26 En İyi Ana Sayfa Örneği ve Neden Çalışıyorlar?
Yayınlanan: 2023-09-20Web'deki en iyi ana sayfa örneklerinden oluşan listemize göz atın ve siteniz için etkili bir sayfa tasarlama konusunda uzman ipuçlarına bakın.
Gayrimenkulde çekiciliğin azaltılması en önemli satış özelliklerinden biridir. Bir evin içinin ne kadar muhteşem olduğu önemli değil; çirkin bir dış görünüşü varsa, alıcılar daha yakından bakmak istemeyecektir. Aynı şey web tasarımı için de geçerlidir; bu mantıklıdır çünkü web sitesi markanızın dijital gayrimenkulüdür.
İnsanları web sitenize yönlendirdiğinizde, onları kötü görsel tasarıma veya olumsuz kullanıcı deneyimine sahip bir sayfaya yönlendirdiğinizde trafik kaybedersiniz. Unutmayın, tıpkı evinizin dış cephesinin onu satın almakla ilgilenen kişiler için olduğu gibi, web siteniz de işletmenizin web sitesi ziyaretçileri için ilk izlenimidir. İyi tasarlanmış bir ana sayfa oluşturmak için zaman harcamak hayati önem taşır. Mükemmel ana sayfa örneklerini incelemek yardımcı olacaktır. Bu konuyla ilgileniyor musunuz? Yapay zeka içerik pazarlama araçları hakkında bilmeniz gereken her şeyin yer aldığı kılavuzumuza göz atın!
İçindekiler
- Ana Sayfanın Amacı ve Rolü
- Etkili Bir Ana Sayfanın Temel Unsurları
- Dikkat Çekici Başlıklar
- Harekete Geçirici Mesaj Düğmelerini Temizle
- Yüksek Kaliteli Görseller
- Kısa ve öz bir değer önerisi
- Güven Göstergeleri
- Kullanıcı Dostu Gezinme
- Mobil Cihazlar için Optimize Edildi
- Ana Sayfa Tasarımı En İyi Uygulamalar
- Ana Sayfa Örnekleri
- Kurumsal/İşletme Web Sitesi
- 1.ExxonMobil
- 2.Geico
- 3. Nane Mobil
- 4. Martha Stewart
- 5. Steinway ve Oğulları
- 6.Fitbit
- 7. Zenni Optik
- 8. Verve Kahve Kavurma Makineleri
- 9. Minik Organikler
- 10. Sihirli Kaşık
- 11. Oniki Güney
- Portföy/Kişisel Web Sitesi
- 12. David Milan
- 13. Kristina Smolyar
- 14.Denas Rusli
- 15. Todd'un Kalemi Var
- 16.Muriel Vega
- Blog veya Medya Sitesi
- 17. Sadece Bir Kız ve Blogu
- 18. Zambak Çakıl Taşları
- 19.San Francisco Medya Şirketi
- 20. Grup M
- 21. NBC Evrensel
- Kâr Amacı Gütmeyen/Yardım Web Sitesi
- 22. Sean Casey Hayvan Kurtarma
- 23.PL+ABD
- 24. Dünya Yardımı
- 25. Hayvanların Dostları
- 26. Kanser Araştırma Enstitüsü
- Ana Sayfada Kaçınılması Gereken Yaygın Hatalar
- Ana Sayfanız Önemlidir, Bu yüzden Ona Biraz İlgi Gösterin
- Yazar
Ana Sayfanın Amacı ve Rolü
Ana sayfanız çevrimiçi varlığınızda hayati bir rol oynar. İlk olarak, sitenizde kullanıcıların gezinmesi için bir merkez görevi görür. Bir kullanıcı bir sayfada geziniyorsa ve o sayfadaki bilgilerle işi bittiyse, başlığa veya "ana sayfa" düğmesine tıklayıp sitenizi keşfetmeye devam etmek için ana sayfaya dönebileceğini bilir.
İkincisi, marka kimliğiniz üzerinde önemli bir etkisi vardır. Ziyaretçilerinize neden sizinle iş yapmaları veya ürününüzü satın almaları gerektiğini anlatabilmeniz için size değer önerinizi sergileyebileceğiniz bir yer sağlar. Markanızın kimliğine ilişkin bu ilk izlenim önemlidir, çünkü bir ziyaretçinin ana sayfanıza geldikten sonra şirketinizi değerlendirmesi saniyenin yalnızca onda ikisini alır.
Son olarak, bir web sitesinin ana sayfası genel kullanıcı deneyiminiz için hayati öneme sahiptir. İyi düşünülmüşse, bir açılış sayfası görevi görebilir ve insanları ihtiyaç duydukları bilgileri bulabilecekleri sitenizin çeşitli sayfalarına yönlendirebilir. Aynı zamanda şirketinizin ilk izlenimini de oluşturur; eğer iyi yapılırsa dönüşüm oranınızı artırabilir.
Etkili Bir Ana Sayfanın Temel Unsurları
Peki bir ana sayfanın işe yaramasını sağlayan şey nedir? Sayfayı süslü animasyonlar ve güçlü bir harekete geçirici mesajla mı dolduruyor? Yoksa başka bir şey mi? Etkili bir ana sayfanın çalışmasını sağlayan şeyler şunlardır.
Dikkat Çekici Başlıklar

Ana sayfanızda anında dikkat çekecek bir başlık ve alt başlıklar bulunmalıdır. Bu, işletme olarak kim olduğunuzu ve onlara nasıl yardımcı olabileceğinizi göstermelidir. Sayfada belirgin bir şekilde görüntülenen, büyük, okunması kolay bir yazı tipinde olmalıdır. Cultivate Food web sitesi bunu iyi yapıyor. Ana sayfanın tamamı, okuyucuyu içine çeken kalın, büyük bir yazı tipine sahip büyük bir başlıktır.
Harekete Geçirici Mesaj Düğmelerini Temizle

Ana sayfada net harekete geçirici mesaj (CTA) düğmelerinin olması çok önemlidir. Bunlar, ziyaretçiye sitenizde bulunmanın bir sonucu olarak ne yapması gerektiğini ve hangi eylemi gerçekleştirmesi gerektiğini anlatır. Bir CTA düğmesinde "şimdi satın al" veya "daha fazla bilgi edinin" gibi kısa bir metin parçası bulunmalı ve bunlar sayfa boyunca göze çarpan yerlerde görüntülenmelidir. Lifetree Creative, ana sayfadaki anlaşılır CTA düğmeleriyle bunu iyi bir şekilde yapıyor ve okuyucuyu "başlamaya" veya "daha fazla bilgi edinmeye" yönlendiriyor.
Yüksek Kaliteli Görseller

Sayfanın resim veya video gibi bazı görsel öğeler içerdiğinden emin olun. Ancak, oraya sadece birkaç görsel atıp buna iyi demeyin. En iyi ana sayfa tasarımı, site ziyaretçilerine hitap eden ve markanızın hedefleriyle uyumlu, yüksek kaliteli görsellere sahip olacaktır. Four Seasons web sitesinde güzel bir örnek görebilirsiniz. Ana sayfada otel zincirinin hizmetlerini gösteren ilgi çekici bir slayt gösterisi bulunmaktadır.
Kısa ve öz bir değer önerisi

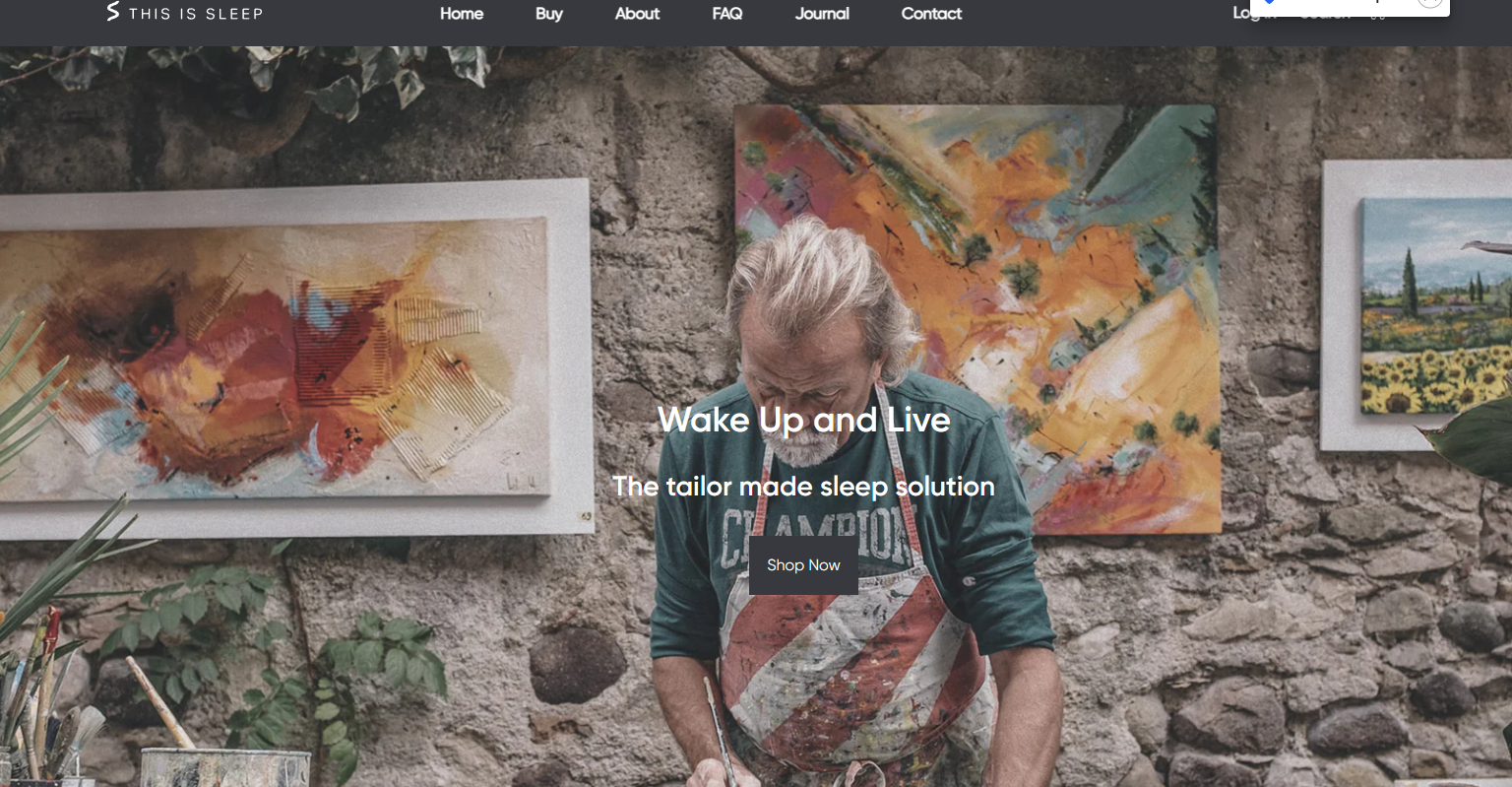
Ana sayfanızın okuyuculara şirketinizin onlara neler sunduğunu anlatması gerekir. Değer öneriniz kısa ve hoş olmalı ama aynı zamanda çekici de olmalıdır. Pazar araştırmanızın devreye gireceği yer burasıdır. İnsanların size güvenmelerini ve sizinle iş yapmak istemelerini sağlayacak ne söyleyebilirsiniz? Değer önerinizi hedef kitlenize nasıl uyarlayabilirsiniz? Bu soruları yanıtlayın ve ardından değeri ana sayfanıza ekleyin. This Is Sleep, değer önerisini ana sayfasındaki başlığıyla netleştiriyor.
Güven Göstergeleri

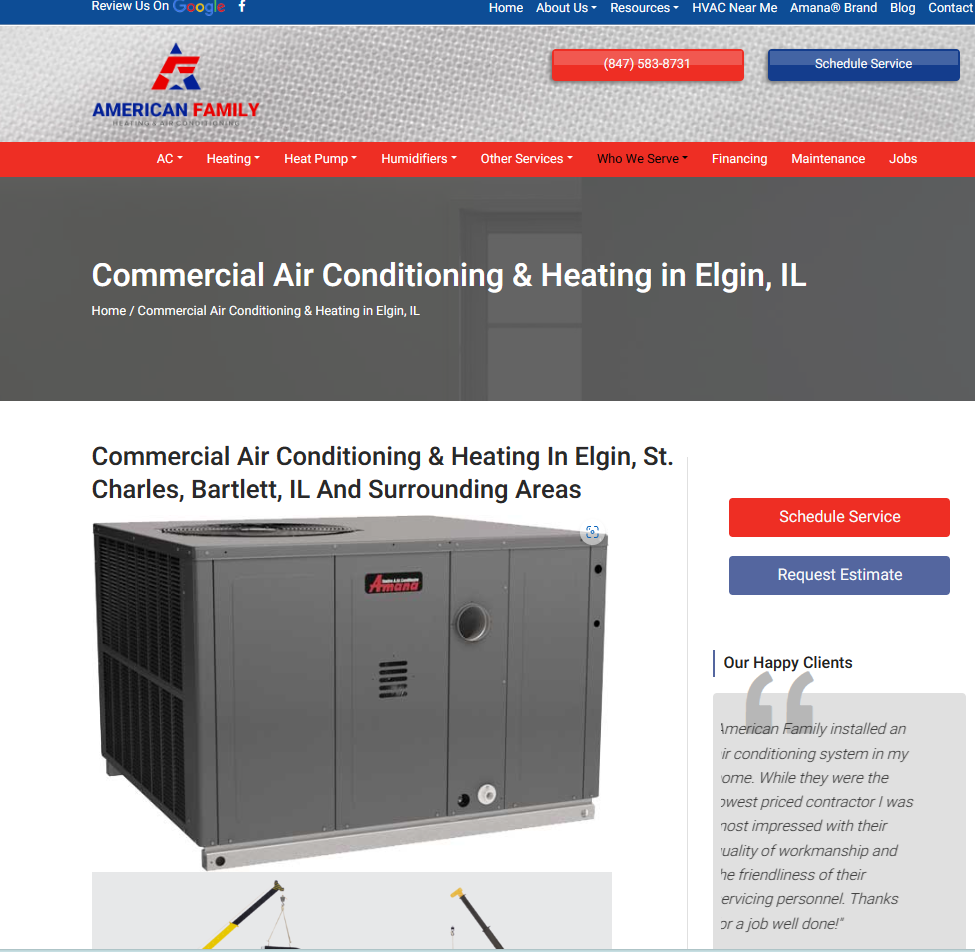
Bunları ana sayfanızda açıkça sergileyin, böylece insanlar sizinle çalışmanın değerini görebilir. Bu örneği Amerikan Aile Isıtma ve İklimlendirme web sitesinde görebilirsiniz. Güven göstergeleri, sayfadaki ziyaretçilerin şirketinize güvenmesine yardımcı olacak öğelerdir. Bazı fikirler şunları içerir:
- Görüşler
- Google gibi meşru sitelerden alınan yorumlar
- Facebook derecelendirmeleri gibi diğer sosyal kanıt türleri
- Sertifikalar
- Ödüller
Kullanıcı Dostu Gezinme

