26 ตัวอย่างโฮมเพจที่ดีที่สุดและเหตุใดจึงใช้งานได้
เผยแพร่แล้ว: 2023-09-20ดูรายการตัวอย่างหน้าแรกที่ดีที่สุดจากทั่วทั้งเว็บ และดูเคล็ดลับจากผู้เชี่ยวชาญในการออกแบบหน้าเว็บที่มีประสิทธิภาพสำหรับไซต์ของคุณ
ในธุรกิจอสังหาริมทรัพย์ การอุทธรณ์ขอบถนนเป็นหนึ่งในคุณสมบัติการขายที่สำคัญที่สุด ไม่สำคัญว่าบ้านภายในจะใหญ่โตแค่ไหน หากมีรูปลักษณ์ภายนอกที่น่าเกลียด ผู้ซื้อจะไม่อยากเข้าไปดูให้ละเอียดยิ่งขึ้น เช่นเดียวกับการออกแบบเว็บไซต์ ซึ่งสมเหตุสมผลเพราะเว็บไซต์เป็นอสังหาริมทรัพย์ดิจิทัลของแบรนด์ของคุณ
คุณจะสูญเสียการเข้าชมเมื่อคุณดึงดูดผู้คนมาที่เว็บไซต์ของคุณเพียงเพื่อให้พวกเขาไปที่หน้าเว็บที่มีการออกแบบภาพไม่ดีหรือประสบการณ์ผู้ใช้เชิงลบ โปรดจำไว้ว่า เว็บไซต์ของคุณคือความประทับใจแรกของธุรกิจของคุณต่อผู้เยี่ยมชมเว็บไซต์ เช่นเดียวกับภายนอกบ้านที่สร้างความประทับใจให้กับผู้ที่สนใจซื้อมัน การใช้เวลาสร้างโฮมเพจที่ได้รับการออกแบบอย่างดีเป็นสิ่งสำคัญ การศึกษาตัวอย่างหน้าแรกที่ดีจะช่วยได้ สนใจหัวข้อนี้หรือไม่? ลองอ่านคำแนะนำของเราพร้อมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับเครื่องมือการตลาดเนื้อหา AI!
สารบัญ
- วัตถุประสงค์และบทบาทของโฮมเพจ
- องค์ประกอบสำคัญของโฮมเพจที่มีประสิทธิภาพ
- หัวข้อข่าวที่ดึงดูดความสนใจ
- ล้างปุ่มกระตุ้นการตัดสินใจ
- ภาพคุณภาพสูง
- ข้อเสนอคุณค่าที่กระชับ
- ตัวชี้วัดความน่าเชื่อถือ
- การนำทางที่ใช้งานง่าย
- ปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ
- แนวทางปฏิบัติที่ดีที่สุดในการออกแบบหน้าแรก
- ตัวอย่างหน้าแรก
- เว็บไซต์องค์กร/ธุรกิจ
- 1. เอ็กซอนโมบิล
- 2. เกอิโค
- 3. มิ้นท์มือถือ
- 4. มาร์ธา สจ๊วร์ต
- 5. สไตน์เวย์และลูกชาย
- 6. ฟิตบิท
- 7.เลนส์ เซนนี่
- 8. เครื่องคั่วกาแฟเวิร์ฟ
- 9. สารอินทรีย์จิ๋ว
- 10. ช้อนวิเศษ
- 11. สิบสองใต้
- ผลงาน/เว็บไซต์ส่วนตัว
- 12. เดวิด มิลาน
- 13. คริสตินา สโมลยาร์
- 14. เดนาส รุสลี
- 15. ท็อดด์มีปากกา
- 16. มิวเรียล เวก้า
- บล็อกหรือไซต์สื่อ
- 17. แค่เด็กผู้หญิงและบล็อกของเธอ
- 18. ลิลลี่ เพ็บเบิลส์
- 19. บริษัทสื่อซานฟรานซิสโก
- 20. กรุ๊ปเอ็ม
- 21. เอ็นบีซียูนิเวอร์แซล
- เว็บไซต์ไม่แสวงหากำไร/การกุศล
- 22. ช่วยเหลือสัตว์ฌอนเคซีย์
- 23. พีแอล+สหรัฐฯ
- 24. การบรรเทาทุกข์ของโลก
- 25. เพื่อนของสัตว์
- 26. สถาบันวิจัยโรคมะเร็ง
- ข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยงในหน้าแรก
- หน้าแรกของคุณเป็นสิ่งสำคัญ ดังนั้นให้ TLC บ้าง
- ผู้เขียน
วัตถุประสงค์และบทบาทของโฮมเพจ
หน้าแรกของคุณมีบทบาทสำคัญในการนำเสนอออนไลน์ของคุณ ประการแรก ทำหน้าที่เป็นศูนย์กลางสำหรับการนำทางผู้ใช้ไปยังไซต์ของคุณ หากผู้ใช้เรียกดูหน้าเว็บและอ่านข้อมูลในหน้านั้นเสร็จแล้ว พวกเขารู้ว่าสามารถคลิกที่ส่วนหัวหรือปุ่ม "หน้าแรก" และกลับไปที่หน้าแรกเพื่อสำรวจไซต์ของคุณต่อได้
ประการที่สอง มันมีผลกระทบอย่างมากต่อเอกลักษณ์ของแบรนด์ของคุณ ช่วยให้คุณมีพื้นที่ในการแสดงคุณค่าที่นำเสนอ เพื่อให้คุณสามารถบอกผู้เยี่ยมชมว่าทำไมพวกเขาจึงควรทำธุรกิจกับคุณหรือซื้อผลิตภัณฑ์ของคุณ ความประทับใจแรกเกี่ยวกับเอกลักษณ์ของแบรนด์ของคุณเป็นสิ่งสำคัญ เนื่องจากผู้เยี่ยมชมใช้เวลาเพียงสองในสิบของวินาทีในการตัดสินบริษัทของคุณหลังจากเข้าสู่หน้าแรกของคุณ
สุดท้ายนี้ หน้าแรกของเว็บไซต์มีความสำคัญต่อประสบการณ์การใช้งานโดยรวมของคุณ หากมีการพิจารณาอย่างรอบคอบแล้ว ก็สามารถทำหน้าที่เป็นหน้า Landing Page และนำทางผู้คนไปยังหน้าต่างๆ ของไซต์ของคุณ ซึ่งพวกเขาสามารถค้นหาข้อมูลที่ต้องการได้ นอกจากนี้ยังสร้างความประทับใจแรกให้กับบริษัทของคุณ หากทำได้ดี ก็จะสามารถเพิ่มอัตรา Conversion ของคุณได้
องค์ประกอบสำคัญของโฮมเพจที่มีประสิทธิภาพ
แล้วอะไรทำให้โฮมเพจใช้งานได้? มันเติมเต็มหน้าด้วยแอนิเมชั่นแฟนซีและคำกระตุ้นการตัดสินใจที่แข็งแกร่งหรือไม่? หรือเป็นอย่างอื่น? นี่คือสิ่งที่ทำให้หน้าแรกมีประสิทธิภาพ
หัวข้อข่าวที่ดึงดูดความสนใจ

หน้าแรกของคุณควรมีหัวเรื่องและหัวเรื่องย่อยที่ดึงดูดความสนใจได้ทันที สิ่งนี้ควรแสดงให้เห็นว่าคุณเป็นใครในฐานะธุรกิจ และคุณสามารถช่วยเหลือพวกเขาได้อย่างไร ต้องเป็นแบบอักษรขนาดใหญ่ที่อ่านง่ายและแสดงอย่างเด่นชัดบนหน้า เว็บไซต์ Cultivate Food ทำได้ดีในเรื่องนี้ หน้าแรกทั้งหมดเป็นหัวเรื่องใหญ่หัวเรื่องหนึ่งที่มีตัวหนาและแบบอักษรขนาดใหญ่ที่ดึงดูดผู้อ่าน
ล้างปุ่มกระตุ้นการตัดสินใจ

การมีปุ่มกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจนทั่วทั้งหน้าแรกถือเป็นสิ่งสำคัญ สิ่งเหล่านี้จะบอกผู้เยี่ยมชมว่าพวกเขาควรทำอะไรและต้องดำเนินการอย่างไรอันเป็นผลจากการมาเยี่ยมชมเว็บไซต์ของคุณ ปุ่ม CTA ควรมีข้อความสั้นๆ เช่น "ซื้อเลย" หรือ "เรียนรู้เพิ่มเติม" และควรแสดงในตำแหน่งที่โดดเด่นตลอดทั้งหน้า Lifetree Creative ทำได้ดีด้วยปุ่ม CTA ที่ชัดเจนบนหน้าแรก โดยนำผู้อ่านไปที่ "เริ่มต้น" หรือ "เรียนรู้เพิ่มเติม"
ภาพคุณภาพสูง

ตรวจสอบให้แน่ใจว่าหน้านั้นมีองค์ประกอบภาพ ไม่ว่าจะเป็นรูปภาพหรือวิดีโอ อย่างไรก็ตาม อย่าเพิ่งสร้างภาพขึ้นมาแล้วเรียกว่ามันดี การออกแบบหน้าแรกที่ดีที่สุดจะมีภาพคุณภาพสูงที่ดึงดูดผู้เข้าชมเว็บไซต์และสอดคล้องกับเป้าหมายของแบรนด์ของคุณ คุณสามารถดูตัวอย่างที่ดีได้จากเว็บไซต์ Four Seasons หน้าแรกมีสไลด์โชว์ที่น่าสนใจซึ่งนำเสนอบริการของเครือโรงแรม
ข้อเสนอคุณค่าที่กระชับ

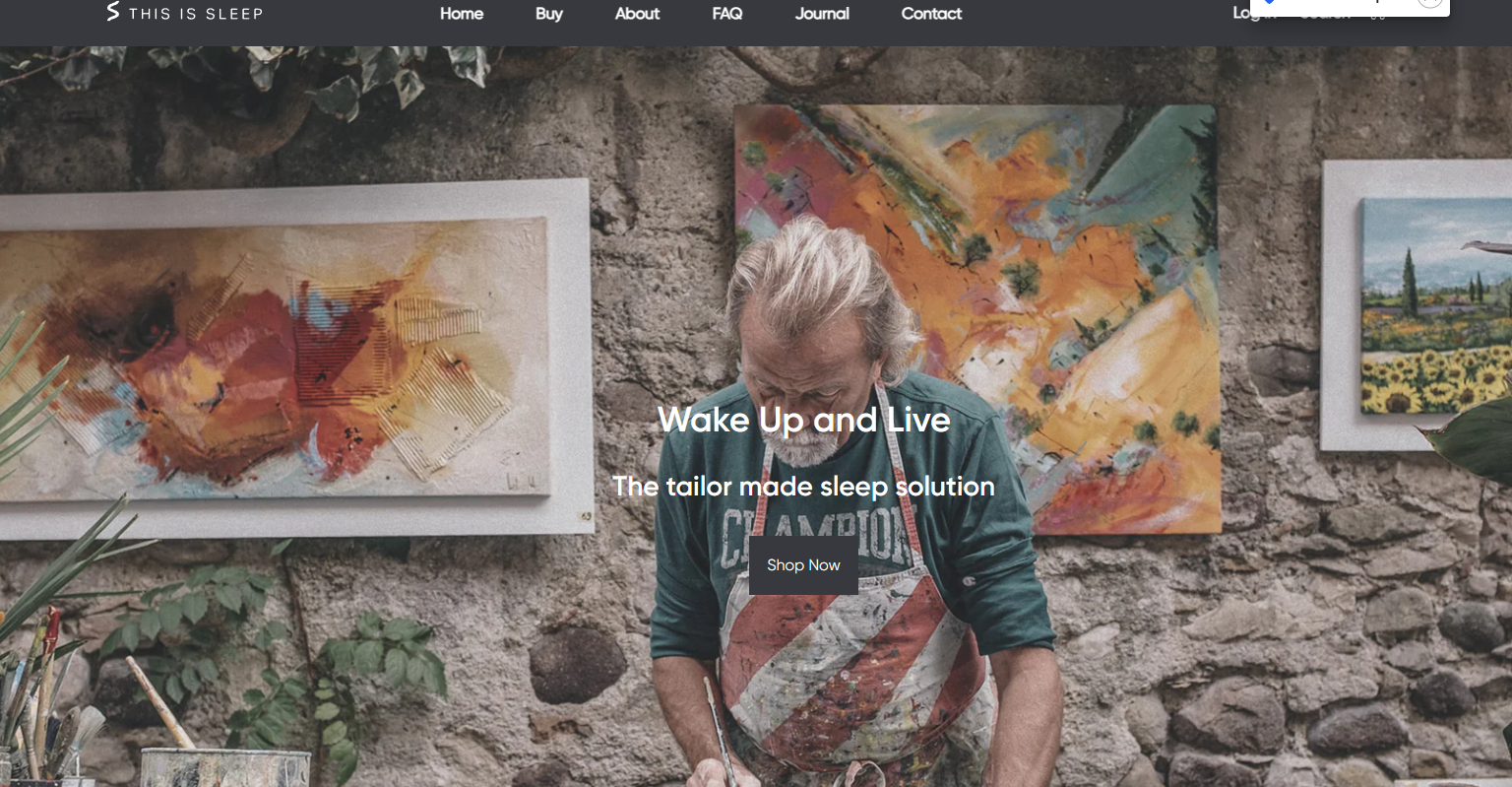
หน้าแรกของคุณจำเป็นต้องบอกผู้อ่านว่าบริษัทของคุณเสนออะไรให้พวกเขาบ้าง คุณค่าของคุณควรสั้นและไพเราะ แต่ก็ควรน่าดึงดูดเช่นกัน นี่คือจุดที่การวิจัยตลาดของคุณจะเข้ามามีบทบาท คุณจะบอกอะไรกับคนที่จะทำให้พวกเขาเชื่อใจคุณและต้องการทำธุรกิจกับคุณได้บ้าง? คุณจะปรับแต่งคุณค่าที่นำเสนอให้เหมาะกับกลุ่มเป้าหมายได้อย่างไร? ตอบคำถามเหล่านี้ จากนั้นสร้างมูลค่าให้กับหน้าแรกของคุณ This Is Sleep ชี้แจงคุณค่าที่นำเสนอในหน้าแรกพร้อมพาดหัว
ตัวชี้วัดความน่าเชื่อถือ

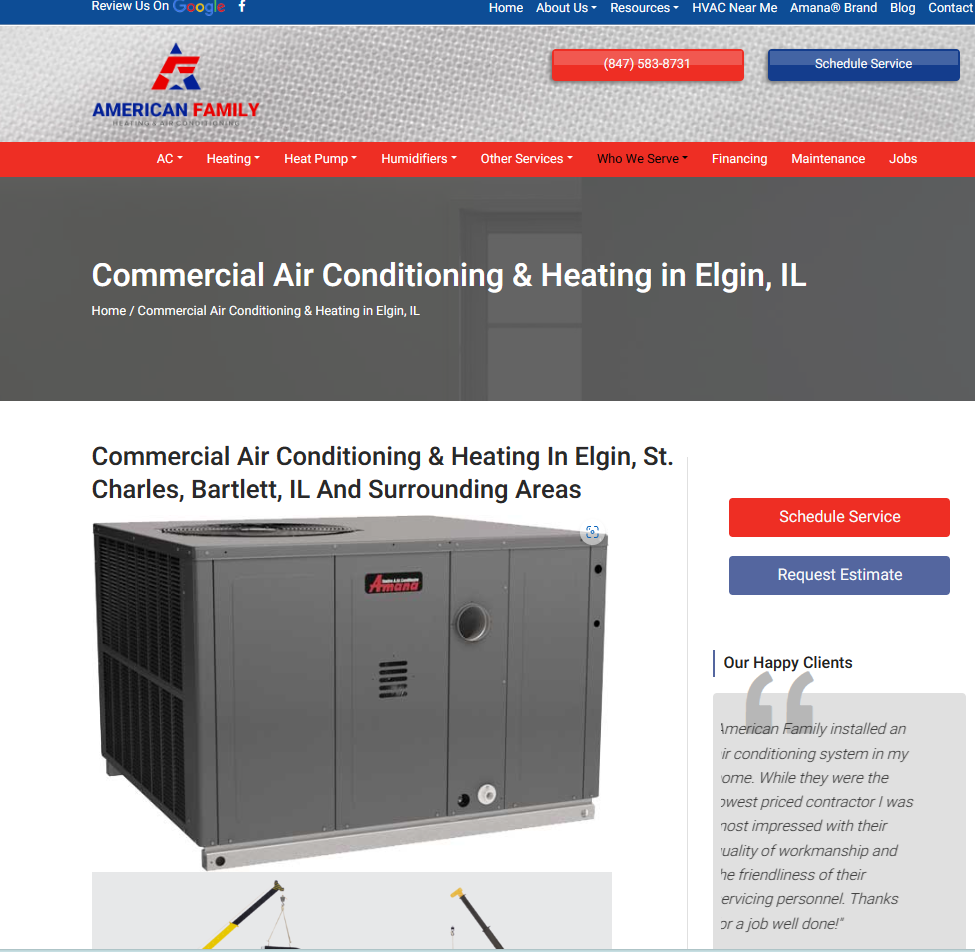
แสดงสิ่งเหล่านี้อย่างชัดเจนบนหน้าแรกของคุณ เพื่อให้ผู้คนเห็นคุณค่าของการทำงานร่วมกับคุณ คุณสามารถดูตัวอย่างนี้ได้ในเว็บไซต์ American Family Heating & Air Conditioning ตัวบ่งชี้ความน่าเชื่อถือคือรายการบนเพจที่จะช่วยให้ผู้เยี่ยมชมเชื่อถือบริษัทของคุณ แนวคิดบางประการได้แก่:
- ข้อความรับรอง
- บทวิจารณ์จากไซต์ที่ถูกกฎหมายเช่น Google
- หลักฐานทางสังคมประเภทอื่นๆ เช่น การให้คะแนนบน Facebook
- การรับรอง
- รางวัล
การนำทางที่ใช้งานง่าย

