26가지 최고의 홈 페이지 예와 작동 이유
게시 됨: 2023-09-20웹상의 최고의 홈 페이지 예 목록을 확인하고 사이트에 효과적인 페이지를 디자인하는 데 대한 전문가 팁을 확인하세요.
부동산에서는 매력을 억제하는 것이 가장 중요한 판매 기능 중 하나입니다. 집 내부가 얼마나 훌륭한지는 중요하지 않습니다. 외관이 좋지 않으면 구매자는 자세히 살펴보고 싶어하지 않을 것입니다. 웹 디자인에도 동일하게 적용됩니다. 웹 사이트는 브랜드의 디지털 자산이기 때문에 이는 의미가 있습니다.
사람들을 귀하의 웹 사이트로 유도하여 시각적 디자인이 좋지 않거나 사용자 경험이 부정적인 페이지에 도달하도록 유도하면 트래픽이 손실됩니다. 집의 외관이 집을 구입하려는 사람들에게 영향을 미치는 것처럼 귀하의 웹사이트는 웹사이트 방문자에게 귀하의 비즈니스에 대한 첫인상임을 기억하십시오. 잘 디자인된 홈페이지를 만드는 데 시간을 투자하는 것이 중요합니다. 훌륭한 홈페이지 예제를 연구하면 도움이 될 것입니다. 이 주제에 관심이 있으십니까? AI 콘텐츠 마케팅 도구에 대해 알아야 할 모든 내용이 담긴 가이드를 확인하세요!
내용물
- 홈페이지의 목적과 역할
- 효과적인 홈 페이지의 핵심 요소
- 관심을 끄는 헤드라인
- 행동 유도 버튼 지우기
- 고품질 비주얼
- 간결한 가치 제안
- 신뢰 지표
- 사용자 친화적인 탐색
- 모바일 장치에 최적화됨
- 홈 페이지 디자인 모범 사례
- 홈 페이지 예
- 기업/비즈니스 웹사이트
- 1. 엑슨모빌
- 2. 게이코
- 3. 민트모바일
- 4. 마사 스튜어트
- 5. 스타인웨이와 아들들
- 6. 핏비트
- 7. 제니 옵티컬
- 8. 버브 커피 로스터스
- 9. 작은 유기물
- 10. 매직스푼
- 11. 트웰브 사우스
- 포트폴리오/개인 홈페이지
- 12. 데이비드 밀란
- 13. 크리스티나 스몰야르
- 14. 데나스 루슬리
- 15. 토드의 펜이 있어요
- 16. 뮤리엘 베가
- 블로그 또는 미디어 사이트
- 17. 소녀와 그녀의 블로그
- 18. 백합 자갈
- 19. 샌프란시스코 미디어 컴퍼니
- 20. 그룹M
- 21. NBC 유니버셜
- 비영리/자선 웹사이트
- 22. 숀 케이시 동물 구조
- 23. PL+US
- 24. 세계 구호
- 25. 동물의 친구들
- 26. 암연구소
- 홈 페이지에서 피해야 할 일반적인 실수
- 귀하의 홈 페이지는 필수적이므로 TLC를 좀 더 제공하십시오
- 작가
홈페이지의 목적과 역할
귀하의 홈페이지는 귀하의 온라인 존재에 중요한 역할을 합니다. 첫째, 사이트의 사용자 탐색을 위한 허브 역할을 합니다. 사용자가 페이지 탐색을 마치고 해당 페이지의 정보를 다 읽었다면 헤더나 '홈' 버튼을 클릭하고 홈 페이지로 돌아가서 사이트 탐색을 계속할 수 있다는 것을 알게 됩니다.
둘째, 브랜드 아이덴티티에 큰 영향을 미칩니다. 방문자에게 귀하와 거래해야 하는 이유 또는 귀하의 제품을 구매해야 하는 이유를 알릴 수 있도록 귀하의 가치 제안을 보여줄 수 있는 장소를 제공합니다. 브랜드 아이덴티티에 대한 첫인상은 방문자가 홈페이지에 방문한 후 회사를 판단하는 데 0.2초밖에 걸리지 않기 때문에 중요합니다.
마지막으로, 웹사이트 홈 페이지는 전반적인 사용자 경험에 매우 중요합니다. 잘 생각해 보면 랜딩 페이지 역할을 할 수 있으며 필요한 정보를 찾을 수 있는 사이트의 다양한 페이지로 사람들을 안내할 수 있습니다. 이는 또한 회사의 첫인상을 결정합니다. 잘 수행되면 전환율이 높아질 수 있습니다.
효과적인 홈 페이지의 핵심 요소
그렇다면 홈페이지를 작동하게 만드는 것은 무엇입니까? 멋진 애니메이션과 강력한 행동 촉구로 페이지를 채우고 있나요? 아니면 다른 것입니까? 효과적인 홈페이지를 만드는 방법은 다음과 같습니다.
관심을 끄는 헤드라인

홈페이지에는 즉시 관심을 끌 수 있는 제목과 부제목이 있어야 합니다. 이를 통해 귀하가 기업으로서 누구인지, 그리고 어떻게 그들을 도울 수 있는지 보여주어야 합니다. 페이지에 눈에 띄게 표시되는 크고 읽기 쉬운 글꼴이어야 합니다. Cultivate Food 웹사이트는 이를 잘 수행합니다. 전체 홈 페이지는 독자의 관심을 끌 수 있는 굵은 글꼴로 된 하나의 큰 제목입니다.
행동 유도 버튼 지우기

홈 페이지 전체에 명확한 클릭 유도 문구(CTA) 버튼을 두는 것이 필수적입니다. 이는 방문자에게 무엇을 해야 하는지, 귀하의 사이트에 접속한 결과 어떤 조치를 취해야 하는지 알려줍니다. CTA 버튼에는 '지금 구매' 또는 '자세히 알아보기'와 같은 짧은 텍스트가 있어야 하며 페이지 전체에서 눈에 띄는 위치에 표시되어야 합니다. Lifetree Creative는 홈 페이지의 명확한 CTA 버튼을 사용하여 독자에게 "시작" 또는 "자세히 알아보기"를 지시함으로써 이를 잘 수행합니다.
고품질 비주얼

페이지에 이미지든 비디오든 시각적 요소가 있는지 확인하세요. 그러나 거기에 몇 가지 시각적 요소를 던져서 좋다고만 생각하지 마십시오. 최고의 홈 페이지 디자인은 사이트 방문자의 관심을 끌고 브랜드 목표에 부합하는 고품질의 시각적 요소를 갖추고 있어야 합니다. 포시즌스 홈페이지를 보면 좋은 예를 볼 수 있습니다. 홈 페이지에는 호텔 체인의 서비스를 보여주는 매력적인 슬라이드쇼가 있습니다.
간결한 가치 제안

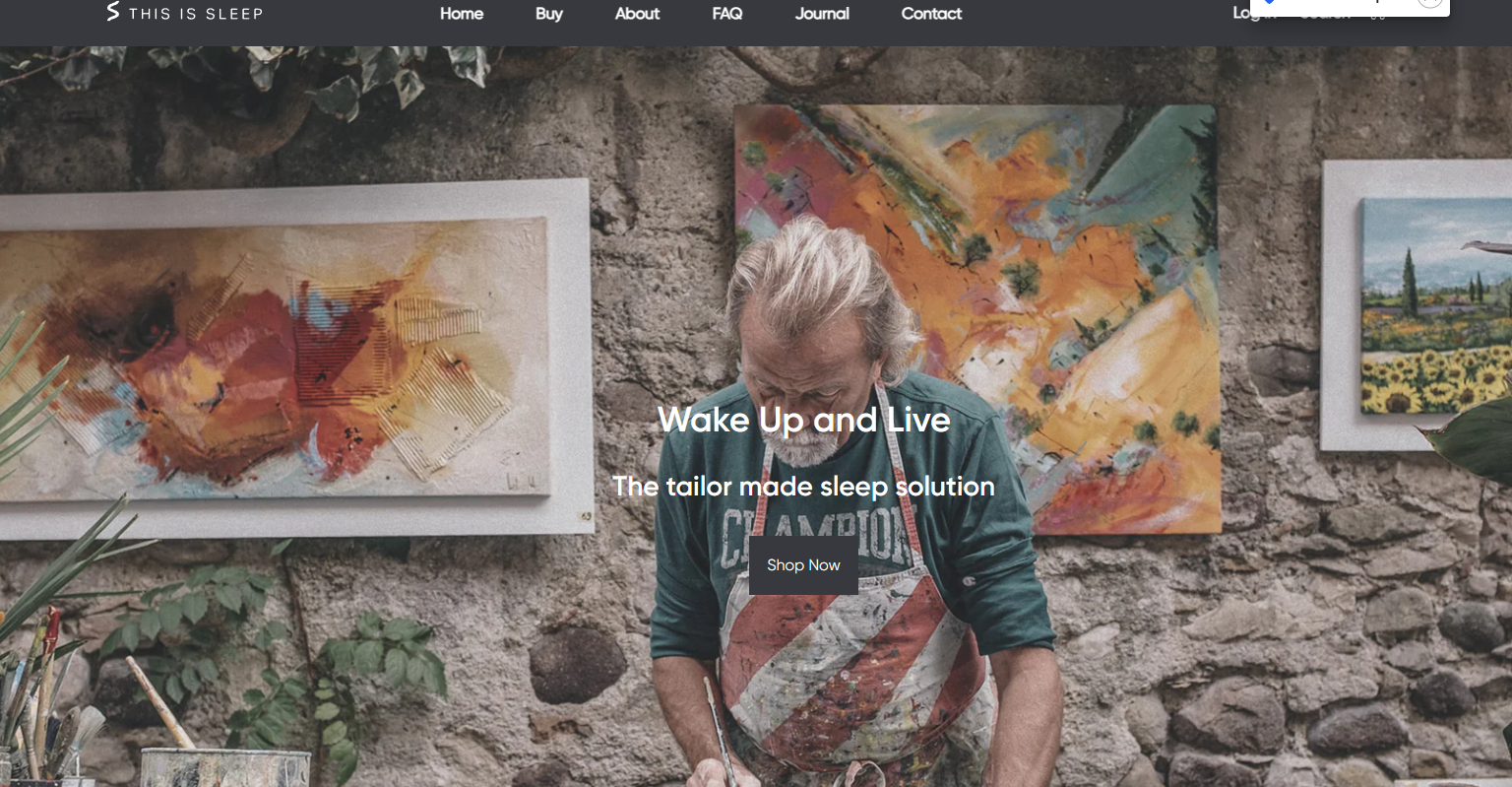
귀하의 홈 페이지는 귀하의 회사가 제공하는 제품을 독자들에게 알려야 합니다. 귀하의 가치 제안은 짧고 달콤해야 하지만 매력적이어야 합니다. 이것이 시장 조사가 시작되는 곳입니다. 사람들이 당신을 신뢰하고 당신과 거래하고 싶게 만들 수 있는 어떤 말을 할 수 있습니까? 목표 고객에 맞게 가치 제안을 어떻게 맞춤화할 수 있나요? 다음 질문에 답한 다음 홈 페이지에 가치를 구축하십시오. This Is Sleep은 홈 페이지에서 헤드라인을 통해 가치 제안을 명확히 합니다.
신뢰 지표

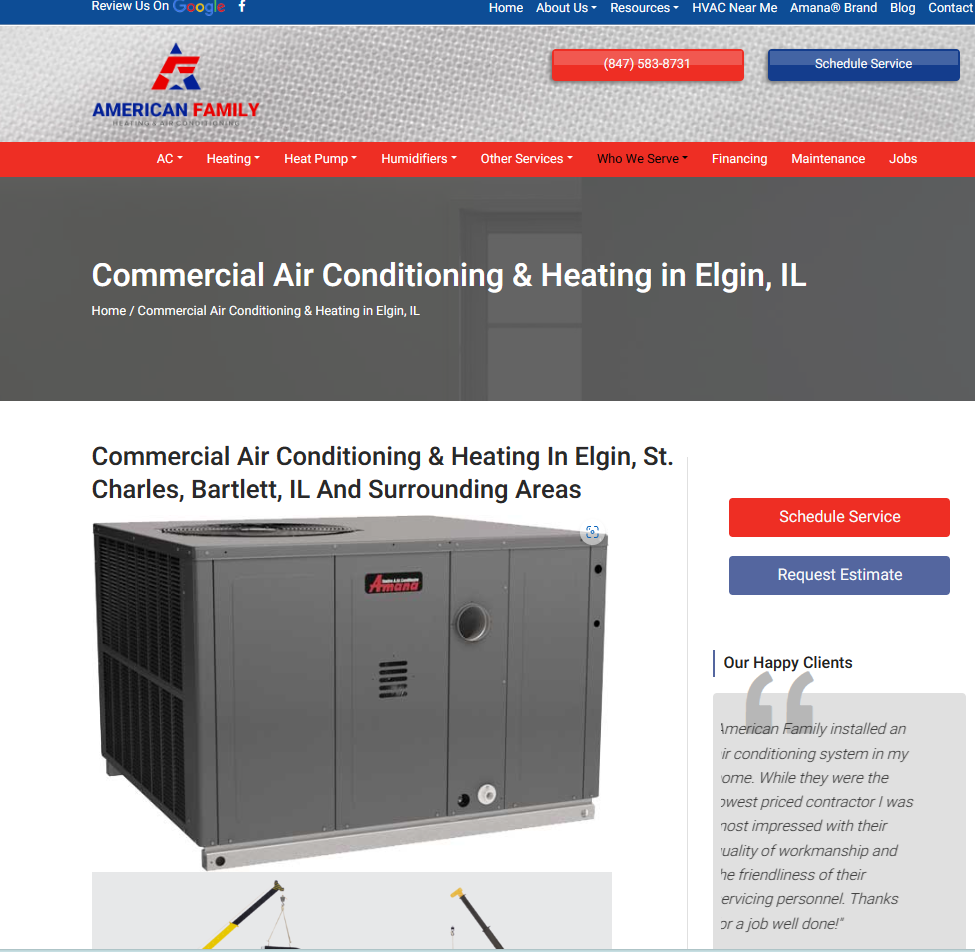
사람들이 귀하와 협력하는 것의 가치를 볼 수 있도록 귀하의 홈 페이지에 이를 명확하게 표시하십시오. American Family Heating & Air Conditioning 웹사이트에서 이 예를 볼 수 있습니다. 신뢰 지표는 방문자가 귀하의 회사를 신뢰하는 데 도움이 되는 페이지의 항목입니다. 몇 가지 아이디어는 다음과 같습니다.
- 사용후기
- Google과 같은 합법적인 사이트의 리뷰
- Facebook 평점과 같은 기타 유형의 사회적 증거
- 인증
- 수상 내역
사용자 친화적인 탐색

