26 mejores ejemplos de páginas de inicio y por qué funcionan
Publicado: 2023-09-20Consulte nuestra lista de los mejores ejemplos de páginas de inicio de toda la Web y consulte los consejos de expertos sobre cómo diseñar una página eficaz para su sitio.
En el sector inmobiliario, el atractivo exterior es una de las características de venta más importantes. No importa lo grandiosa que sea una casa por dentro; si tiene un exterior feo, los compradores no querrán mirarlo más de cerca. Lo mismo se aplica al diseño web, lo cual tiene sentido porque un sitio web es el espacio digital de su marca.
Perderá tráfico cuando lleve personas a su sitio web solo para que lleguen a una página con un diseño visual deficiente o una experiencia de usuario negativa. Recuerde, su sitio web es la primera impresión de su negocio para los visitantes del sitio web, al igual que el exterior de su casa lo es para las personas interesadas en comprarlo. Es vital dedicar tiempo a crear una página de inicio bien diseñada. Será útil estudiar excelentes ejemplos de páginas de inicio. ¿Interesado en este tema? ¡Consulta nuestra guía con todo lo que necesitas saber sobre las herramientas de marketing de contenidos de IA!
Contenido
- Propósito y función de una página de inicio
- Elementos clave de una página de inicio eficaz
- Titulares que llaman la atención
- Borrar botones de llamada a la acción
- Imágenes de alta calidad
- Una propuesta de valor sucinta
- Indicadores de confianza
- Navegación fácil de usar
- Optimizado para dispositivos móviles
- Mejores prácticas de diseño de páginas de inicio
- Ejemplos de página de inicio
- Sitio web corporativo/comercial
- 1. ExxonMobil
- 2. Geico
- 3. Móvil de menta
- 4. Marta Stewart
- 5. Steinway e hijos
- 6. Fitbit
- 7. Óptica Zenni
- 8. Tostadores de café Verve
- 9. Pequeños orgánicos
- 10. Cuchara mágica
- 11. Doce Sur
- Portafolio/Sitio web personal
- 12. David Milán
- 13. Kristina Smolyar
- 14. Denas Rusli
- 15. Todd tiene un bolígrafo
- 16. Muriel Vega
- Blog o sitio de medios
- 17. Sólo una niña y su blog
- 18. Guijarros de lirio
- 19. Compañía de medios de San Francisco
- 20. Grupo M
- 21. NBC Universal
- Sitio web sin fines de lucro/caridad
- 22. Rescate de animales Sean Casey
- 23. PL+EE.UU.
- 24. Alivio Mundial
- 25. Amigos de los animales
- 26. Instituto de Investigación del Cáncer
- Errores comunes que se deben evitar en una página de inicio
- Tu página de inicio es esencial, así que dale un poco de cariño
- Autor
Propósito y función de una página de inicio
Su página de inicio juega un papel vital en su presencia en línea. En primer lugar, sirve como centro para la navegación de los usuarios en su sitio. Si un usuario está navegando por una página y ha terminado con la información de esa página, sabe que puede hacer clic en el encabezado o en el botón "inicio" y regresar a la página de inicio para continuar explorando su sitio.
En segundo lugar, tiene un impacto significativo en la identidad de su marca. Le brinda un lugar para mostrar su propuesta de valor para que pueda decirles a los visitantes por qué deberían hacer negocios con usted o comprar su producto. Esta primera impresión de la identidad de su marca es importante porque un visitante tarda sólo dos décimas de segundo en juzgar su empresa después de llegar a su página de inicio.
Por último, la página de inicio de un sitio web es vital para la experiencia general del usuario. Si está bien pensado, puede servir como página de inicio y guiar a las personas a las distintas páginas de su sitio donde pueden encontrar la información que necesitan. También crea la primera impresión de su empresa; si se hace bien, puede aumentar su tasa de conversión.
Elementos clave de una página de inicio eficaz
Entonces, ¿qué hace que una página de inicio funcione? ¿Está llenando la página con animaciones sofisticadas y un fuerte llamado a la acción? ¿O es otra cosa? Estos son los elementos que hacen que una página de inicio eficaz funcione.
Titulares que llaman la atención

Su página de inicio debe tener un título y subtítulos que llamen la atención al instante. Esto debería mostrar quién es usted como empresa y cómo puede ayudarlos. Debe estar escrito en una fuente grande y fácil de leer que se encuentre en un lugar destacado de la página. El sitio web Cultivate Food lo hace bien. Toda la página de inicio es un título grande con una fuente grande y en negrita que atrae al lector.
Borrar botones de llamada a la acción

Es esencial tener botones claros de llamado a la acción (CTA) en toda la página de inicio. Estos le dicen al visitante qué debe hacer y qué acción tomar como resultado de estar en su sitio. Un botón de CTA debe tener un texto breve, como "comprar ahora" o "más información", y debe mostrarse en lugares destacados de la página. Lifetree Creative hace esto bien con botones de CTA claros en la página de inicio, que dirigen al lector a "comenzar" o "aprender más".
Imágenes de alta calidad

Asegúrate de que la página tenga algunos elementos visuales, ya sean imágenes o videos. Sin embargo, no solo incluyas algunas imágenes y lo consideres bueno. El mejor diseño de página de inicio tendrá imágenes de alta calidad que atraigan a los visitantes del sitio y se alineen con los objetivos de su marca. Puedes ver un buen ejemplo con el sitio web de Four Seasons. La página de inicio tiene una atractiva presentación de diapositivas que muestra los servicios de la cadena hotelera.
Una propuesta de valor sucinta

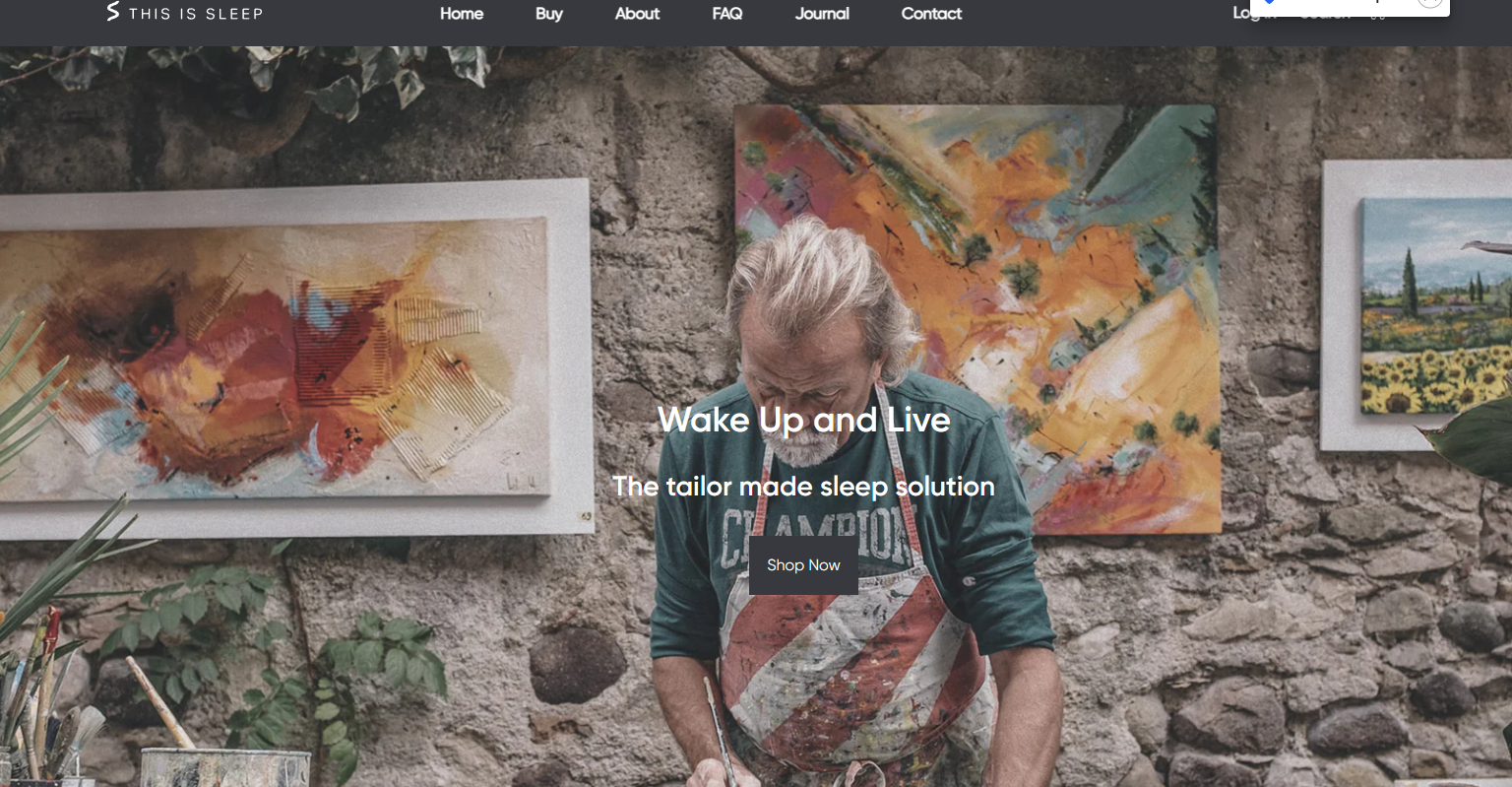
Su página de inicio debe informar a los lectores qué les ofrece su empresa. Su propuesta de valor debe ser breve y atractiva, pero también debe ser atractiva. Aquí es donde entrará en juego su investigación de mercado. ¿Qué puede decirle a la gente que les hará confiar en usted y querer hacer negocios con usted? ¿Cómo puedes adaptar tu propuesta de valor a tu público objetivo? Responda estas preguntas y luego incorpore el valor a su página de inicio. This Is Sleep aclara su propuesta de valor en su página de inicio con el titular.
Indicadores de confianza

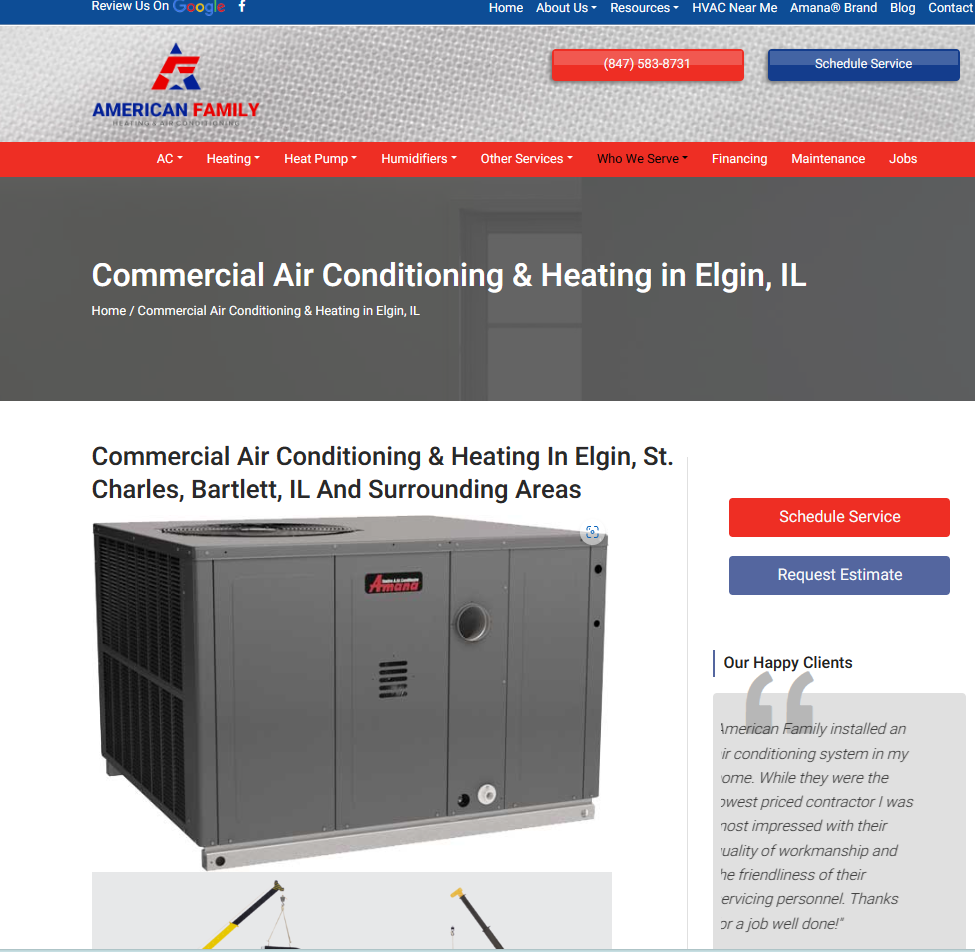
Muéstrelos claramente en su página de inicio para que las personas puedan ver el valor de trabajar con usted. Puede ver este ejemplo en el sitio web de American Family Heating & Air Conditioning. Los indicadores de confianza son elementos de la página que ayudarán a los visitantes a confiar en su empresa. Algunas ideas incluyen:
- Testimonios
- Reseñas de sitios legítimos como Google
- Otros tipos de prueba social, como las calificaciones de Facebook
- Certificaciones
- Premios
Navegación fácil de usar