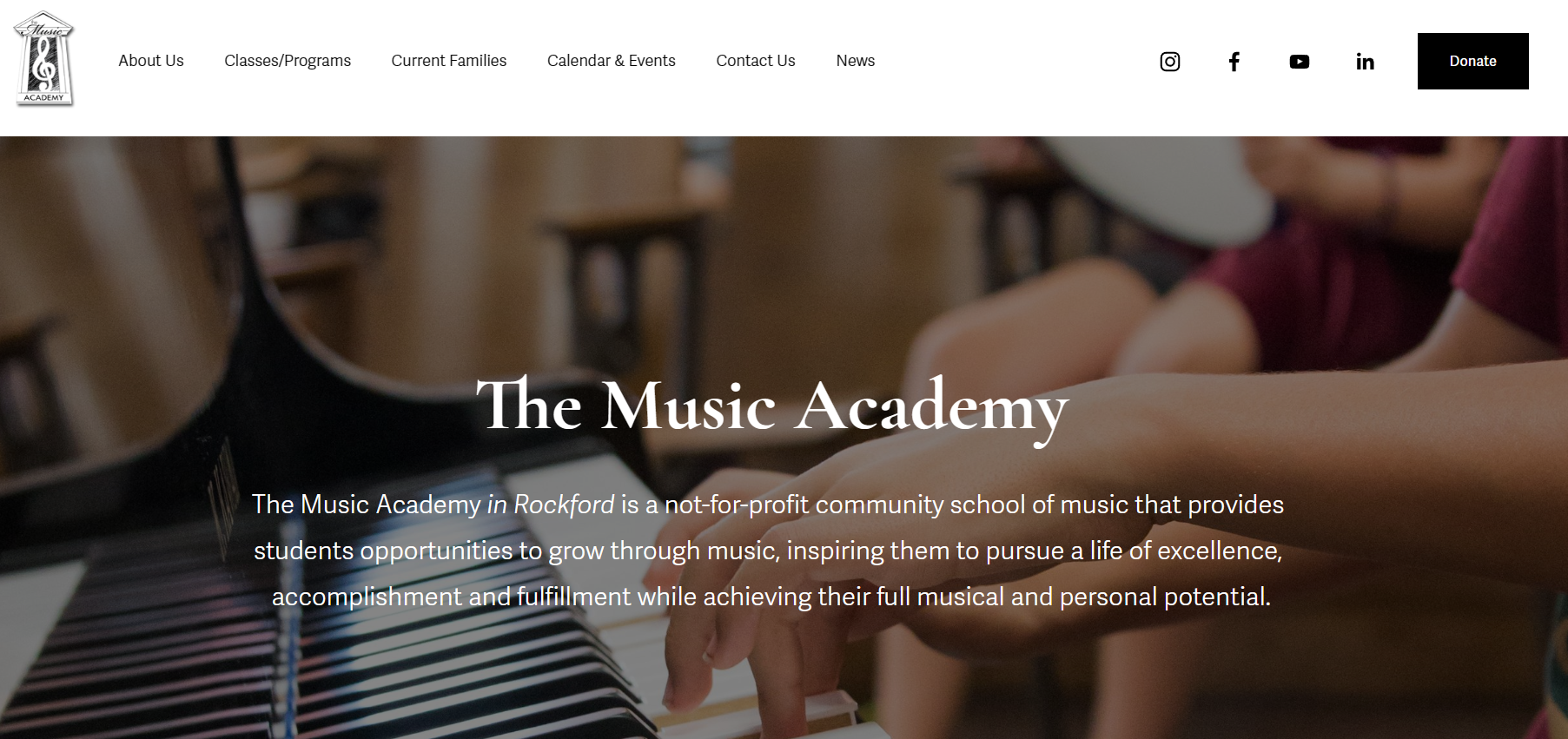
ประสบการณ์ผู้ใช้เป็นส่วนสำคัญของการออกแบบหน้าแรกของคุณ ตรวจสอบให้แน่ใจว่าทุกองค์ประกอบที่คุณใส่ไว้ในหน้า ไม่ว่าจะเป็นลิงก์ กล่องดรอปดาวน์ หรือแถบด้านข้าง มีความชัดเจนและกระชับ แสดงให้ผู้อ่านเห็นได้อย่างชัดเจนว่าจะหาสิ่งที่ต้องการได้จากที่ใด ป๊อปอัปและวิดีโอที่เล่นอัตโนมัติอาจส่งผลเสียต่อประสบการณ์ของผู้ใช้ ดังนั้นควรใช้เฉพาะเมื่อมีเหตุผลที่ชัดเจนเท่านั้น Music Academy ใน Rockford ใช้การนำทางที่ชัดเจนในหน้าแรกเพื่อให้ผู้เยี่ยมชมสามารถค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
ปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ

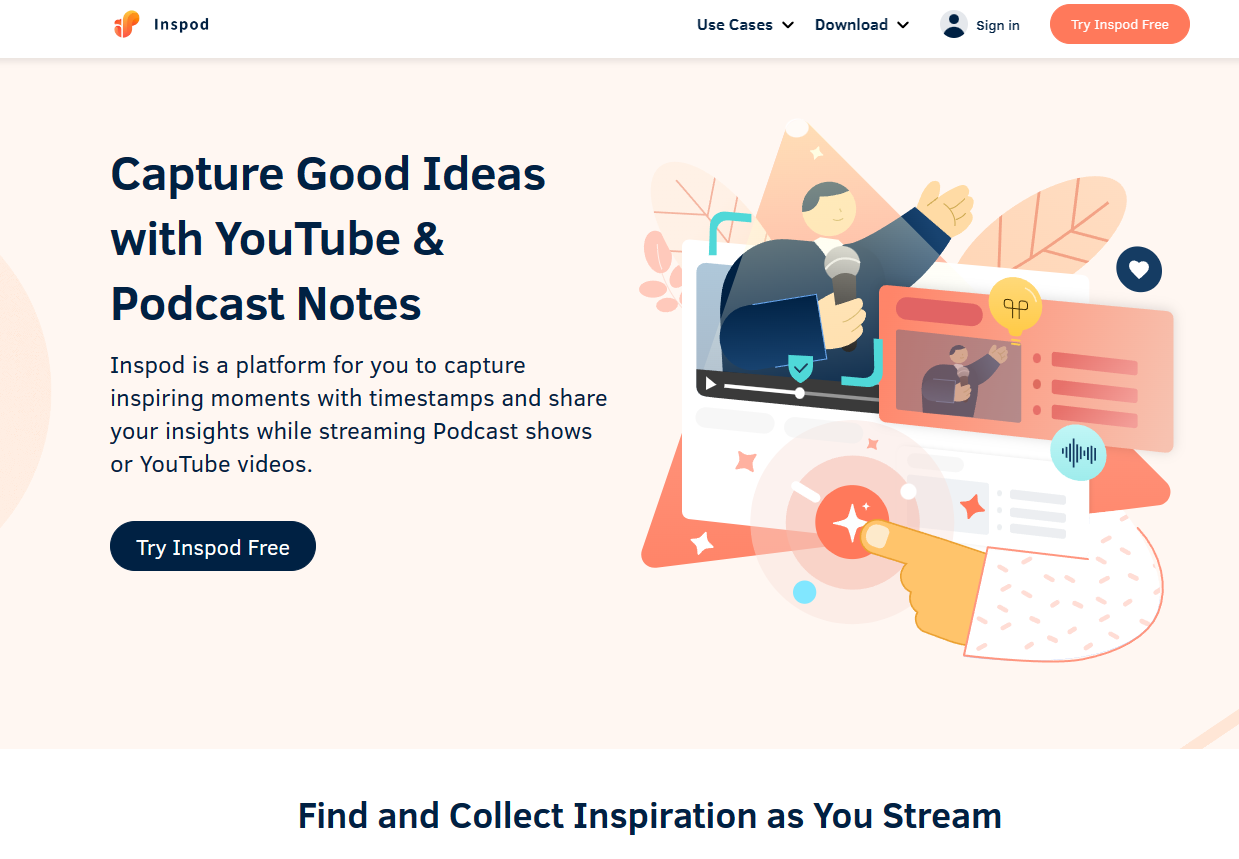
เพิ่มประสิทธิภาพเพจของคุณให้แสดงผลได้ดีทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ เนื่องจากคุณจะมีผู้เยี่ยมชมจากทั้งสองแห่ง ทำงานร่วมกับนักออกแบบเว็บไซต์เพื่อให้แน่ใจว่าเพจตอบสนองและปรับให้เหมาะกับหน้าจอขนาดเล็ก หากคุณเปิดเว็บไซต์ Inspod บนอุปกรณ์ต่าง ๆ คุณจะเห็นว่ามันปรับเปลี่ยนได้ดี
แนวทางปฏิบัติที่ดีที่สุดในการออกแบบหน้าแรก
เมื่อคุณทำให้การออกแบบหน้าแรกของคุณมีผล โปรดคำนึงถึงแนวทางปฏิบัติที่ดีที่สุดเหล่านี้:
1. รักษาความเรียบง่ายและความชัดเจน
ในหน้าแรก น้อยแต่มาก คุณคงไม่ต้องการให้หน้าที่ยุ่งเหยิงเต็มไปด้วยกราฟิก แต่ละชิ้นที่คุณเพิ่มควรสร้างผลกระทบ ดังนั้นควรเลือกอย่างชาญฉลาด
2. จัดลำดับความสำคัญของความเร็วในการโหลด
เพจของคุณจะต้องโหลดอย่างรวดเร็ว เกินครึ่งหนึ่งของผู้เข้าชมทั้งหมดจะคลิกออกไปหากใช้เวลาโหลดหน้าเว็บของคุณนานกว่าสามวินาที ทดสอบ จากนั้นทดสอบความเร็วในการโหลดอีกครั้ง และรับรองว่าเร็วปานสายฟ้า
3. ตอบสนองทุกอุปกรณ์
เพจแบบตอบสนองจะปรับเปลี่ยนระหว่างการแสดงผลบนเดสก์ท็อปและการแสดงผลบนมือถือ ตรวจสอบให้แน่ใจว่าอุปกรณ์ของคุณตอบสนองต่อหน้าจอขนาดแท็บเล็ต เดสก์ท็อป และโทรศัพท์มือถือ
4. รวมข้อมูลติดต่อที่จำเป็น
อย่าเพิ่งเปลี่ยนเส้นทางผู้เยี่ยมชมไปยังหน้าติดต่อของคุณ ตรวจสอบให้แน่ใจว่าหน้าแรกของคุณมีที่อยู่ หมายเลขโทรศัพท์ และอีเมลของคุณ ตามความเหมาะสมกับธุรกิจของคุณ
5. ปรับให้เหมาะสมสำหรับ SEO
ตรวจสอบให้แน่ใจว่าหน้าแรกของคุณเป็นมิตรกับเครื่องมือค้นหา คุณต้องการได้รับการเข้าชมจากผู้ที่ค้นหาสิ่งที่คุณนำเสนอ
ตัวอย่างหน้าแรก
วิธีที่ดีที่สุดในการวางแผนที่ดีสำหรับโฮมเพจของคุณคือการดูตัวอย่างการออกแบบโฮมเพจที่ได้ผล คุณจะเห็นได้ว่าอะไรทำให้การออกแบบดูสะดุดตา และวิธีที่นักออกแบบสร้างเว็บไซต์เพื่อรักษาฟังก์ชันการทำงานที่เหมาะสมที่สุด จากนั้นคุณสามารถตัดสินใจได้ว่าการออกแบบหรือเทมเพลตใดจะเหมาะสมที่สุด
เว็บไซต์องค์กร/ธุรกิจ
บริษัทจะต้องแสดงโลโก้และตราสินค้าของตนบนเว็บไซต์ของตนให้ดี พวกเขาให้ความสำคัญกับผลิตภัณฑ์น้อยลง แม้ว่าจะขายผลิตภัณฑ์ก็ตาม แต่ให้ความสำคัญกับคุณค่าโดยรวมมากกว่า
1. เอ็กซอนโมบิล

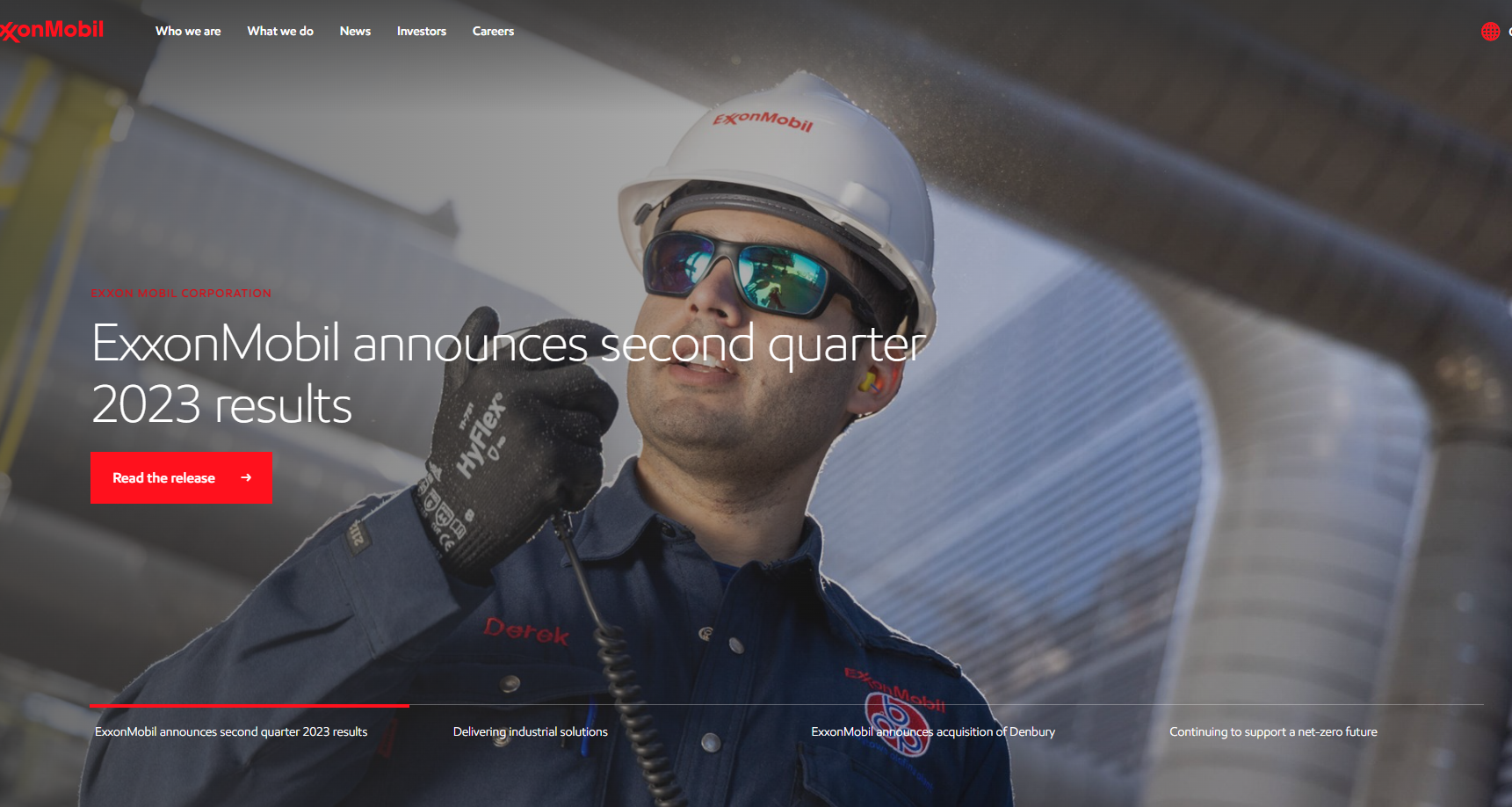
ไซต์ ExxonMobil ทำงานได้ดีเนื่องจากมีกราฟิกขนาดใหญ่ กราฟิกดึงดูดผู้เข้าชมด้วยการเลื่อนดูสไลด์โชว์เพื่อเชื่อมต่อกับหัวข้อข่าวหลักทั้งสี่เรื่อง พาดหัวข่าวเป็นข้อพิสูจน์ทางสังคมและสนับสนุนการนำเสนอคุณค่าของการเป็นผู้นำของบริษัทในอุตสาหกรรมพลังงาน แถบนำทางที่ด้านบนอ่านและใช้งานง่าย ซึ่งทำให้ผู้ใช้ได้รับประสบการณ์ที่ดี
2. เกอิโค

