26 個最佳主頁範例及其工作原理
已發表: 2023-09-20查看我們的網路上最佳主頁範例列表,並查看有關為您的網站設計有效頁面的專家提示。
在房地產領域,遏制吸引力是最重要的銷售特徵之一。 一個家的內部有多好並不重要。 如果它的外觀很醜,買家就不會想仔細看。 這同樣適用於網頁設計,這是有道理的,因為網站是您品牌的數位資產。
當您吸引人們造訪您的網站,卻讓他們登陸視覺設計不良或使用者體驗不佳的頁面時,您就會損失流量。 請記住,您的網站是網站訪客對您的業務的第一印象,就像您的房屋外觀對於有興趣購買它的人來說一樣。 花時間創建一個設計良好的主頁至關重要。 研究優秀的主頁範例會有所幫助。 對這個話題有興趣嗎? 查看我們的指南,其中包含您需要了解的有關人工智慧內容行銷工具的所有資訊!
內容
- 主頁的目的和作用
- 有效主頁的關鍵要素
- 引人注目的頭條新聞
- 清晰的號召性用語按鈕
- 高品質視覺效果
- 簡潔的價值主張
- 信任指標
- 使用者友善的導航
- 針對移動設備進行了優化
- 首頁設計最佳實踐
- 主頁範例
- 公司/商業網站
- 1.埃克森美孚
- 2. 政府僱員保險公司
- 3.薄荷手機
- 4.瑪莎·史都華
- 5.施坦威父子
- 6. 健身器
- 7. 真妮光學
- 8. Verve 咖啡烘焙機
- 9. 微小有機物
- 10. 魔法勺
- 11. 十二南
- 作品集/個人網站
- 12. 大衛米蘭
- 13.克里斯蒂娜‧斯莫利亞爾
- 14. 德納斯‧魯斯利
- 15. 托德有一支筆
- 16.穆里爾‧維加
- 部落格或媒體網站
- 17. 只是一個女孩和她的博客
- 18. 百合卵石
- 19. 舊金山媒體公司
- 20. 群邑
- 21. NBC環球
- 非營利/慈善網站
- 22. 肖恩凱西動物救援
- 23. PL+US
- 24. 世界救援
- 25. 動物之友
- 26. 癌症研究所
- 主頁上要避免的常見錯誤
- 您的主頁很重要,所以要給它一些細心的照顧
- 作者
主頁的目的和作用
您的主頁在您的線上形像中起著至關重要的作用。 首先,它充當網站使用者導航的中心。 如果使用者正在瀏覽頁面並完成了該頁面上的信息,他們知道他們可以點擊標題或「主頁」按鈕並返回主頁以繼續探索您的網站。
其次,它對您的品牌形像有重大影響。 它為您提供了一個展示您的價值主張的地方,以便您可以告訴訪客為什麼他們應該與您開展業務或購買您的產品。 對您品牌形象的第一印象非常重要,因為訪客在登陸您的主頁後只需十分之二秒即可判斷您的公司。
最後,網站主頁對於您的整體用戶體驗至關重要。 如果經過深思熟慮,它可以作為登陸頁面並引導人們訪問您網站的各個頁面,在那裡他們可以找到所需的資訊。 它還會給您的公司留下第一印象; 如果做得好,可以提高您的轉換率。
有效主頁的關鍵要素
那麼,主頁的作用是什麼? 頁面上是否充滿了精美的動畫和強烈的號召性用語? 還是別的什麼? 以下是使主頁發揮作用的要素。
引人注目的頭條新聞

您的主頁應該有能立即吸引註意力的標題和副標題。 這應該展示您作為一個企業的身份以及您可以如何幫助他們。 它必須採用易於閱讀的大字體,並在頁面上突出顯示。 Cultivate Food 網站在這方面做得很好。 整個主頁是一個大標題,採用粗體大字體,吸引讀者。
清晰的號召性用語按鈕

在整個主頁上放置清晰的號召性用語 (CTA) 按鈕至關重要。 這些告訴訪客他們應該做什麼以及在訪問您的網站後要採取什麼操作。 CTA 按鈕應該有一小段文字,例如“立即購買”或“了解更多”,並且它們應該顯示在整個頁面的顯眼位置。 Lifetree Creative 很好地做到了這一點,主頁上有清晰的 CTA 按鈕,引導讀者「開始」或「了解更多」。
高品質視覺效果

確保頁面有一些視覺元素,無論是圖像還是影片。 然而,不要只是把一些視覺效果放在那裡並稱其為好。 最好的主頁設計將具有高品質的視覺效果,吸引網站訪客並符合您的品牌目標。 您可以在四個季節網站上看到一個很好的例子。 主頁上有一個引人入勝的幻燈片,展示了連鎖飯店的服務。
簡潔的價值主張

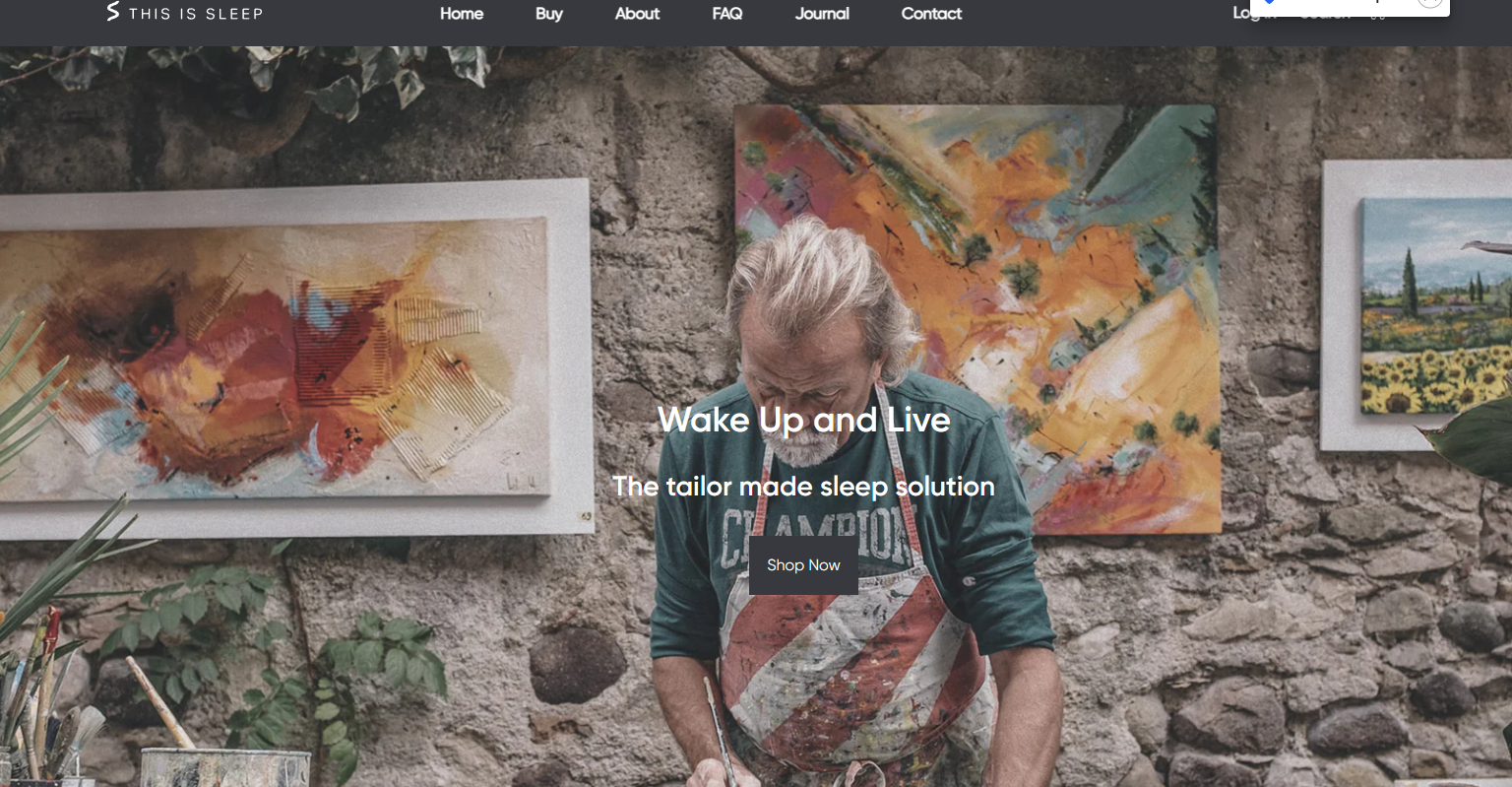
您的主頁需要告訴讀者您的公司為他們提供什麼。 你的價值主張應該是簡短而甜蜜,但也應該有吸引力。 這就是您的市場研究發揮作用的地方。 您能告訴人們什麼才能讓他們信任您並希望與您開展業務? 您如何根據目標受眾調整您的價值主張? 回答這些問題,然後將價值建構到您的主頁中。 This Is Sleep 在其主頁上以標題闡明了其價值主張。
信任指標