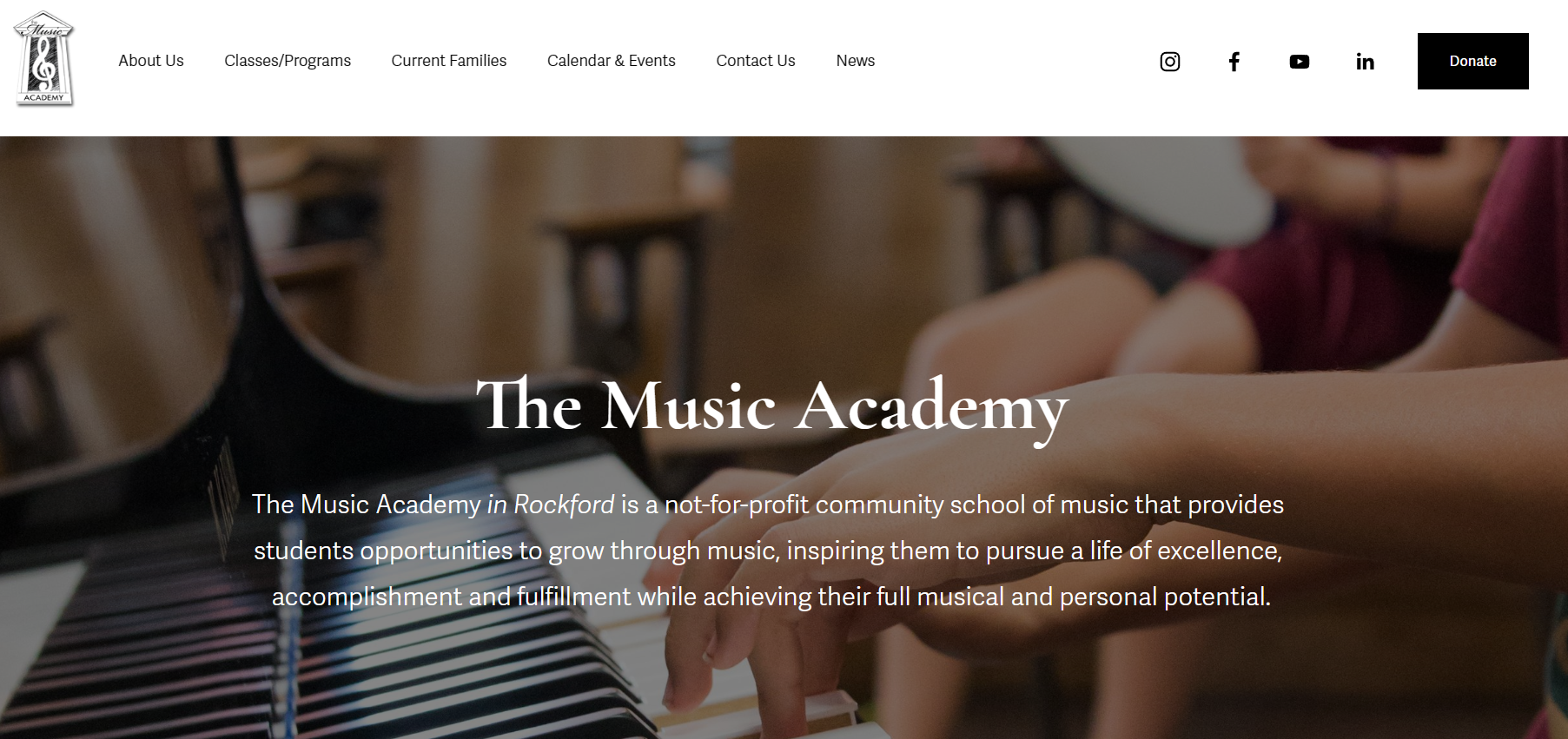
Kullanıcı deneyimi ana sayfa tasarımınızın hayati bir parçasıdır. İster bağlantı, açılır kutu, ister kenar çubuğu olsun, sayfaya koyduğunuz her bileşenin açık ve net olduğundan, okuyucuya ihtiyaç duyduğu şeyi tam olarak nerede bulacağını gösterdiğinden emin olun. Açılır pencereler ve otomatik olarak oynatılan videolar kullanıcı deneyimine zarar verebilir; bu nedenle bunları yalnızca açık bir neden varsa kullanın. Rockford'daki Müzik Akademisi, ziyaretçilerin ihtiyaç duydukları şeyi hızlı bir şekilde bulabilmeleri için ana sayfasında anlaşılır bir gezinme sistemi kullanıyor.
Mobil Cihazlar için Optimize Edildi

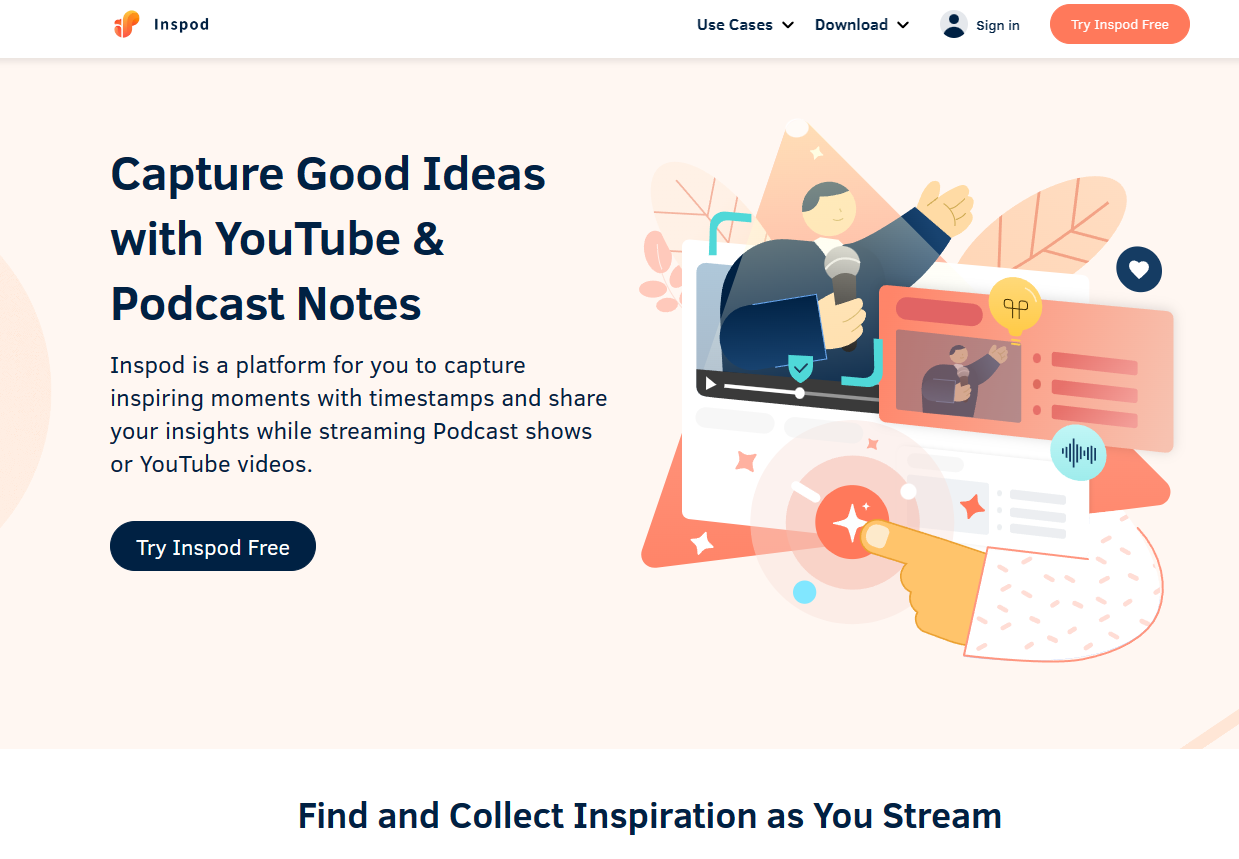
Her ikisinden de ziyaretçileriniz olacağından sayfanızı hem masaüstü hem de mobil cihazlarda iyi görünecek şekilde optimize edin. Sayfanın duyarlı olduğundan ve daha küçük ekranlar için optimize edildiğinden emin olmak için bir web sitesi tasarımcısıyla birlikte çalışın. Inspod web sitesini farklı cihazlarda açarsanız iyi bir şekilde ayarlandığını göreceksiniz.
Ana Sayfa Tasarımı En İyi Uygulamalar
Ana sayfa tasarımınızı hayata geçirirken şu en iyi uygulamaları aklınızda bulundurduğunuzdan emin olun:
1. Sadeliği ve Netliği Koruyun
Ana sayfada daha azı daha fazladır. Grafiklerle dolu karmaşık bir sayfa istemezsiniz. Eklediğiniz her parça bir etki yaratmalıdır, bu nedenle akıllıca seçim yapın.
2. Yükleme Hızına Öncelik Verin
Sayfanızın hızlı yüklenmesi gerekiyor. Sayfanızın yüklenmesi üç saniyeden uzun sürerse, tüm ziyaretçilerin yarısından fazlası tıklayıp ayrılacaktır. Yükleme hızını test edin, ardından yeniden test edin ve ışık hızında olduğundan emin olun.
3. Tüm Cihazlara Duyarlı
Duyarlı bir sayfa, masaüstü ekran ile mobil ekran arasında ayarlanacaktır. Sizinkinin tablet, masaüstü ve cep telefonu boyutundaki ekranlara duyarlı olduğundan emin olun.
4. Temel İletişim Bilgilerini Ekleyin
Ziyaretçileri yalnızca iletişim sayfanıza yönlendirmeyin. İşletmenize uygun şekilde ana sayfanızda adresinizin, telefon numaranızın ve e-posta adresinizin bulunduğundan emin olun.
5. SEO için Optimize Edin
Ana sayfanızın arama motoru dostu olduğundan emin olun. Sunduğunuz ürünleri arayan insanlardan organik trafik almak istiyorsunuz.
Ana Sayfa Örnekleri
Ana sayfanız için iyi bir plan yapmanın en iyi yolu, işe yarayan ana sayfa tasarım örneklerine bakmaktır. Bir tasarımı neyin dikkat çekici kıldığını ve tasarımcıların siteyi optimum işlevselliği koruyacak şekilde nasıl oluşturduklarını görebileceksiniz. Daha sonra hangi tasarımların veya şablonların en uygun olacağına karar verebilirsiniz.
Kurumsal/İşletme Web Sitesi
Şirketler logolarını ve markalarını web sitelerinde iyi bir şekilde sergilemelidir. Bir ürün satsalar bile ürünlere daha az odaklanırlar ve genel değer tekliflerine daha fazla odaklanırlar.
1.ExxonMobil

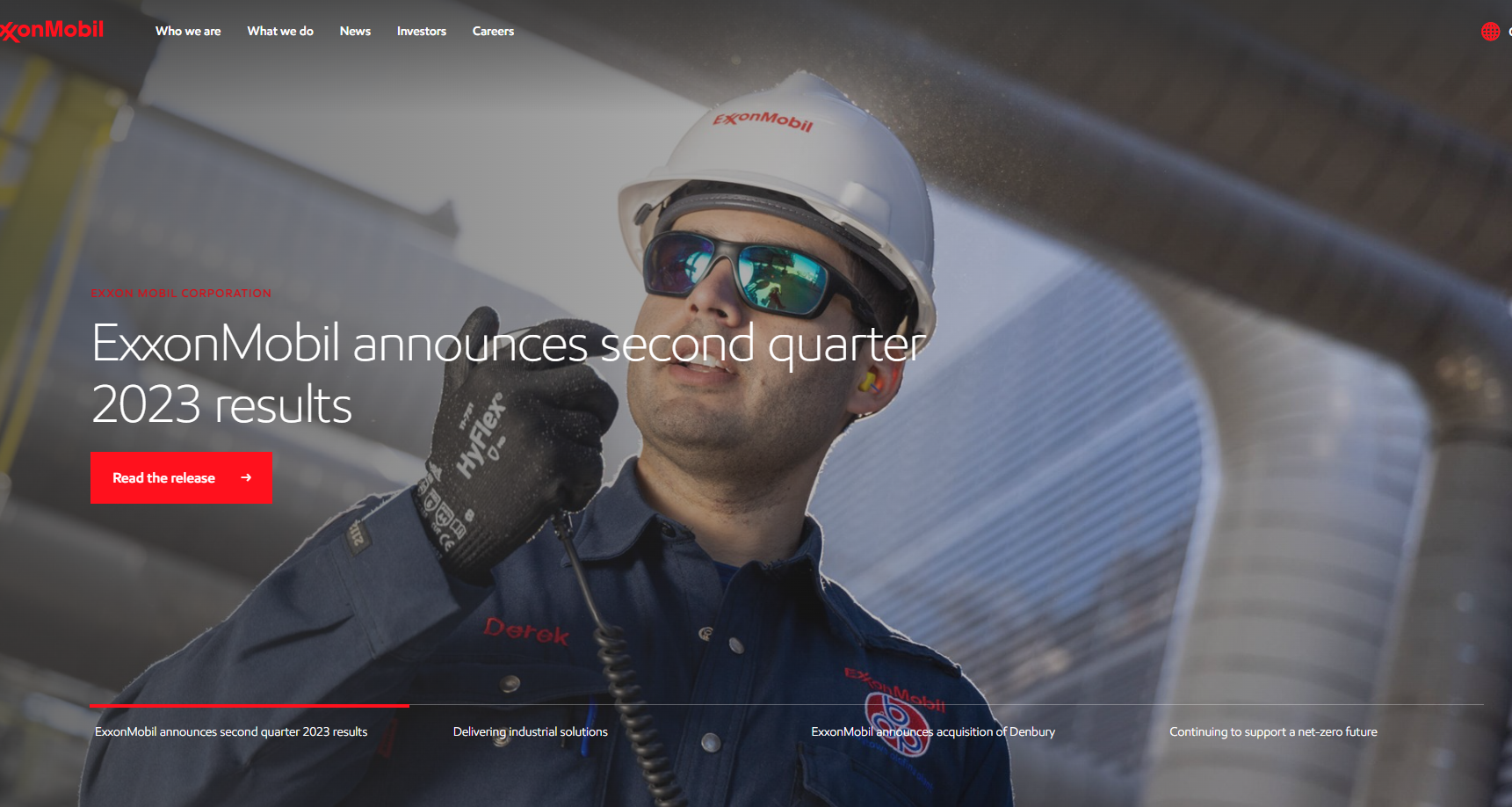
ExxonMobil sitesi geniş bir grafiğe sahip olduğu için iyi çalışıyor. Grafikler, dört ana başlığa bağlanmak için bir slayt gösterisi boyunca ilerleyerek ziyaretçinin ilgisini çekiyor. Başlıklar sosyal kanıt sağlıyor ve şirketin enerji sektöründeki liderliğinin değer önerisini destekliyor. Üstteki gezinme çubuğunun okunması ve kullanılması kolaydır, bu da olumlu bir kullanıcı deneyimi sağlar.
2.Geico