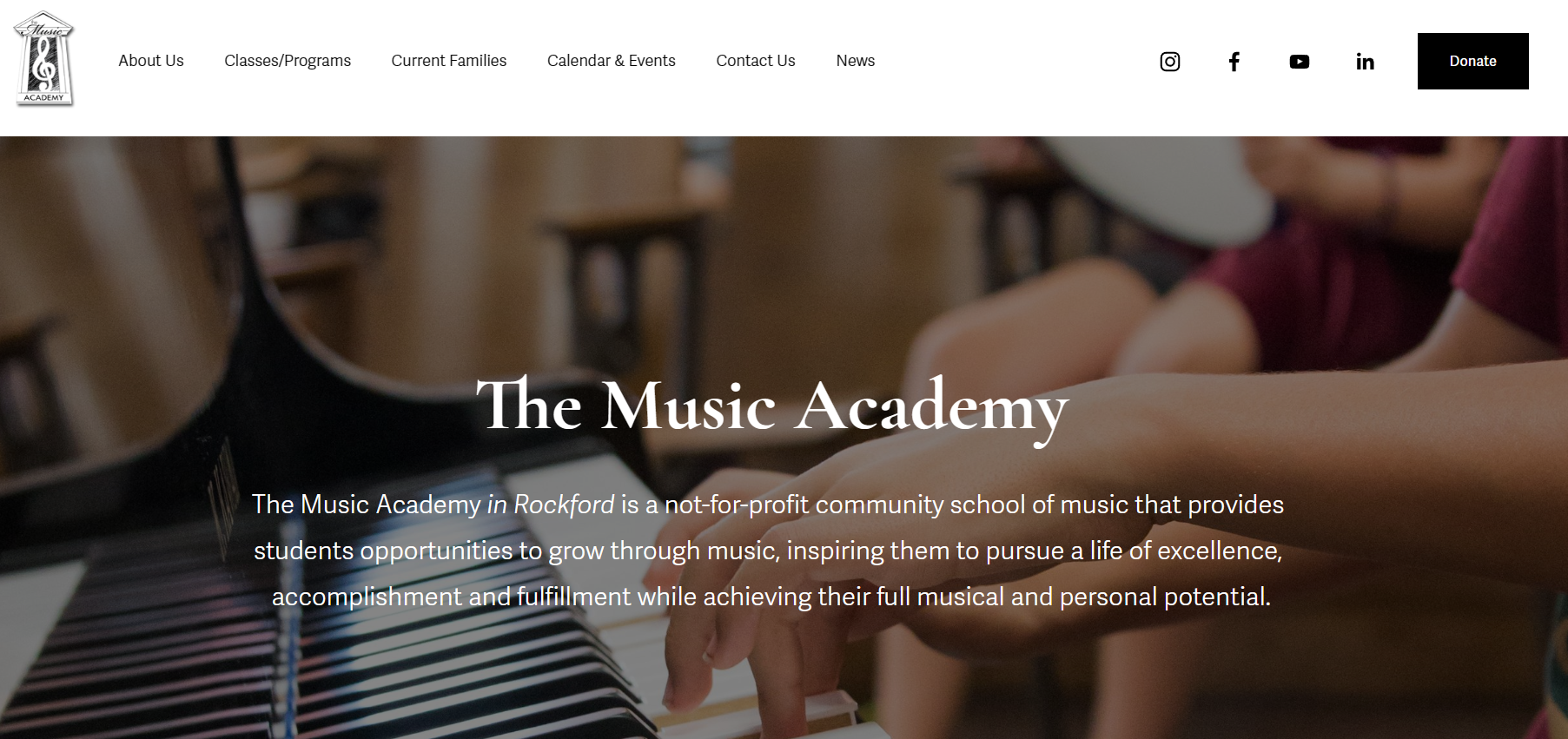
사용자 경험은 홈 페이지 디자인의 중요한 부분입니다. 링크, 드롭다운 상자, 사이드바 등 페이지에 배치하는 모든 구성 요소가 명확하고 간결하여 독자에게 필요한 것을 찾을 수 있는 위치를 정확히 표시하는지 확인하세요. 팝업 및 자동 재생 동영상은 사용자 경험을 해칠 수 있으므로 명확한 이유가 있는 경우에만 사용하세요. Rockford의 Music Academy는 홈페이지에서 명확한 탐색 기능을 사용하여 방문자가 필요한 것을 빠르게 찾을 수 있습니다.
모바일 장치에 최적화됨

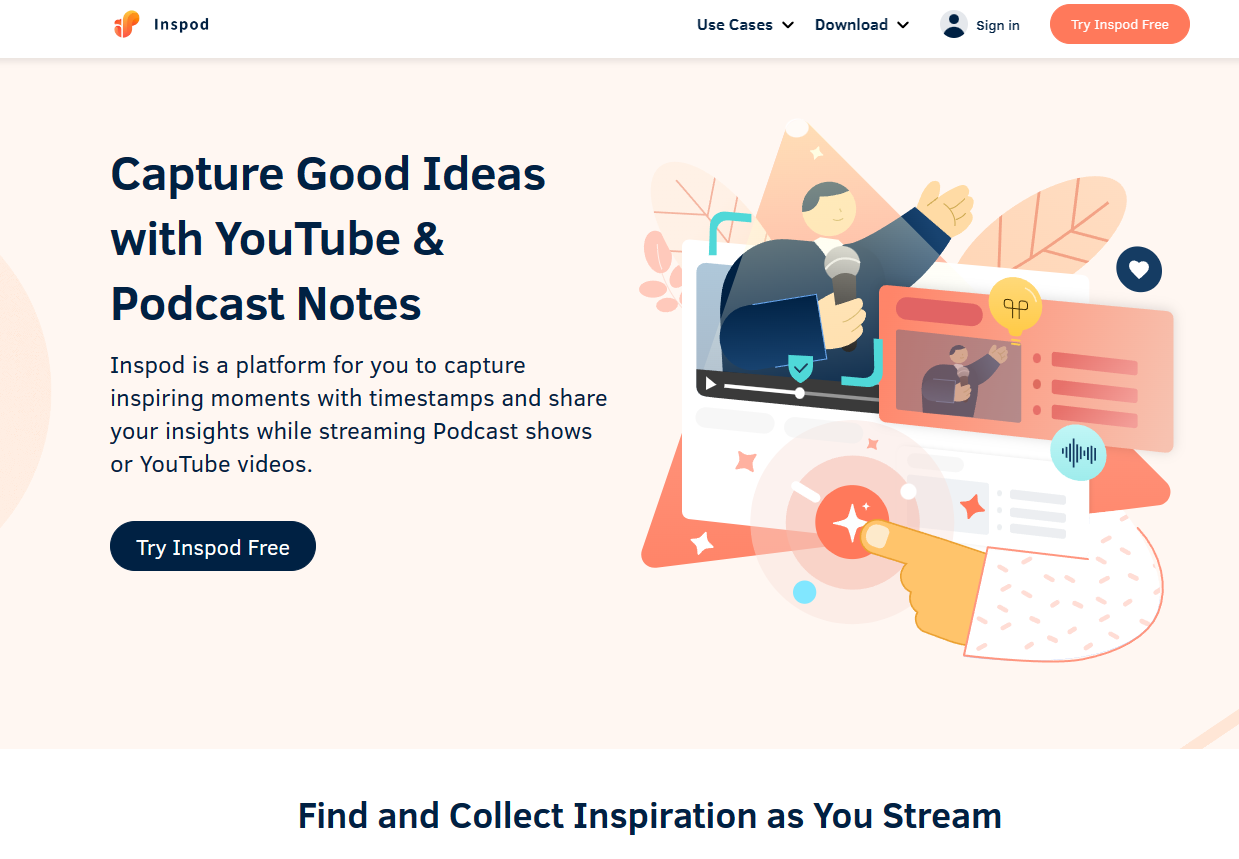
데스크톱과 모바일 기기 모두에서 방문자가 발생하므로 페이지가 모두 잘 표시되도록 최적화하세요. 웹사이트 디자이너와 협력하여 페이지가 작은 화면에 맞게 반응하고 최적화되도록 하세요. Inspod 웹사이트를 다른 기기에서 열어보시면 잘 조정되는 것을 보실 수 있습니다.
홈 페이지 디자인 모범 사례
홈 페이지 디자인을 적용할 때 다음 모범 사례를 염두에 두십시오.
1. 단순성과 명확성을 유지하세요
홈페이지에서는 적을수록 좋습니다. 그래픽으로 가득 찬 어수선한 페이지를 원하지 않습니다. 추가하는 각 부분이 영향을 미치므로 현명하게 선택하세요.
2. 로드 속도 우선순위
페이지를 빠르게 로드해야 합니다. 페이지를 로드하는 데 3초 이상이 걸리면 전체 방문자 중 절반 이상이 클릭하여 자리를 뜹니다. 로드 속도를 테스트하고 다시 테스트하여 매우 빠른지 확인하세요.
3. 모든 장치에 반응
반응형 페이지는 데스크톱 디스플레이와 모바일 디스플레이 사이에서 조정됩니다. 태블릿, 데스크톱, 휴대폰 크기의 화면에 반응하는지 확인하세요.
4. 필수 연락처 정보 포함
방문자를 연락처 페이지로 리디렉션하지 마십시오. 홈 페이지에 귀하의 비즈니스에 해당하는 주소, 전화번호 및 이메일이 포함되어 있는지 확인하세요.
5. SEO 최적화
귀하의 홈 페이지가 검색 엔진 친화적인지 확인하십시오. 당신은 당신이 제공하는 제품을 검색하는 사람들로부터 유기적인 트래픽을 얻고 싶습니다.
홈 페이지 예
홈 페이지에 대한 좋은 계획을 세우는 가장 좋은 방법은 효과적인 홈 페이지 디자인 예를 살펴보는 것입니다. 디자인이 눈길을 끄는 이유와 디자이너가 최적의 기능을 유지하기 위해 사이트를 어떻게 구축했는지 확인할 수 있습니다. 그런 다음 어떤 디자인이나 템플릿이 가장 적합한지 결정할 수 있습니다.
기업/비즈니스 웹사이트
기업은 웹사이트에 로고와 브랜드를 잘 보여주어야 합니다. 그들은 제품을 판매하더라도 제품에 덜 집중하고 전반적인 가치 제안에 더 중점을 둡니다.
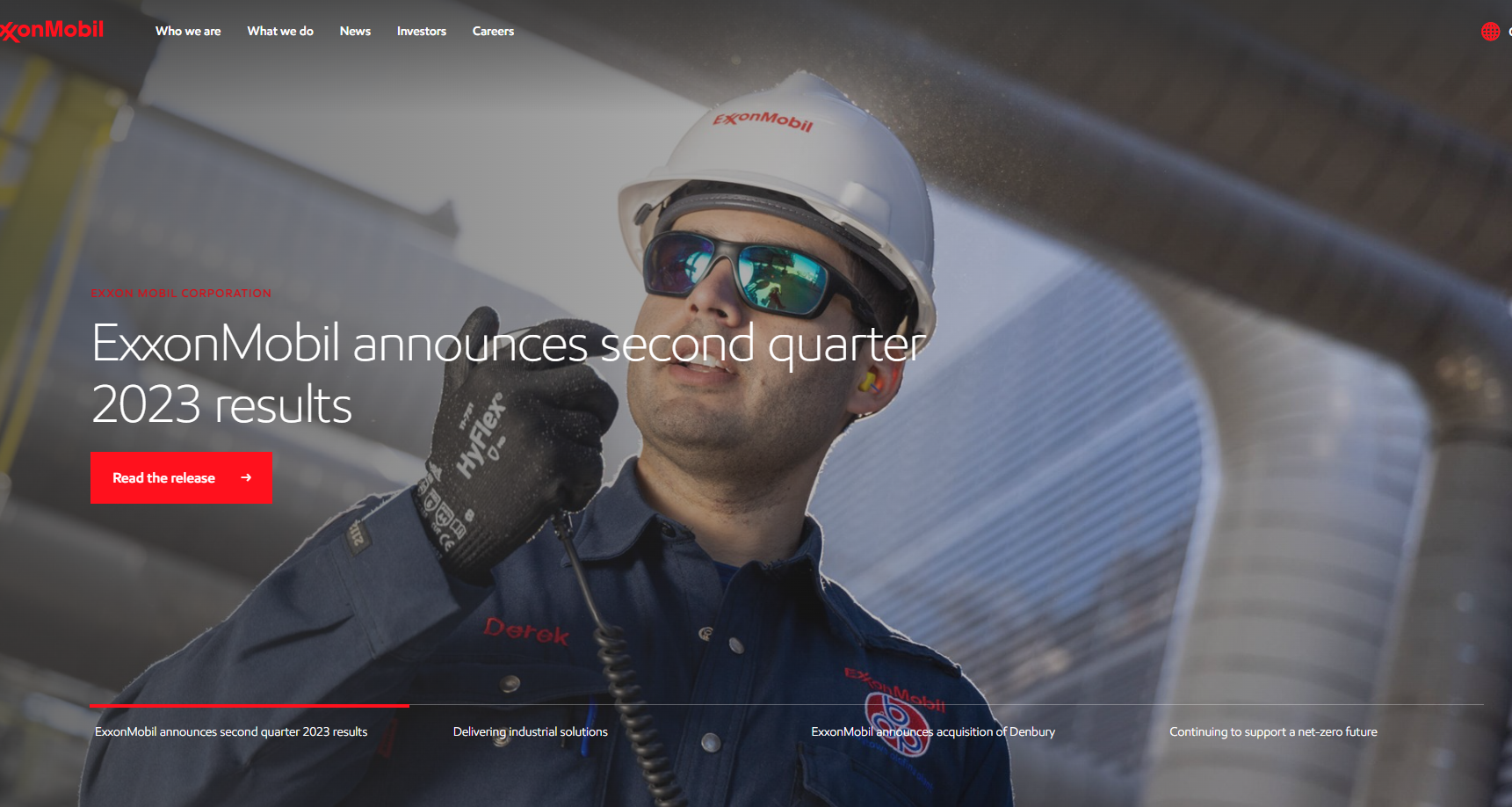
1. 엑슨모빌