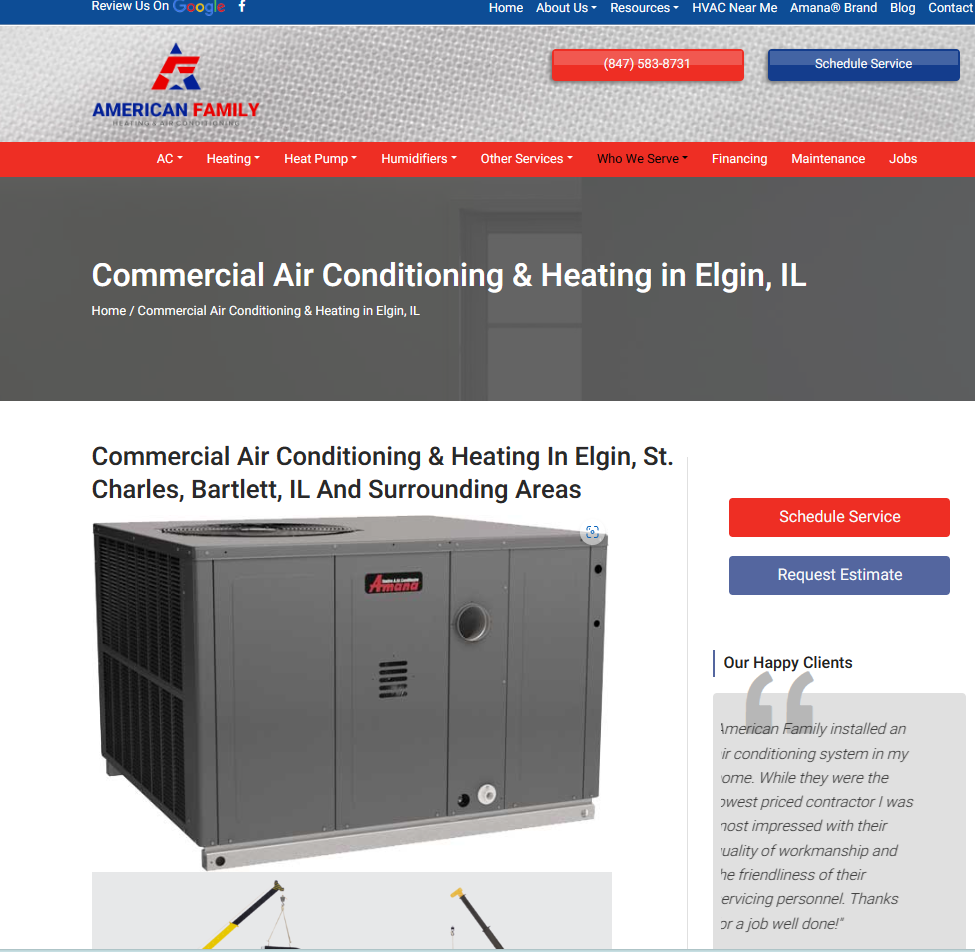
在您的主頁上清楚地顯示這些內容,以便人們可以看到與您合作的價值。 您可以在美國家庭暖氣和空調網站上查看此範例。 信任指標是頁面上可以幫助訪客信任您的公司的專案。 一些想法包括:
- 感言
- 來自 Google 等合法網站的評論
- 其他類型的社交證明,例如 Facebook 評分
- 認證證書
- 獎項
使用者友善的導航

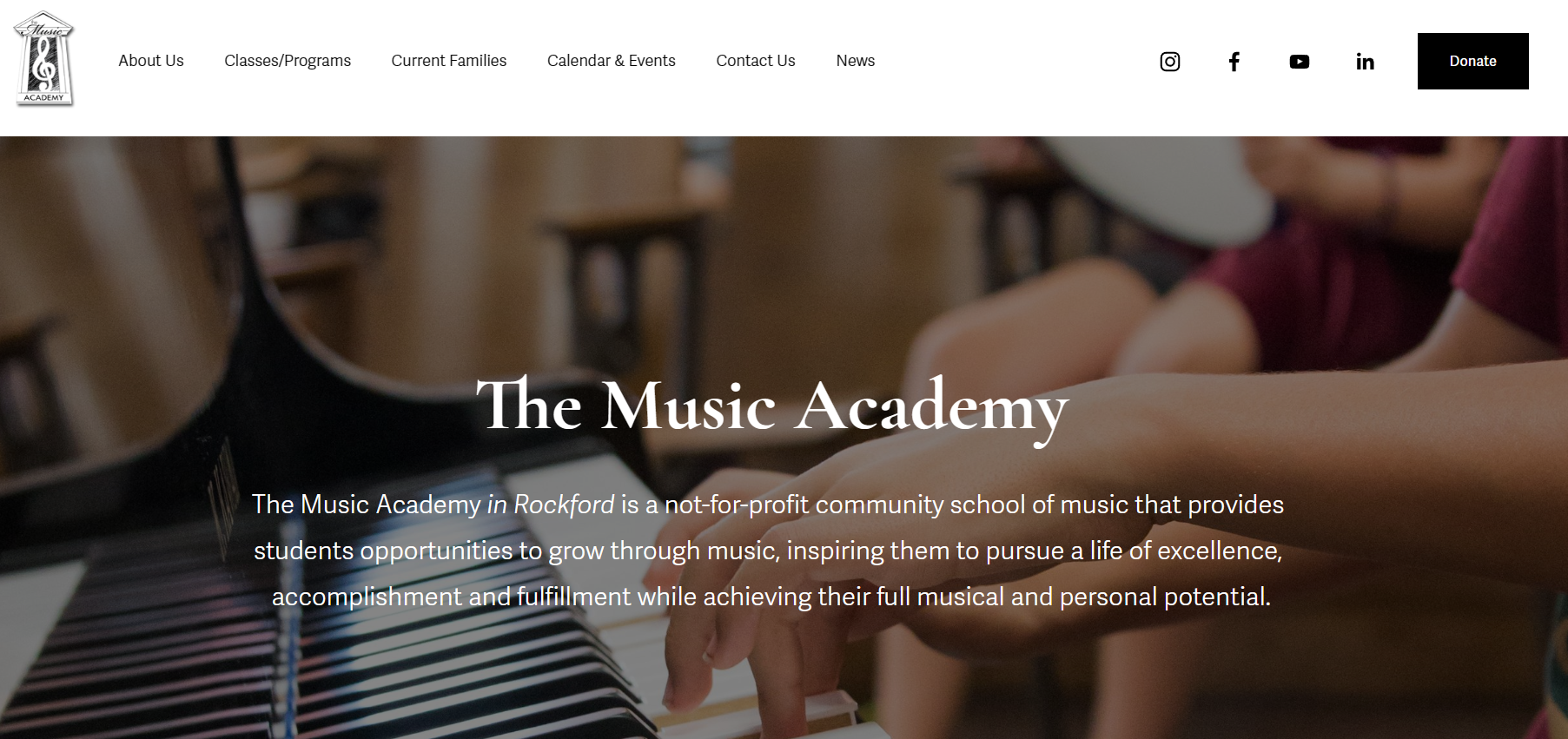
使用者體驗是主頁設計的重要組成部分。 確保頁面上放置的每個元件,無論是連結、下拉框還是側邊欄,都清晰簡潔,向讀者準確展示在哪裡可以找到他們需要的內容。 彈出視窗和自動播放影片可能會損害使用者體驗,因此只有在有明確原因的情況下才使用這些內容。 羅克福德音樂學院在其主頁上使用清晰的導航,以便訪客可以快速找到他們需要的內容。
針對行動裝置進行了最佳化