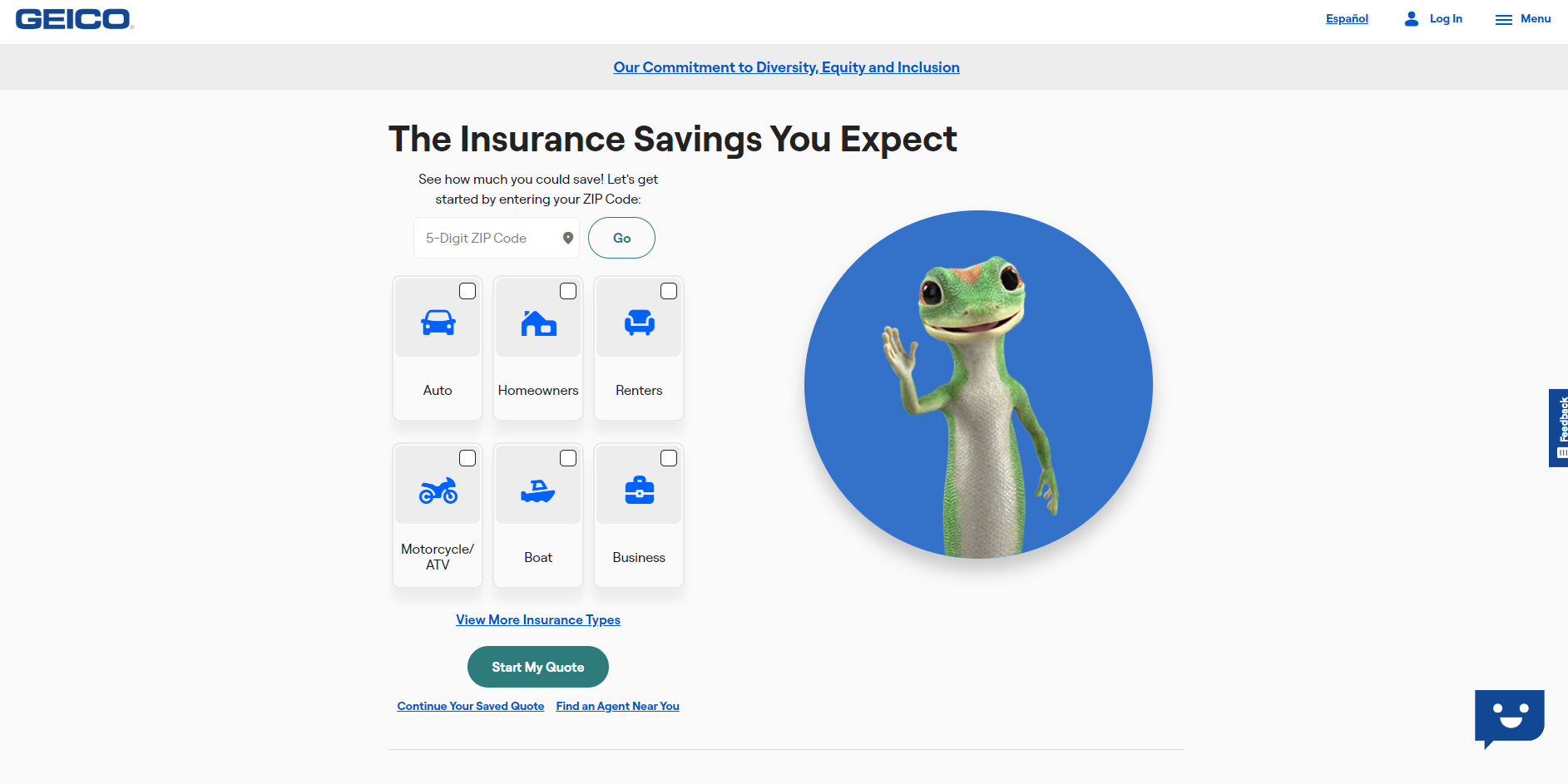
Geico'nun web sitesi işe yarıyor çünkü değer teklifi, uygun fiyatlı sigorta, başlık görevi gören sloganda açıkça belirtiliyor. Daha sonra sayfanın ortasında iyi bilinen bir simge olan Geico geko'yu görüntüler. Yanında ziyaretçilerin ihtiyaç duydukları sigorta türünü seçebilecekleri etkileşimli bir özellik var. Sayfayı daha da aşağı kaydırırsanız, bunların neden sigorta için en iyi seçenek olduğunu gösteren referansları ve derecelendirmeleri bulacaksınız. Sayfanın tamamı samimi ve davetkar bir his veriyor, bu da onlarla iş yapmaya başlama isteği uyandırıyor.
3. Nane Mobil

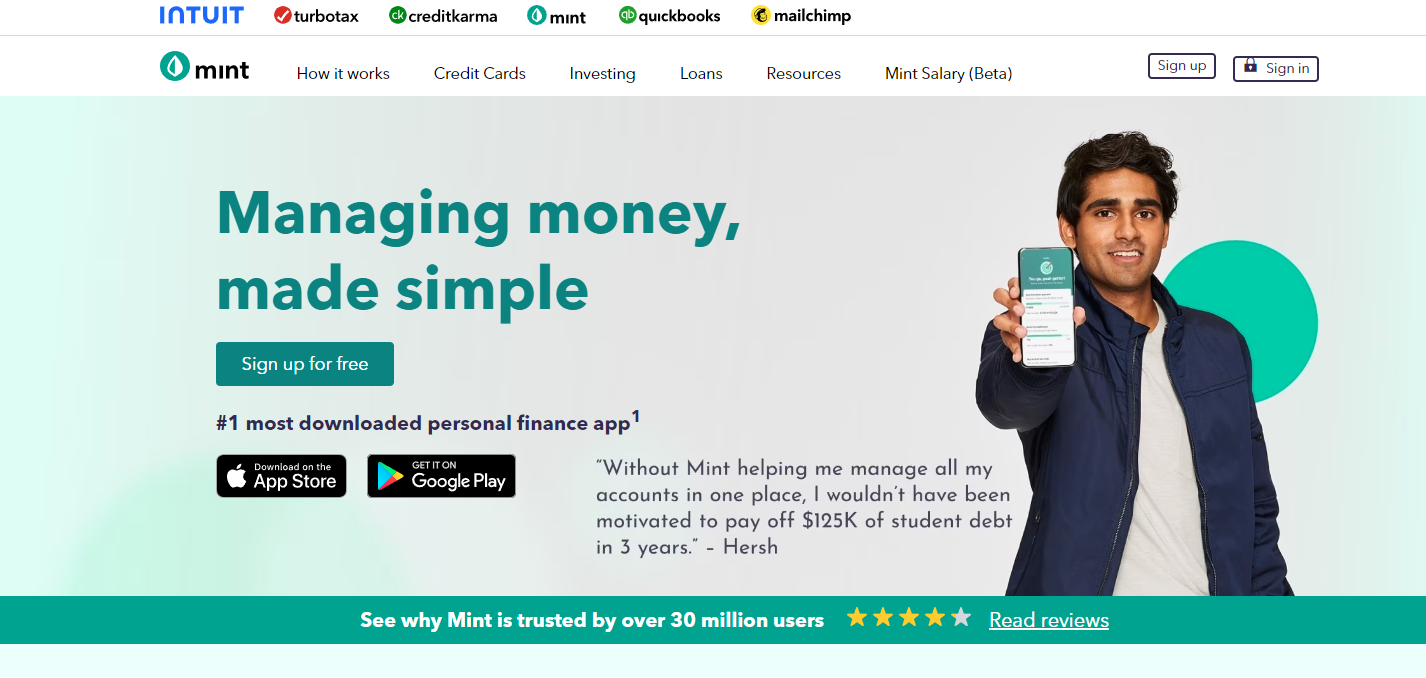
Mint Mobile, tutarlı bir renk şemasıyla basit bir tasarıma sahiptir. Aynı zamanda ekranın üst kısmındaki incelemeleri de belirgin bir şekilde öne çıkarıyor. CTA anlaşılırdır ve içeriğin geri kalanından renkli bir kutuyla ayrılmıştır. Bu, kullanıcıların değeri ve nasıl kaydolabileceklerini görmelerini kolaylaştırır. Telefon tutan bir müşterinin basit grafiği her şeyi birbirine bağlıyor.
4. Martha Stewart

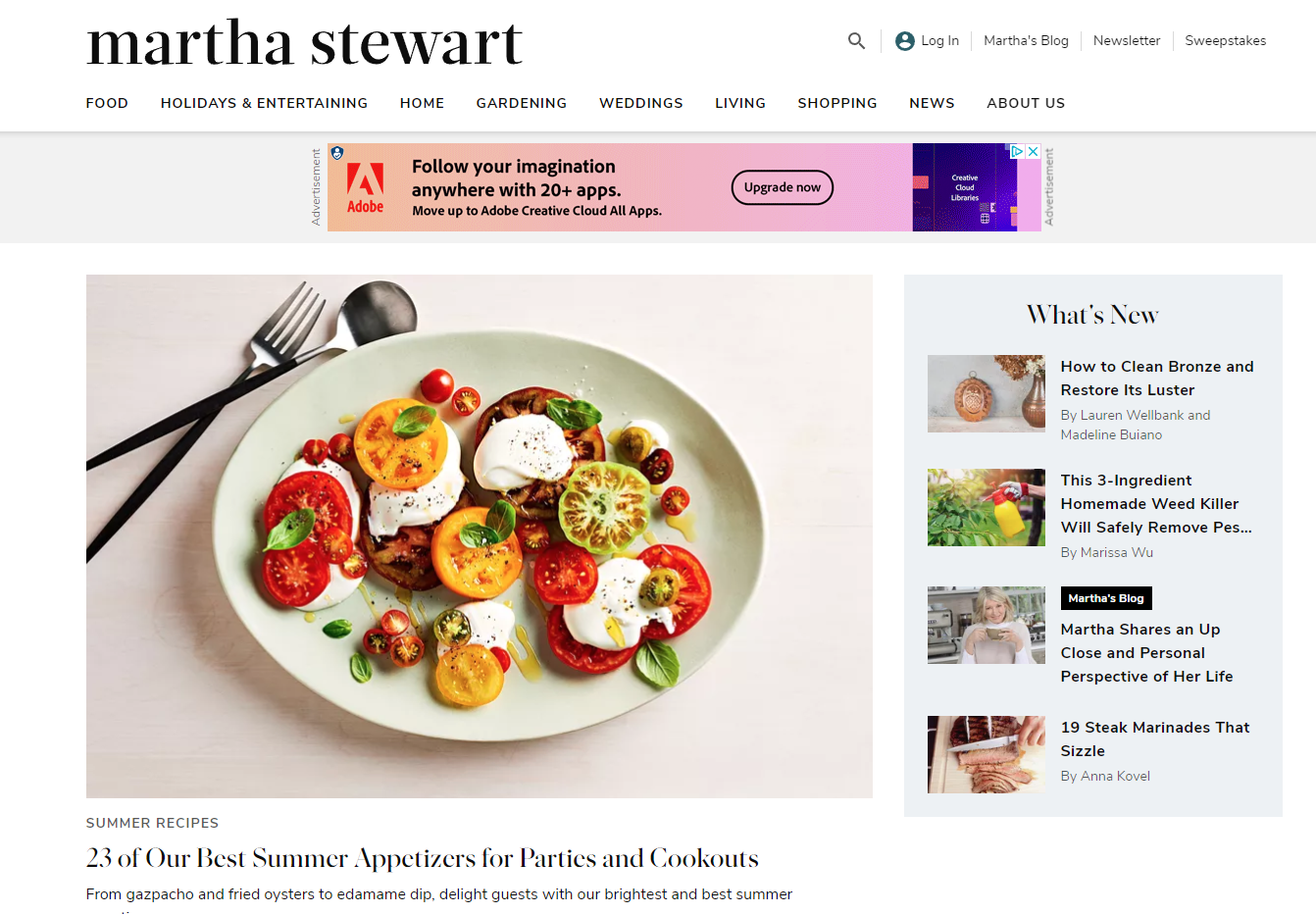
Martha Stewart'ın markası sade ve zarif tasarımlarıyla tanınıyor ve marka, sitesinin sade düzeniyle bunu sergiliyor. Nötr renk şeması ve belirgin bir şekilde görüntülenen fotoğraf eğlencelidir. Üst kısımda site ziyaretçisine nereye gideceğini ve tarifleri, ürünleri ve bilgileri bulmak için neye tıklayacağını gösteren basit bir gezinme çubuğu bulunur.
5. Steinway ve Oğulları

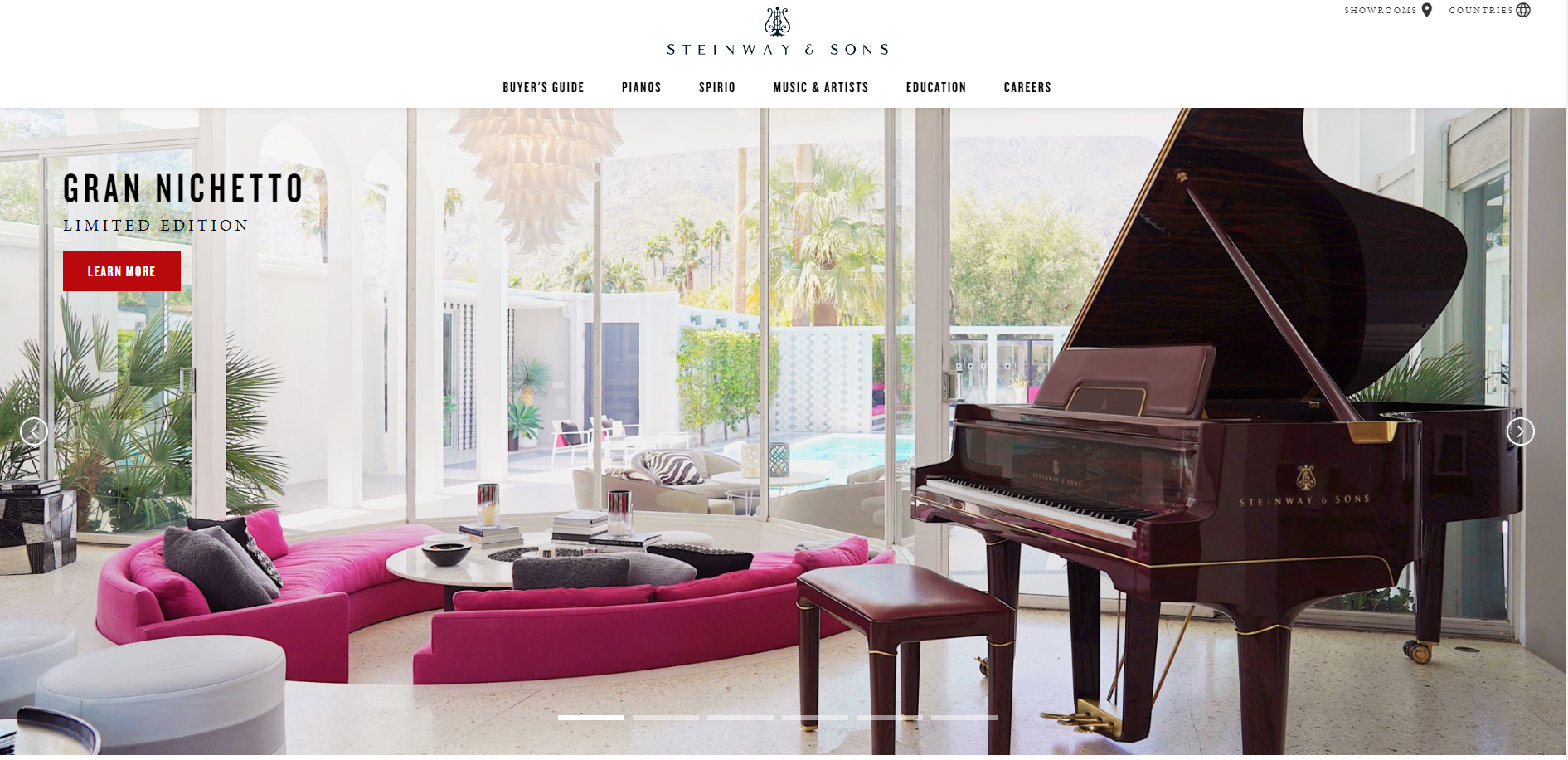
Steinway kuyruklu piyano markası sektörün en iyisidir ve zarif enstrümanların resimleri bu ana sayfada dikkat çekici bir şekilde sergilenmektedir. Ayrıca sayfada belirgin bir şekilde "daha fazla bilgi edinin" CTA düğmesi bulunur ve üst kısımda okunması kolay bir gezinme çubuğu bulunur. Sade beyaz arka plan, piyano görüntülerinin öne çıkmasını sağlar.
6.Fitbit

