26 beste Homepage-Beispiele und warum sie funktionieren
Veröffentlicht: 2023-09-20Schauen Sie sich unsere Liste der besten Homepage-Beispiele aus dem Internet an und erhalten Sie Expertentipps zum Entwerfen einer effektiven Seite für Ihre Website.
Bei Immobilien ist die Attraktivität eines Gebäudes eines der wichtigsten Verkaufsmerkmale. Es spielt keine Rolle, wie großartig ein Haus von innen ist; Wenn es ein hässliches Äußeres hat, werden Käufer es nicht näher betrachten wollen. Gleiches gilt für Webdesign, was Sinn macht, da eine Website die digitale Immobilie Ihrer Marke ist.
Sie verlieren Zugriffe, wenn Sie Menschen auf Ihre Website locken und diese dann auf einer Seite mit einem schlechten visuellen Design oder einer negativen Benutzererfahrung landen. Denken Sie daran, dass Ihre Website für Website-Besucher den ersten Eindruck Ihres Unternehmens vermittelt, genau wie das Äußere Ihres Hauses für Kaufinteressenten ist. Es ist wichtig, Zeit in die Erstellung einer gut gestalteten Homepage zu investieren. Das Studium hervorragender Homepage-Beispiele wird hilfreich sein. Interessiert Sie dieses Thema? Schauen Sie sich unseren Leitfaden mit allem an, was Sie über KI-Content-Marketing-Tools wissen müssen!
Inhalt
- Zweck und Rolle einer Homepage
- Schlüsselelemente einer effektiven Homepage
- Aufmerksamkeitserregende Schlagzeilen
- Klare Call-to-Action-Buttons
- Hochwertige Visuals
- Ein prägnantes Wertversprechen
- Vertrauensindikatoren
- Benutzerfreundliche Navigation
- Optimiert für mobile Geräte
- Best Practices für das Homepage-Design
- Beispiele für Homepages
- Unternehmens-/Geschäftswebsite
- 1. ExxonMobil
- 2. Geico
- 3. Mint Mobile
- 4. Martha Stewart
- 5. Steinway und Söhne
- 6. Fitbit
- 7. Zenni Optical
- 8. Verve Coffee Roasters
- 9. Winzige organische Stoffe
- 10. Zauberlöffel
- 11. Zwölf Süden
- Portfolio/persönliche Website
- 12. David Milan
- 13. Kristina Smolyar
- 14. Denas Rusli
- 15. Todd hat einen Stift
- 16. Muriel Vega
- Blog oder Medienseite
- 17. Nur ein Mädchen und ihr Blog
- 18. Lilienkiesel
- 19. San Francisco Media Company
- 20. GruppeM
- 21. NBC Universal
- Website für gemeinnützige/Wohltätigkeitsorganisationen
- 22. Sean Casey Tierrettung
- 23. PL+US
- 24. Weltentlastung
- 25. Tierfreunde
- 26. Krebsforschungsinstitut
- Häufige Fehler, die Sie auf einer Homepage vermeiden sollten
- Ihre Homepage ist wichtig, also geben Sie ihr etwas Pflege
- Autor
Zweck und Rolle einer Homepage
Ihre Homepage spielt eine wichtige Rolle in Ihrer Online-Präsenz. Erstens dient es als Drehscheibe für die Benutzernavigation Ihrer Website. Wenn ein Benutzer eine Seite durchsucht und mit den Informationen auf dieser Seite fertig ist, weiß er, dass er auf die Kopfzeile oder die Schaltfläche „Startseite“ klicken und zur Startseite zurückkehren kann, um die Erkundung Ihrer Website fortzusetzen.
Zweitens hat es einen erheblichen Einfluss auf Ihre Markenidentität. Es bietet Ihnen die Möglichkeit, Ihr Wertversprechen zu präsentieren, sodass Sie den Besuchern sagen können, warum sie mit Ihnen Geschäfte machen oder Ihr Produkt kaufen sollten. Dieser erste Eindruck von der Identität Ihrer Marke ist wichtig, denn es dauert nur zwei Zehntelsekunden, bis ein Besucher Ihr Unternehmen beurteilt, nachdem er auf Ihrer Homepage gelandet ist.
Schließlich ist eine Website-Homepage für Ihr gesamtes Benutzererlebnis von entscheidender Bedeutung. Wenn es gut durchdacht ist, kann es als Zielseite dienen und Menschen zu den verschiedenen Seiten Ihrer Website führen, wo sie die benötigten Informationen finden können. Es schafft auch den ersten Eindruck Ihres Unternehmens; Wenn es gut gemacht ist, kann es Ihre Conversion-Rate steigern.
Schlüsselelemente einer effektiven Homepage
Was macht also eine Homepage aus? Füllt es die Seite mit ausgefallenen Animationen und einem starken Aufruf zum Handeln? Oder ist es etwas anderes? Hier sind die Dinge, die eine effektive Homepage ausmachen.
Aufmerksamkeitserregende Schlagzeilen

Ihre Homepage sollte eine Überschrift und Zwischenüberschriften haben, die sofort Aufmerksamkeit erregen. Dies sollte zeigen, wer Sie als Unternehmen sind und wie Sie ihnen helfen können. Es muss in einer großen, gut lesbaren Schriftart sein und gut sichtbar auf der Seite angezeigt werden. Die Website von Cultivate Food macht dies gut. Die gesamte Homepage ist eine große Überschrift mit einer fetten, großen Schriftart, die den Leser anzieht.
Klare Call-to-Action-Buttons

Klare Call-to-Action-Schaltflächen (CTA) auf der gesamten Startseite sind unerlässlich. Diese teilen dem Besucher mit, was er tun und welche Maßnahmen er ergreifen soll, wenn er sich auf Ihrer Website befindet. Eine CTA-Schaltfläche sollte einen kurzen Text enthalten, z. B. „Jetzt kaufen“ oder „Mehr erfahren“, und dieser sollte an prominenter Stelle auf der Seite angezeigt werden. Lifetree Creative gelingt dies gut mit klaren CTA-Schaltflächen auf der Startseite, die den Leser entweder auf „Loslegen“ oder „Mehr erfahren“ hinweisen.
Hochwertige Visuals

Stellen Sie sicher, dass die Seite einige visuelle Elemente enthält, seien es Bilder oder Videos. Werfen Sie jedoch nicht einfach nur ein paar Bilder hinein und nennen Sie es gut. Das beste Homepage-Design verfügt über hochwertige visuelle Elemente, die die Besucher der Website ansprechen und mit den Zielen Ihrer Marke übereinstimmen. Ein gutes Beispiel finden Sie auf der Website von Four Seasons. Auf der Homepage finden Sie eine ansprechende Diashow, die die Dienstleistungen der Hotelkette vorstellt.
Ein prägnantes Wertversprechen

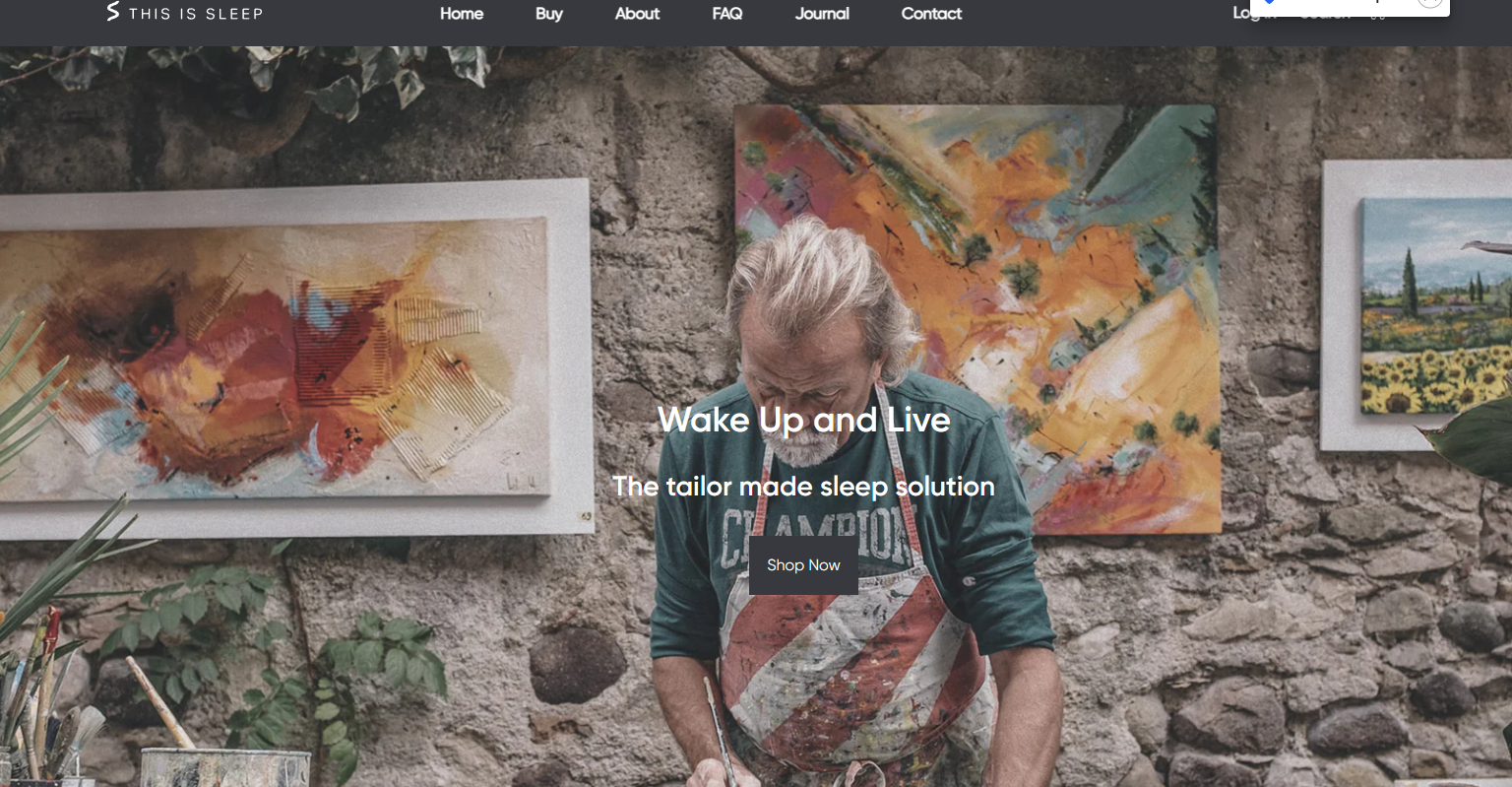
Ihre Homepage muss den Lesern mitteilen, was Ihr Unternehmen ihnen bietet. Ihr Wertversprechen sollte kurz und bündig, aber auch ansprechend sein. Hier kommt Ihre Marktforschung ins Spiel. Was können Sie den Leuten sagen, damit sie Ihnen vertrauen und mit Ihnen Geschäfte machen wollen? Wie können Sie Ihr Wertversprechen an Ihre Zielgruppe anpassen? Beantworten Sie diese Fragen und bauen Sie dann den Mehrwert in Ihre Homepage ein. This Is Sleep verdeutlicht sein Wertversprechen auf seiner Homepage mit der Überschrift.
Vertrauensindikatoren

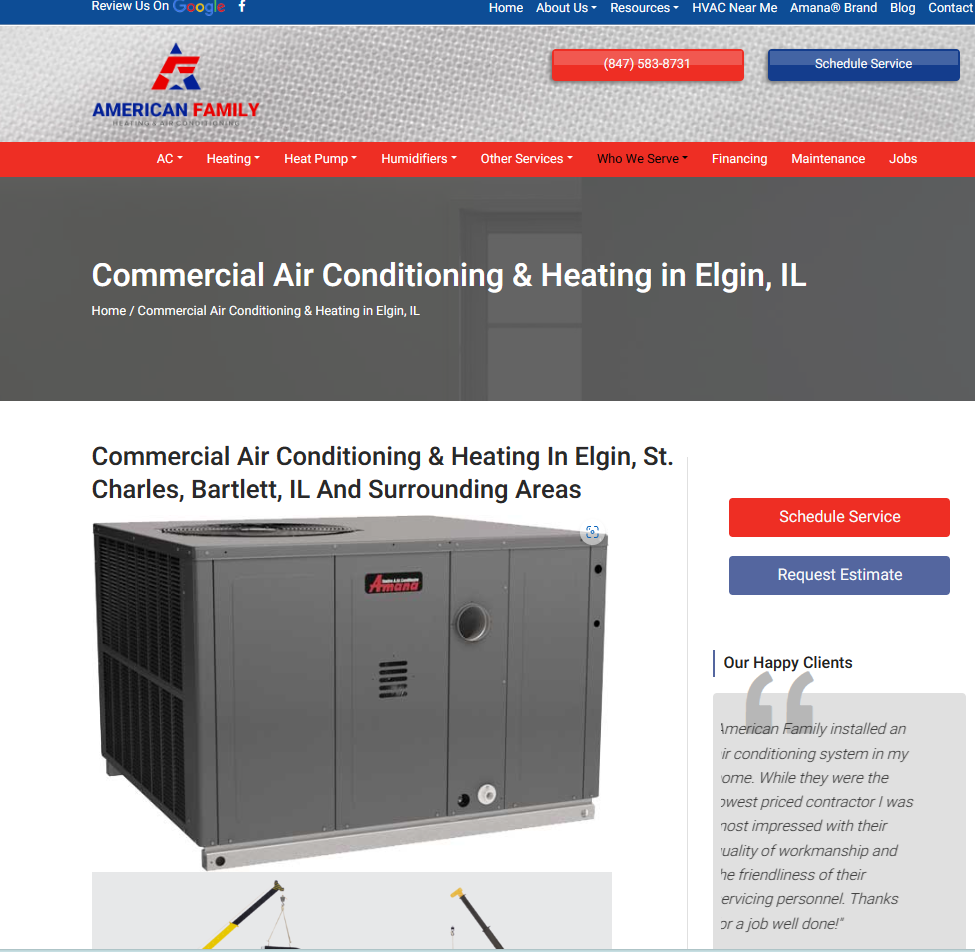
Zeigen Sie diese deutlich auf Ihrer Homepage an, damit die Leute den Wert einer Zusammenarbeit mit Ihnen erkennen können. Sie können dieses Beispiel auf der Website von American Family Heating & Air Conditioning sehen. Vertrauensindikatoren sind Elemente auf der Seite, die Besuchern helfen, Ihrem Unternehmen zu vertrauen. Einige Ideen sind:
- Referenzen
- Bewertungen von seriösen Websites wie Google
- Andere Arten von Social Proof, wie zum Beispiel Facebook-Bewertungen
- Zertifizierungen
- Auszeichnungen
Benutzerfreundliche Navigation