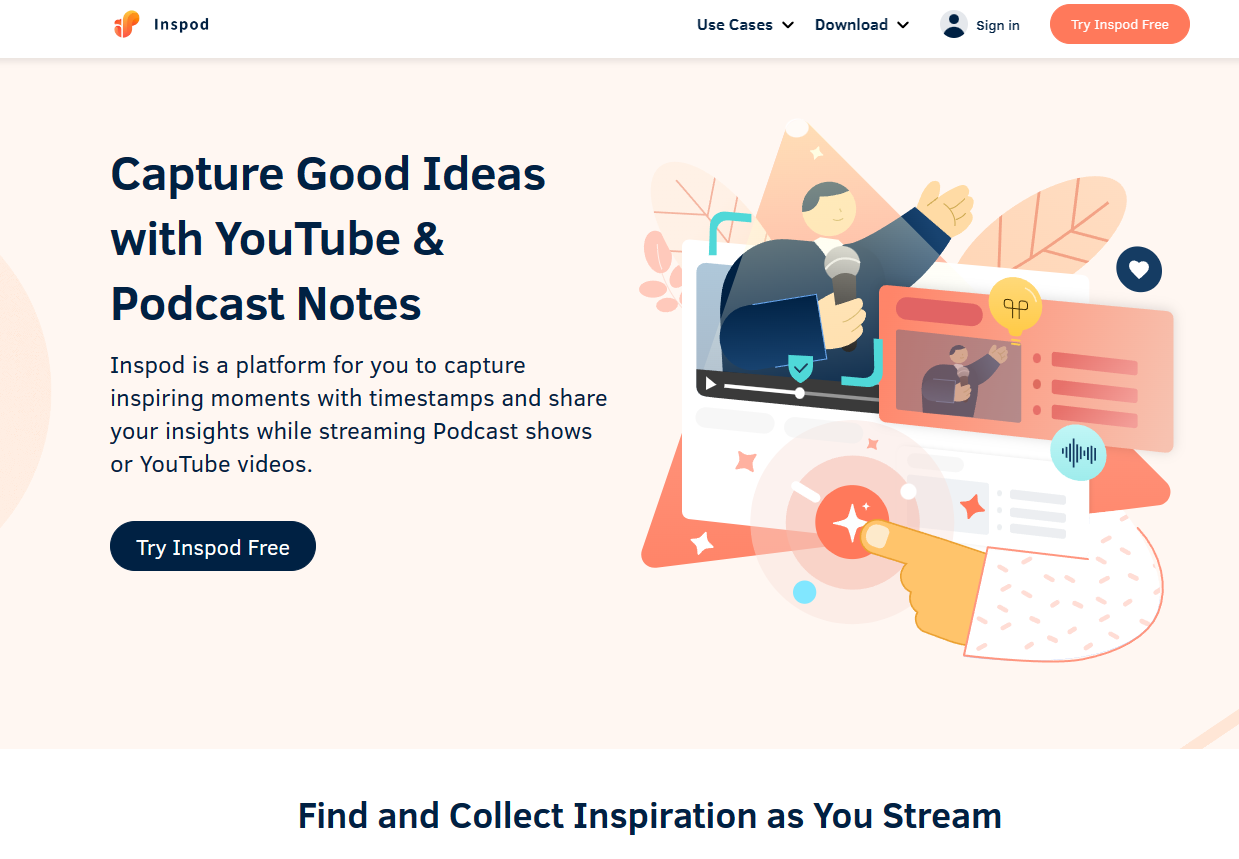
優化您的頁面,使其在桌面和行動裝置上都能良好顯示,因為您將同時擁有這兩種裝置的訪客。 與網站設計師合作,確保頁面具有響應能力並針對較小的螢幕進行了最佳化。 如果你在不同的裝置上打開 Inspod 網站,你會發現它調整得很好。
首頁設計最佳實踐
當您實施主頁設計時,請務必牢記以下最佳實務:
1. 保持簡單和清晰
在主頁上,少即是多。 您不想要一個充滿圖形的雜亂頁面。 您添加的每一件作品都應該產生影響,因此請明智地選擇。
2. 優先考慮加載速度
您的頁面需要快速加載。 如果載入頁面的時間超過三秒,超過一半的訪客會點擊離開。 測試,然後重新測試載入速度,並確保它快如閃電。
3. 響應所有設備
響應式頁面將在桌面顯示和行動顯示器之間進行調整。 確保您的螢幕能夠響應平板電腦、桌上型電腦和手機尺寸的螢幕。
4. 包含重要的聯絡訊息
不要只是將訪客重新導向到您的聯絡頁面。 確保您的主頁上有您的地址、電話號碼和電子郵件(適用於您的業務)。
5. SEO優化
確保您的主頁對搜尋引擎友好。 您希望從搜尋您提供的產品的人那裡獲得自然流量。
主頁範例
為主頁制定良好計劃的最佳方法是查看有效的主頁設計範例。 您將能夠看到是什麼讓設計引人注目,以及設計師如何建立網站以保持最佳功能。 然後您可以決定哪些設計或模板最適合。
公司/商業網站
公司必須在其網站上展示其徽標和品牌。 即使他們銷售產品,他們也不太關注產品,而是更關注其整體價值主張。
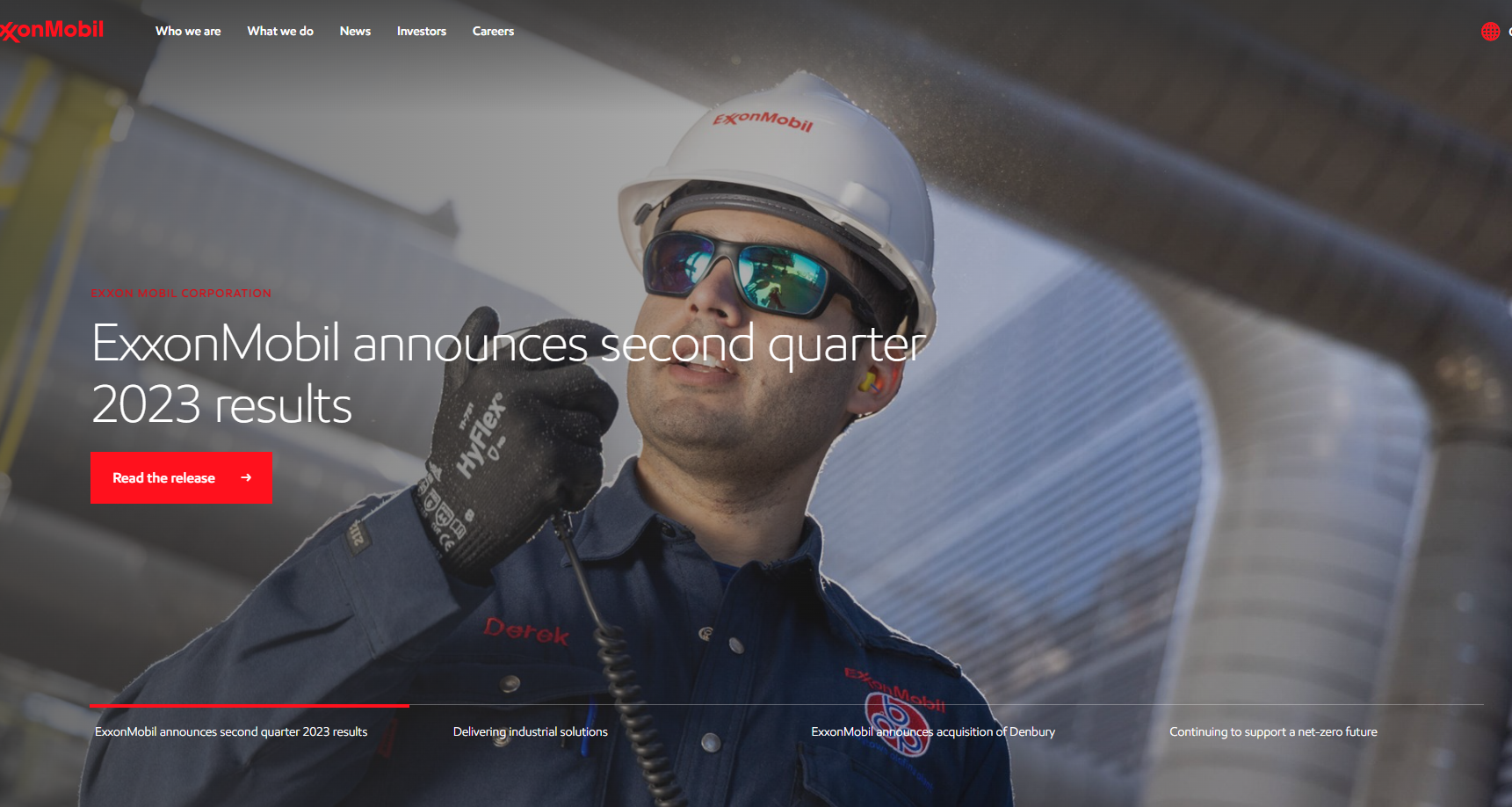
1.埃克森美孚