ExxonMobil 사이트는 그래픽이 크기 때문에 잘 작동합니다. 그래픽은 슬라이드쇼를 통해 이동하여 4개의 주요 헤드라인에 연결함으로써 방문자의 관심을 유도합니다. 헤드라인은 사회적 증거를 제공하고 에너지 산업에서 회사의 리더십에 대한 가치 제안을 뒷받침합니다. 상단의 탐색 표시줄은 읽기 쉽고 사용하기 쉬워서 긍정적인 사용자 경험을 제공합니다.
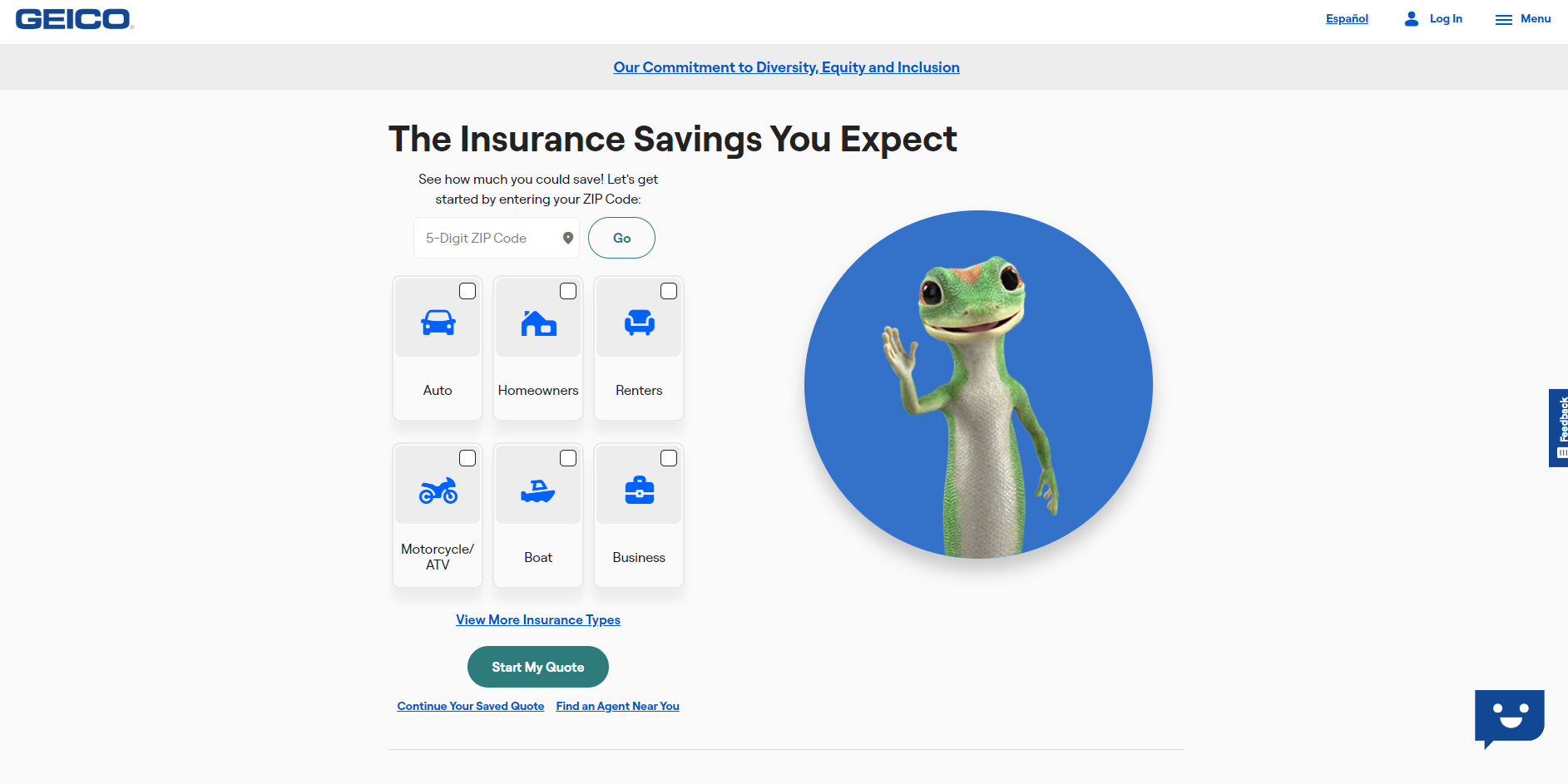
2. 게이코

Geico의 웹사이트가 작동하는 이유는 저렴한 보험이라는 가치 제안이 제목 역할을 하는 태그라인에 명확하게 명시되어 있기 때문입니다. 그런 다음 잘 알려진 아이콘인 Geico gecko를 페이지 중앙에 표시합니다. 그 옆에는 방문자가 필요한 보험 유형을 선택할 수 있는 대화형 기능이 있습니다. 페이지에서 더 아래로 스크롤하면 보험에 대한 최고의 옵션인 이유를 보여주는 추천 및 평가를 찾을 수 있습니다. 전체 페이지가 친근하고 매력적인 느낌을 주며, 비즈니스에 뛰어들고 싶게 만듭니다.
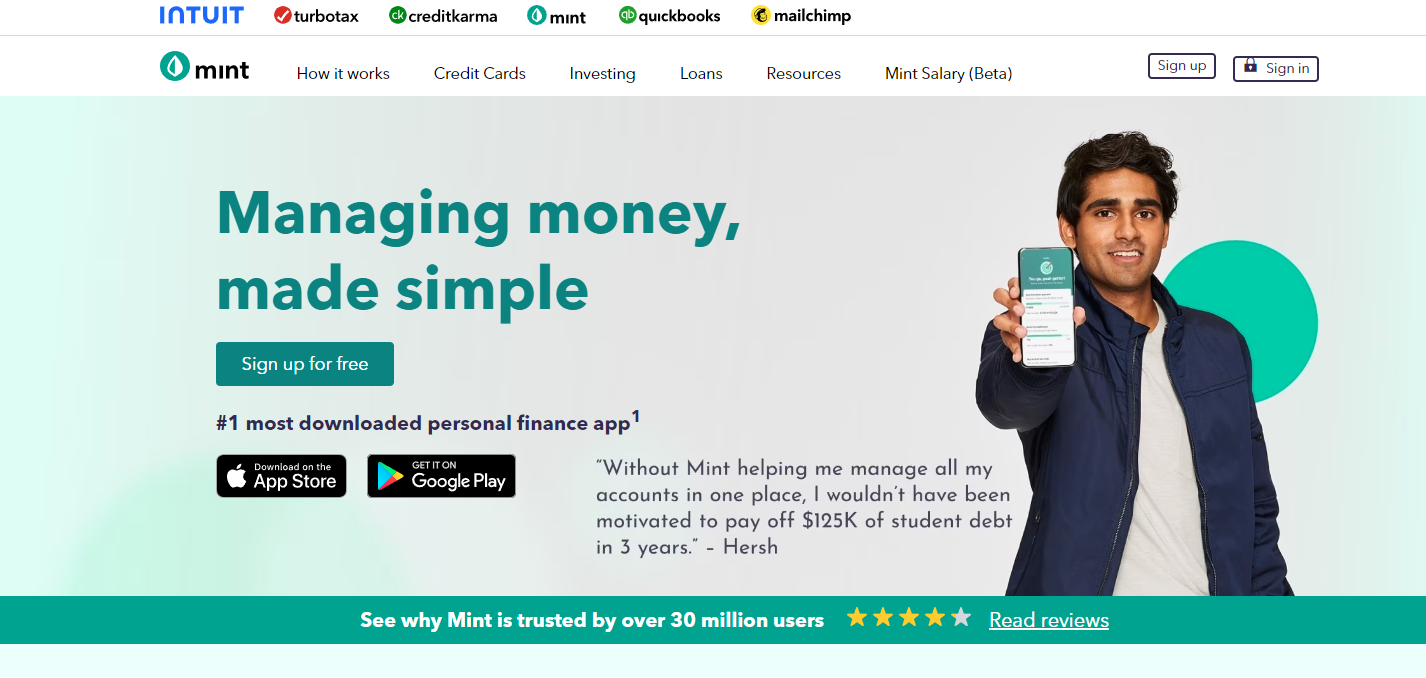
3. 민트모바일

민트 모바일은 일관된 색상 구성으로 심플한 디자인을 갖추고 있습니다. 또한 스크롤 없이 볼 수 있는 부분에 리뷰가 눈에 띄게 표시됩니다. CTA는 명확하고 색상 상자를 사용하여 나머지 콘텐츠와 상쇄됩니다. 이를 통해 사용자는 가치와 가입 방법을 쉽게 확인할 수 있습니다. 전화기를 들고 있는 고객의 단순한 그래픽이 이 모든 것을 하나로 묶습니다.
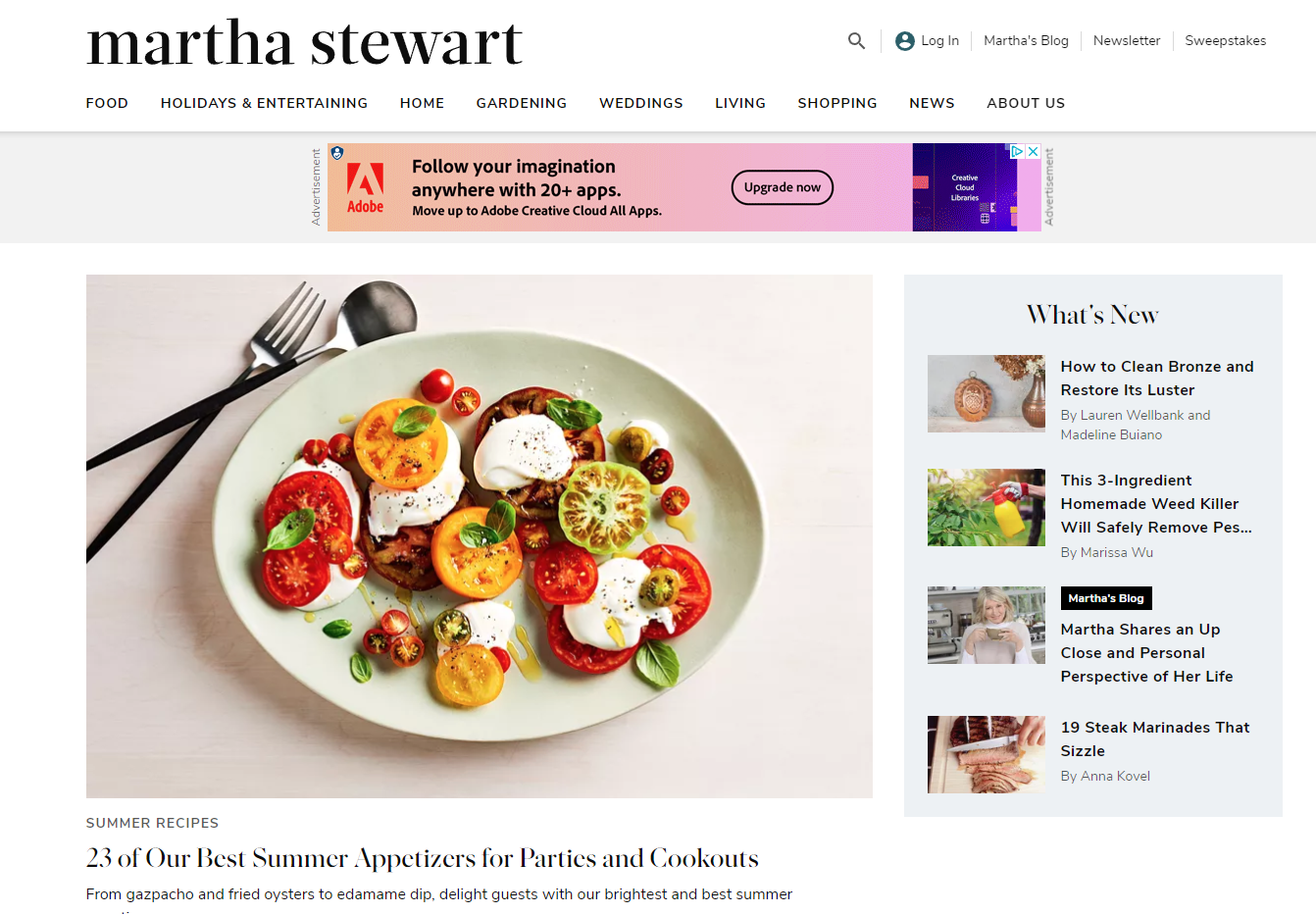
4. 마사 스튜어트

Martha Stewart의 브랜드는 단순하고 우아한 디자인으로 유명하며, 사이트의 단순한 레이아웃을 통해 이를 선보입니다. 중성적인 색상 구성과 눈에 띄게 표시된 사진이 재미있습니다. 상단에는 사이트 방문자에게 레시피, 제품 및 정보를 찾기 위해 어디로 가야 하는지, 무엇을 클릭해야 하는지 보여주는 간단한 탐색 표시줄이 있습니다.
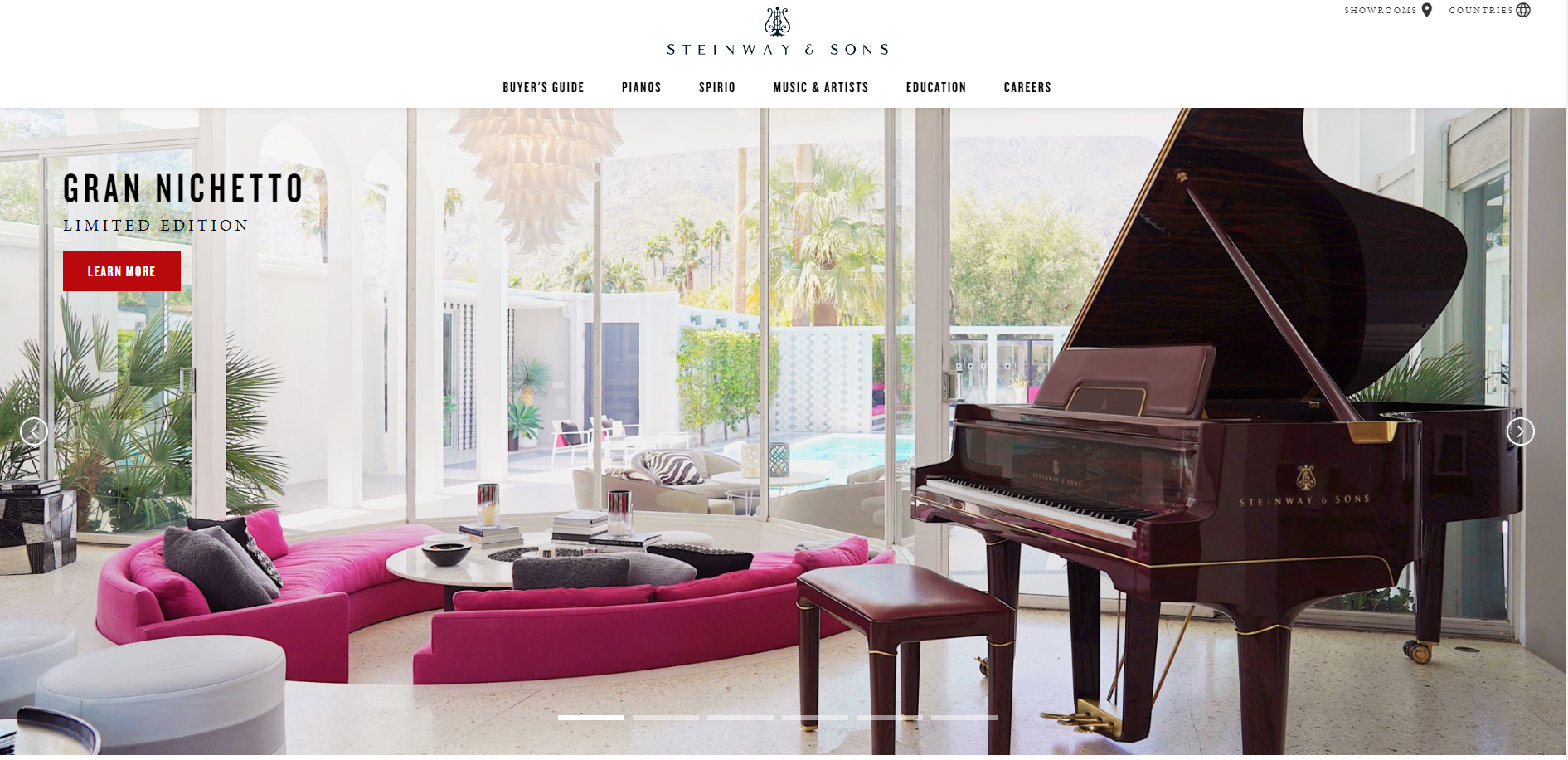
5. 스타인웨이와 아들들