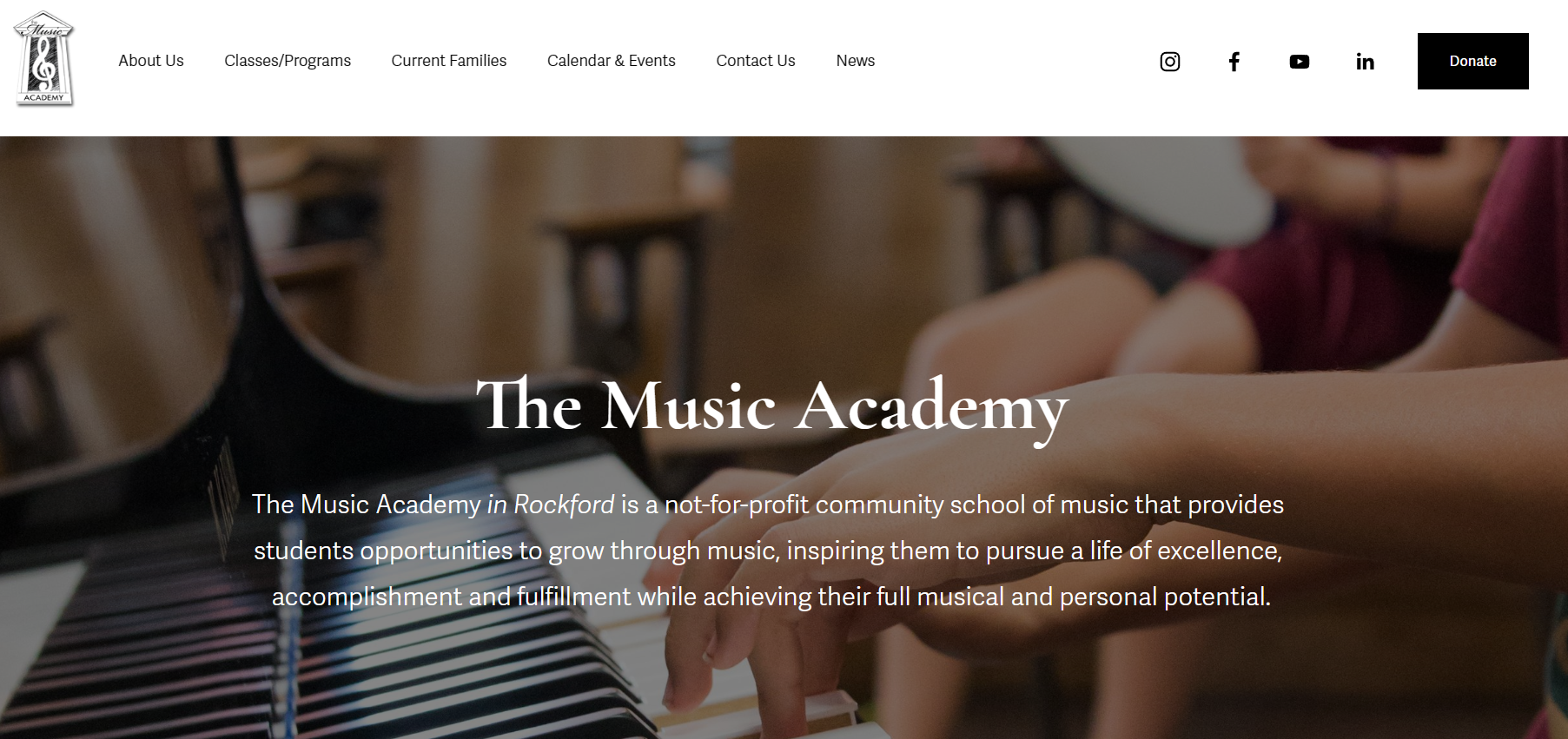
Die Benutzererfahrung ist ein wichtiger Teil des Designs Ihrer Homepage. Stellen Sie sicher, dass jede Komponente, die Sie auf der Seite platzieren, ob ein Link, ein Dropdown-Feld oder eine Seitenleiste, klar und prägnant ist und dem Leser genau zeigt, wo er das findet, was er braucht. Pop-ups und automatisch abgespielte Videos können das Benutzererlebnis beeinträchtigen. Verwenden Sie diese daher nur, wenn es einen klaren Grund gibt. Die Music Academy in Rockford nutzt auf ihrer Homepage eine übersichtliche Navigation, damit Besucher schnell finden, was sie brauchen.
Optimiert für mobile Geräte

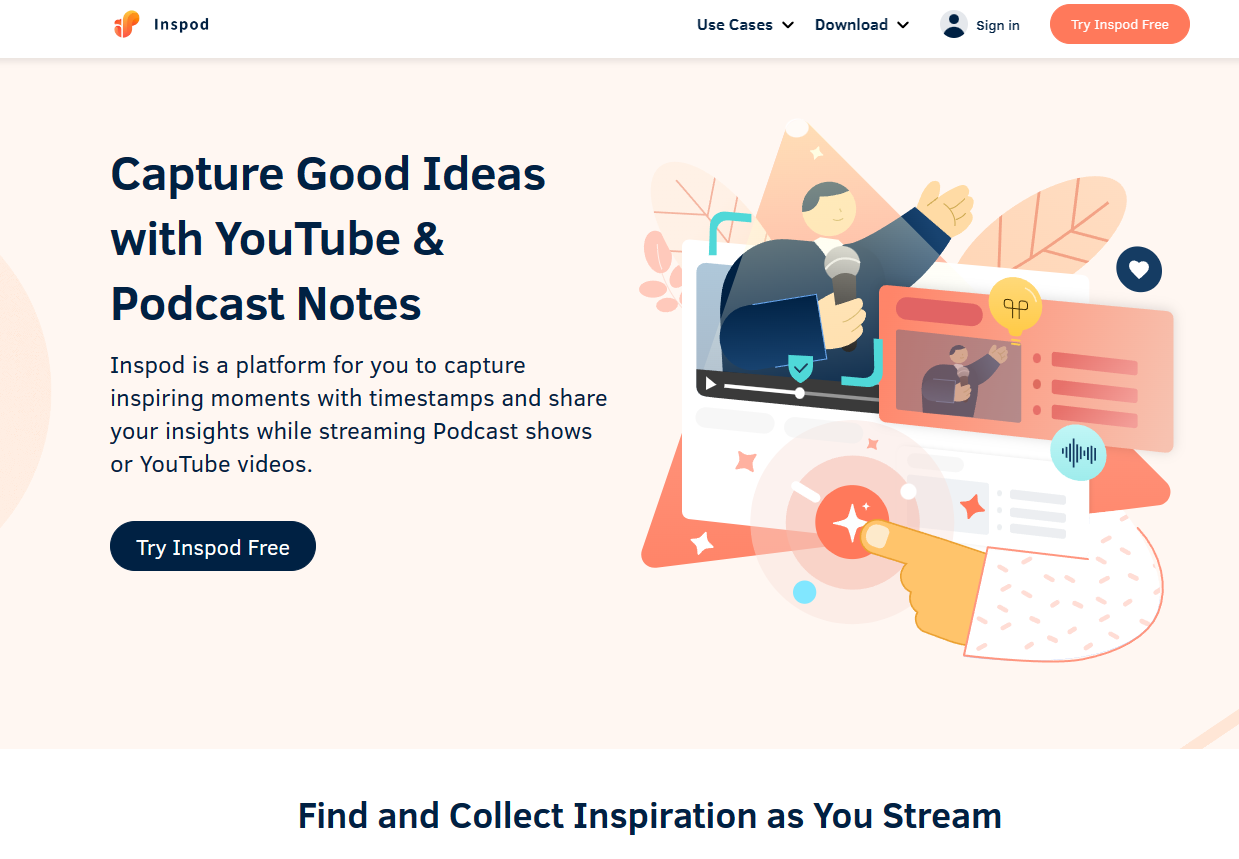
Optimieren Sie Ihre Seite so, dass sie sowohl auf Desktops als auch auf Mobilgeräten gut angezeigt wird, da Sie Besucher von beiden Geräten erhalten. Arbeiten Sie mit einem Website-Designer zusammen, um sicherzustellen, dass die Seite responsive und für kleinere Bildschirme optimiert ist. Wenn Sie die Inspod-Website auf verschiedenen Geräten öffnen, werden Sie feststellen, dass sie sich gut anpasst.
Best Practices für das Homepage-Design
Beachten Sie bei der Umsetzung Ihres Homepage-Designs unbedingt die folgenden Best Practices:
1. Behalten Sie Einfachheit und Klarheit bei
Auf einer Homepage gilt: Weniger ist mehr. Sie möchten keine überladene Seite voller Grafiken. Jedes Stück, das Sie hinzufügen, sollte eine Wirkung haben, also wählen Sie mit Bedacht aus.
2. Priorisieren Sie die Ladegeschwindigkeit
Ihre Seite muss schnell laden. Über die Hälfte aller Besucher klickt weg, wenn das Laden Ihrer Seite länger als drei Sekunden dauert. Testen Sie die Ladegeschwindigkeit, testen Sie sie erneut und stellen Sie sicher, dass sie blitzschnell ist.
3. Reagiert auf alle Geräte
Eine responsive Seite passt sich zwischen der Desktop-Anzeige und der mobilen Anzeige an. Stellen Sie sicher, dass Ihr Gerät auf Bildschirme in Tablet-, Desktop- und Mobiltelefongröße reagiert.
4. Geben Sie wichtige Kontaktinformationen an
Leiten Sie Besucher nicht einfach auf Ihre Kontaktseite weiter. Stellen Sie sicher, dass auf Ihrer Homepage die für Ihr Unternehmen zutreffende Adresse, Telefonnummer und E-Mail-Adresse angegeben sind.
5. Optimieren Sie für SEO
Stellen Sie sicher, dass Ihre Homepage suchmaschinenfreundlich ist. Sie möchten organischen Traffic von Leuten erhalten, die nach Ihrem Angebot suchen.
Beispiele für Homepages
Der beste Weg, einen guten Plan für Ihre Homepage zu erstellen, besteht darin, sich Beispiele für funktionierende Homepage-Designs anzusehen. Sie können sehen, was ein Design zum Blickfang macht und wie die Designer die Website so gestaltet haben, dass eine optimale Funktionalität gewährleistet ist. Anschließend können Sie entscheiden, welche Designs oder Vorlagen am besten passen.
Unternehmens-/Geschäftswebsite
Unternehmen müssen ihre Logos und ihr Branding auf ihren Websites gut präsentieren. Sie konzentrieren sich weniger auf Produkte, selbst wenn sie ein Produkt verkaufen, sondern mehr auf ihr Gesamtwertversprechen.
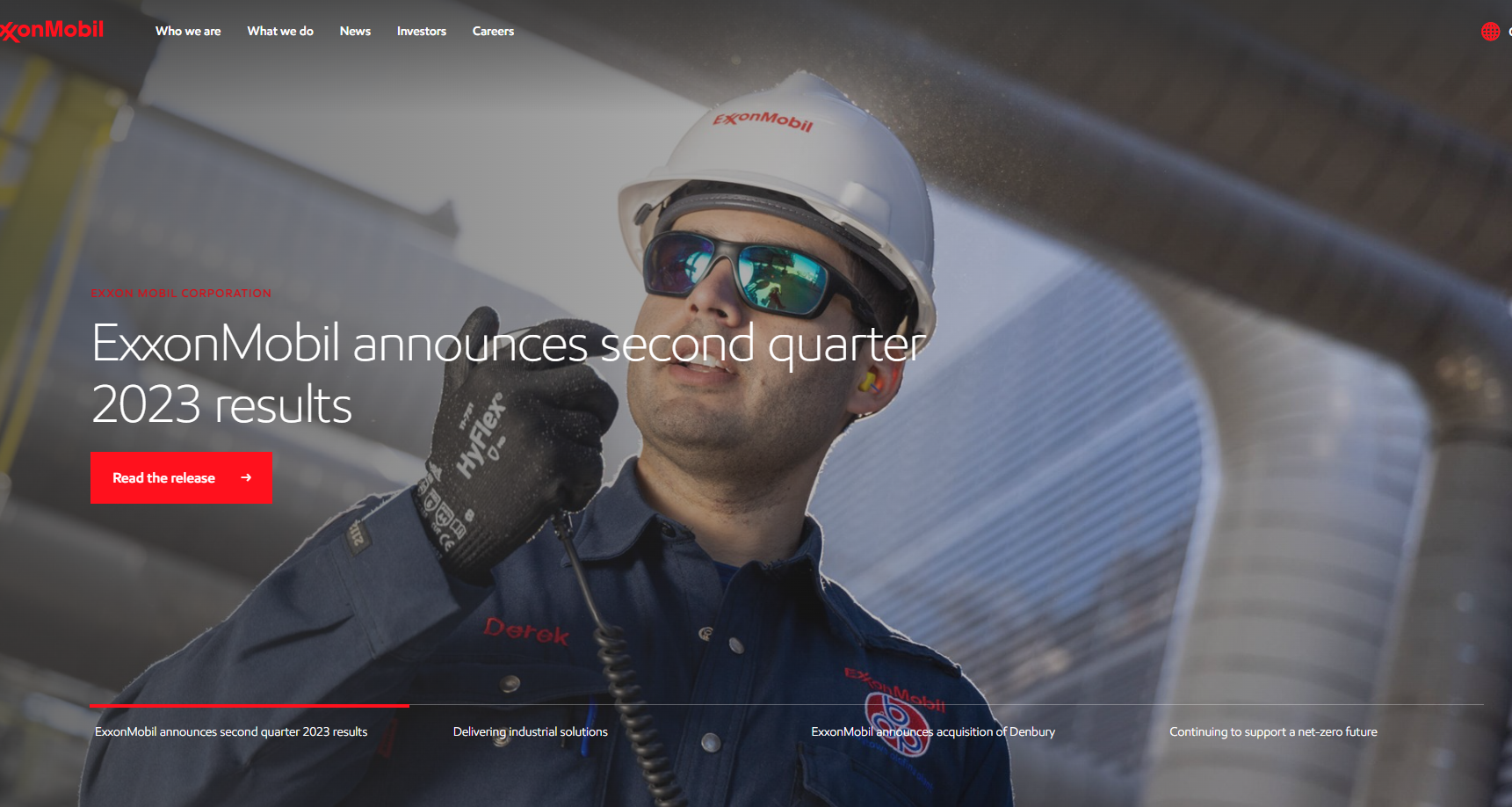
1. ExxonMobil