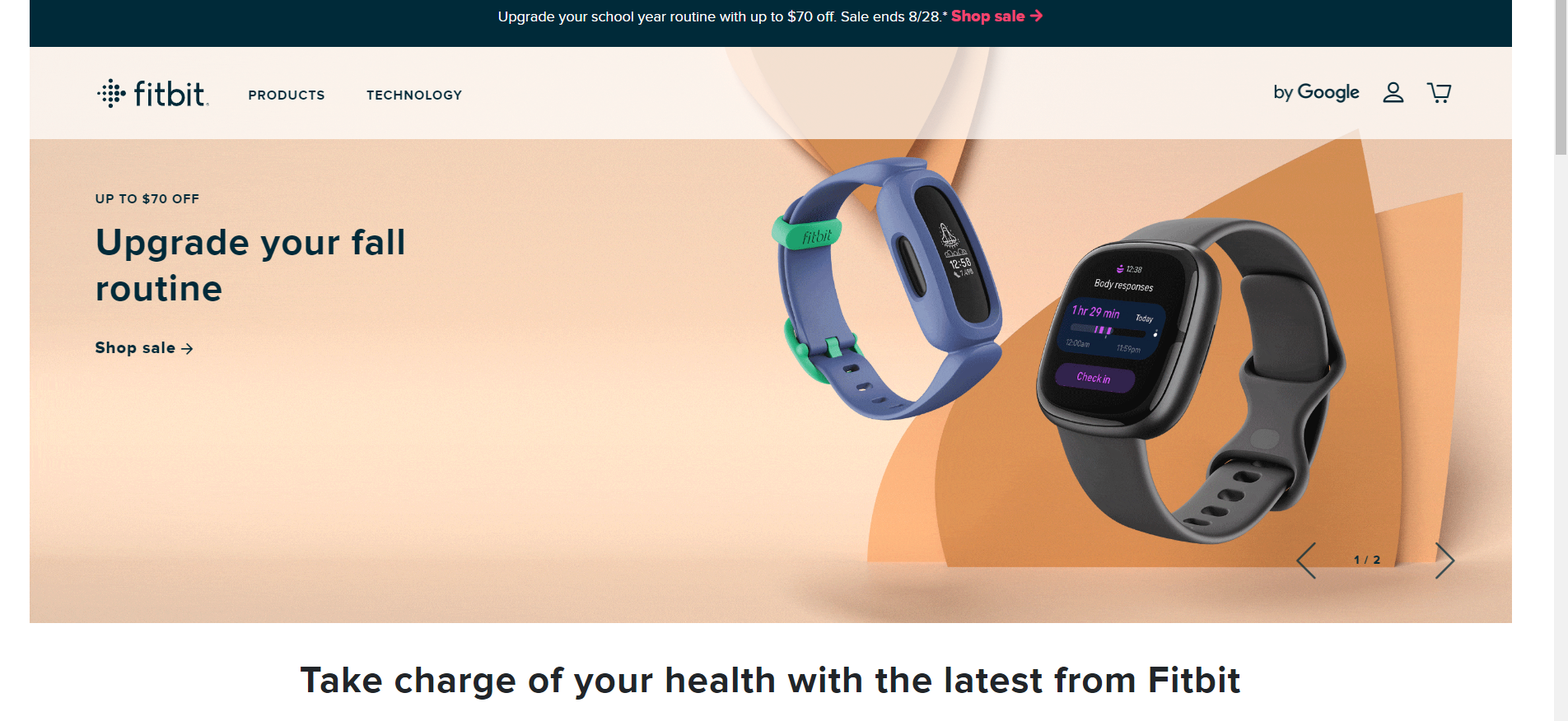
Son olarak, fitness takipçisi yaratıcısı Fitbit, değer önerilerinin (daha iyi sağlık) ana sayfanın üst sıralarında öne çıkmasına olanak tanıyor. Fitness takipçilerinin görüntüleri de burada iyi bir şekilde sergileniyor. Renkler parlaktır ancak fazla müdahaleci değildir ve gezinme sezgiseldir ve web sitesi ziyaretçileri üzerinde iyi bir ilk izlenim bırakır.
E-Ticaret Sitesi
Bir e-ticaret sitesinde öncelikli amaç ürün satmaktır. Ana sayfa tasarımında dahi ürünler ön plana çıkacaktır. Yine de, ustaca satış yapmak ve marka imajını birincil odak noktası olarak tutmak için web sitesi tasarımının en iyi uygulamalarını kullanacak. İşte bunu iyi yapanlardan bazıları.
7. Zenni Optik

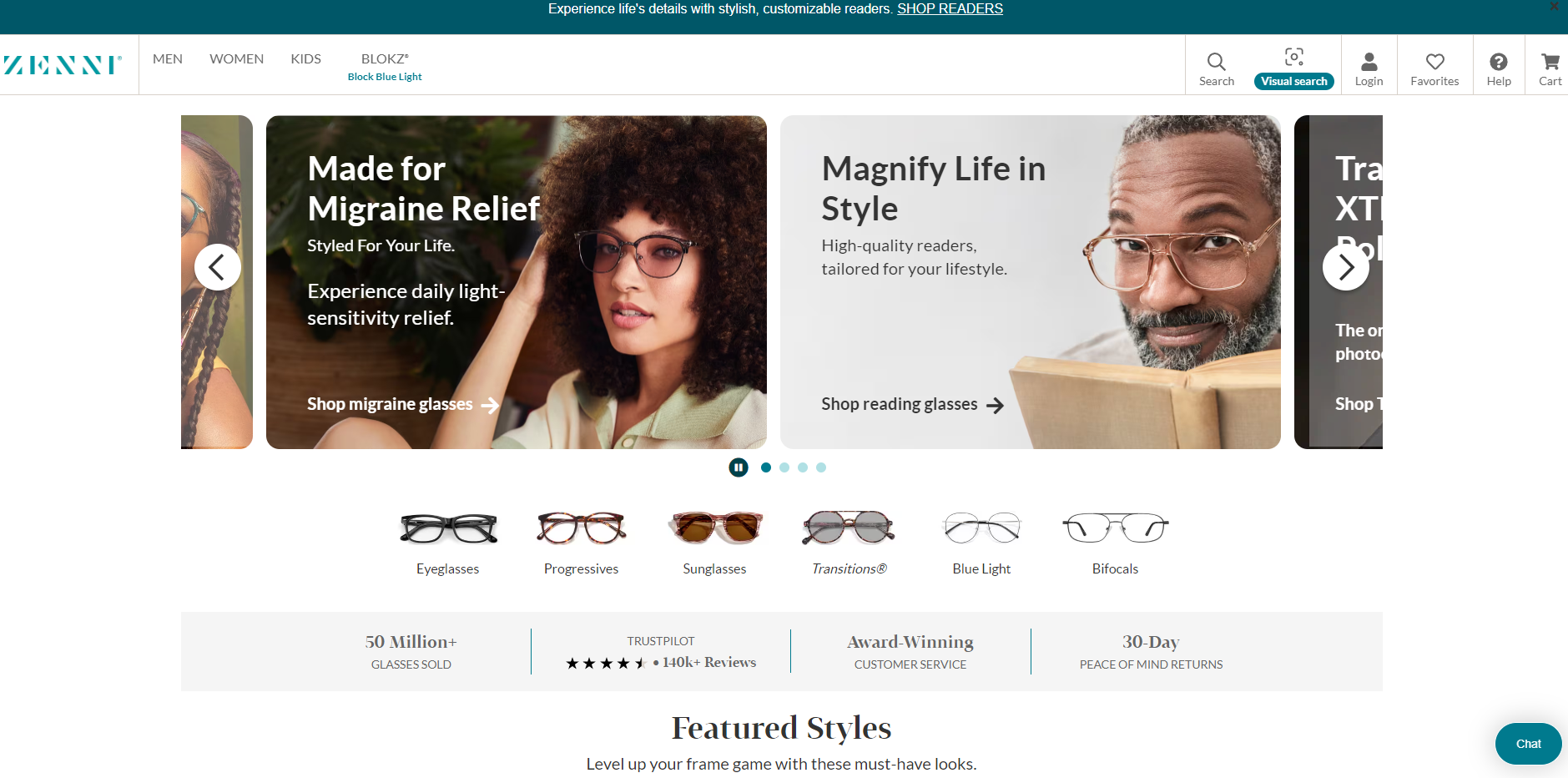
Zenni Optical gözlük satıyor ve bu, ana sayfada gözlük takan modellerin öne çıkan kullanımından açıkça anlaşılıyor. Ancak aynı zamanda insanları da kullanıyor çünkü insanlar işe insani bir yön veriyor. Sayfanın üst kısmındaki gezinme çubuğu, site ziyaretçilerinin ihtiyaç duydukları gözlük türünü bulmasını kolaylaştırır.

8. Verve Kahve Kavurma Makineleri

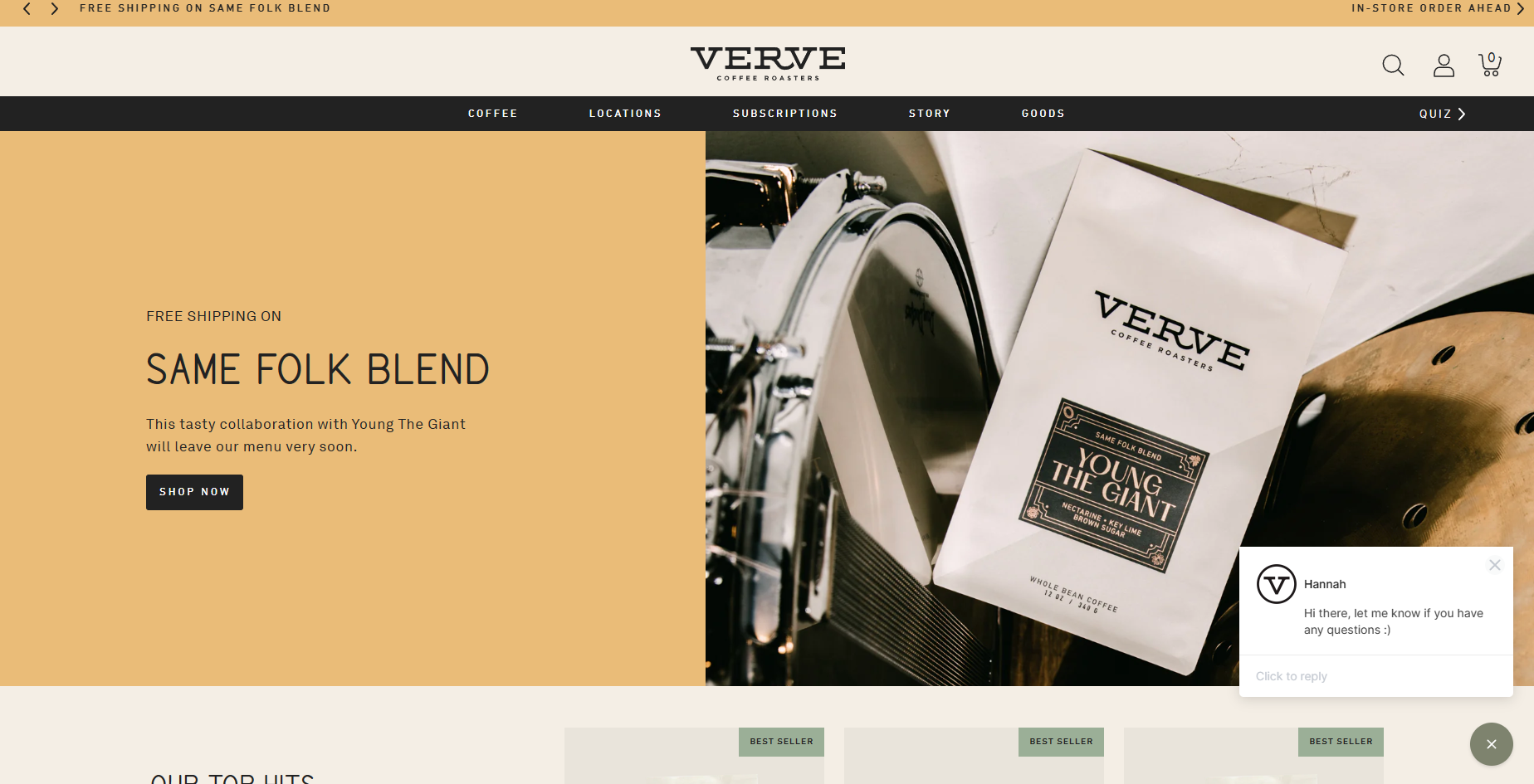
Verve Coffee Roasters, ziyaretçinin dikkatini çeken göz alıcı bir tasarım sunuyor. Renk şeması kahve ürünüyle iyi uyum sağlıyor ve akıcı görüntü, markanın sesiyle güzel bir şekilde uyum sağlıyor. Biraz aşağı kaydırırsanız, en çok satan ürünlerden bazılarının belirgin bir şekilde sergilendiğini ve ziyaretçileri satın almaya teşvik ettiğini görürsünüz.
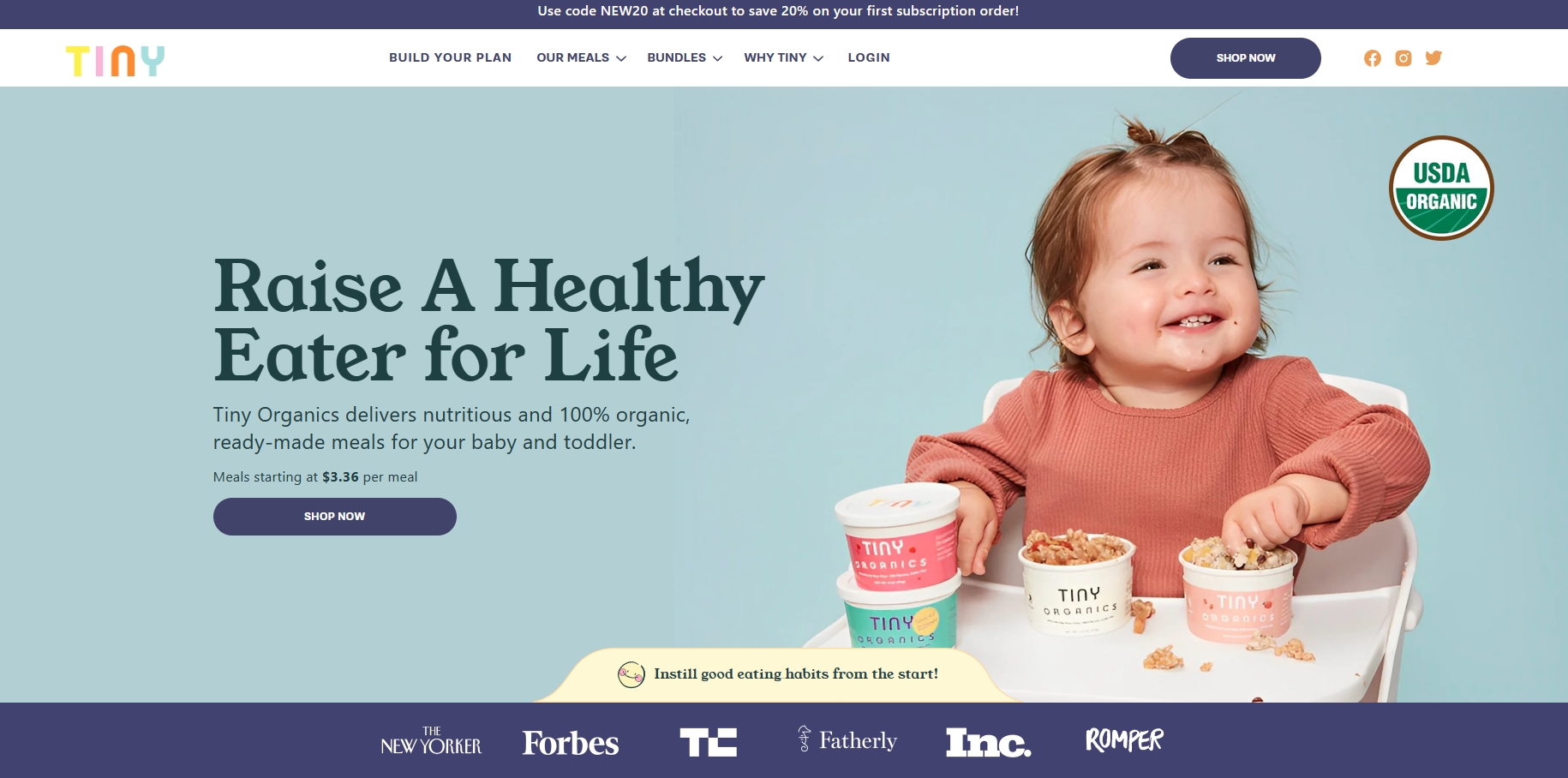
9. Minik Organikler