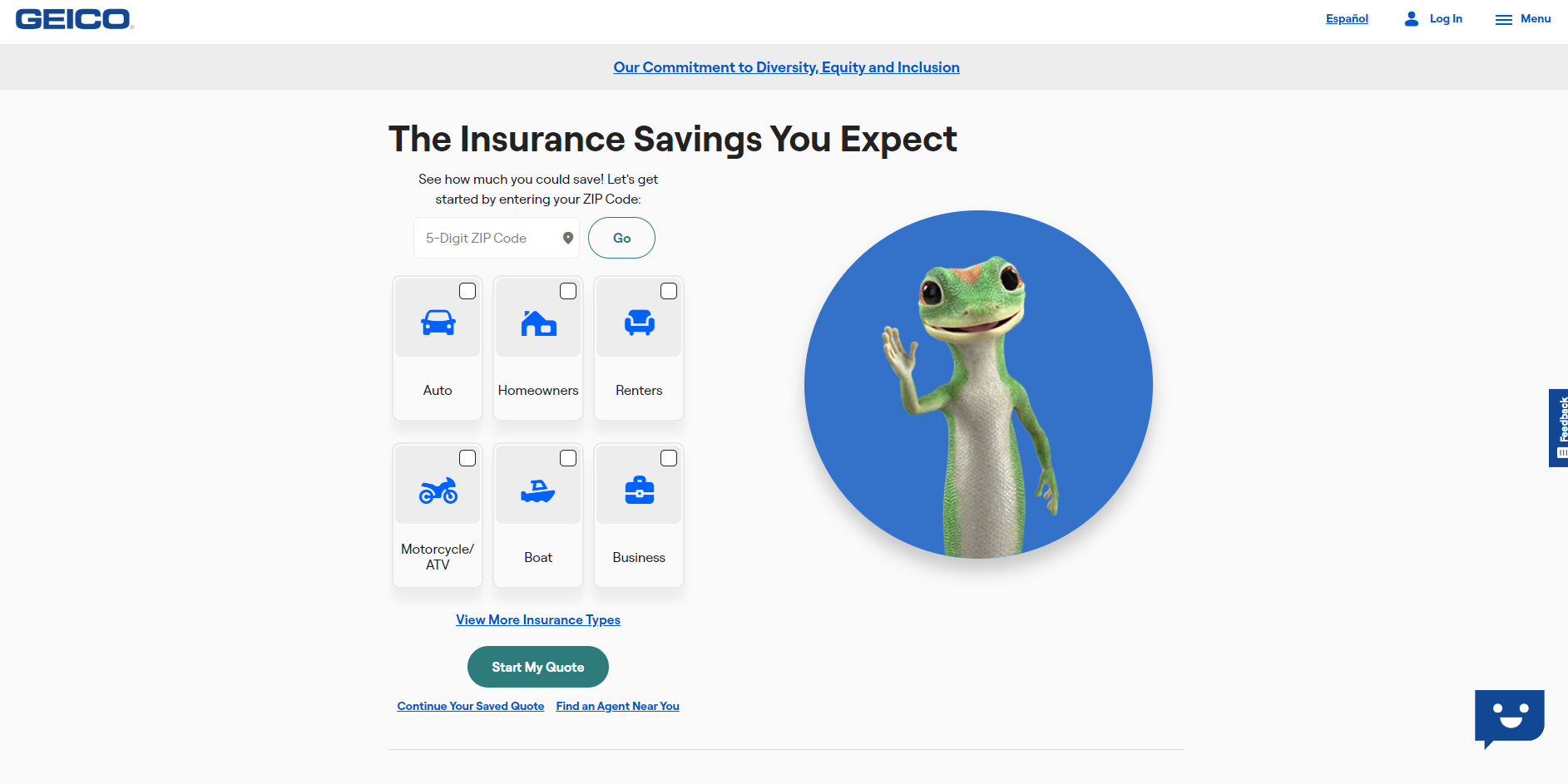
เว็บไซต์ของ Geico ใช้งานได้เนื่องจากมีการระบุไว้อย่างชัดเจนในสโลแกนที่ทำหน้าที่เป็นหัวข้อเรื่องคุณค่าที่นำเสนอและการประกันภัยที่เอื้อมถึง จากนั้นจะแสดงไอคอนที่รู้จักกันดีคือตุ๊กแก Geico ตรงกลางหน้า ถัดจากเขาเป็นคุณลักษณะแบบโต้ตอบที่ผู้เข้าชมสามารถเลือกประเภทประกันที่ต้องการได้ หากคุณเลื่อนลงไปอีกในหน้า คุณจะพบคำรับรองและการให้คะแนนที่แสดงว่าเหตุใดจึงเป็นตัวเลือกอันดับต้นๆ สำหรับการประกันภัย ทั้งหน้าให้ความรู้สึกเป็นมิตรและน่าดึงดูดใจ ทำให้คุณต้องการกระโดดเข้าสู่ธุรกิจกับพวกเขา
3. มิ้นท์มือถือ

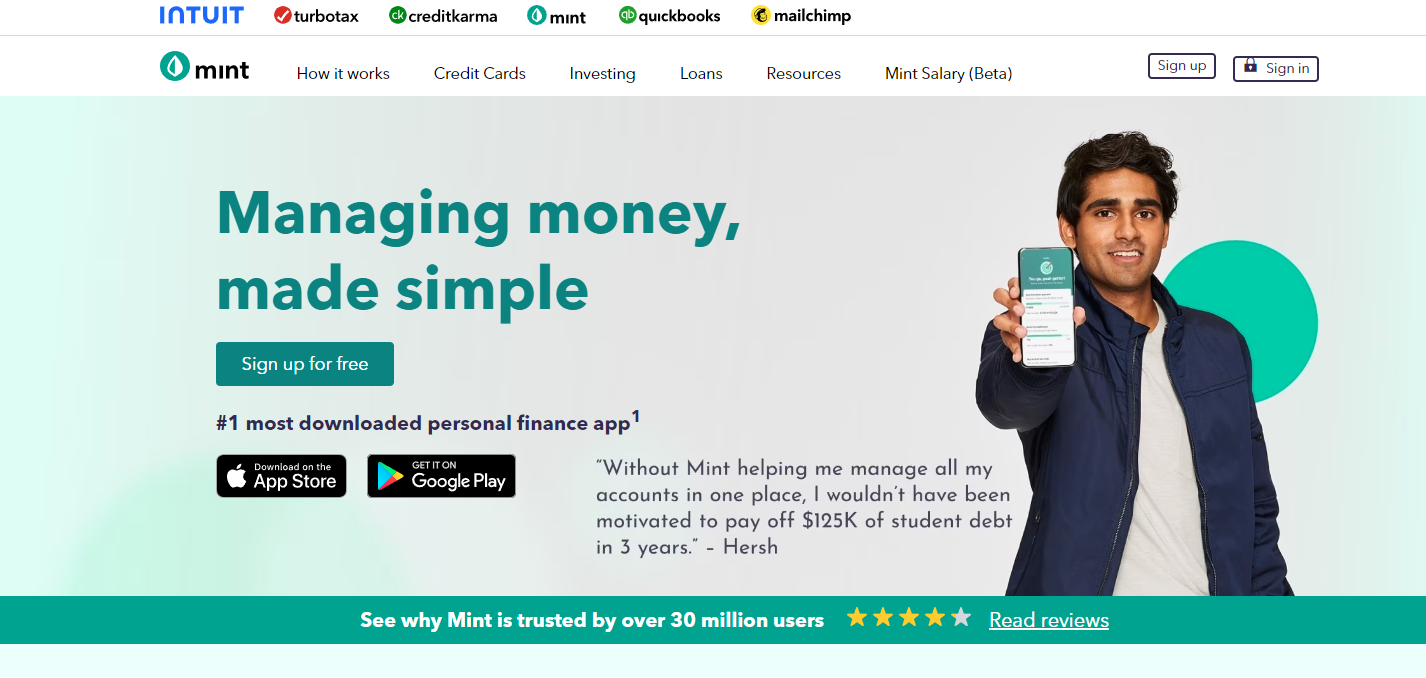
Mint Mobile มีการออกแบบที่เรียบง่ายพร้อมโทนสีที่สม่ำเสมอ นอกจากนี้ยังมีรีวิวครึ่งหน้าบนอย่างเด่นชัดอีกด้วย CTA มีความชัดเจนและชดเชยจากส่วนที่เหลือของเนื้อหาด้วยกล่องสี ทำให้ผู้ใช้สามารถเห็นคุณค่าและวิธีสมัครใช้งานได้อย่างง่ายดาย กราฟิกที่เรียบง่ายของลูกค้าที่ถือโทรศัพท์เชื่อมโยงทุกอย่างไว้ด้วยกัน
4. มาร์ธา สจ๊วร์ต

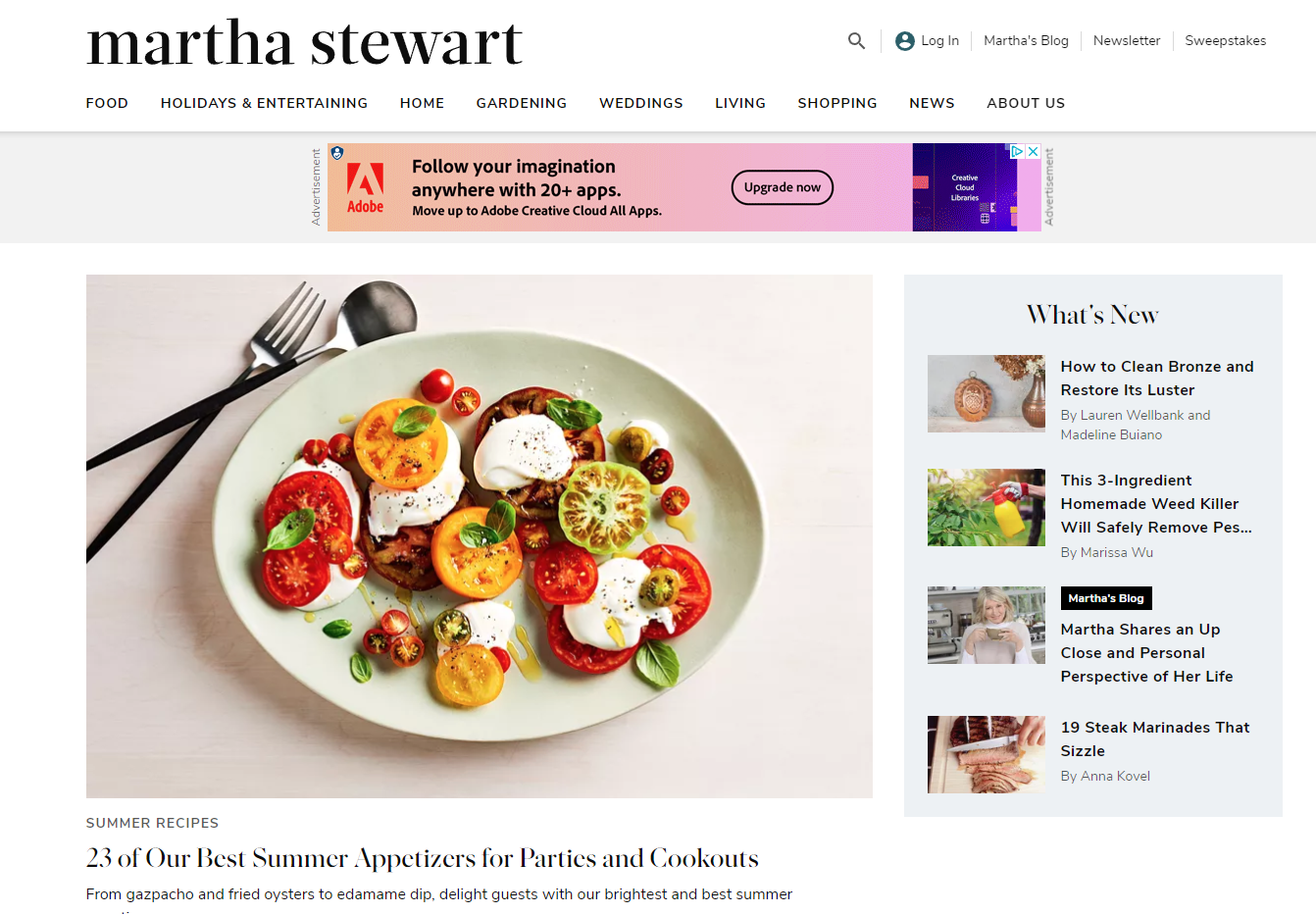
แบรนด์ของ Martha Stewart ขึ้นชื่อในด้านการออกแบบที่เรียบง่ายและสง่างาม และแบรนด์นี้ก็นำเสนอสิ่งนั้นด้วยการจัดวางเว็บไซต์ที่เรียบง่ายของเธอ โทนสีที่เป็นกลางและรูปถ่ายที่แสดงอย่างเด่นชัดนั้นให้ความบันเทิง ด้านบนสุดเป็นแถบนำทางแบบเรียบง่ายที่แสดงให้ผู้เยี่ยมชมเว็บไซต์ทราบว่าควรไปที่ไหน และควรคลิกอะไรเพื่อค้นหาสูตรอาหาร ผลิตภัณฑ์ และข้อมูล
5. สไตน์เวย์และลูกชาย

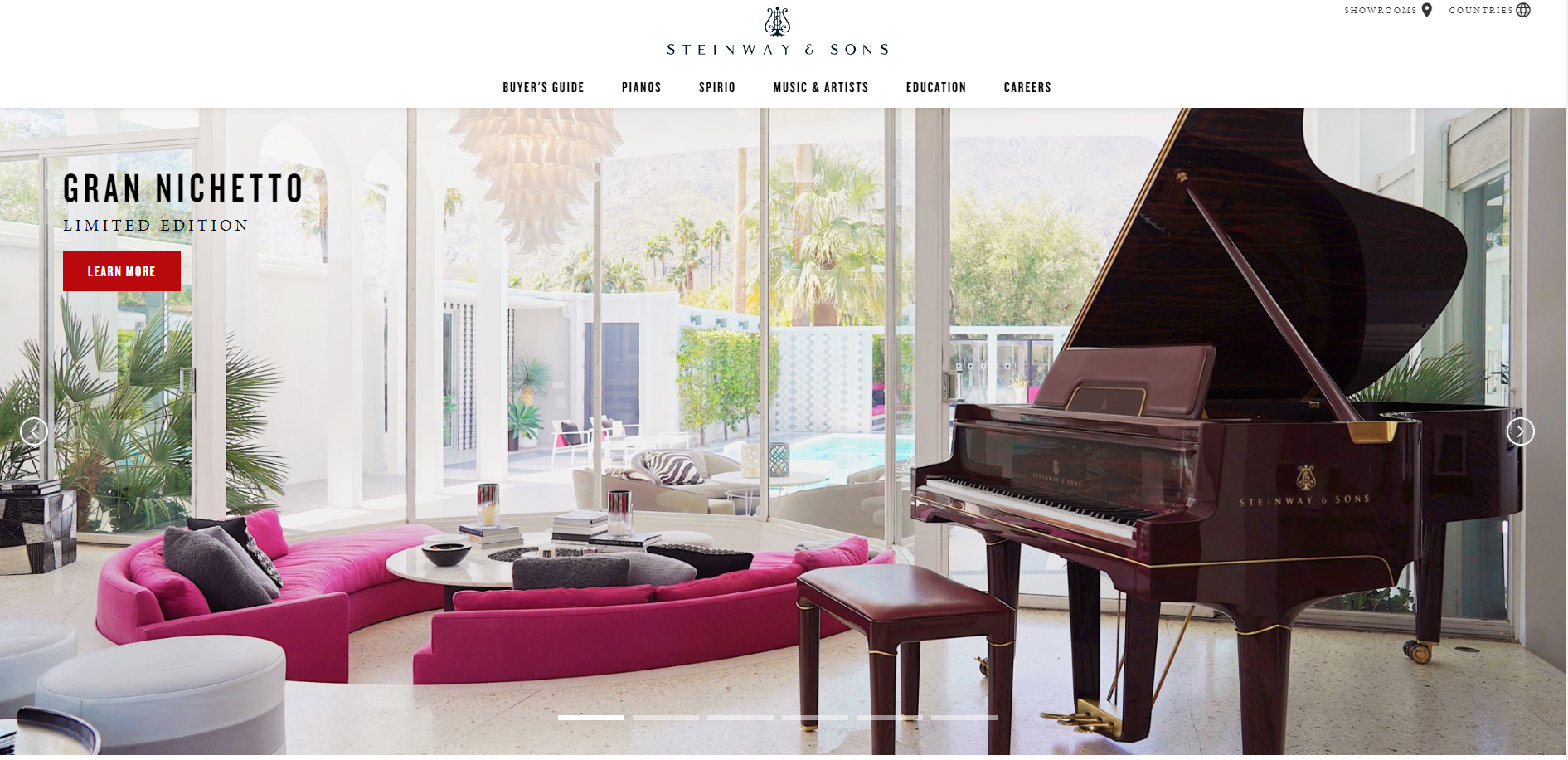
แบรนด์แกรนด์เปียโน Steinway เป็นแบรนด์ที่ดีที่สุดในอุตสาหกรรม และรูปภาพของเครื่องดนตรีที่หรูหราจะแสดงอย่างเด่นชัดในหน้าแรกนี้ นอกจากนี้ยังมีปุ่ม CTA “เรียนรู้เพิ่มเติม” อย่างเด่นชัดบนหน้าและมีแถบนำทางที่อ่านง่ายอยู่ด้านบน พื้นหลังสีขาวเรียบง่ายช่วยให้ภาพของเปียโนโดดเด่น
6. ฟิตบิท