스타인웨이 그랜드 피아노 브랜드는 업계 최고 수준이며, 우아한 악기의 이미지가 이 홈페이지에 눈에 띄게 표시됩니다. 또한 페이지에 눈에 띄게 "자세히 알아보기" CTA 버튼이 있고 상단에 읽기 쉬운 탐색 표시줄이 있습니다. 심플한 흰색 배경은 피아노의 이미지를 돋보이게 합니다.
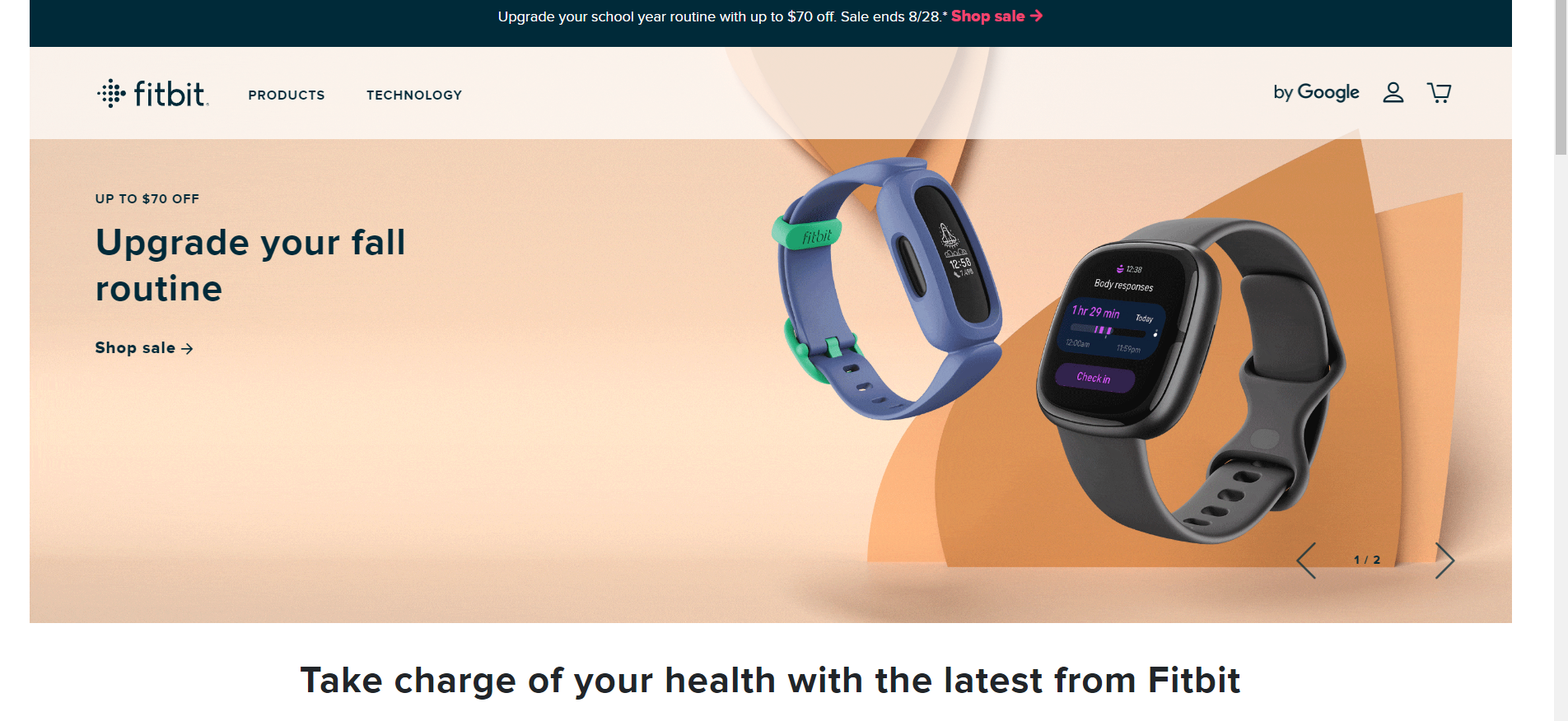
6. 핏비트

마지막으로 피트니스 트래커 개발사인 Fitbit은 더 나은 건강이라는 가치 제안을 홈 페이지에서 가장 눈에 띄게 표시합니다. 피트니스 트래커의 이미지도 여기에 잘 표시됩니다. 색상은 밝지만 너무 거슬리지 않으며 탐색이 직관적이어서 웹사이트 방문자에게 좋은 첫인상을 줍니다.
전자상거래 웹사이트
전자상거래 사이트의 주요 목표는 제품 판매입니다. 홈페이지 디자인에서도 제품이 돋보일 것입니다. 그럼에도 불구하고 웹 사이트 디자인 모범 사례를 사용하여 미묘하게 판매하고 브랜드 이미지를 주요 초점으로 유지할 것입니다. 여기 그것을 잘하는 사람들이 있습니다.
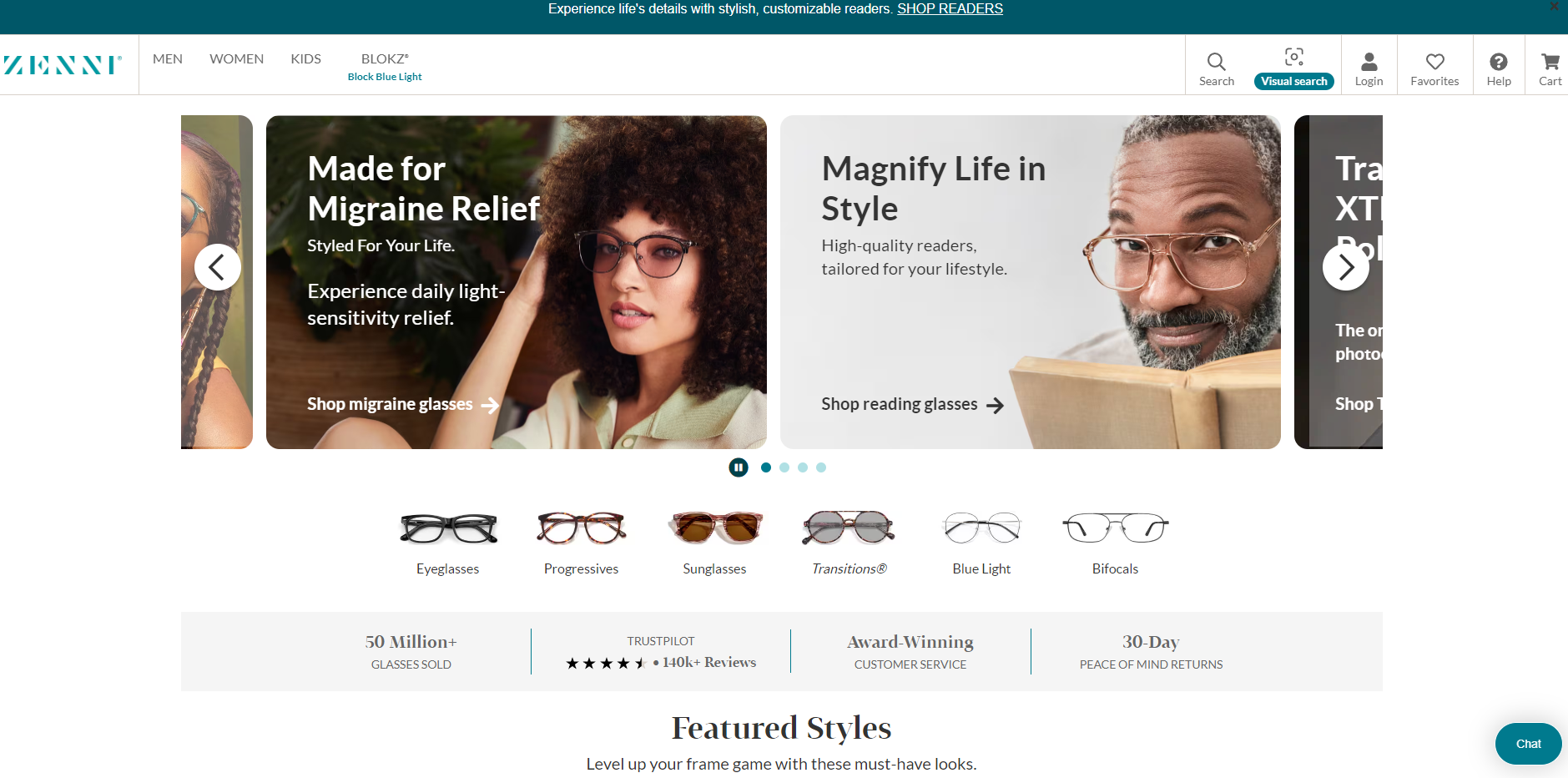
7. 제니 옵티컬

Zenni Optical은 안경을 판매하는데, 이는 홈페이지에서 안경을 착용한 모델을 눈에 띄게 사용하는 것에서 분명해집니다. 그러나 사람이 비즈니스에 인간적인 측면을 제공하기 때문에 사람을 사용하기도 합니다. 페이지 상단의 탐색 표시줄을 사용하면 사이트 방문자가 필요한 안경 유형을 쉽게 찾을 수 있습니다.
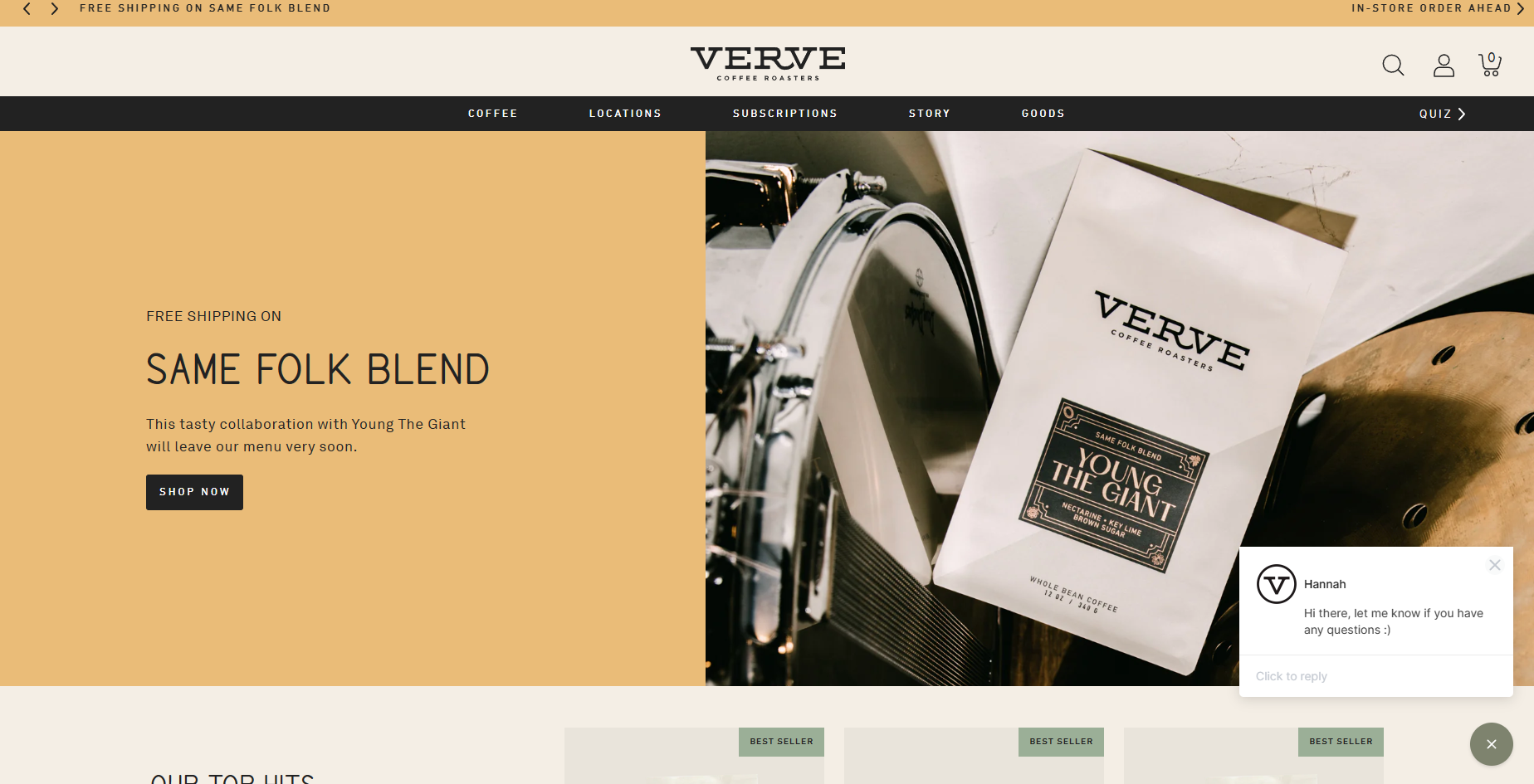
8. 버브 커피 로스터스

Verve Coffee Roasters는 방문자의 관심을 사로잡는 눈길을 끄는 디자인을 제공합니다. 컬러배색이 커피 제품과 잘 어울리고, 유선형의 이미지가 브랜드의 목소리와 잘 어울립니다. 조금만 아래로 스크롤하면 가장 잘 팔리는 일부 제품이 눈에 띄게 표시되어 방문자의 구매를 유도합니다.