Tiny Organics, mama sandalyesinde yemek yiyen mutlu bir çocuğu sergileyerek organik sağlıklı bebek maması satıyor. Eşsiz satış teklifi ana başlıktır ve ebeveynlere ömür boyu sağlıklı beslenen sağlıklı yiyiciler yetiştirebileceklerini vaat eder. Tanınmış isimlerin destekleri, güvenebileceklerini düşündükleri bir besin kaynağı bulmak isteyen birçok ebeveynin sıkıntılı noktasına değiniyor.
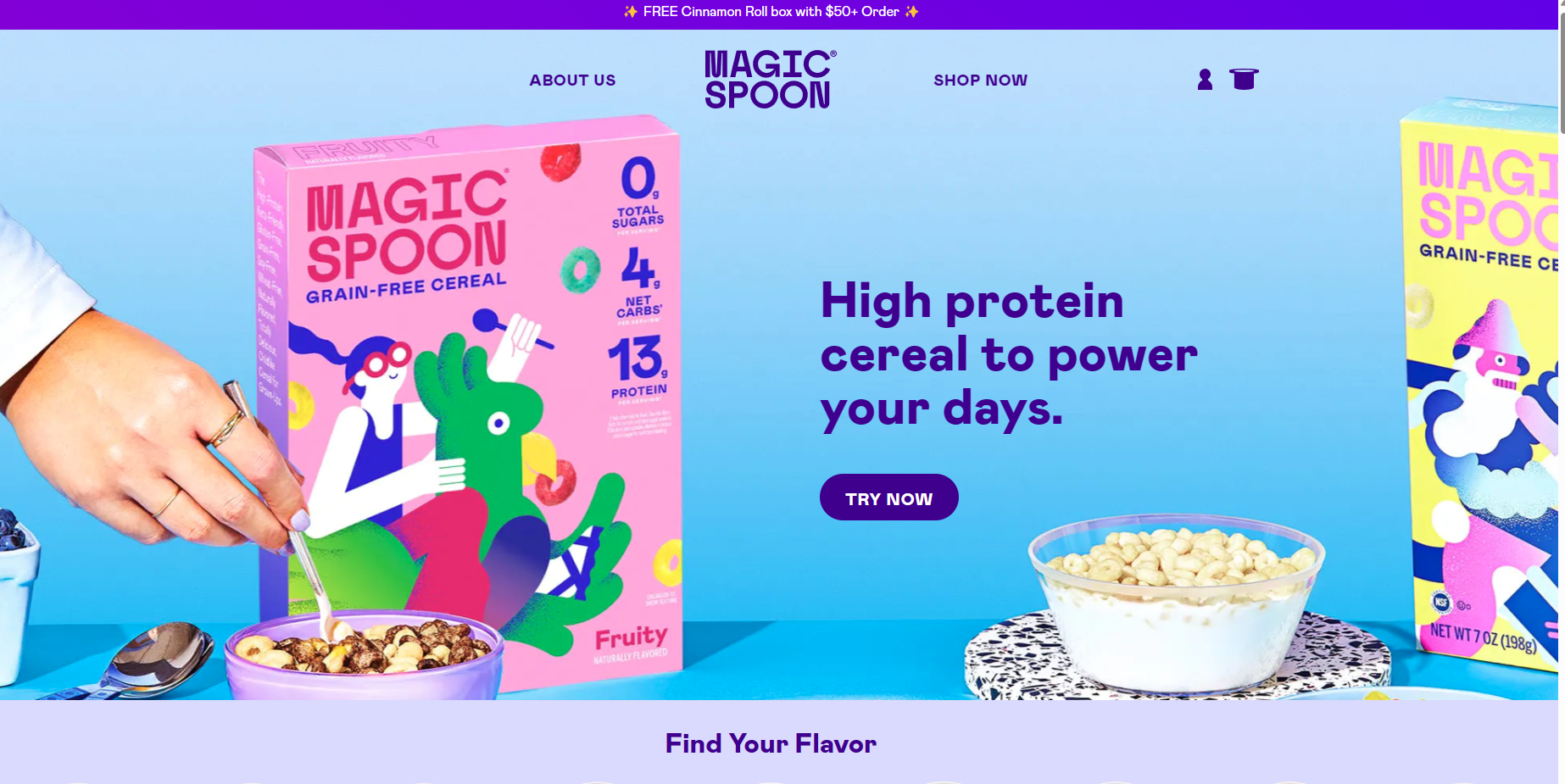
10. Sihirli Kaşık

Magic Spoon ana sayfada amacını ve harekete geçirici mesajını net bir şekilde ortaya koyuyor. Sayfada protein dolu mısır gevreğinin bir fotoğrafı ve CTA düğmesi yer alıyor. Site ziyaretçisi sayfayı aşağı kaydırdığında diğer müşterilerin mısır gevreğinin çekiciliğini artıran referanslarını görüyor. Tasarımın sadeliği de bunu iyi bir ana sayfa örneği yapan şeylerden biridir.
11. Oniki Güney

Twelve South ürünlerinin modern tasarımı, web sitesi düzenine de yansıtılmıştır. Ana sayfada dikkat çeken ve ziyaretçilere ürünün nasıl kullanılacağını gösteren basit bir animasyon yer alıyor. Apple'ın ürünleri de baştan sona gösteriliyor ve bu da markanın Apple kullanıcıları için aksesuar satması nedeniyle mantıklı geliyor. Basit simgeler, kullanıcıların satın alacakları ürünleri ararken ilgili ürünleri bulmak için cihazlarına tıklamalarına olanak tanır.
Portföy/Kişisel Web Sitesi
Bir portföy veya kişisel web sitesi, bir kişiye veya işletmeye çalışmalarını sergileyebileceği bir yer sağlar. Küçük işletmelerin neler yapabileceğini göstermesi gerektiğinden, görseller bu ana sayfalarda sıklıkla ön plana çıkar.
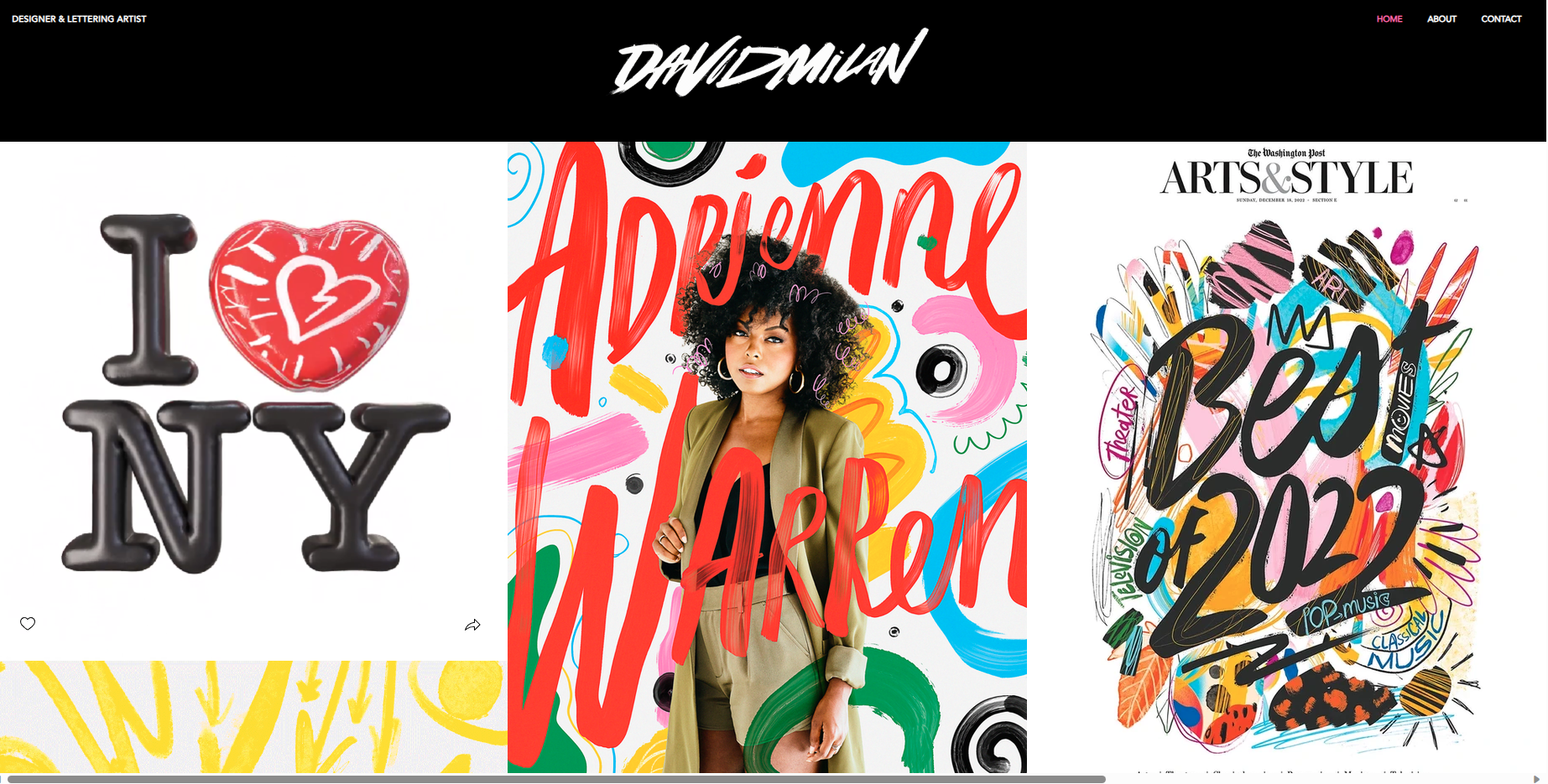
12. David Milan

David Milan bir yazı sanatçısıdır. Bu basit ana sayfa onun yeteneklerini ve becerilerini iyi bir şekilde vurgulayan sanat eserlerini sergiliyor. Her biri aynı sanat eserlerinin slayt gösterisine bir bağlantıdır. Milan'ın yarattığı işlerin türünü anında görebilirsiniz ve yan taraftaki açılır menü sanatçı, eserleri ve mağazası hakkında daha fazla bilgi bulmanızı sağlar.
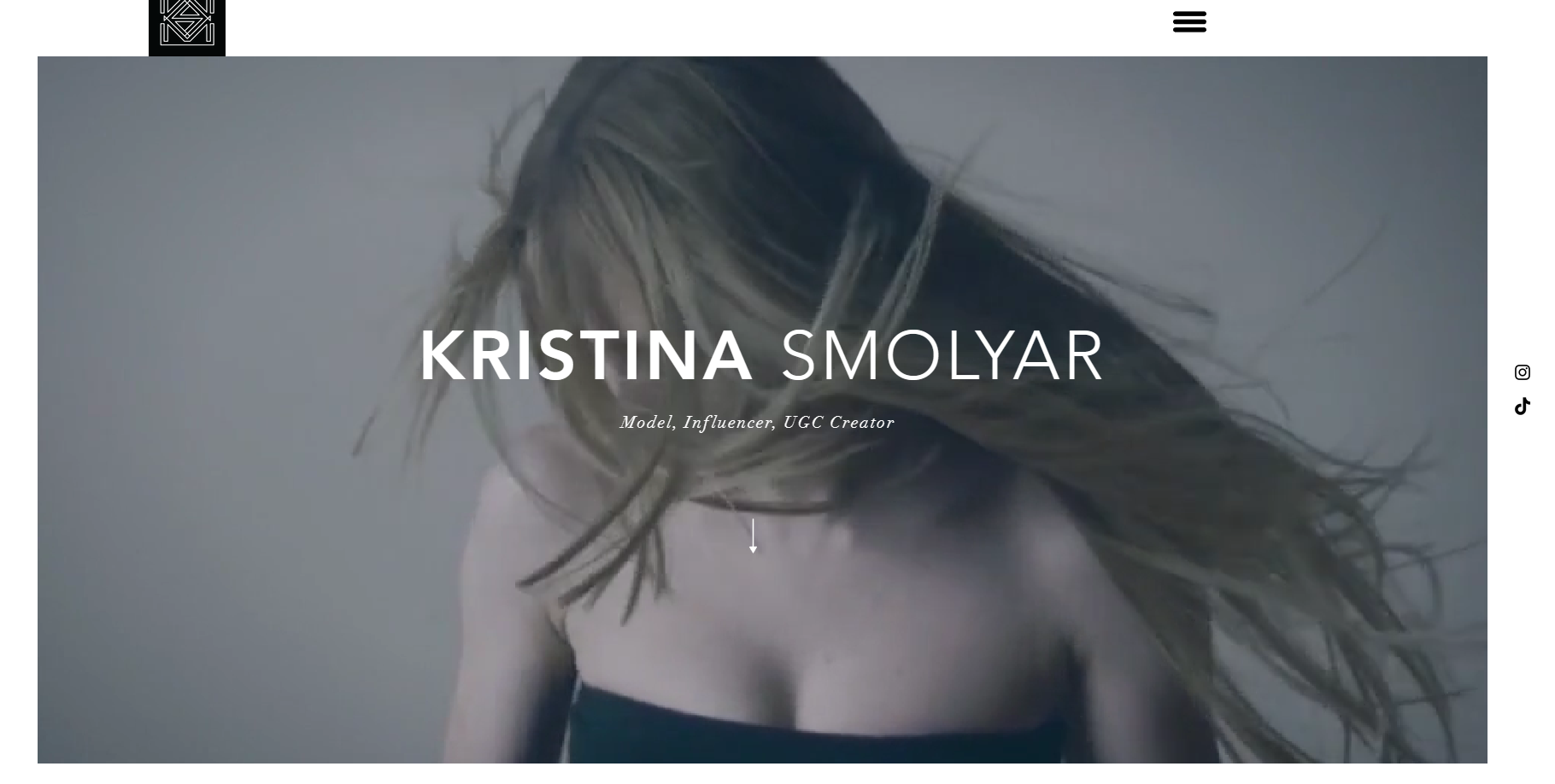
13. Kristina Smolyar