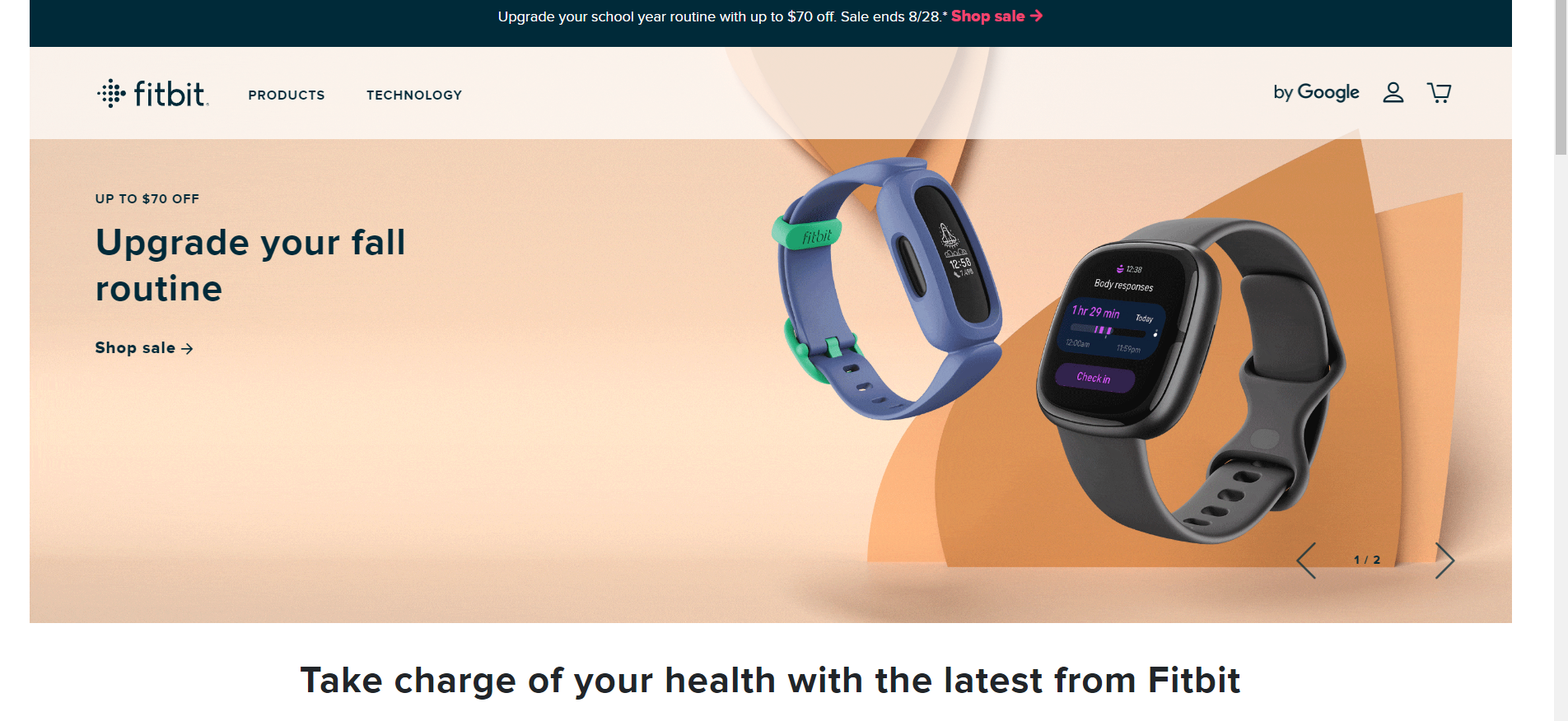
ในที่สุด Fitbit ผู้สร้างอุปกรณ์ติดตามฟิตเนสก็นำเสนอคุณค่าและสุขภาพที่ดีขึ้นให้โดดเด่นบนหน้าแรก รูปภาพของตัวติดตามฟิตเนสก็จัดแสดงไว้ที่นี่เช่นกัน สีสันสดใสแต่ไม่รบกวนเกินไป และการนำทางก็ใช้งานง่าย สร้างความประทับใจแรกที่ดีแก่ผู้เยี่ยมชมเว็บไซต์
เว็บไซต์อีคอมเมิร์ซ
บนไซต์อีคอมเมิร์ซ เป้าหมายหลักคือการขายผลิตภัณฑ์ แม้แต่ในการออกแบบหน้าแรกสินค้าก็ยังโดดเด่น อย่างไรก็ตาม จะใช้แนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์เพื่อขายอย่างละเอียดและรักษาภาพลักษณ์ของแบรนด์เป็นจุดสนใจหลัก นี่คือบางส่วนที่ทำได้ดี
7.เลนส์ เซนนี่

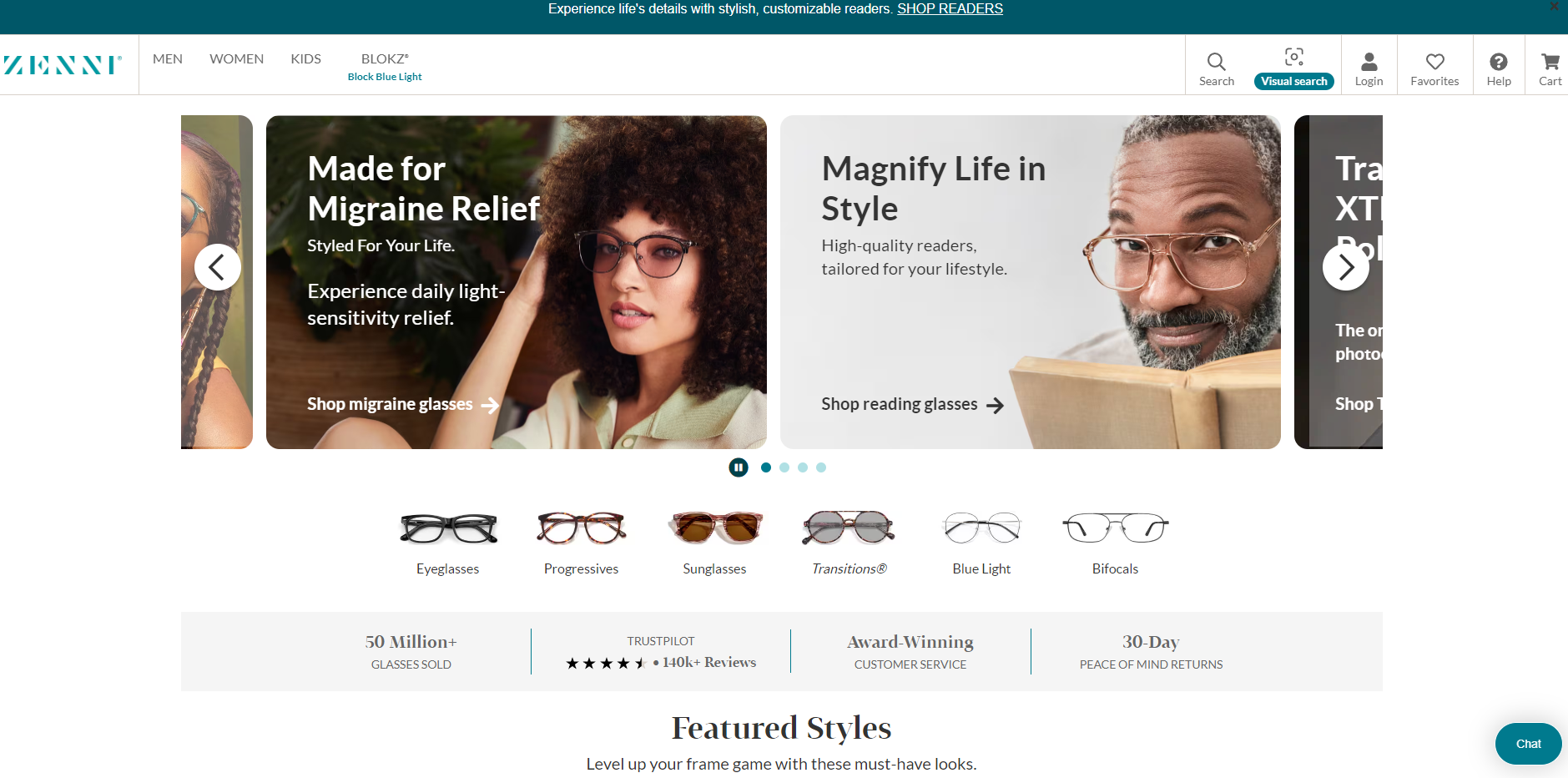
Zenni Optical จำหน่ายแว่นตา และนั่นเห็นได้ชัดจากการใช้โมเดลที่สวมแว่นตาที่โดดเด่นในหน้าแรก อย่างไรก็ตาม มันยังใช้คนเพราะว่าผู้คนมอบความเป็นมนุษย์ให้กับธุรกิจด้วย แถบนำทางที่ด้านบนของหน้าช่วยให้ผู้เยี่ยมชมเว็บไซต์ค้นหาประเภทแว่นตาที่ต้องการได้อย่างง่ายดาย

8. เครื่องคั่วกาแฟเวิร์ฟ

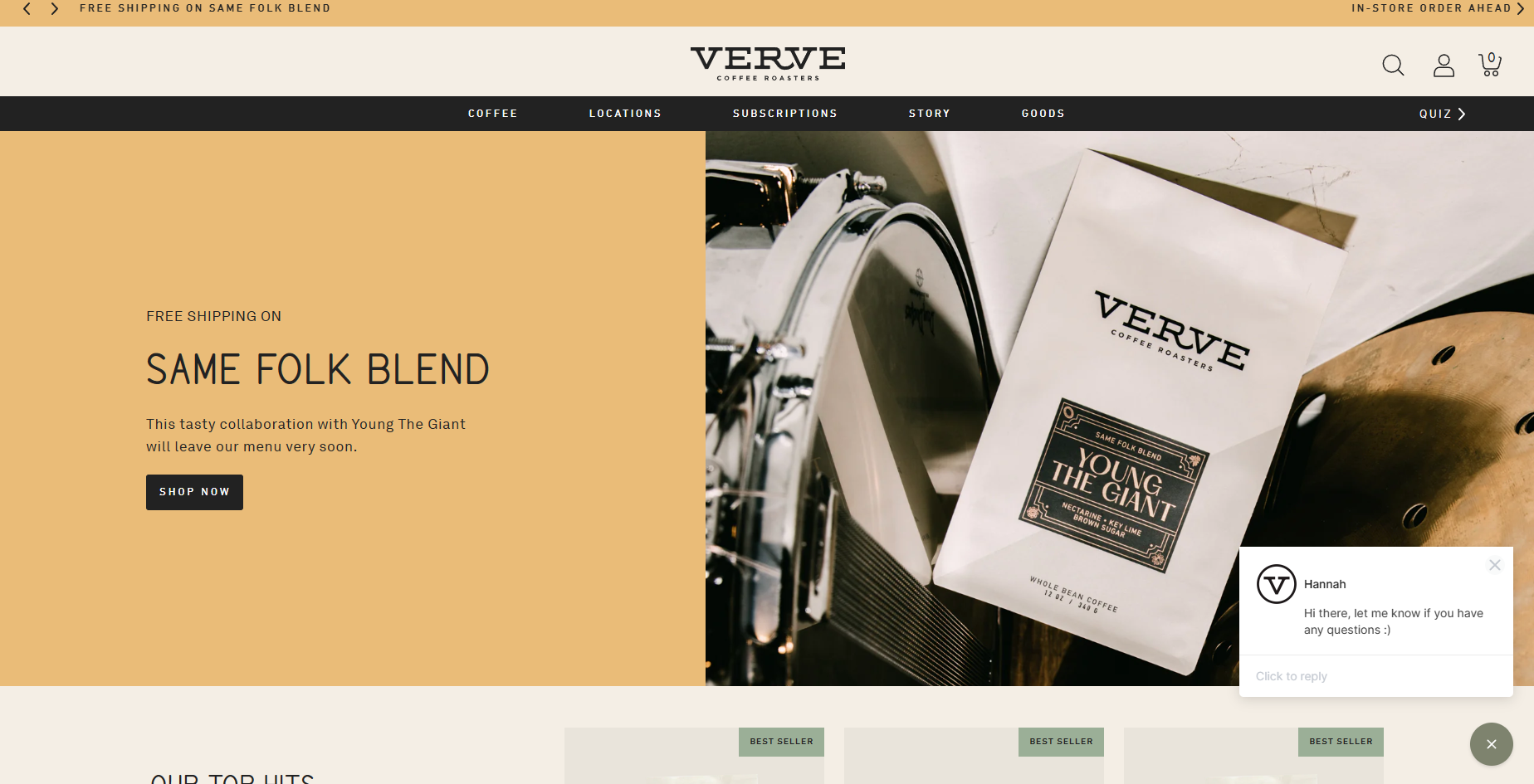
Verve Coffee Roasters มีการออกแบบที่สะดุดตาซึ่งดึงดูดความสนใจของผู้เข้าชม โทนสีเข้ากันได้ดีกับผลิตภัณฑ์กาแฟ และภาพที่เพรียวบางเข้ากันได้ดีกับเสียงของแบรนด์ หากคุณเลื่อนลงไปเพียงเล็กน้อย คุณจะเห็นผลิตภัณฑ์ที่ขายดีที่สุดบางส่วนปรากฏอย่างเด่นชัด กระตุ้นให้ผู้เยี่ยมชมซื้อ
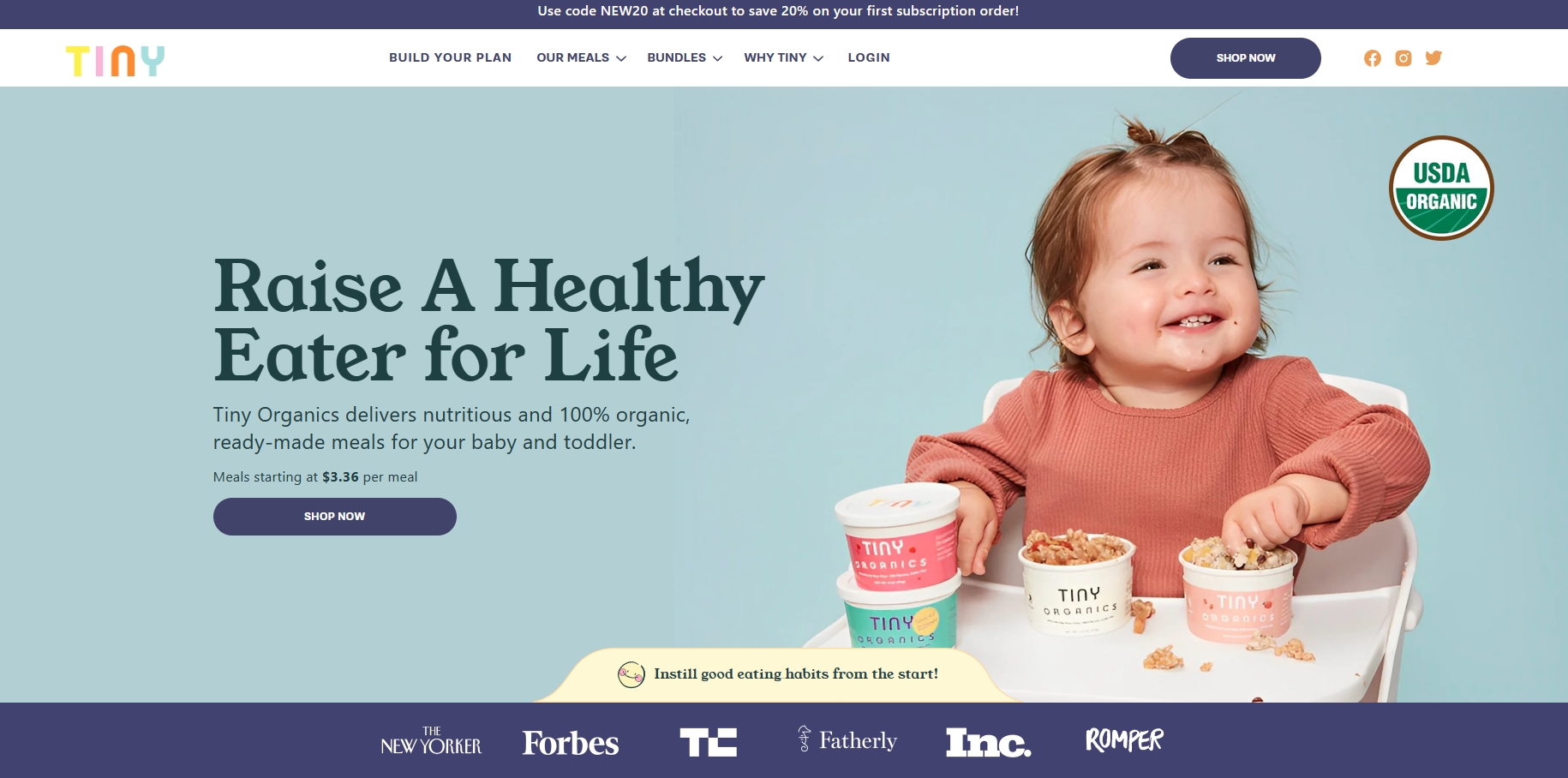
9. สารอินทรีย์จิ๋ว

