26 Contoh Halaman Beranda Terbaik dan Mengapa Berhasil
Diterbitkan: 2023-09-20Lihat daftar contoh laman beranda terbaik kami dari seluruh web, dan lihat kiat ahli dalam merancang laman yang efektif untuk situs Anda.
Dalam real estat, daya tarik yang mengekang adalah salah satu fitur penjualan yang paling penting. Tidak peduli betapa bagusnya sebuah rumah di dalamnya; jika eksteriornya jelek, pembeli tidak akan mau melihat lebih dekat. Hal yang sama berlaku untuk desain web, yang masuk akal karena situs web adalah real estate digital merek Anda.
Anda akan kehilangan lalu lintas saat mengarahkan orang ke situs web Anda hanya untuk mengarahkan mereka ke laman dengan desain visual yang buruk atau pengalaman pengguna yang negatif. Ingat, situs web Anda adalah kesan pertama bisnis Anda kepada pengunjung situs web, seperti halnya eksterior rumah Anda bagi orang-orang yang tertarik untuk membelinya. Menghabiskan waktu untuk membuat halaman beranda yang dirancang dengan baik sangatlah penting. Mempelajari contoh halaman beranda yang bagus akan membantu. Tertarik dengan topik ini? Lihat panduan kami dengan semua yang perlu Anda ketahui tentang alat pemasaran konten AI!
Isi
- Tujuan dan Peran Halaman Beranda
- Elemen Kunci Halaman Beranda yang Efektif
- Judul yang Menarik Perhatian
- Hapus Tombol Ajakan Bertindak
- Visual Berkualitas Tinggi
- Proposisi Nilai yang Ringkas
- Indikator Kepercayaan
- Navigasi yang Ramah Pengguna
- Dioptimalkan untuk Perangkat Seluler
- Praktik Terbaik Desain Halaman Beranda
- Contoh Halaman Beranda
- Situs Web Perusahaan/Bisnis
- 1. ExxonMobil
- 2. Geiko
- 3. Ponsel Mint
- 4.Marta Stewart
- 5. Steinway dan Putra
- 6. Fitbit
- 7. Optik Zenni
- 8. Pemanggang Kopi Verve
- 9. Organik Kecil
- 10. Sendok Ajaib
- 11. Dua Belas Selatan
- Portofolio/Situs Web Pribadi
- 12.David Milan
- 13. Christina Smolyar
- 14.Denas Rusli
- 15. Todd Punya Pena
- 16. Muriel Vega
- Blog atau Situs Media
- 17. Hanya Seorang Gadis dan Blognya
- 18. Kerikil Lily
- 19. Perusahaan Media San Francisco
- 20. GrupM
- 21.NBC Universal
- Situs Web Nirlaba/Amal
- 22. Penyelamatan Hewan Sean Casey
- 23. PL+AS
- 24. Bantuan Dunia
- 25. Sahabat Hewan
- 26. Lembaga Penelitian Kanker
- Kesalahan Umum yang Harus Dihindari di Halaman Beranda
- Halaman Beranda Anda Sangat Penting, jadi Berikan TLC
- Pengarang
Tujuan dan Peran Halaman Beranda
Halaman beranda Anda memainkan peran penting dalam kehadiran online Anda. Pertama, ini berfungsi sebagai hub untuk navigasi pengguna di situs Anda. Jika pengguna menjelajahi suatu halaman dan selesai dengan informasi di halaman tersebut, mereka tahu bahwa mereka dapat mengklik header atau tombol “beranda” dan kembali ke halaman beranda untuk melanjutkan penjelajahan situs Anda.
Kedua, hal ini berdampak signifikan pada identitas merek Anda. Ini memberi Anda tempat untuk menampilkan proposisi nilai Anda sehingga Anda dapat memberi tahu pengunjung mengapa mereka harus berbisnis dengan Anda atau membeli produk Anda. Kesan pertama terhadap identitas merek Anda ini penting karena pengunjung hanya memerlukan dua persepuluh detik untuk menilai perusahaan Anda setelah membuka laman beranda Anda.
Terakhir, halaman beranda situs web sangat penting untuk pengalaman pengguna Anda secara keseluruhan. Jika dipikirkan dengan matang, ini dapat berfungsi sebagai laman landas dan memandu orang ke berbagai laman situs Anda tempat mereka dapat menemukan informasi yang mereka perlukan. Ini juga menciptakan kesan pertama terhadap perusahaan Anda; jika dilakukan dengan baik, dapat meningkatkan tingkat konversi Anda.
Elemen Kunci Halaman Beranda yang Efektif
Jadi, apa yang membuat halaman beranda berfungsi? Apakah itu memenuhi halaman dengan animasi mewah dan ajakan bertindak yang kuat? Atau ada hal lain? Berikut adalah hal-hal yang membuat laman beranda efektif berfungsi.
Judul yang Menarik Perhatian

Halaman beranda Anda harus memiliki judul dan subjudul yang langsung menarik perhatian. Ini harus menunjukkan siapa Anda sebagai sebuah bisnis dan bagaimana Anda dapat membantu mereka. Itu harus dalam font yang besar dan mudah dibaca dan ditampilkan secara jelas di halaman. Situs web Cultivate Food melakukan hal ini dengan baik. Seluruh halaman beranda adalah satu judul besar dengan font tebal dan besar yang menarik pembaca.
Hapus Tombol Ajakan Bertindak

Memiliki tombol ajakan bertindak (CTA) yang jelas di seluruh halaman beranda sangatlah penting. Ini memberi tahu pengunjung apa yang harus mereka lakukan dan tindakan apa yang harus diambil setelah mengunjungi situs Anda. Tombol CTA harus memiliki teks pendek, seperti “beli sekarang” atau “pelajari lebih lanjut”, dan harus ditampilkan di lokasi yang menonjol di seluruh halaman. Lifetree Creative melakukan ini dengan baik dengan tombol CTA yang jelas di halaman beranda, mengarahkan pembaca untuk “memulai” atau “mempelajari lebih lanjut.”
Visual Berkualitas Tinggi

Pastikan halaman tersebut memiliki beberapa elemen visual, baik gambar atau video. Namun, jangan hanya menampilkan beberapa visual dan menyebutnya bagus. Desain halaman beranda terbaik akan memiliki visual berkualitas tinggi yang menarik pengunjung situs dan selaras dengan tujuan merek Anda. Anda dapat melihat contoh yang bagus di situs web Four Seasons. Halaman beranda memiliki tayangan slide menarik yang menampilkan layanan jaringan hotel.
Proposisi Nilai yang Ringkas

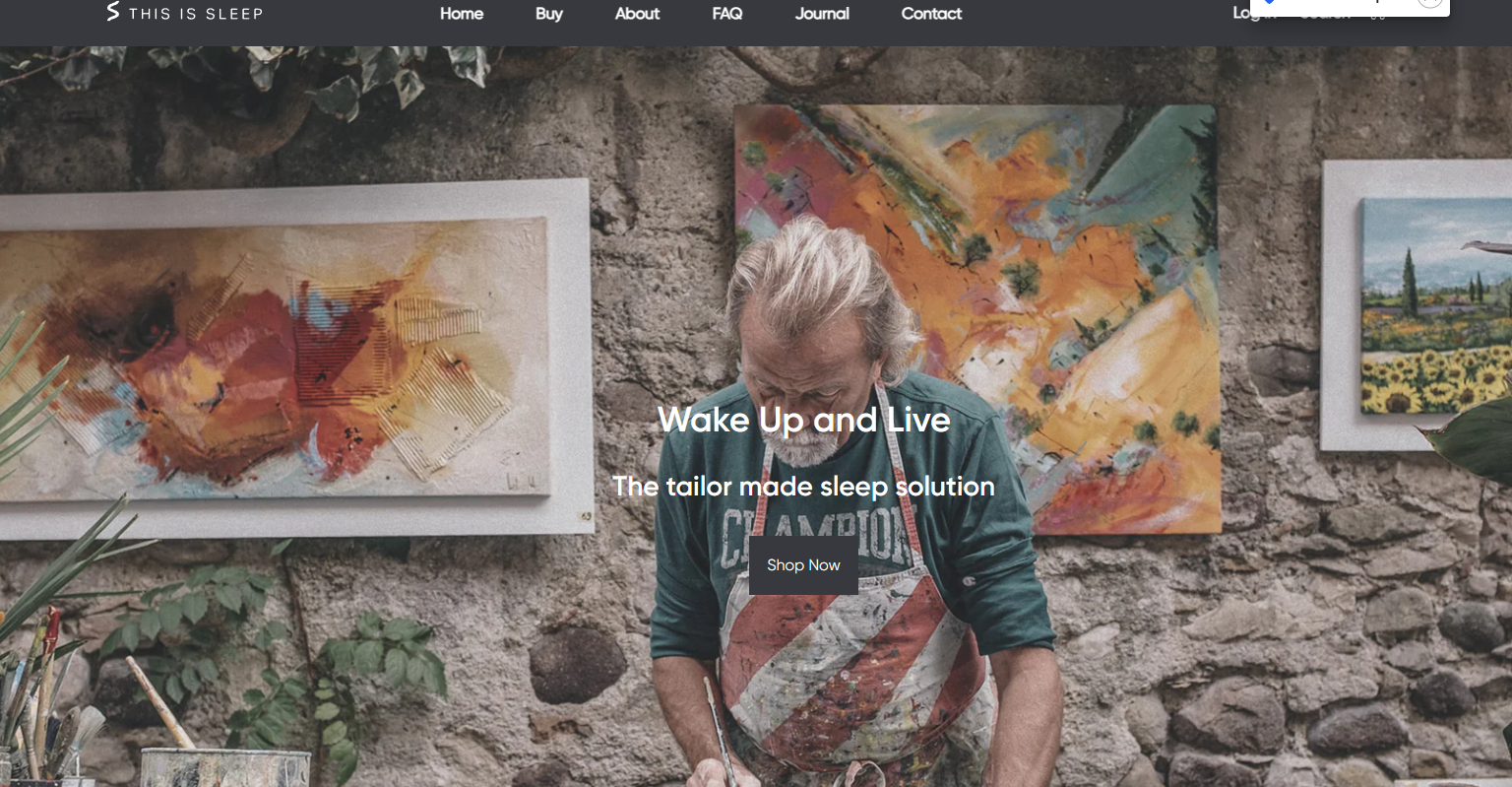
Halaman beranda Anda perlu memberi tahu pembaca apa yang ditawarkan perusahaan Anda kepada mereka. Proposisi nilai Anda harus singkat dan manis, namun juga harus menarik. Di sinilah riset pasar Anda akan berperan. Apa yang dapat Anda sampaikan kepada orang-orang yang akan membuat mereka memercayai Anda dan ingin berbisnis dengan Anda? Bagaimana Anda dapat menyesuaikan proposisi nilai Anda dengan audiens target Anda? Jawab pertanyaan-pertanyaan ini, lalu bangun nilainya ke halaman beranda Anda. This Is Sleep memperjelas proposisi nilainya di halaman beranda dengan judul.
Indikator Kepercayaan

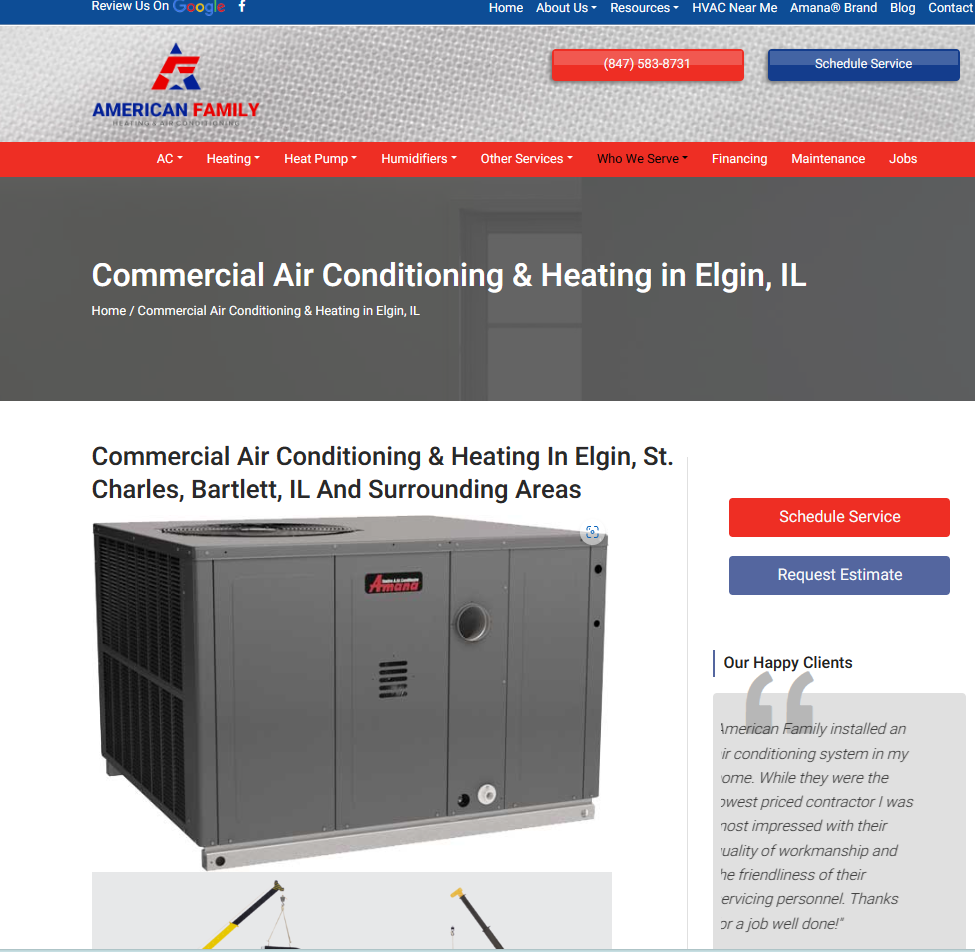
Tampilkan ini dengan jelas di halaman beranda Anda sehingga orang dapat melihat manfaat bekerja sama dengan Anda. Anda dapat melihat contoh ini di situs web American Family Heating & Air Conditioning. Indikator kepercayaan adalah item di halaman yang akan membantu pengunjung mempercayai perusahaan Anda. Beberapa ide meliputi:
- Testimonial
- Ulasan dari situs sah seperti Google
- Jenis bukti sosial lainnya, seperti peringkat Facebook
- Sertifikasi
- Penghargaan
Navigasi yang Ramah Pengguna