Die Website von ExxonMobil funktioniert gut, weil sie über eine große Grafik verfügt. Die Grafiken fesseln den Besucher, indem sie sich durch eine Diashow bewegen, um eine Verbindung zu den vier Hauptschlagzeilen herzustellen. Die Schlagzeilen sind ein sozialer Beweis und untermauern das Wertversprechen der Führungsposition des Unternehmens in der Energiebranche. Die Navigationsleiste oben ist einfach zu lesen und zu verwenden, was zu einem positiven Benutzererlebnis führt.
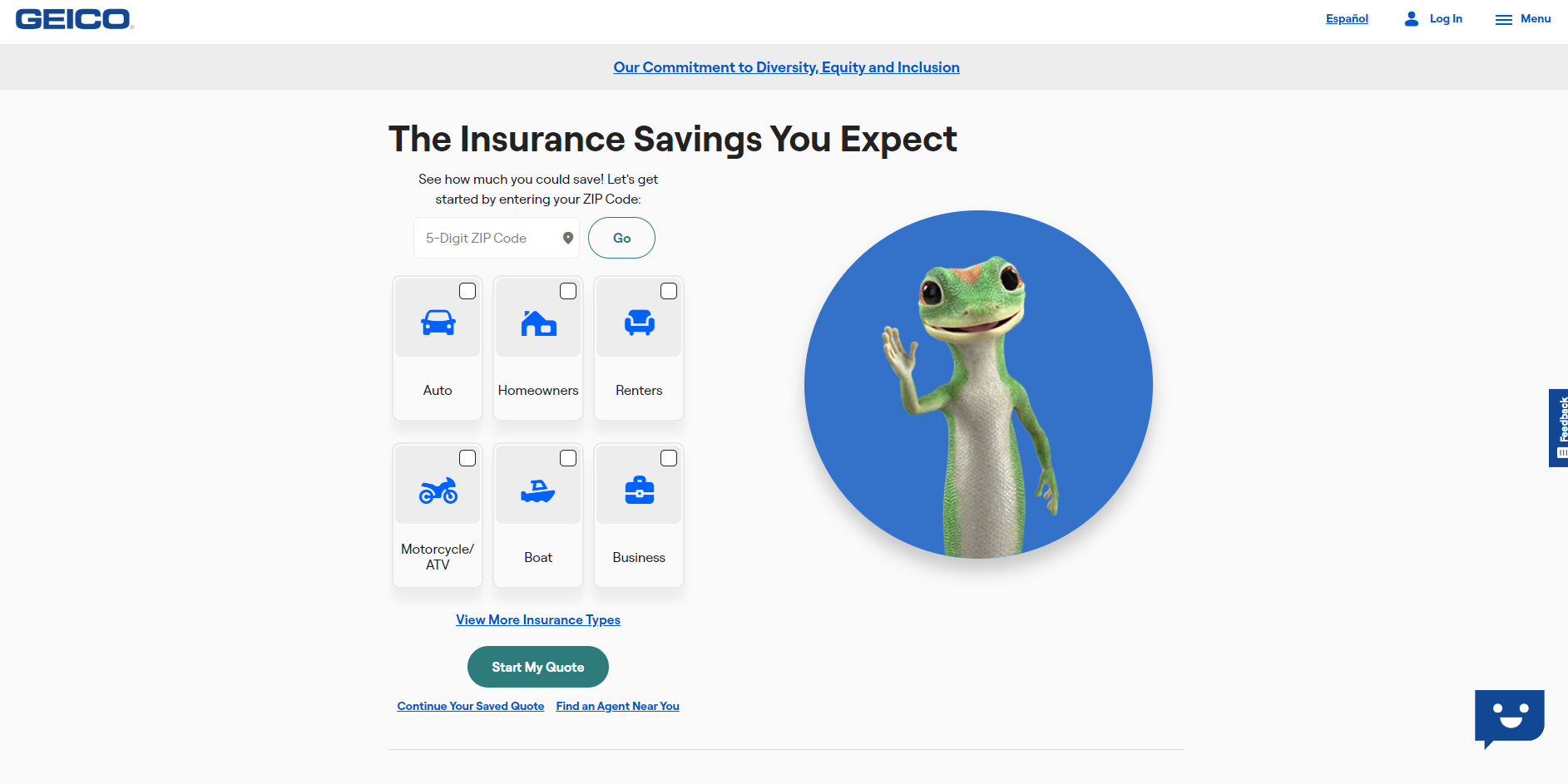
2. Geico

Die Website von Geico funktioniert, weil das Wertversprechen, eine erschwingliche Versicherung, im Slogan, der als Überschrift dient, klar zum Ausdruck kommt. Anschließend wird in der Mitte der Seite ein bekanntes Symbol, der Geico-Gecko, angezeigt. Neben ihm befindet sich eine interaktive Funktion, in der Besucher die Art der Versicherung auswählen können, die sie benötigen. Wenn Sie auf der Seite weiter nach unten scrollen, finden Sie Erfahrungsberichte und Bewertungen, die zeigen, warum sie die beste Versicherungsoption sind. Die gesamte Seite fühlt sich freundlich und einladend an und macht Lust, mit ihnen Geschäfte zu machen.
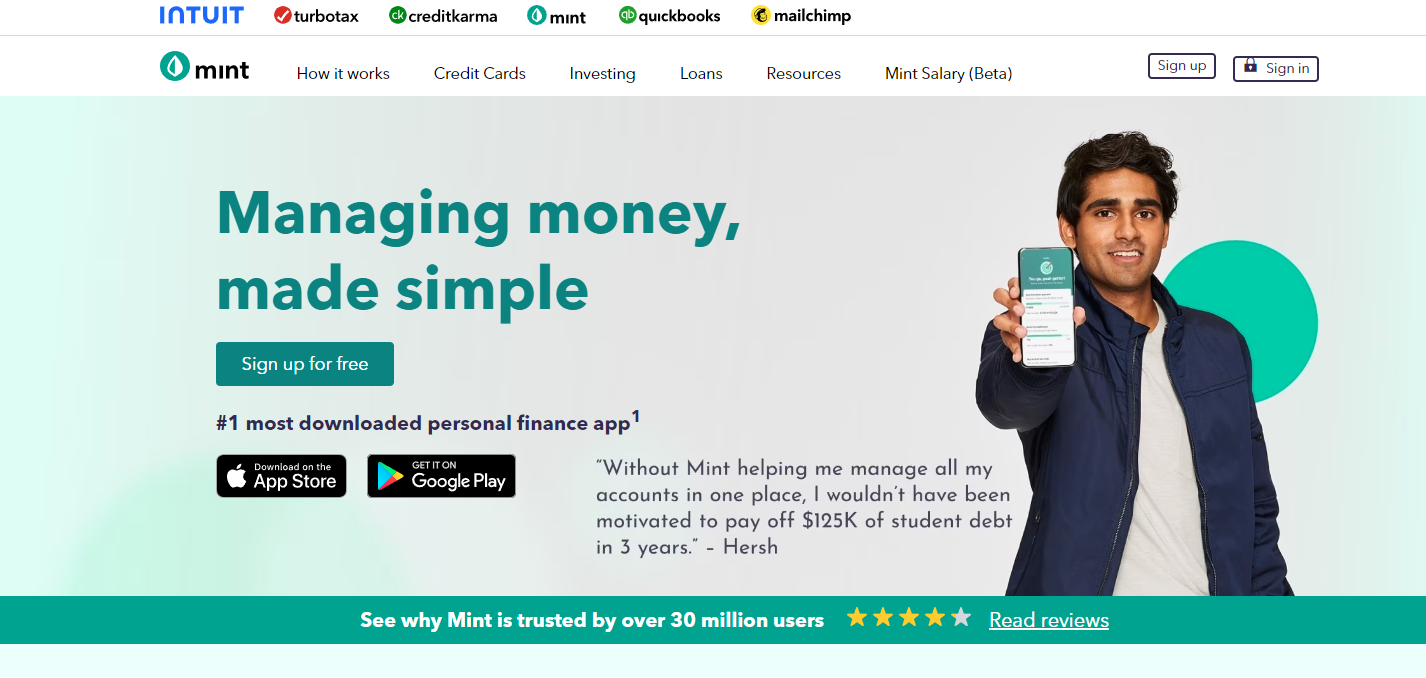
3. Mint Mobile

Mint Mobile hat ein schlichtes Design mit einem einheitlichen Farbschema. Darüber hinaus werden Bewertungen oberhalb des Falzes hervorgehoben. Der CTA ist klar und durch ein farbiges Kästchen vom Rest des Inhalts abgesetzt. Dies macht es für Benutzer einfacher, den Wert zu erkennen und zu erfahren, wie sie sich anmelden können. Die einfache Grafik eines Kunden, der ein Telefon in der Hand hält, bringt alles zusammen.
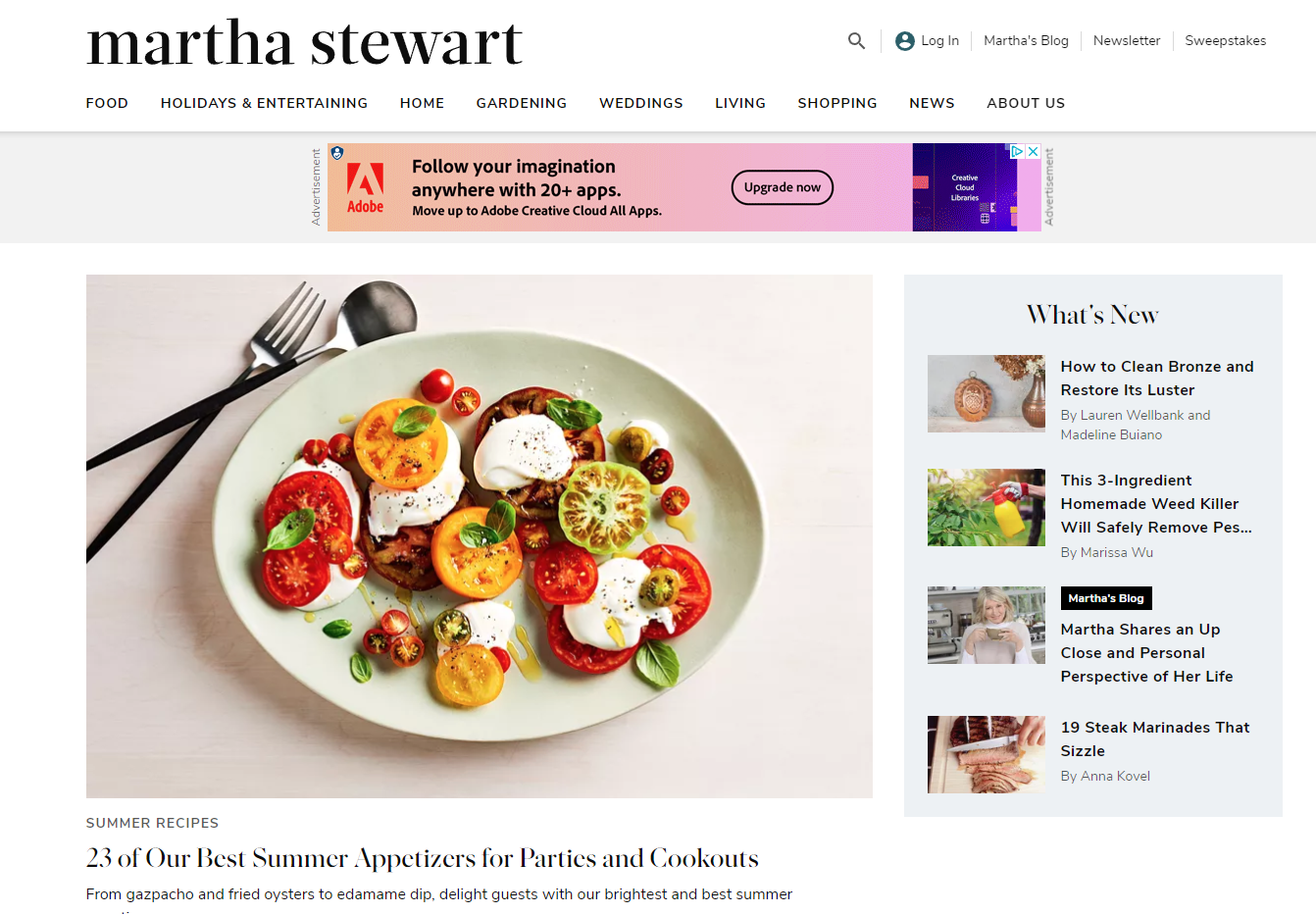
4. Martha Stewart

Die Marke von Martha Stewart ist für schlichte, elegante Designs bekannt und die Marke unterstreicht dies mit dem schlichten Layout ihrer Website. Die neutrale Farbgebung und das prominent platzierte Foto sind unterhaltsam. Oben befindet sich eine einfache Navigationsleiste, die dem Website-Besucher zeigt, wohin er gehen und was er anklicken muss, um Rezepte, Produkte und Informationen zu finden.
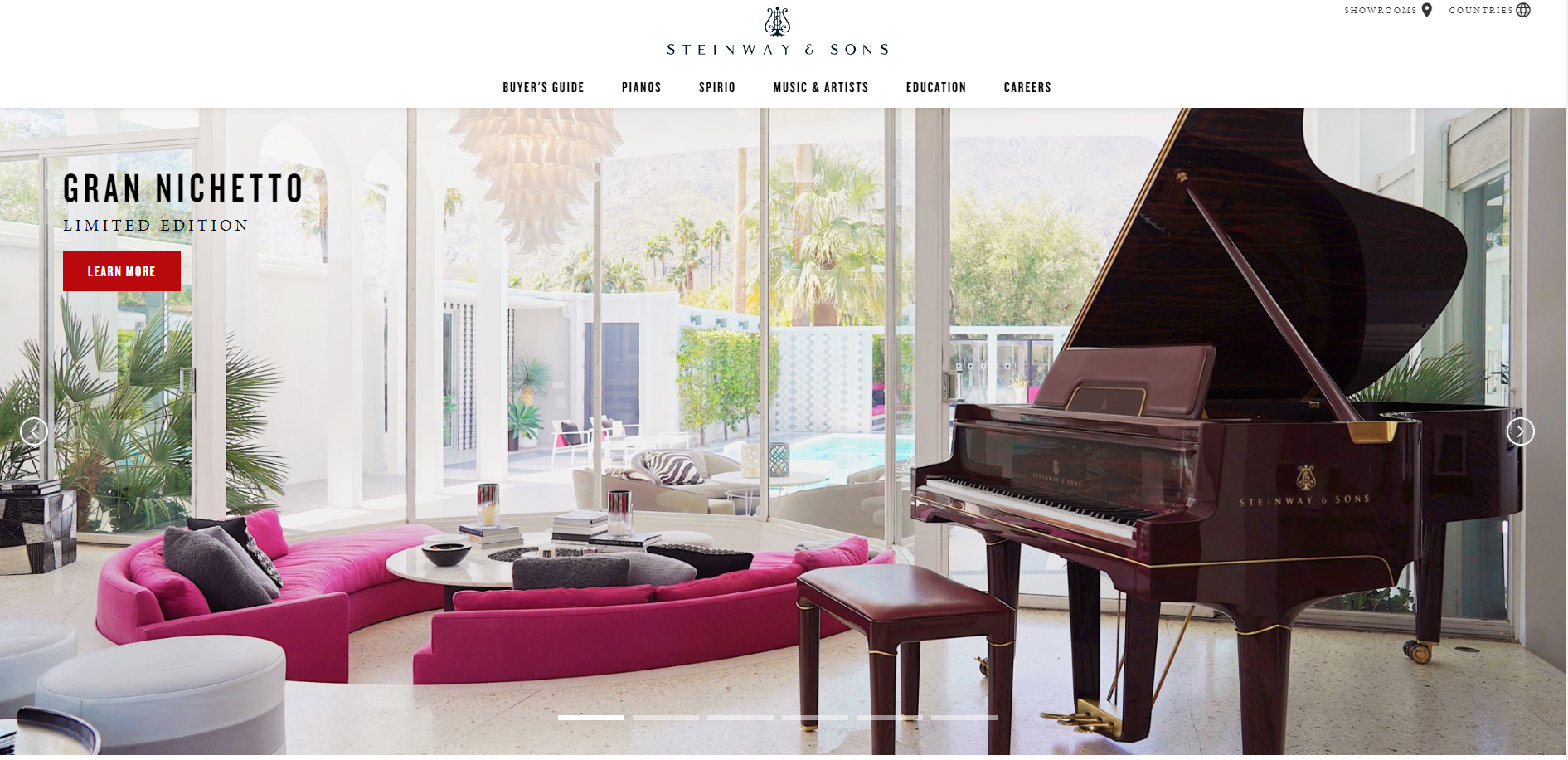
5. Steinway und Söhne