Tiny Organics จำหน่ายอาหารทารกออร์แกนิกเพื่อสุขภาพ โดยจัดแสดงภาพเด็กมีความสุขกำลังรับประทานอาหารบนเก้าอี้สูง ข้อเสนอการขายที่ไม่เหมือนใครคือหัวข้อหลัก โดยให้คำมั่นว่าพ่อแม่จะสามารถเลี้ยงดูผู้ทานอาหารเพื่อสุขภาพที่ทานอาหารเพื่อสุขภาพไปตลอดชีวิต การรับรองจากชื่อที่มีชื่อเสียงสะท้อนถึงปัญหาของผู้ปกครองหลายคน ซึ่งก็คือการหาแหล่งอาหารที่พวกเขารู้สึกว่าสามารถไว้วางใจได้
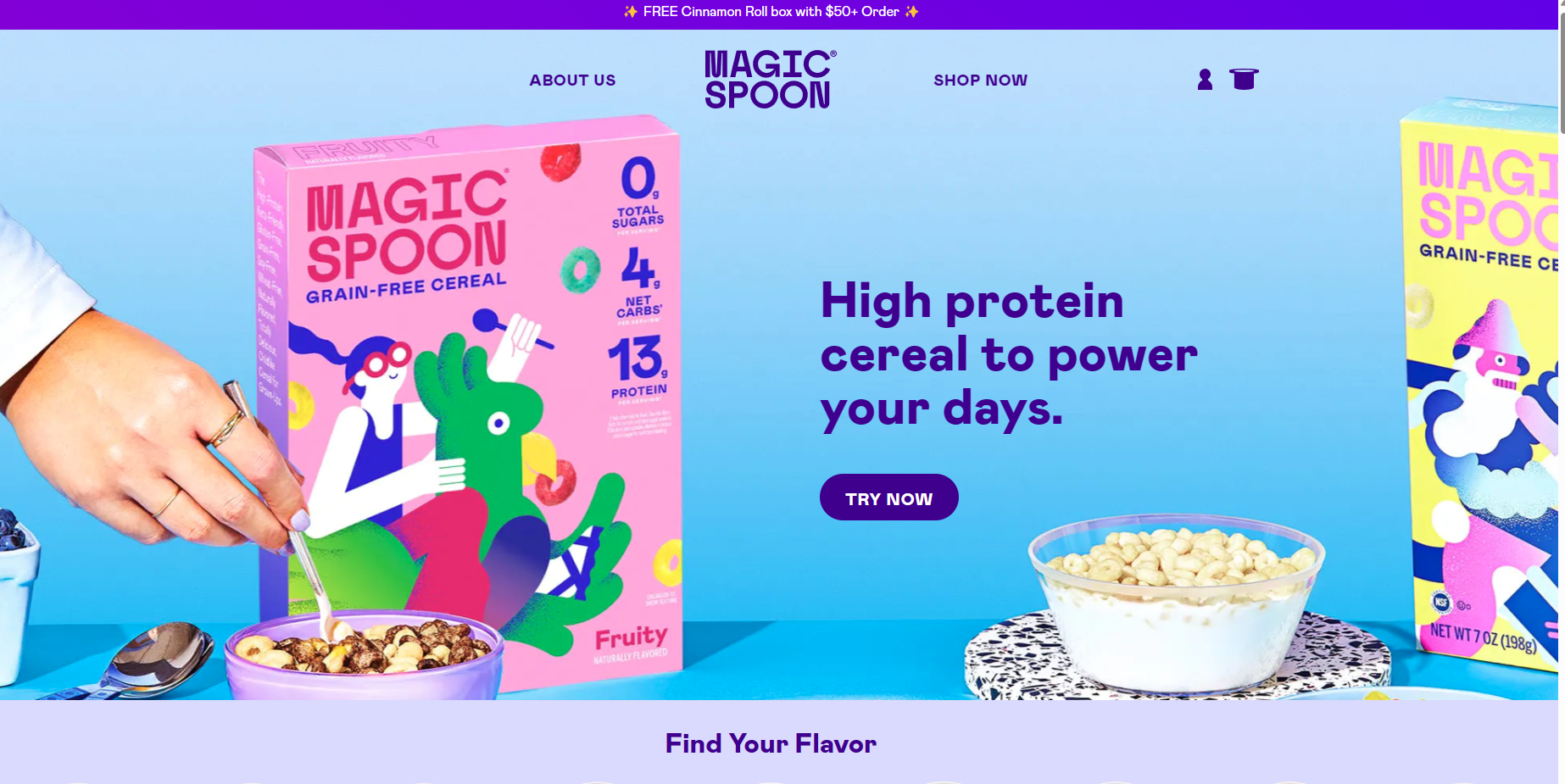
10. ช้อนวิเศษ

Magic Spoon แสดงจุดประสงค์และคำกระตุ้นการตัดสินใจอย่างชัดเจนบนหน้าแรก รูปภาพของซีเรียลบรรจุโปรตีนอยู่ในหน้า เช่นเดียวกับปุ่ม CTA เมื่อผู้เยี่ยมชมไซต์เลื่อนลง พวกเขาจะเห็นคำรับรองจากลูกค้ารายอื่นที่เพิ่มความน่าดึงดูดให้กับซีเรียล ความเรียบง่ายของการออกแบบเป็นส่วนหนึ่งของสิ่งที่ทำให้นี่เป็นตัวอย่างโฮมเพจที่ดีเช่นกัน
11. สิบสองใต้

การออกแบบที่คล่องตัวของผลิตภัณฑ์ของ Twelve South สะท้อนให้เห็นในรูปแบบเว็บไซต์ หน้าแรกมีภาพเคลื่อนไหวง่ายๆ ที่ดึงดูดความสนใจและแสดงให้ผู้เยี่ยมชมเห็นถึงวิธีใช้ผลิตภัณฑ์ มีการจัดแสดงผลิตภัณฑ์ของ Apple ทั่วทั้งร้านด้วย ซึ่งก็สมเหตุสมผลดีเนื่องจากแบรนด์จำหน่ายอุปกรณ์เสริมสำหรับผู้ใช้ Apple ไอคอนเรียบง่ายช่วยให้ผู้ใช้คลิกบนอุปกรณ์เพื่อค้นหาผลิตภัณฑ์ที่เกี่ยวข้องขณะค้นหาสินค้าที่จะซื้อ
ผลงาน/เว็บไซต์ส่วนตัว
ผลงานหรือเว็บไซต์ส่วนตัวทำให้บุคคลหรือธุรกิจมีสถานที่แสดงผลงานของตน รูปภาพมักจะโดดเด่นในหน้าแรกเหล่านี้ เนื่องจากธุรกิจขนาดเล็กจำเป็นต้องแสดงให้เห็นว่าสามารถทำอะไรได้บ้าง
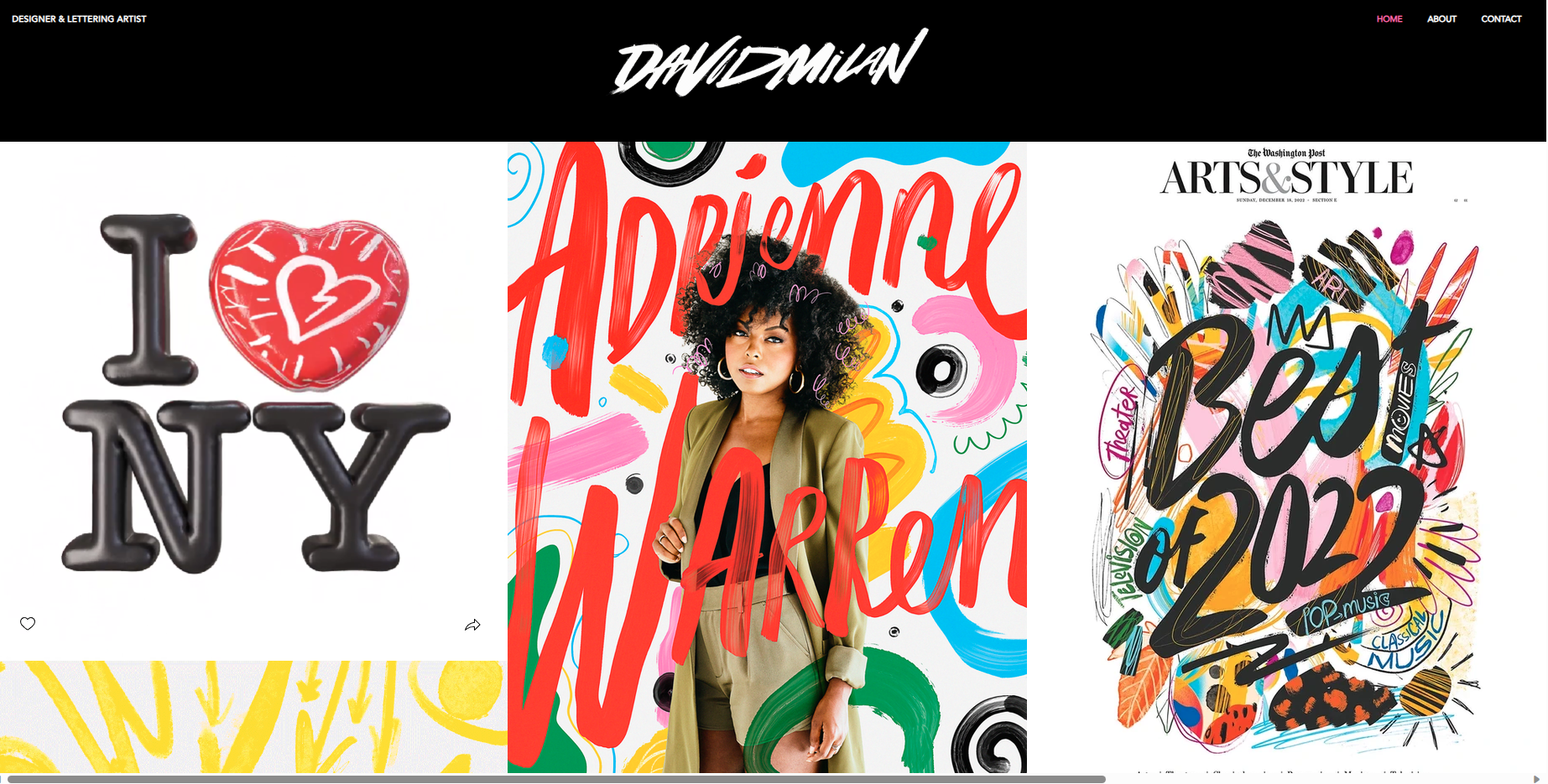
12. เดวิด มิลาน

David Milan เป็นศิลปินเขียนตัวอักษร หน้าแรกที่เรียบง่ายนี้นำเสนอผลงานศิลปะที่เน้นความสามารถและทักษะของเขาเป็นอย่างดี แต่ละชิ้นเป็นลิงก์ไปยังสไลด์โชว์ของผลงานศิลปะชิ้นเดียวกัน คุณสามารถดูประเภทของงานที่มิลานสร้างขึ้นได้ทันที และเมนูแบบเลื่อนลงด้านข้างช่วยให้คุณค้นหาข้อมูลเพิ่มเติมเกี่ยวกับศิลปิน ผลงานของเขา และร้านค้าของเขาได้
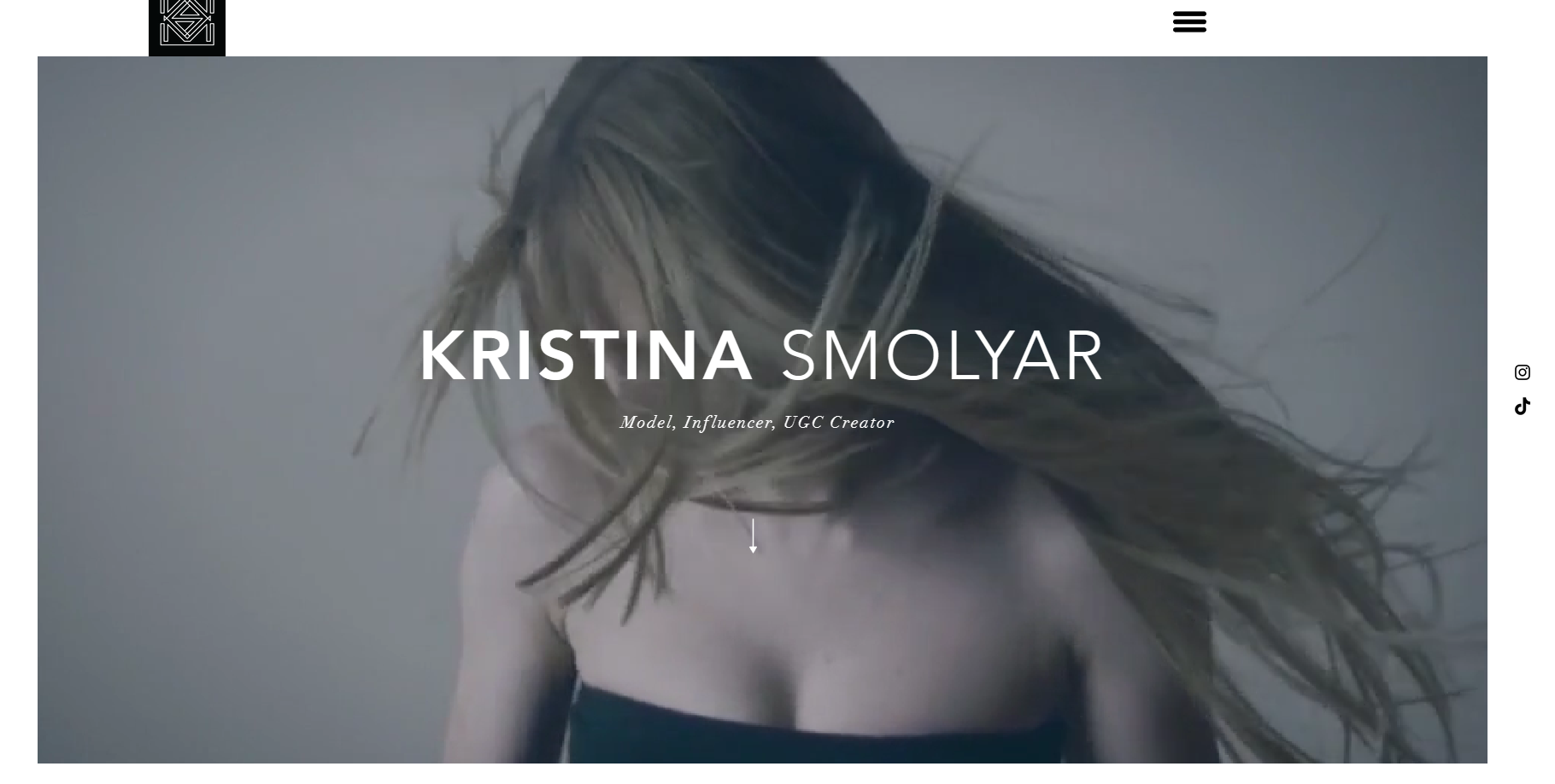
13. คริสตินา สโมลยาร์