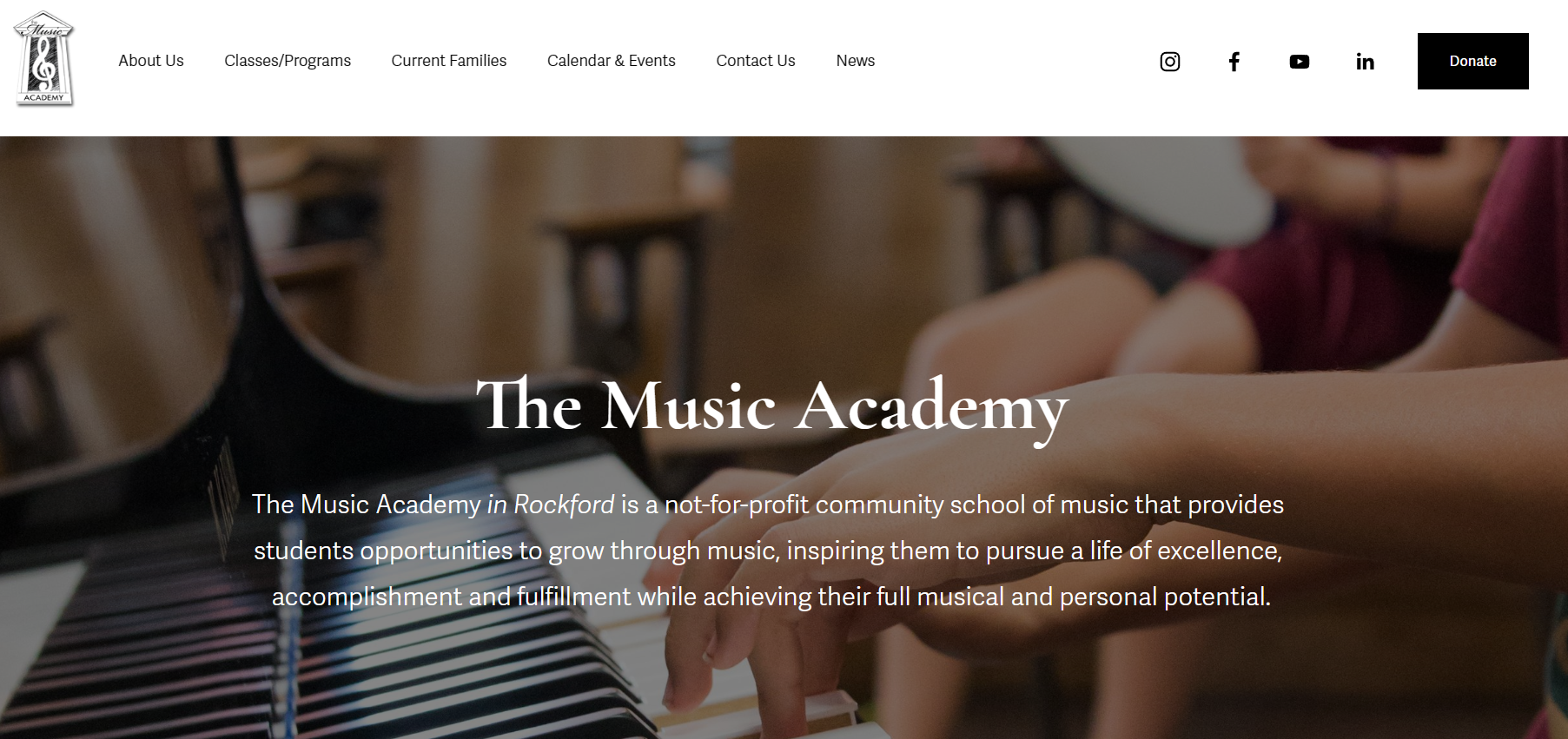
La experiencia del usuario es una parte vital del diseño de su página de inicio. Asegúrese de que cada componente que incluya en la página, ya sea un enlace, un cuadro desplegable o una barra lateral, sea claro y conciso, y muestre al lector exactamente dónde encontrar lo que necesita. Las ventanas emergentes y los vídeos de reproducción automática pueden perjudicar la experiencia del usuario, así que utilícelos únicamente si hay un motivo claro. La Academia de Música de Rockford utiliza una navegación clara en su página de inicio para que los visitantes puedan encontrar rápidamente lo que necesitan.
Optimizado para dispositivos móviles

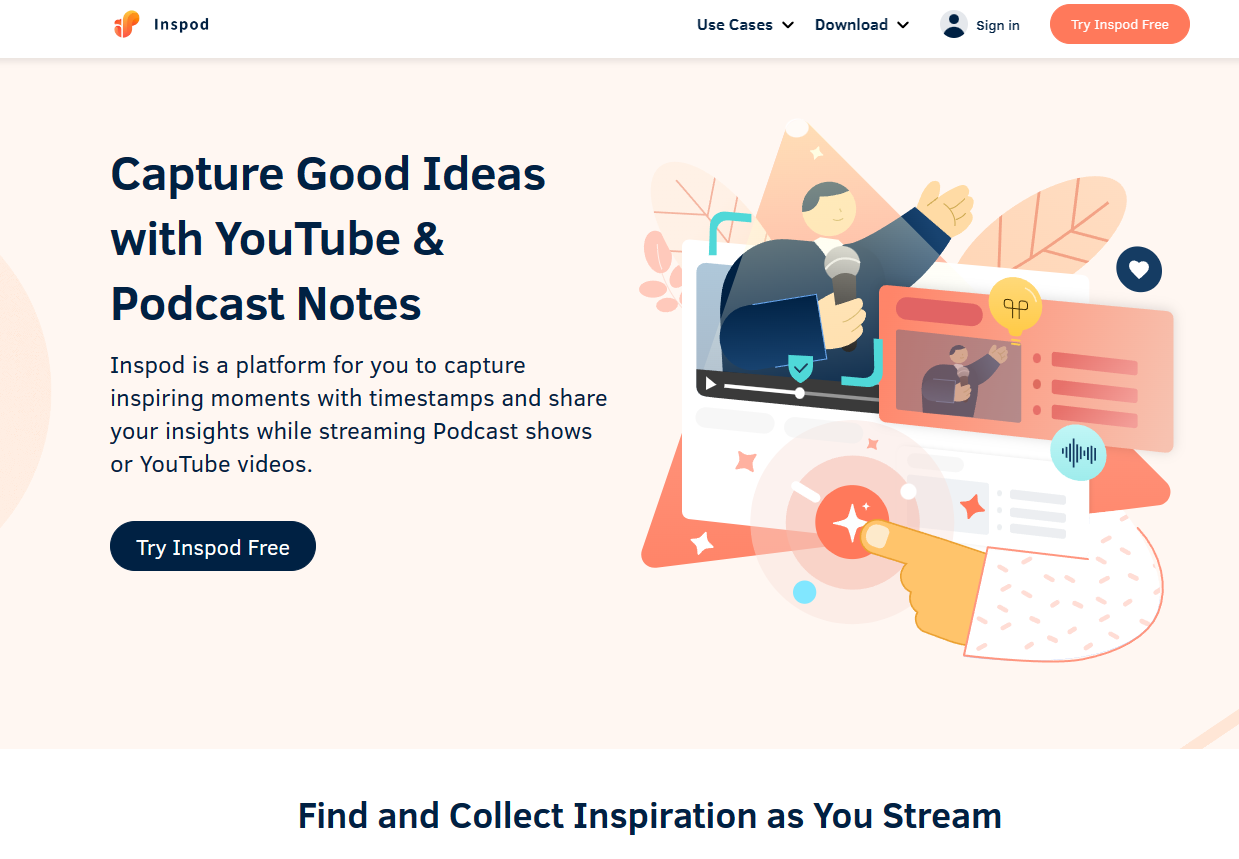
Optimice su página para que se muestre bien tanto en computadoras de escritorio como en dispositivos móviles, ya que tendrá visitantes de ambos. Trabaje con un diseñador de sitios web para asegurarse de que la página responda y esté optimizada para pantallas más pequeñas. Si abres la web de Inspod en diferentes dispositivos verás que se ajusta bien.
Mejores prácticas de diseño de páginas de inicio
Al implementar el diseño de su página de inicio, asegúrese de tener en cuenta estas mejores prácticas:
1. Mantenga la simplicidad y la claridad
En una página de inicio, menos es más. No querrás una página abarrotada de gráficos. Cada pieza que agregues debe causar un impacto, así que elige sabiamente.
2. Priorice la velocidad de carga
Tu página necesita cargarse rápido. Más de la mitad de todos los visitantes harán clic si tarda más de tres segundos en cargar su página. Pruebe, luego vuelva a probar la velocidad de carga y asegúrese de que sea increíblemente rápida.
3. Responsivo para todos los dispositivos
Una página responsiva se ajustará entre la visualización de escritorio y la visualización móvil. Asegúrese de que el suyo responda a pantallas del tamaño de tabletas, computadoras de escritorio y teléfonos móviles.
4. Incluya información de contacto esencial
No se limite a redirigir a los visitantes a su página de contacto. Asegúrese de que su página de inicio tenga su dirección, número de teléfono y correo electrónico, según corresponda a su negocio.
5. Optimizar para SEO
Asegúrese de que su página de inicio sea compatible con los motores de búsqueda. Quieres obtener tráfico orgánico de personas que buscan lo que ofreces.
Ejemplos de página de inicio
La mejor manera de hacer un buen plan para su página de inicio es mirar ejemplos de diseño de página de inicio que funcionen. Podrá ver qué hace que un diseño sea llamativo y cómo los diseñadores crearon el sitio para mantener una funcionalidad óptima. Luego podrás decidir qué diseños o plantillas se adaptarán mejor.
Sitio web corporativo/comercial
Las corporaciones deben exhibir bien sus logotipos y marcas en sus sitios web. Se centran menos en los productos, incluso si venden un producto, y más en su propuesta de valor general.
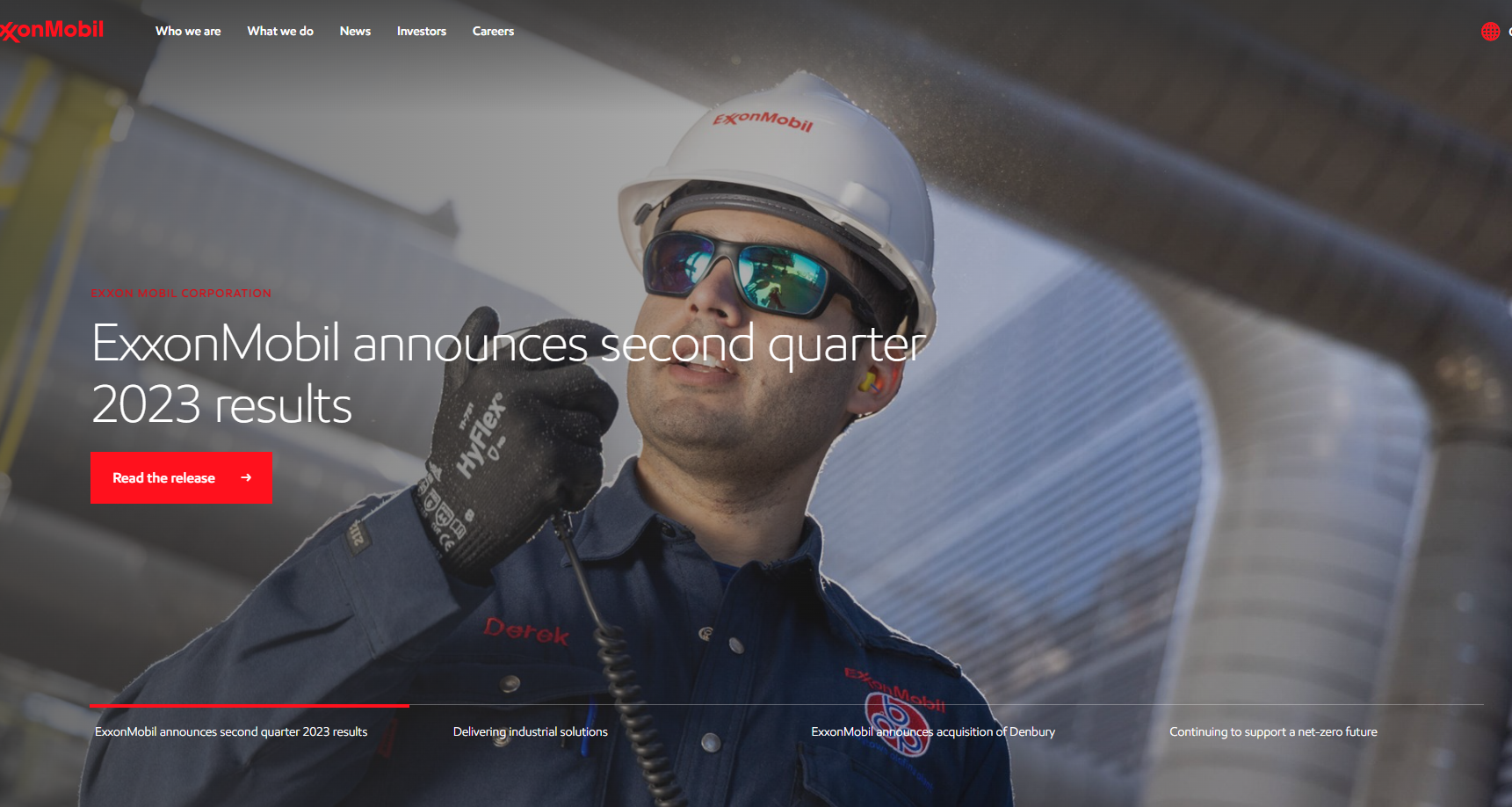
1. ExxonMobil

El sitio de ExxonMobil funciona bien porque tiene un gráfico grande. Los gráficos atraen al visitante al moverse a través de una presentación de diapositivas para conectarse con los cuatro titulares principales. Los titulares proporcionan prueba social y respaldan la propuesta de valor del liderazgo de la empresa en la industria energética. La barra de navegación en la parte superior es fácil de leer y usar, lo que genera una experiencia de usuario positiva.
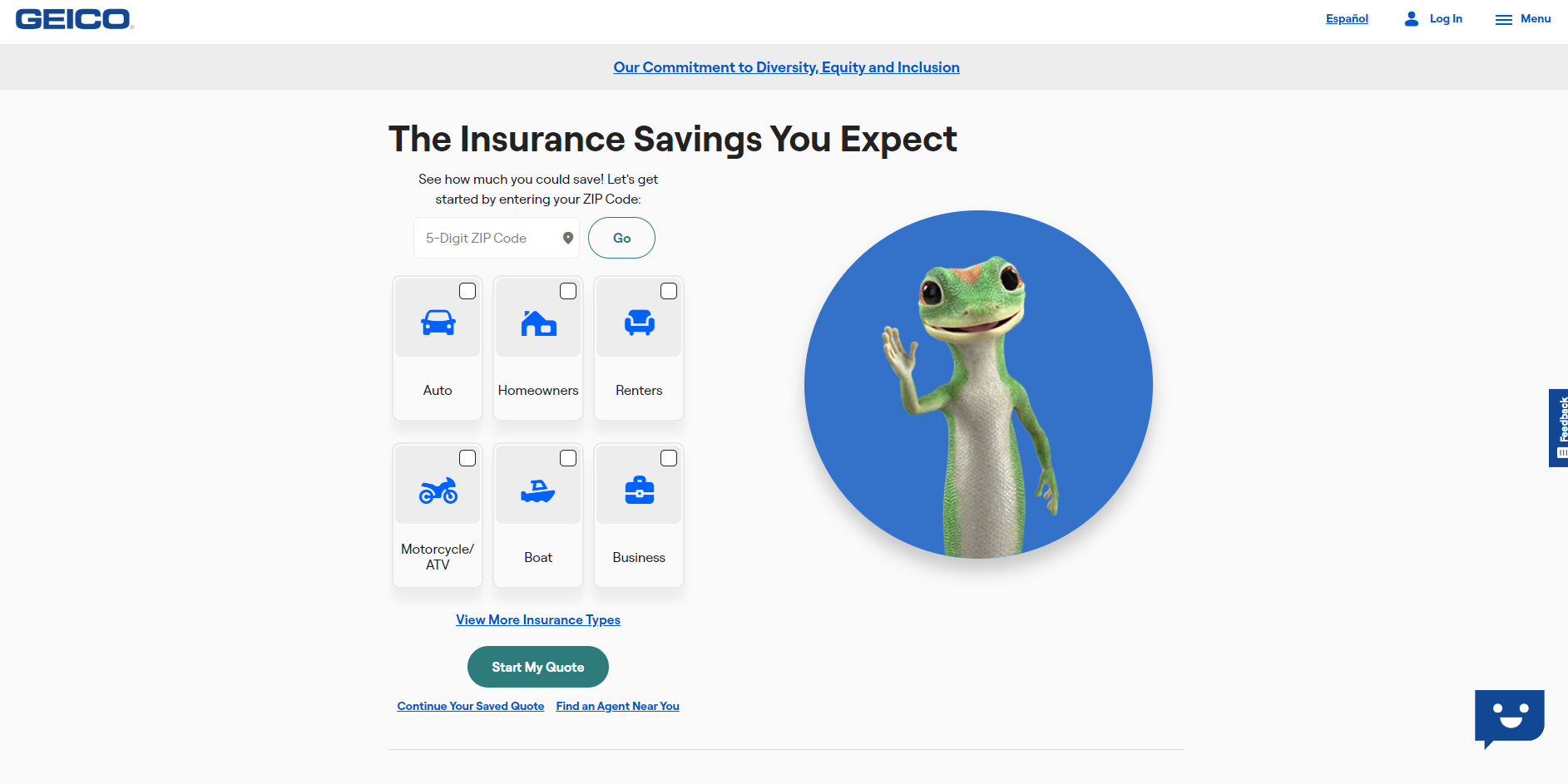
2. Geico