埃克森美孚網站運作良好,因為它有一個大圖形。 這些圖形透過幻燈片連接到四個主要標題來吸引訪客。 這些頭條新聞提供了社會證據並支持公司在能源產業中的領導地位的價值主張。 頂部的導覽列易於閱讀和使用,帶來正面的使用者體驗。
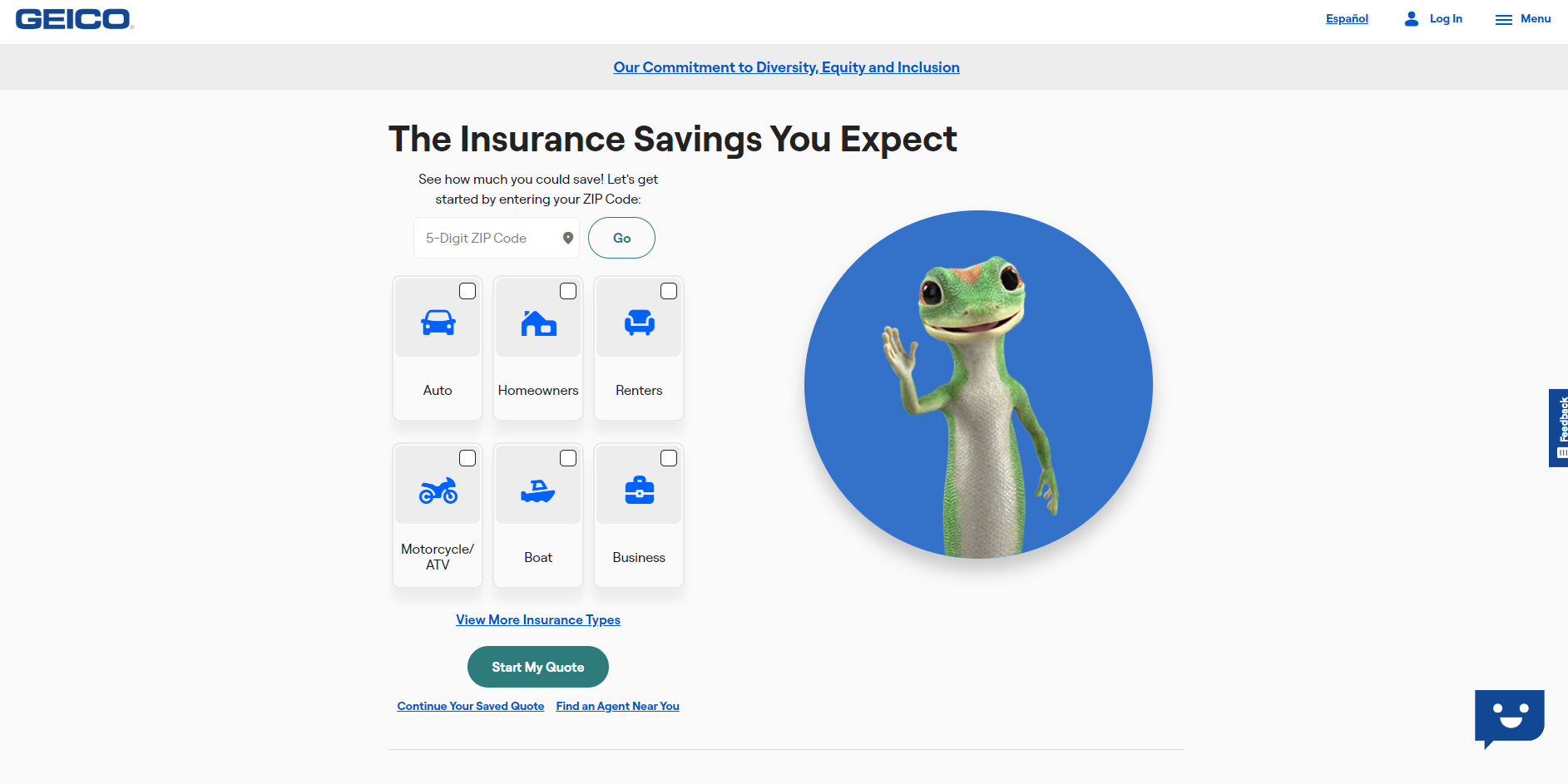
2. 政府僱員保險公司

Geico 的網站之所以能成功,是因為作為標題的標語清楚地闡述了價值主張,即負擔得起的保險。 然後,它會在頁面中央顯示一個著名的圖示 Geico 壁虎。 他旁邊是一個互動功能,訪客可以選擇他們需要的保險類型。 如果您在頁面上進一步向下捲動,您會發現推薦和評級,顯示了為什麼它們是保險的最佳選擇。 整個頁面給人一種友好和誘人的感覺,讓你想與他們開展業務。
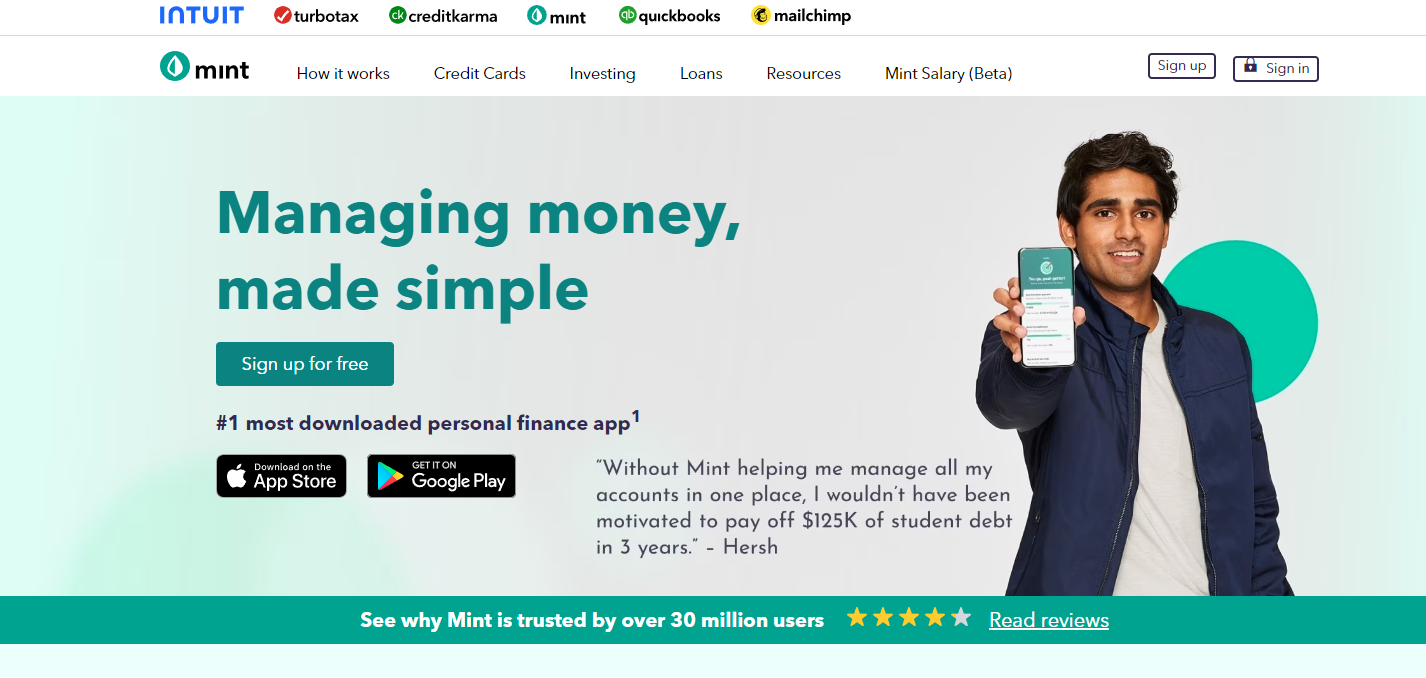
3.薄荷手機