Kristina Smolyar, kişisel web sitesi ve çevrimiçi portföyü olan bir modeldir. Fotoğraflarının ve videolarının öne çıkmasını sağlayan yeni ve temiz bir tasarıma sahiptir. Ziyaretçiyi sosyal medya sayfalarına yönlendiren basit simgeler, rahatsız edici olmadan oldukça etkilidir.
14.Denas Rusli

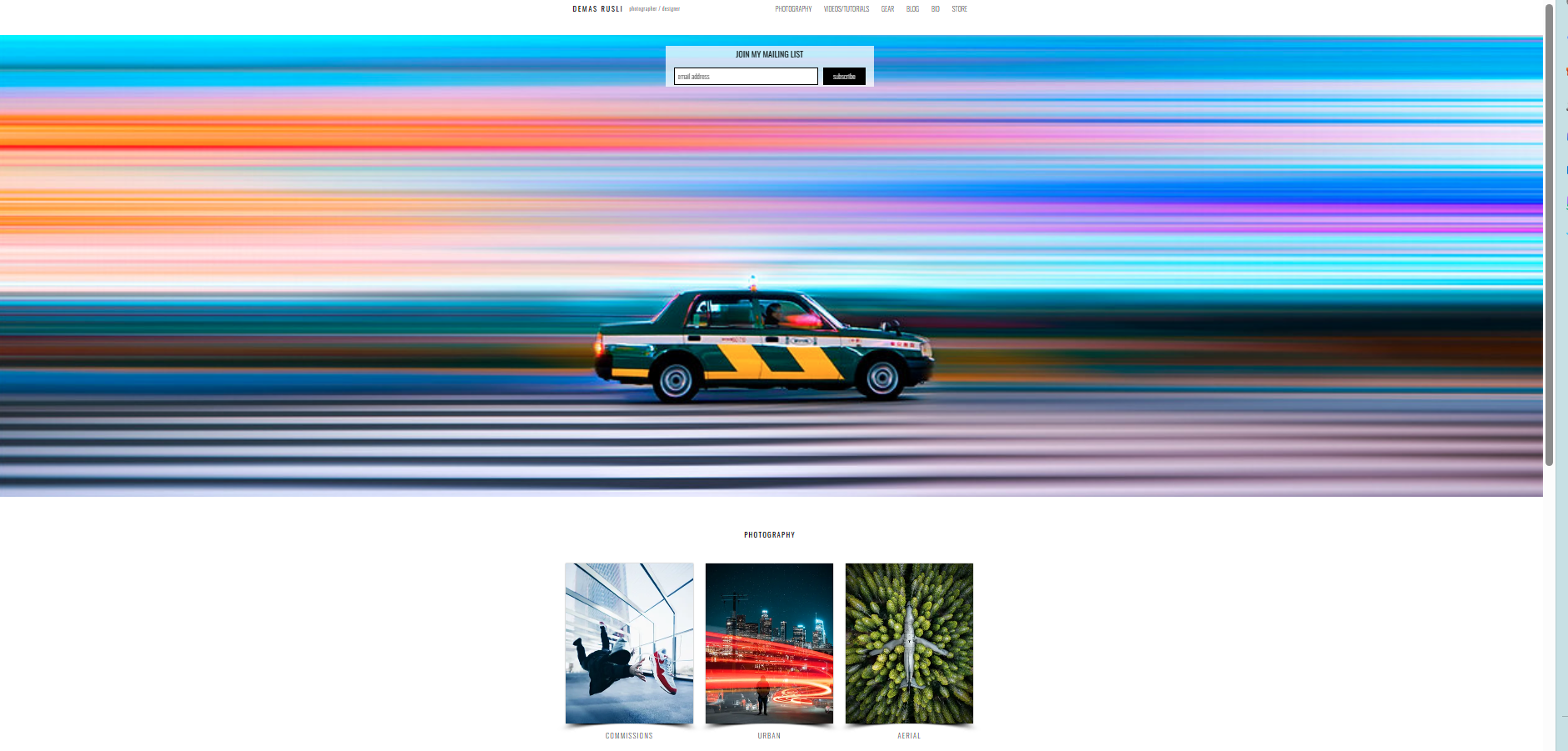
Denas Rusli bir fotoğrafçı ve tasarımcı, bu nedenle ana sayfasında inanılmaz derecede canlı bir görüntünün belirgin bir şekilde yer alması mantıklı. İmaj değişir, dolayısıyla iki ziyaret aynı olmaz, ancak bu onun sanatsal yeteneklerini sergiler. Aşağı kaydırma sizi eşleşen görsellerin yer aldığı farklı fotoğraf stilleri listesine götürür. Görüntüler bu görüntü stillerinin portföylerine yönlendirir.
15. Todd'un Kalemi Var

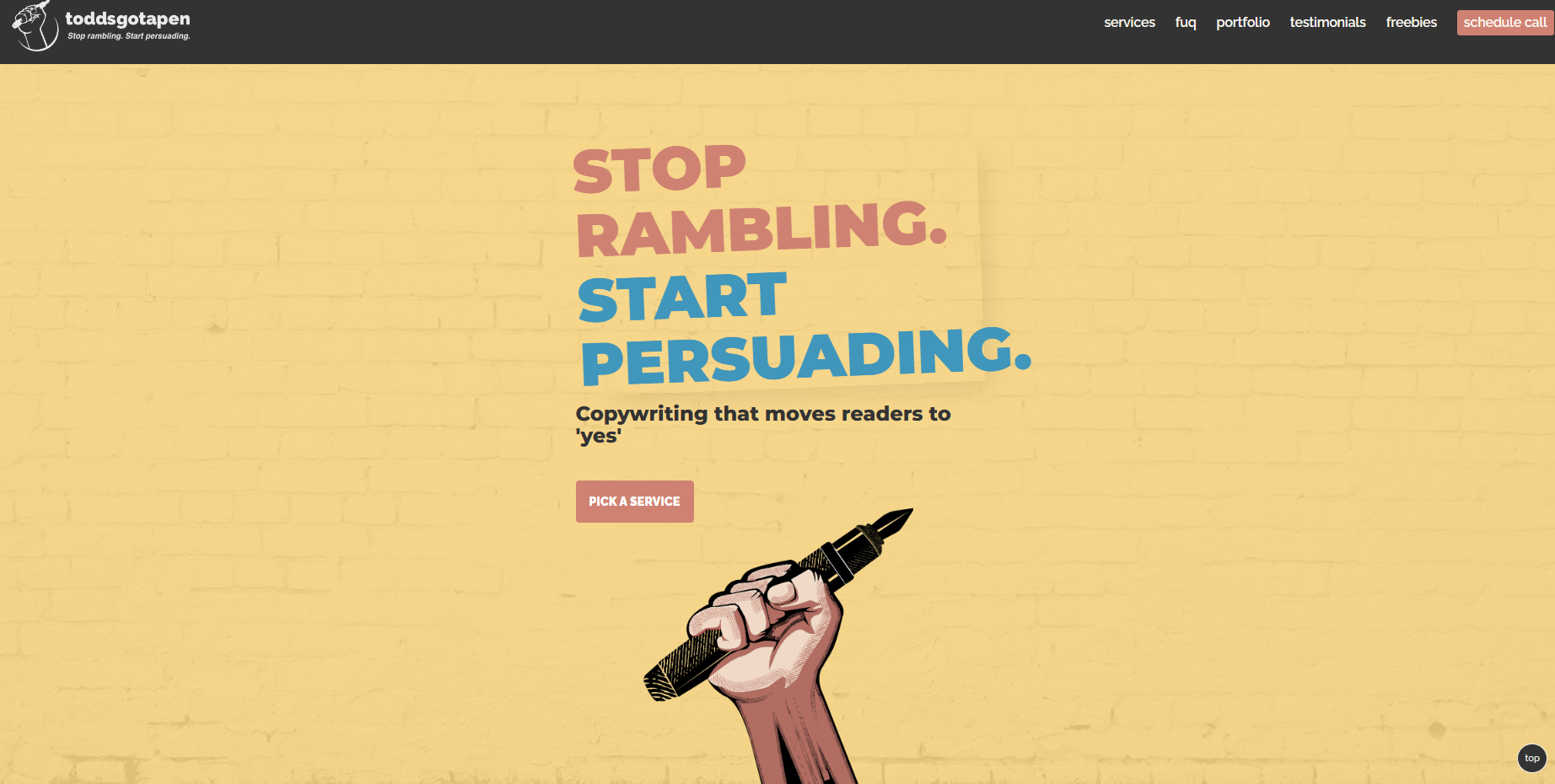
Todd's Got a Pen, yazar Todd Clarke'ın çevrimiçi portföyüdür. Değer önerisini ön planda ve merkezde tutuyor ve onun bir yazar olduğunu açıkça gösteren bir grafik var. Aşağı kaydırdığınızda, profesyonel bir yazarla çalışmanın değerini gösteren sıkı metin yazımını görürsünüz. Çalışan bir harekete geçirici mesaj düğmesine ve düzenli ve etkili, basit bir tasarıma sahiptir.
16.Muriel Vega

Muriel Vega, çevrimiçi portföyünde etkili bir ana sayfa bulunan bir yemek ve kültür yazarıdır. Kolay gezinme, bu siteyi öne çıkaran şeydir. Web sitesi ziyaretçileri bu siteyi açtıklarında nereye gideceklerini ve neye tıklayacaklarını biliyorlar.
Blog veya Medya Sitesi
Blog, bir markanın fikirlerini daha az resmi olarak sergilediği bir yerdir. Bazı siteler bağımsız bloglardır ve ana sayfaları olur. Bunlar, okuyucuların okumak istedikleri konuları anlamalarına yardımcı olacak net bir gezinmeye ihtiyaç duyar.
17. Sadece Bir Kız ve Blogu

Just a Girl and Her Blog ana sayfası her şeyi iyi yapıyor. Hoş, kadınsı renk paleti hedef kitleyi tanımlamaya yardımcı olurken, basit gezinme insanların blog yazılarını kategoriye göre bulmasına olanak tanır. Birçok blog gibi sitede de reklamlar var ancak bunlar küçük ve kullanım dışı olduğundan kullanıcı deneyimine zarar vermiyorlar.
18. Zambak Çakıl Taşları