Die Flügelmarke Steinway ist die beste der Branche und Bilder der eleganten Instrumente werden prominent auf dieser Homepage angezeigt. Es verfügt außerdem über eine „Mehr erfahren“-CTA-Schaltfläche an prominenter Stelle auf der Seite und über eine leicht lesbare Navigationsleiste oben. Der schlichte weiße Hintergrund lässt die Bilder von Klavieren hervorstechen.
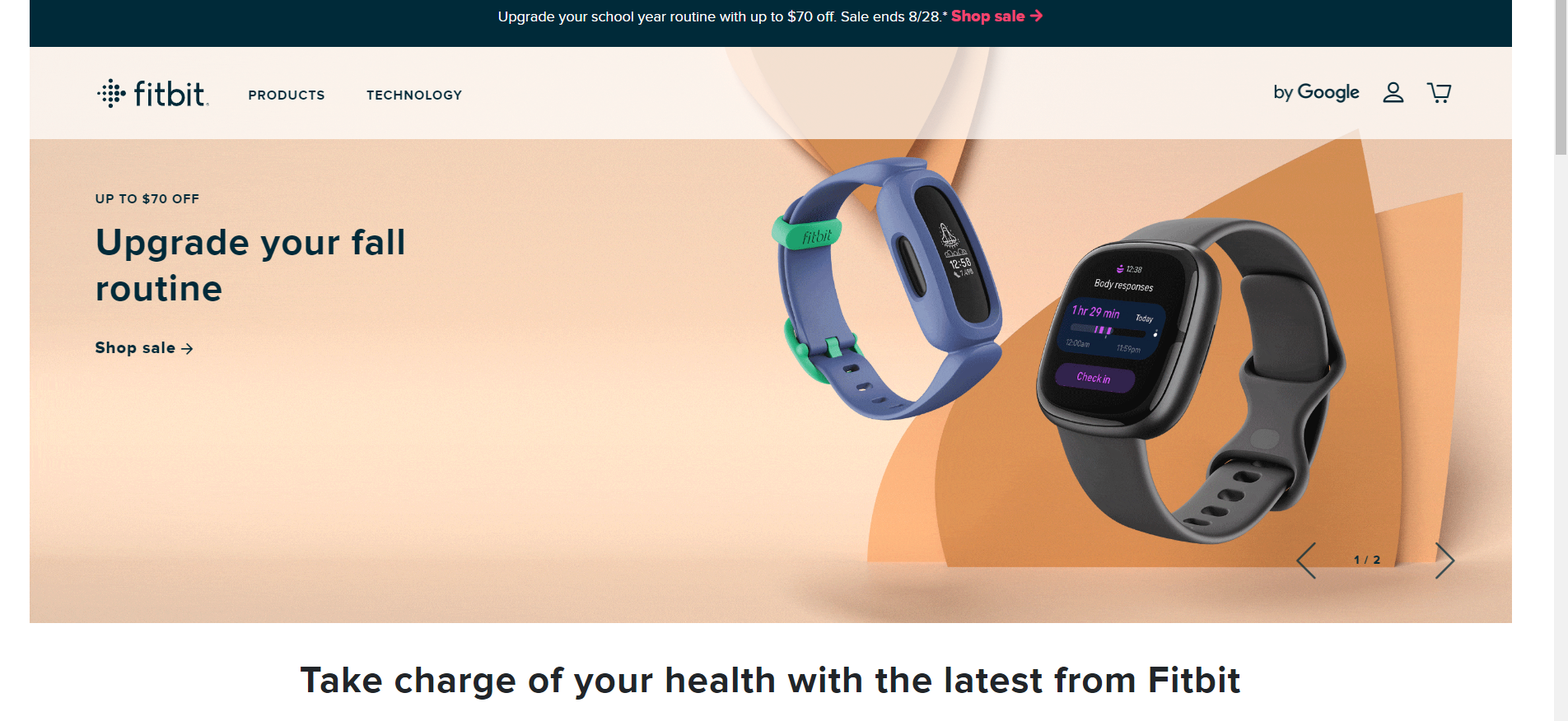
6. Fitbit

Schließlich sorgt Fitbit, der Erfinder von Fitness-Trackern, dafür, dass sein Wertversprechen, eine bessere Gesundheit, ganz oben auf der Startseite hervorsticht. Auch Bilder der Fitness-Tracker kommen hier gut zur Geltung. Die Farben sind hell, aber nicht zu aufdringlich und die Navigation ist intuitiv, was bei Website-Besuchern einen guten ersten Eindruck hinterlässt.
E-Commerce-Website
Auf einer E-Commerce-Website besteht das Hauptziel darin, Produkte zu verkaufen. Auch im Homepage-Design werden Produkte im Vordergrund stehen. Dennoch werden die Best Practices für das Website-Design genutzt, um subtil zu verkaufen und das Image der Marke im Vordergrund zu halten. Hier sind einige, die es gut machen.
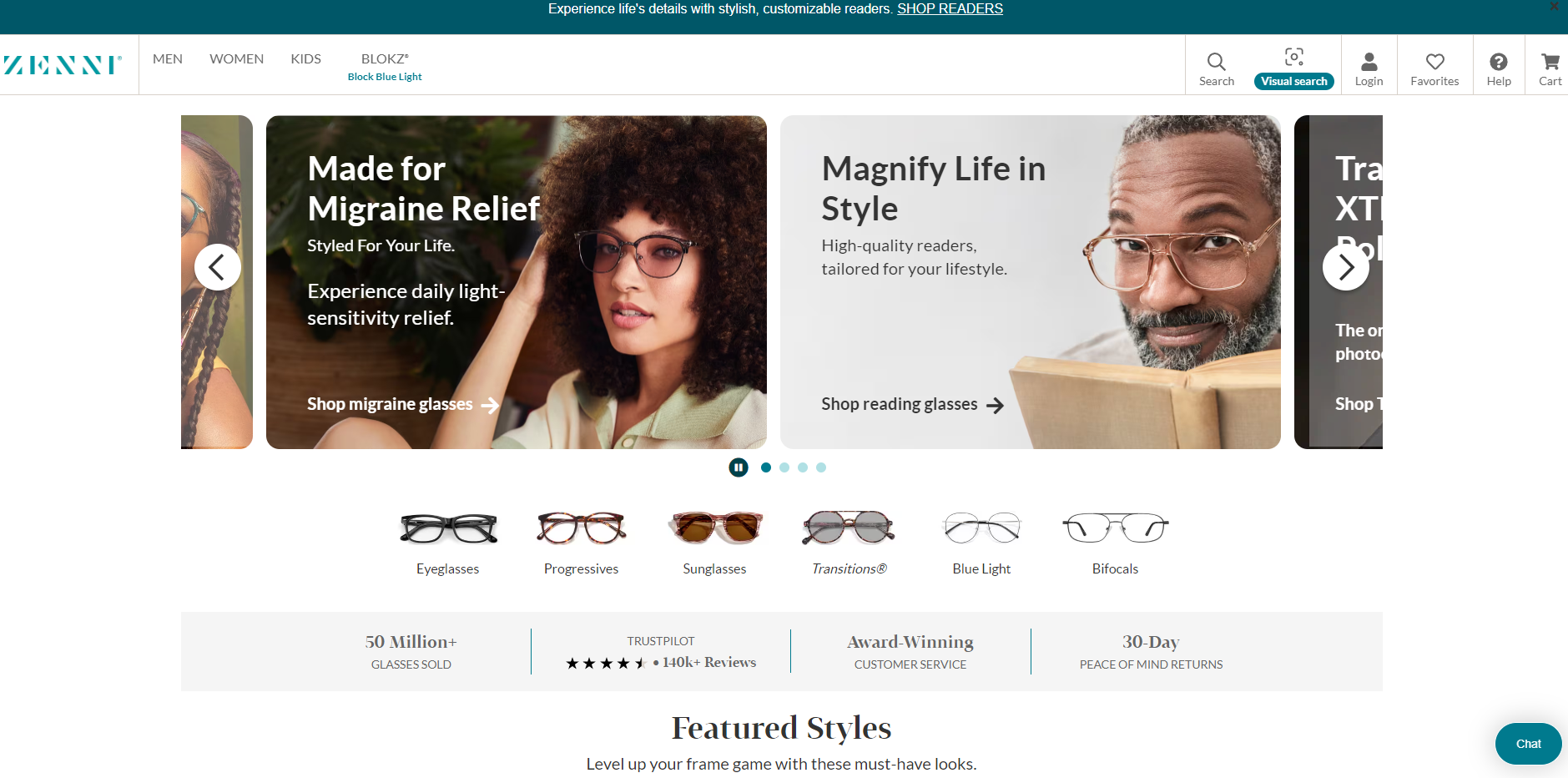
7. Zenni Optical

Zenni Optical verkauft Brillen, und das geht aus der prominenten Verwendung von Brillenträgermodellen auf der Homepage hervor. Es werden jedoch auch Menschen eingesetzt, weil sie dem Unternehmen eine menschliche Seite verleihen. Über die Navigationsleiste oben auf der Seite können Website-Besucher ganz einfach die benötigte Brille finden.

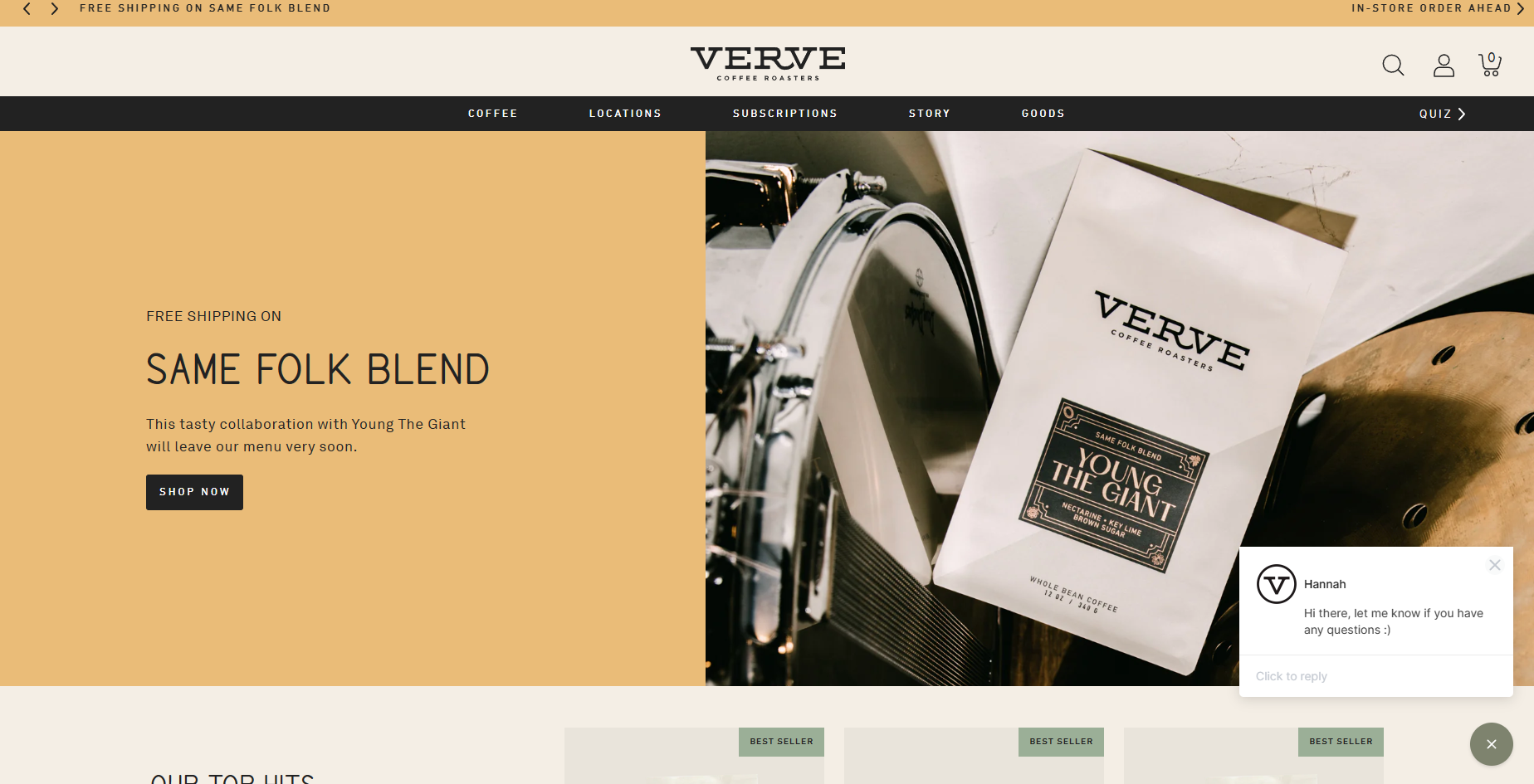
8. Verve Coffee Roasters

Verve Coffee Roasters bietet ein auffälliges Design, das die Aufmerksamkeit des Besuchers auf sich zieht. Das Farbschema passt gut zum Kaffeeprodukt und das stromlinienförmige Bild harmoniert gut mit der Stimme der Marke. Wenn Sie ein wenig nach unten scrollen, sehen Sie einige der meistverkauften Produkte prominent angezeigt und regen die Besucher zum Kauf an.
9. Winzige organische Stoffe

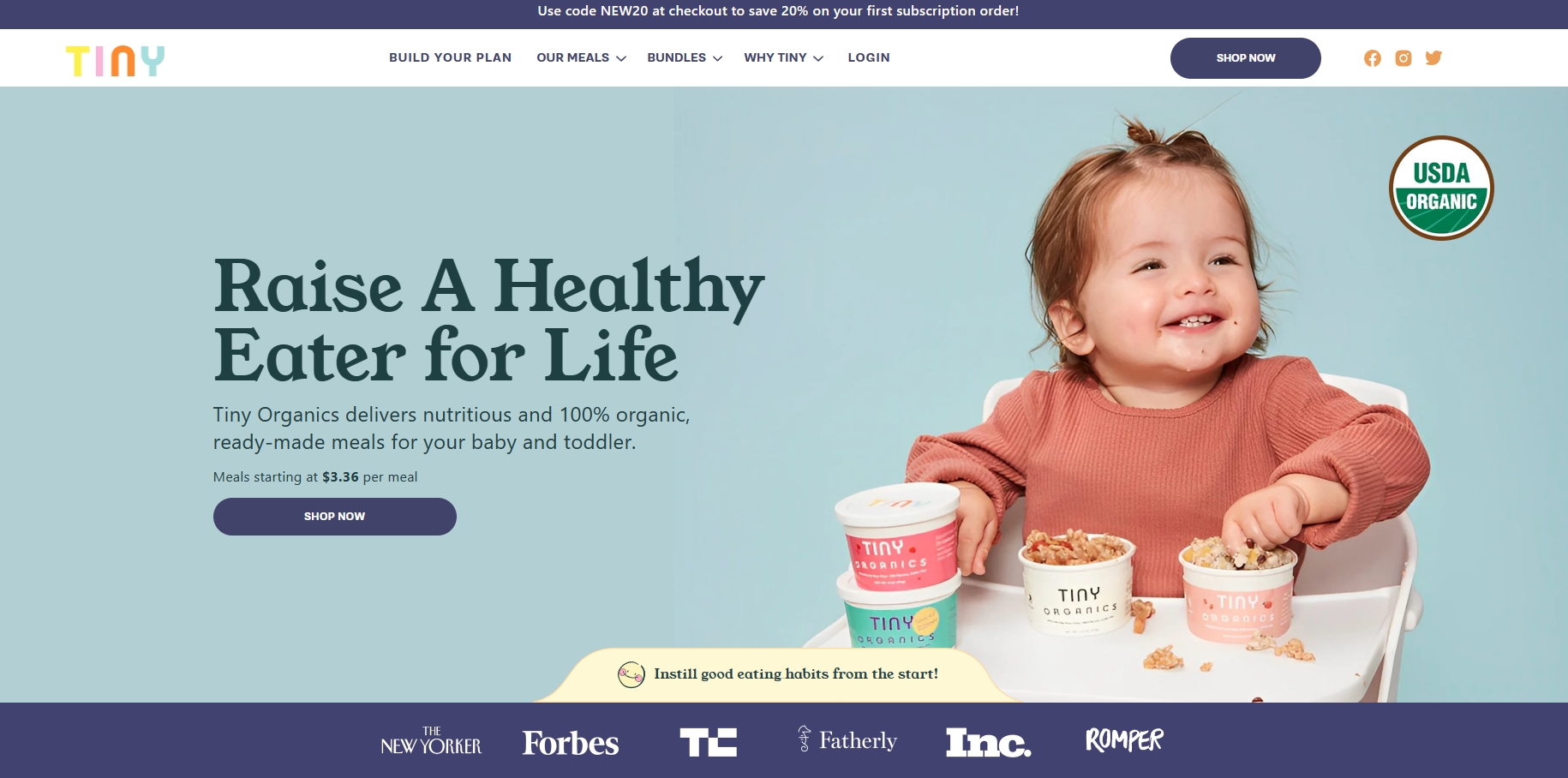
Tiny Organics verkauft gesunde Bio-Babynahrung und zeigt ein glückliches Kind, das in einem Hochstuhl isst. Das Alleinstellungsmerkmal ist die Hauptüberschrift und verspricht den Eltern, dass sie einen gesunden Esser großziehen können, der sich ein Leben lang gesund ernährt. Empfehlungen bekannter Namen berühren den Schmerzpunkt vieler Eltern, nämlich den Wunsch, eine Nahrungsquelle zu finden, der sie vertrauen können.
10. Zauberlöffel