Kristina Smolyar เป็นนางแบบที่มีเว็บไซต์ส่วนตัวและผลงานออนไลน์ มีการออกแบบที่สดใหม่และสะอาดตาซึ่งช่วยให้รูปภาพและวิดีโอของเธอโดดเด่น ไอคอนเรียบง่ายที่นำผู้เยี่ยมชมไปยังหน้าโซเชียลมีเดียของเธอนั้นค่อนข้างมีประสิทธิภาพโดยไม่สร้างความรำคาญ
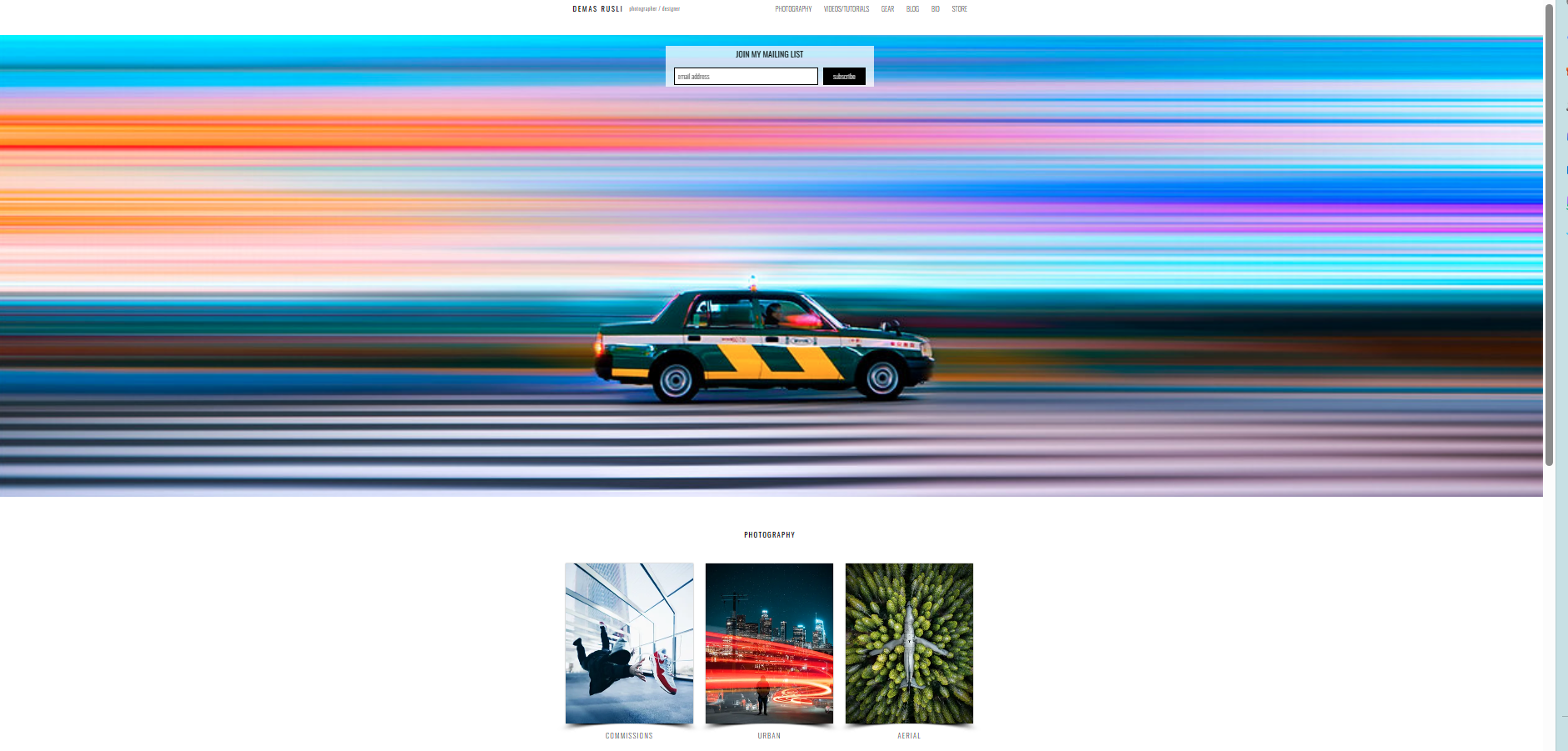
14. เดนาส รุสลี

Denas Rusli เป็นช่างภาพและนักออกแบบ ดังนั้นจึงสมเหตุสมผลที่หน้าแรกของเขานำเสนอภาพที่สดใสอย่างเหลือเชื่ออย่างเด่นชัด ภาพเปลี่ยนไป ดังนั้นการเข้าชมแต่ละครั้งจึงไม่เหมือนกัน แต่มันแสดงให้เห็นถึงความสามารถทางศิลปะของเขา การเลื่อนลงจะนำคุณไปสู่รายการสไตล์การถ่ายภาพต่างๆ ที่มีภาพที่ตรงกัน รูปภาพนำไปสู่พอร์ตโฟลิโอของสไตล์รูปภาพเหล่านั้น
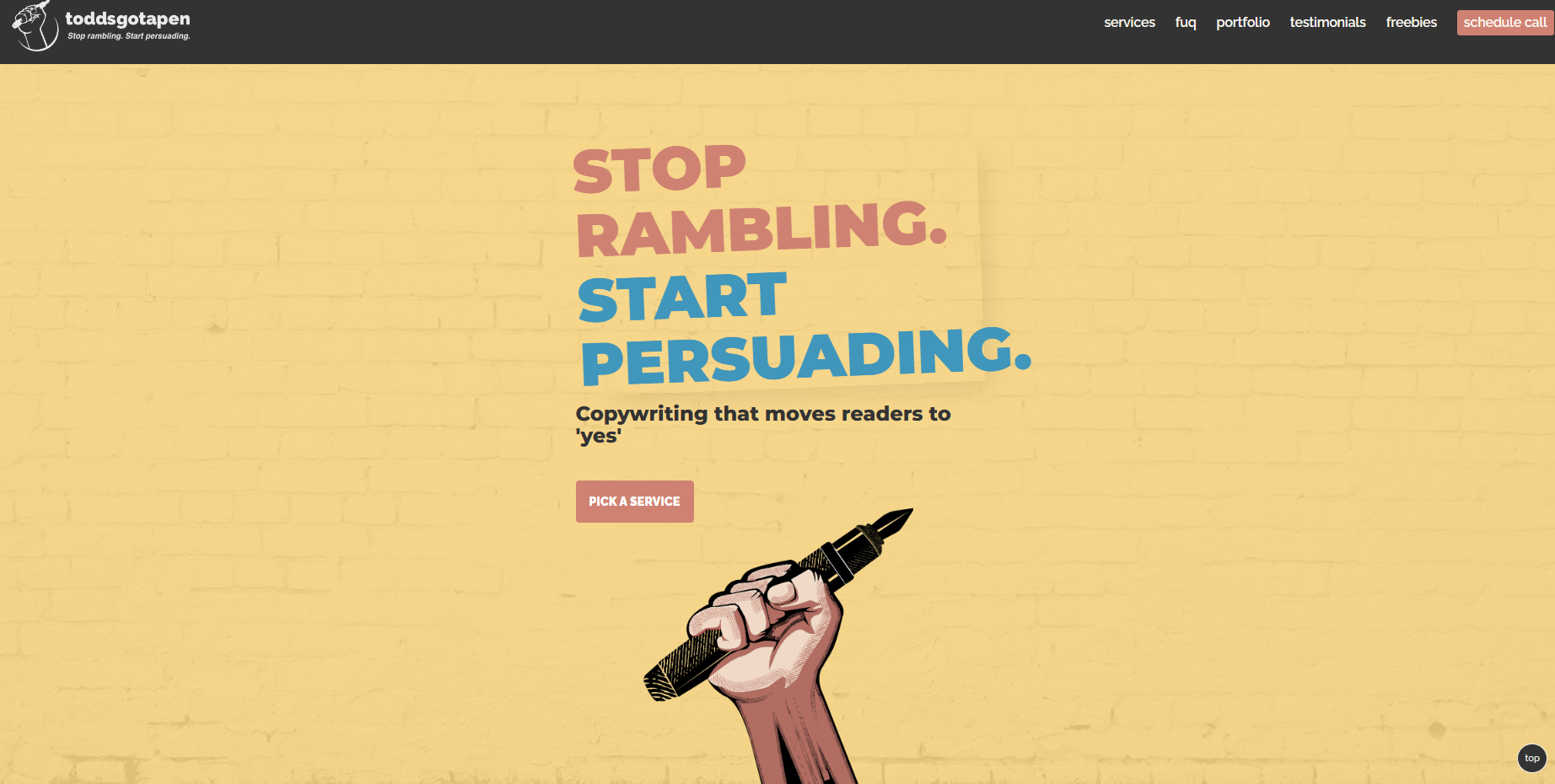
15. ท็อดด์มีปากกา

Todd's Got a Pen เป็นผลงานออนไลน์ของนักเขียน Todd Clarke โดยนำเสนอคุณค่าที่ด้านหน้าและตรงกลาง รวมถึงกราฟิกที่แสดงให้เห็นอย่างชัดเจนว่าเขาคือนักเขียน เมื่อคุณเลื่อนลงคุณจะเห็นการเขียนคำโฆษณาที่แน่นหนาซึ่งบ่งบอกถึงคุณค่าของการทำงานร่วมกับนักเขียนมืออาชีพ มีปุ่มเรียกร้องให้ดำเนินการที่ใช้งานได้และมีการออกแบบที่เรียบง่ายไม่เกะกะและมีประสิทธิภาพ
16. มิวเรียล เวก้า

Muriel Vega เป็นนักเขียนด้านอาหารและวัฒนธรรมซึ่งมีหน้าแรกที่มีประสิทธิภาพในผลงานออนไลน์ของเธอ การนำทางที่ง่ายดายคือสิ่งที่ทำให้ไซต์นี้โดดเด่น ผู้เยี่ยมชมเว็บไซต์รู้ว่าจะต้องไปที่ไหนและควรคลิกอะไรเมื่อเปิดเว็บไซต์นี้
บล็อกหรือไซต์สื่อ
บล็อกเป็นสถานที่สำหรับแบรนด์ในการนำเสนอแนวคิดของตนอย่างไม่เป็นทางการ เว็บไซต์บางแห่งเป็นบล็อกแบบสแตนด์อโลน และจะมีหน้าแรก สิ่งเหล่านี้จำเป็นต้องมีการนำทางที่ชัดเจนซึ่งช่วยให้ผู้อ่านเข้าใจหัวข้อที่พวกเขาต้องการอ่าน
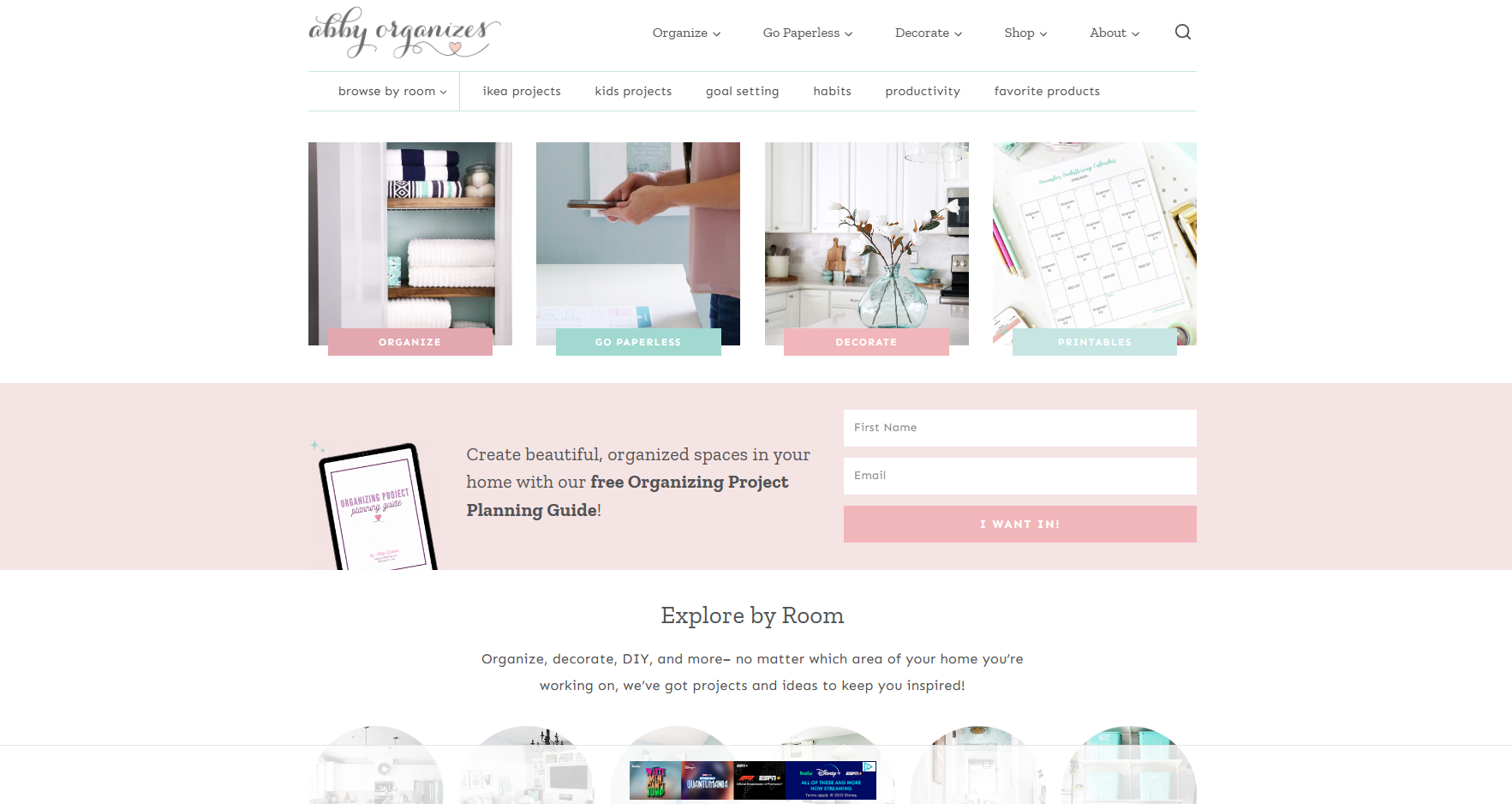
17. แค่เด็กผู้หญิงและบล็อกของเธอ

หน้าแรกของ Just a Girl and Her Blog ทำทุกอย่างได้ดี จานสีที่ดูเป็นผู้หญิงและน่าพึงพอใจช่วยกำหนดผู้ชม ในขณะที่การนำทางที่เรียบง่ายช่วยให้ผู้คนค้นหาโพสต์บล็อกตามหมวดหมู่ เช่นเดียวกับบล็อกอื่นๆ ไซต์มีโฆษณา แต่โฆษณามีขนาดเล็กและไม่เกะกะ ดังนั้นจึงไม่กระทบต่อประสบการณ์ของผู้ใช้
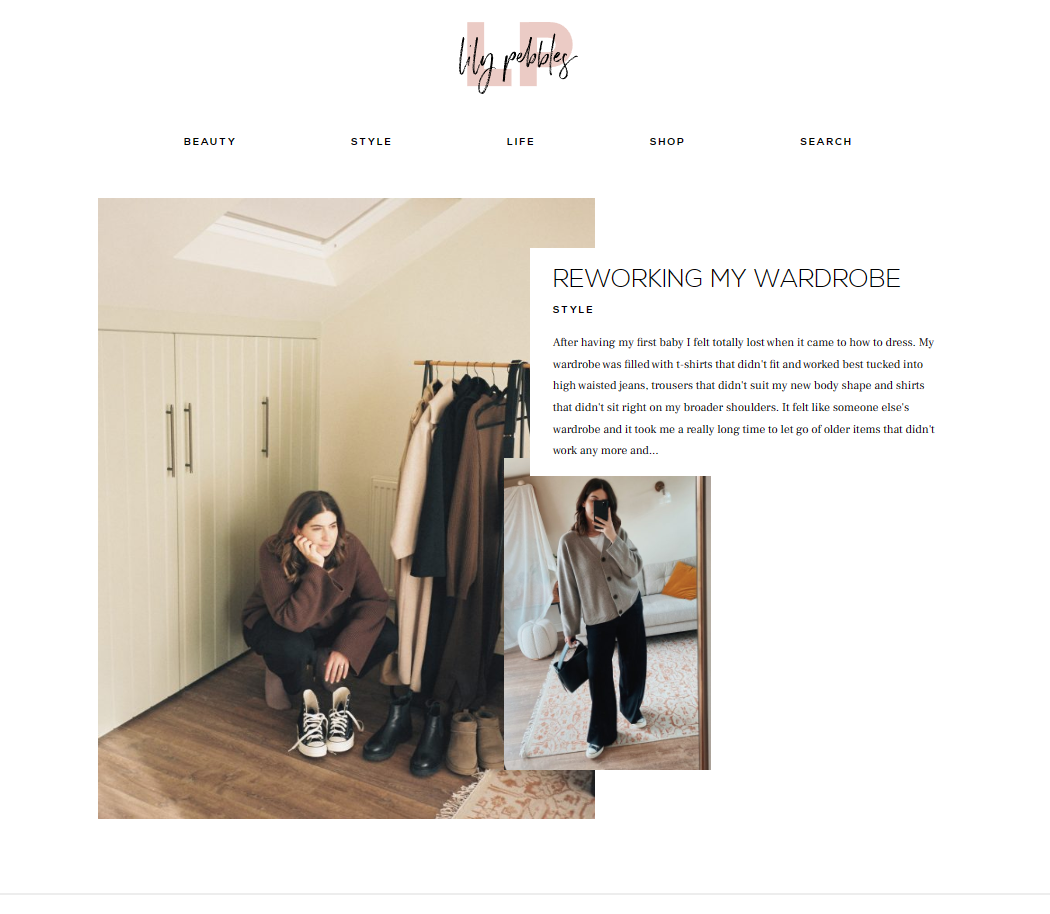
18. ลิลลี่ เพ็บเบิลส์