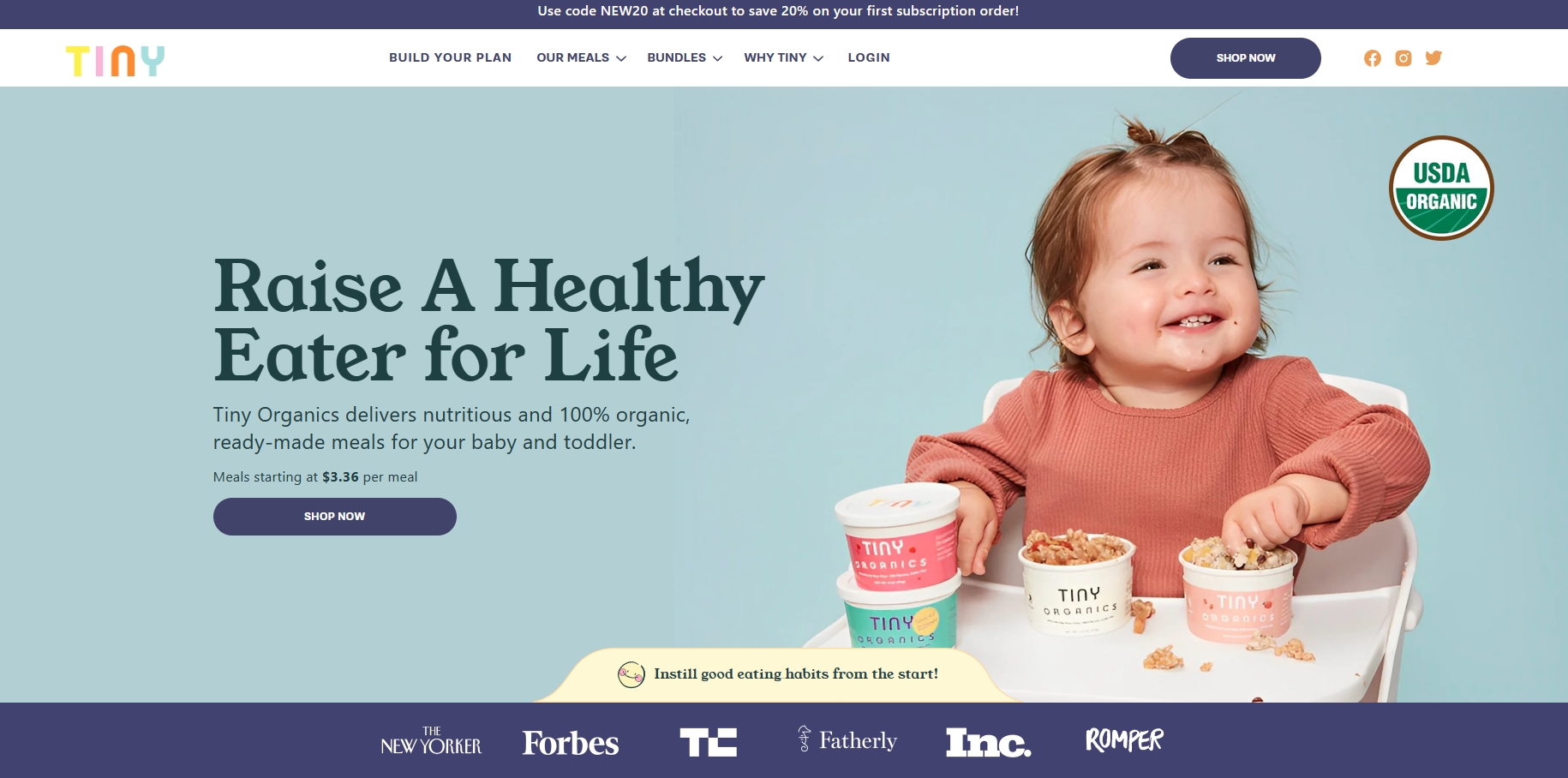
9. 작은 유기물

Tiny Organics는 유기농 건강 이유식을 판매하며 높은 의자에 앉아 행복한 아이가 식사하는 모습을 보여줍니다. 독특한 판매 제안은 부모에게 평생 건강한 식생활을 하는 건강한 식습관을 키울 수 있다고 약속하는 주요 헤더입니다. 잘 알려진 이름의 보증은 신뢰할 수 있다고 생각하는 식품 공급원을 찾고 싶어하는 많은 부모의 불만 사항을 다루고 있습니다.
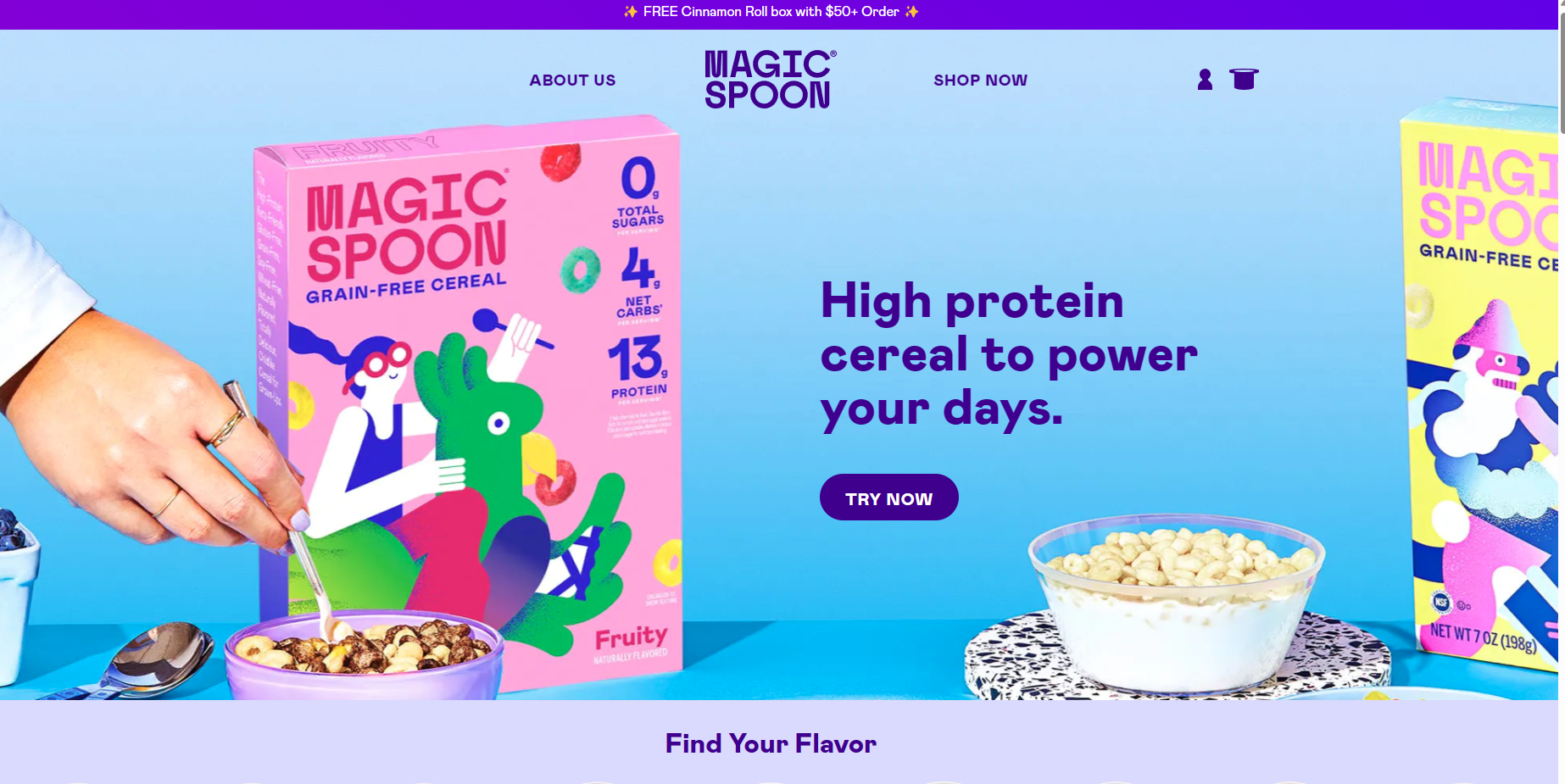
10. 매직스푼

Magic Spoon은 홈 페이지에서 목적과 행동 촉구를 명확하게 표시합니다. 단백질이 풍부한 시리얼 사진과 CTA 버튼이 페이지에 있습니다. 사이트 방문자가 아래로 스크롤하면 시리얼의 매력을 더해주는 다른 고객의 사용후기가 표시됩니다. 디자인의 단순함도 이 홈페이지를 좋은 홈페이지로 만드는 이유 중 하나입니다.
11. 트웰브 사우스

Twelve South 제품의 유선형 디자인은 웹사이트 레이아웃에 반영되어 있습니다. 홈 페이지에는 관심을 끌고 방문자에게 제품 사용 방법을 보여주는 간단한 애니메이션이 포함되어 있습니다. Apple 제품도 곳곳에 표시되어 있는데, 이는 브랜드가 Apple 사용자를 위한 액세서리를 판매한다는 점에서 의미가 있습니다. 간단한 아이콘을 통해 사용자는 구매할 품목을 검색하면서 기기를 클릭하여 관련 제품을 찾을 수 있습니다.
포트폴리오/개인 홈페이지
포트폴리오나 개인 웹사이트는 개인이나 기업이 자신의 작품을 전시할 수 있는 장소를 제공합니다. 중소기업에서는 자신이 무엇을 할 수 있는지 보여줘야 하기 때문에 이러한 홈 페이지에서는 이미지가 눈에 띄는 경우가 많습니다.
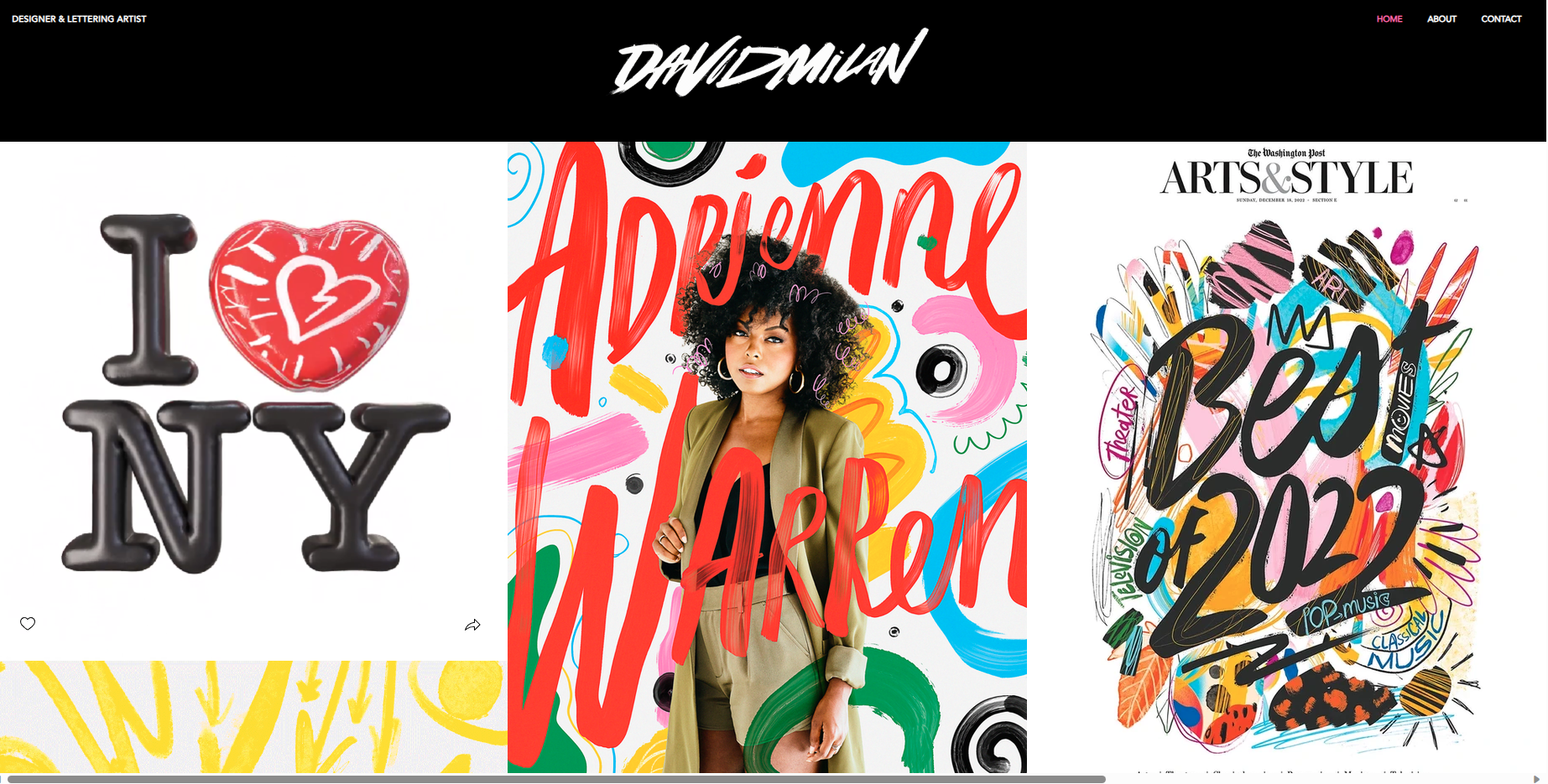
12. 데이비드 밀란

David Milan은 레터링 아티스트입니다. 이 간단한 홈페이지에는 그의 능력과 기술을 잘 보여주는 예술 작품이 전시되어 있습니다. 각각은 동일한 예술 작품의 슬라이드쇼에 대한 링크입니다. Milan이 만든 작품의 유형을 즉시 확인할 수 있으며 측면의 드롭다운 메뉴를 통해 아티스트, 그의 작품 및 매장에 대한 자세한 정보를 찾을 수 있습니다.
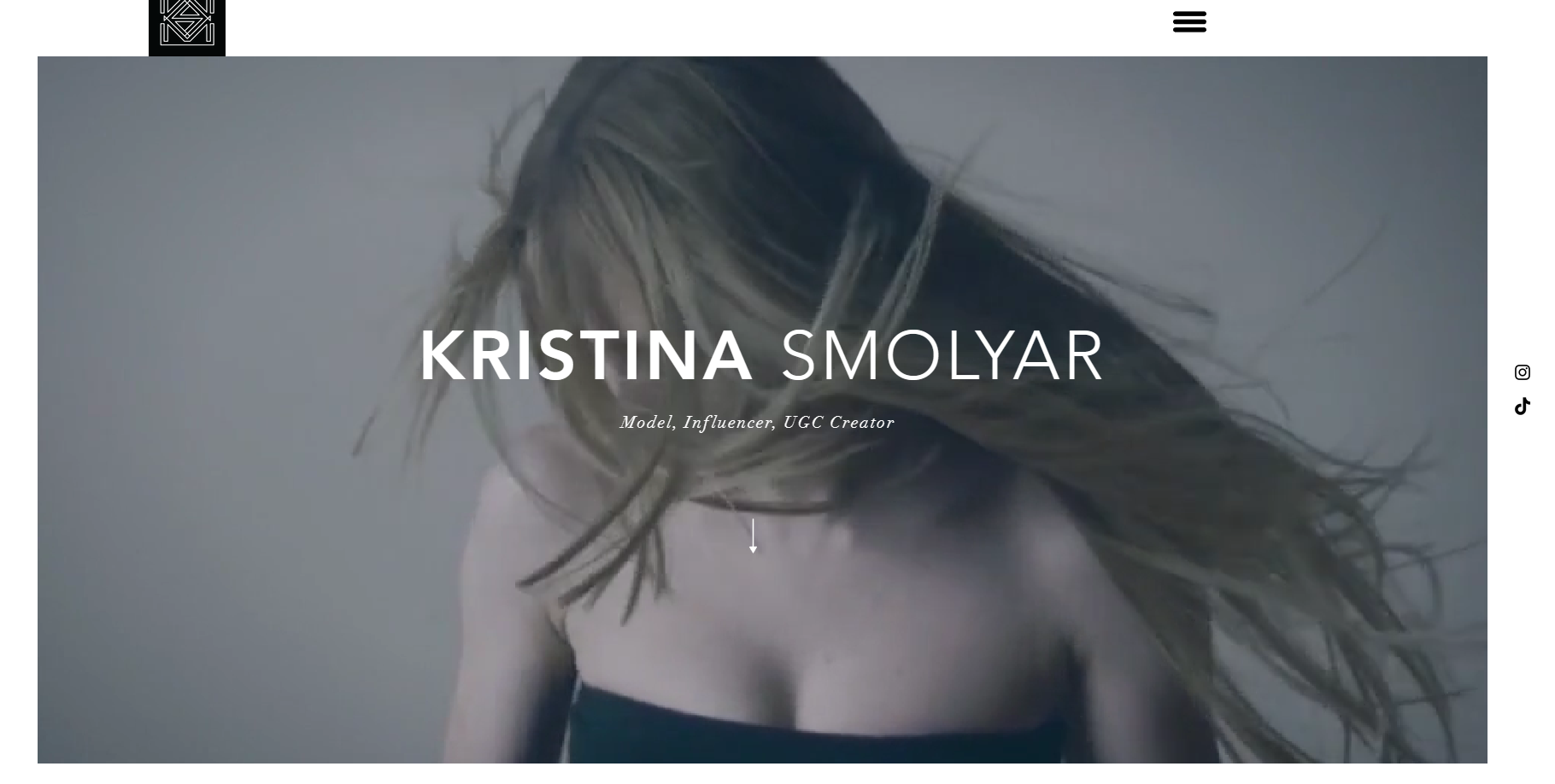
13. 크리스티나 스몰야르

Kristina Smolyar는 개인 웹사이트와 온라인 포트폴리오를 보유한 모델입니다. 그녀의 이미지와 비디오가 돋보일 수 있도록 신선하고 깔끔한 디자인을 가지고 있습니다. 방문자를 소셜 미디어 페이지로 안내하는 간단한 아이콘은 눈에 띄지 않으면서 매우 효과적입니다.
14. 데나스 루슬리