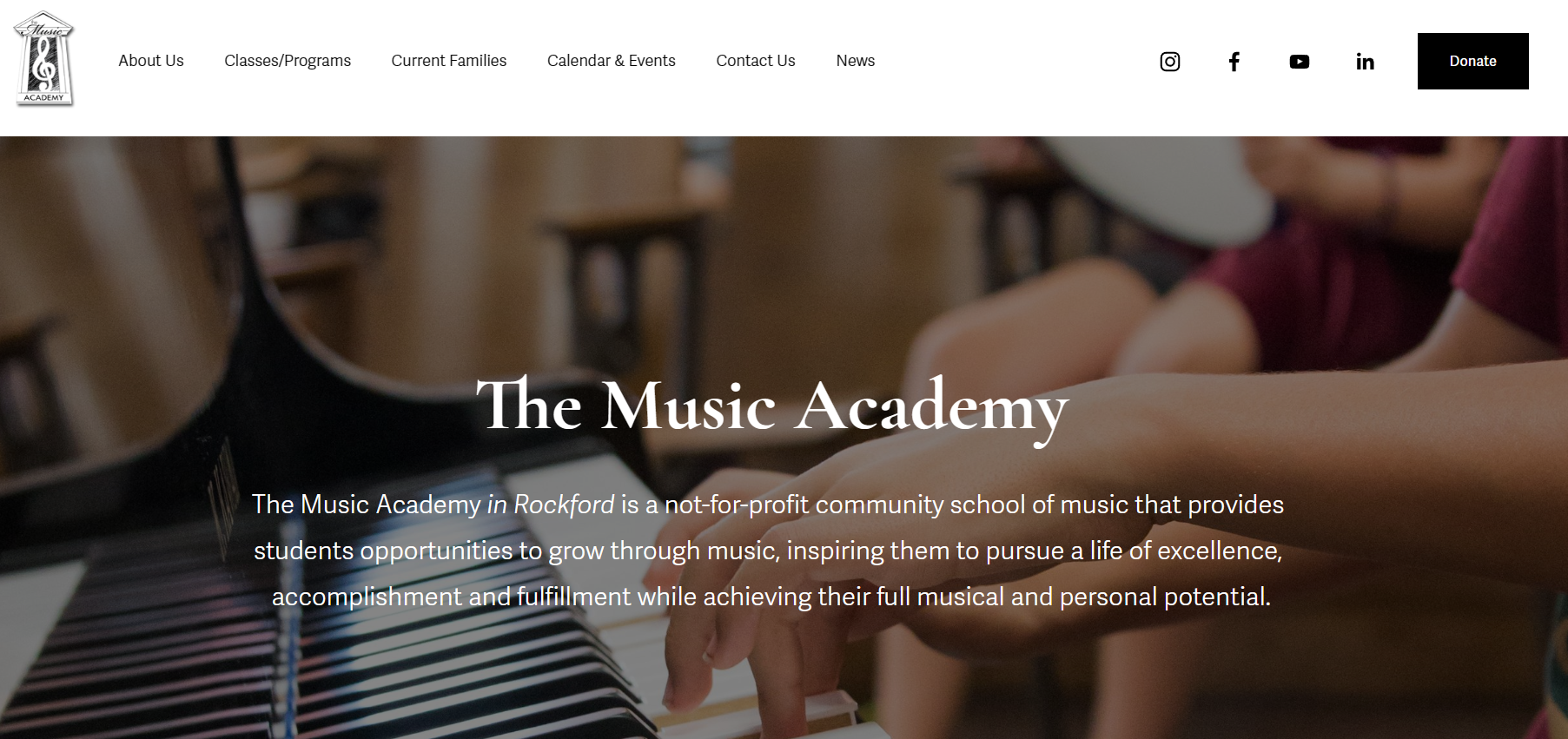
Pengalaman pengguna adalah bagian penting dari desain halaman beranda Anda. Pastikan setiap komponen yang Anda letakkan di halaman, baik link, kotak drop-down, atau sidebar, jelas dan ringkas, sehingga menunjukkan kepada pembaca di mana tepatnya menemukan apa yang mereka butuhkan. Pop-up dan video putar otomatis dapat mengganggu pengalaman pengguna, jadi gunakan ini hanya jika ada alasan yang jelas. Akademi Musik di Rockford menggunakan navigasi yang jelas di beranda sehingga pengunjung dapat dengan cepat menemukan apa yang mereka butuhkan.
Dioptimalkan untuk Perangkat Seluler

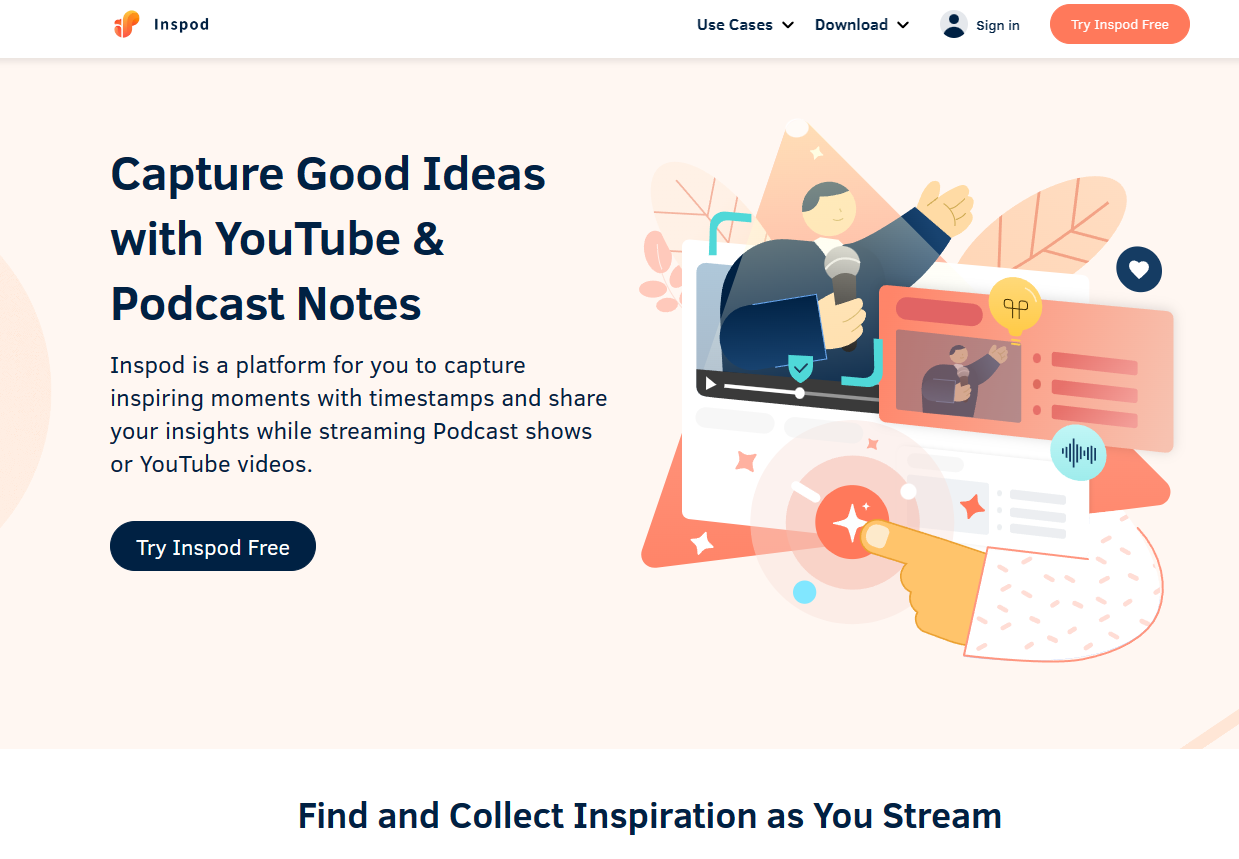
Optimalkan laman Anda agar tampil dengan baik di desktop dan perangkat seluler, karena Anda akan mendapat pengunjung dari keduanya. Bekerja samalah dengan desainer situs web untuk memastikan halaman responsif dan dioptimalkan untuk layar yang lebih kecil. Jika Anda membuka situs web Inspod di perangkat yang berbeda, Anda akan melihat bahwa itu menyesuaikan dengan baik.
Praktik Terbaik Desain Halaman Beranda
Saat Anda menerapkan desain halaman beranda, pastikan untuk mengingat praktik terbaik berikut:
1. Pertahankan Kesederhanaan dan Kejelasan
Di halaman beranda, lebih sedikit lebih baik. Anda tidak ingin halaman berantakan penuh dengan grafis. Setiap bagian yang Anda tambahkan harus memberikan dampak, jadi pilihlah dengan bijak.
2. Prioritaskan Kecepatan Load
Halaman Anda perlu dimuat dengan cepat. Lebih dari separuh pengunjung akan mengklik jika dibutuhkan lebih dari tiga detik untuk memuat halaman Anda. Uji, lalu uji ulang kecepatan pemuatan, dan pastikan kecepatannya secepat kilat.
3. Responsif untuk Semua Perangkat
Halaman responsif akan menyesuaikan antara tampilan desktop dan tampilan mobile. Pastikan layar Anda responsif untuk layar berukuran tablet, desktop, dan ponsel.
4. Sertakan Informasi Kontak Penting
Jangan hanya mengarahkan pengunjung ke halaman kontak Anda. Pastikan halaman beranda Anda memiliki alamat, nomor telepon, dan email, sebagaimana berlaku untuk bisnis Anda.
5. Optimalkan SEO
Pastikan halaman beranda Anda ramah mesin pencari. Anda ingin mendapatkan lalu lintas organik dari orang-orang yang menelusuri apa yang Anda tawarkan.
Contoh Halaman Beranda
Cara terbaik untuk membuat rencana yang baik untuk halaman beranda Anda adalah dengan melihat contoh desain halaman beranda yang berhasil. Anda akan dapat melihat apa yang membuat suatu desain menarik dan bagaimana desainer membangun situs untuk mempertahankan fungsionalitas optimal. Anda kemudian dapat memutuskan desain atau templat mana yang paling cocok.
Situs Web Perusahaan/Bisnis
Perusahaan harus menampilkan logo dan branding mereka dengan baik di situs web mereka. Mereka kurang fokus pada produk, meskipun mereka menjual suatu produk, dan lebih fokus pada proposisi nilai mereka secara keseluruhan.
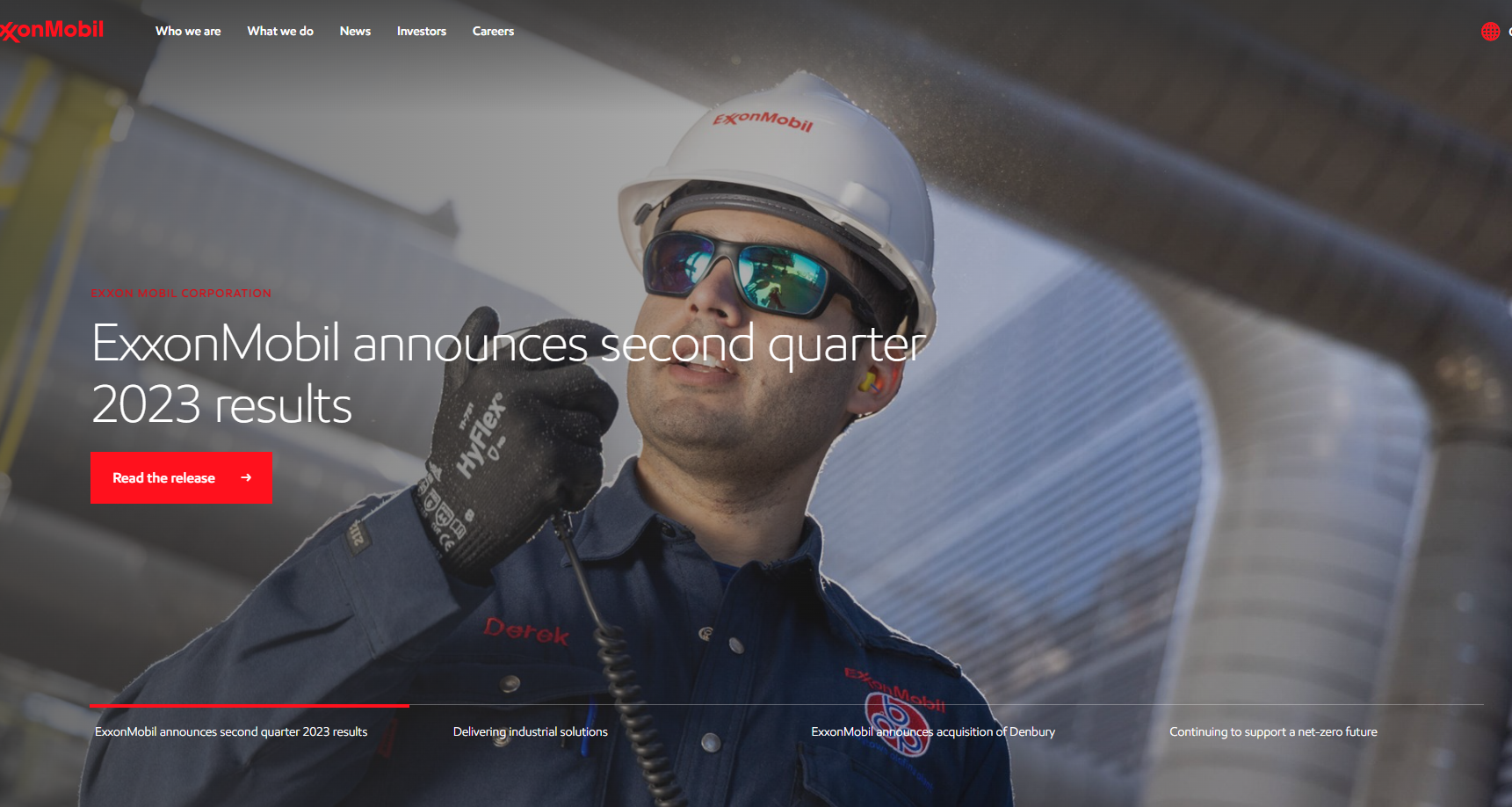
1. ExxonMobil