El sitio web de Geico funciona porque la propuesta de valor, seguro asequible, está claramente establecida en el eslogan que sirve como título. Luego muestra un ícono muy conocido, el gecko Geico, en el centro de la página. Junto a él hay una función interactiva donde los visitantes pueden seleccionar el tipo de seguro que necesitan. Si se desplaza hacia abajo en la página, encontrará testimonios y calificaciones que muestran por qué son la mejor opción de seguro. Toda la página se siente amigable y atractiva, lo que hace que quieras hacer negocios con ellos.
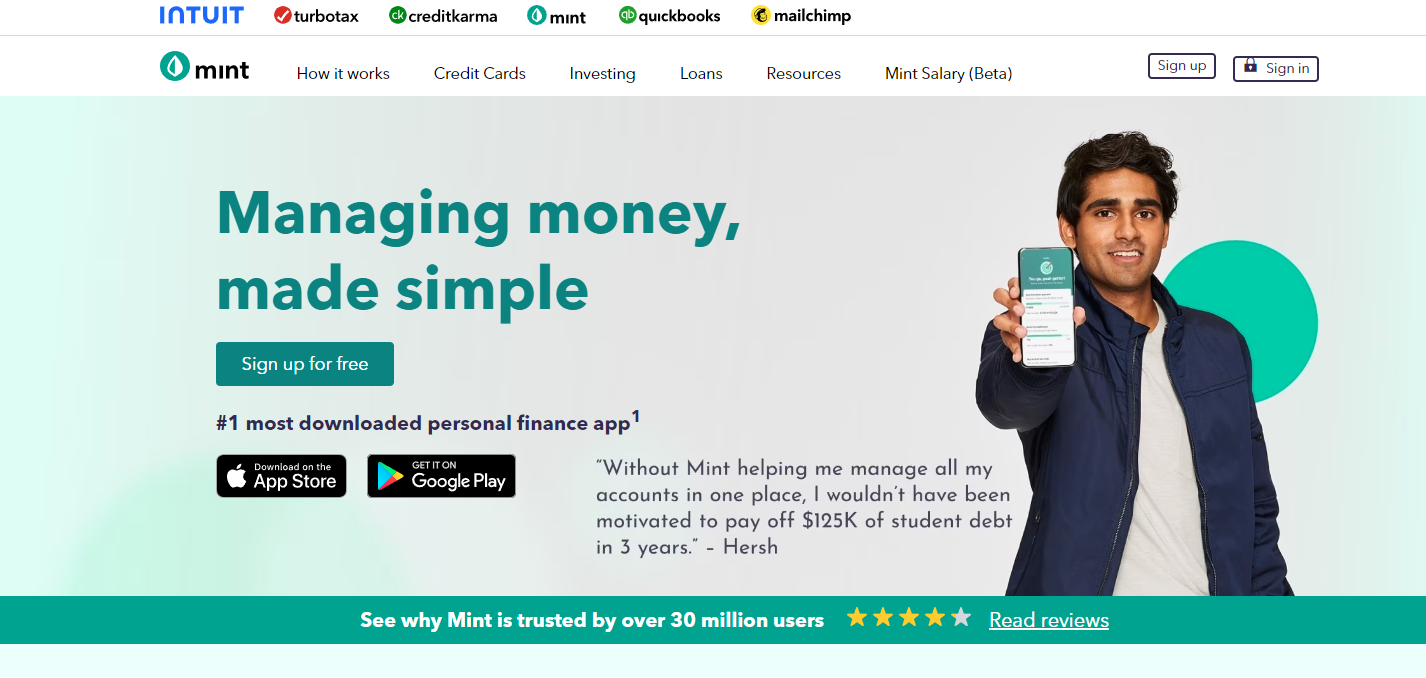
3. Móvil de menta

Mint Mobile tiene un diseño simple con una combinación de colores consistente. También destaca las reseñas en la mitad superior de la página. La CTA es clara y está diferenciada del resto del contenido con un cuadro de color. Esto facilita que los usuarios vean el valor y cómo pueden registrarse. El simple gráfico de un cliente sosteniendo un teléfono lo une todo.
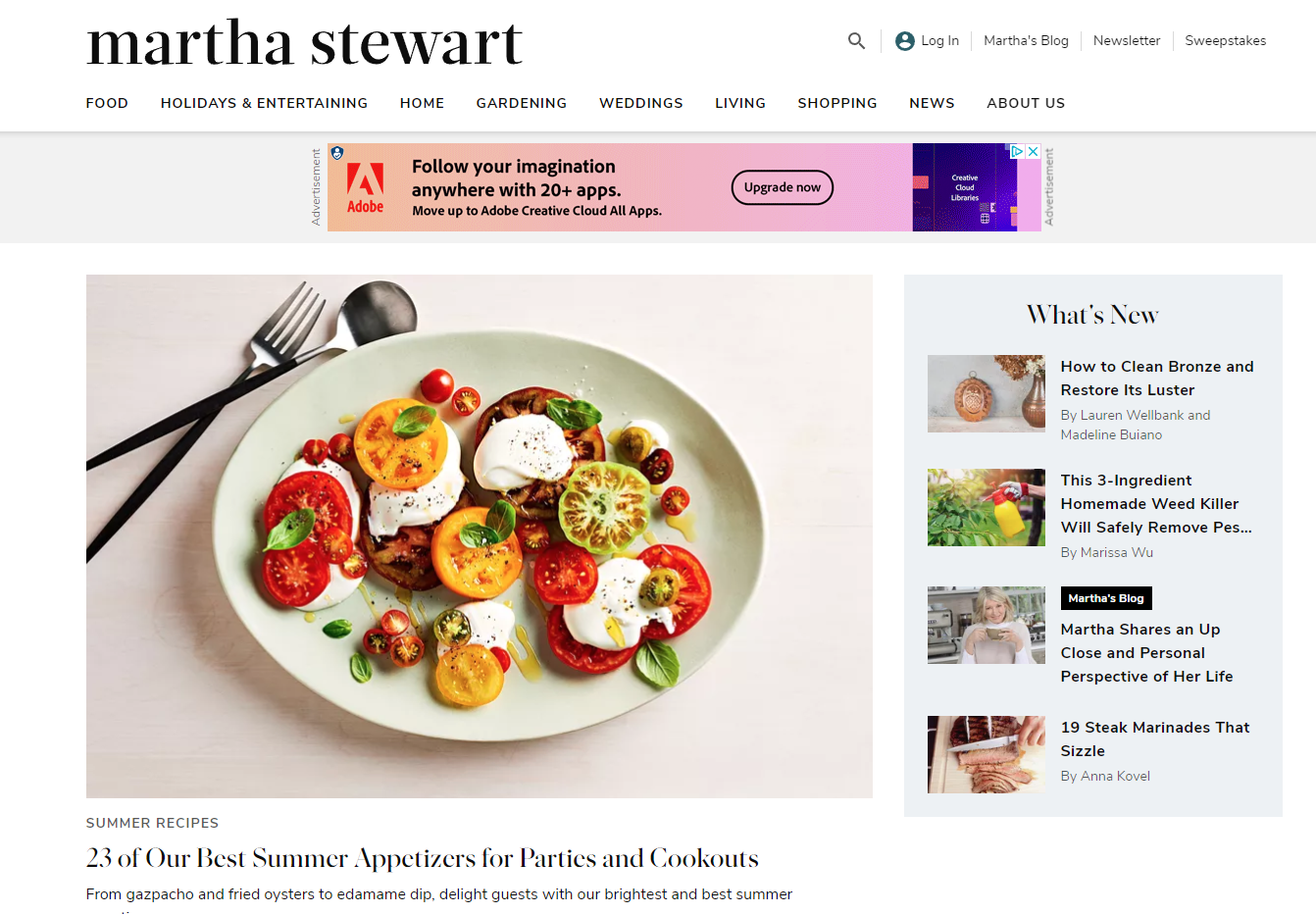
4. Marta Stewart

La marca de Martha Stewart es conocida por sus diseños simples y elegantes, y la marca lo muestra con el diseño simple de su sitio. La combinación de colores neutros y la fotografía destacada son entretenidas. En la parte superior hay una barra de navegación sencilla que muestra al visitante del sitio dónde ir y en qué hacer clic para encontrar recetas, productos e información.
5. Steinway e hijos

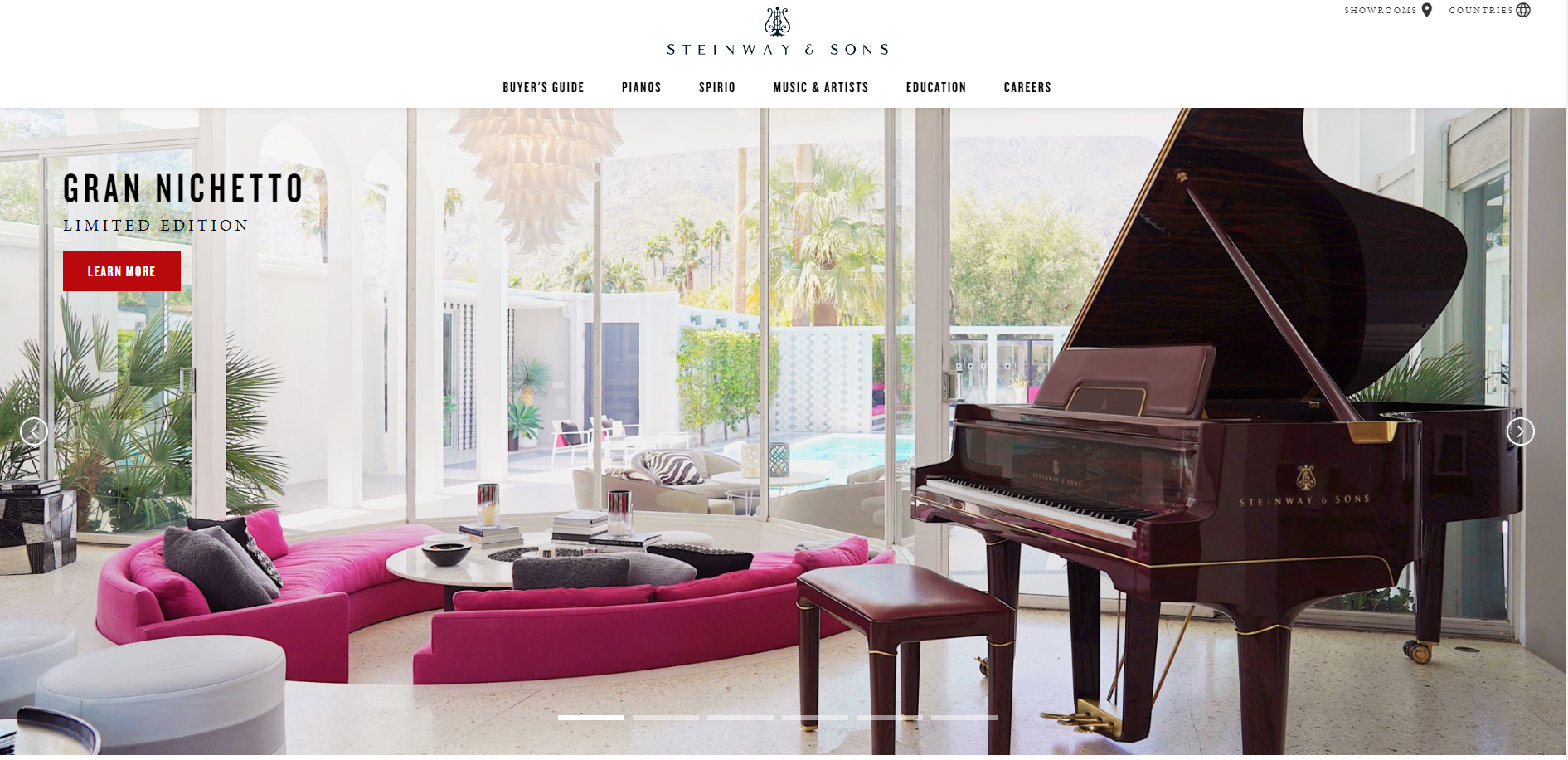
La marca de pianos de cola Steinway es la mejor de la industria y las imágenes de los elegantes instrumentos se muestran de manera destacada en esta página de inicio. También cuenta con un botón de llamada a la acción para “obtener más información” en un lugar destacado de la página y tiene una barra de navegación fácil de leer en la parte superior. El sencillo fondo blanco permite que las imágenes de pianos destaquen.
6. Fitbit