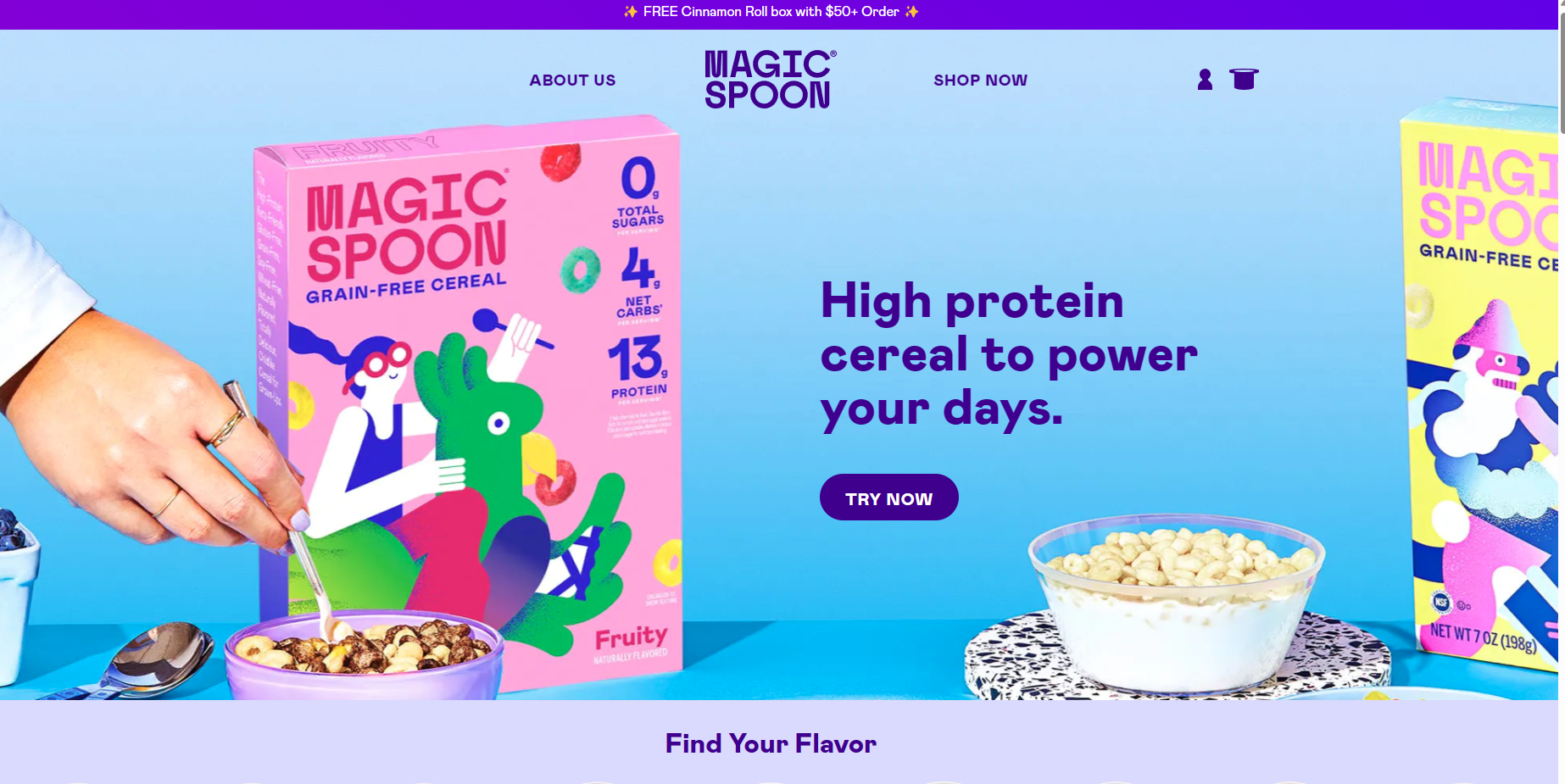
Magic Spoon macht seinen Zweck und seine Handlungsaufforderung auf der Startseite deutlich. Ein Foto des proteinreichen Müsli befindet sich auf der Seite, ebenso wie der CTA-Button. Wenn der Besucher der Website nach unten scrollt, sieht er Erfahrungsberichte von anderen Kunden, die die Attraktivität des Müsli steigern. Die Einfachheit des Designs ist auch einer der Gründe, warum dies ein gutes Beispiel für eine Homepage ist.
11. Zwölf Süden

Das optimierte Design der Produkte von Twelve South spiegelt sich im Layout der Website wider. Auf der Startseite befindet sich eine einfache Animation, die Aufmerksamkeit erregt und den Besuchern zeigt, wie das Produkt zu verwenden ist. Auch die Produkte von Apple werden durchgehend gezeigt, was Sinn macht, da die Marke Zubehör für Apple-Nutzer verkauft. Einfache Symbole ermöglichen es Benutzern, auf ihr Gerät zu klicken, um verwandte Produkte zu finden, während sie nach Artikeln suchen, die sie kaufen möchten.
Portfolio/persönliche Website
Ein Portfolio oder eine persönliche Website bietet einer Person oder einem Unternehmen die Möglichkeit, ihre Arbeit zu präsentieren. Bilder sind auf diesen Homepages oft prominent, da das kleine Unternehmen zeigen muss, was es kann.
12. David Milan

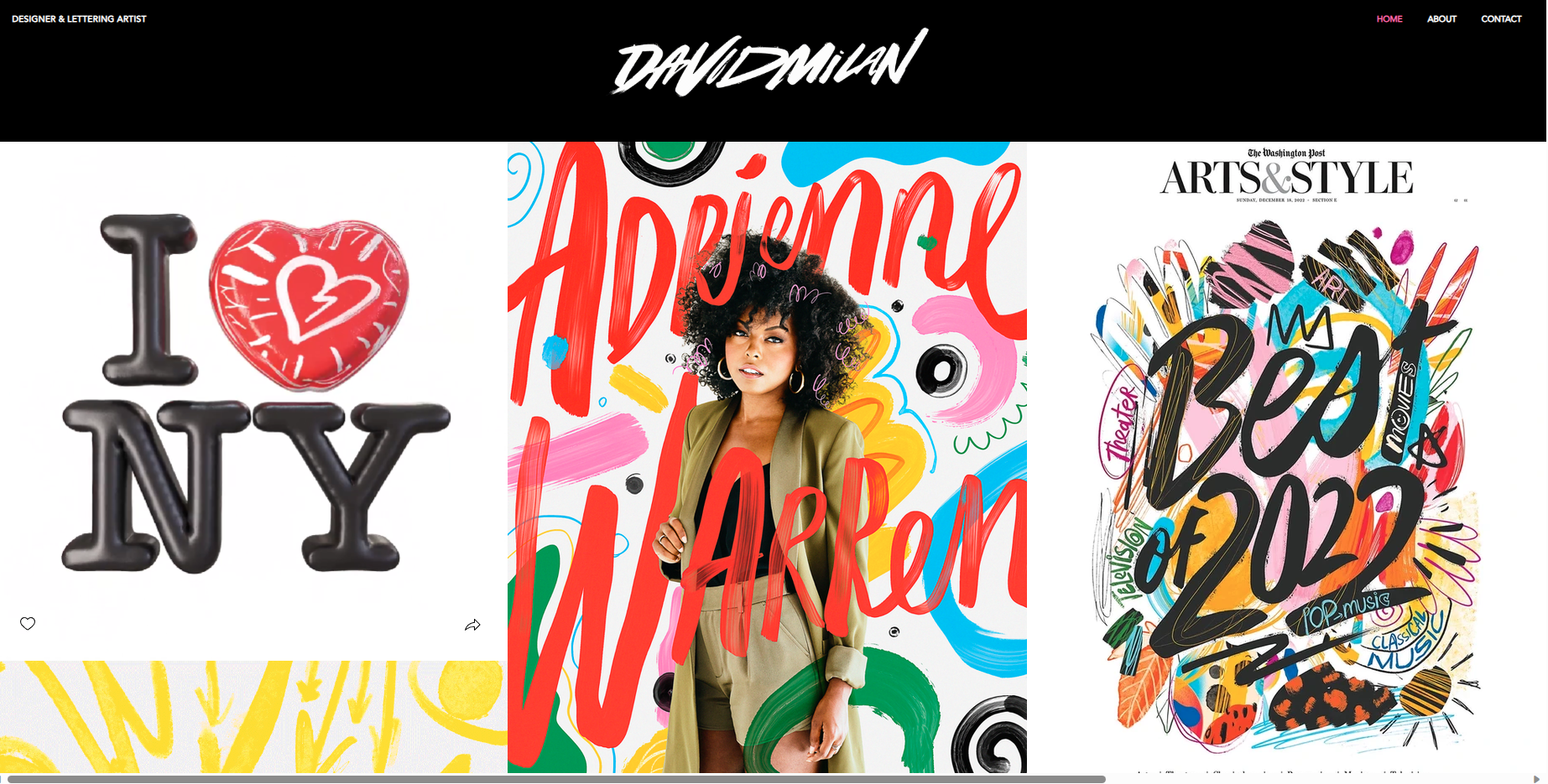
David Milan ist ein Lettering-Künstler. Diese einfache Homepage zeigt Kunstwerke, die seine Fähigkeiten und Fertigkeiten gut hervorheben. Jedes ist ein Link zu einer Diashow derselben Kunstwerke. Sie können sofort sehen, welche Art von Werk Milan erstellt, und über das Dropdown-Menü an der Seite können Sie weitere Informationen über den Künstler, seine Arbeit und sein Geschäft finden.
13. Kristina Smolyar

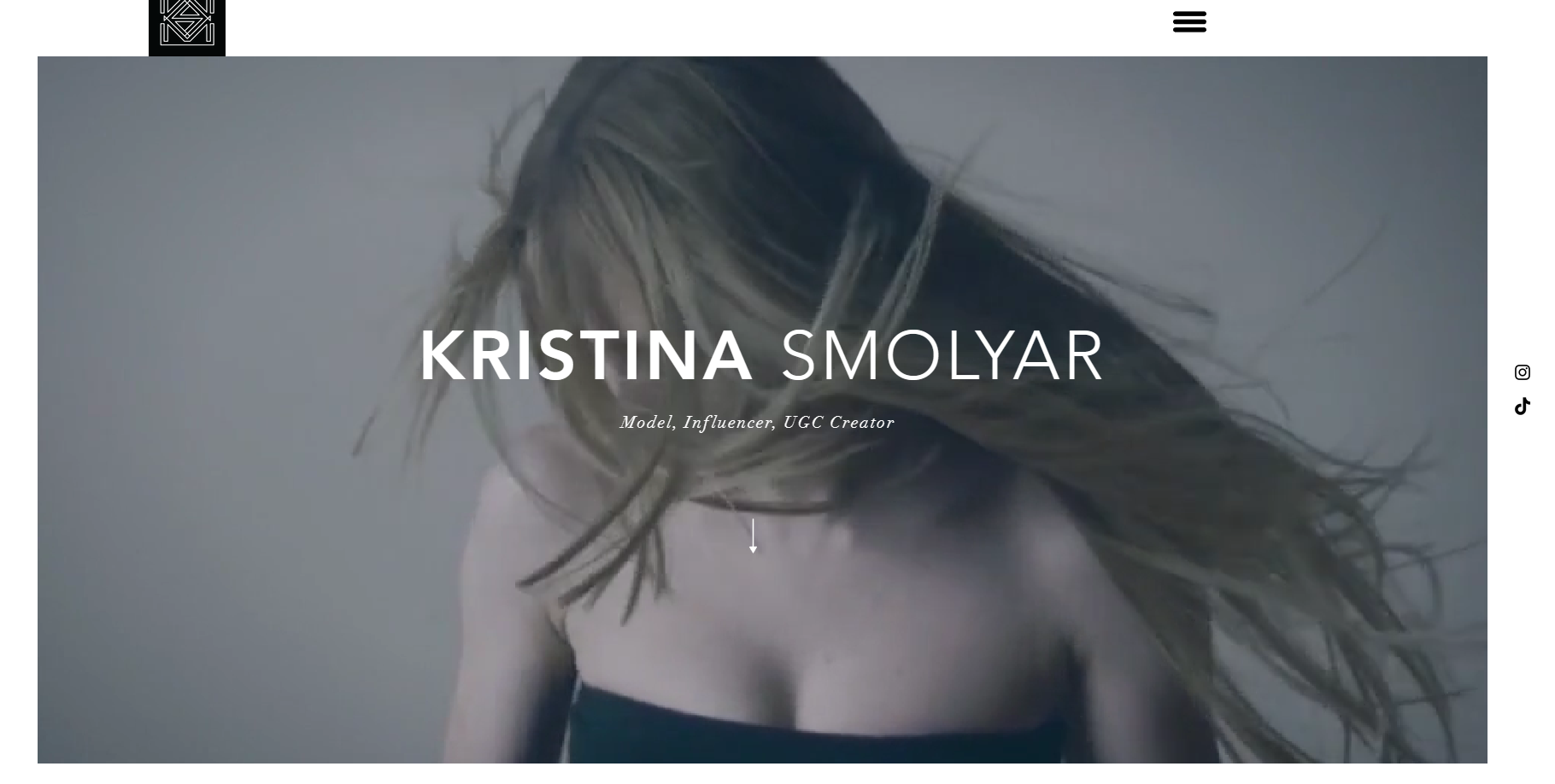
Kristina Smolyar ist ein Model mit einer persönlichen Website und einem Online-Portfolio. Es hat ein frisches, klares Design, das ihre Bilder und Videos hervorstechen lässt. Einfache Symbole, die den Besucher auf ihre Social-Media-Seiten leiten, sind sehr effektiv, ohne aufdringlich zu wirken.
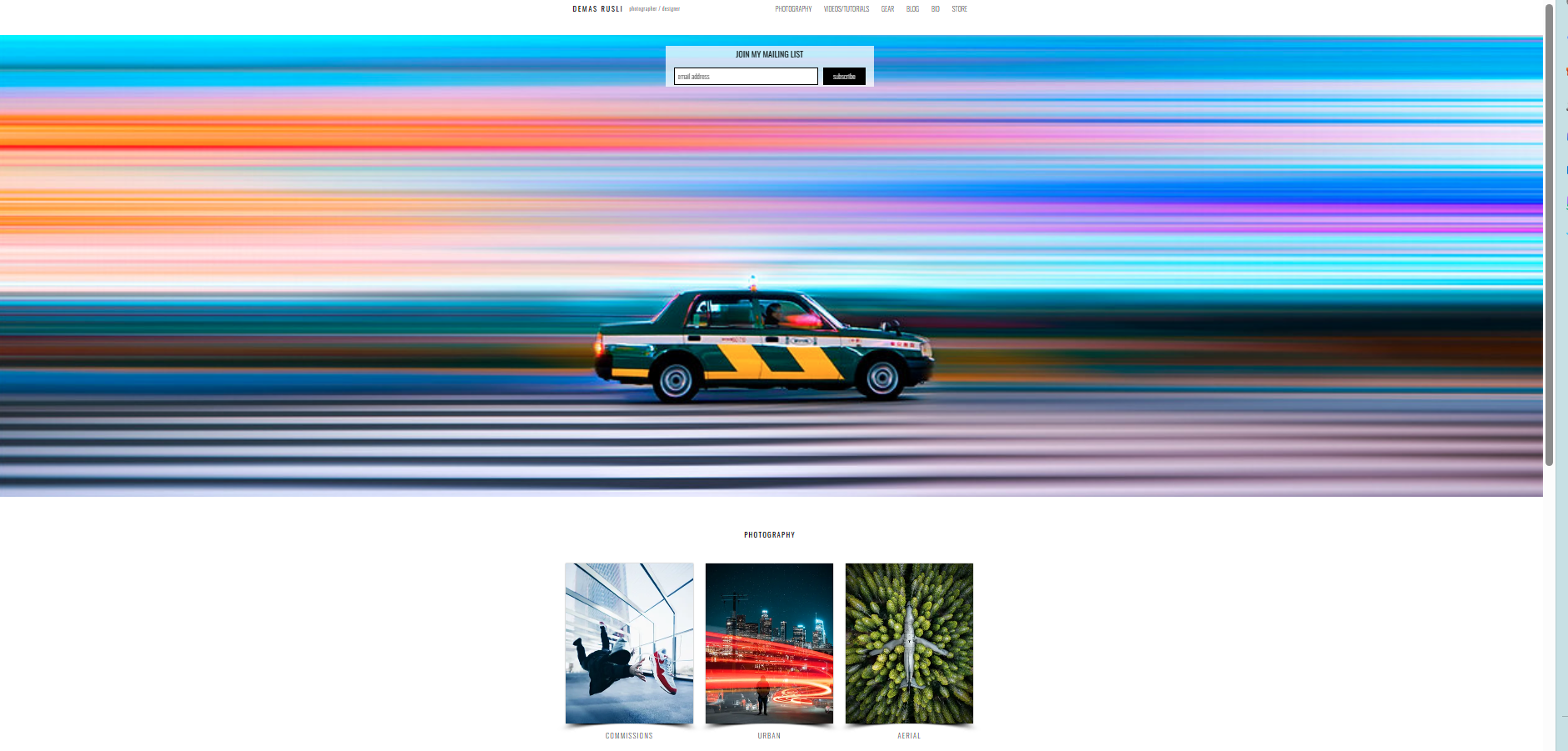
14. Denas Rusli