Situs ExxonMobil berfungsi dengan baik karena memiliki grafik yang besar. Grafik tersebut menarik pengunjung dengan menelusuri tayangan slide untuk terhubung ke empat judul utama. Judulnya memberikan bukti sosial dan mendukung proposisi nilai kepemimpinan perusahaan dalam industri energi. Bilah navigasi di bagian atas mudah dibaca dan digunakan, sehingga memberikan pengalaman pengguna yang positif.
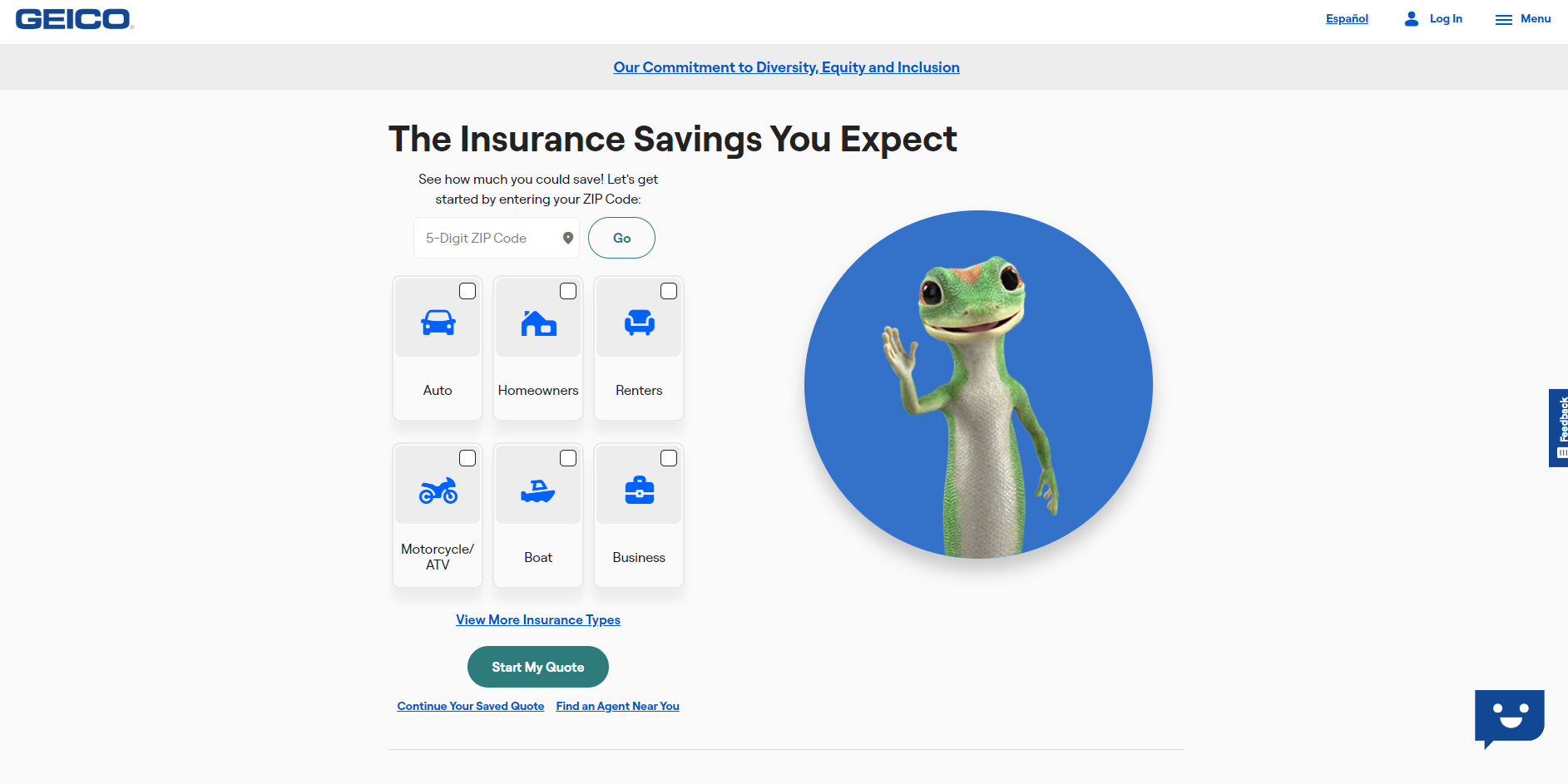
2. Geiko

Website Geico berfungsi karena proposisi nilai, asuransi terjangkau, dinyatakan dengan jelas dalam tagline yang menjadi judulnya. Ini kemudian menampilkan ikon terkenal, tokek Geico, di tengah halaman. Di sebelahnya terdapat fitur interaktif dimana pengunjung dapat memilih jenis asuransi yang dibutuhkan. Jika Anda menggulir halaman lebih jauh ke bawah, Anda akan menemukan testimoni dan penilaian yang menunjukkan mengapa mereka adalah pilihan utama untuk asuransi. Seluruh halaman terasa ramah dan mengundang, membuat Anda ingin berbisnis dengan mereka.
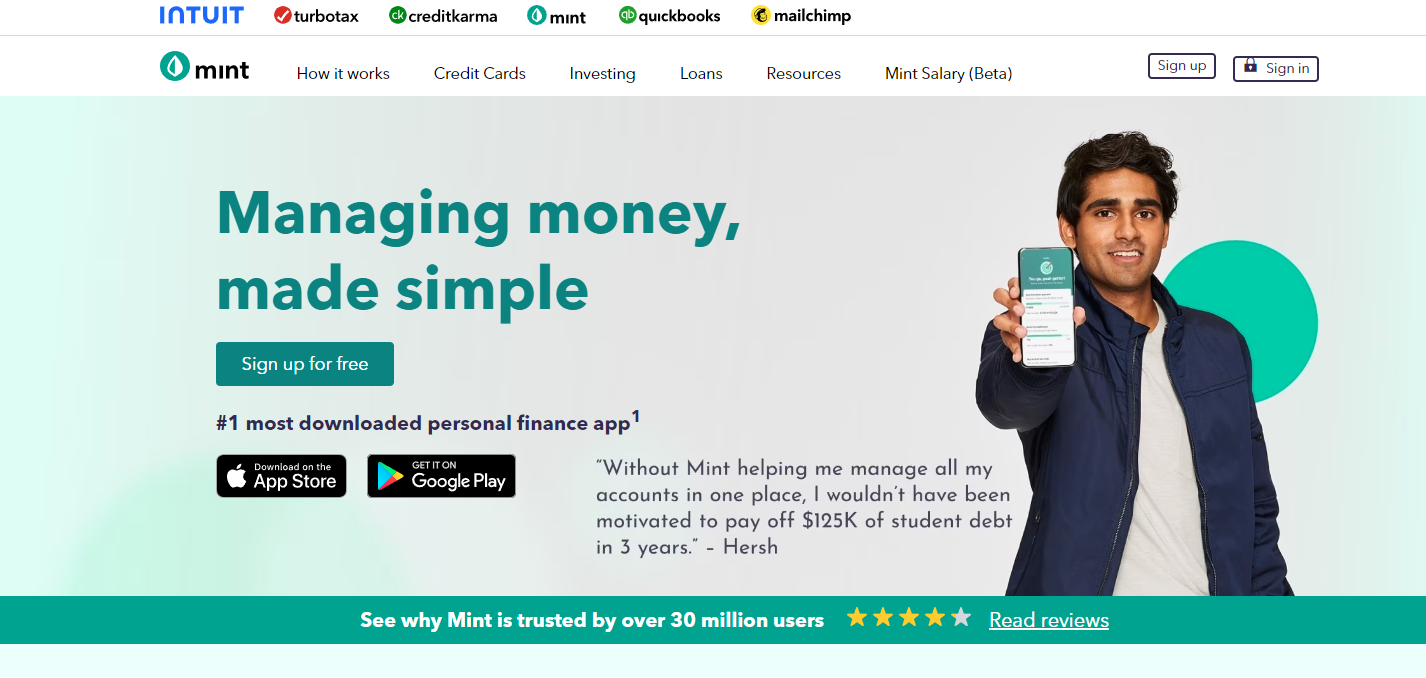
3. Ponsel Mint

Mint Mobile memiliki desain sederhana dengan skema warna yang konsisten. Ini juga secara jelas menampilkan ulasan di paro atas. CTA-nya jelas dan diimbangi dari konten lainnya dengan kotak berwarna. Hal ini memudahkan pengguna untuk melihat nilai dan cara mendaftar. Grafik sederhana dari seorang pelanggan yang memegang telepon menyatukan semuanya.
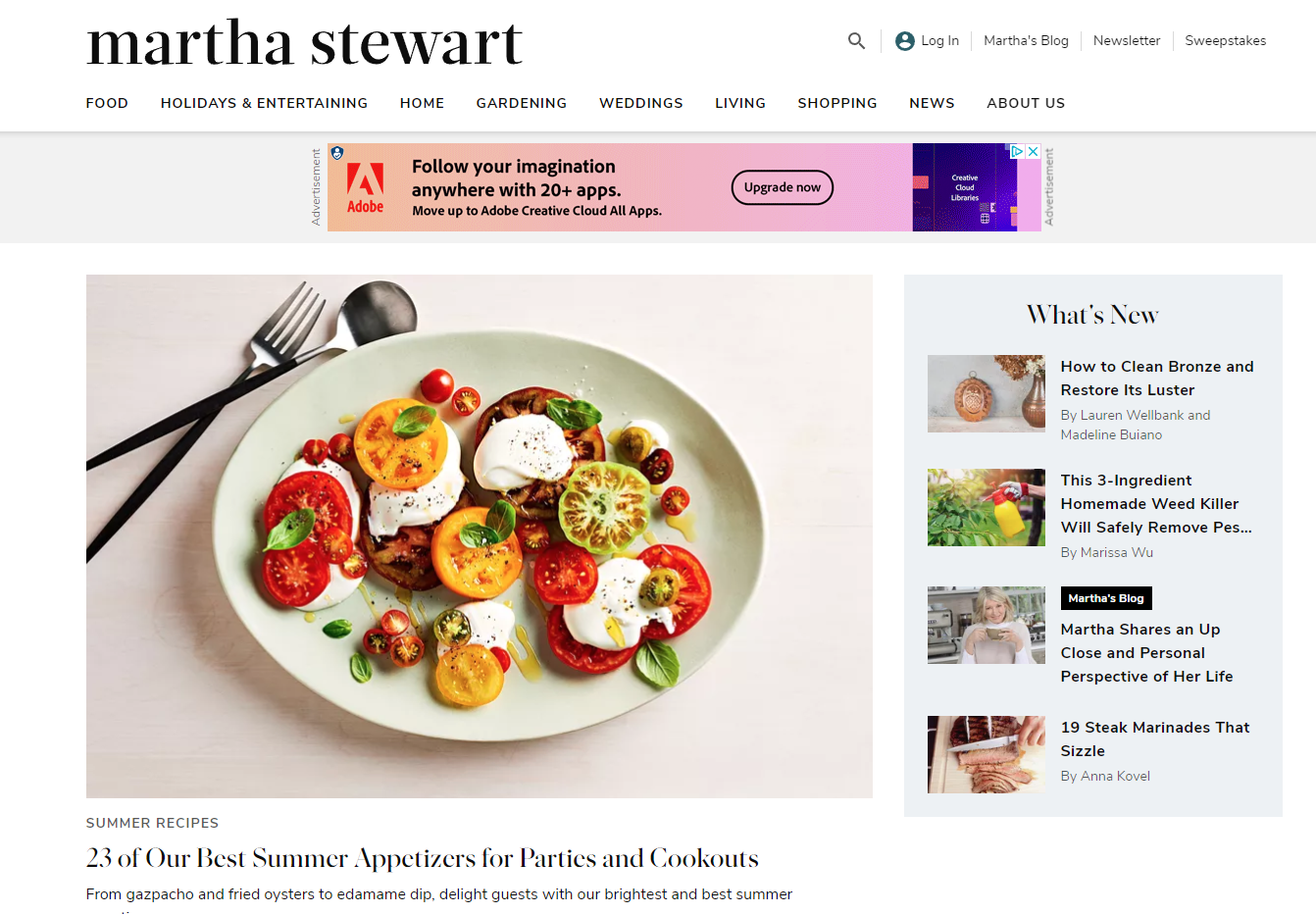
4.Marta Stewart

Merek Martha Stewart terkenal dengan desainnya yang sederhana dan elegan, dan merek tersebut menampilkannya dengan tata letak situsnya yang sederhana. Skema warna netral dan foto yang ditampilkan secara mencolok sungguh menghibur. Di bagian atas terdapat bilah navigasi sederhana yang menunjukkan kepada pengunjung situs ke mana harus pergi dan apa yang harus diklik untuk menemukan resep, produk, dan informasi.
5. Steinway dan Putra

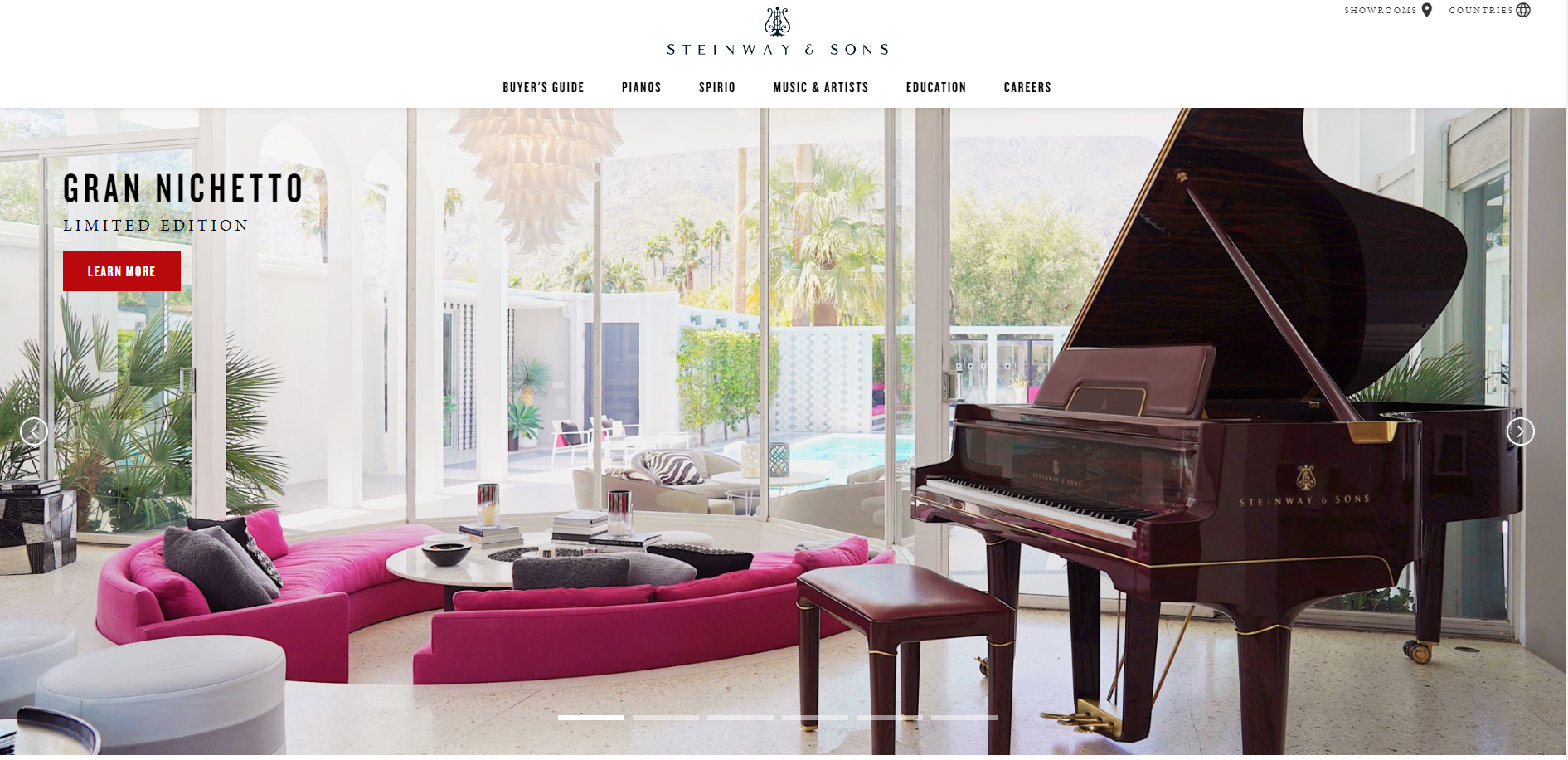
Merek grand piano Steinway adalah yang terbaik di industrinya, dan gambar instrumen elegan ditampilkan dengan jelas di halaman beranda ini. Ia juga dilengkapi tombol CTA “pelajari lebih lanjut” yang menonjol di halaman dan memiliki bilah navigasi yang mudah dibaca di bagian atas. Latar belakang putih sederhana memungkinkan gambar piano menonjol.
6. Fitbit