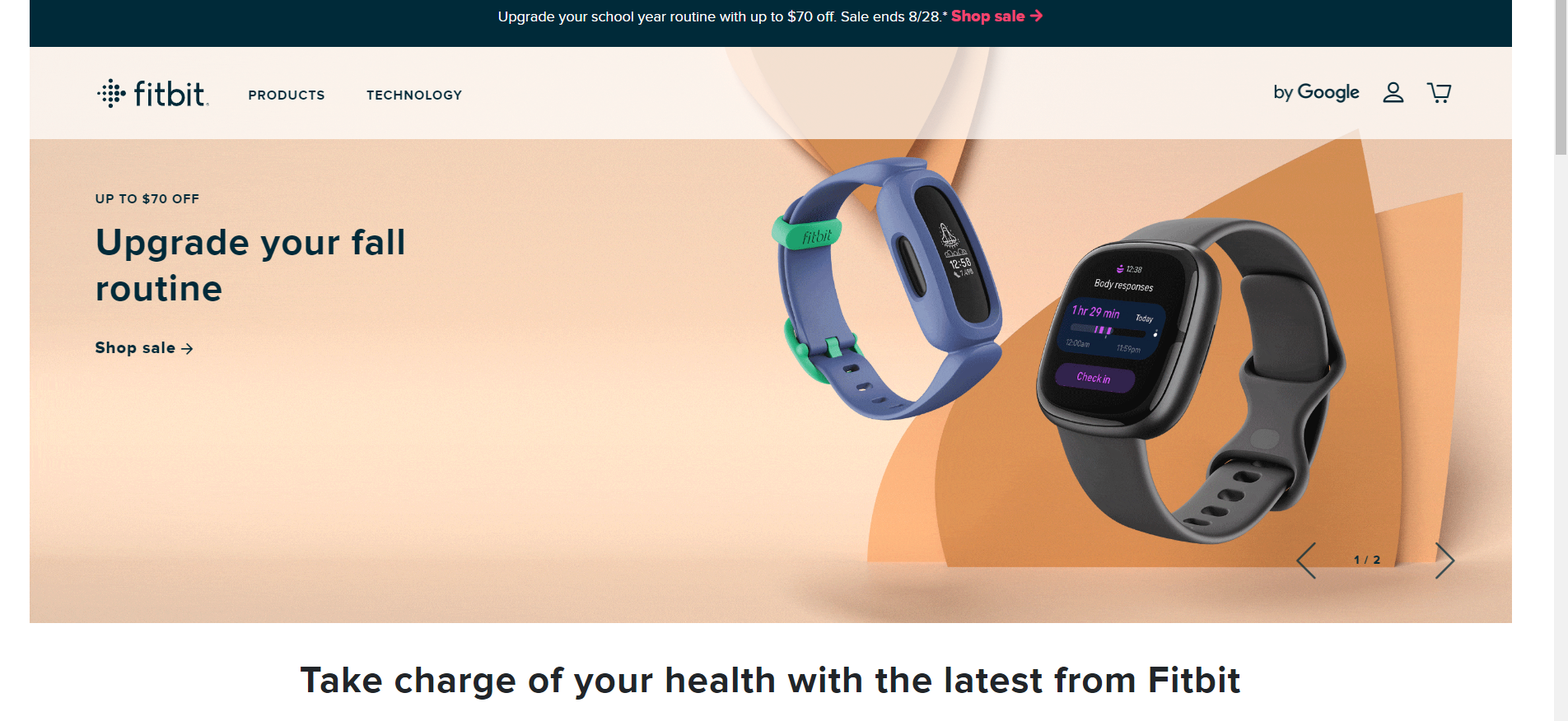
Finalmente, Fitbit, el creador del rastreador de actividad física, permite que su propuesta de valor, mejor salud, se destaque en lo alto de la página de inicio. Aquí también se muestran bien las imágenes de los rastreadores de actividad física. Los colores son brillantes pero no demasiado intrusivos y la navegación es intuitiva, lo que da una buena primera impresión a los visitantes del sitio web.
Sitio web de comercio electrónico
En un sitio de comercio electrónico, el objetivo principal es vender productos. Incluso en el diseño de la página de inicio, los productos ocuparán un lugar destacado. Aún así, utilizará las mejores prácticas de diseño de sitios web para vender sutilmente y mantener la imagen de la marca como foco principal. Aquí hay algunos que lo hacen bien.
7. Óptica Zenni

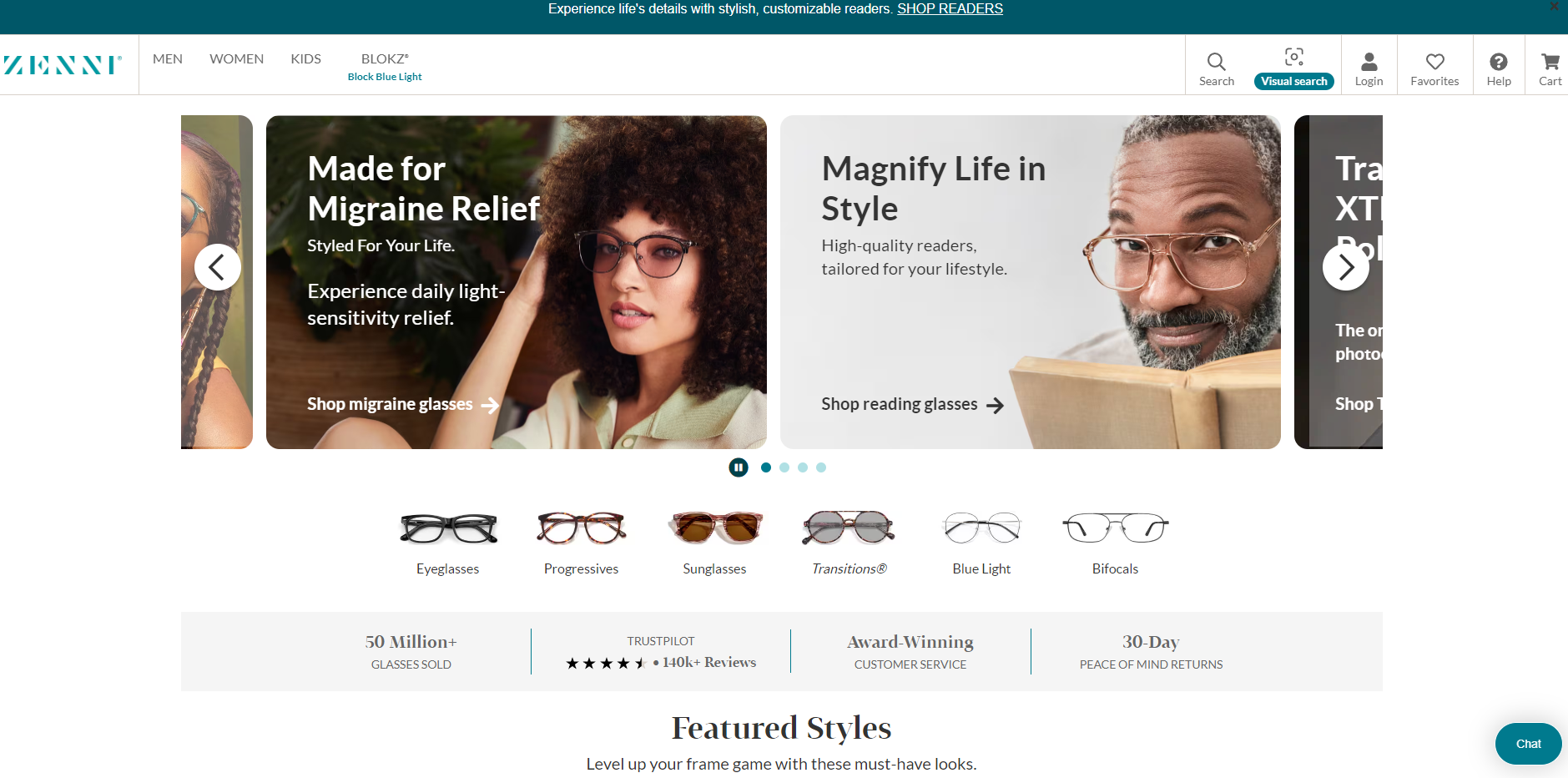
Zenni Optical vende gafas, y eso queda claro por el uso destacado de modelos con gafas en la página de inicio. Sin embargo, también utiliza personas porque las personas le dan un lado humano al negocio. La barra de navegación en la parte superior de la página facilita a los visitantes del sitio encontrar el tipo de gafas que necesitan.

8. Tostadores de café Verve

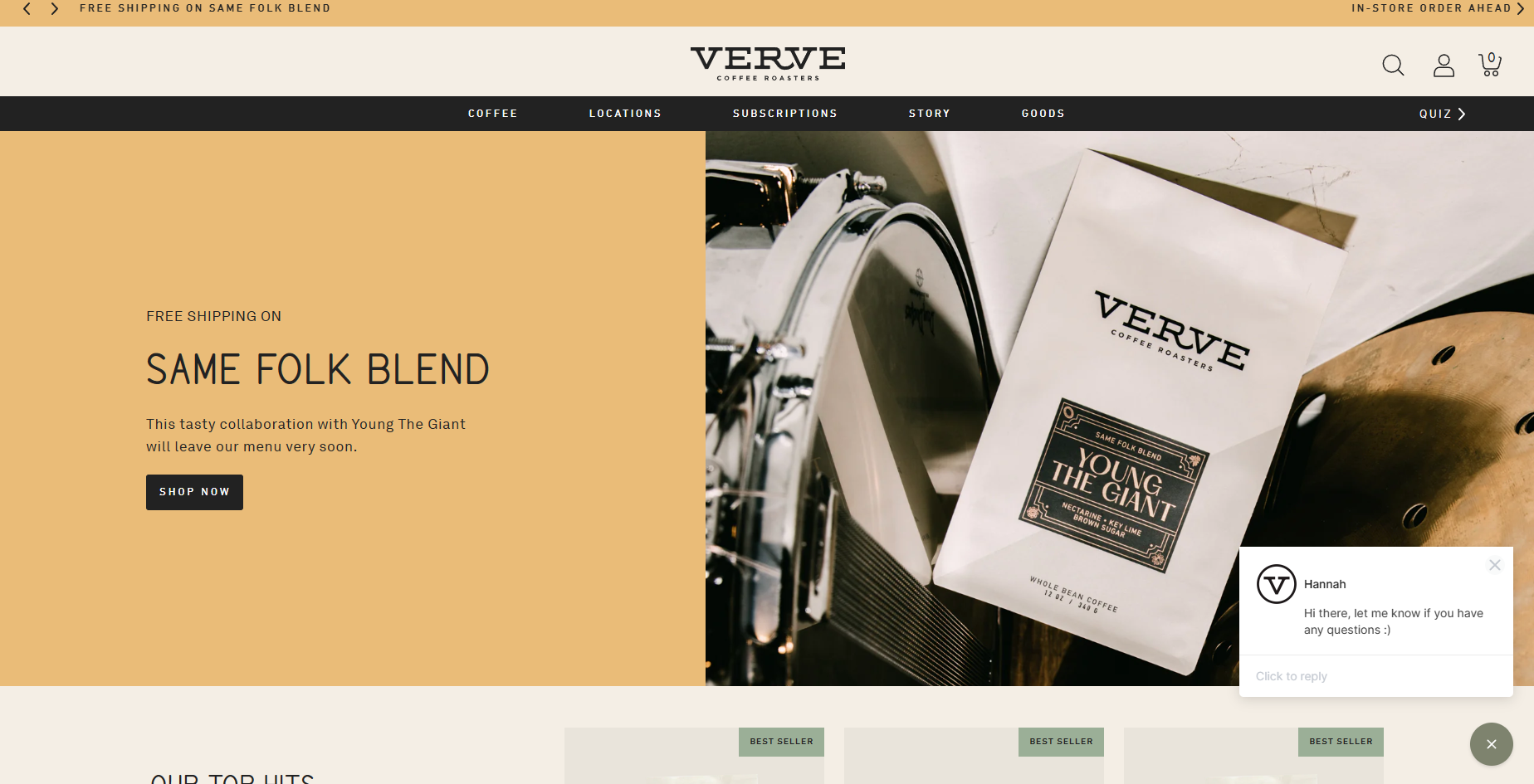
Verve Coffee Roasters ofrece un diseño llamativo que capta la atención del visitante. La combinación de colores combina bien con el producto de café y la imagen simplificada combina muy bien con la voz de la marca. Si se desplaza un poco hacia abajo, verá algunos de los productos más vendidos en un lugar destacado, lo que anima a los visitantes a comprar.
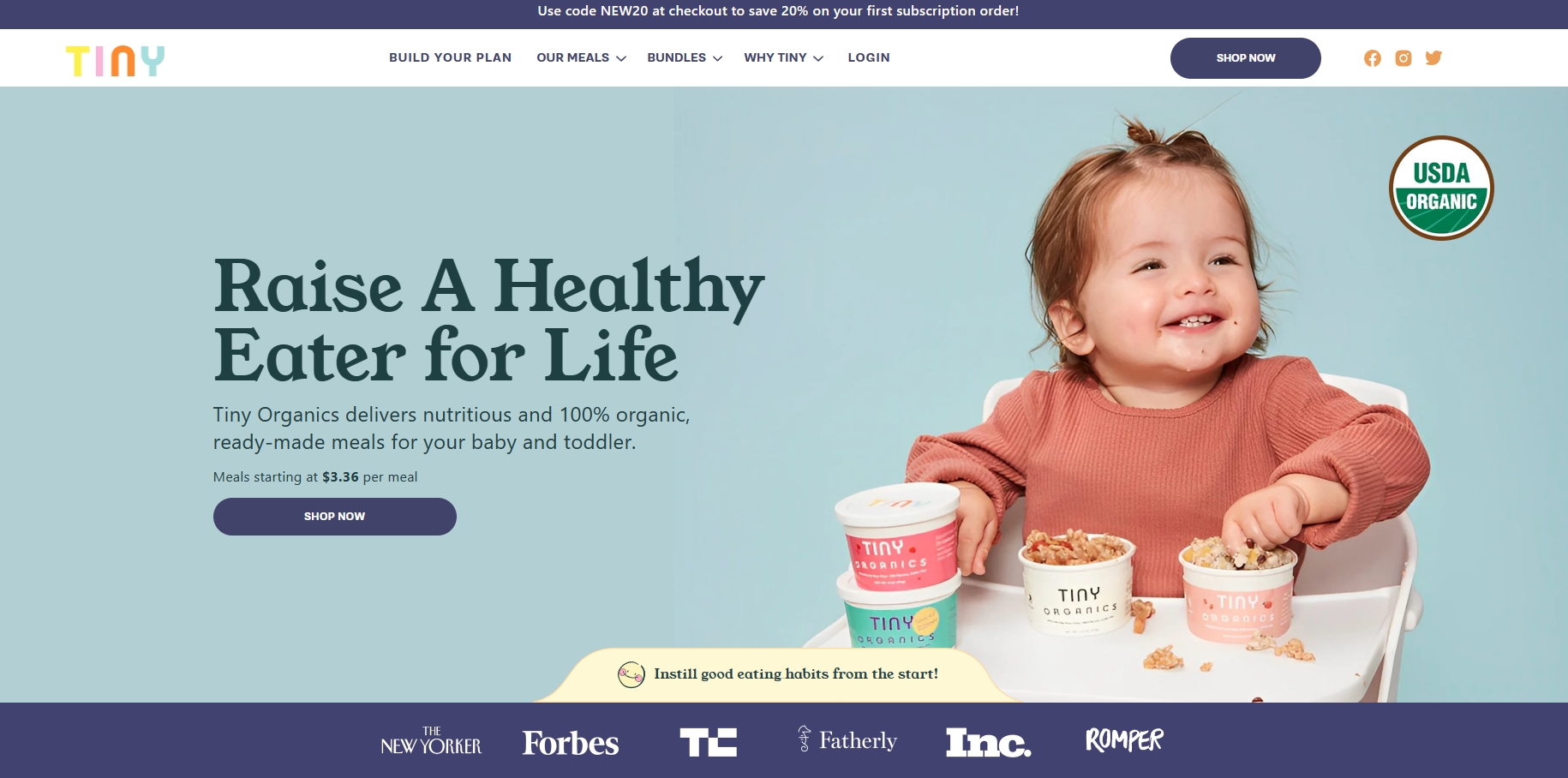
9. Pequeños orgánicos