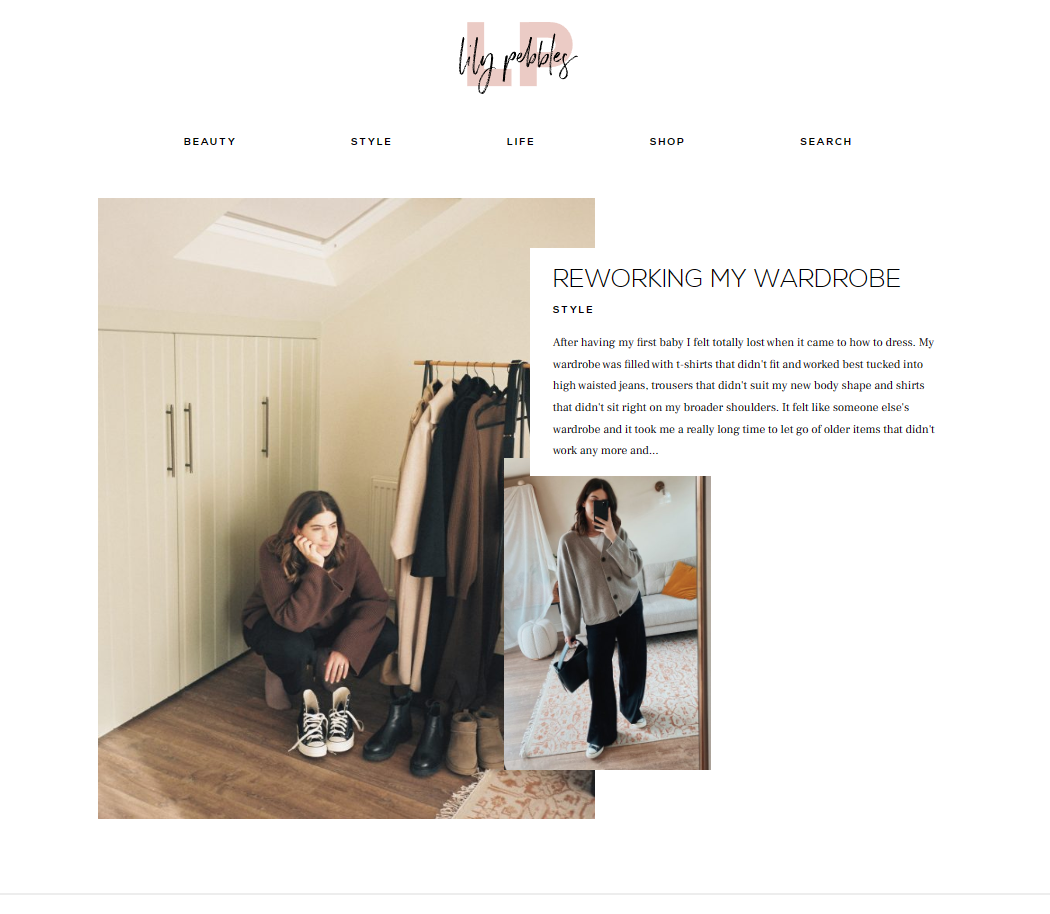
Lily Pebbles'ın sadeliği nedeniyle işe yarayan bir moda ve yaşam tarzı blogu var. Ana sayfada yeni bir makale yayınlanır ve üstteki gezinme çubuğu diğer konuları bulmayı kolaylaştırır. Ayrıca diğer yeni ve popüler gönderileri görmek için çevrimiçi mağazasıyla ilgili küçük bir tanıtım yazısını da aşağı kaydırabilirsiniz. Fotoğraf da baştan sona eşleşiyor, bu da etkililiğini artırıyor.
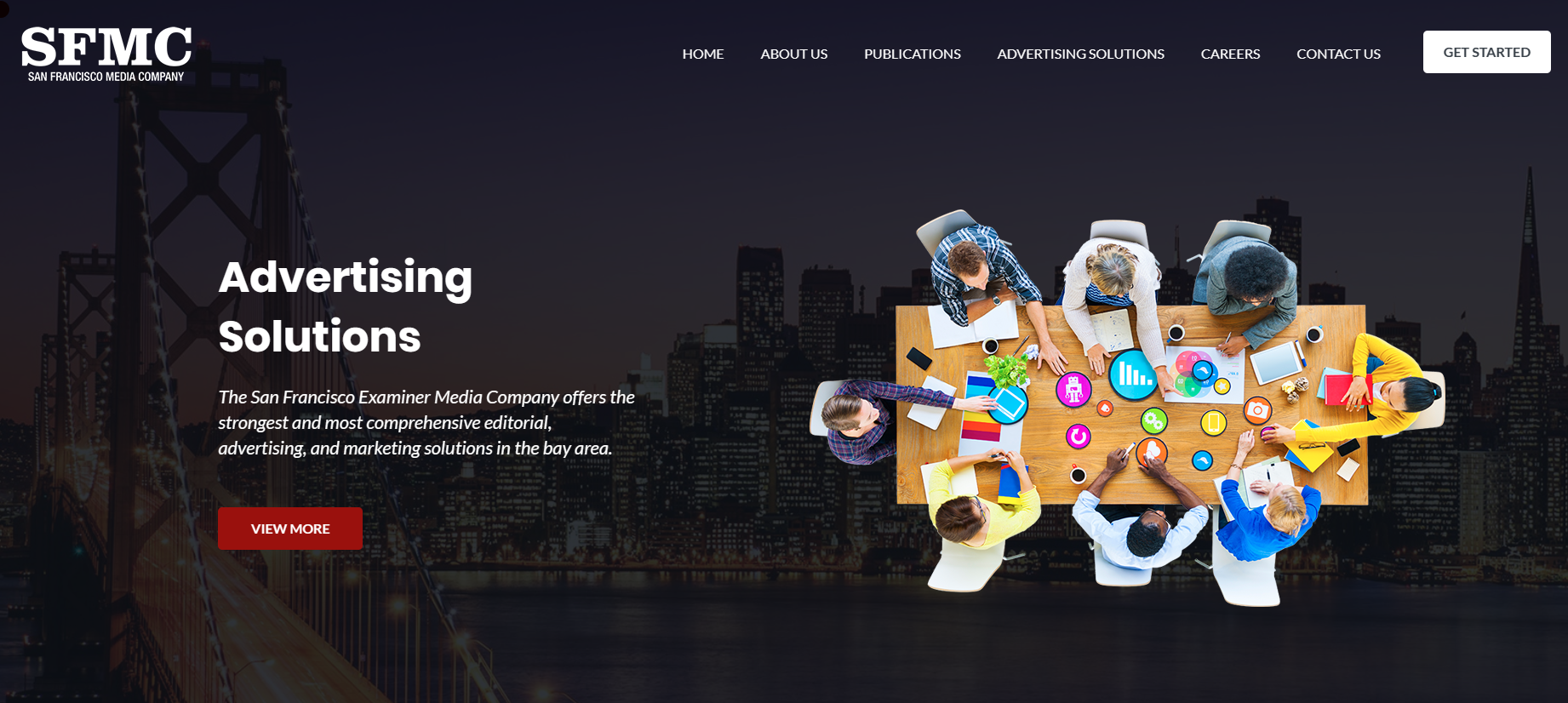
19.San Francisco Medya Şirketi

SFMC, San Francisco'da bulunan bir medya şirketidir. Ana sayfalarının sahnesini hazırlamak için bir şehir manzarası fotoğrafı kullanıyorlar ve ardından renkli bir grafik ekliyorlar. Bu sayfaya baktığınızda yaptıkları işe yaklaşımlarında işbirlikçi olmak istediklerini anında anlarsınız ve üst navigasyonda istediğiniz hizmetleri veya yayınları bulabilirsiniz.
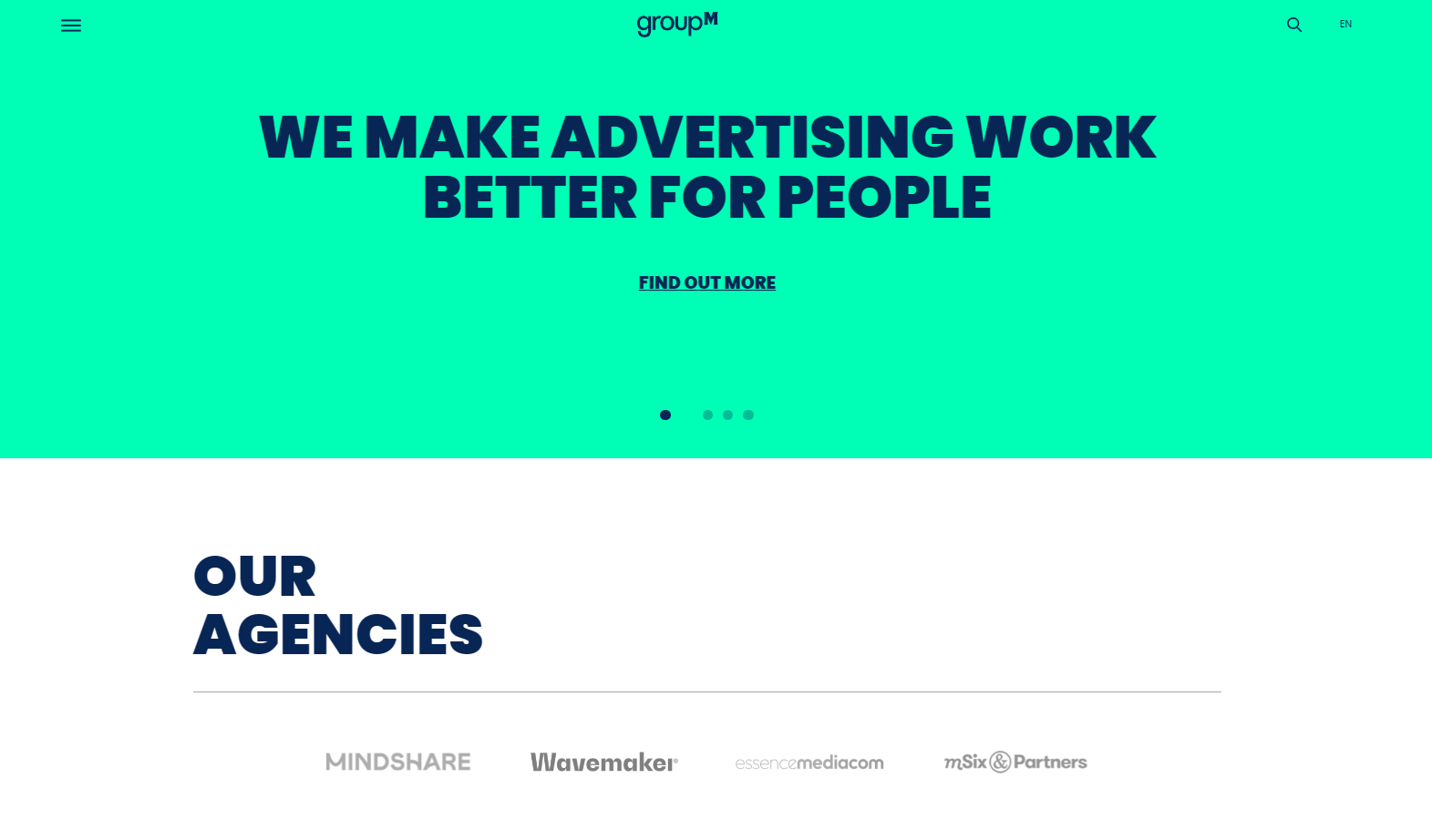
20. Grup M

GroupM değer önerisini ön planda ve ortada sergiliyor. Sade tasarımı aynı zamanda okuyucuyu sunduğu şeye yönlendirir. Ekiplerindeki ajansların bir listesi ve ardından bazı güncel haberler, bilgiyle yönetilebilir ve yönetilebilir olan basit ama etkili ana sayfayı tamamlıyor.
21. NBC Evrensel

NBC Universal, üç ana teklifini duyurmak için ana sayfasını kullanıyor. Tema parkları, filmler ve TV/spor olanakları arasında geçiş yapan animasyonlu bir slayt gösterisine sahiptir. Animasyonlar en belirgin olanıdır ve bu, bir medya devi için bir ana sayfa oluştururken mantıklıdır.
Kâr Amacı Gütmeyen/Yardım Web Sitesi
Son olarak, kâr amacı gütmeyen bir kuruluş veya hayır kurumu için bir web sitesi oluşturursanız, değer öneriniz hayırseverlik göreviniz haline gelecektir. Ana sayfa bunu belirgin bir şekilde göstermeli ve aynı zamanda insanları gönüllü olarak veya maddi katkılar yoluyla yardımcı olabilecekleri yolları öğrenmeye yönlendirmelidir. İşte bunu iyi yapan bazı ana sayfa örnekleri.
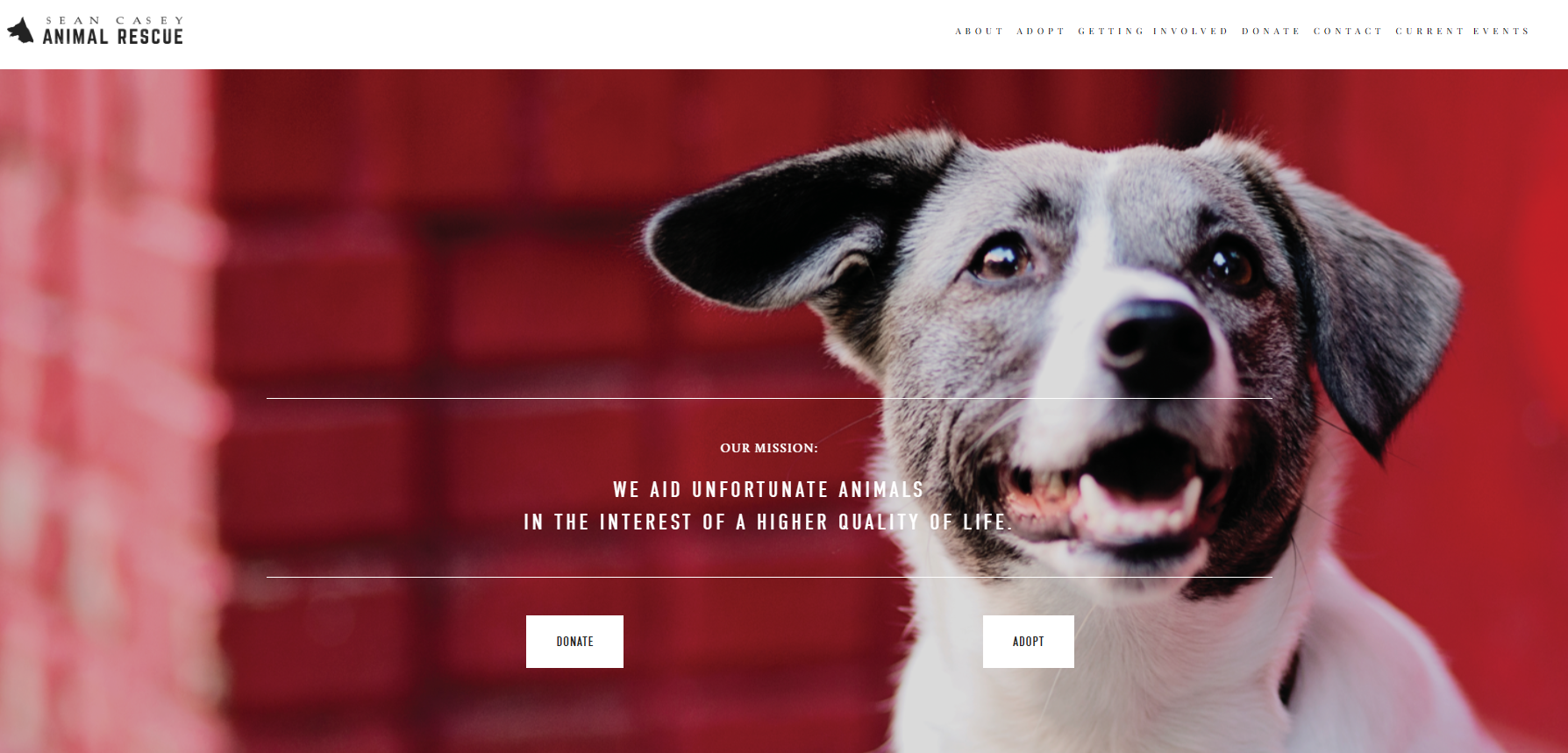
22. Sean Casey Hayvan Kurtarma

Bu ana sayfada sevimli bir köpek yavrusu web sitesi ziyaretçisine gülümsüyor ve hayvan kurtarma ekibinin misyonu açıkça belirtiliyor. Hayvanları veya Sean Casey Hayvan Kurtarma'yı desteklemek istediklerine karar verenler, ihtiyaç duydukları şeyi sayfanın üst kısmındaki okunması ve erişimi kolay gezinme çubuğunda bulacaklar.
23.PL+ABD