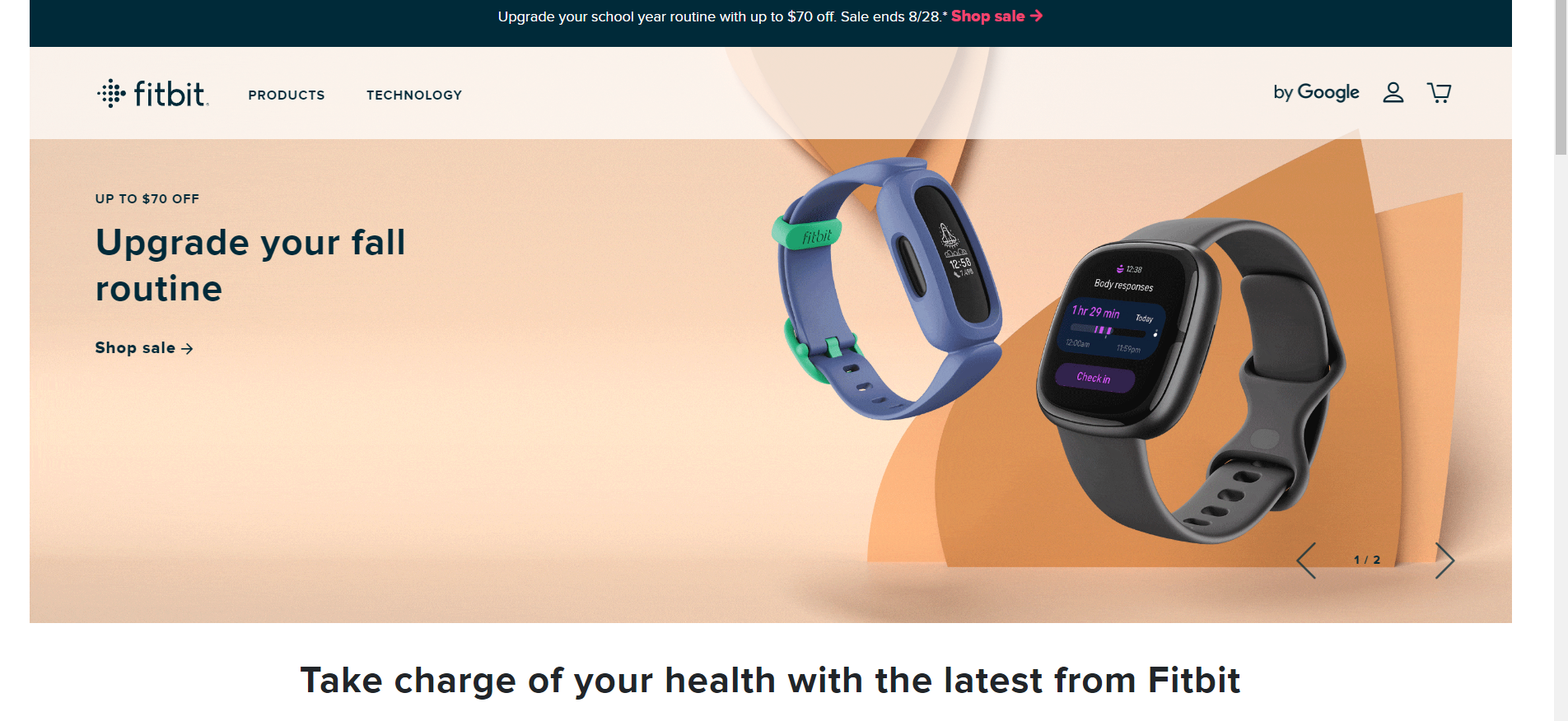
Terakhir, Fitbit, pencipta pelacak kebugaran, memungkinkan proposisi nilai mereka, kesehatan yang lebih baik, menonjol di halaman beranda. Gambar pelacak kebugaran juga ditampilkan dengan baik di sini. Warnanya cerah namun tidak terlalu mengganggu, dan navigasinya intuitif, memberikan kesan pertama yang baik pada pengunjung website.
Situs Web E-niaga
Di situs eCommerce, tujuan utamanya adalah menjual produk. Bahkan dalam desain halaman beranda, produk akan menonjol. Namun, mereka akan menggunakan praktik terbaik desain situs web untuk menjual secara halus dan menjaga citra merek sebagai fokus utama. Inilah beberapa yang melakukannya dengan baik.
7. Optik Zenni

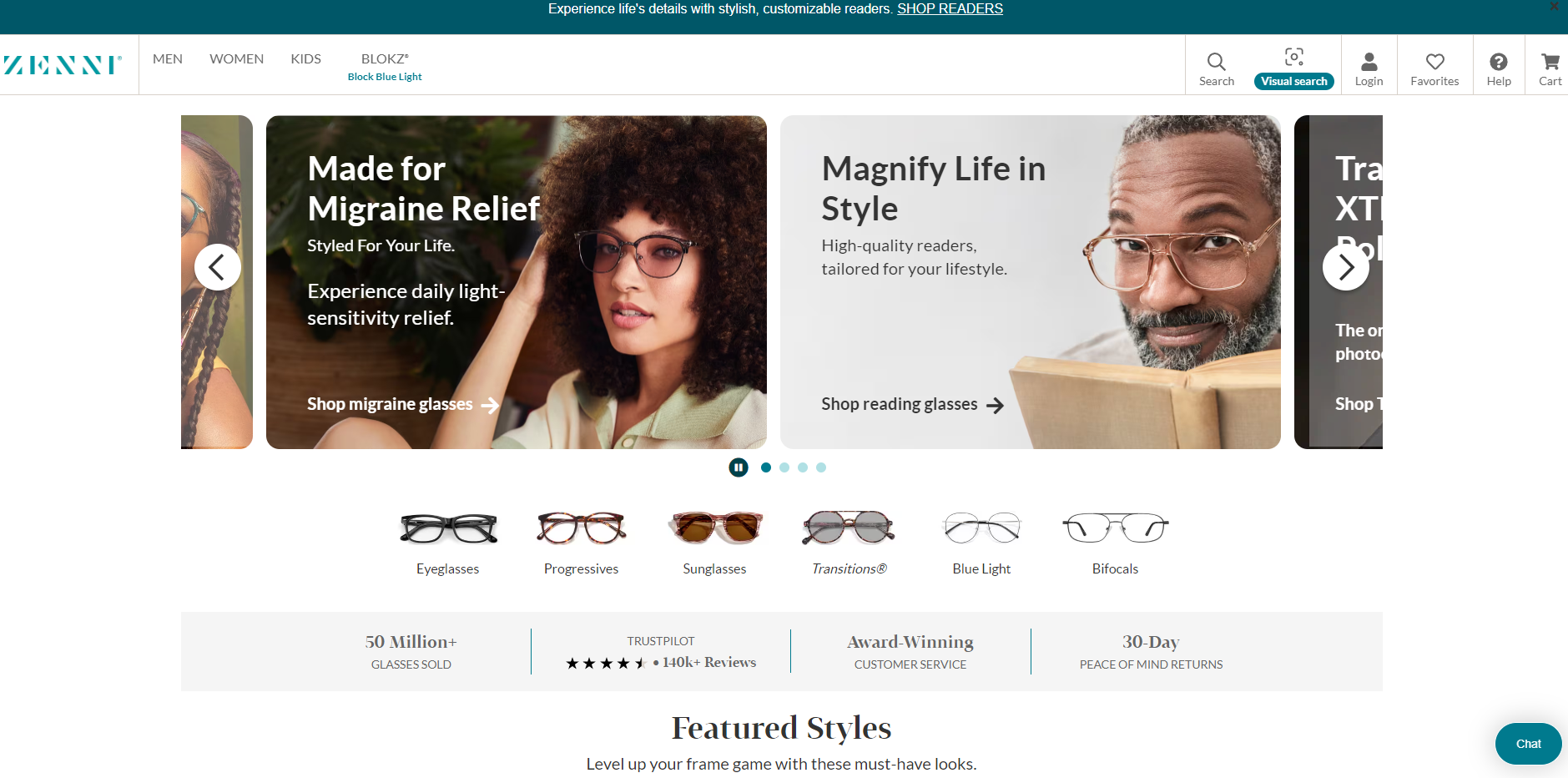
Zenni Optical menjual kacamata, dan hal itu terlihat jelas dari banyaknya penggunaan model berkacamata di halaman beranda. Namun, ia juga menggunakan orang karena orang memberikan sisi kemanusiaan pada bisnisnya. Bilah navigasi di bagian atas halaman memudahkan pengunjung situs menemukan jenis kacamata yang mereka butuhkan.

8. Pemanggang Kopi Verve

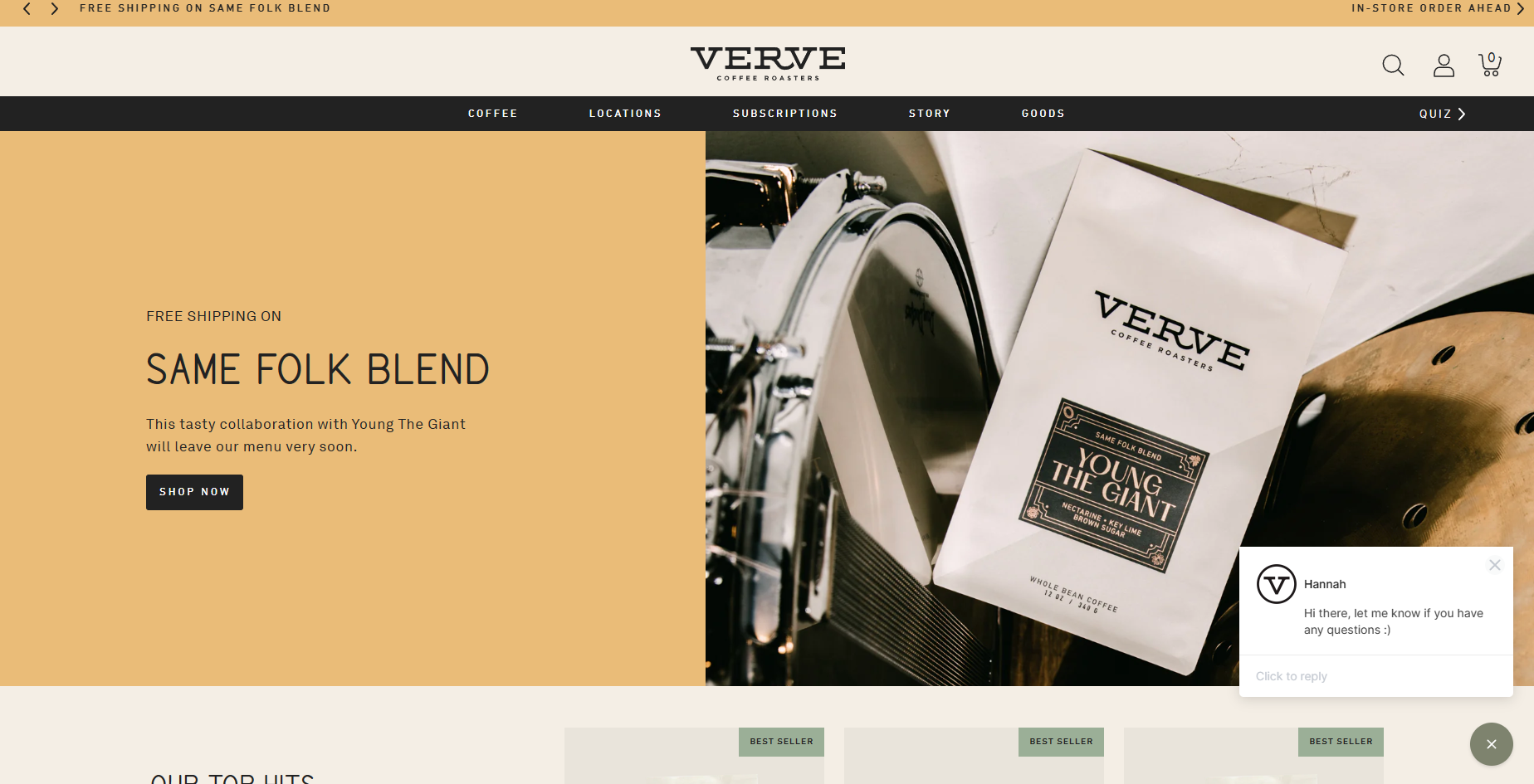
Verve Coffee Roasters memberikan desain yang eye-catching sehingga menarik perhatian pengunjung. Skema warna berpadu sempurna dengan produk kopi, dan gambar ramping sangat cocok dengan suara merek. Jika Anda menggulir ke bawah sedikit, Anda akan melihat beberapa produk terlaris ditampilkan dengan jelas, mendorong pengunjung untuk membeli.
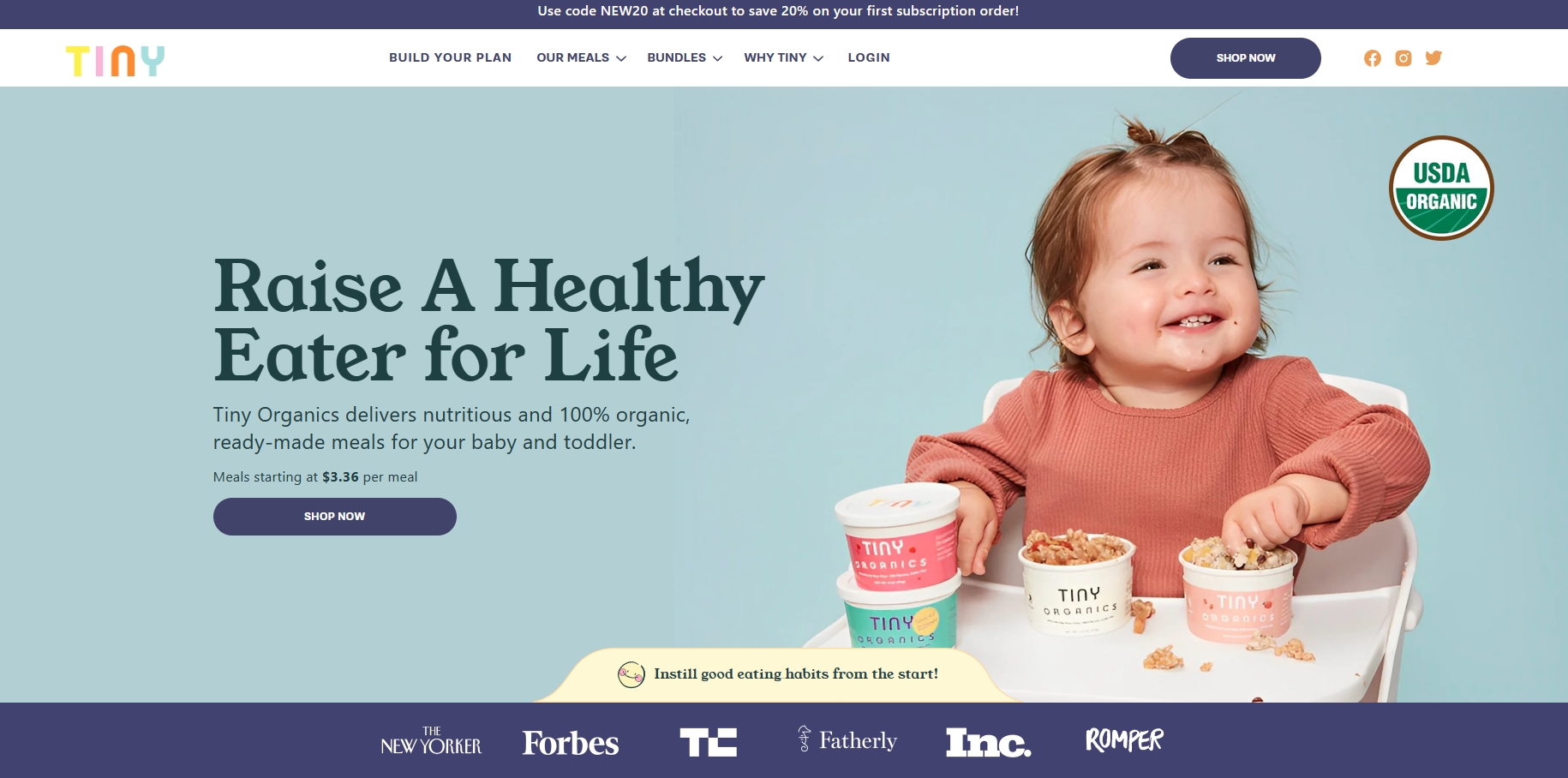
9. Organik Kecil