Mint Mobile 設計簡單,配色一致。 它還在首屏上突出顯示評論。 CTA 清晰,並透過彩色框與其餘內容相抵消。 這使用戶可以輕鬆查看其價值以及如何註冊。 顧客拿著手機的簡單圖形將這一切連結在一起。
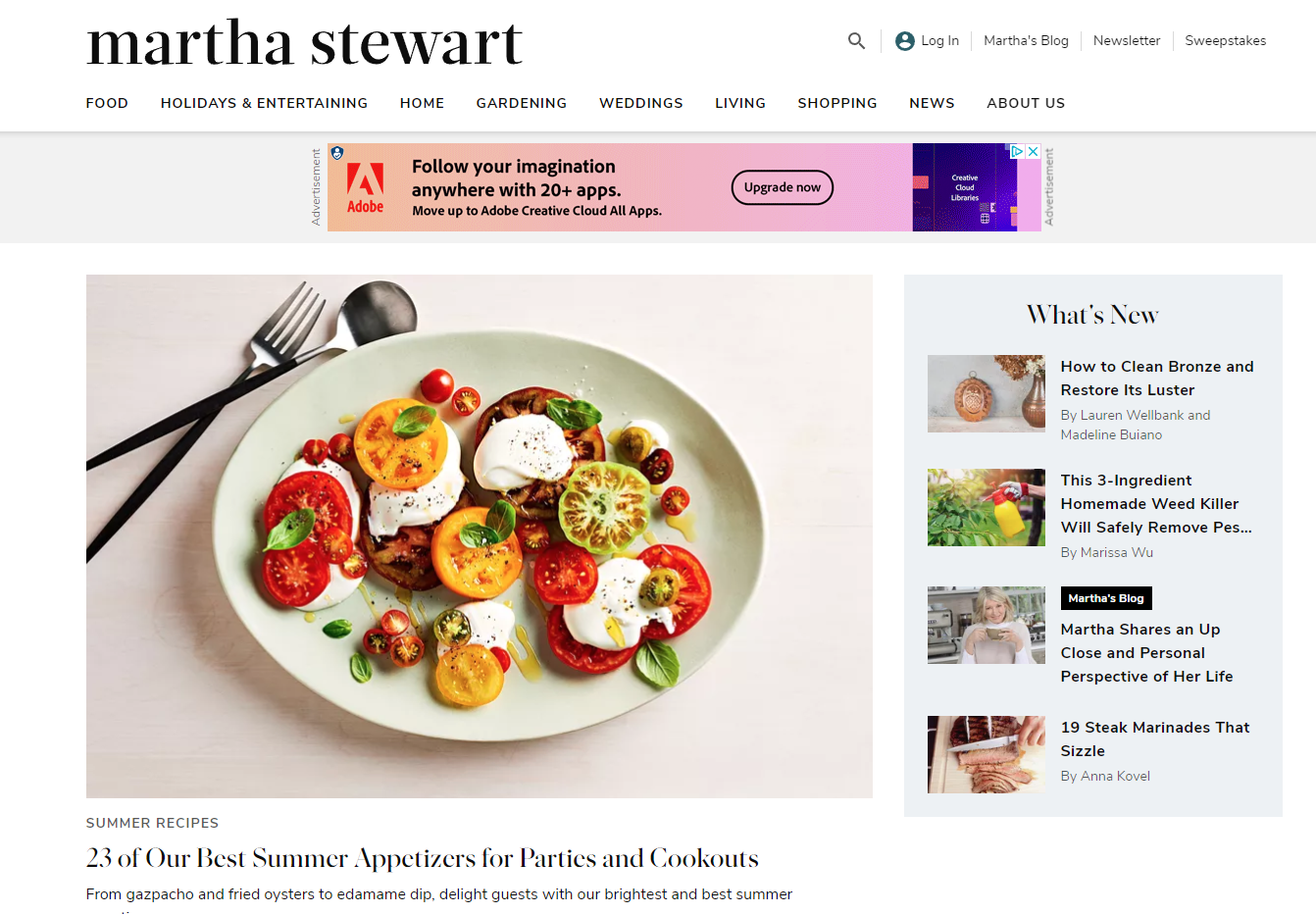
4.瑪莎·史都華

瑪莎·史都華 (Martha Stewart) 的品牌以簡單、優雅的設計而聞名,該品牌透過其網站的簡單佈局展示了這一點。 中性的配色方案和突出顯示的照片很有趣。 頂部是一個簡單的導航欄,向網站訪客顯示去哪裡以及點擊什麼來查找食譜、產品和資訊。
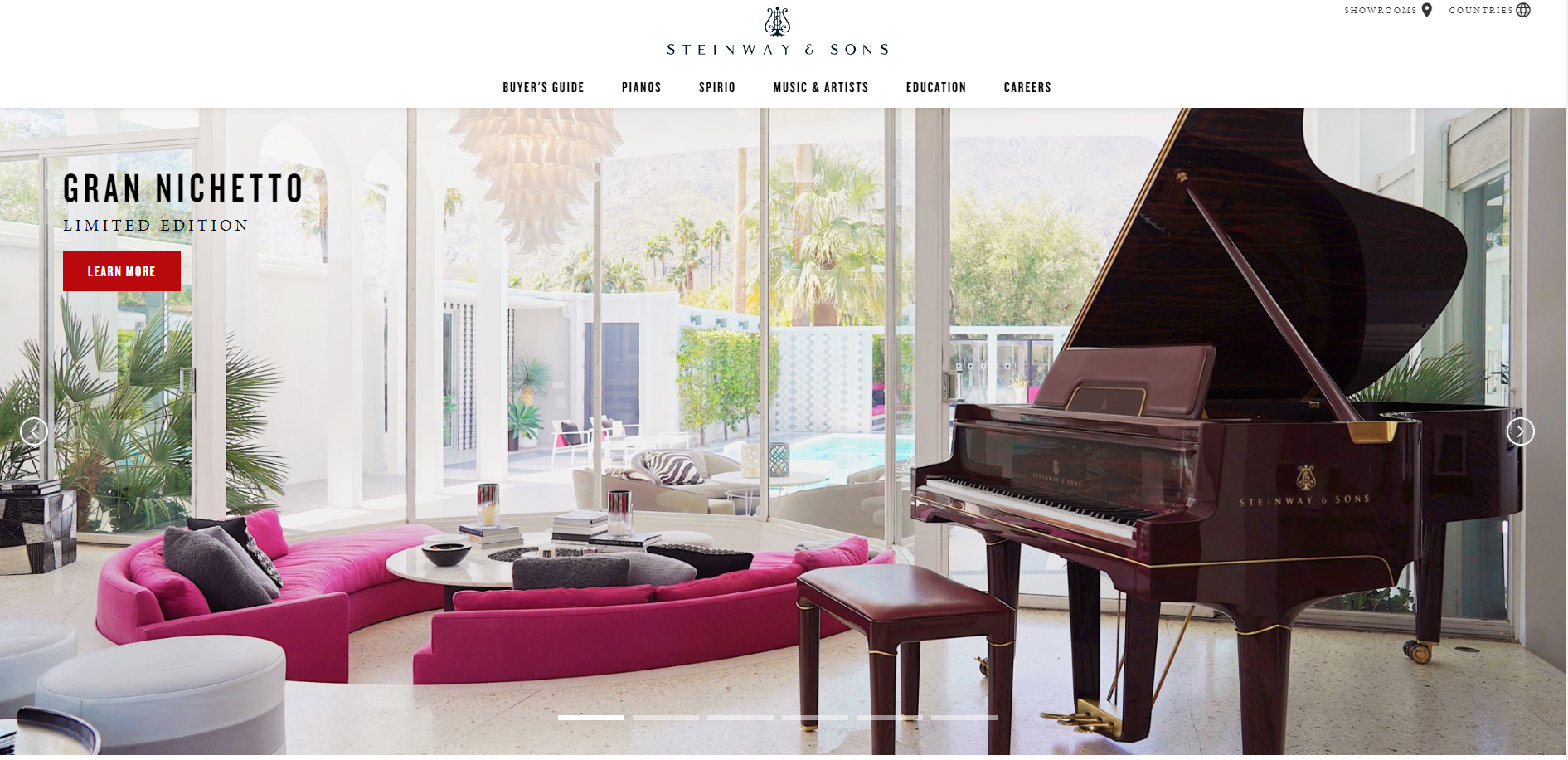
5.施坦威父子