Tiny Organics vende alimentos orgánicos saludables para bebés y muestra a un niño feliz comiendo en una silla alta. La propuesta de venta única es el encabezado principal, prometiendo a los padres que podrán criar a una persona que coma saludablemente de por vida. El respaldo de nombres conocidos aborda el problema de muchos padres, que es querer encontrar una fuente de alimento en la que sientan que pueden confiar.
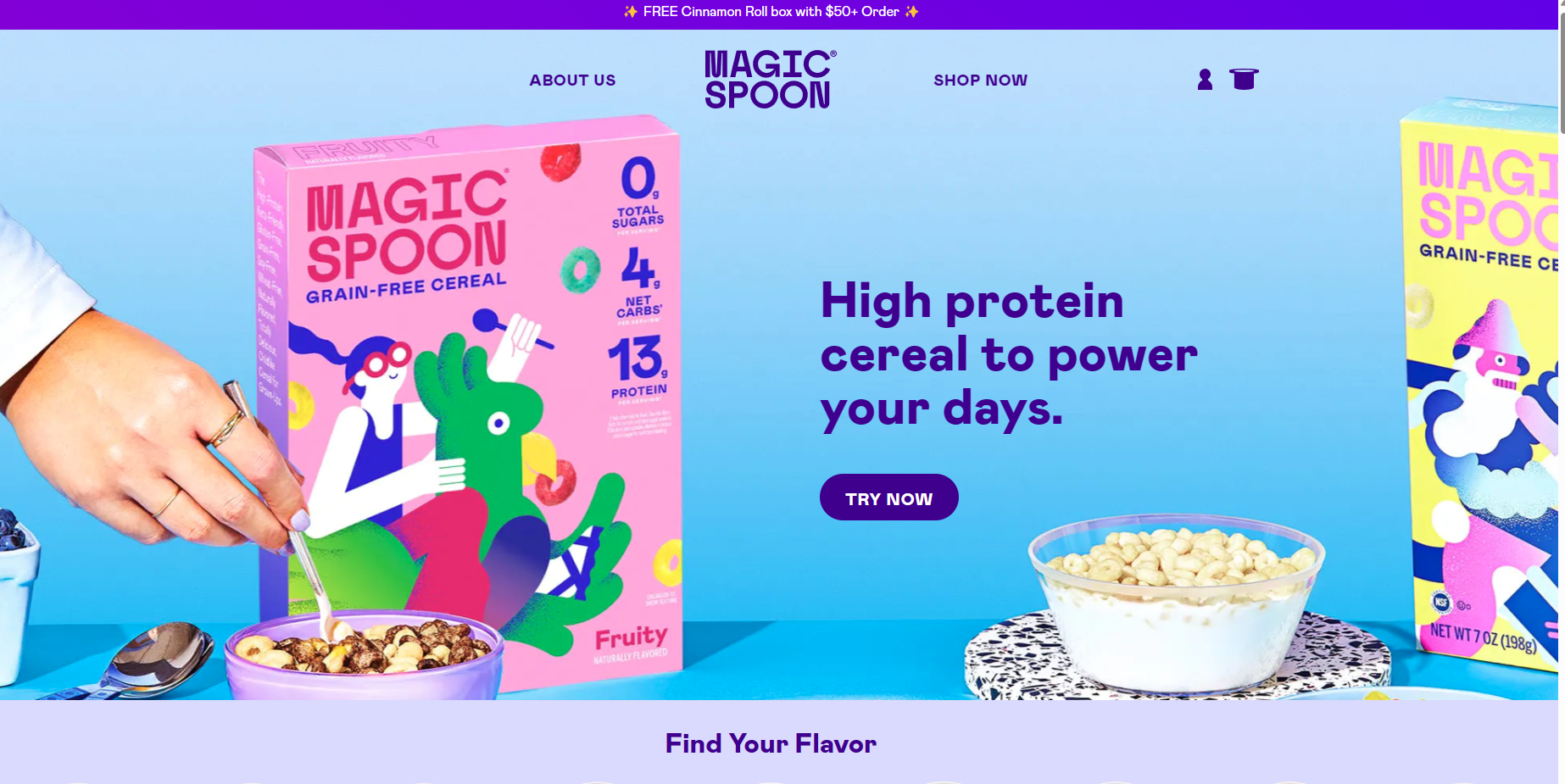
10. Cuchara mágica

Magic Spoon deja claro su propósito y llamado a la acción en la página de inicio. En la página hay una foto del cereal lleno de proteínas, al igual que el botón CTA. Cuando el visitante del sitio se desplaza hacia abajo, ve testimonios de otros clientes que aumentan el atractivo del cereal. La simplicidad del diseño es parte de lo que hace que ésta también sea un buen ejemplo de página de inicio.
11. Doce Sur

El diseño optimizado de los productos de Twelve South se refleja en el diseño de su sitio web. La página de inicio presenta una animación sencilla que llama la atención y muestra a los visitantes cómo utilizar el producto. Los productos de Apple también se muestran en todas partes, lo cual tiene sentido ya que la marca vende accesorios para usuarios de Apple. Los íconos simples permiten a los usuarios hacer clic en su dispositivo para encontrar productos relacionados mientras buscan artículos para comprar.
Portafolio/Sitio web personal
Un portafolio o sitio web personal le brinda a una persona o empresa un lugar para exhibir su trabajo. Las imágenes suelen ocupar un lugar destacado en estas páginas de inicio, ya que la pequeña empresa necesita mostrar lo que puede hacer.
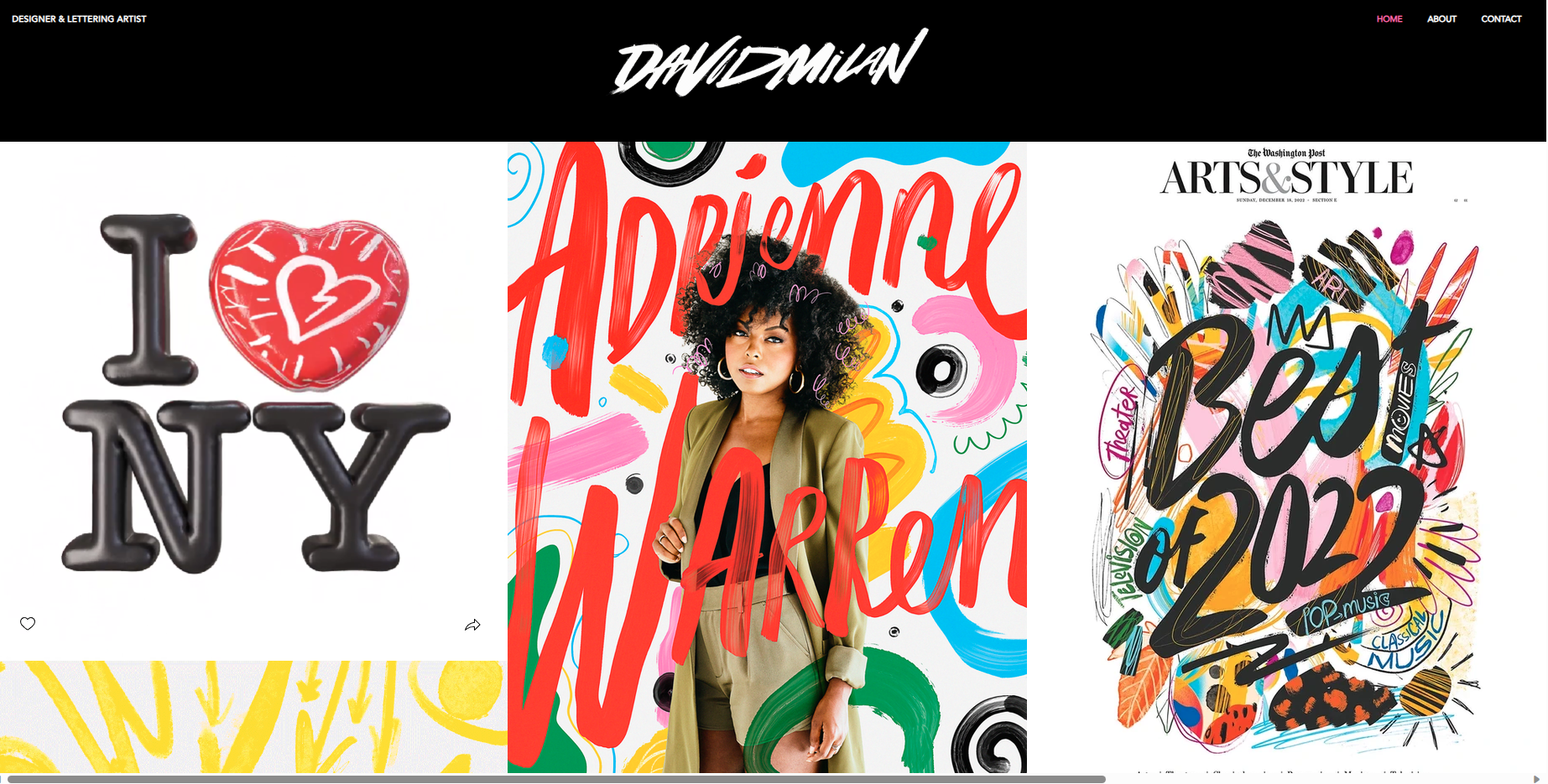
12. David Milán

David Milan es un artista de letras. Esta sencilla página de inicio muestra obras de arte que destacan bien sus habilidades y destrezas. Cada uno es un enlace a una presentación de diapositivas de las mismas obras de arte. Puedes ver instantáneamente el tipo de trabajo que crea Milan, y el menú desplegable al costado te permite encontrar más información sobre el artista, su trabajo y su tienda.
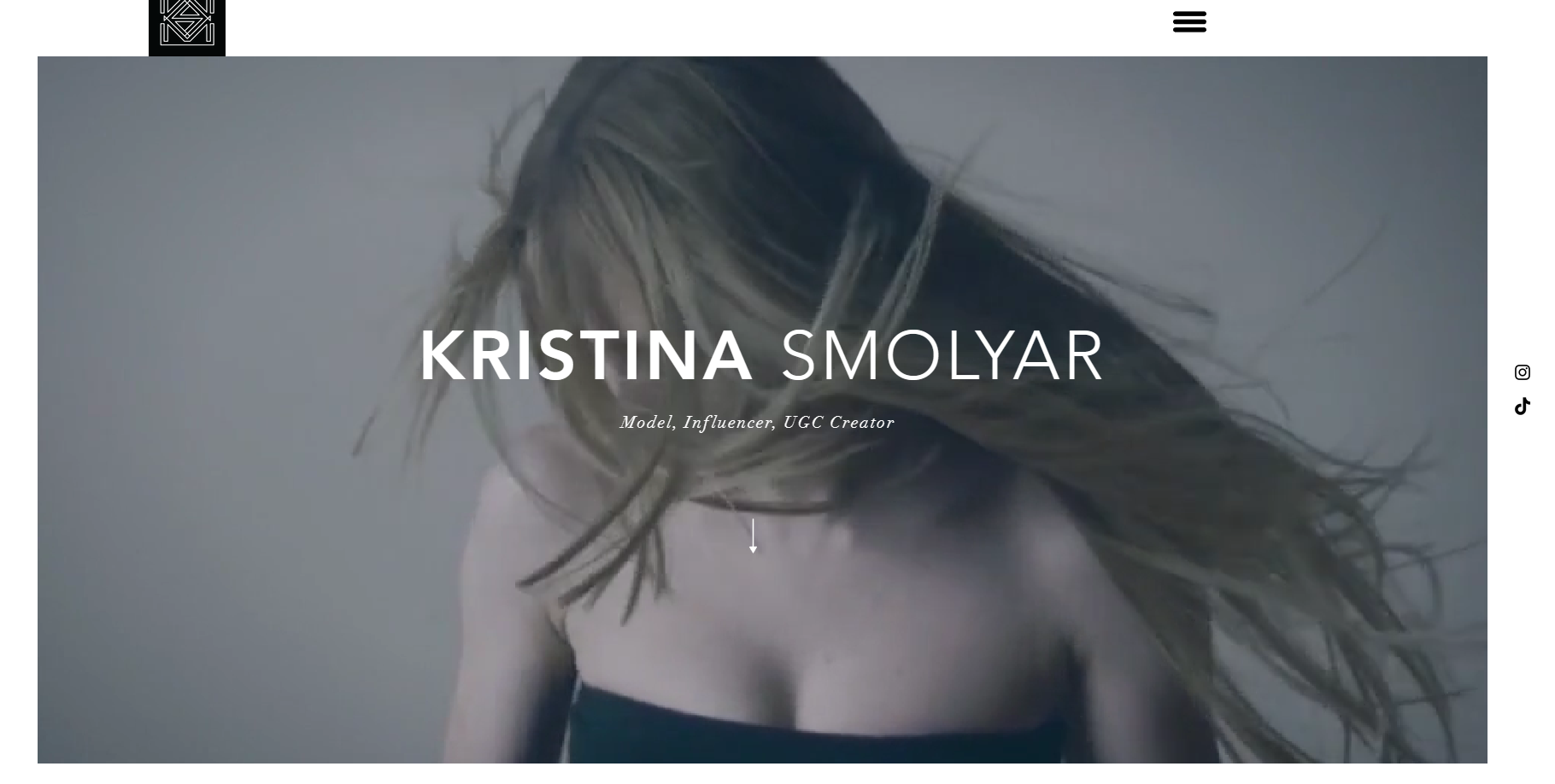
13. Kristina Smolyar