Tiny Organics menjual makanan bayi organik yang sehat, menampilkan anak yang bahagia makan di kursi makan. Proposisi penjualan yang unik adalah tajuk utama, menjanjikan para orang tua bahwa mereka akan mampu membesarkan seorang pemakan sehat yang makan sehat seumur hidup. Dukungan dari nama-nama terkenal menyentuh penderitaan banyak orang tua, yang ingin mencari sumber makanan yang mereka rasa dapat mereka percayai.
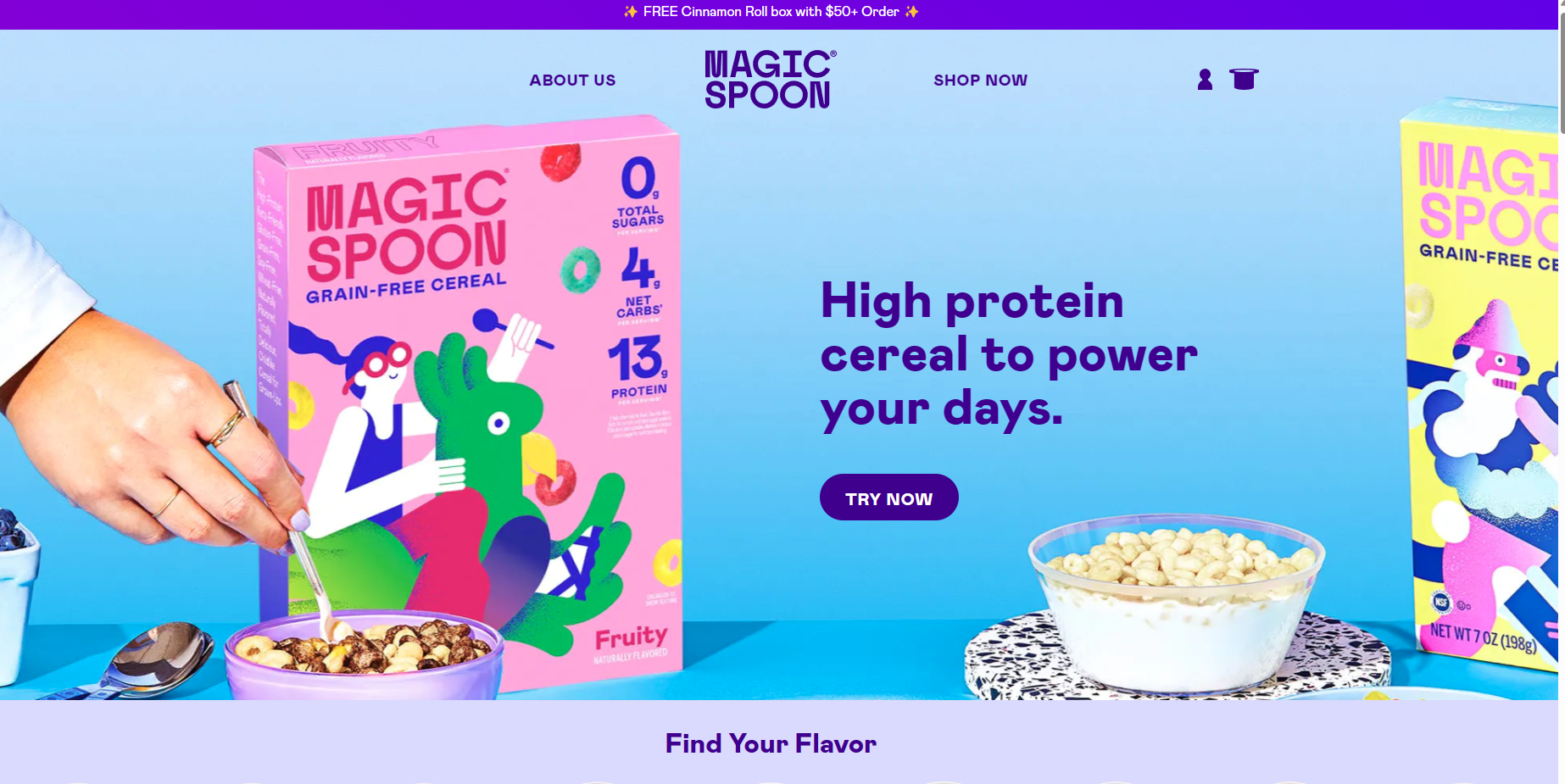
10. Sendok Ajaib

Magic Spoon memperjelas tujuan dan ajakan bertindaknya di halaman beranda. Foto sereal kaya protein ada di halaman, begitu pula tombol CTA. Saat pengunjung situs menggulir ke bawah, mereka melihat testimoni dari pelanggan lain yang menambah daya tarik sereal. Kesederhanaan desainnya menjadikan ini contoh halaman beranda yang bagus juga.
11. Dua Belas Selatan

Desain ramping produk-produk Eleven South tercermin dalam tata letak situs webnya. Halaman beranda menampilkan animasi sederhana yang menarik perhatian dan menunjukkan kepada pengunjung cara menggunakan produk. Produk Apple juga ditampilkan di seluruh produk, yang masuk akal karena merek tersebut menjual aksesori untuk pengguna Apple. Ikon sederhana memungkinkan pengguna mengeklik perangkat mereka untuk menemukan produk terkait saat mereka mencari barang untuk dibeli.
Portofolio/Situs Web Pribadi
Portofolio atau situs web pribadi memberikan tempat bagi seseorang atau bisnis untuk memamerkan karyanya. Gambar sering kali menonjol di halaman beranda ini, karena usaha kecil perlu menunjukkan apa yang dapat dilakukannya.
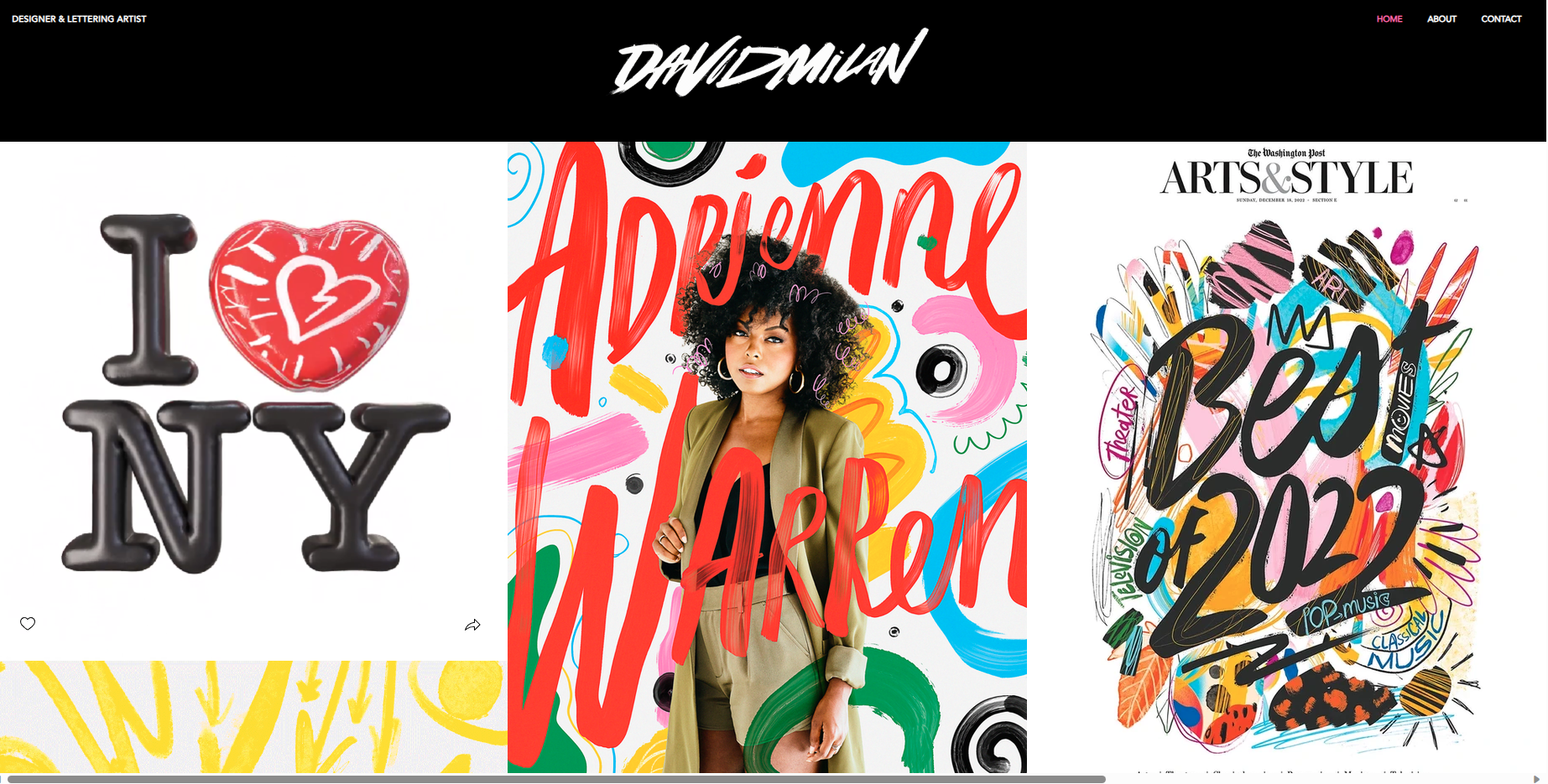
12.David Milan

David Milan adalah seorang seniman huruf. Halaman beranda sederhana ini menampilkan karya seni yang menonjolkan kemampuan dan keterampilannya dengan baik. Masing-masing adalah tautan ke tayangan slide karya seni yang sama. Anda dapat langsung melihat jenis karya yang dibuat Milan, dan menu drop-down di samping memungkinkan Anda menemukan informasi lebih lanjut tentang artis, karyanya, dan tokonya.
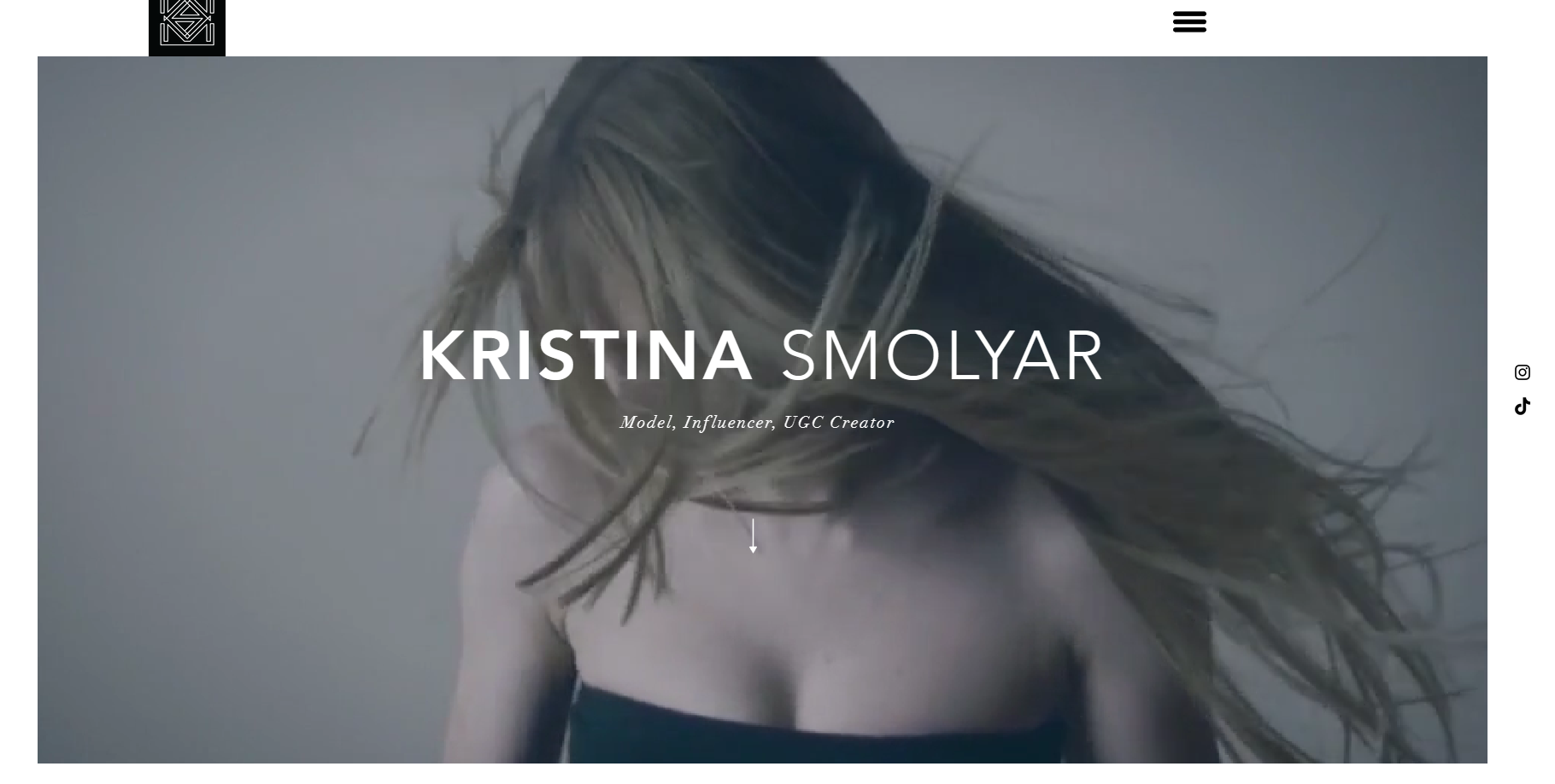
13. Christina Smolyar