Denas Rusli ist Fotograf und Designer, daher macht es Sinn, dass auf seiner Homepage ein unglaublich lebendiges Bild an prominenter Stelle steht. Das Bild verändert sich, sodass kein Besuch dem anderen gleicht, aber es zeigt seine künstlerischen Fähigkeiten. Wenn Sie nach unten scrollen, gelangen Sie zu einer Liste verschiedener Fotografiestile mit passenden Bildern. Die Bilder führen zu Portfolios dieser Bildstile.
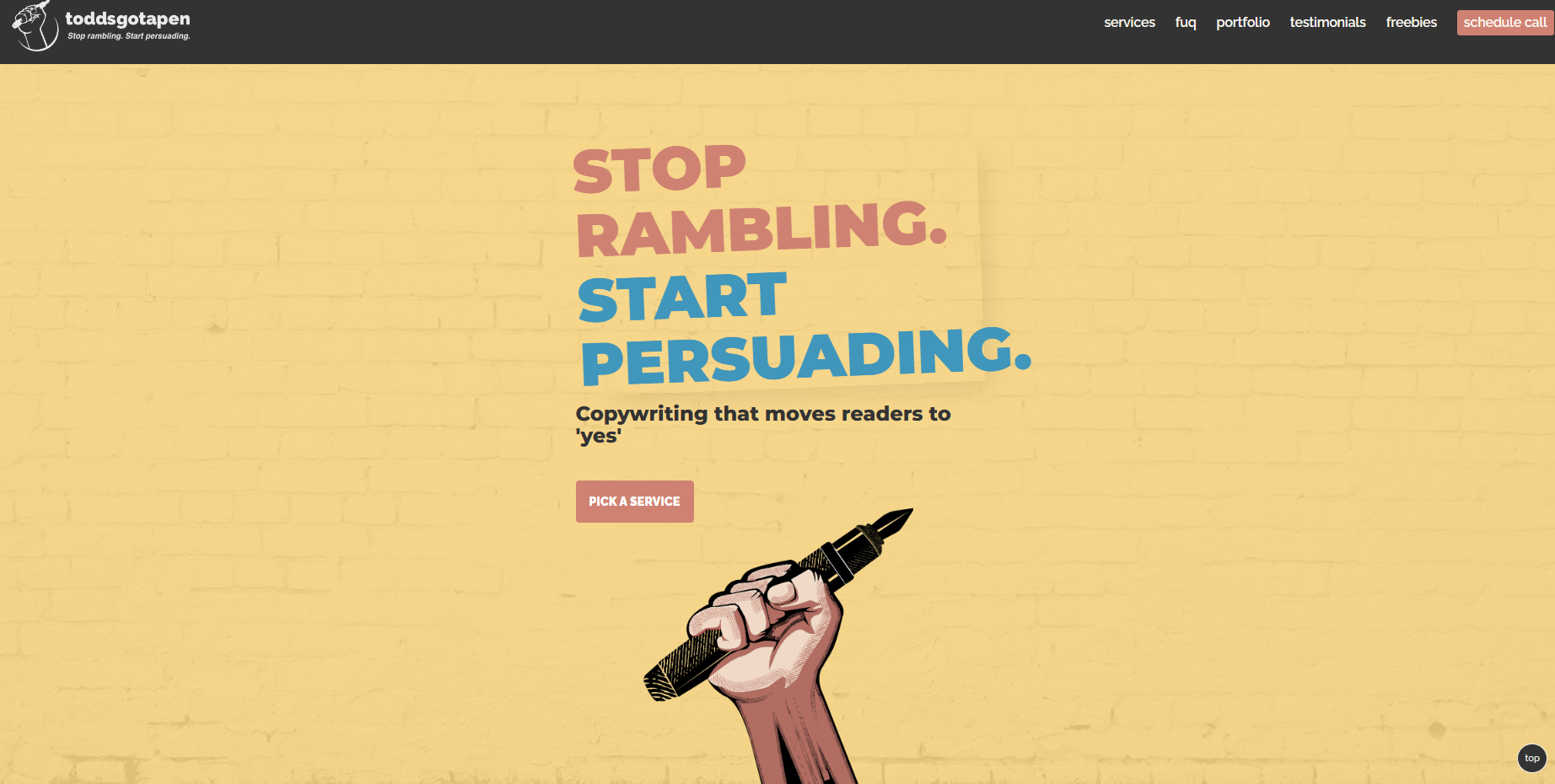
15. Todd hat einen Stift

Todd's Got a Pen ist das Online-Portfolio des Schriftstellers Todd Clarke. Im Vordergrund und in der Mitte ist sein Wertversprechen zu sehen, und eine Grafik zeigt deutlich, dass er ein Schriftsteller ist. Wenn Sie nach unten scrollen, sehen Sie eine straffe Texterstellung, die zeigt, wie wertvoll es ist, mit einem professionellen Autor zusammenzuarbeiten. Es verfügt über eine funktionierende Call-to-Action-Schaltfläche und ein übersichtliches und effektives einfaches Design.
16. Muriel Vega

Muriel Vega ist eine Food- und Kulturautorin mit einer wirkungsvollen Homepage in ihrem Online-Portfolio. Die einfache Navigation zeichnet diese Website aus. Website-Besucher wissen, wohin sie gehen und worauf sie klicken müssen, wenn sie diese Website öffnen.
Blog oder Medienseite
Ein Blog ist für eine Marke ein Ort, an dem sie ihre Ideen weniger formell präsentieren kann. Einige Websites sind eigenständige Blogs und verfügen über Homepages. Diese benötigen eine klare Navigation, die den Lesern hilft, die Themen zu verstehen, über die sie lesen möchten.
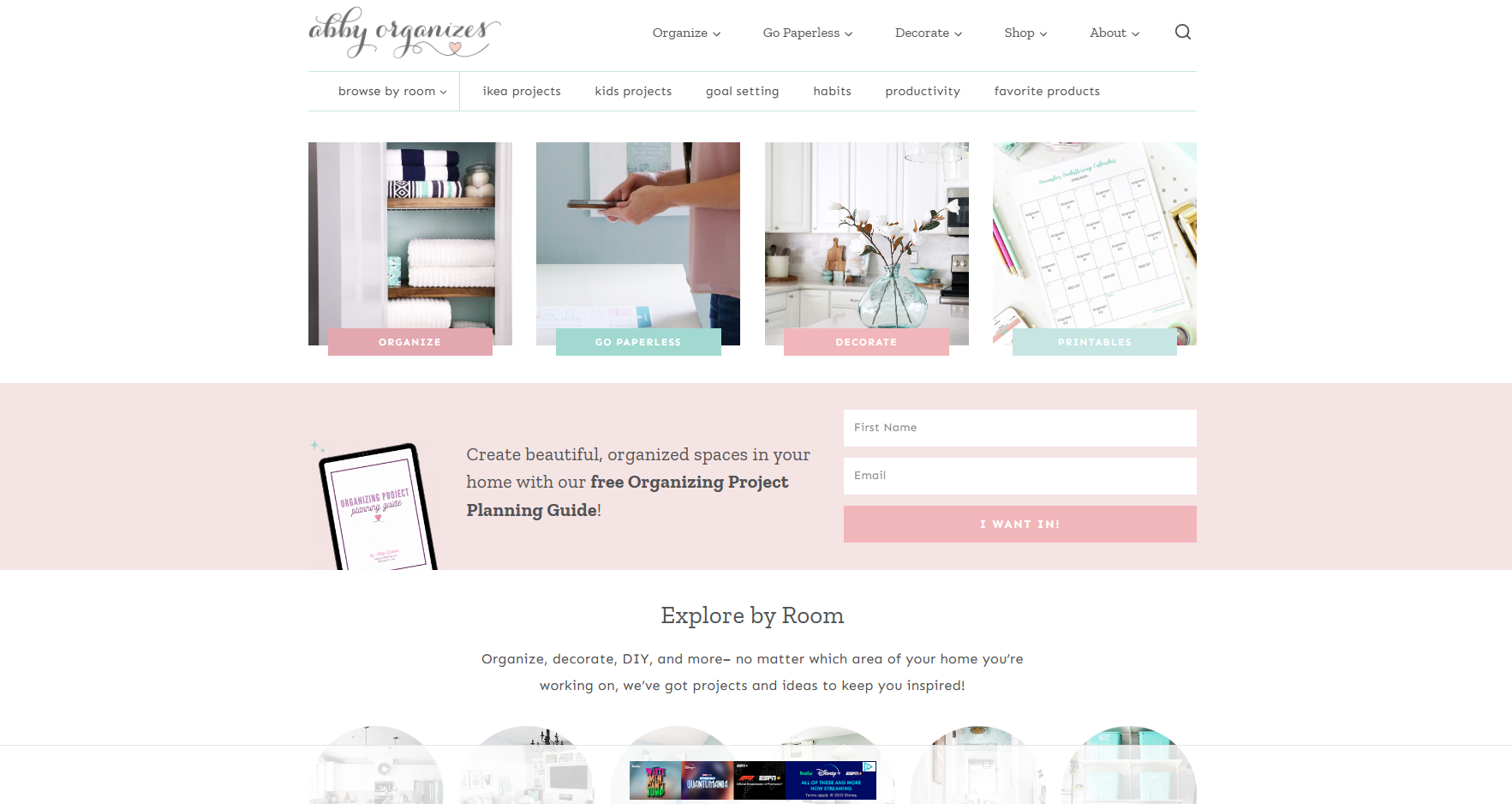
17. Nur ein Mädchen und ihr Blog

Die Homepage von Just a Girl and Her Blog macht alles gut. Die ansprechende, feminine Farbpalette hilft dabei, die Zielgruppe zu definieren, während die einfache Navigation es den Leuten ermöglicht, Blogbeiträge nach Kategorie zu finden. Wie viele Blogs verfügt auch die Website über Werbeanzeigen, diese sind jedoch klein und unauffällig, sodass sie das Benutzererlebnis nicht beeinträchtigen.
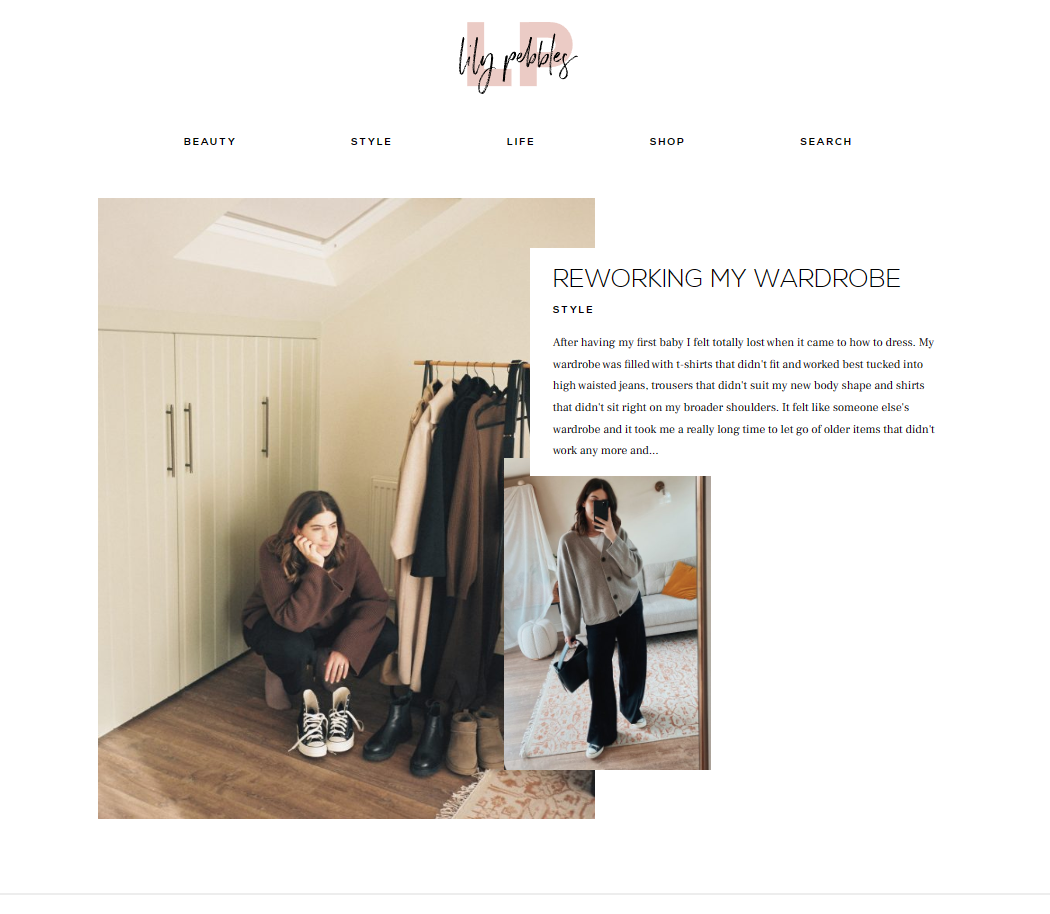
18. Lilienkiesel