PL+US, bebek doğduktan sonra hem anne hem de baba olan yeni ebeveynler için ücretli izin verilmesini savunan bir yardım kuruluşudur. Misyon yine ön plandadır ve bebek ve bakıcı imajı bu misyona hitap etmektedir. Site ziyaretçileri daha fazla bilgi edinmek için aşağı gitmeleri gerektiğini belirten düğmeyi görebilir.
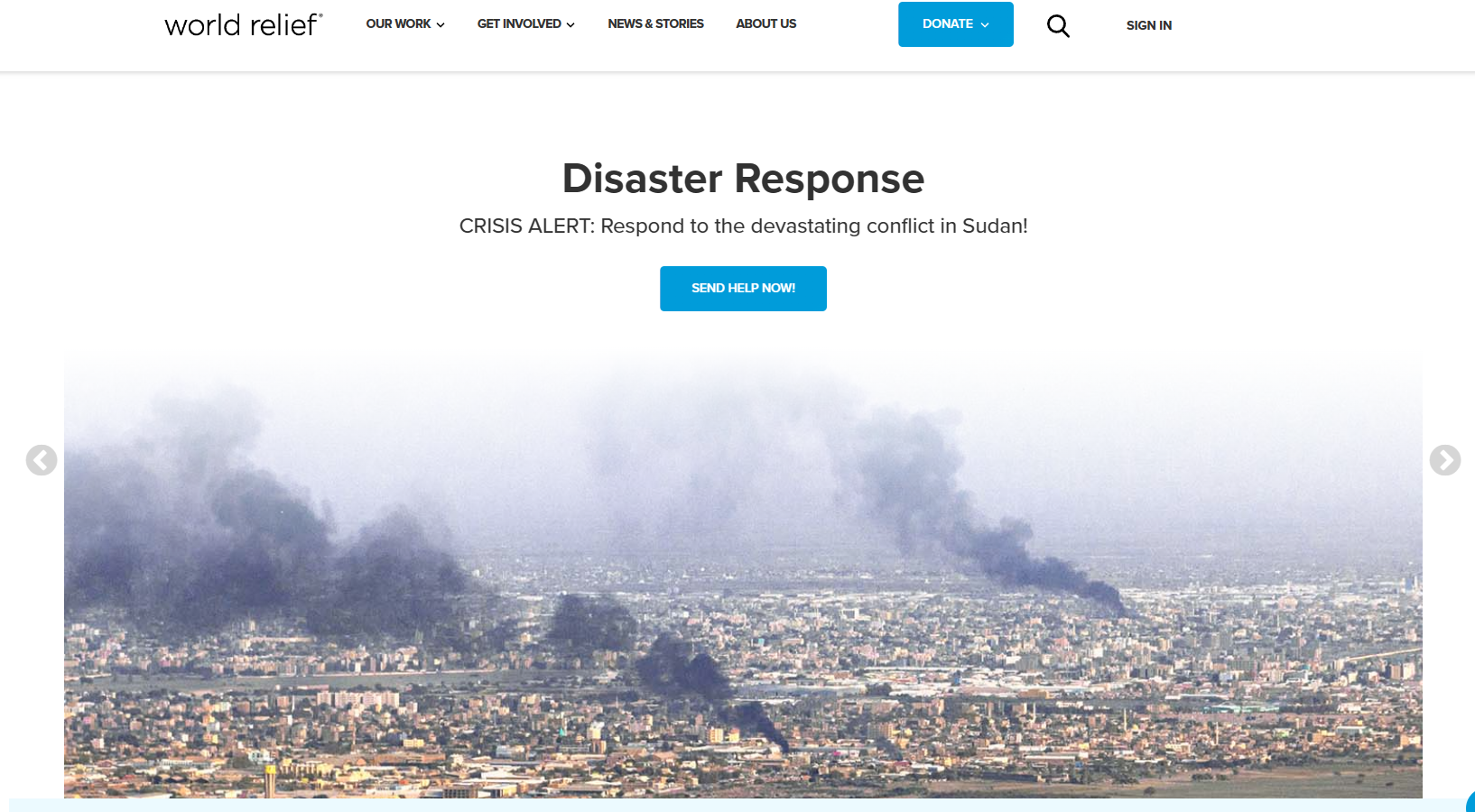
24. Dünya Yardımı

World Relief, afetlerle karşı karşıya kalan ülkelere yardım ve yardım ulaştırmak için çalışıyor. Ana sayfa güncel bir projeyi belirgin bir şekilde öne çıkarıyor ve okuyucuları nasıl yardımcı olabileceklerini öğrenmeye davet ediyor. Hızlıca aşağı kaydırıldığında grubun misyonuyla ilgili bir video görüntülenir. Ayrıca ana sayfada neden ortak olunacak geçerli bir kuruluş olduklarını gösteren bazı istatistikler de bulunur.
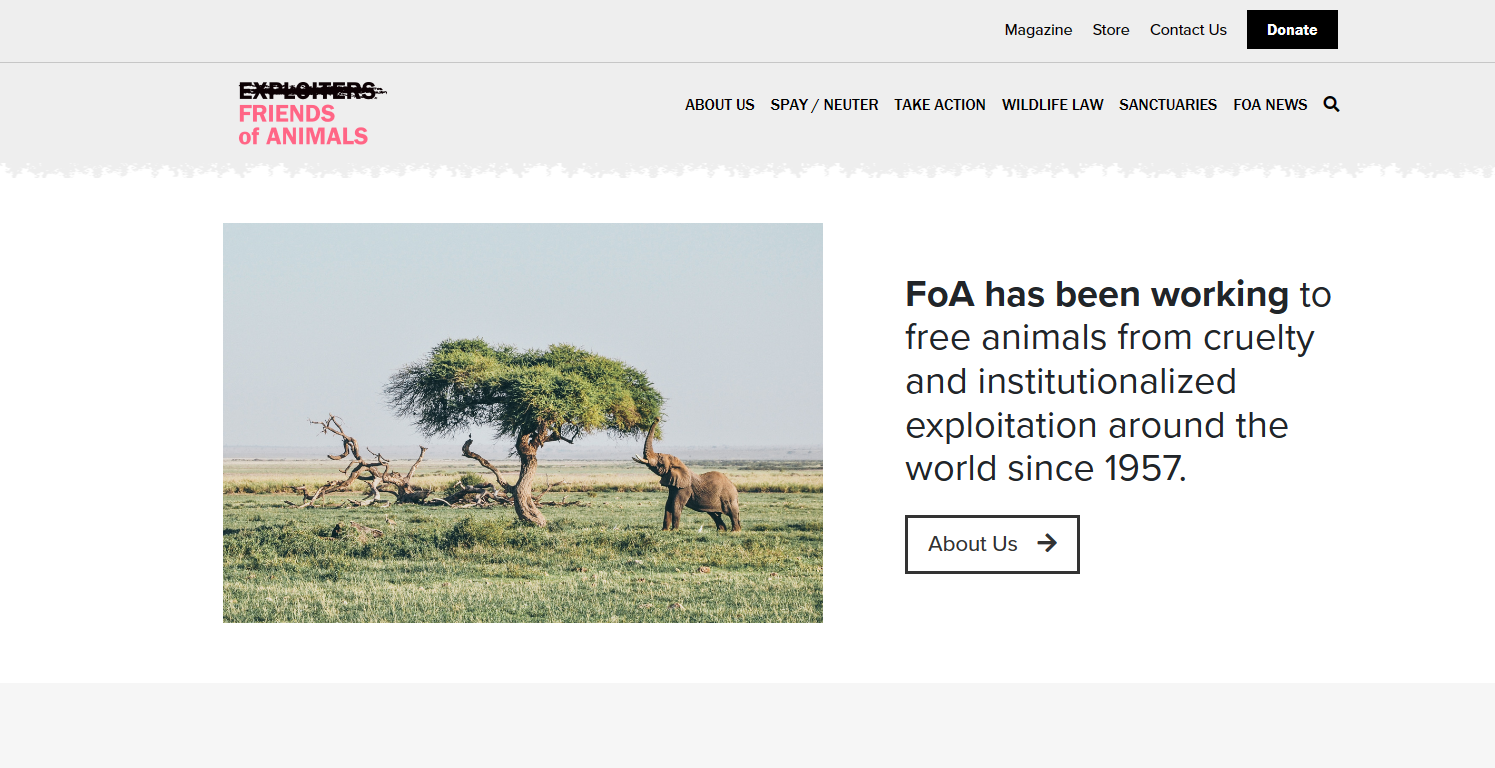
25. Hayvanların Dostları

Bu çekici site misyon beyanıyla açılıyor. Hayvan Dostları aynı zamanda kuruluşun korumaya çalıştığı doğal dünyanın güzel fotoğraflarını sergilemek için de ana sayfasını kullanıyor. Ana içeriğin altındaki üç harekete geçirici mesaj kutusu, site ziyaretçilerine hayvanlar alemini korumak için üzerlerine düşeni yapmak için yapabilecekleri eylemleri hızlı bir şekilde gösterir.
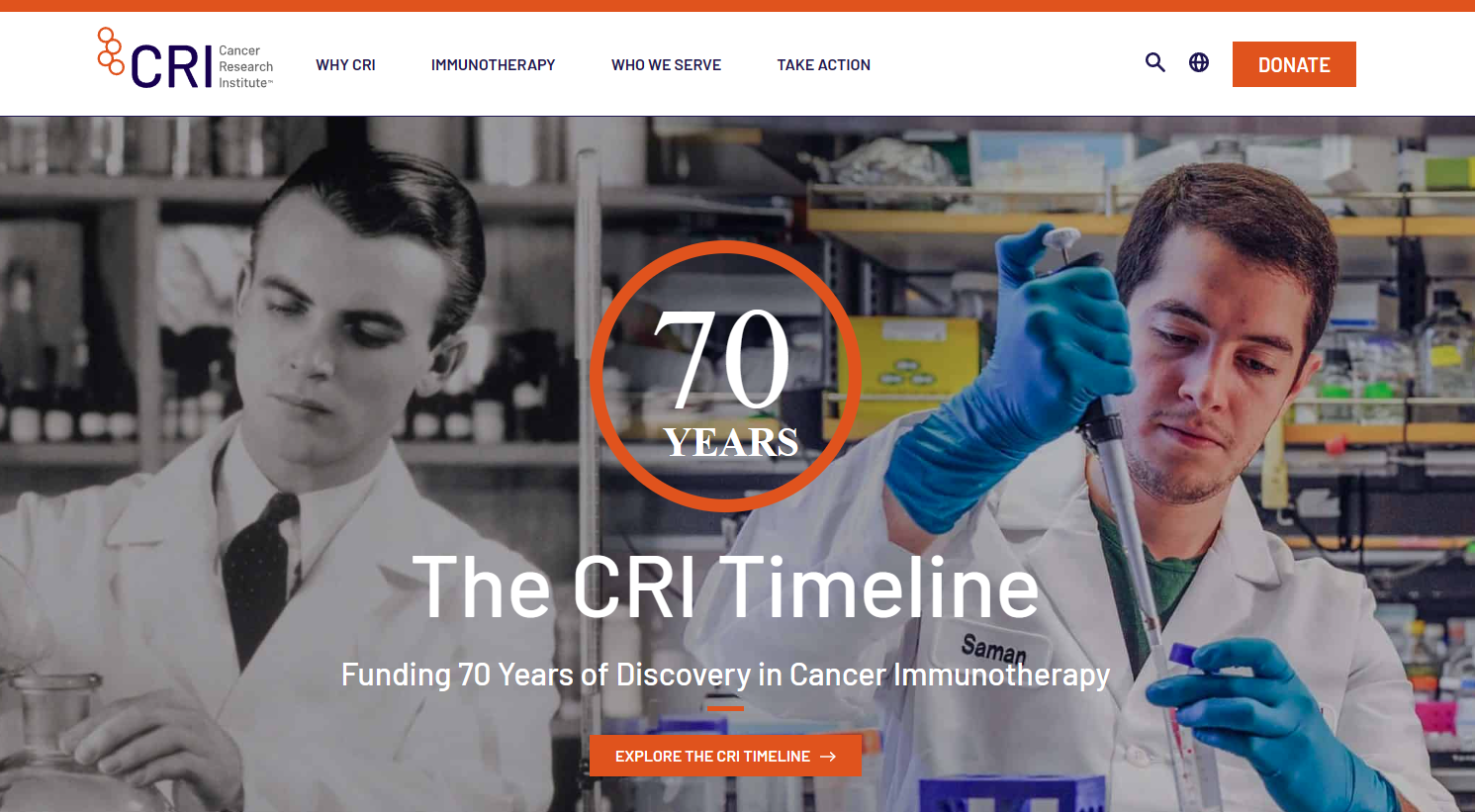
26. Kanser Araştırma Enstitüsü

Kanser Araştırma Enstitüsü'nün laboratuvarında bilim adamlarından oluşan bir ekip ana sayfada göze çarpacak şekilde sergileniyor. Bu işe yarıyor çünkü bu hayır kurumunun ana odağı tıbbi araştırmadır. Sayfada ayrıca kuruluşun geçmişinin bir kısmı da görüntüleniyor; bu da okuyucuların hayırsever bir ortak olarak onlara güvenebileceklerini hissetmelerine yardımcı oluyor.
Ana Sayfada Kaçınılması Gereken Yaygın Hatalar
İyi ana sayfaların mükemmel örneklerine baktık, ancak siteniz için bir ana sayfa oluştururken nelerden kaçınmalısınız? Ziyaretçilerinizi istenmeyen ve sinir bozucu özelliklerden nasıl koruyabilirsiniz? İşte bazı ipuçları.
1. Basit Tutamamak
Ana sayfa bilgiyle aşırı yüklenmemelidir. Değer teklifinizi ve genel markalama hedeflerinizi ortaya koyan sıkı bir metinle işleri basit ve anlaşılır tutun.
2. Mobil Kullanıcıları Yoksaymak
Mobil optimizasyonu artık göz ardı edemezsiniz. Sitenizin, telefon veya tablet üzerinden siteye giden kullanıcılar da dahil olmak üzere tüm kullanıcılar için iyi çalıştığından emin olun.
3. Rahatsız Edici Reklamlar Eklemek
Reklam geliri sağlayan bir site için bile, gezinmeye ve kullanıcı deneyimine zarar veren çok fazla reklam veya pop-up, ana sayfanızın etkililiğine zarar verecektir. Gerekirse reklamları kullanın, ancak bunları tasarıma ve insanların sayfada gezinme biçimine uygun hale getirin.
4. Eksik Net CTA'lar
Sitenizi ziyaret eden kişilere oradayken ne yapmaları gerektiğini anlatmalısınız. Açık CTA'lar önemlidir. Düğmeler ve yönlendirmelerle insanlara sizinle nasıl iş yapacaklarının gösterildiğinden emin olun.
5. Yavaş Yükleme Süreleri Oluşturmak
Web sitenizin hızlı yüklendiğinden emin olun. Aksi takdirde, insanlar siteyi tıklayacak ve hemen çıkma oranınızı artıracaktır.
Ana Sayfanız Önemlidir, Bu yüzden Ona Biraz İlgi Gösterin
Bir web sitesi oluşturmak kolay değildir ancak ana sayfanın işini yaptığından emin olmanız gerekir. Site ziyaretçilerinin gelip kim olduğunuzu ve ne sunduğunuzu görmeleri için harika bir yer olmalıdır. Arama motorlarına hitap ederken aynı zamanda olumlu kullanıcı deneyimini destekleyen bir tasarıma da sahip olmalıdır. Metin Yazarlığı aynı zamanda web sitenizin genel resminin önemli bir parçasıdır.
Bu kulağa zor geliyor mu? Olabilir, ancak bazı mükemmel ana sayfa örneklerini inceleyerek ve ardından iyi çalışacağını düşündüğünüz tasarımları oluşturmaya ve test etmeye biraz zaman ayırarak, sonuç verecek son bir tasarıma ulaşabilirsiniz. Son olarak, ana sayfanızın etkililiğini iyice test etmeyi unutmayın. Neyin işe yarayıp neyin yaramadığını görmek için kullanıcı testleri yapın. Oluşturmak, test etmek ve ince ayar yapmak için kendinize zaman tanıyın; yakında işletmeniz, site ziyaretçileriniz ve web siteniz için tam olarak neyin işe yaradığını bulacaksınız.
Daha fazlasını mı arıyorsunuz? Yeni başlayanlar için sosyal medya pazarlamasına ilişkin kılavuzumuza göz atın!