Kristina Smolyar adalah seorang model yang memiliki website pribadi dan portofolio online. Ini memiliki desain segar dan bersih yang membuat gambar dan videonya menonjol. Ikon sederhana yang mengarahkan pengunjung ke halaman media sosialnya cukup efektif tanpa mengganggu.
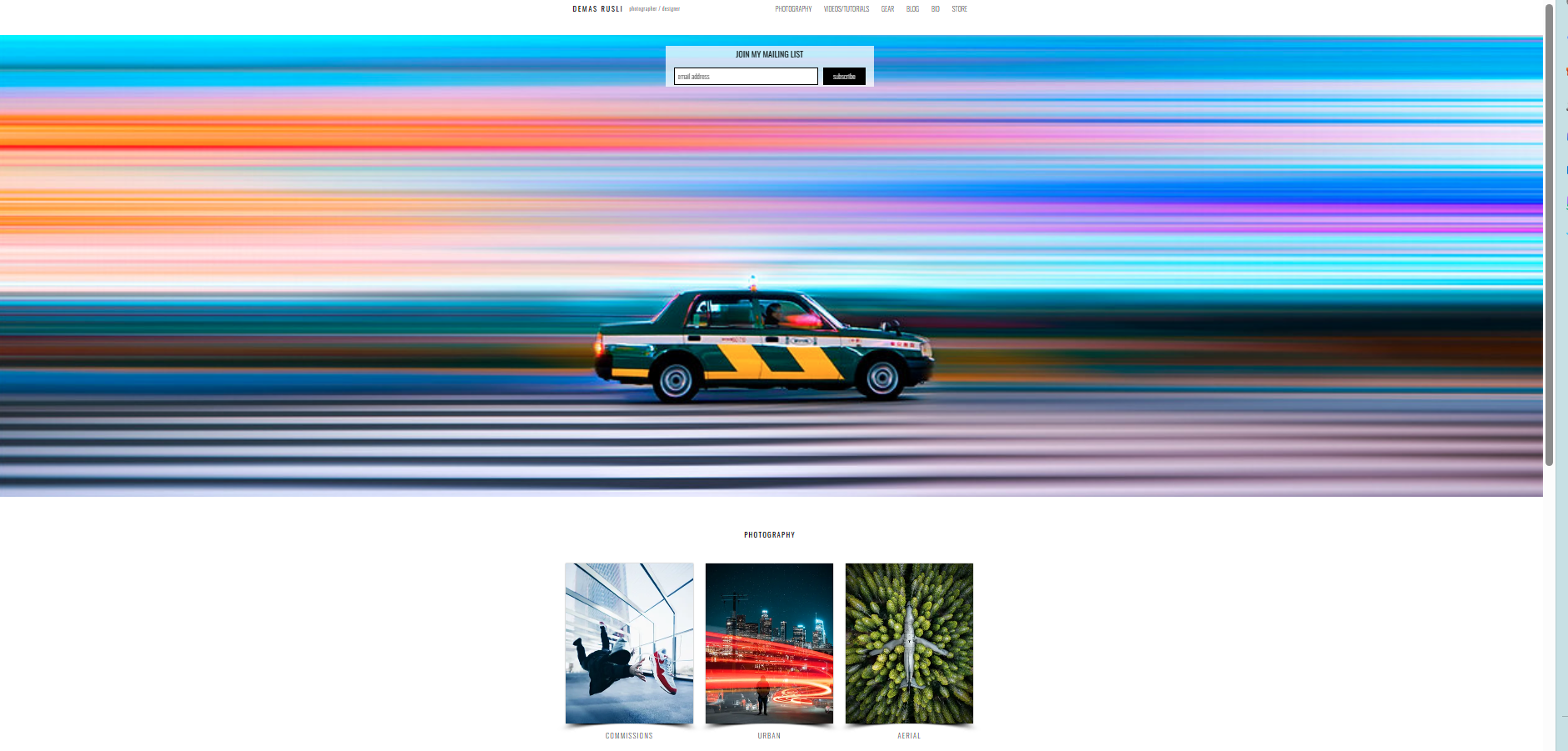
14.Denas Rusli

Denas Rusli adalah seorang fotografer dan desainer, jadi masuk akal jika laman berandanya menampilkan gambar yang sangat jelas. Gambarnya berubah, jadi tidak ada dua kunjungan yang sama, tetapi ini menunjukkan kemampuan artistiknya. Menggulir ke bawah membawa Anda ke daftar gaya fotografi berbeda yang menampilkan gambar yang cocok. Gambar tersebut mengarah ke portofolio gaya gambar tersebut.
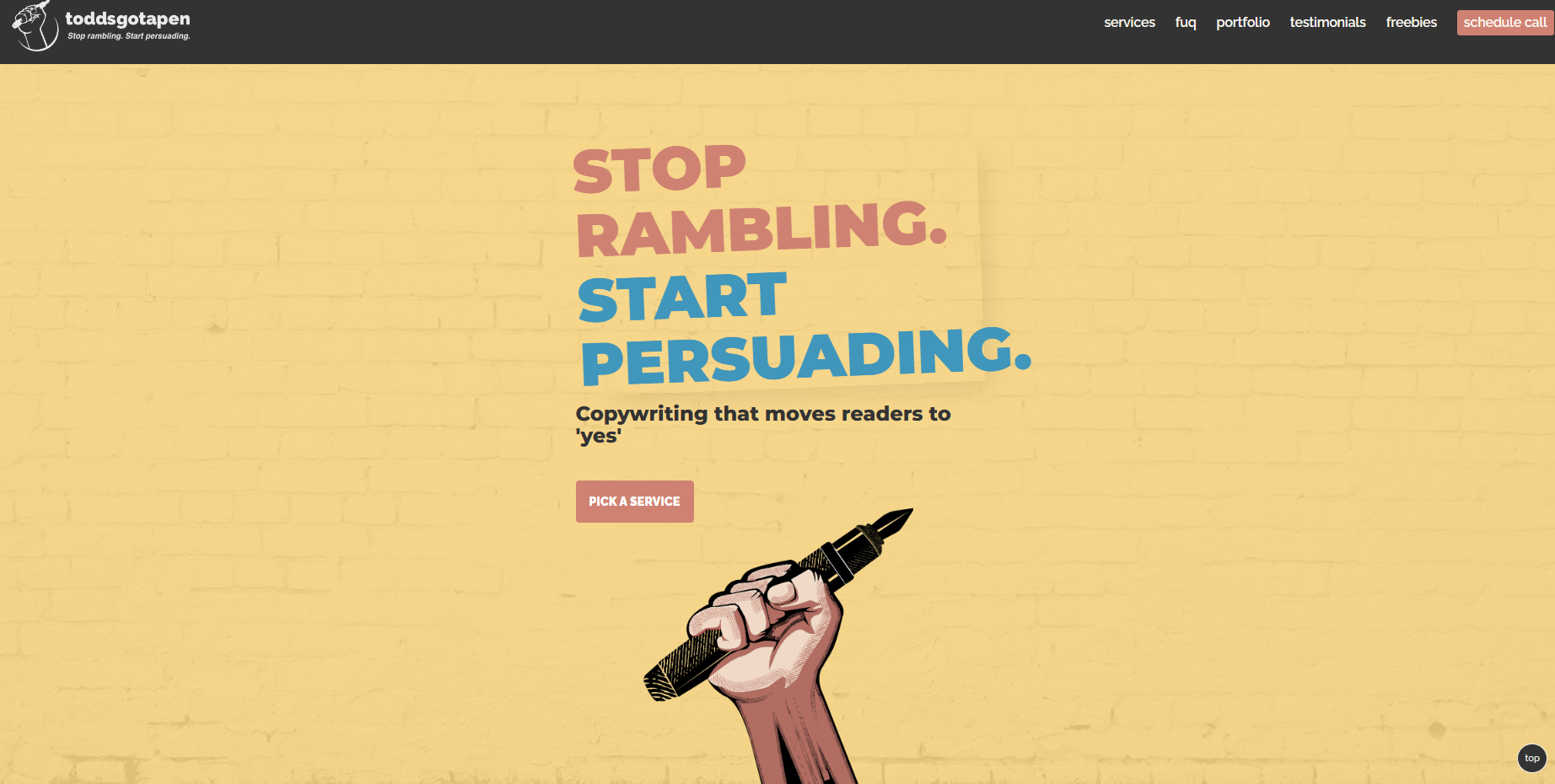
15. Todd Punya Pena

Todd's Got a Pen adalah portofolio online penulis Todd Clarke. Ini menampilkan proposisi nilainya di bagian depan dan tengah serta grafik yang dengan jelas menunjukkan bahwa dia adalah seorang penulis. Saat Anda menggulir ke bawah, Anda melihat copywriting yang ketat, yang menunjukkan pentingnya bekerja dengan penulis profesional. Ini memiliki tombol ajakan bertindak yang berfungsi dan desain sederhana yang rapi dan efektif.
16. Muriel Vega

Muriel Vega adalah penulis makanan dan budaya dengan halaman beranda yang efektif di portofolio online-nya. Navigasi yang mudah membuat situs ini menonjol. Pengunjung website tahu ke mana harus pergi dan apa yang harus diklik ketika membuka situs ini.
Blog atau Situs Media
Blog adalah tempat bagi merek untuk menampilkan ide-idenya secara tidak formal. Beberapa situs merupakan blog yang berdiri sendiri, dan memiliki halaman beranda. Ini memerlukan navigasi yang jelas yang membantu pembaca memahami topik yang ingin mereka baca.
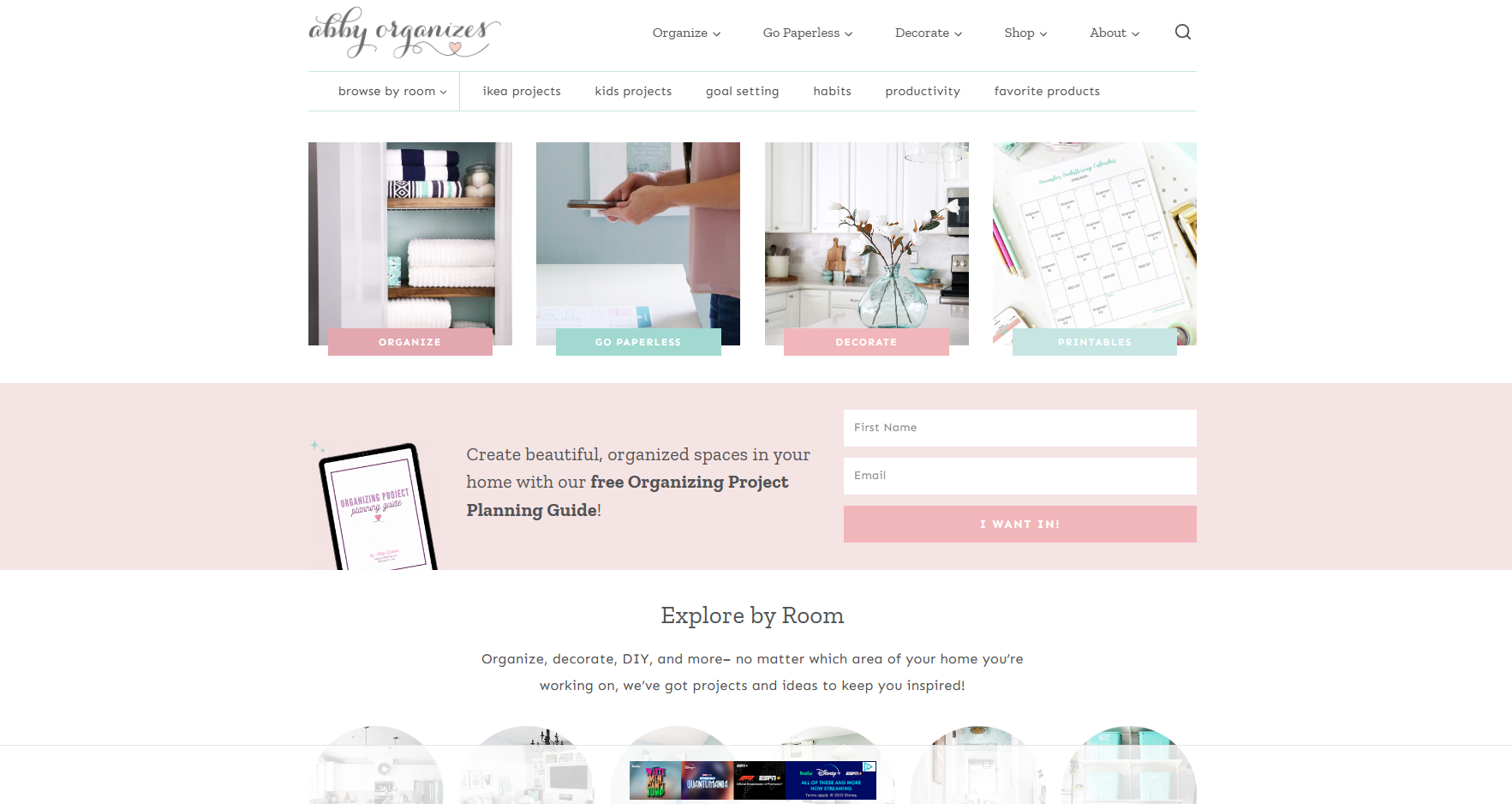
17. Hanya Seorang Gadis dan Blognya

Halaman beranda Just a Girl dan Blognya melakukan semuanya dengan baik. Palet warna yang menyenangkan dan feminin membantu menentukan audiens, sedangkan navigasi sederhana memungkinkan orang menemukan postingan blog berdasarkan kategori. Seperti kebanyakan blog, situs ini memiliki iklan, namun ukurannya kecil dan tidak mengganggu, sehingga tidak mengganggu pengalaman pengguna.
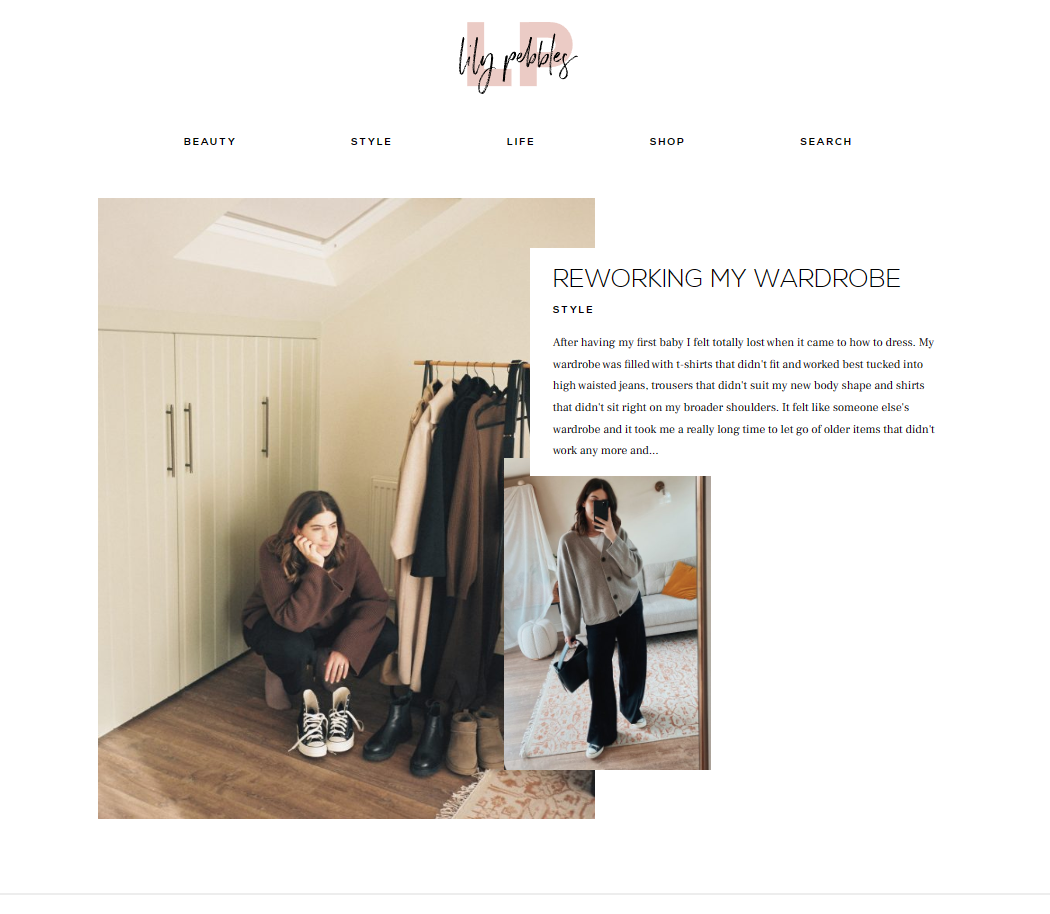
18. Kerikil Lily