Lily Pebbles มีบล็อกแฟชั่นและไลฟ์สไตล์ที่ใช้งานได้ดีเนื่องจากความเรียบง่าย มีการโพสต์บทความล่าสุดในหน้าแรก และแถบนำทางด้านบนช่วยให้ค้นหาหัวข้ออื่นๆ ได้ง่าย คุณยังสามารถเลื่อนลงไปผ่านคำโปรยเล็กๆ น้อยๆ เกี่ยวกับร้านค้าออนไลน์ของเธอเพื่อดูโพสต์ล่าสุดและโพสต์ยอดนิยมอื่นๆ ภาพถ่ายก็เข้ากันตลอดเช่นกัน ซึ่งช่วยเพิ่มประสิทธิภาพ
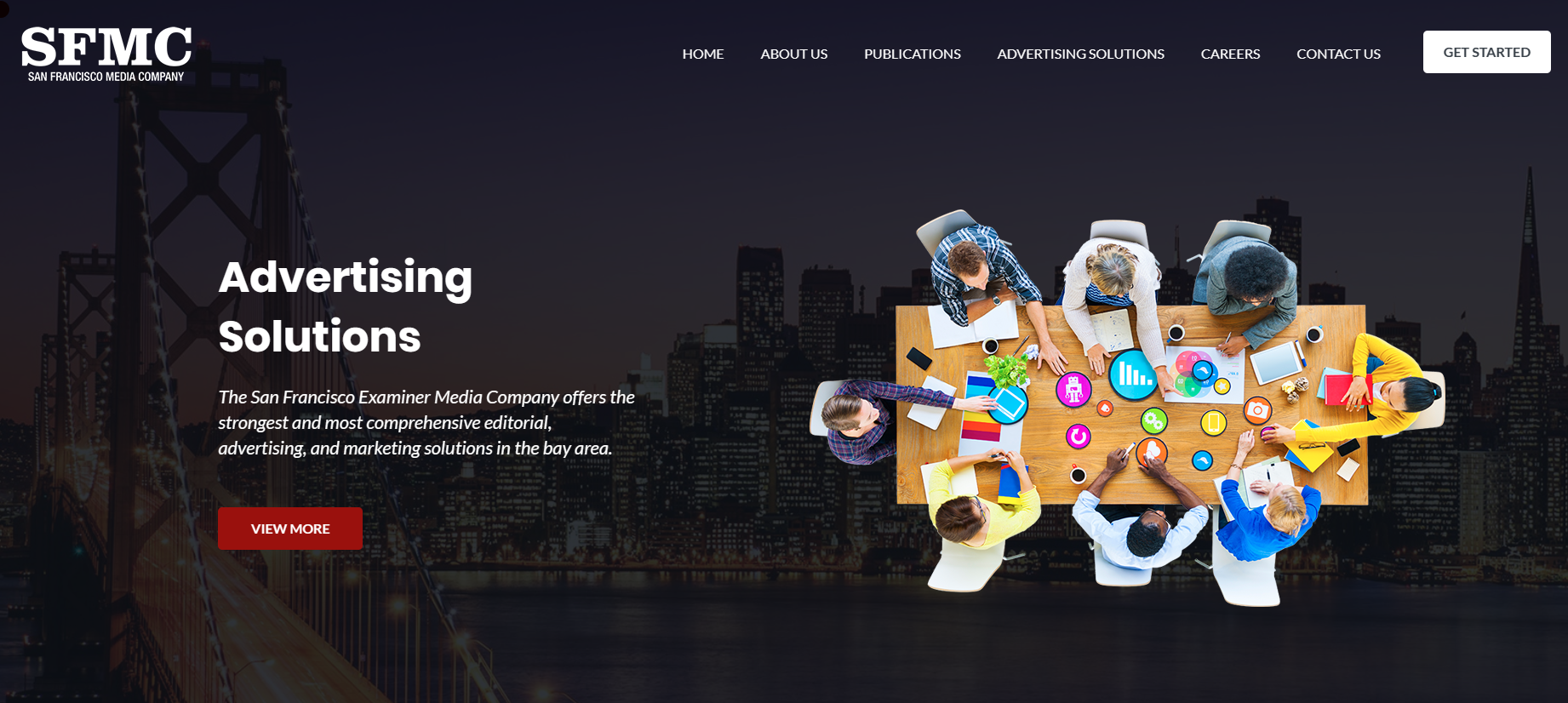
19. บริษัทสื่อซานฟรานซิสโก

SFMC เป็นบริษัทสื่อในซานฟรานซิสโก พวกเขาใช้ภาพถ่ายทิวทัศน์ของเมืองเพื่อจัดเวทีสำหรับหน้าแรก จากนั้นจึงเพิ่มกราฟิกที่มีสีสัน คุณจะรู้ได้ทันทีว่าพวกเขาต้องการร่วมมือกันในแนวทางที่พวกเขาทำเมื่อคุณดูที่หน้านี้ และคุณสามารถค้นหาบริการหรือสิ่งพิมพ์ที่คุณต้องการได้ในการนำทางด้านบน
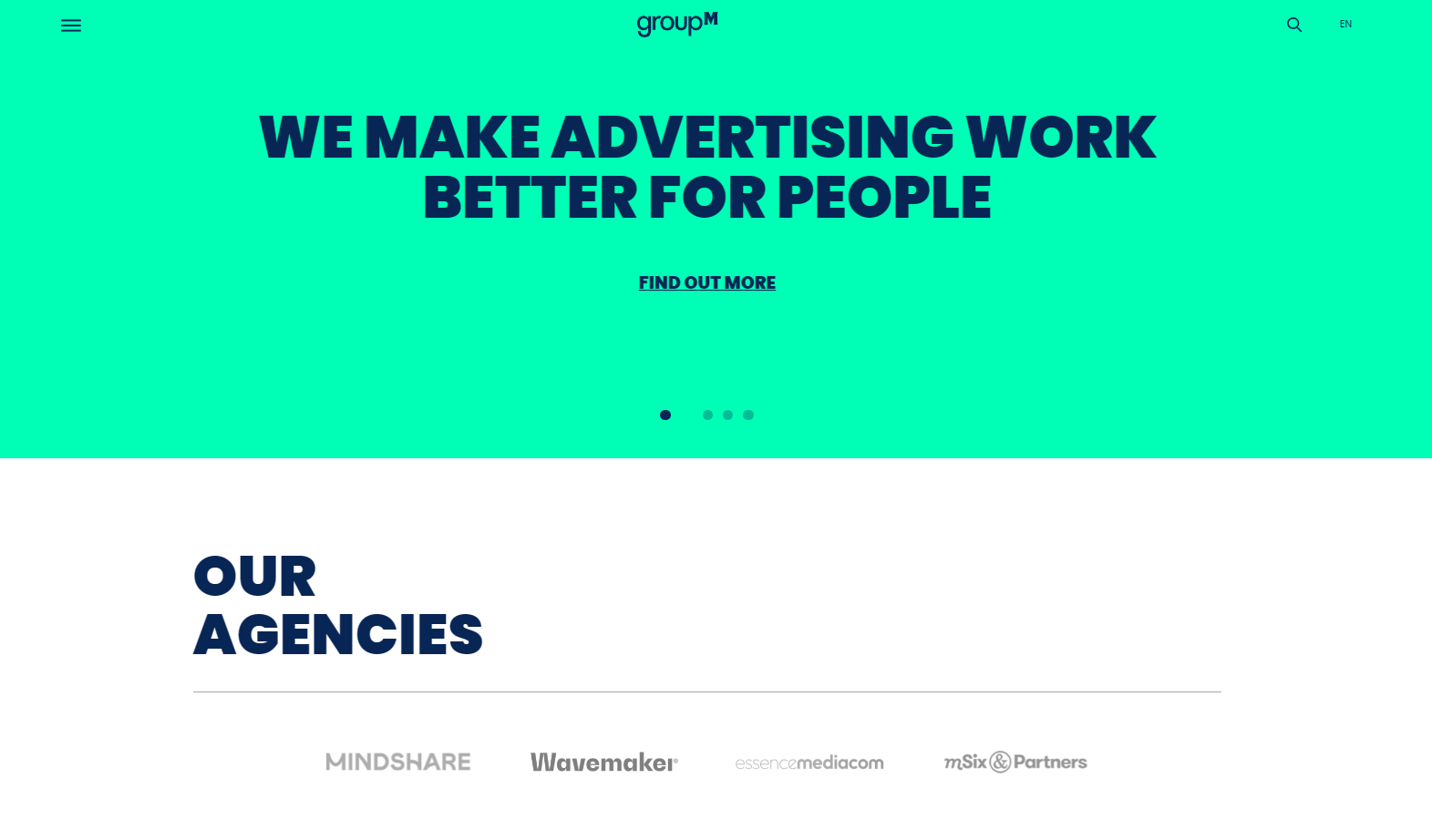
20. กรุ๊ปเอ็ม

GroupM นำเสนอคุณค่าที่ด้านหน้าและตรงกลาง การออกแบบที่ตรงไปตรงมายังนำผู้อ่านไปสู่สิ่งที่นำเสนออีกด้วย รายชื่อเอเจนซี่ในทีมของพวกเขาตามด้วยข่าวล่าสุดทำให้หน้าแรกเรียบง่ายแต่มีประสิทธิภาพซึ่งสามารถจัดการและจัดการได้ด้วยข้อมูล
21. เอ็นบีซียูนิเวอร์แซล

NBC Universal ใช้หน้าแรกเพื่อนำเสนอข้อเสนอหลักสามประการให้เป็นที่รู้จัก มีสไลด์โชว์แบบเคลื่อนไหวผ่านสวนสนุก ภาพยนตร์ และรายการทีวี/กีฬา แอนิเมชั่นมีความโดดเด่นที่สุด ซึ่งสมเหตุสมผลเมื่อสร้างโฮมเพจสำหรับสื่อยักษ์ใหญ่
เว็บไซต์ไม่แสวงหากำไร/การกุศล
สุดท้ายนี้ หากคุณสร้างเว็บไซต์สำหรับองค์กรไม่แสวงผลกำไรหรือองค์กรการกุศล การนำเสนอคุณค่าของคุณจะกลายเป็นภารกิจการกุศลของคุณ หน้าแรกควรแสดงสิ่งนี้อย่างเด่นชัดและแนะนำให้ผู้คนเรียนรู้วิธีที่พวกเขาสามารถช่วยได้ ไม่ว่าจะผ่านการเป็นอาสาสมัครหรือผ่านการบริจาคทางการเงิน นี่คือตัวอย่างบางส่วนของหน้าแรกที่ทำได้ดี
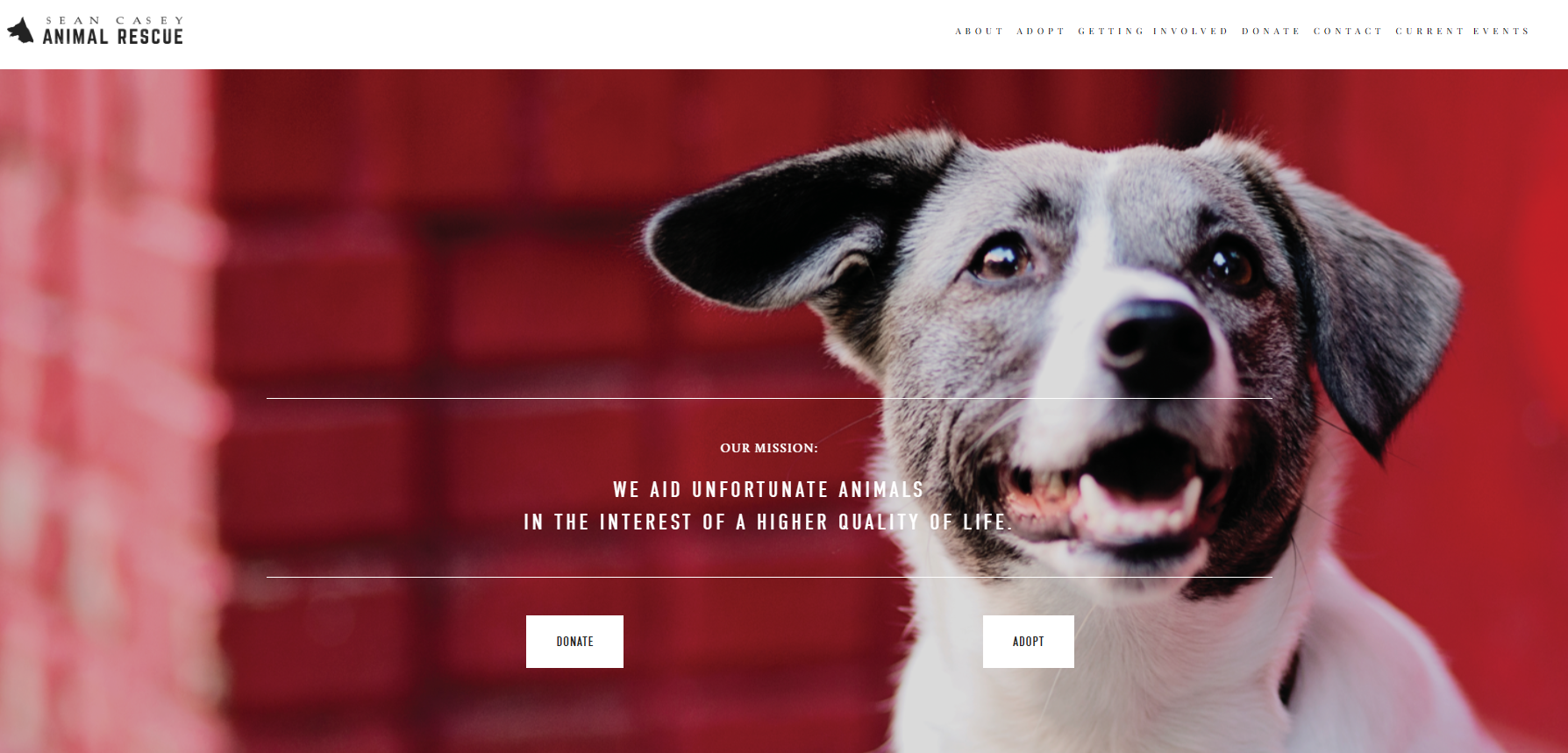
22. ช่วยเหลือสัตว์ฌอนเคซีย์

ในหน้าแรกนี้ มีลูกสุนัขน่ารักยิ้มให้ผู้เยี่ยมชมเว็บไซต์ พร้อมทั้งระบุภารกิจช่วยเหลือสัตว์ไว้อย่างชัดเจน ผู้ที่ตัดสินใจว่าต้องการช่วยเหลือสัตว์หรือ Sean Casey Animal Rescue จะพบสิ่งที่พวกเขาต้องการได้ที่แถบนำทางที่ด้านบนของหน้า ซึ่งอ่านและเข้าถึงได้ง่าย
23. พีแอล+สหรัฐฯ