Lily Pebbles hat einen Mode- und Lifestyle-Blog, der aufgrund seiner Einfachheit funktioniert. Ein aktueller Artikel wird auf der Startseite veröffentlicht und die obere Navigationsleiste erleichtert das Auffinden anderer Themen. Sie können auch nach unten scrollen, vorbei an einem kleinen Klappentext über ihren Online-Shop, um andere aktuelle und beliebte Beiträge zu sehen. Auch die Fotografie stimmt durchweg überein, was zu ihrer Wirkung beiträgt.
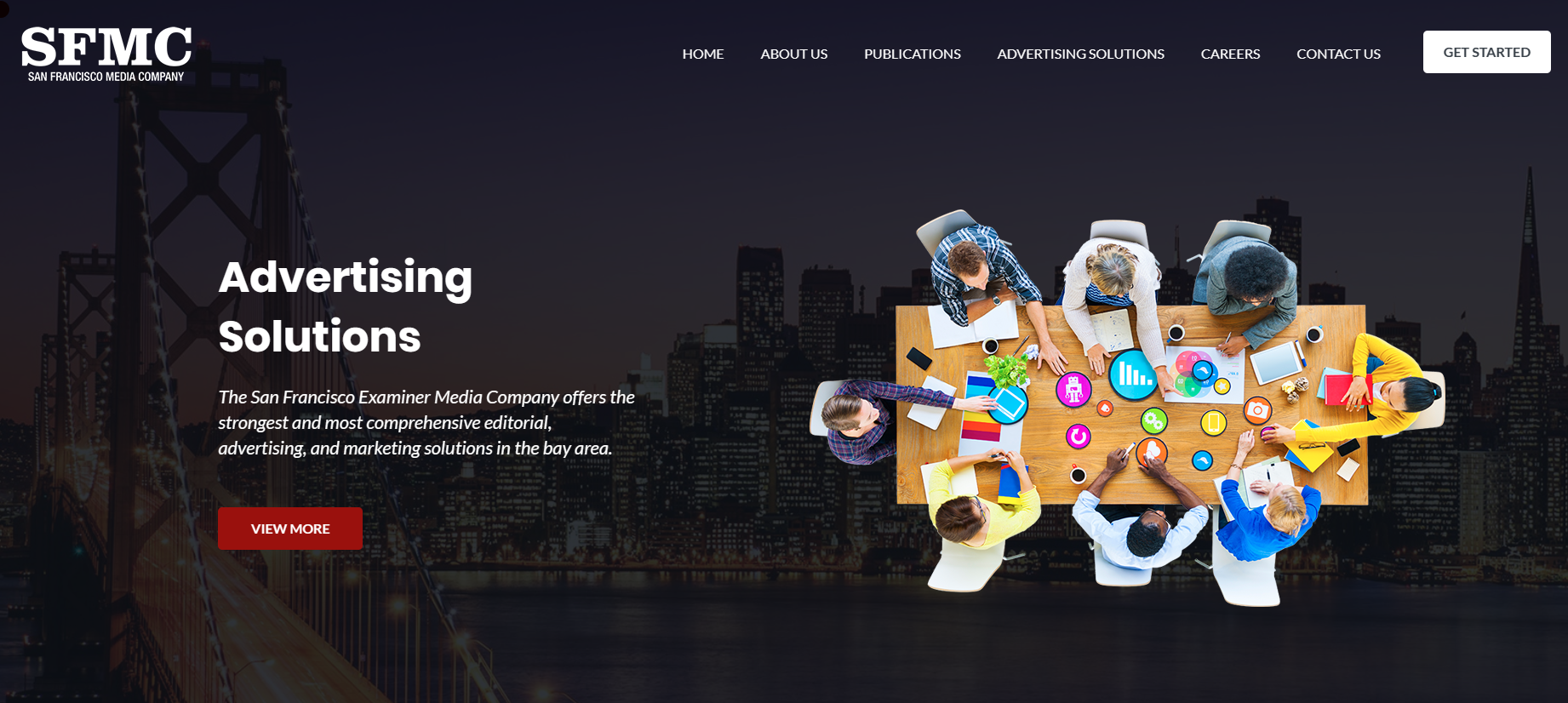
19. San Francisco Media Company

SFMC ist ein Medienunternehmen in San Francisco. Sie nutzen ein Stadtlandschaftsfoto als Bühnenbild für ihre Homepage und fügen dann eine farbenfrohe Grafik hinzu. Wenn Sie sich diese Seite ansehen, wissen Sie sofort, dass sie bei der Herangehensweise an ihre Arbeit zusammenarbeiten möchten, und Sie können die gewünschten Dienste oder Veröffentlichungen in der oberen Navigation finden.
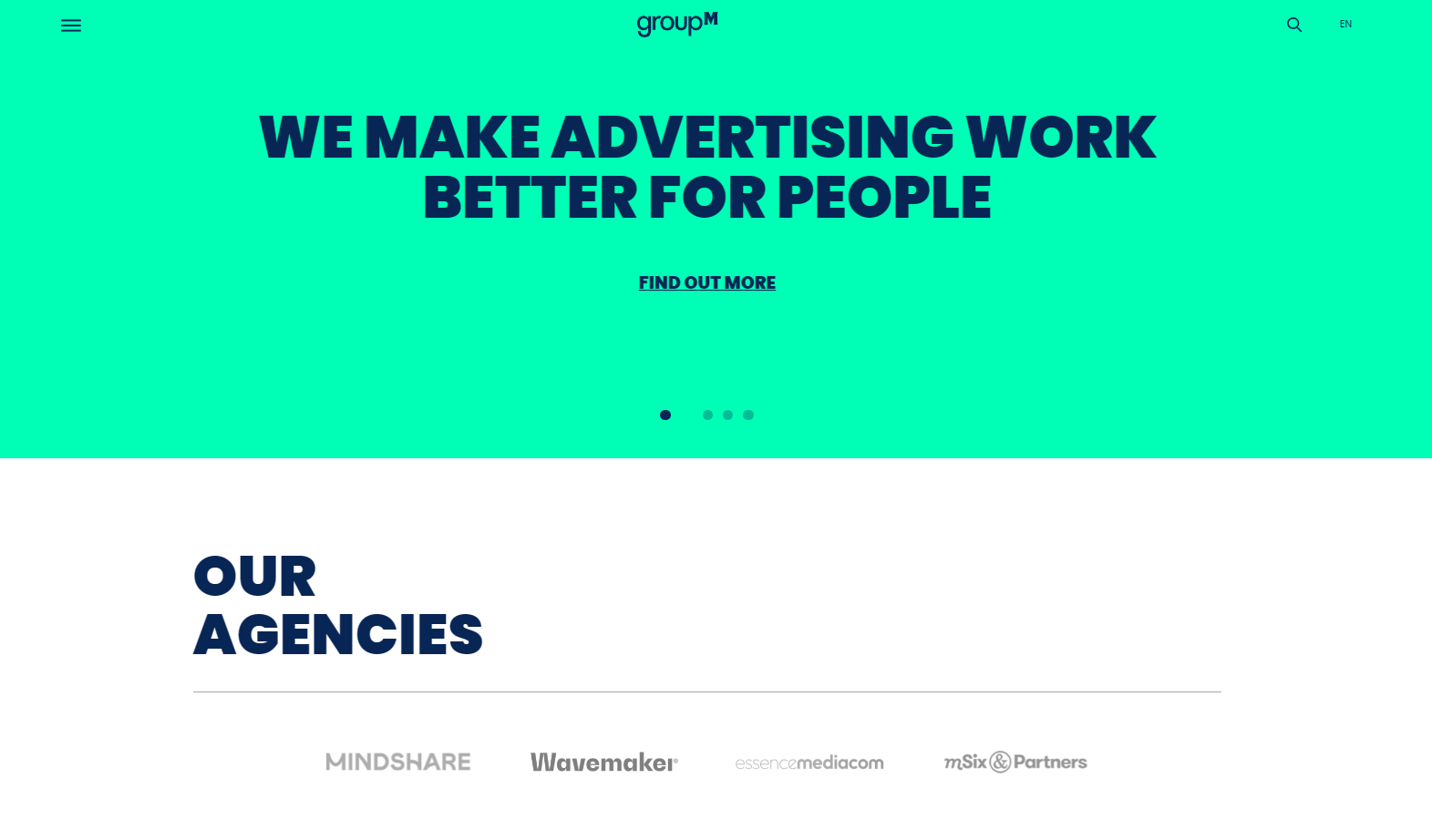
20. GruppeM

GroupM präsentiert sein Wertversprechen im Vordergrund. Auch die geradlinige Gestaltung führt den Leser direkt zum Angebot. Eine Liste der Agenturen in ihrem Team, gefolgt von einigen aktuellen Nachrichten, runden die einfache, aber effektive Homepage ab, die übersichtlich und mit Informationen überschaubar ist.
21. NBC Universal

NBC Universal nutzt seine Homepage, um seine drei Hauptangebote bekannt zu machen. Es verfügt über eine animierte Diashow, die sich durch die Themenparks, Filme und TV-/Sportangebote bewegt. Die Animationen sind am auffälligsten, was bei der Erstellung einer Homepage für einen Mediengiganten sinnvoll ist.
Website für gemeinnützige/Wohltätigkeitsorganisationen
Wenn Sie schließlich eine Website für eine gemeinnützige oder wohltätige Organisation erstellen, wird Ihr Wertversprechen zu Ihrer gemeinnützigen Mission. Auf der Homepage sollte dies gut sichtbar dargestellt werden und die Menschen auch darauf hingewiesen werden, wie sie helfen können, sei es durch eine ehrenamtliche Tätigkeit oder durch finanzielle Beiträge. Hier sind einige Beispiele für Homepages, die dies gut können.
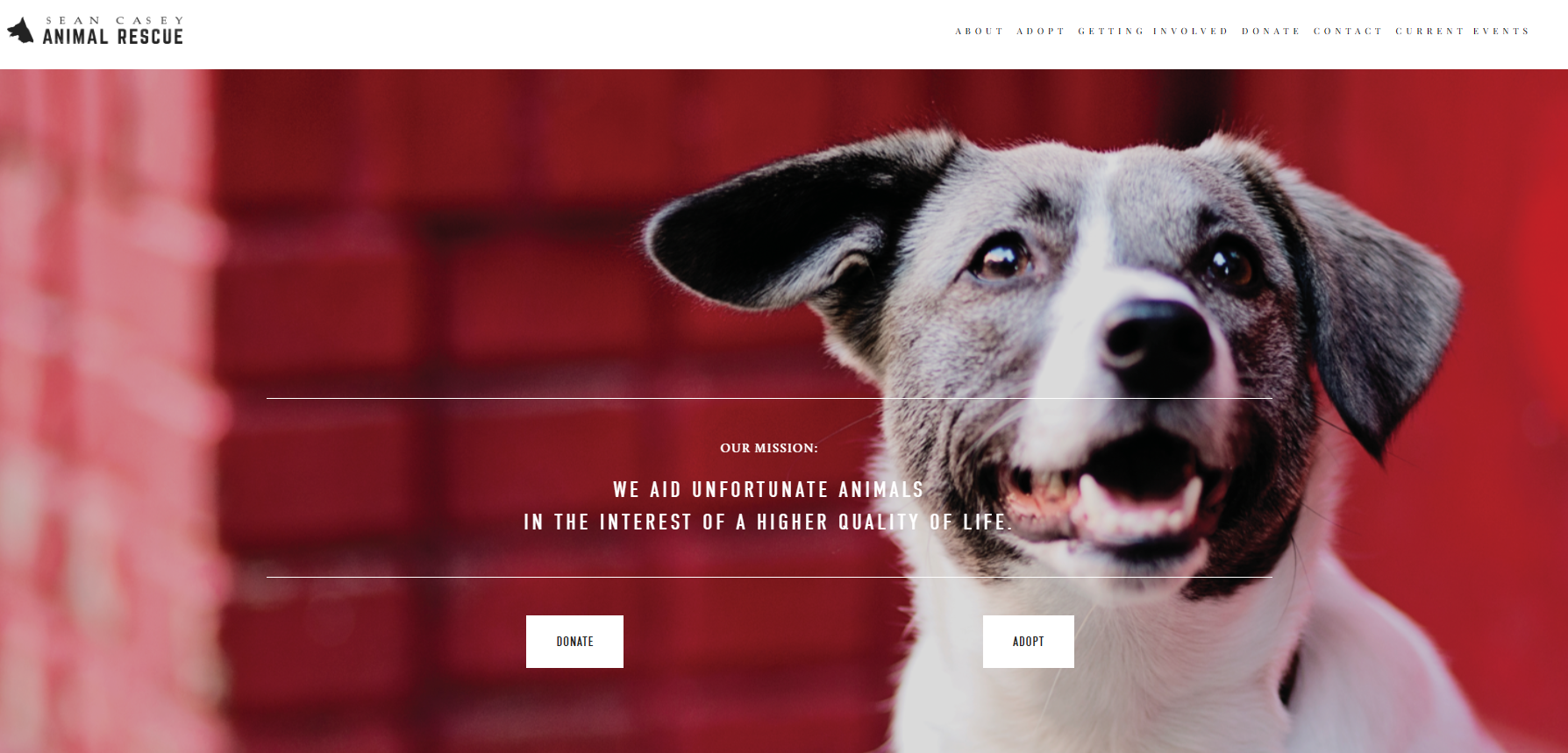
22. Sean Casey Tierrettung

Auf dieser Homepage lächelt ein entzückender Welpe den Website-Besucher an, während die Mission der Tierrettung klar dargelegt wird. Diejenigen, die sich entscheiden, Tiere oder die Sean Casey Animal Rescue zu unterstützen, finden in der Navigationsleiste oben auf der Seite, was sie brauchen, die leicht zu lesen und zugänglich ist.
23. PL+US