Lily Pebbles memiliki blog mode dan gaya hidup yang berhasil karena kesederhanaannya. Satu artikel terbaru diposting di halaman beranda, dan bilah navigasi atas memudahkan untuk menemukan topik lain. Anda juga dapat menggulir ke bawah melewati uraian kecil tentang toko online-nya untuk melihat postingan terbaru dan populer lainnya. Fotografinya juga serasi, sehingga menambah efektivitasnya.
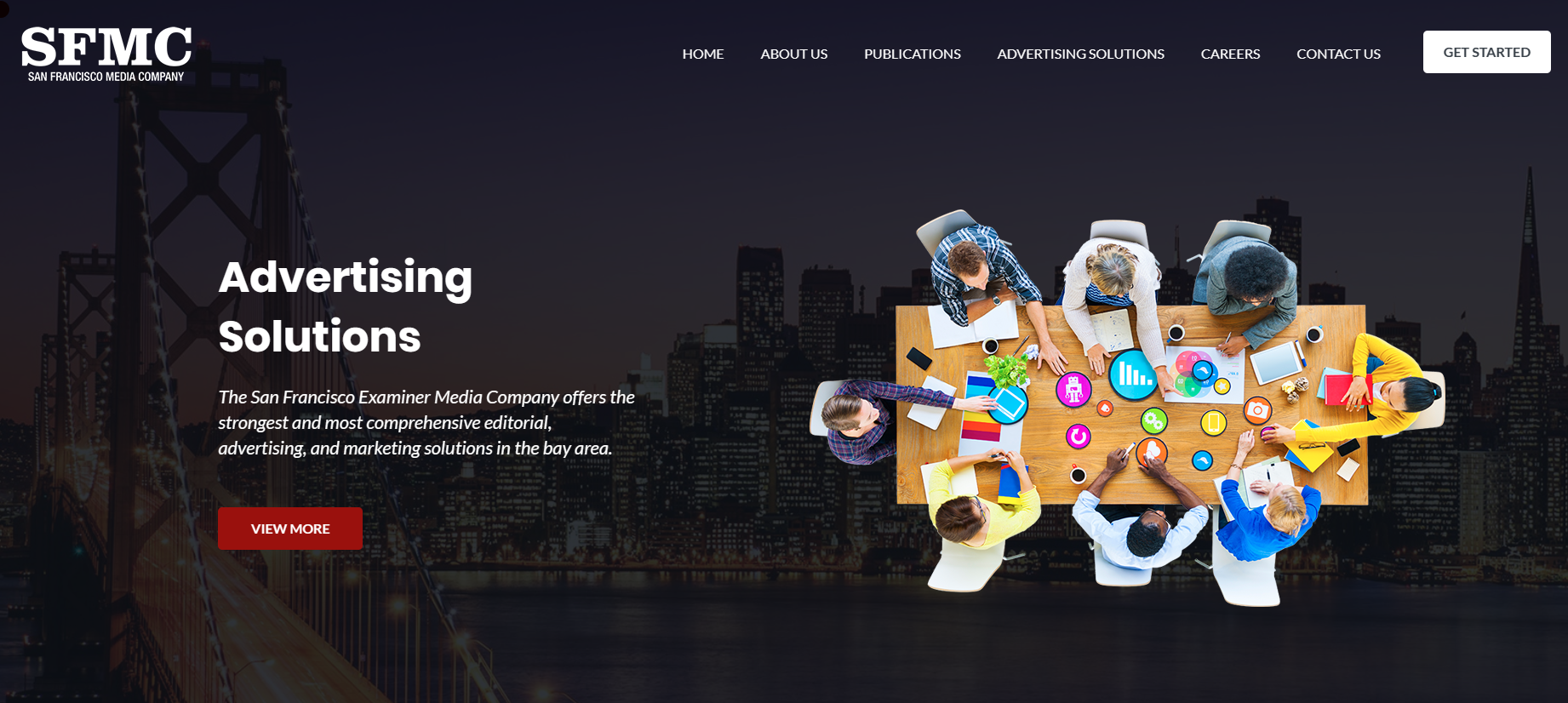
19. Perusahaan Media San Francisco

SFMC adalah perusahaan media di San Francisco. Mereka menggunakan foto pemandangan kota untuk mengatur panggung halaman beranda mereka dan kemudian menambahkan grafik berwarna. Anda langsung tahu bahwa mereka ingin kolaboratif dalam pendekatan mereka terhadap apa yang mereka lakukan ketika Anda melihat halaman ini, dan Anda dapat menemukan layanan atau publikasi yang Anda inginkan di navigasi atas.
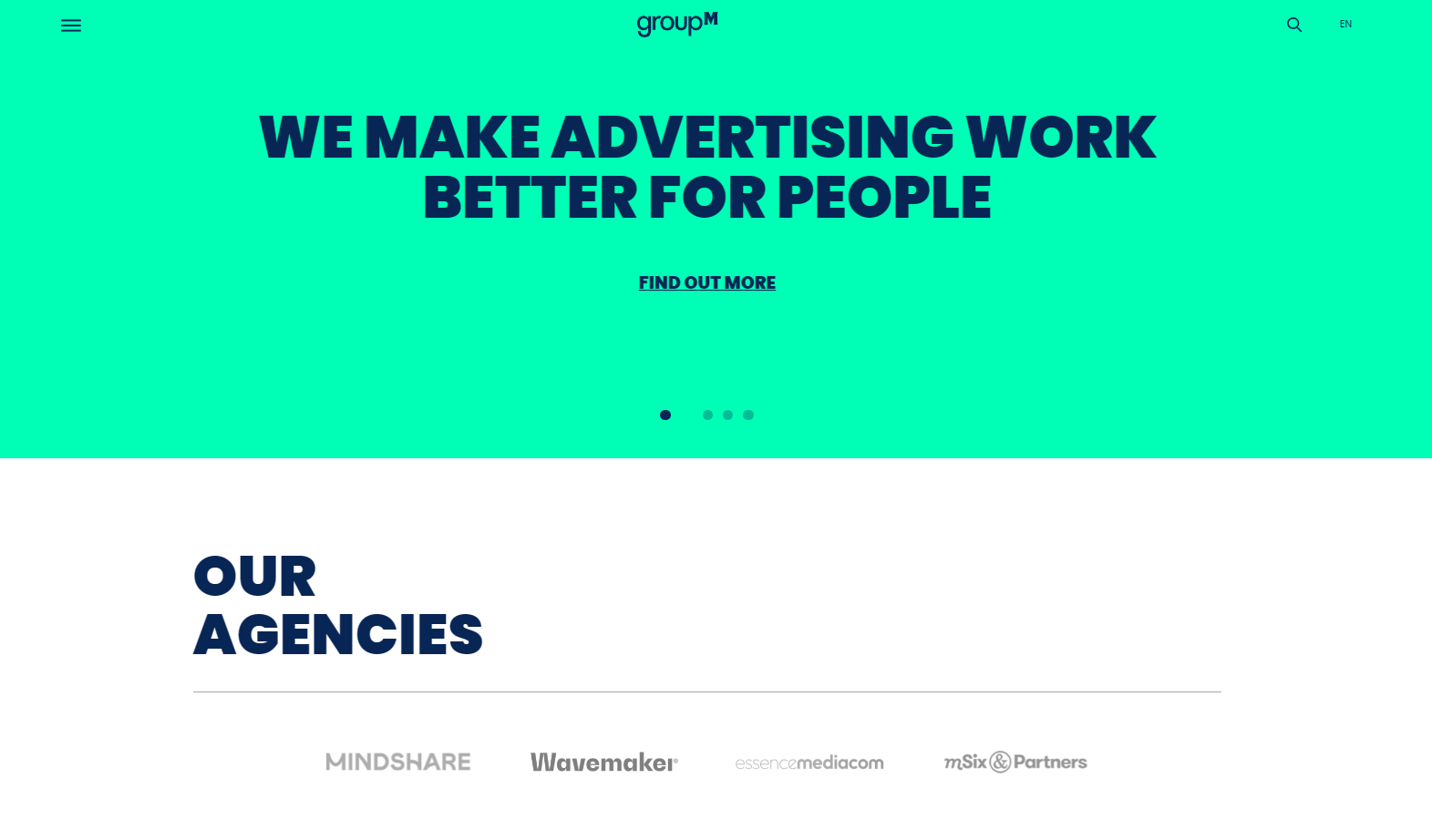
20. GrupM

GroupM menampilkan proposisi nilainya di depan dan di tengah. Desainnya yang lugas juga mengarahkan pembaca pada apa yang ditawarkannya. Daftar agensi di tim mereka diikuti dengan beberapa berita terkini melengkapi halaman beranda sederhana namun efektif yang dapat dikelola dan dikelola dengan informasi.
21.NBC Universal

NBC Universal menggunakan halaman beranda untuk memperkenalkan tiga penawaran utamanya. Ini memiliki tayangan slide animasi yang bergerak melalui taman hiburan, film, dan penawaran TV/olahraga. Animasinya paling menonjol, yang masuk akal saat membuat halaman beranda untuk raksasa media.
Situs Web Nirlaba/Amal
Terakhir, jika Anda membangun situs web untuk organisasi nirlaba atau amal, proposisi nilai Anda akan menjadi misi amal Anda. Halaman beranda harus menampilkan hal ini dengan jelas dan juga mengarahkan orang-orang untuk mempelajari cara-cara mereka dapat membantu, baik dengan menjadi sukarelawan atau melalui kontribusi keuangan. Berikut adalah beberapa contoh halaman beranda yang melakukan hal ini dengan baik.
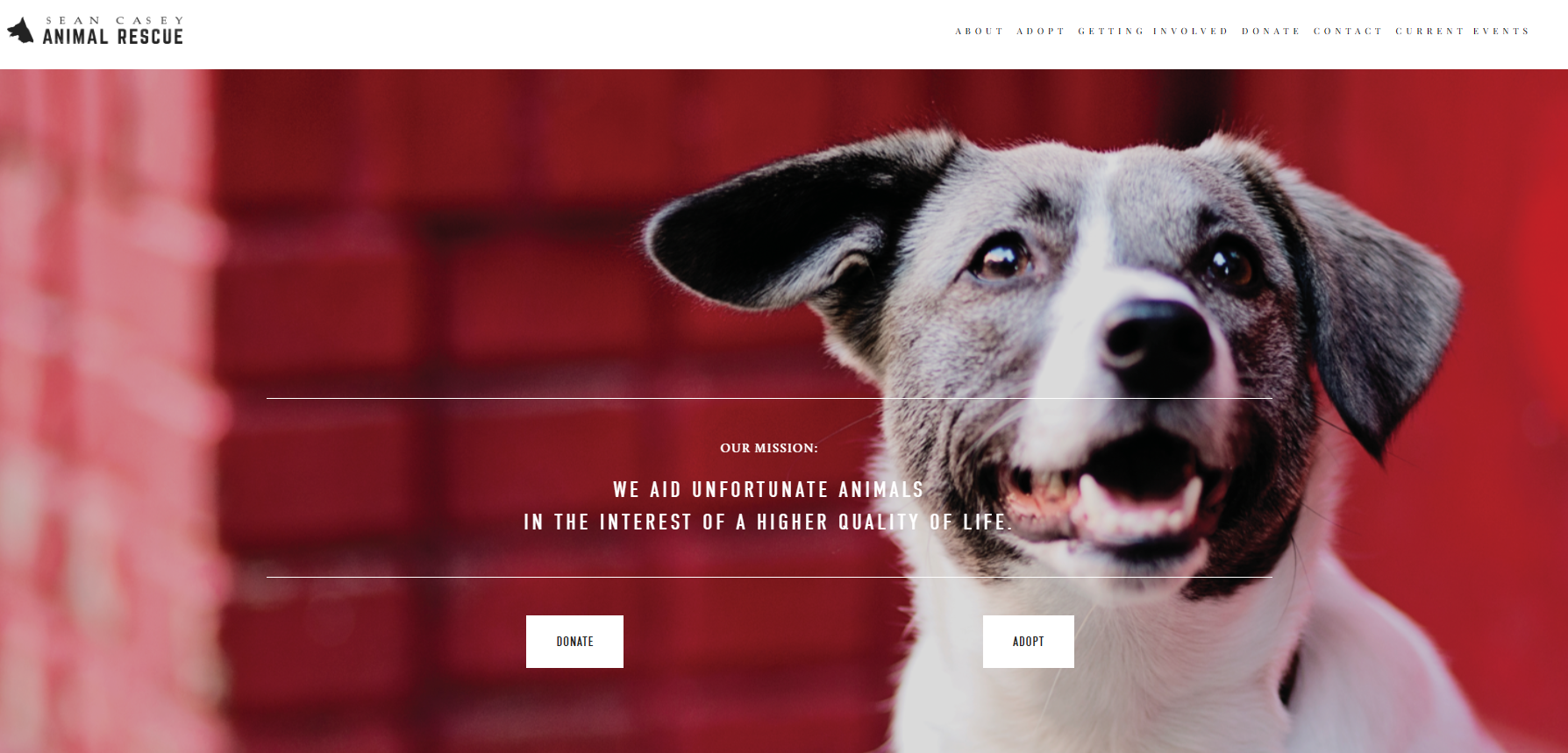
22. Penyelamatan Hewan Sean Casey

Di halaman beranda ini, seekor anak anjing menggemaskan tersenyum kepada pengunjung website sementara misi penyelamatan hewan dinyatakan dengan jelas. Mereka yang memutuskan ingin mendukung hewan atau Penyelamatan Hewan Sean Casey akan menemukan apa yang mereka butuhkan di bilah navigasi di bagian atas halaman, yang mudah dibaca dan diakses.
23. PL+AS