PL+US เป็นองค์กรการกุศลที่สนับสนุนการลาโดยได้รับค่าจ้างสำหรับพ่อแม่มือใหม่ ทั้งพ่อและแม่หลังจากที่มีลูกมา ภารกิจนั้นอยู่ตรงหน้าและตรงกลางอีกครั้ง และภาพลักษณ์ของเด็กทารกและผู้ดูแลก็ดึงดูดใจภารกิจนั้น ผู้เยี่ยมชมไซต์สามารถเห็นปุ่มที่ระบุว่าควรเลื่อนลงไปด้านล่างเพื่อดูข้อมูลเพิ่มเติม
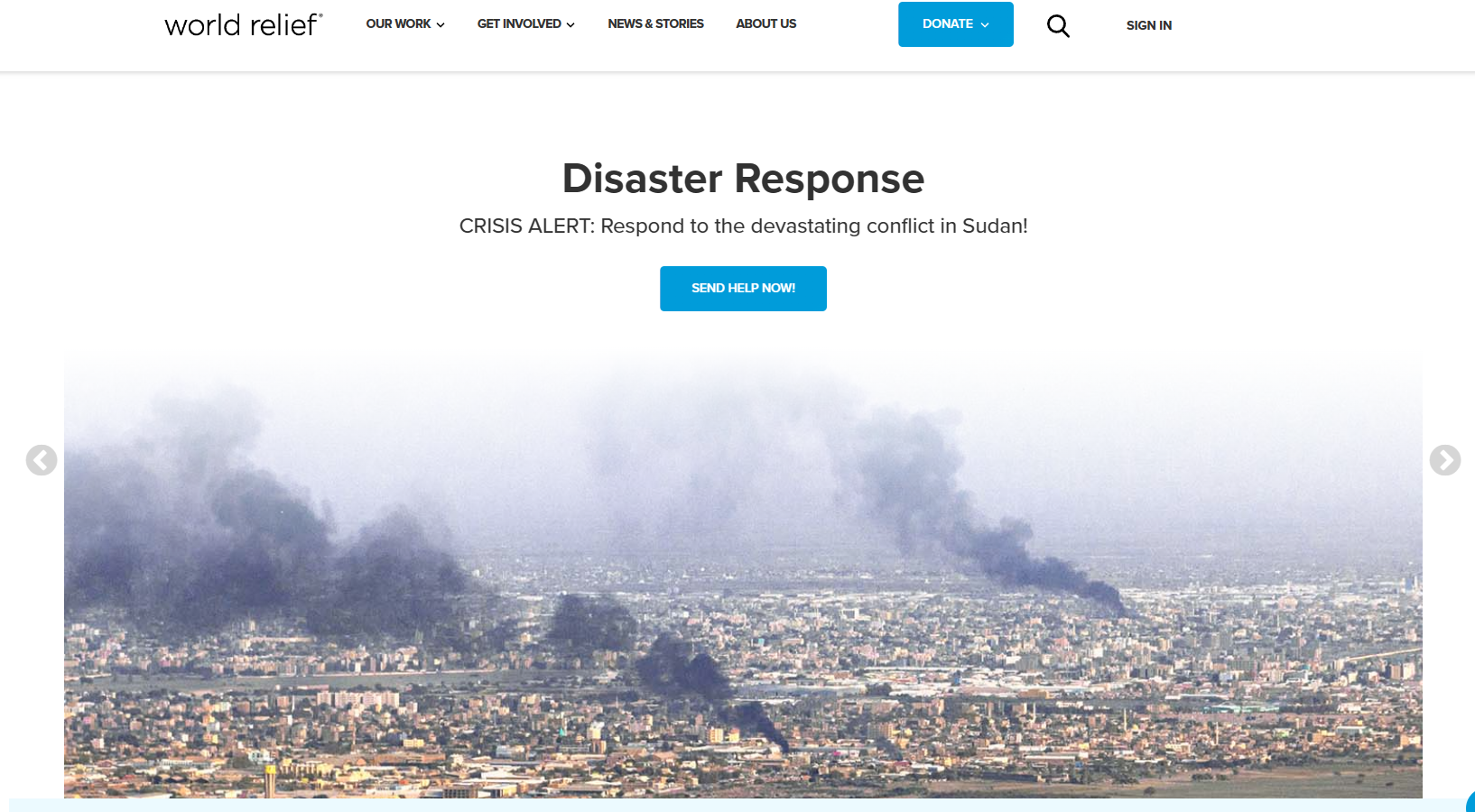
24. การบรรเทาทุกข์ของโลก

World Relief ทำงานเพื่อบรรเทาทุกข์และช่วยเหลือประเทศที่เผชิญกับภัยพิบัติ หน้าแรกนำเสนอโครงการปัจจุบันอย่างเด่นชัด เชิญชวนผู้อ่านให้ค้นหาว่าพวกเขาสามารถช่วยได้อย่างไร การเลื่อนลงอย่างรวดเร็วจะแสดงวิดีโอเกี่ยวกับภารกิจของกลุ่ม นอกจากนี้ยังมีสถิติบางอย่างในหน้าแรกที่แสดงว่าเหตุใดจึงเป็นองค์กรที่ถูกต้องในการเป็นพันธมิตรด้วย
25. เพื่อนของสัตว์

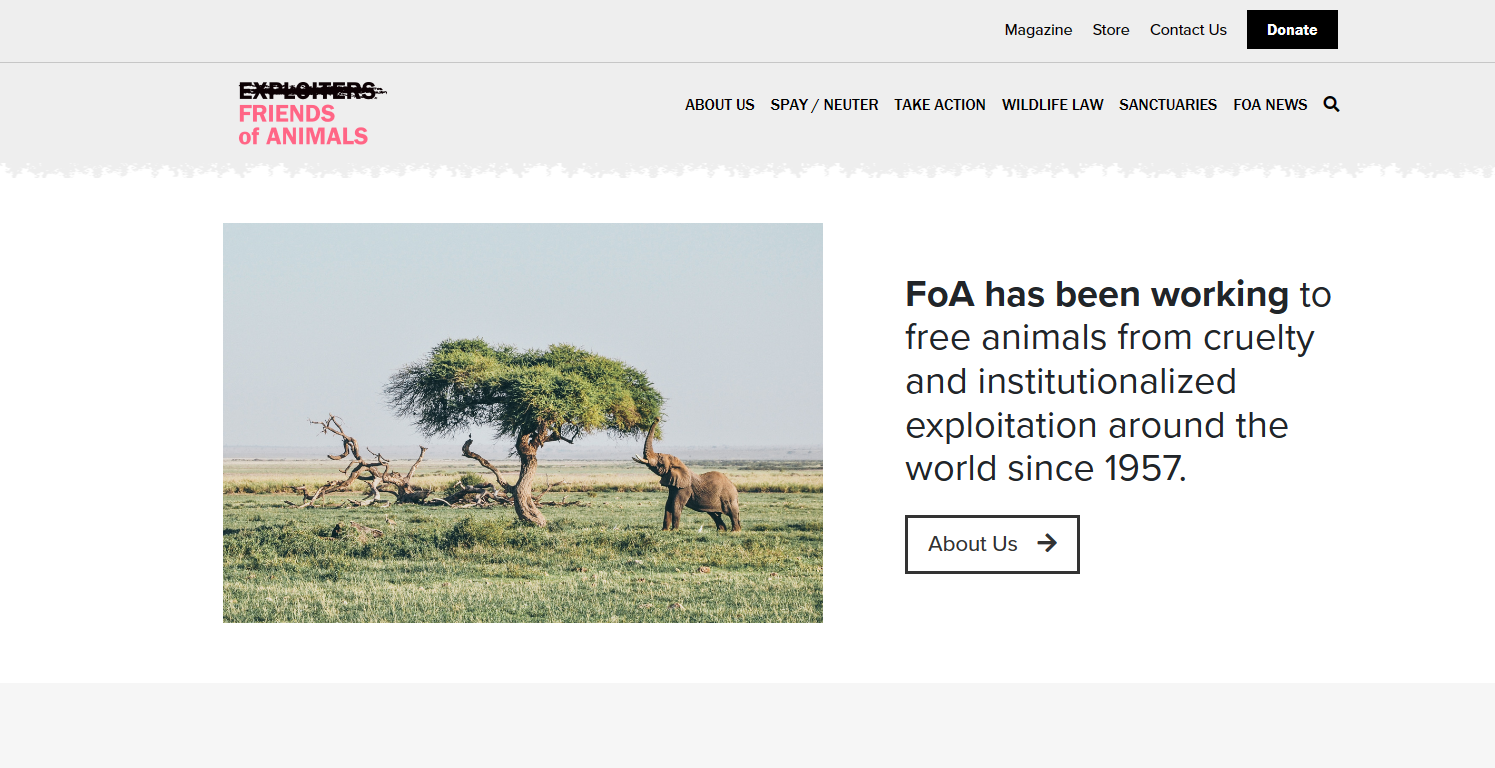
เว็บไซต์ที่น่าสนใจแห่งนี้เปิดกว้างด้วยพันธกิจ Friends of Animals ยังใช้หน้าแรกเพื่อแสดงภาพถ่ายที่สวยงามของโลกธรรมชาติที่องค์กรพยายามปกป้อง กล่องคำกระตุ้นการตัดสินใจ 3 ช่องใต้เนื้อหาหลักช่วยให้ผู้เยี่ยมชมเว็บไซต์ดำเนินการตามที่พวกเขาสามารถทำได้เพื่อปกป้องอาณาจักรสัตว์ได้อย่างรวดเร็ว
26. สถาบันวิจัยโรคมะเร็ง

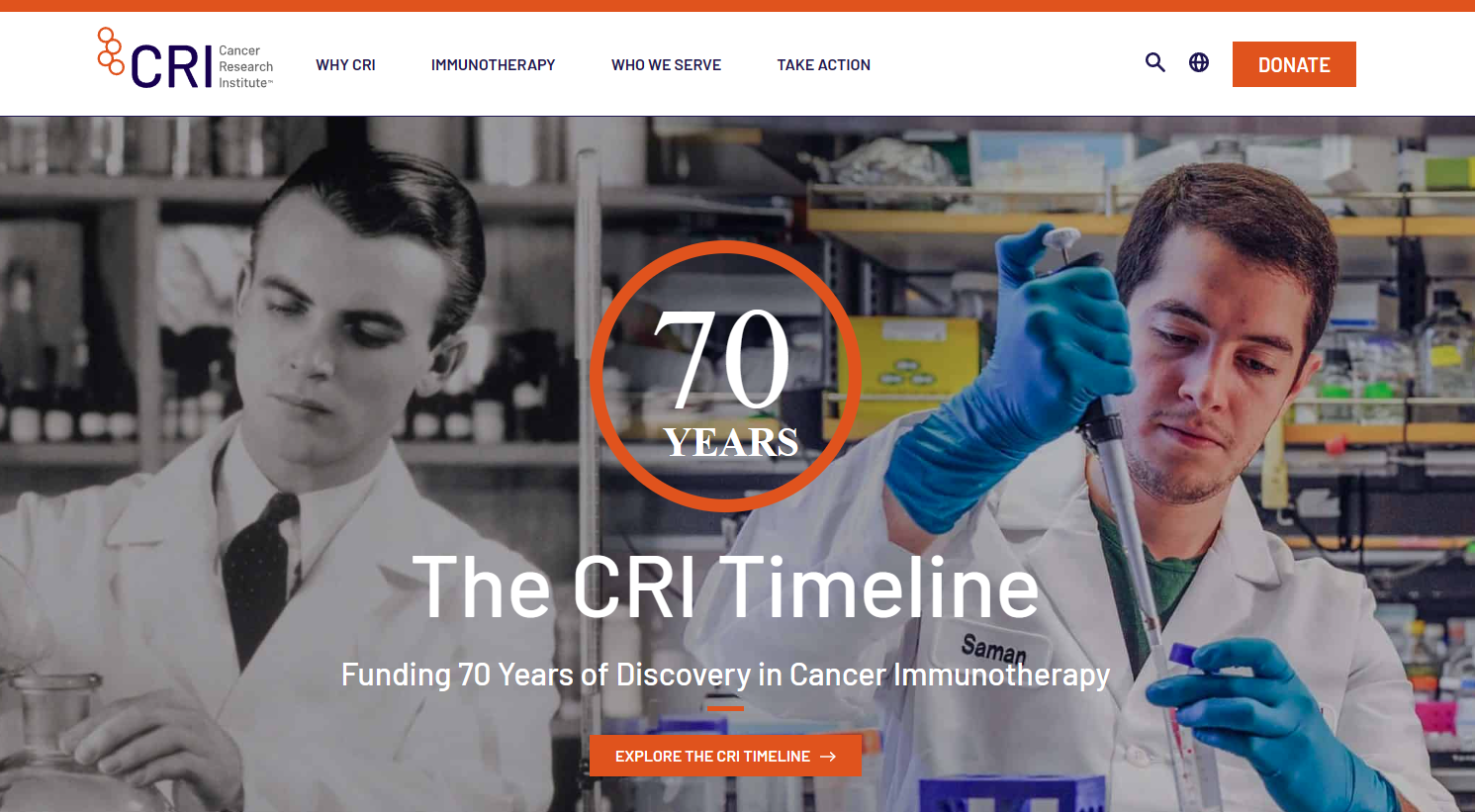
สถาบันวิจัยโรคมะเร็งมีทีมนักวิทยาศาสตร์อยู่ในห้องแล็บแสดงไว้อย่างเด่นชัดบนหน้าแรก สิ่งนี้ได้ผลเพราะเป้าหมายหลักขององค์กรการกุศลนี้คือการวิจัยทางการแพทย์ หน้านี้ยังแสดงประวัติบางส่วนขององค์กร ซึ่งช่วยให้ผู้อ่านรู้สึกว่าพวกเขาสามารถไว้วางใจพวกเขาในฐานะพันธมิตรด้านการกุศล
ข้อผิดพลาดทั่วไปที่ควรหลีกเลี่ยงในหน้าแรก
เราได้ดูตัวอย่างที่ดีของหน้าแรกที่ดีแล้ว แต่คุณควรหลีกเลี่ยงอะไรเมื่อคุณสร้างหน้าแรกสำหรับไซต์ของคุณ คุณจะรักษาผู้เยี่ยมชมให้ปลอดภัยจากฟีเจอร์ที่ไม่พึงประสงค์และน่ารำคาญได้อย่างไร? นี่คือเคล็ดลับบางประการ
1. ไม่สามารถทำให้มันง่ายได้
หน้าแรกไม่ควรมีข้อมูลมากเกินไป รักษาทุกสิ่งให้เรียบง่ายและตรงไปตรงมา ด้วยข้อความที่กระชับซึ่งขับเคลื่อนคุณค่าที่นำเสนอและเป้าหมายการสร้างแบรนด์โดยรวมของคุณ
2. การเพิกเฉยต่อผู้ใช้มือถือ
คุณไม่สามารถละเลยการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ได้อีกต่อไป ตรวจสอบให้แน่ใจว่าไซต์ของคุณทำงานได้ดีสำหรับผู้ใช้ทุกคน รวมถึงผู้ใช้ที่ไปยังไซต์บนโทรศัพท์หรือแท็บเล็ต
3. การเพิ่มโฆษณาที่ก่อกวน
แม้แต่ไซต์ที่สร้างรายได้จากโฆษณา โฆษณาหรือป๊อปอัปมากเกินไปที่ส่งผลเสียต่อการนำทางและประสบการณ์ผู้ใช้จะส่งผลเสียต่อประสิทธิภาพของหน้าแรกของคุณ ใช้โฆษณาหากคุณต้องการ แต่ทำให้โฆษณาเหมาะสมกับการออกแบบและวิธีที่ผู้คนจะไปยังส่วนต่างๆ ของหน้า
4. ไม่มี CTA ที่ชัดเจน
คุณต้องบอกผู้ที่เข้าชมไซต์ของคุณว่าพวกเขาต้องทำอะไรขณะอยู่ที่นั่น CTA ที่ชัดเจนถือเป็นสิ่งสำคัญ ตรวจสอบให้แน่ใจว่าผู้คนจะได้เห็นวิธีการทำธุรกิจกับคุณด้วยปุ่มและคำแนะนำ
5. การสร้างเวลาโหลดช้า
ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณโหลดได้อย่างรวดเร็ว หากไม่เป็นเช่นนั้น ผู้คนจะคลิกออกไป ซึ่งจะทำให้อัตราตีกลับของคุณเพิ่มขึ้น
หน้าแรกของคุณเป็นสิ่งสำคัญ ดังนั้นให้ TLC บ้าง
การสร้างเว็บไซต์ไม่ใช่เรื่องง่าย แต่คุณต้องแน่ใจว่าหน้าแรกทำงานได้ ควรเป็นสถานที่ที่ดีเยี่ยมสำหรับผู้เยี่ยมชมเว็บไซต์เพื่อเข้ามาดูว่าคุณเป็นใครและสิ่งที่คุณนำเสนอ ควรมีการออกแบบที่สนับสนุนประสบการณ์การใช้งานเชิงบวกในขณะที่ดึงดูดเครื่องมือค้นหา การเขียนคำโฆษณาก็เป็นส่วนสำคัญของภาพรวมของเว็บไซต์ของคุณเช่นกัน
ฟังดูยากไหม? อาจเป็นไปได้ แต่ด้วยการศึกษาตัวอย่างที่ดีเยี่ยมของโฮมเพจ จากนั้นใช้เวลาในการสร้างและทดสอบการออกแบบที่คุณคิดว่าจะใช้ได้ดี คุณก็จะสามารถออกแบบขั้นสุดท้ายที่จะส่งมอบได้ สุดท้ายนี้อย่าลืมทดสอบหน้าแรกของคุณอย่างละเอียดเพื่อประสิทธิภาพ ทำการทดสอบโดยผู้ใช้เพื่อดูว่าอะไรได้ผลและอะไรไม่ได้ผล ให้เวลาตัวเองในการสร้าง ทดสอบ และปรับแต่ง แล้วในไม่ช้าคุณจะพบว่าอะไรที่เหมาะกับธุรกิจของคุณ ผู้เยี่ยมชมเว็บไซต์ และเว็บไซต์ของคุณ
กำลังมองหาเพิ่มเติมอยู่ใช่ไหม? ลองอ่านคำแนะนำของเราเกี่ยวกับการตลาดบนโซเชียลมีเดียสำหรับผู้เริ่มต้น!