史坦威三角鋼琴品牌是業界最好的,優雅的樂器圖片在該主頁的顯著位置展示。 它還在頁面的顯著位置上設有「了解更多」CTA 按鈕,並在頂部設有易於閱讀的導覽列。 簡單的白色背景使鋼琴的圖像脫穎而出。
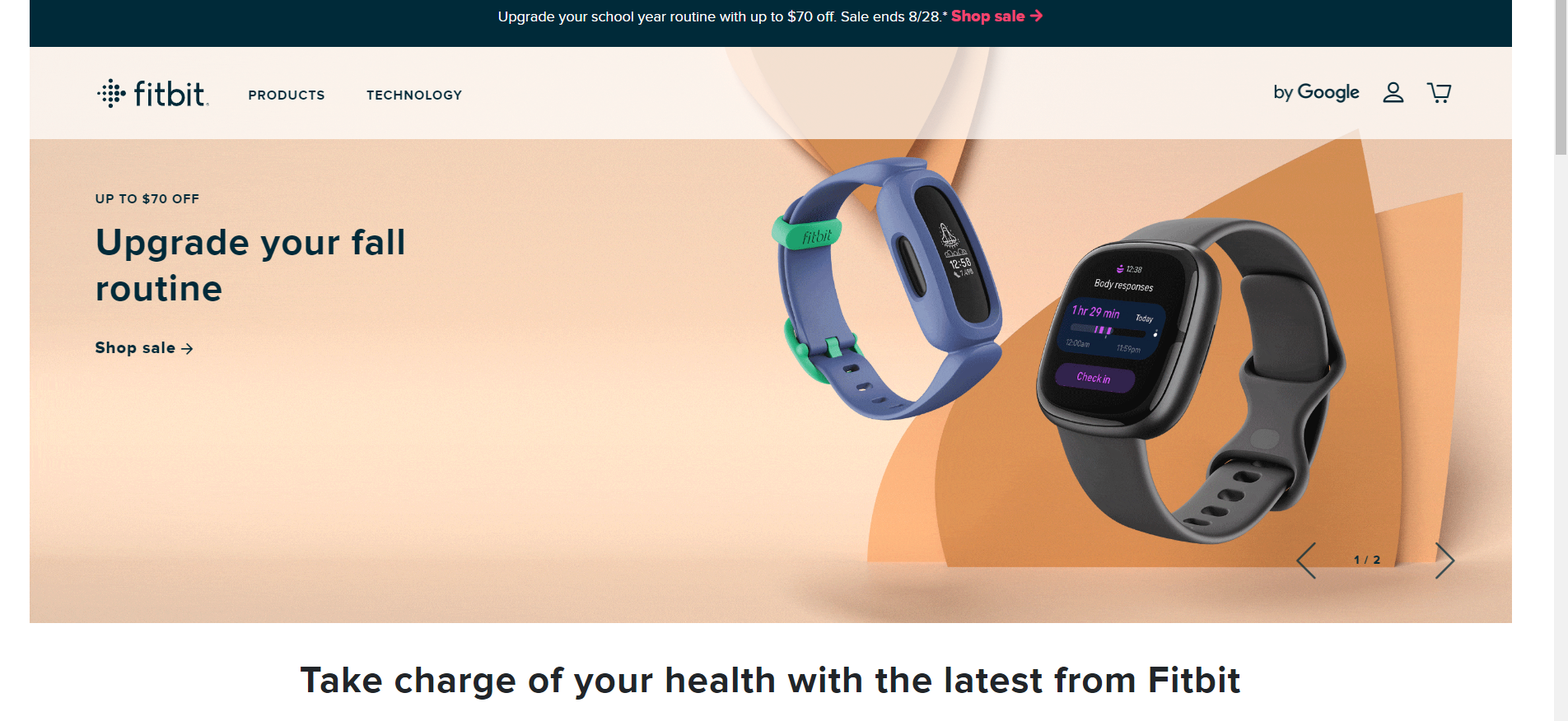
6. 健身器

最後,健身追蹤器的創造者 Fitbit 讓他們的價值主張——更好的健康——在主頁上脫穎而出。 健身追蹤器的圖像也在這裡很好地展示。 顏色明亮但又不過於乾擾,導航直觀,給網站訪客留下了良好的第一印象。
電子商務網站
在電子商務網站上,主要目標是銷售產品。 即使在首頁設計中,產品也會突出。 儘管如此,它將利用網站設計的最佳實踐來巧妙地進行銷售,並將品牌形像作為主要焦點。 這裡有一些做得很好的。
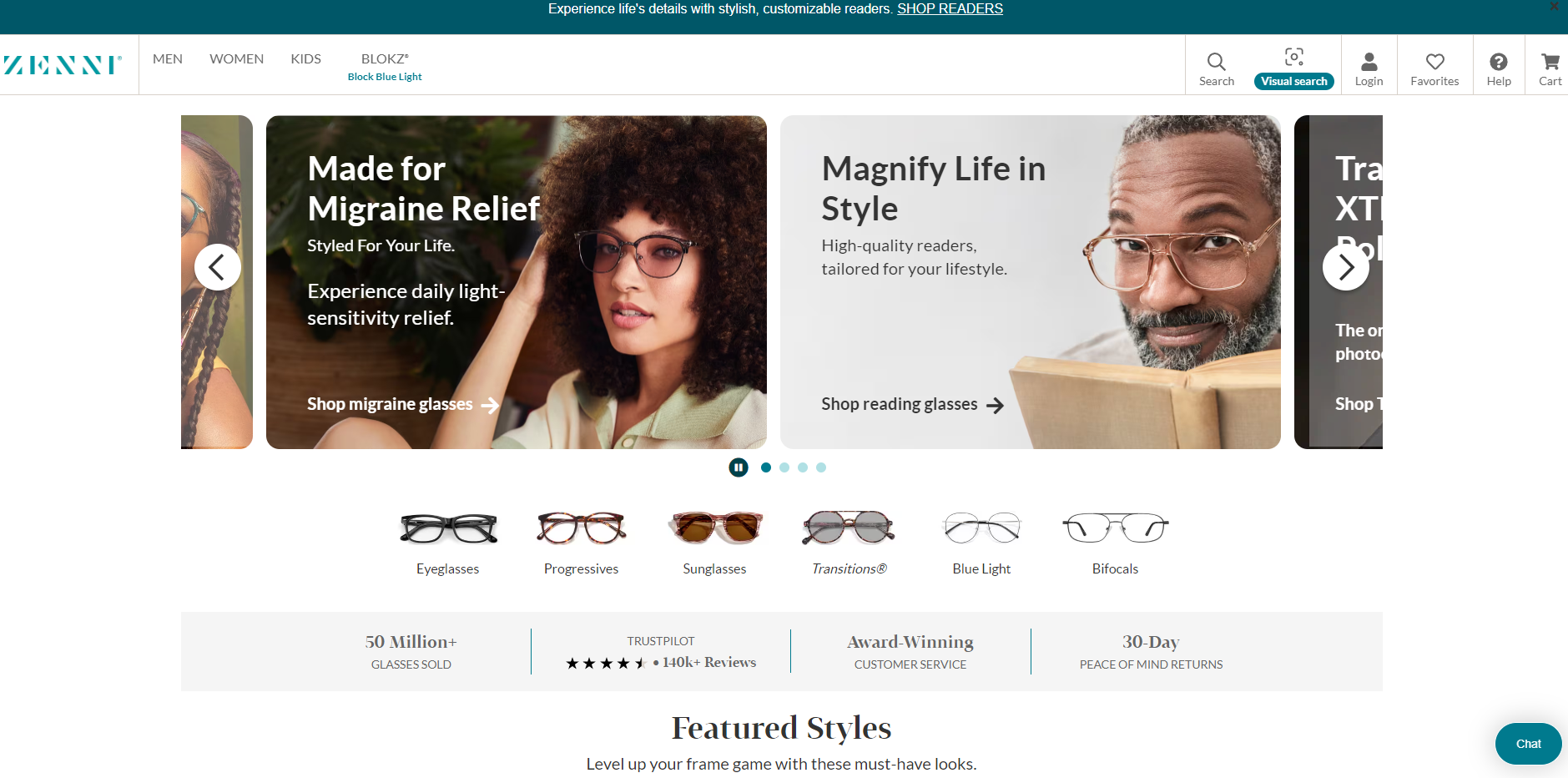
7. 真妮光學