PL+US adalah badan amal yang mengadvokasi cuti berbayar bagi orang tua baru, baik ibu maupun ayah setelah bayi lahir. Sekali lagi, misinya adalah yang terdepan, dan gambaran seorang bayi serta pengasuhnya menarik bagi misi tersebut. Pengunjung situs dapat melihat tombol yang menunjukkan bahwa mereka harus menavigasi ke bawah untuk mengetahui lebih lanjut.
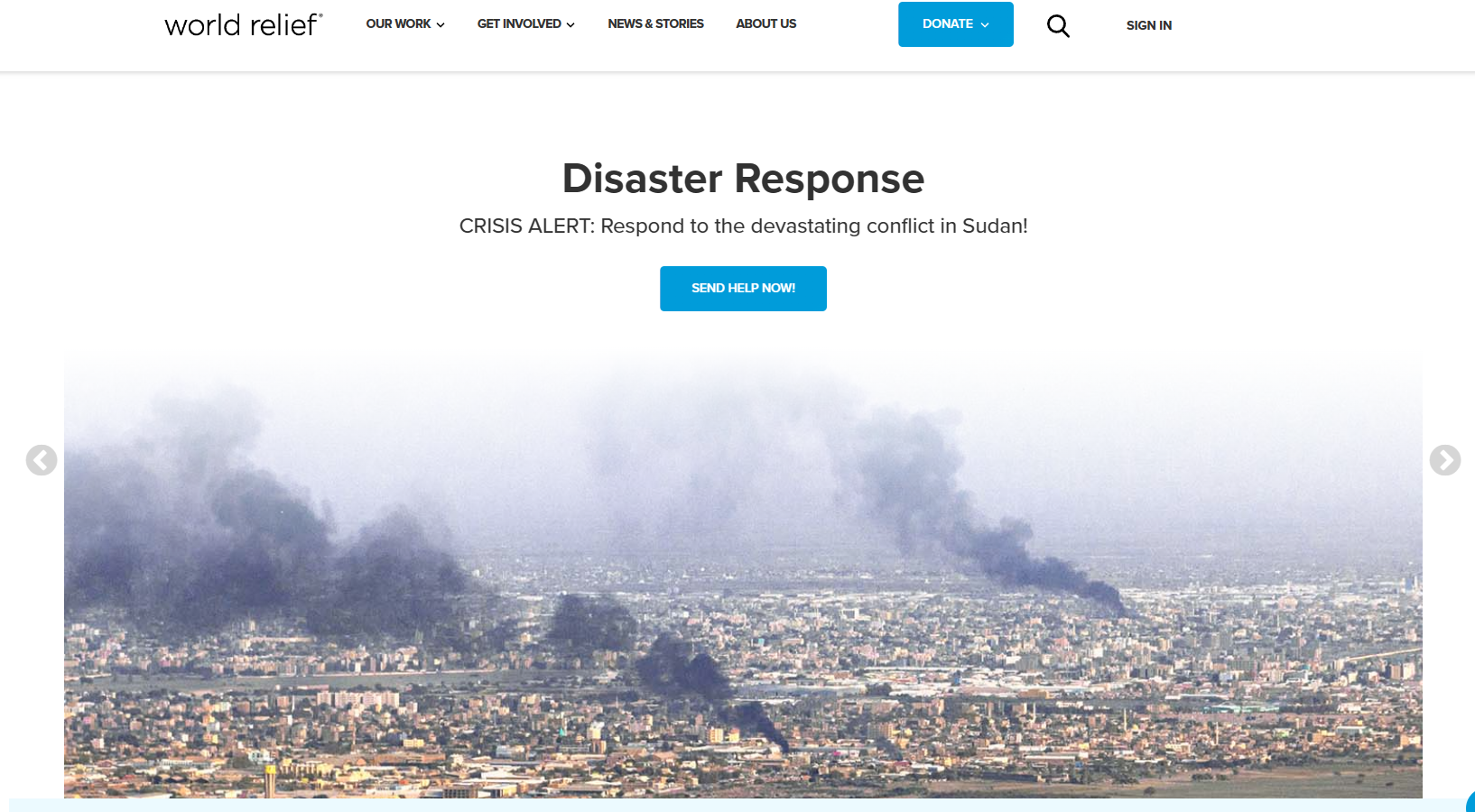
24. Bantuan Dunia

World Relief bekerja untuk memberikan pertolongan dan bantuan kepada negara-negara yang menghadapi bencana. Halaman beranda menampilkan proyek terkini dengan jelas, mengundang pembaca untuk mengetahui bagaimana mereka dapat membantu. Gulir cepat ke bawah menampilkan video tentang misi grup. Ia juga menampilkan beberapa statistik di halaman beranda yang menunjukkan mengapa mereka adalah organisasi yang valid untuk bermitra.
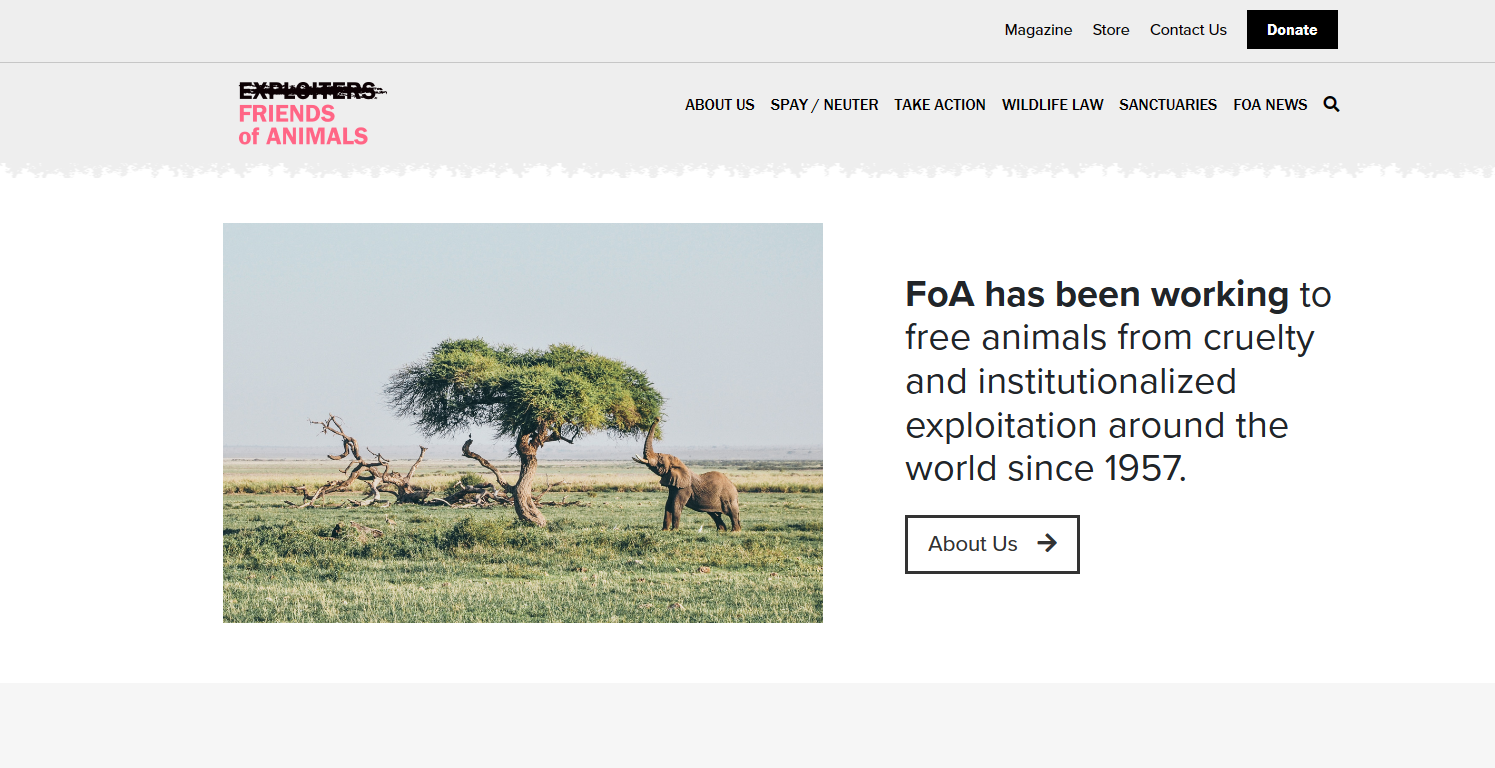
25. Sahabat Hewan

Situs yang menarik ini dibuka dengan pernyataan misinya. Friends of Animals juga menggunakan halaman beranda untuk memamerkan fotografi indah dari alam yang coba dilindungi oleh organisasi tersebut. Tiga kotak ajakan bertindak di bawah konten utama dengan cepat mengarahkan pengunjung situs pada tindakan yang dapat mereka ambil untuk melakukan bagian mereka dalam melindungi dunia hewan.
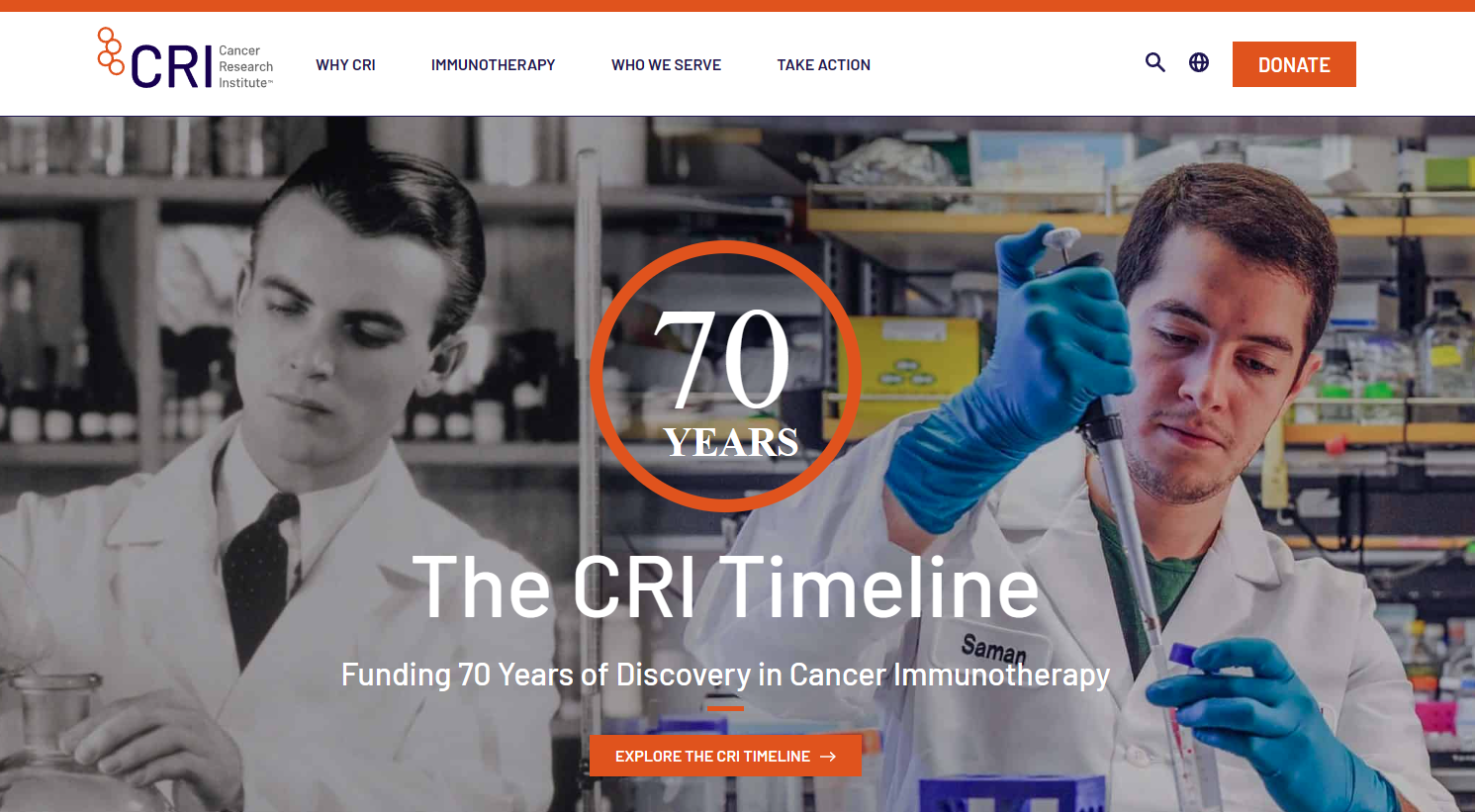
26. Lembaga Penelitian Kanker

Cancer Research Institute memiliki tim ilmuwan di laboratorium yang ditampilkan secara jelas di halaman beranda. Ini berhasil karena fokus utama badan amal ini adalah penelitian medis. Halaman ini juga menampilkan beberapa sejarah organisasi, yang membantu pembaca merasa bahwa mereka dapat mempercayai mereka sebagai mitra amal.
Kesalahan Umum yang Harus Dihindari di Halaman Beranda
Kami telah melihat contoh bagus halaman beranda yang bagus, namun apa yang harus Anda hindari saat membuat halaman beranda untuk situs Anda? Bagaimana Anda bisa menjaga pengunjung tetap aman dari fitur yang tidak diinginkan dan mengganggu? Berikut beberapa tipnya.
1. Gagal Menjaganya Tetap Sederhana
Halaman beranda tidak boleh dipenuhi dengan informasi. Buat semuanya tetap sederhana dan lugas, dengan salinan ketat yang mencerminkan proposisi nilai dan tujuan branding Anda secara keseluruhan.
2. Mengabaikan Pengguna Seluler
Anda tidak dapat lagi mengabaikan pengoptimalan seluler. Pastikan situs Anda berfungsi dengan baik untuk semua pengguna, termasuk mereka yang membuka situs tersebut melalui ponsel atau tablet.
3. Menambahkan Iklan yang Mengganggu
Bahkan untuk situs yang menghasilkan pendapatan iklan, terlalu banyak iklan atau pop-up yang mengganggu navigasi dan pengalaman pengguna akan mengganggu efektivitas laman beranda Anda. Gunakan iklan jika perlu, namun sesuaikan dengan desain dan cara orang menavigasi halaman.
4. CTA Jelas Tidak Ada
Anda harus memberi tahu orang-orang yang mengunjungi situs Anda apa yang perlu mereka lakukan saat berada di sana. CTA yang jelas sangat penting. Pastikan orang-orang diperlihatkan cara berbisnis dengan Anda melalui tombol dan petunjuk arah.
5. Membuat Waktu Load Lambat
Pastikan situs web Anda dimuat dengan cepat. Jika tidak, orang akan mengkliknya dan meningkatkan rasio pentalan Anda.
Halaman Beranda Anda Sangat Penting, jadi Berikan TLC
Membangun situs web tidaklah mudah, tetapi Anda perlu memastikan halaman beranda berfungsi dengan baik. Ini harus menjadi tempat yang bagus bagi pengunjung situs untuk melihat dan melihat siapa Anda dan apa yang Anda tawarkan. Itu juga harus memiliki desain yang mendukung pengalaman pengguna yang positif sekaligus menarik bagi mesin pencari. Copywriting juga merupakan bagian penting dari gambaran keseluruhan situs web Anda.
Apakah ini terdengar sulit? Bisa saja, tetapi dengan mempelajari beberapa contoh halaman beranda yang bagus dan kemudian meluangkan waktu untuk membuat dan menguji desain yang menurut Anda akan bekerja dengan baik, Anda bisa mendapatkan desain akhir yang akan berhasil. Terakhir, jangan lupa untuk menguji efektivitas halaman beranda Anda secara menyeluruh. Lakukan tes pengguna untuk melihat mana yang berhasil dan mana yang tidak. Beri diri Anda waktu untuk membangun, menguji, dan menyesuaikan, dan Anda akan segera menemukan apa yang tepat untuk bisnis Anda, pengunjung situs, dan situs web Anda.
Mencari lebih banyak? Lihat panduan kami tentang pemasaran media sosial untuk pemula!