Kristina Smolyar es una modelo que tiene un sitio web personal y un portafolio en línea. Tiene un diseño fresco y limpio que permite que sus imágenes y videos destaquen. Los íconos simples que dirigen al visitante a sus páginas de redes sociales son bastante efectivos sin ser molestos.
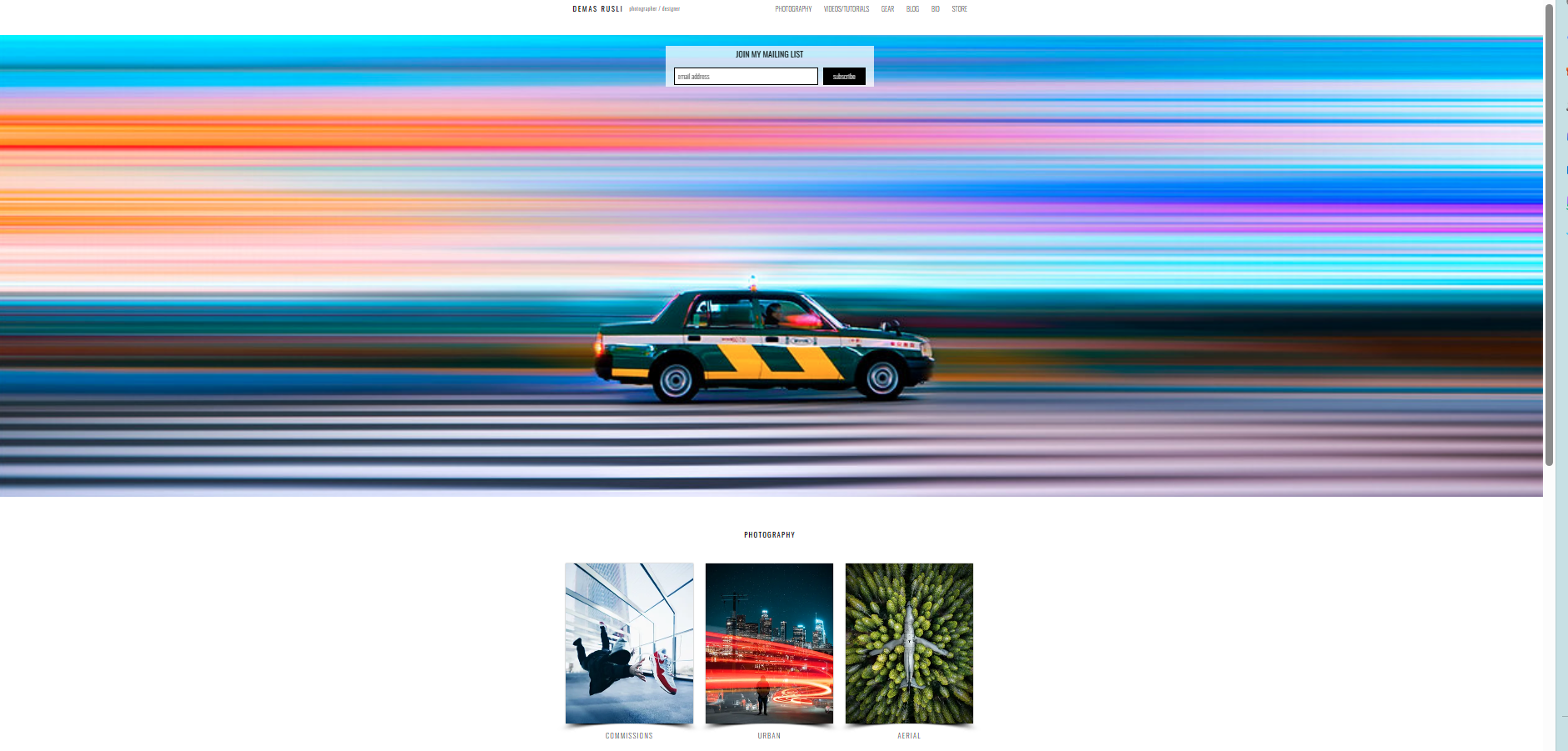
14. Denas Rusli

Denas Rusli es fotógrafo y diseñador, por lo que tiene sentido que su página de inicio presente de manera destacada una imagen increíblemente vívida. La imagen cambia, por lo que no hay dos visitas iguales, pero muestra sus habilidades artísticas. Al desplazarse hacia abajo, accederá a una lista de diferentes estilos de fotografía que presentan imágenes coincidentes. Las imágenes conducen a portafolios de esos estilos de imágenes.
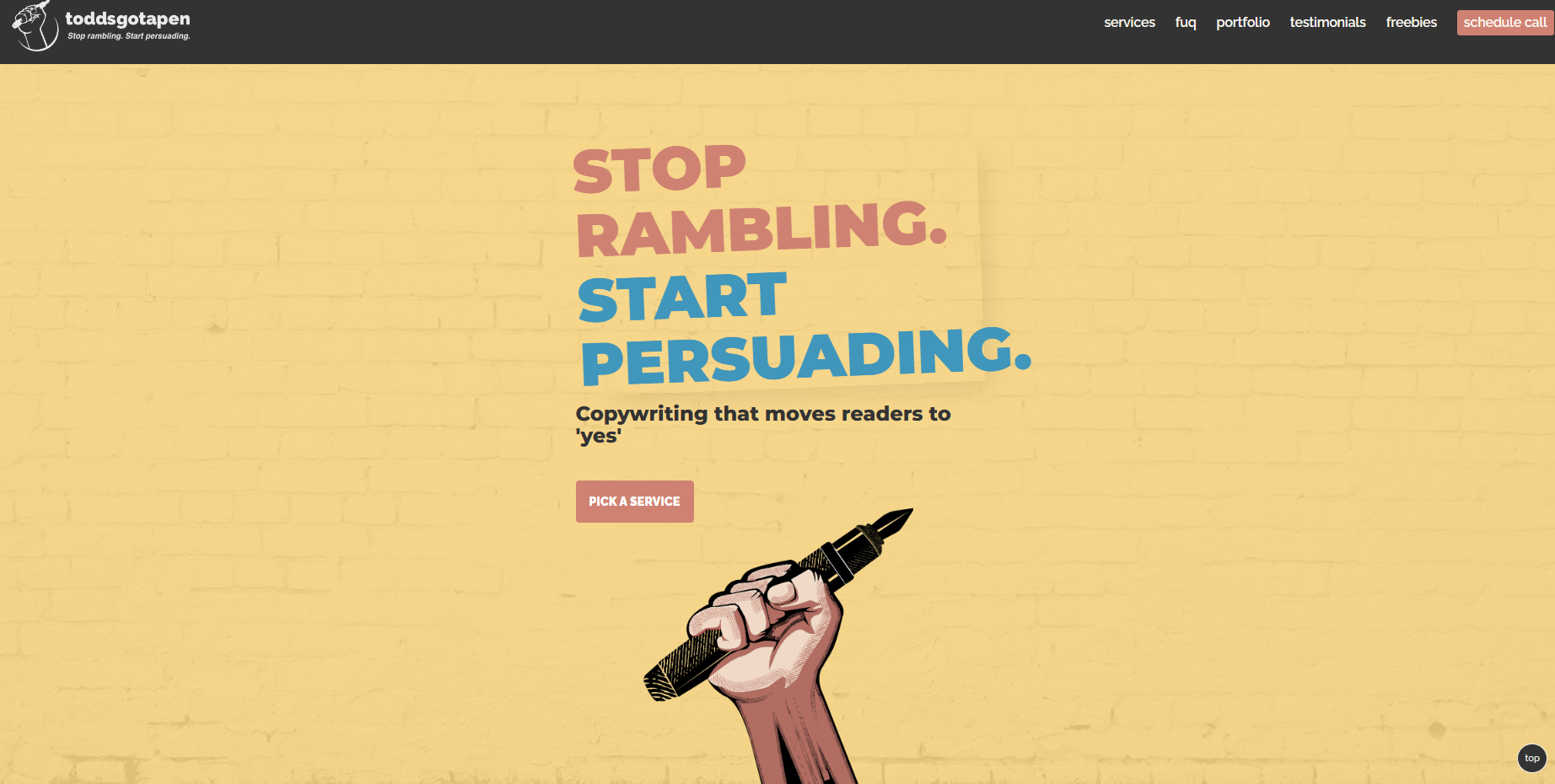
15. Todd tiene un bolígrafo

Todd's Got a Pen es el portafolio en línea del escritor Todd Clarke. Presenta su propuesta de valor al frente y al centro y un gráfico que muestra claramente que es un escritor. Cuando se desplaza hacia abajo, ve una redacción estricta, lo que indica el valor de trabajar con un escritor profesional. Tiene un botón de llamada a la acción que funciona y un diseño simple, efectivo y ordenado.
16. Muriel Vega

Muriel Vega es una escritora sobre gastronomía y cultura con una eficaz página de inicio en su portafolio en línea. La fácil navegación es lo que hace que este sitio se destaque. Los visitantes del sitio web saben dónde ir y en qué hacer clic cuando abren este sitio.
Blog o sitio de medios
Un blog es un lugar para que una marca muestre sus ideas de manera menos formal. Algunos sitios son blogs independientes y tendrán páginas de inicio. Estos necesitan una navegación clara que ayude a los lectores a comprender los temas sobre los que desean leer.
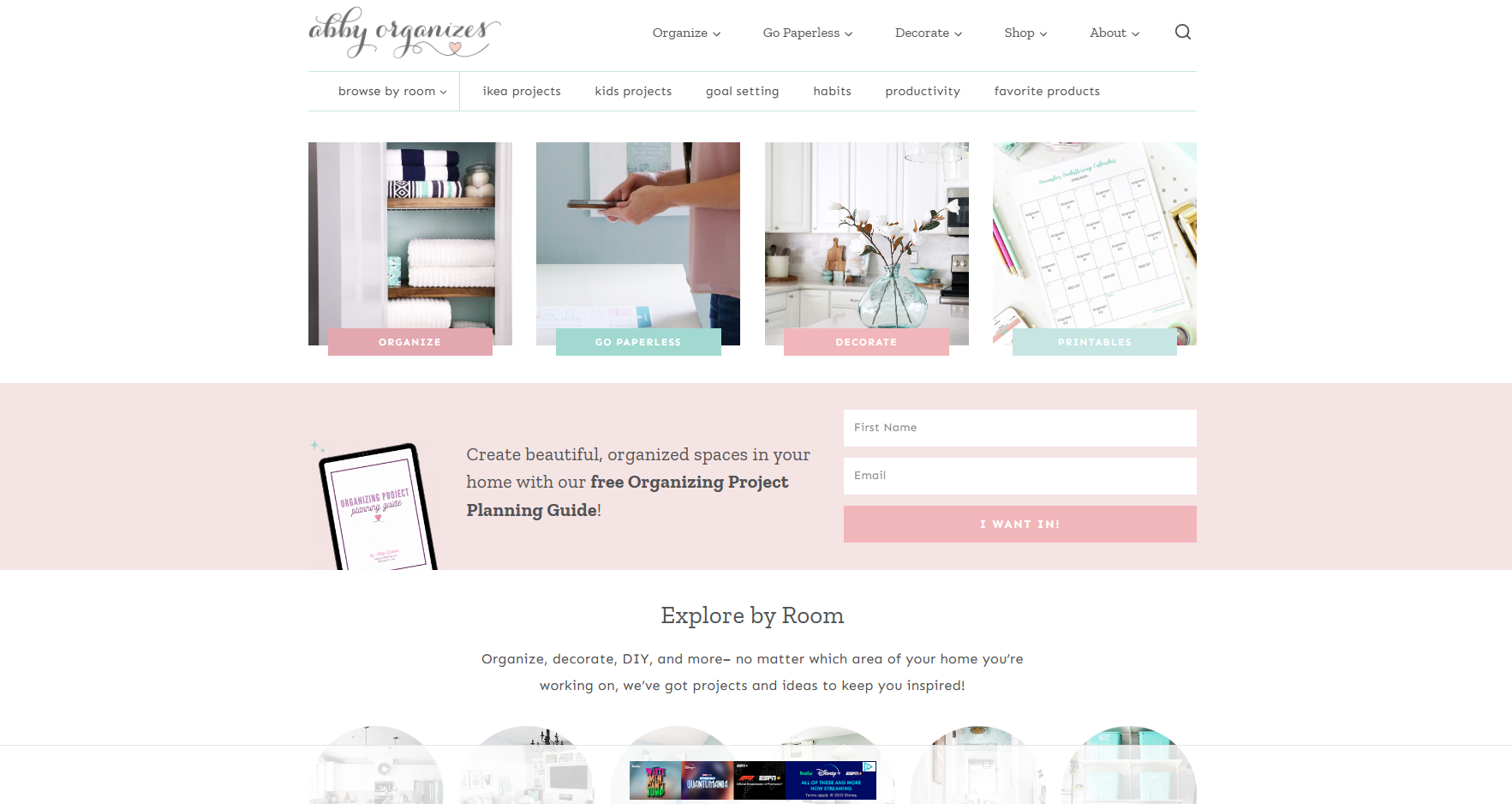
17. Sólo una niña y su blog

La página de inicio de Just a Girl and Her Blog hace todo bien. La paleta de colores agradable y femenina ayuda a definir la audiencia, mientras que la navegación sencilla permite a las personas encontrar publicaciones de blog por categoría. Como muchos blogs, el sitio tiene anuncios, pero son pequeños y apartados, por lo que no perjudican la experiencia del usuario.
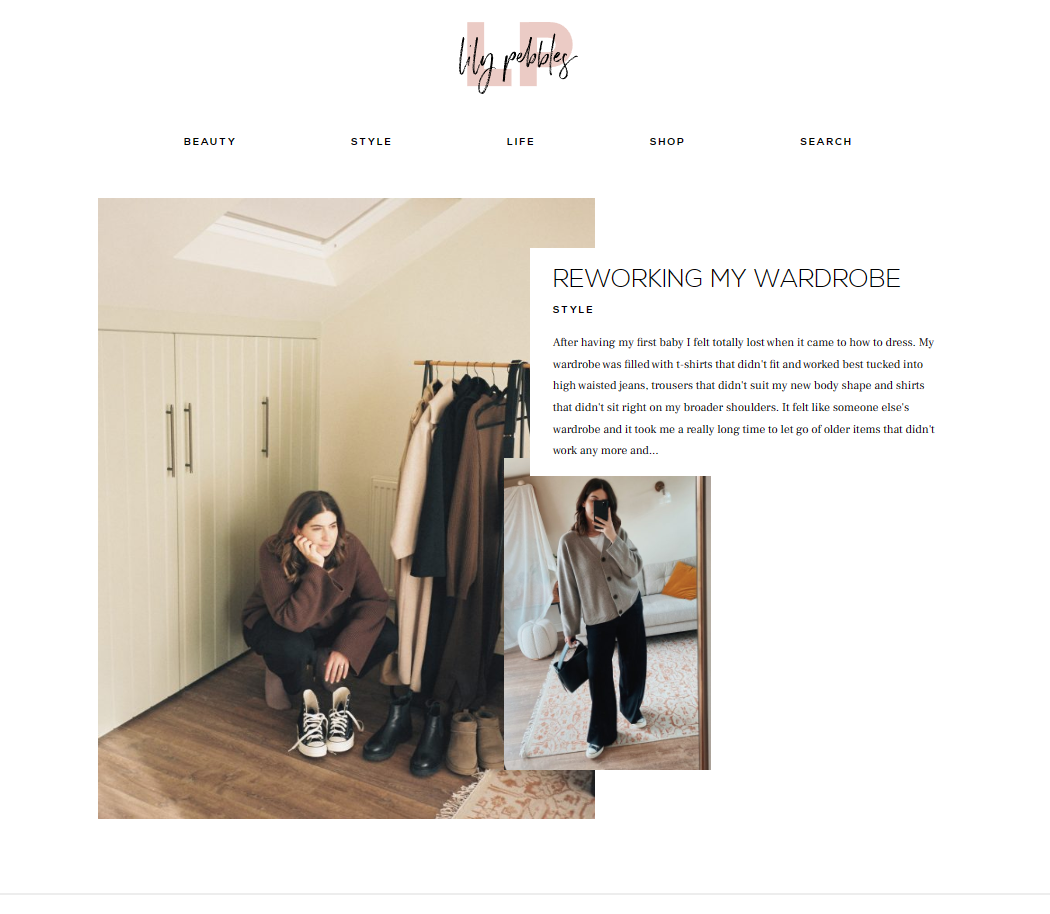
18. Guijarros de lirio