PL+US ist eine Wohltätigkeitsorganisation, die sich für bezahlten Urlaub für frischgebackene Eltern, sowohl Mütter als auch Väter, nach der Geburt eines Kindes einsetzt. Auch hier steht die Mission im Mittelpunkt, und das Bild eines Babys und seiner Bezugsperson spricht diese Mission an. Website-Besucher können die Schaltfläche sehen, die darauf hinweist, dass sie nach unten navigieren sollen, um mehr zu erfahren.
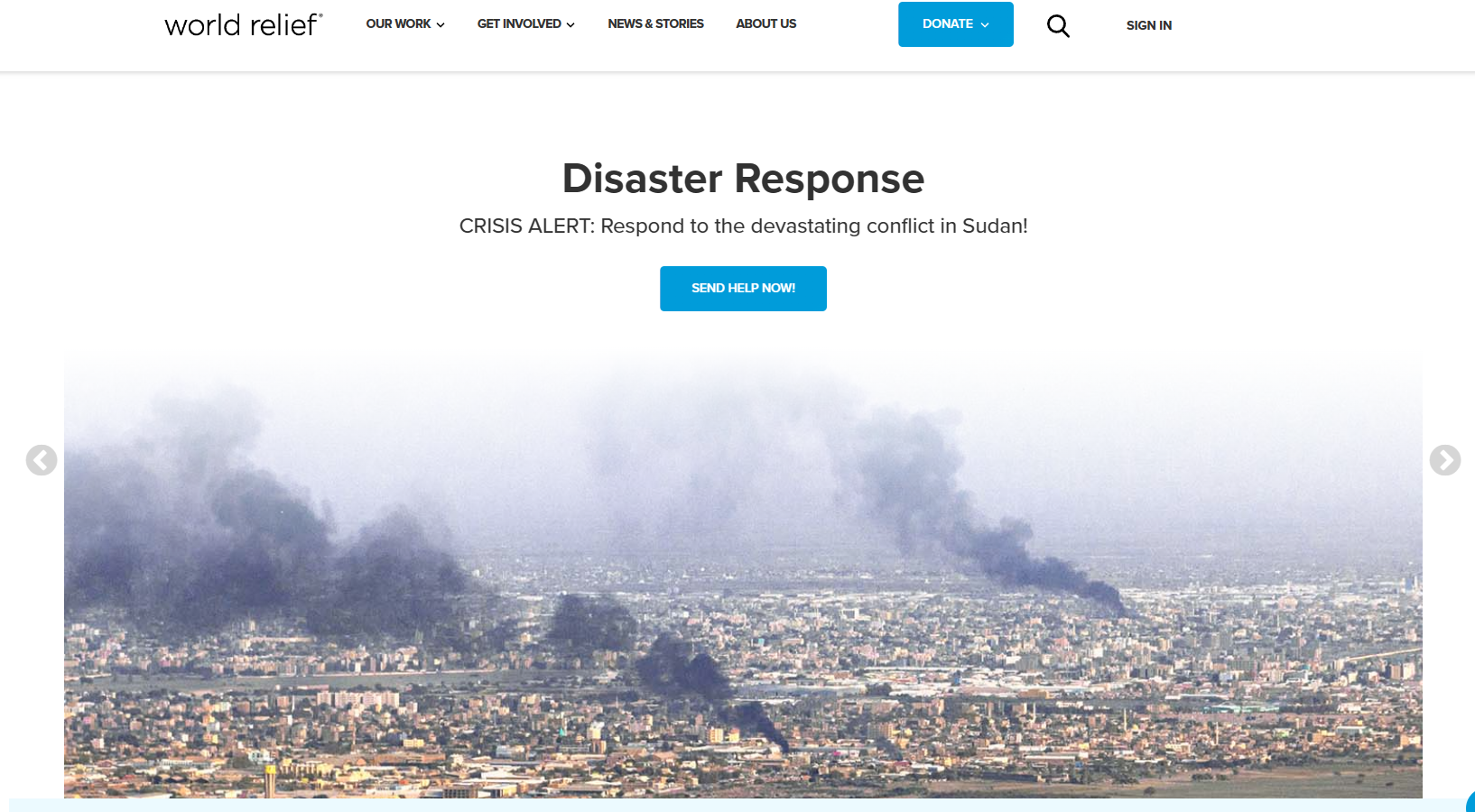
24. Weltentlastung

World Relief setzt sich dafür ein, den Ländern, die von Katastrophen betroffen sind, Hilfe zu leisten. Auf der Homepage wird ein aktuelles Projekt prominent vorgestellt und lädt die Leser ein, herauszufinden, wie sie helfen können. Wenn Sie schnell nach unten scrollen, wird ein Video über die Mission der Gruppe angezeigt. Auf der Homepage finden Sie auch einige Statistiken, die zeigen, warum es sich bei dieser Organisation um eine gute Partnerschaft handelt.
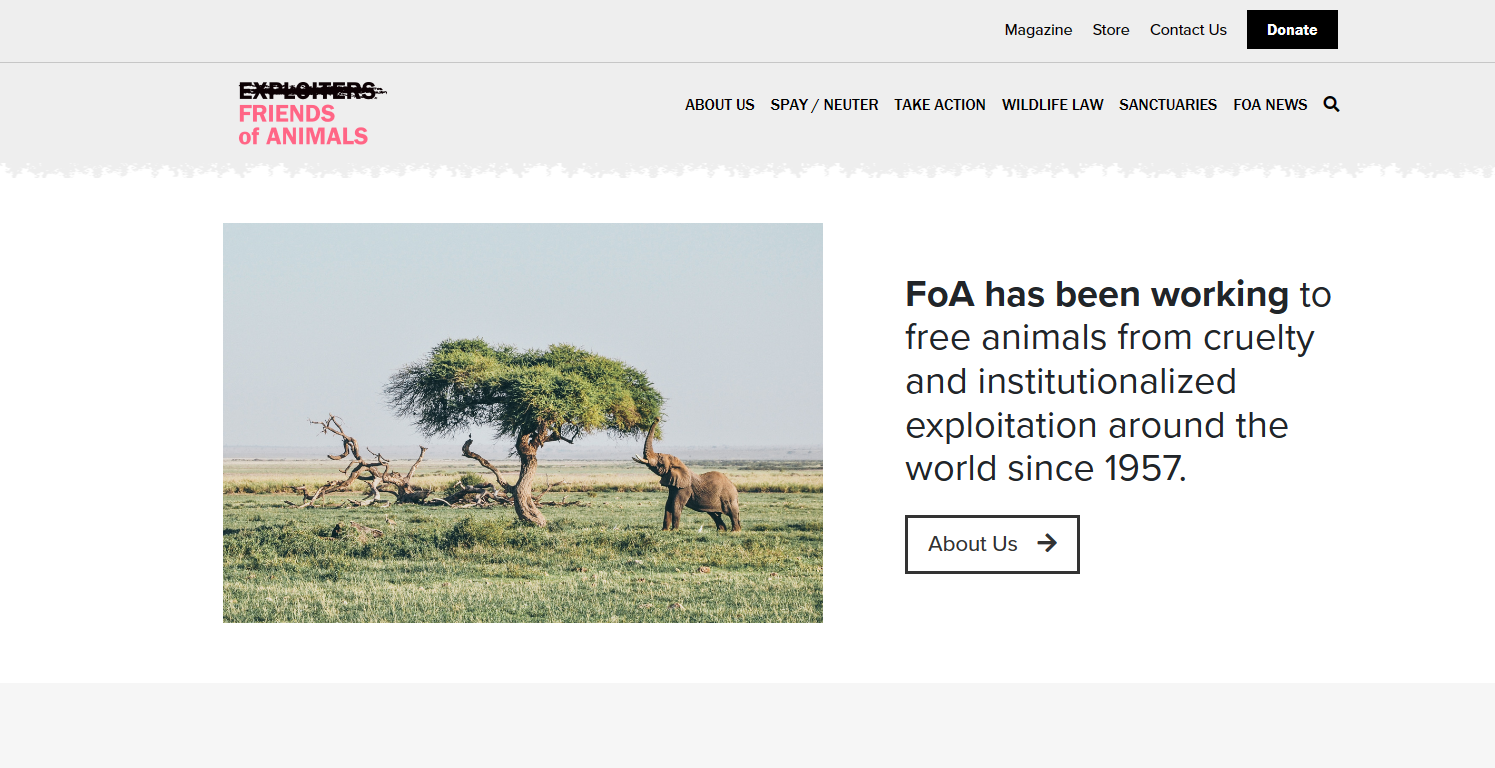
25. Tierfreunde

Diese attraktive Website beginnt mit ihrem Leitbild. Friends of Animals nutzt seine Homepage auch, um wunderschöne Fotografien der natürlichen Welt zu präsentieren, die die Organisation schützen möchte. Drei Call-to-Action-Boxen unterhalb des Hauptinhalts führen Website-Besucher schnell zu den Maßnahmen, die sie ergreifen können, um ihren Teil zum Schutz des Tierreichs beizutragen.
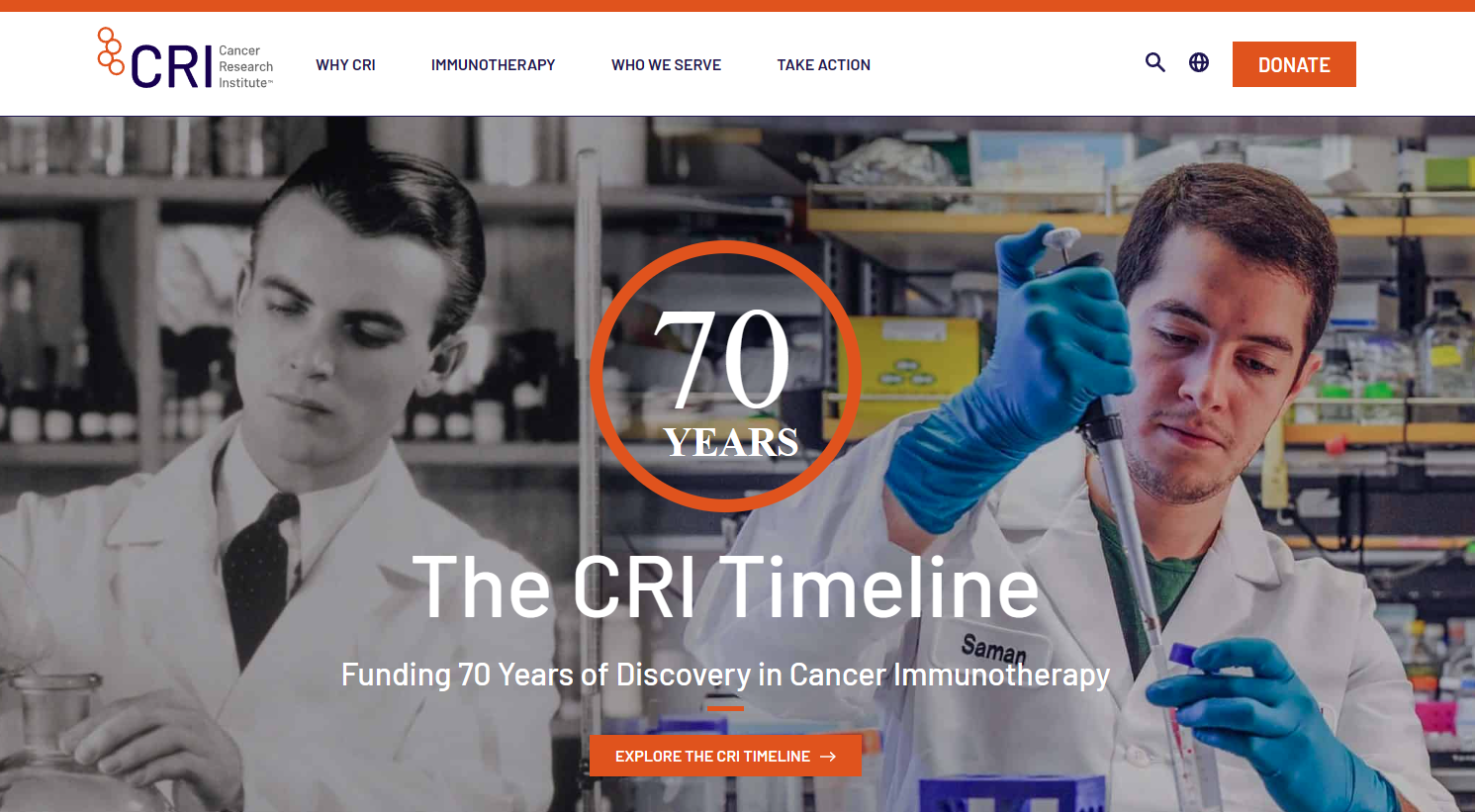
26. Krebsforschungsinstitut

Das Krebsforschungsinstitut verfügt über ein Team von Wissenschaftlern in einem Labor, das gut sichtbar auf der Homepage angezeigt wird. Das funktioniert, weil der Schwerpunkt dieser Wohltätigkeitsorganisation auf der medizinischen Forschung liegt. Die Seite zeigt auch einen Teil der Geschichte der Organisation, was den Lesern das Gefühl gibt, dass sie ihr als gemeinnützigem Partner vertrauen können.
Häufige Fehler, die Sie auf einer Homepage vermeiden sollten
Wir haben uns hervorragende Beispiele für gute Homepages angesehen, aber was sollten Sie beim Erstellen einer Homepage für Ihre Website vermeiden? Wie können Sie Besucher vor unerwünschten und störenden Funktionen schützen? Hier sind einige Tipps.
1. Es gelingt nicht, es einfach zu halten
Die Homepage sollte nicht mit Informationen überladen werden. Halten Sie die Dinge einfach und unkompliziert, mit präzisen Texten, die Ihr Wertversprechen und Ihre allgemeinen Markenziele verdeutlichen.
2. Ignorieren mobiler Benutzer
Sie können es sich nicht länger leisten, die mobile Optimierung zu ignorieren. Stellen Sie sicher, dass Ihre Website für alle Benutzer gut funktioniert, auch für diejenigen, die sie auf einem Telefon oder Tablet aufrufen.
3. Störende Werbung hinzufügen
Selbst bei einer Website, die Werbeeinnahmen generiert, beeinträchtigen zu viele Anzeigen oder Pop-ups, die die Navigation und das Benutzererlebnis beeinträchtigen, die Effektivität Ihrer Homepage. Verwenden Sie bei Bedarf Anzeigen, aber passen Sie sie an das Design und die Art und Weise an, wie Nutzer auf der Seite navigieren.
4. Fehlende klare CTAs
Sie müssen den Besuchern Ihrer Website mitteilen, was sie dort tun müssen. Klare CTAs sind unerlässlich. Stellen Sie sicher, dass den Leuten mithilfe von Schaltflächen und Anweisungen gezeigt wird, wie sie mit Ihnen Geschäfte machen können.
5. Langsame Ladezeiten schaffen
Stellen Sie sicher, dass Ihre Website schnell lädt. Ist dies nicht der Fall, klicken die Leute weg, was Ihre Absprungrate erhöht.
Ihre Homepage ist wichtig, also geben Sie ihr etwas Pflege
Das Erstellen einer Website ist nicht einfach, aber Sie müssen sicherstellen, dass die Homepage ihre Aufgabe erfüllt. Es sollte ein großartiger Ort für Website-Besucher sein, an dem sie landen und sehen können, wer Sie sind und was Sie anbieten. Es sollte außerdem ein Design haben, das eine positive Benutzererfahrung unterstützt und gleichzeitig für Suchmaschinen ansprechend ist. Auch das Verfassen von Texten ist ein wichtiger Teil des Gesamtbildes Ihrer Website.
Klingt das schwierig? Das kann sein, aber wenn Sie einige hervorragende Beispiele für Homepages studieren und dann etwas Zeit in die Entwicklung und das Testen von Designs investieren, von denen Sie glauben, dass sie gut funktionieren, können Sie zu einem endgültigen Design gelangen, das funktioniert. Vergessen Sie nicht, Ihre Homepage gründlich auf Wirksamkeit zu testen. Führen Sie Benutzertests durch, um zu sehen, was funktioniert und was nicht. Nehmen Sie sich Zeit zum Erstellen, Testen und Optimieren, und schon bald werden Sie genau das finden, was für Ihr Unternehmen, Ihre Website-Besucher und Ihre Website funktioniert.
Auf der Suche nach mehr? Schauen Sie sich unseren Leitfaden zum Social-Media-Marketing für Einsteiger an!
