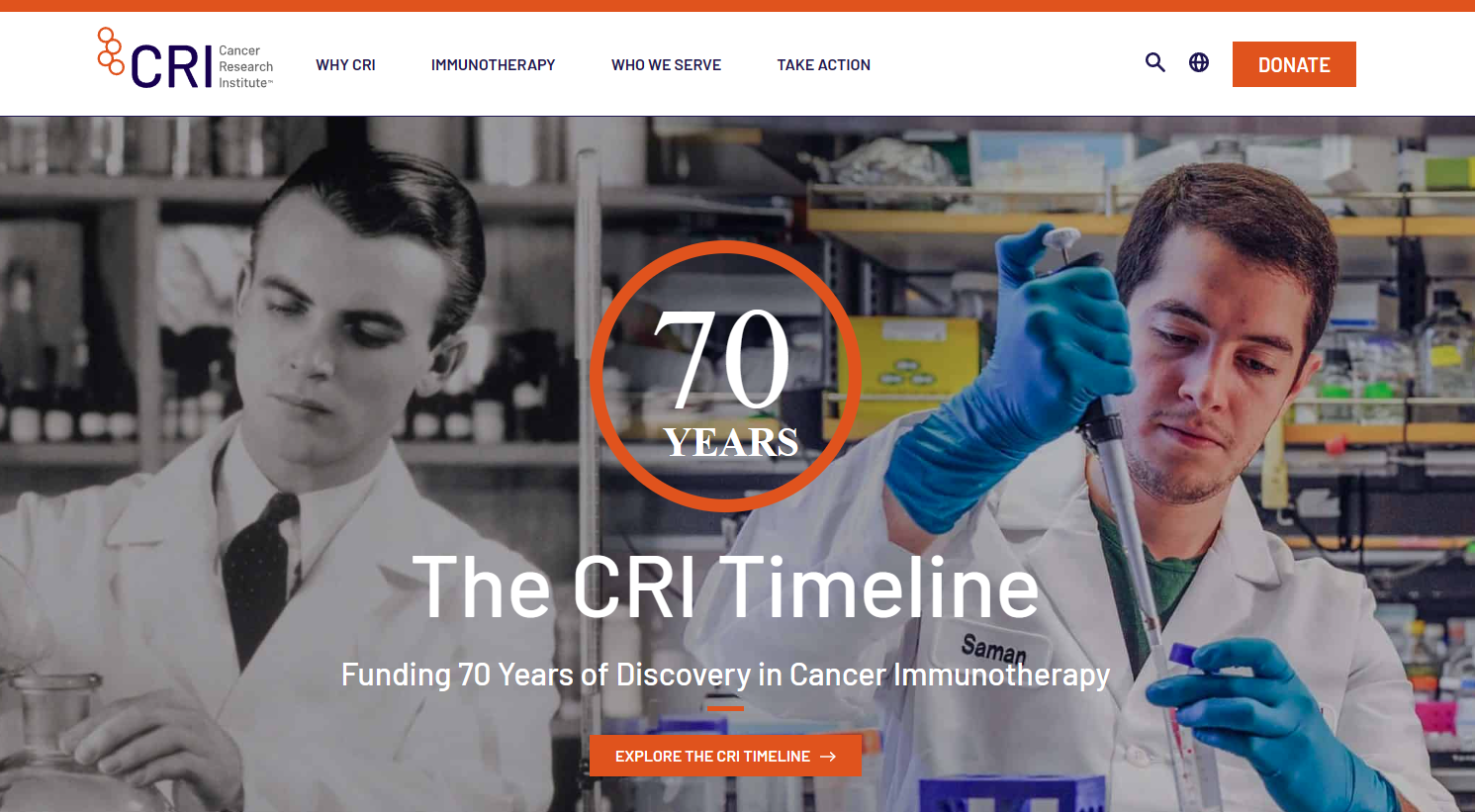
Instytut Badań nad Rakiem zatrudnia zespół naukowców w laboratorium, co jest widoczne na stronie głównej. To działa, ponieważ głównym celem tej organizacji charytatywnej są badania medyczne. Strona przedstawia także część historii organizacji, co pomaga czytelnikom poczuć, że mogą jej zaufać jako partnerowi charytatywnemu.
Typowe błędy, których należy unikać na stronie głównej
Przyjrzeliśmy się doskonałym przykładom dobrych stron głównych, ale czego należy unikać podczas tworzenia strony głównej swojej witryny? Jak chronić odwiedzających przed niechcianymi i irytującymi funkcjami? Oto kilka porad.
1. Nieumiejętność utrzymania prostoty
Strona główna nie powinna być przeładowana informacjami. Zadbaj o prostotę i przejrzystość tekstu, który będzie odzwierciedlał Twoją propozycję wartości i ogólne cele związane z budowaniem marki.
2. Ignorowanie użytkowników mobilnych
Nie możesz już dłużej ignorować optymalizacji mobilnej. Upewnij się, że Twoja witryna działa dobrze dla wszystkich użytkowników, także tych przeglądających ją na telefonie lub tablecie.
3. Dodawanie uciążliwych reklam
Nawet w przypadku witryny generującej przychody z reklam zbyt wiele reklam lub wyskakujących okienek, które utrudniają nawigację i wygodę użytkownika, negatywnie wpłynie na skuteczność strony głównej. Jeśli musisz, użyj reklam, ale dopasuj je do projektu i sposobu, w jaki ludzie będą poruszać się po stronie.
4. Brakujące jasne wezwania do działania
Musisz powiedzieć osobom odwiedzającym Twoją witrynę, co muszą tam zrobić. Jasne CTA są niezbędne. Upewnij się, że ludzie wiedzą, jak robić z Tobą interesy, za pomocą przycisków i wskazówek.
5. Tworzenie czasów wolnego ładowania
Upewnij się, że Twoja witryna ładuje się szybko. Jeśli tak się nie stanie, ludzie będą klikać, zwiększając współczynnik odrzuceń.
Twoja strona główna jest niezbędna, więc daj jej trochę TLC
Tworzenie witryny internetowej nie jest łatwe, ale musisz mieć pewność, że strona główna spełnia swoje zadanie. Powinno to być świetne miejsce, w którym odwiedzający witrynę mogą zobaczyć, kim jesteś i co oferujesz. Powinien także mieć projekt zapewniający pozytywne doświadczenia użytkownika, a jednocześnie atrakcyjny dla wyszukiwarek. Copywriting jest również ważną częścią ogólnego obrazu Twojej witryny.
Czy to brzmi trudno? Może tak być, ale studiując kilka doskonałych przykładów stron głównych, a następnie inwestując trochę czasu w tworzenie i testowanie projektów, które Twoim zdaniem będą dobrze działać, możesz stworzyć ostateczny projekt, który będzie skuteczny. Na koniec nie zapomnij dokładnie przetestować swojej strony głównej pod kątem skuteczności. Przeprowadź testy użytkowników, aby zobaczyć, co działa, a co nie. Daj sobie czas na zbudowanie, przetestowanie i ulepszenie, a wkrótce znajdziesz dokładnie to, co sprawdzi się w przypadku Twojej firmy, osób odwiedzających Twoją witrynę i Twojej witryny.
Szukasz więcej? Sprawdź nasz przewodnik po marketingu w mediach społecznościowych dla początkujących!