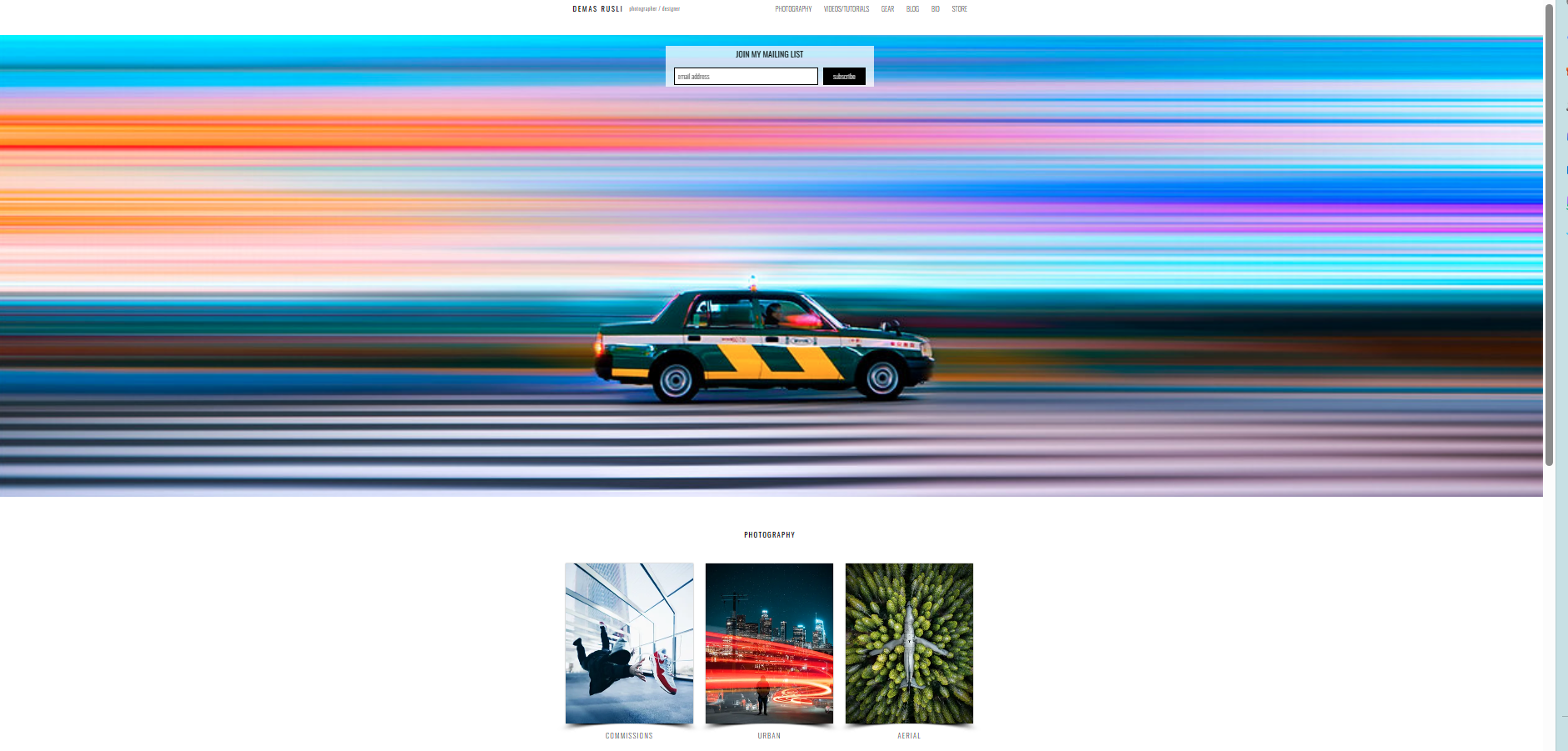
Denas Rusli는 사진작가이자 디자이너이기 때문에 그의 홈 페이지가 믿을 수 없을 만큼 생생한 이미지를 눈에 띄게 표시하는 것은 당연한 일입니다. 이미지가 바뀌므로 두 번의 방문이 동일하지 않지만 그의 예술적 능력을 보여줍니다. 아래로 스크롤하면 일치하는 이미지가 포함된 다양한 사진 스타일 목록이 표시됩니다. 이미지는 해당 이미지 스타일의 포트폴리오로 이어집니다.
15. 토드의 펜이 있어요

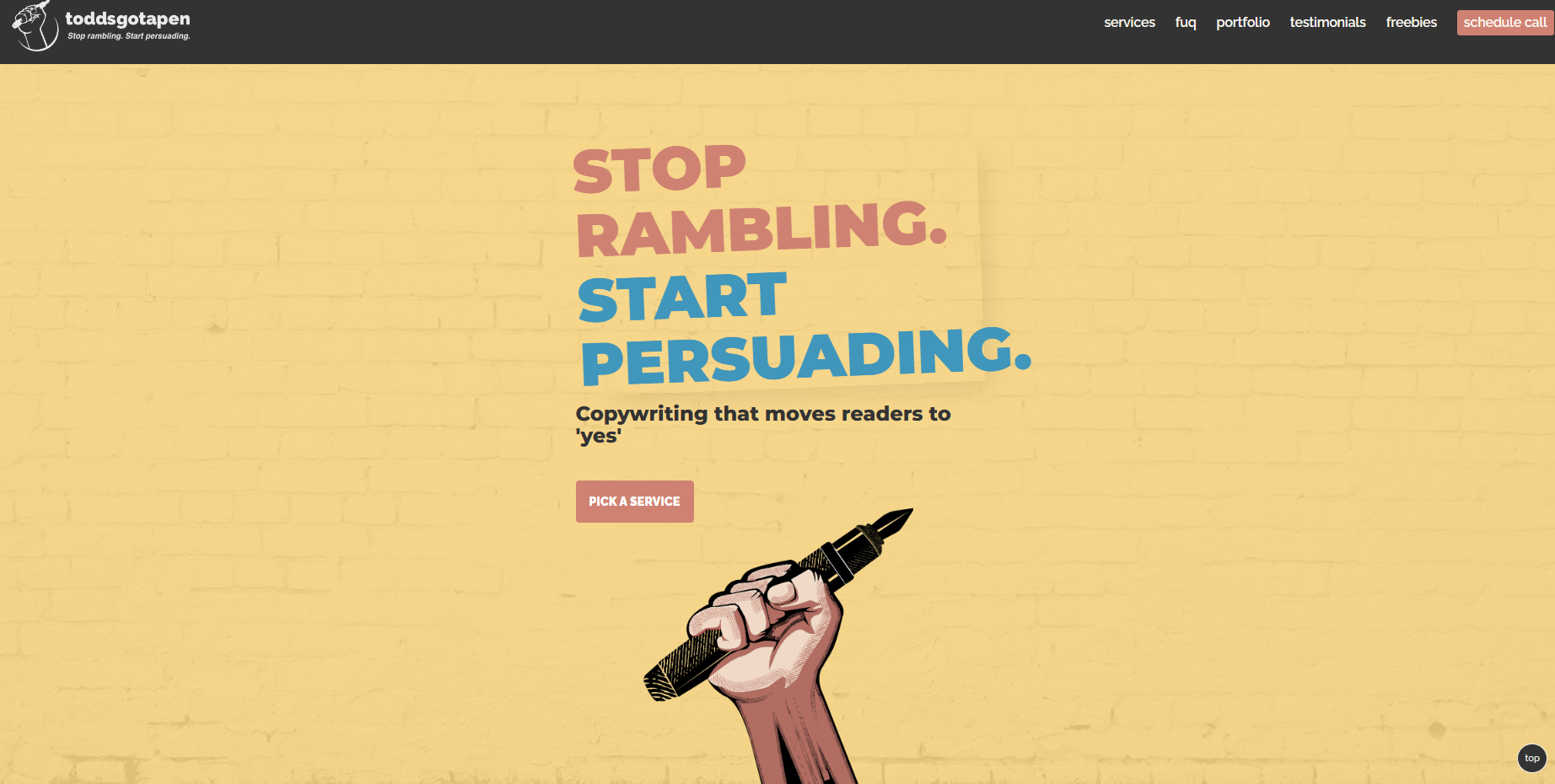
Todd's Got a Pen은 작가 Todd Clarke의 온라인 포트폴리오입니다. 그의 가치 제안이 전면과 중앙에 있고, 그가 작가임을 분명히 보여주는 그래픽이 특징입니다. 아래로 스크롤하면 전문 작가와 함께 작업하는 것의 가치를 나타내는 타이트한 카피라이팅이 표시됩니다. 작동하는 클릭 유도 버튼과 깔끔하고 효과적인 심플한 디자인이 있습니다.
16. 뮤리엘 베가

Muriel Vega는 온라인 포트폴리오에 효과적인 홈페이지를 운영하는 음식 및 문화 작가입니다. 쉬운 탐색 기능이 이 사이트를 돋보이게 합니다. 웹사이트 방문자는 이 사이트를 열 때 어디로 가야 할지, 무엇을 클릭해야 할지 알고 있습니다.
블로그 또는 미디어 사이트
블로그는 브랜드가 자신의 아이디어를 덜 공식적으로 소개하는 장소입니다. 일부 사이트는 독립형 블로그이며 홈 페이지가 있습니다. 독자가 읽고 싶은 주제를 이해하는 데 도움이 되는 명확한 탐색이 필요합니다.
17. 소녀와 그녀의 블로그

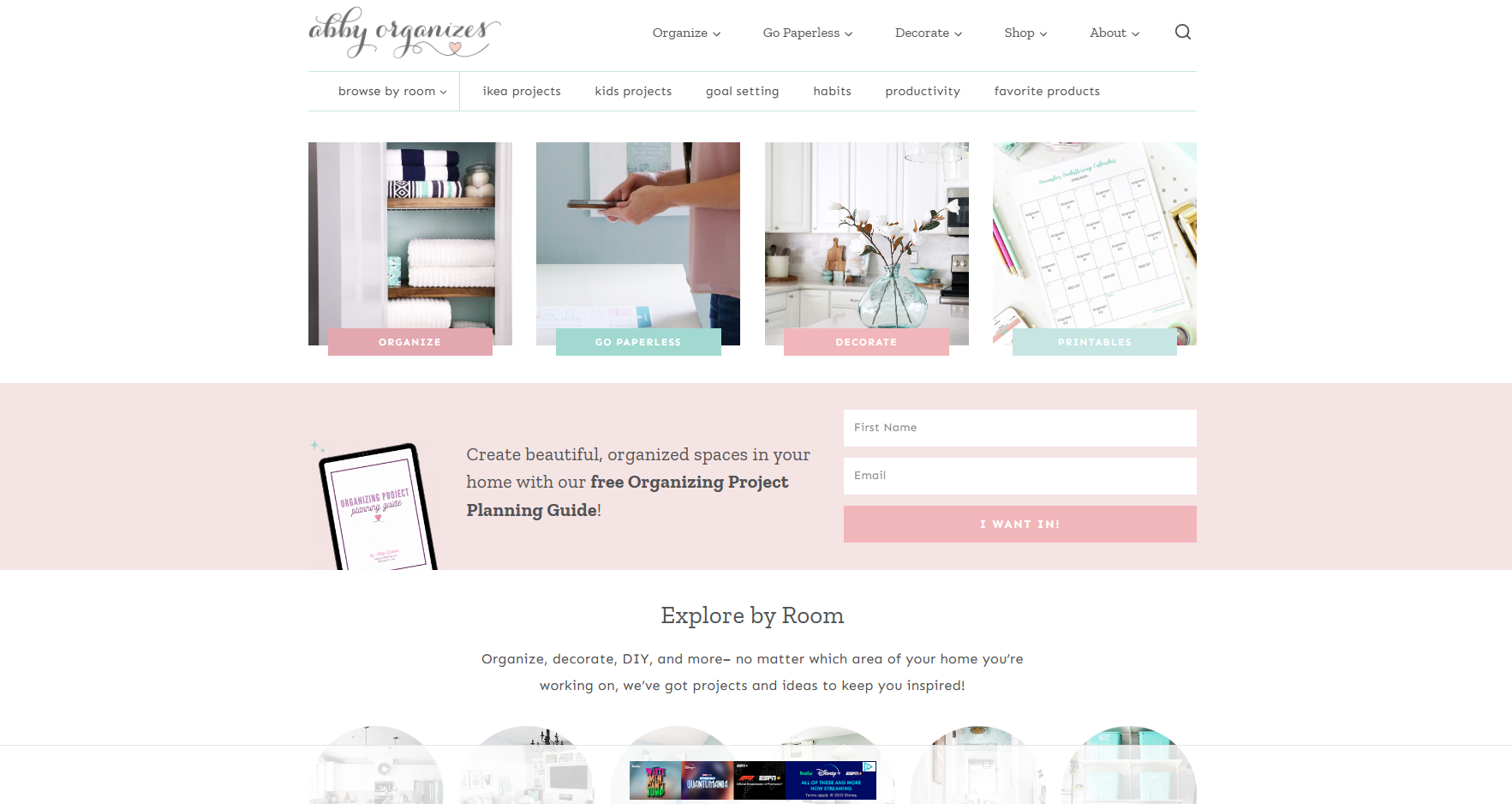
Just a Girl and Her Blog 홈 페이지는 모든 것을 잘 수행합니다. 기분 좋고 여성스러운 색상 팔레트는 청중을 정의하는 데 도움이 되며, 간단한 탐색 기능을 통해 사람들은 블로그 게시물을 카테고리별로 찾을 수 있습니다. 많은 블로그와 마찬가지로 사이트에도 광고가 있지만 크기가 작고 방해가 되지 않으므로 사용자 경험을 해치지 않습니다.
18. 백합 자갈