Lily Pebbles tiene un blog de moda y estilo de vida que funciona por su sencillez. Se publica un artículo reciente en la página de inicio y la barra de navegación superior facilita la búsqueda de otros temas. También puede desplazarse hacia abajo para ver una pequeña propaganda sobre su tienda en línea para ver otras publicaciones recientes y populares. La fotografía también coincide en todas partes, lo que aumenta su efectividad.
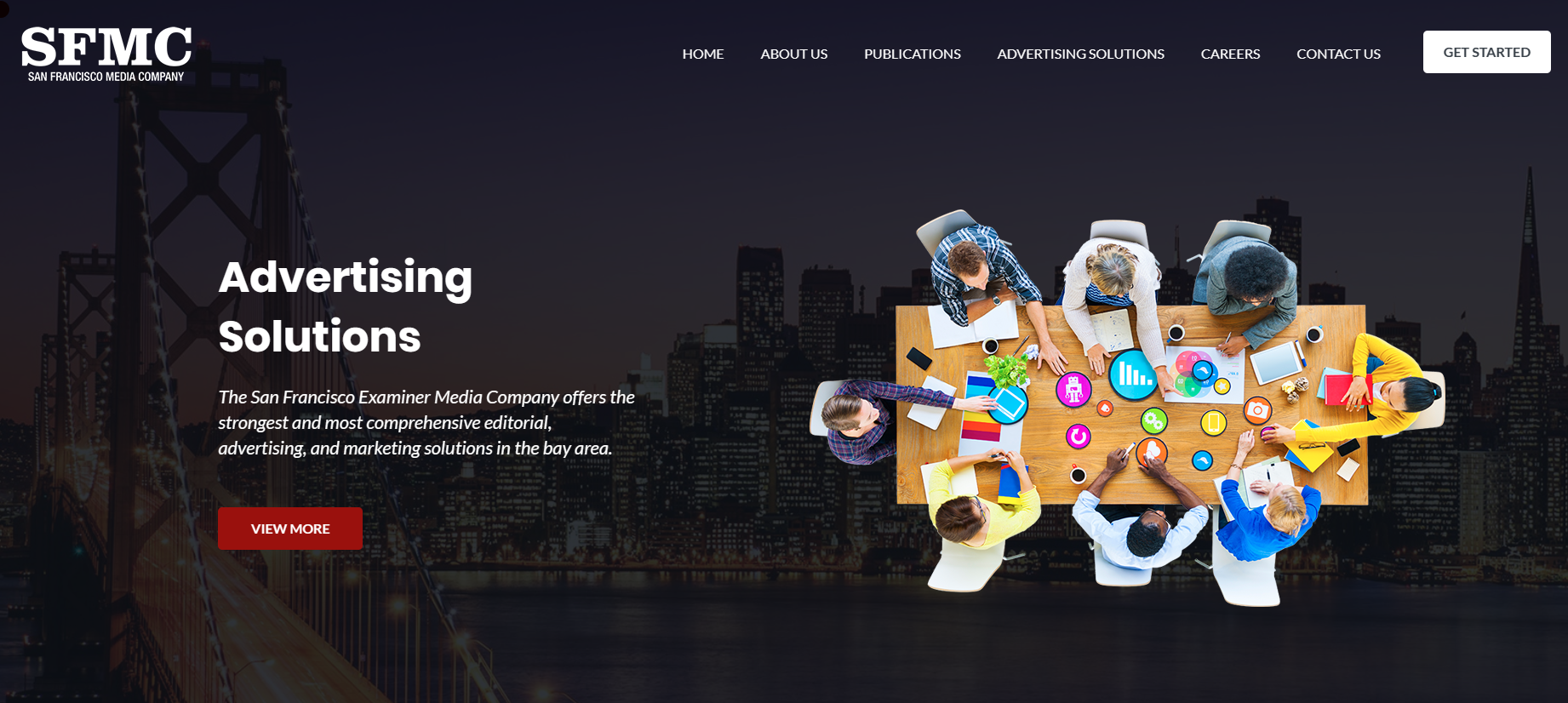
19. Compañía de medios de San Francisco

SFMC es una empresa de medios en San Francisco. Usan una fotografía de un paisaje de la ciudad para preparar el escenario de su página de inicio y luego agregan un gráfico colorido. Sabes instantáneamente que quieren ser colaborativos en sus enfoques de lo que hacen cuando miras esta página, y puedes encontrar los servicios o publicaciones que deseas en la navegación superior.
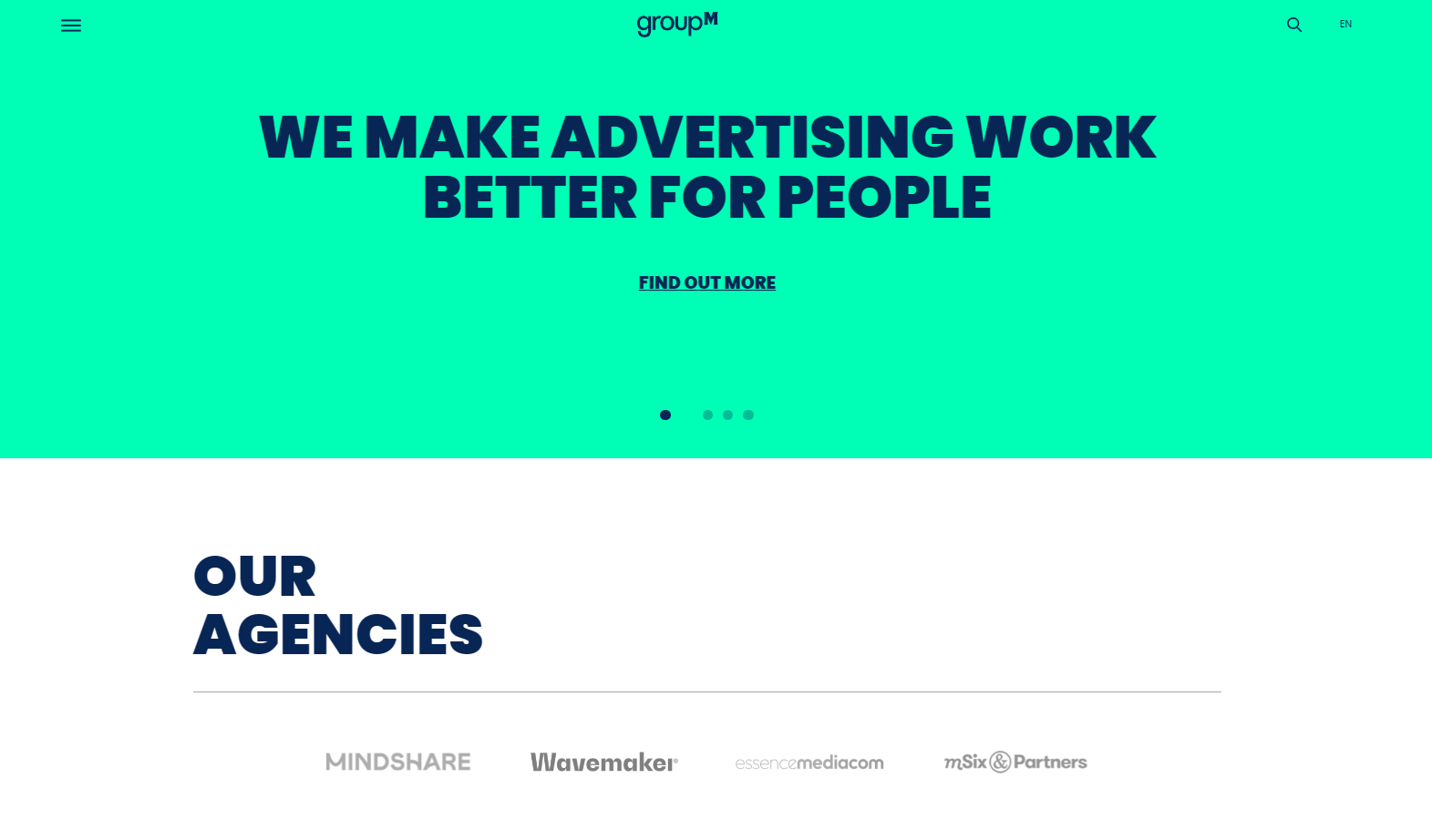
20. Grupo M

GroupM muestra su propuesta de valor al frente y al centro. Su diseño sencillo también lleva al lector a lo que ofrece. Una lista de agencias en su equipo seguida de algunas noticias recientes completan la página de inicio simple pero efectiva que es manejable y manejable con información.
21. NBC Universal

NBC Universal utiliza su página de inicio para dar a conocer sus tres ofertas principales. Tiene una presentación de diapositivas animada que recorre los parques temáticos, películas y ofertas de televisión y deportes. Las animaciones son las más destacadas, lo que tiene sentido al crear una página de inicio para un gigante de los medios.
Sitio web sin fines de lucro/caridad
Finalmente, si crea un sitio web para una organización benéfica o sin fines de lucro, su propuesta de valor se convertirá en su misión benéfica. La página de inicio debe mostrar esto de manera destacada y también indicar a las personas cómo pueden ayudar, ya sea convirtiéndose en voluntarios o mediante contribuciones financieras. A continuación se muestran algunos ejemplos de páginas de inicio que hacen esto bien.
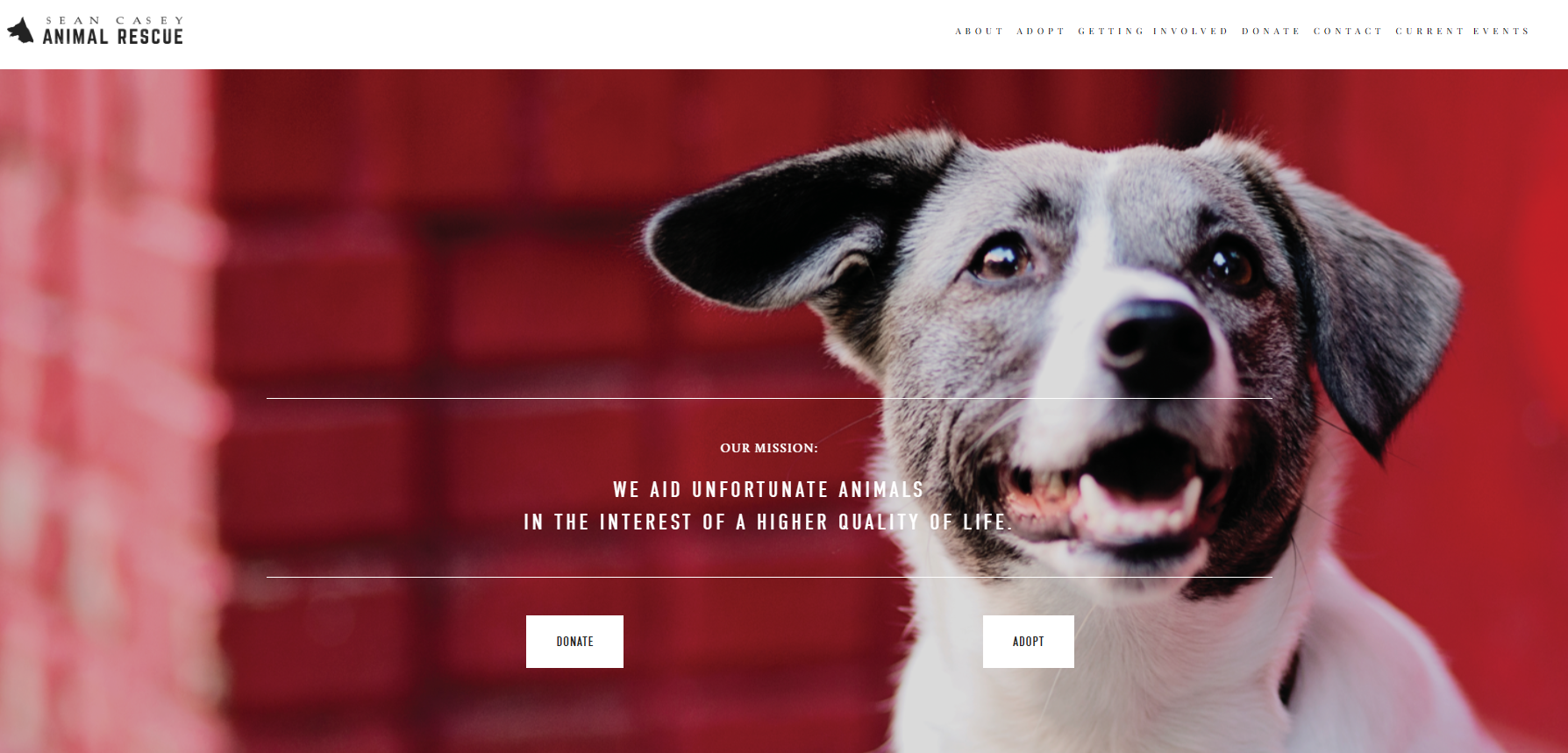
22. Rescate de animales Sean Casey

En esta página de inicio, un adorable cachorro sonríe al visitante del sitio web mientras se explica claramente la misión del rescate de animales. Aquellos que decidan que quieren apoyar a los animales o a Sean Casey Animal Rescue encontrarán lo que necesitan en la barra de navegación en la parte superior de la página, que es de fácil lectura y acceso.
23. PL+EE.UU.