Zenni Optical 銷售眼鏡,從主頁上突出使用戴眼鏡的模特兒就可以清楚地看出這一點。 然而,它也使用人,因為人們為企業帶來了人性化的一面。 頁面頂部的導覽列使網站訪客可以輕鬆找到他們需要的眼鏡類型。
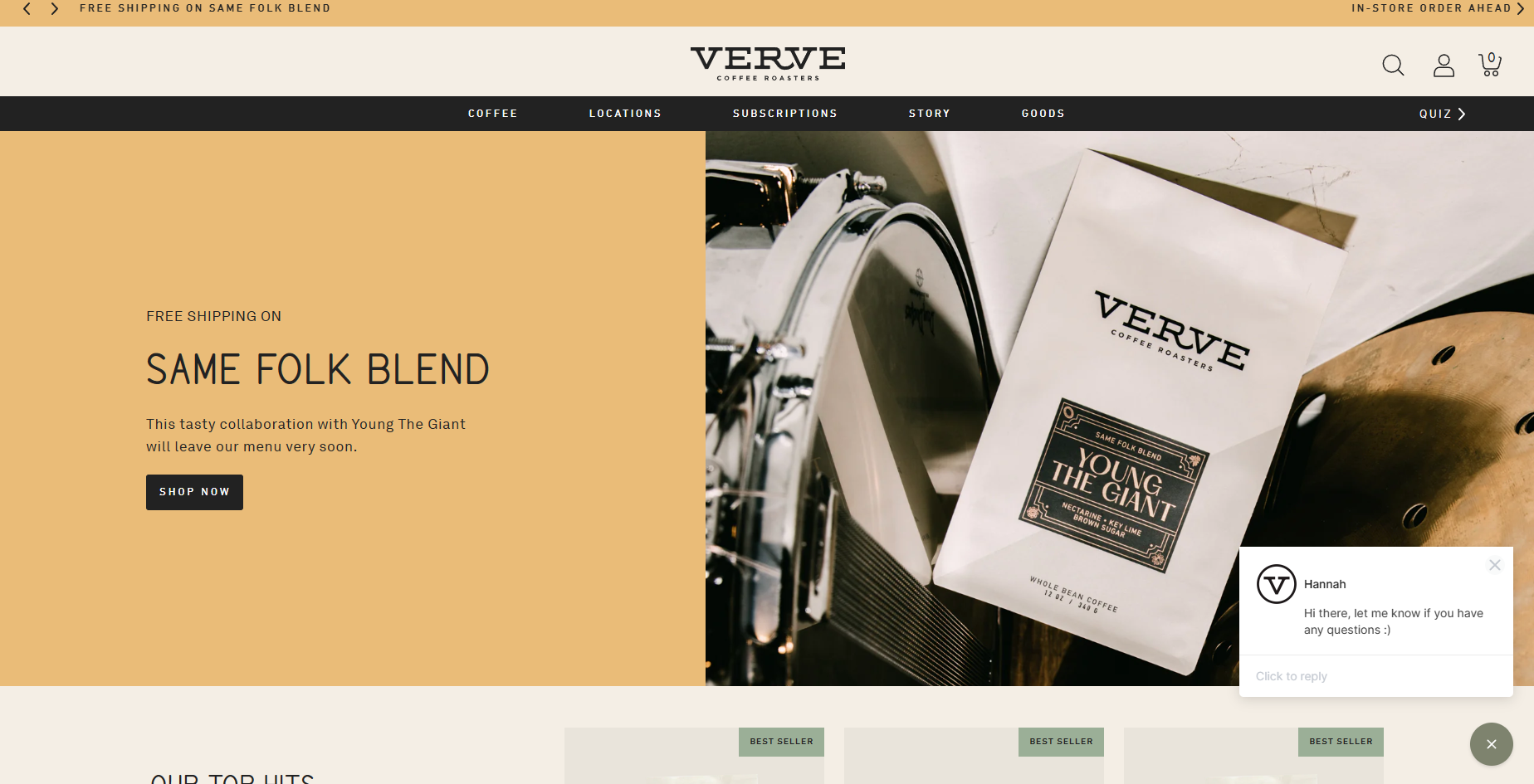
8. Verve 咖啡烘焙機

Verve Coffee Roasters 提供引人注目的設計,吸引訪客的注意。 配色與咖啡產品完美融合,流線型的圖像與品牌的聲音完美契合。 如果您向下滾動一點,您會看到一些最暢銷的產品突出顯示,鼓勵訪客購買。