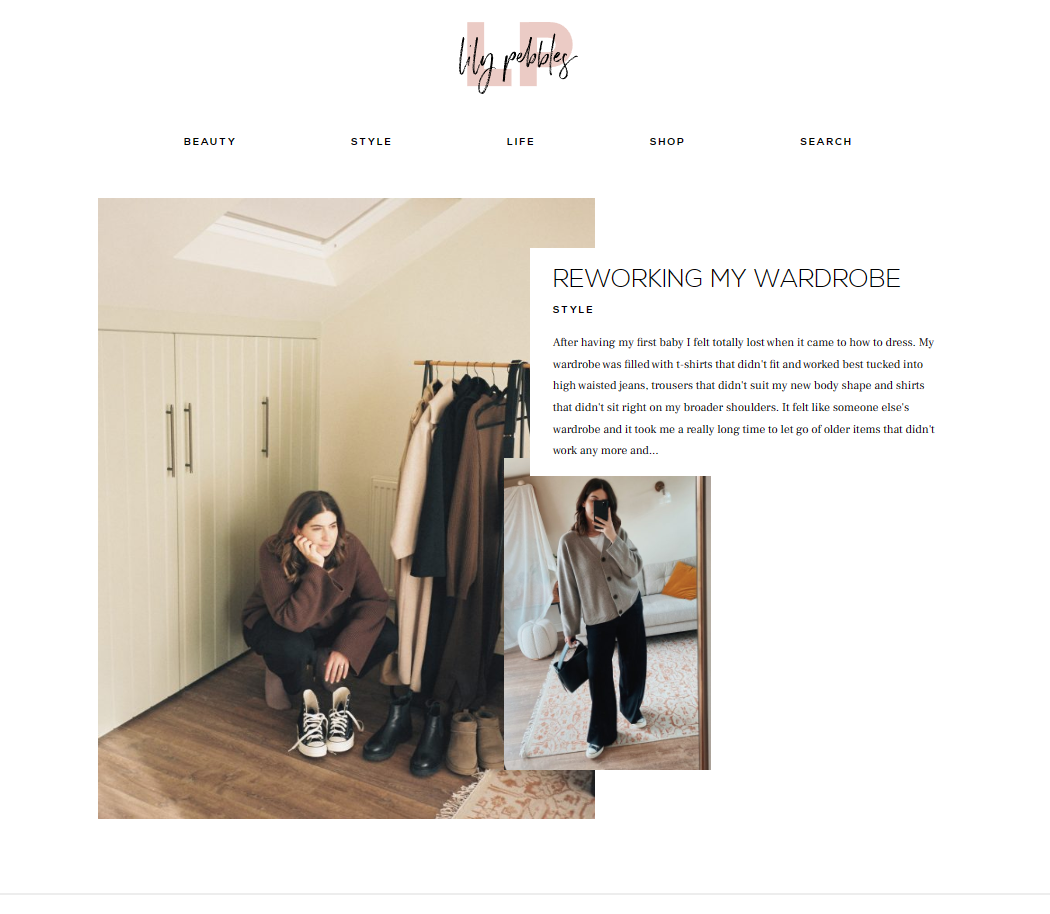
Lily Pebbles는 단순함 덕분에 효과적인 패션 및 라이프스타일 블로그를 운영하고 있습니다. 홈페이지에는 최근 기사 하나가 게시되어 있으며, 상단 네비게이션 바를 통해 다른 주제를 쉽게 찾을 수 있습니다. 그녀의 온라인 상점에 대한 작은 광고문을 지나 아래로 스크롤하여 다른 최근 게시물과 인기 게시물을 볼 수도 있습니다. 사진도 전체적으로 일치해 효율성을 더해줍니다.
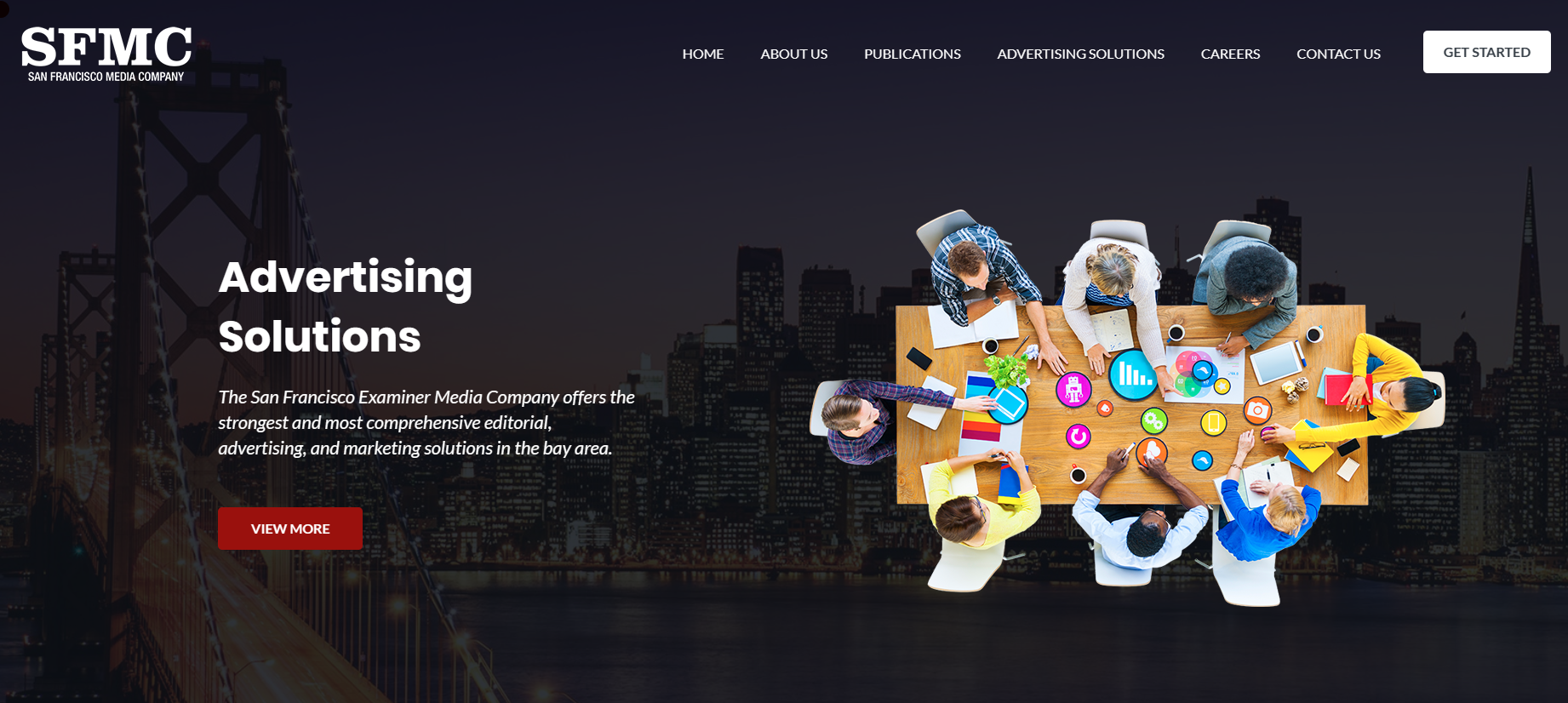
19. 샌프란시스코 미디어 컴퍼니

SFMC는 샌프란시스코의 미디어 회사입니다. 그들은 도시 풍경 사진을 사용하여 홈 페이지의 배경을 설정한 다음 다채로운 그래픽을 추가합니다. 이 페이지를 보면 그들이 하는 일에 대한 접근 방식에 협력하기를 원한다는 것을 즉시 알 수 있으며 상단 탐색에서 원하는 서비스나 출판물을 찾을 수 있습니다.
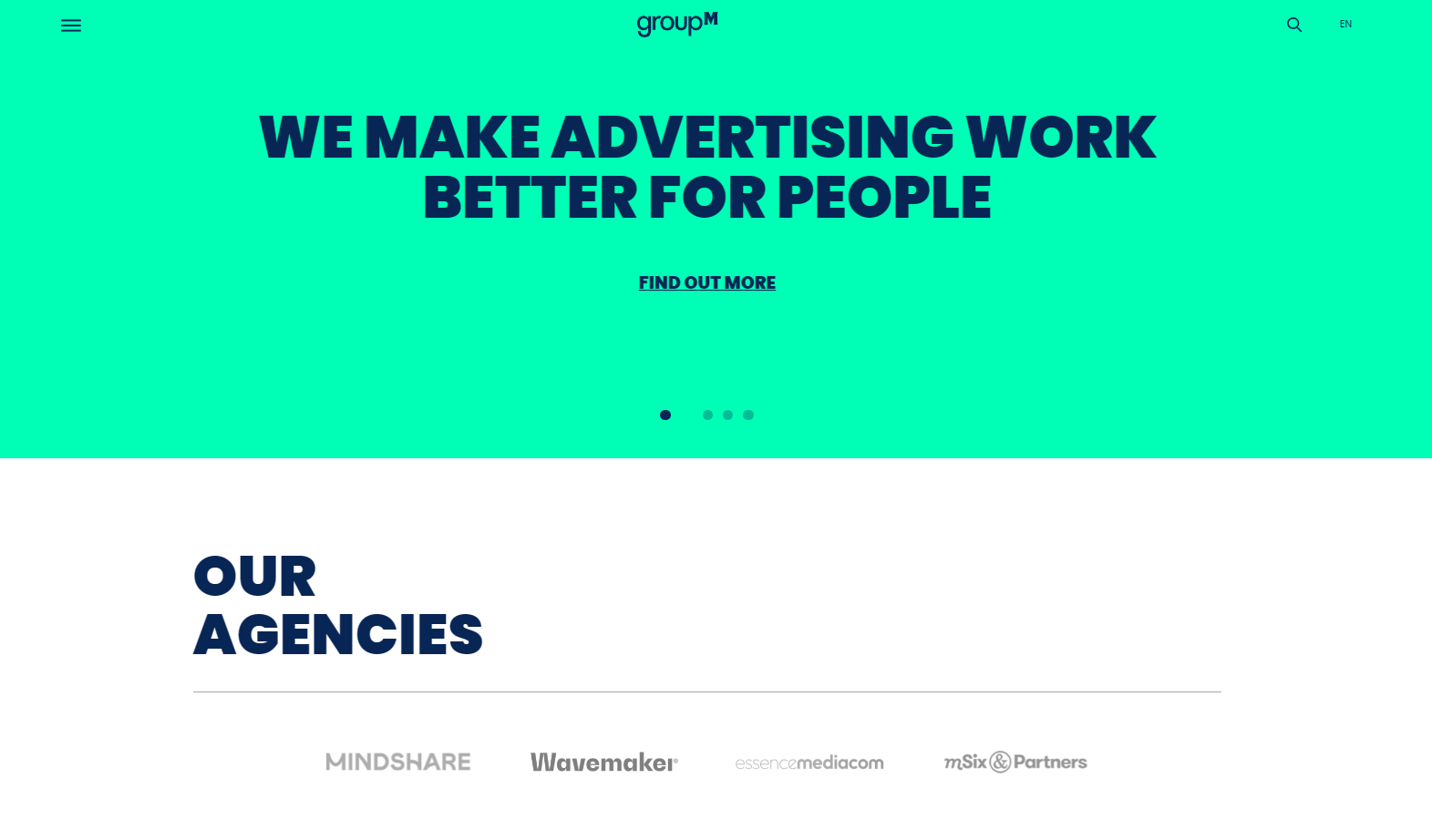
20. 그룹M

GroupM은 가치 제안을 전면과 중앙에 선보입니다. 또한 이 책의 간단한 디자인은 독자를 그것이 제공하는 내용으로 이끈다. 팀의 대행사 목록과 최근 뉴스를 통해 정보를 통해 관리 및 관리가 가능한 간단하지만 효과적인 홈페이지를 완성할 수 있습니다.
21. NBC 유니버셜

NBC Universal은 홈 페이지를 사용하여 세 가지 주요 서비스를 알립니다. 테마파크, 영화, TV/스포츠 상품을 통해 이동하는 애니메이션 슬라이드쇼가 있습니다. 애니메이션이 가장 눈에 띄기 때문에 거대 미디어 기업의 홈 페이지를 만들 때 적합합니다.
비영리/자선 웹사이트
마지막으로, 비영리 단체나 자선 단체를 위한 웹사이트를 구축한다면 귀하의 가치 제안이 자선 사명이 될 것입니다. 홈페이지에는 이를 눈에 띄게 표시해야 하며, 사람들에게 자원 봉사 또는 재정적 기부를 통해 도움을 줄 수 있는 방법을 알 수 있도록 안내해야 합니다. 다음은 이를 잘 수행하는 홈 페이지의 몇 가지 예입니다.
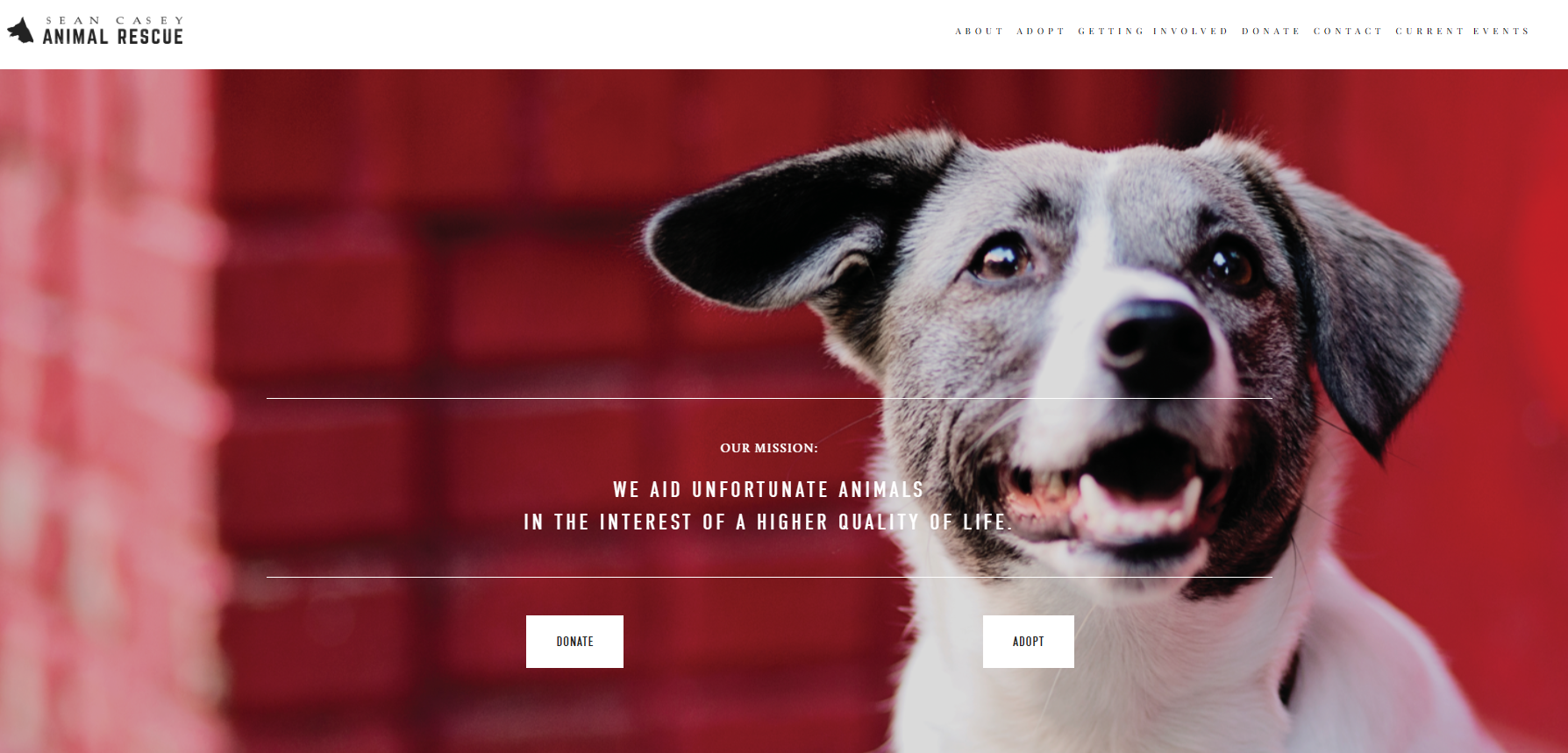
22. 숀 케이시 동물 구조

이 홈페이지에는 사랑스러운 강아지가 웹사이트 방문자를 향해 미소를 짓고 있으며, 동물 구조의 임무가 명확하게 명시되어 있습니다. 동물이나 Sean Casey 동물 구조를 지원하기로 결정한 사람들은 읽고 접근하기 쉬운 페이지 상단의 탐색 모음에서 필요한 것을 찾을 수 있습니다.
23. PL+US