PL+US es una organización benéfica que aboga por licencias remuneradas para nuevos padres, tanto madres como padres, después de la llegada de un bebé. La misión, nuevamente, está al frente y al centro, y la imagen de un bebé y un cuidador apela a esa misión. Los visitantes del sitio pueden ver el botón que indica que deben navegar hacia abajo para obtener más información.
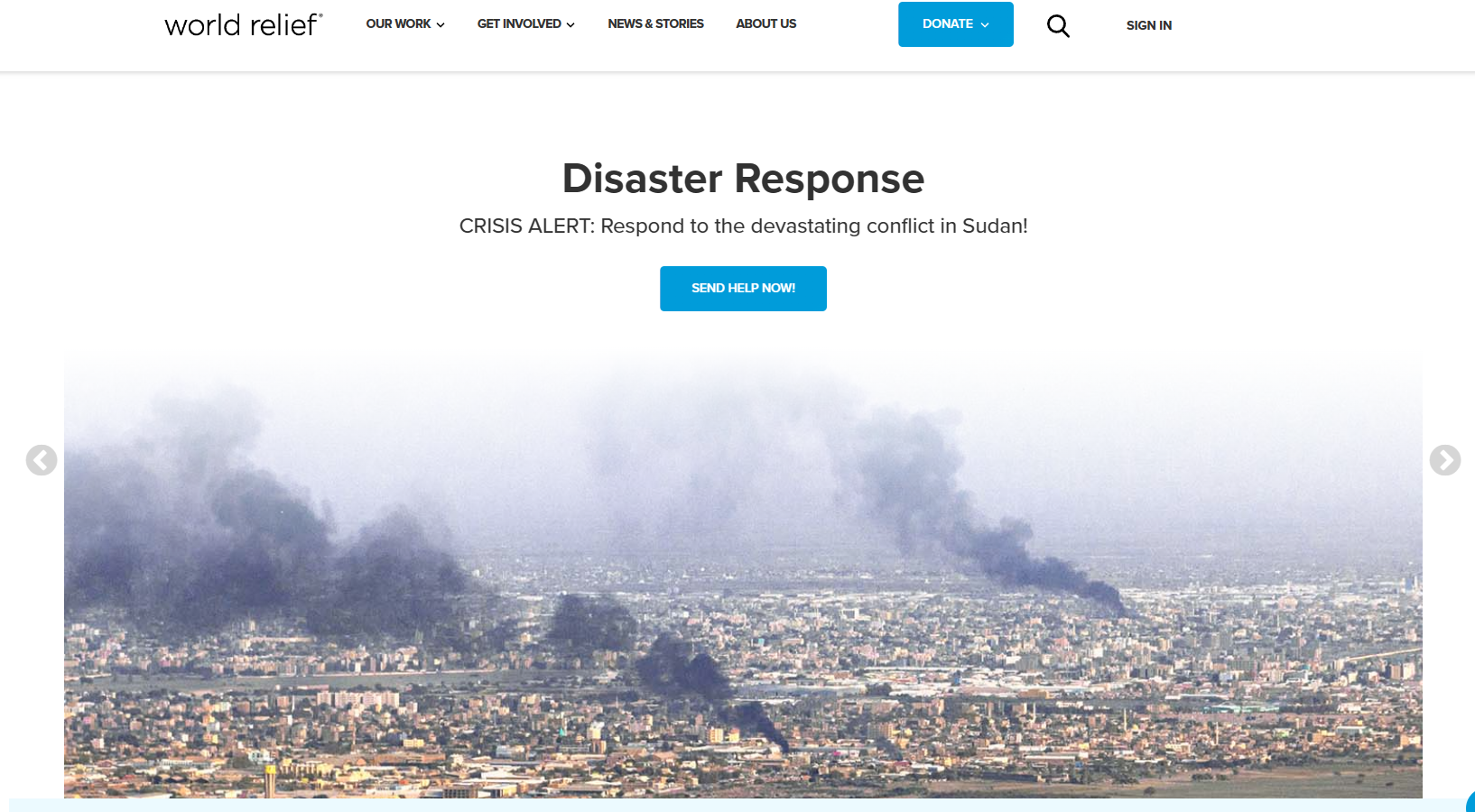
24. Alivio Mundial

World Relief trabaja para llevar socorro y ayuda a los países que enfrentan desastres. La página de inicio destaca un proyecto actual, invitando a los lectores a descubrir cómo pueden ayudar. Un desplazamiento rápido hacia abajo muestra un video sobre la misión del grupo. También incluye algunas estadísticas en la página de inicio que muestran por qué es una organización válida con la que asociarse.
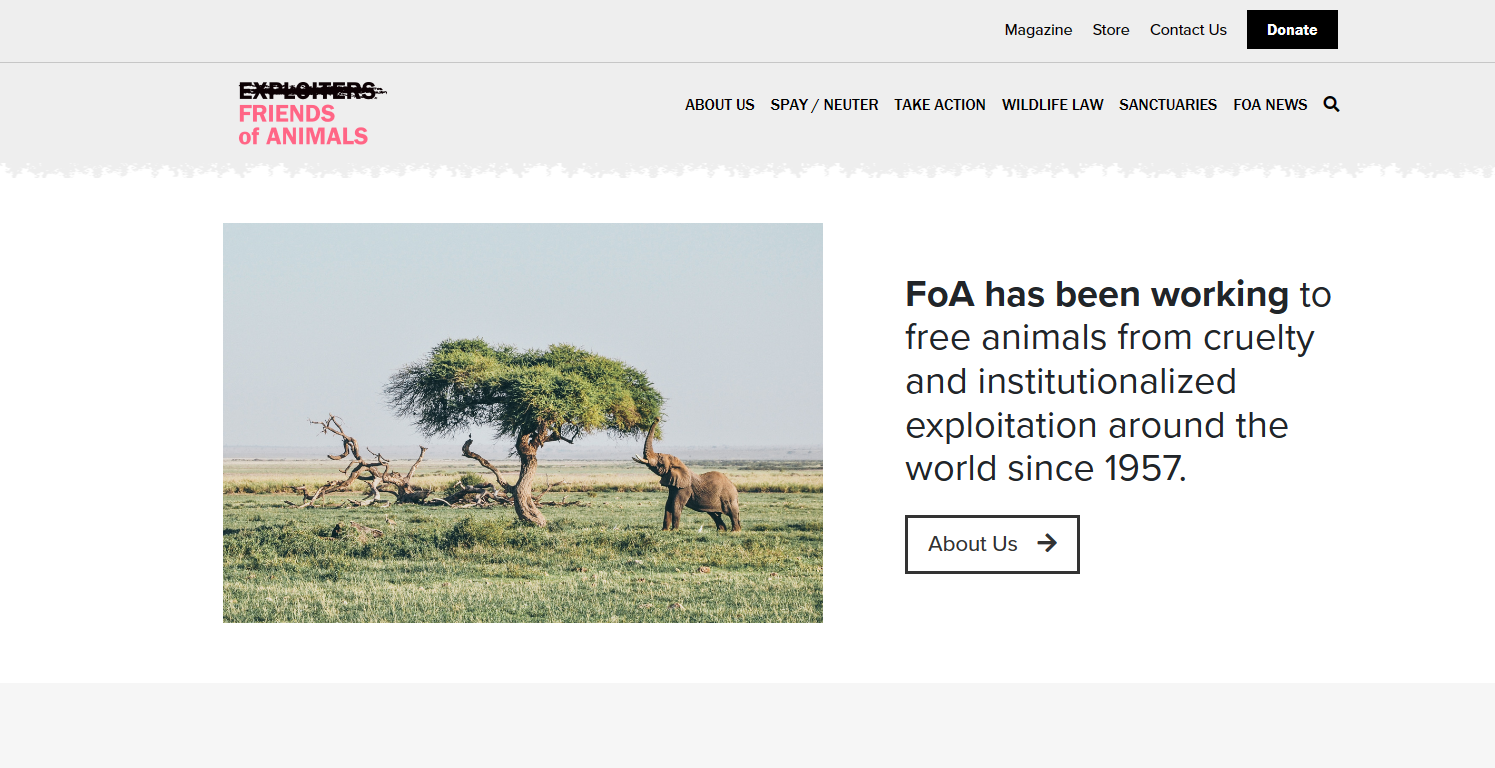
25. Amigos de los animales

Este atractivo sitio comienza con su declaración de misión. Friends of Animals también utiliza su página de inicio para mostrar hermosas fotografías del mundo natural que la organización intenta proteger. Tres cuadros de llamado a la acción debajo del contenido principal guían rápidamente a los visitantes del sitio sobre las acciones que pueden tomar para hacer su parte para proteger el reino animal.
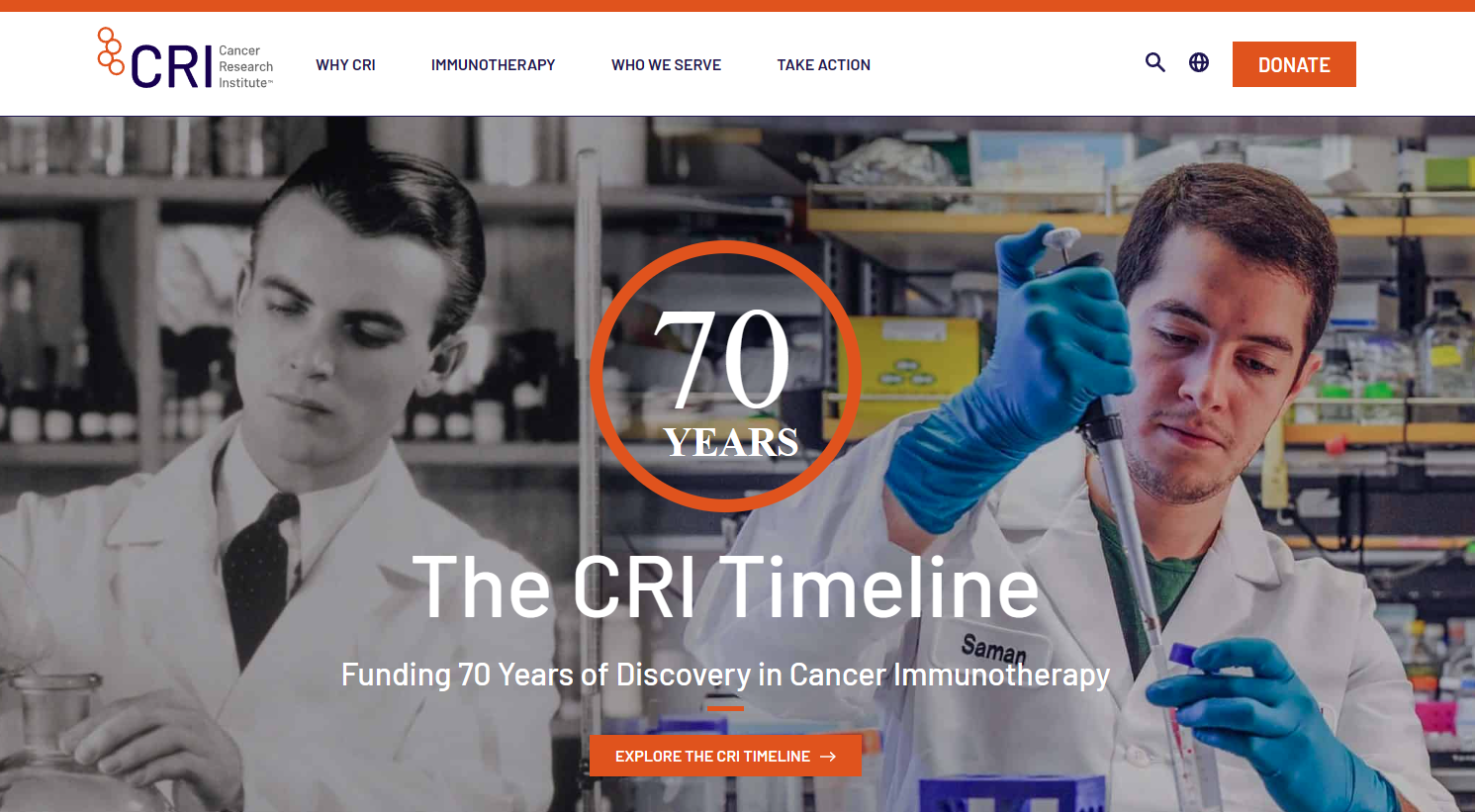
26. Instituto de Investigación del Cáncer

El Instituto de Investigación del Cáncer cuenta con un equipo de científicos en un laboratorio que se muestra de manera destacada en la página de inicio. Esto funciona porque el objetivo principal de esta organización benéfica es la investigación médica. La página también muestra parte de la historia de la organización, lo que ayuda a los lectores a sentir que pueden confiar en ellos como socio caritativo.
Errores comunes que se deben evitar en una página de inicio
Hemos visto excelentes ejemplos de buenas páginas de inicio, pero ¿qué debes evitar al crear una página de inicio para tu sitio? ¿Cómo puede mantener a los visitantes a salvo de funciones molestas y no deseadas? A continuación se ofrecen algunos consejos.
1. No mantener las cosas simples
La página de inicio no debe estar sobrecargada de información. Mantenga las cosas simples y directas, con un texto ajustado que resalte su propuesta de valor y sus objetivos generales de marca.
2. Ignorar a los usuarios de dispositivos móviles
Ya no puede permitirse el lujo de ignorar la optimización móvil. Asegúrese de que su sitio funcione bien para todos los usuarios, incluidos aquellos que acceden a él desde un teléfono o tableta.
3. Agregar anuncios disruptivos
Incluso para un sitio que genera ingresos por publicidad, demasiados anuncios o ventanas emergentes que perjudiquen la navegación y la experiencia del usuario perjudicarán la eficacia de su página de inicio. Utilice anuncios si es necesario, pero haga que encajen con el diseño y la forma en que las personas navegarán por la página.
4. Faltan CTA claras
Debe decirle a las personas que visitan su sitio lo que deben hacer mientras estén allí. Las llamadas a la acción claras son esenciales. Asegúrese de que a las personas se les muestre cómo hacer negocios con usted con botones e instrucciones.
5. Crear tiempos de carga lentos
Asegúrese de que su sitio web se cargue rápidamente. Si no es así, la gente hará clic, lo que aumentará su tasa de rebote.
Tu página de inicio es esencial, así que dale un poco de cariño
Crear un sitio web no es fácil, pero debes asegurarte de que la página de inicio esté haciendo su trabajo. Debería ser un gran lugar para que los visitantes del sitio lleguen y vean quién es usted y qué ofrece. También debe tener un diseño que respalde una experiencia de usuario positiva y al mismo tiempo sea atractivo para los motores de búsqueda. La redacción publicitaria también es una parte importante de la imagen general de su sitio web.
¿Suena esto difícil? Puede serlo, pero si estudia algunos ejemplos excelentes de páginas de inicio y luego invierte algo de tiempo en crear y probar diseños que crea que funcionarán bien, podrá llegar a un diseño final que funcione. Por último, no olvide probar minuciosamente la eficacia de su página de inicio. Realice pruebas de usuario para ver qué funciona y qué no. Tómese el tiempo para crear, probar y modificar, y pronto encontrará exactamente lo que funciona para su negocio, los visitantes de su sitio y su sitio web.
¿Buscando por mas? ¡Consulta nuestra guía sobre marketing en redes sociales para principiantes!