PL+US는 아기가 태어난 후 엄마와 아빠 모두에게 새로운 부모를 위한 유급 휴가를 옹호하는 자선 단체입니다. 역시 사명이 가장 중요하며, 아기와 보호자의 이미지가 그 사명에 어필합니다. 사이트 방문자는 자세한 내용을 알아보려면 아래로 탐색해야 함을 나타내는 버튼을 볼 수 있습니다.
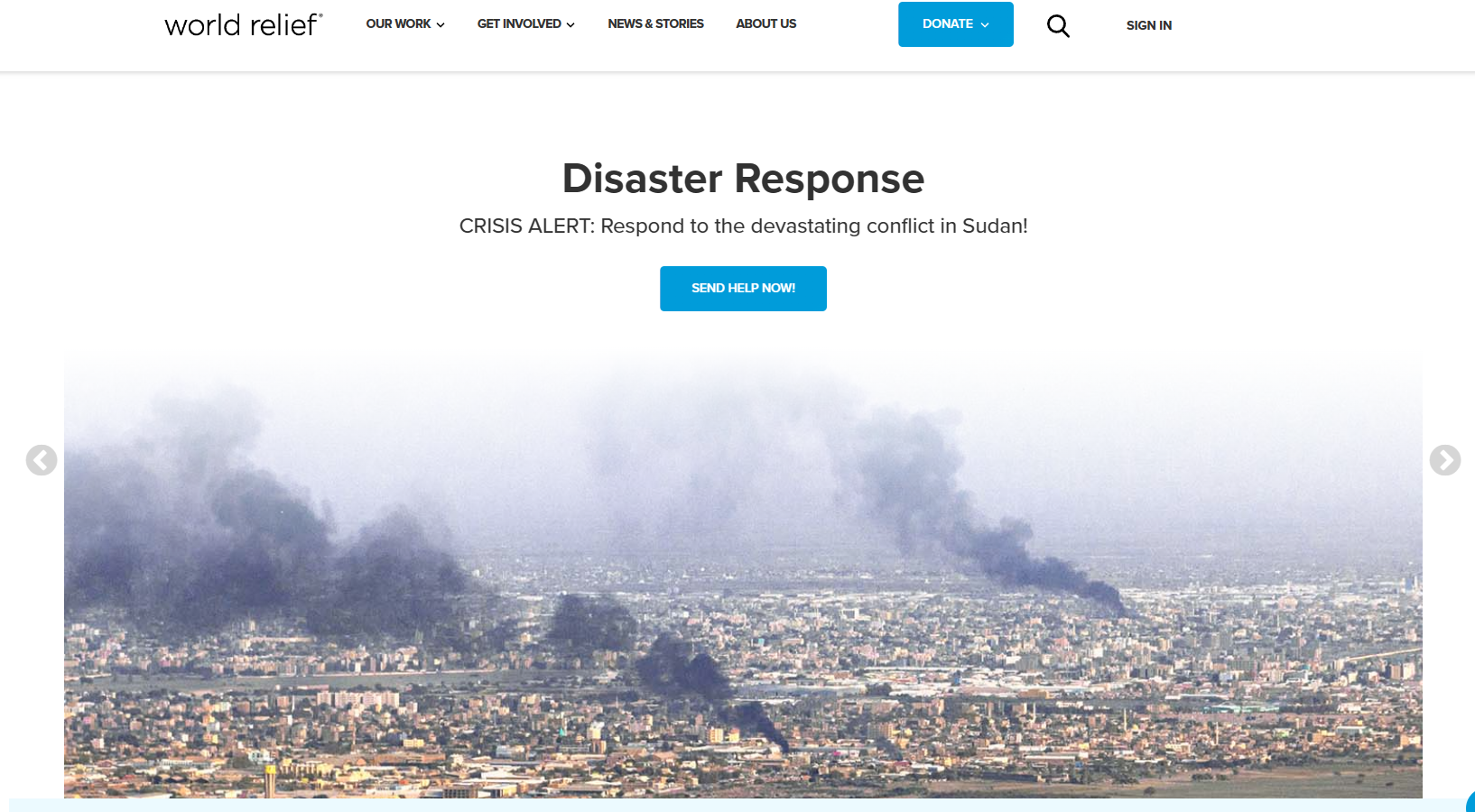
24. 세계 구호

World Relief는 재난에 직면한 국가에 구호와 지원을 제공하기 위해 노력하고 있습니다. 홈 페이지에는 현재 프로젝트가 눈에 띄게 표시되어 독자들이 어떻게 도움을 줄 수 있는지 알아볼 수 있습니다. 아래로 빠르게 스크롤하면 그룹의 임무에 대한 비디오가 나타납니다. 또한 홈 페이지에 파트너가 되기에 유효한 조직인 이유를 보여주는 일부 통계가 나와 있습니다.
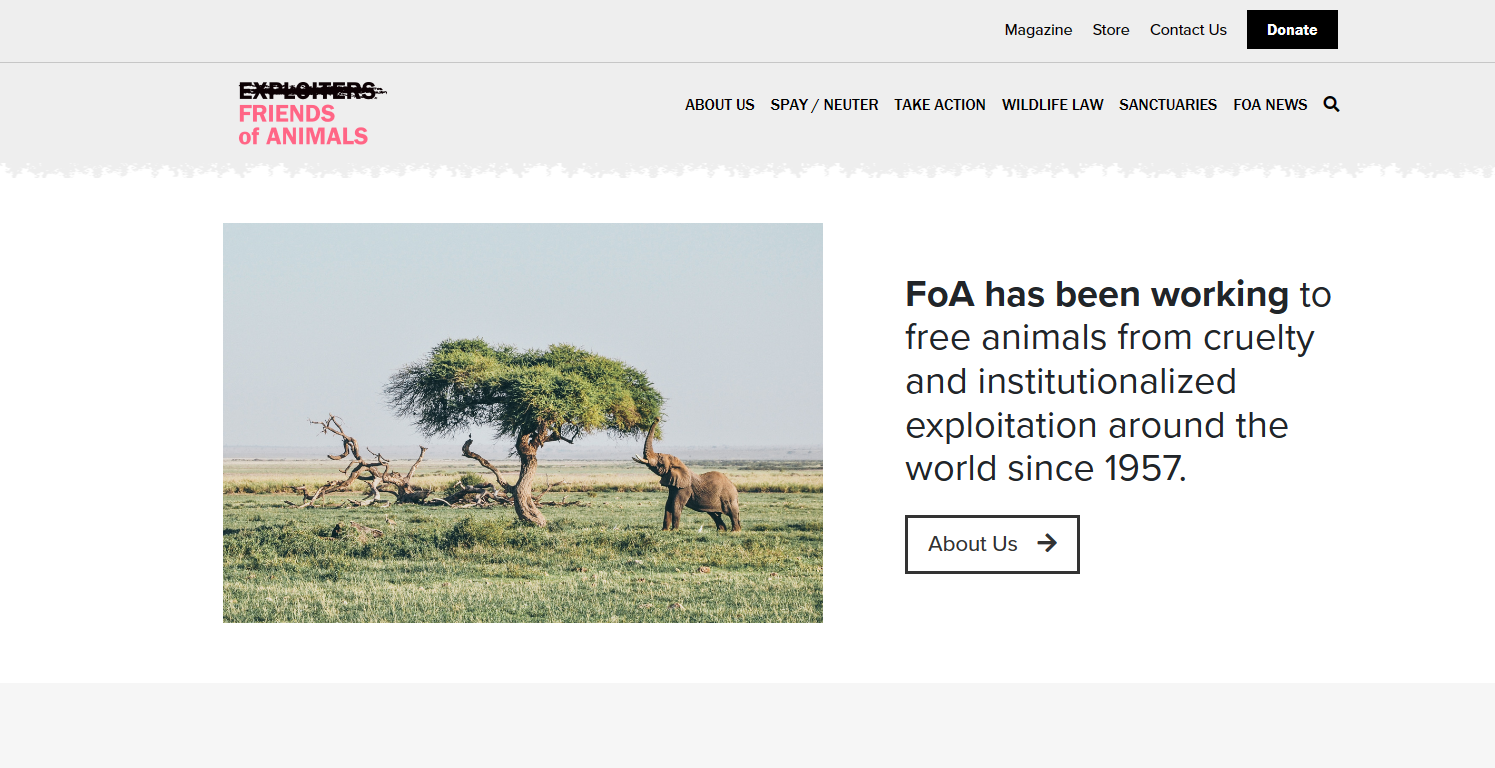
25. 동물의 친구들

이 매력적인 사이트는 사명 선언문과 함께 열립니다. 또한 동물의 친구들은 홈페이지를 통해 조직이 보호하려는 자연 세계의 아름다운 사진을 선보입니다. 기본 콘텐츠 아래에 있는 3개의 클릭 유도 문구 상자를 통해 사이트 방문자는 동물의 왕국을 보호하기 위해 자신의 역할을 수행하기 위해 취할 수 있는 조치를 신속하게 안내합니다.
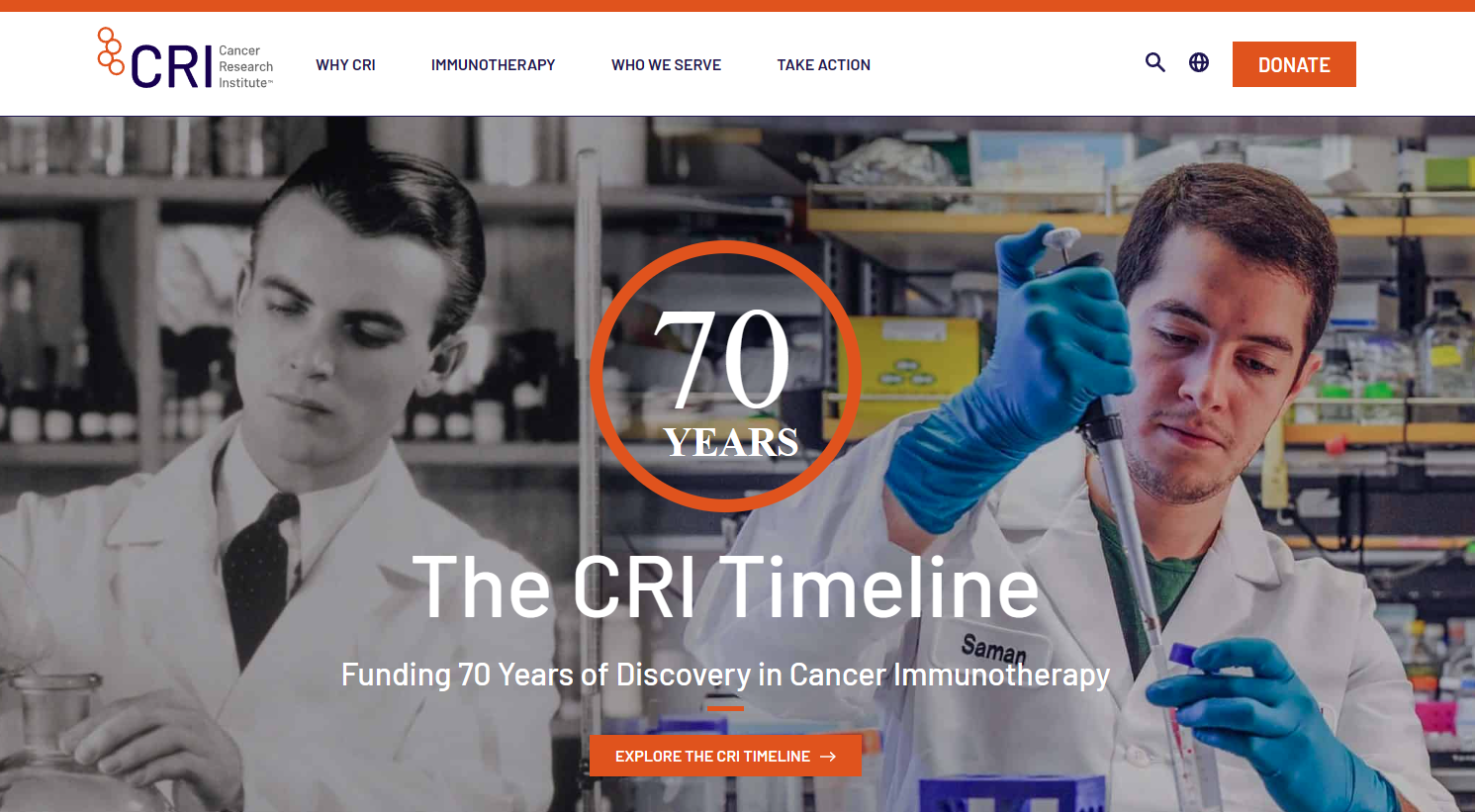
26. 암연구소

암 연구소(Cancer Research Institute)에는 홈페이지에 눈에 띄게 표시되는 실험실의 과학자 팀이 있습니다. 이 자선단체의 주요 초점이 의학 연구이기 때문에 이는 효과가 있습니다. 이 페이지에는 또한 조직의 역사 중 일부가 표시되어 있어 독자들이 자선 파트너로서 신뢰할 수 있다고 느낄 수 있습니다.
홈 페이지에서 피해야 할 일반적인 실수
우리는 좋은 홈 페이지의 훌륭한 예를 살펴보았습니다. 하지만 사이트의 홈 페이지를 만들 때 피해야 할 것은 무엇입니까? 원치 않고 성가신 기능으로부터 방문자를 어떻게 안전하게 보호할 수 있습니까? 다음은 몇 가지 팁입니다.
1. 단순함을 유지하지 못함
홈페이지에 정보가 너무 많아서는 안 됩니다. 가치 제안과 전반적인 브랜딩 목표를 명확하게 전달하는 긴밀한 카피를 사용하여 작업을 단순하고 간단하게 유지하세요.
2. 모바일 사용자 무시
더 이상 모바일 최적화를 무시할 여유가 없습니다. 휴대폰이나 태블릿에서 사이트를 탐색하는 사용자를 포함하여 모든 사용자에게 사이트가 제대로 작동하는지 확인하세요.
3. 파괴적인 광고 추가
광고 수익을 창출하는 사이트라도 탐색이나 사용자 경험을 저해하는 광고나 팝업이 너무 많으면 홈페이지의 효율성이 저하됩니다. 필요한 경우 광고를 사용하되 디자인과 사람들이 페이지를 탐색하는 방식에 맞게 광고를 만드세요.
4. 명확한 CTA가 누락되었습니다.
귀하의 사이트를 방문하는 사람들에게 사이트에 있는 동안 무엇을 해야 하는지 알려주어야 합니다. 명확한 CTA가 필수적입니다. 버튼과 지침을 통해 사람들에게 비즈니스 수행 방법을 알려주세요.
5. 느린 로드 시간 만들기
웹사이트가 빠르게 로드되는지 확인하세요. 그렇지 않으면 사람들이 클릭하여 이탈률이 높아집니다.
귀하의 홈 페이지는 필수적이므로 TLC를 좀 더 제공하십시오
웹 사이트를 구축하는 것은 쉽지 않지만 홈 페이지가 제대로 작동하는지 확인해야 합니다. 사이트 방문자가 귀하가 누구인지, 무엇을 제공하는지 확인할 수 있는 좋은 장소여야 합니다. 또한 검색 엔진의 관심을 끄는 동시에 긍정적인 사용자 경험을 지원하는 디자인이 있어야 합니다. 카피라이팅은 또한 귀하의 웹사이트 전체 그림에서 중요한 부분입니다.
어려운 것 같나요? 그럴 수도 있지만, 홈 페이지의 몇 가지 훌륭한 예를 연구한 다음 잘 작동할 것이라고 생각되는 디자인을 구축하고 테스트하는 데 시간을 투자하면 만족스러운 최종 디자인을 얻을 수 있습니다. 마지막으로 홈 페이지의 효율성을 철저하게 테스트하는 것을 잊지 마십시오. 사용자 테스트를 수행하여 무엇이 작동하고 무엇이 작동하지 않는지 확인하십시오. 구축, 테스트 및 조정하는 데 시간을 투자하면 곧 귀하의 비즈니스, 사이트 방문자 및 웹사이트에 적합한 것이 무엇인지 정확히 알게 될 것입니다.
더 많은 것을 찾고 계십니까? 초보자를 위한 소셜 미디어 마케팅 가이드를 확인해 보세요!