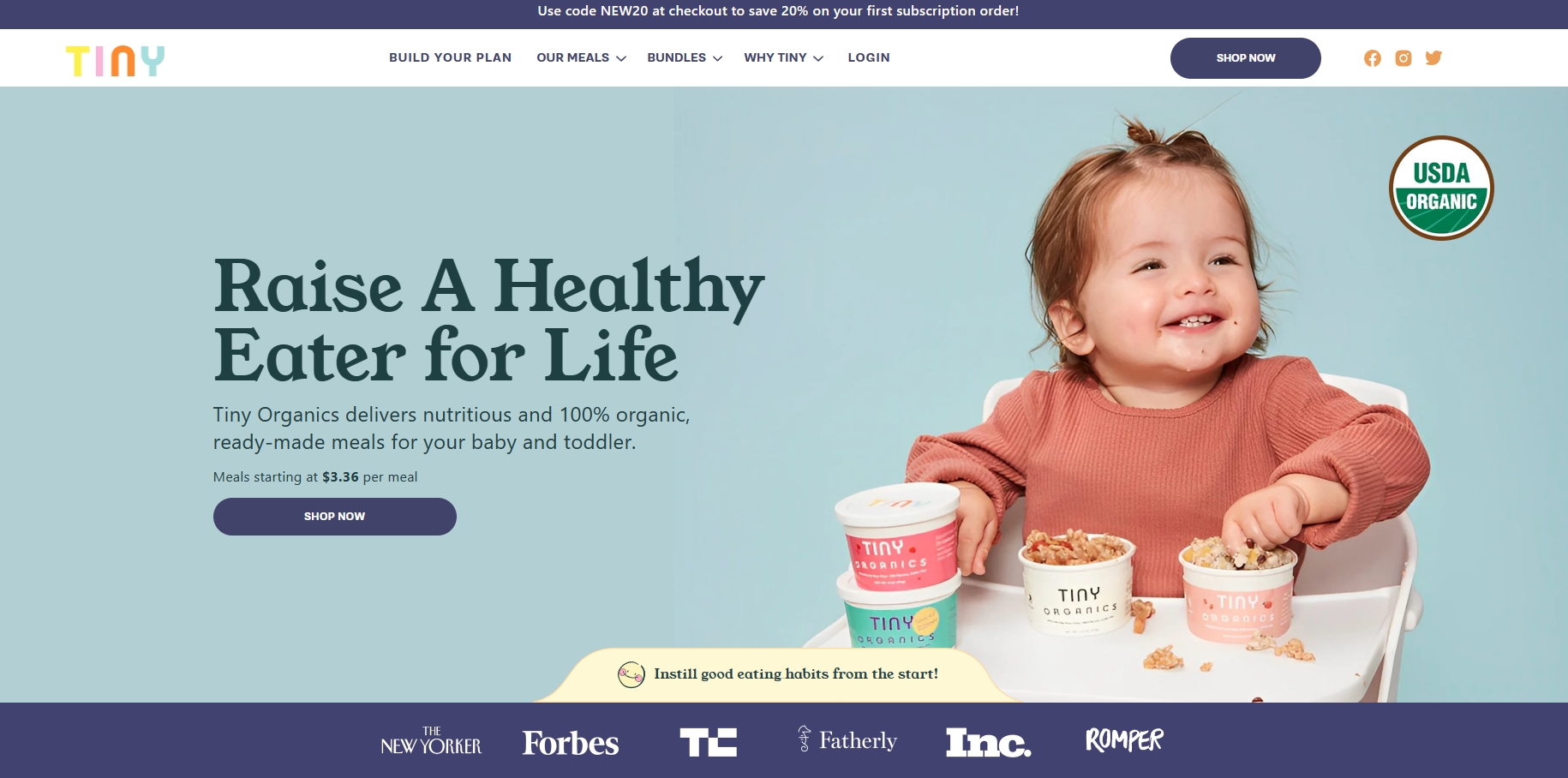
9. 微小有機物

Tiny Organics 販售有機健康嬰兒食品,展示了一個快樂的孩子坐在高腳椅上吃飯的情景。 獨特的銷售主張是主要標題,向父母承諾他們將能夠培養出終生健康飲食的健康飲食者。 知名品牌的代言觸及了許多父母的痛點,他們希望找到一個他們認為可以信賴的食物來源。
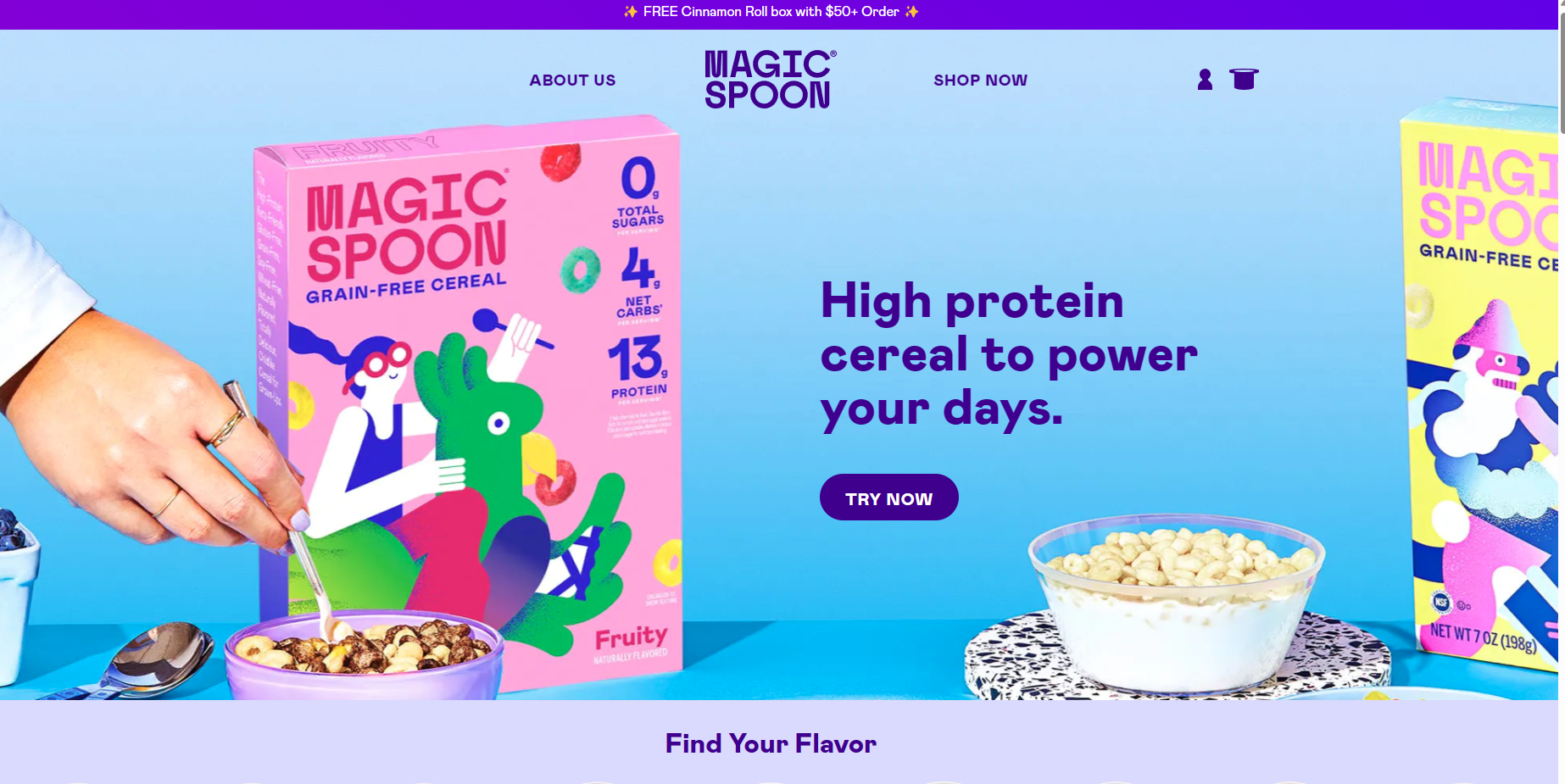
10. 魔法勺

Magic Spoon 在主頁上明確說明了其目的和號召性用語。 頁面上有一張富含蛋白質的穀物食品的照片,還有 CTA 按鈕。 當網站訪客向下滾動時,他們會看到其他顧客的評價,這些評價增加了麥片的吸引力。 設計的簡單性也是使其成為一個很好的主頁範例的部分原因。
11. 十二南

十二南產品的流線型設計也反映在其網站佈局中。 主頁上有一個簡單的動畫,可以吸引註意力並向訪客展示如何使用該產品。 蘋果的產品也貫穿始終,這是有道理的,因為該品牌為蘋果用戶銷售配件。 簡單的圖示可讓使用者在搜尋要購買的商品時點擊其裝置以尋找相關產品。
作品集/個人網站
作品集或個人網站為個人或企業提供了展示其作品的場所。 圖像通常在這些主頁上很突出,因為小型企業需要展示它可以做什麼。
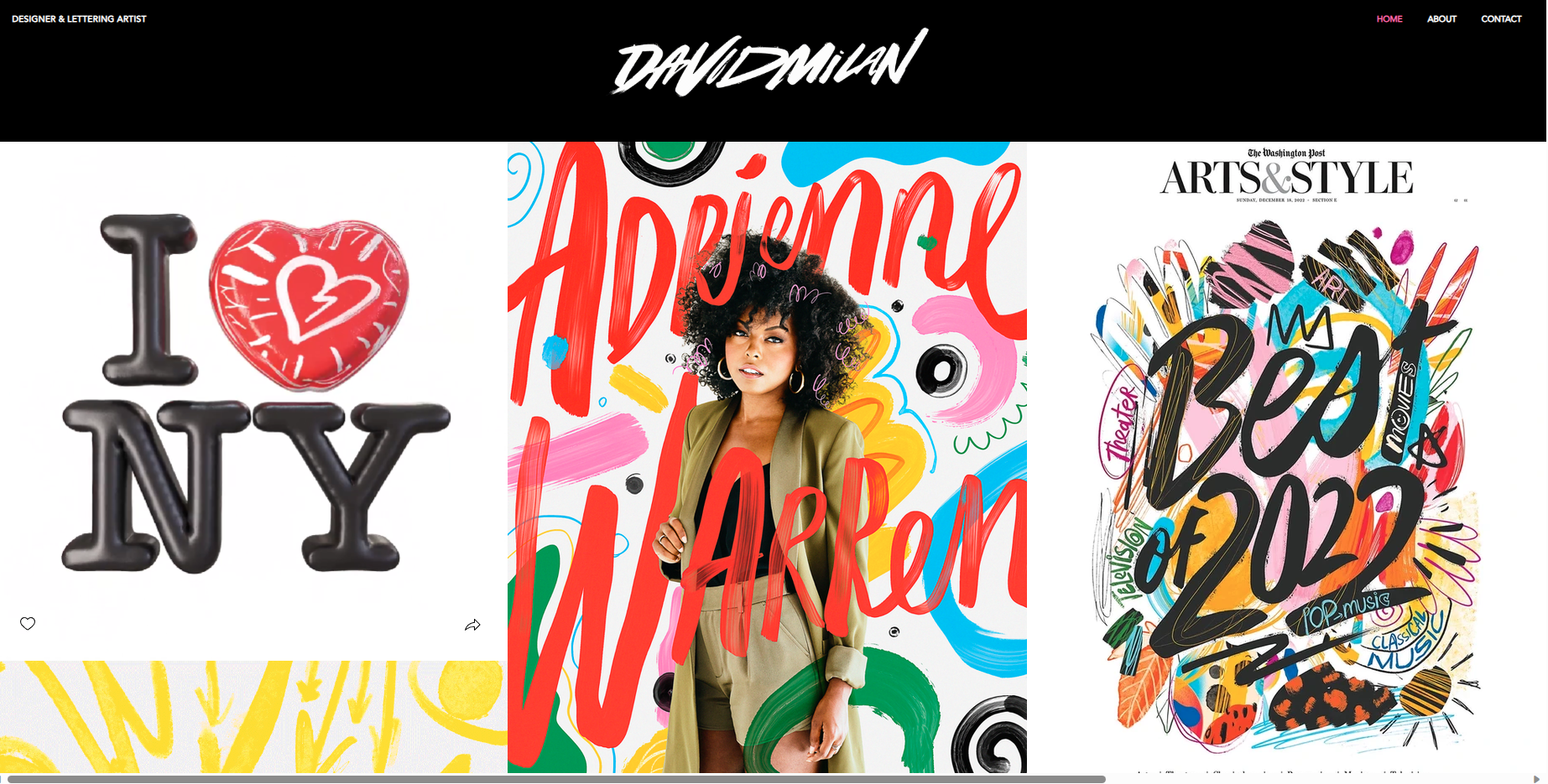
12. 大衛米蘭

大衛米蘭 (David Milan) 是一位刻字藝術家。 這個簡單的主頁展示了很好地突出他的能力和技能的藝術作品。 每一張都是同一藝術作品幻燈片的連結。 你可以立即看到米蘭創作的作品類型,側面的下拉菜單可以讓你找到有關藝術家、他的作品和他的商店的更多資訊。
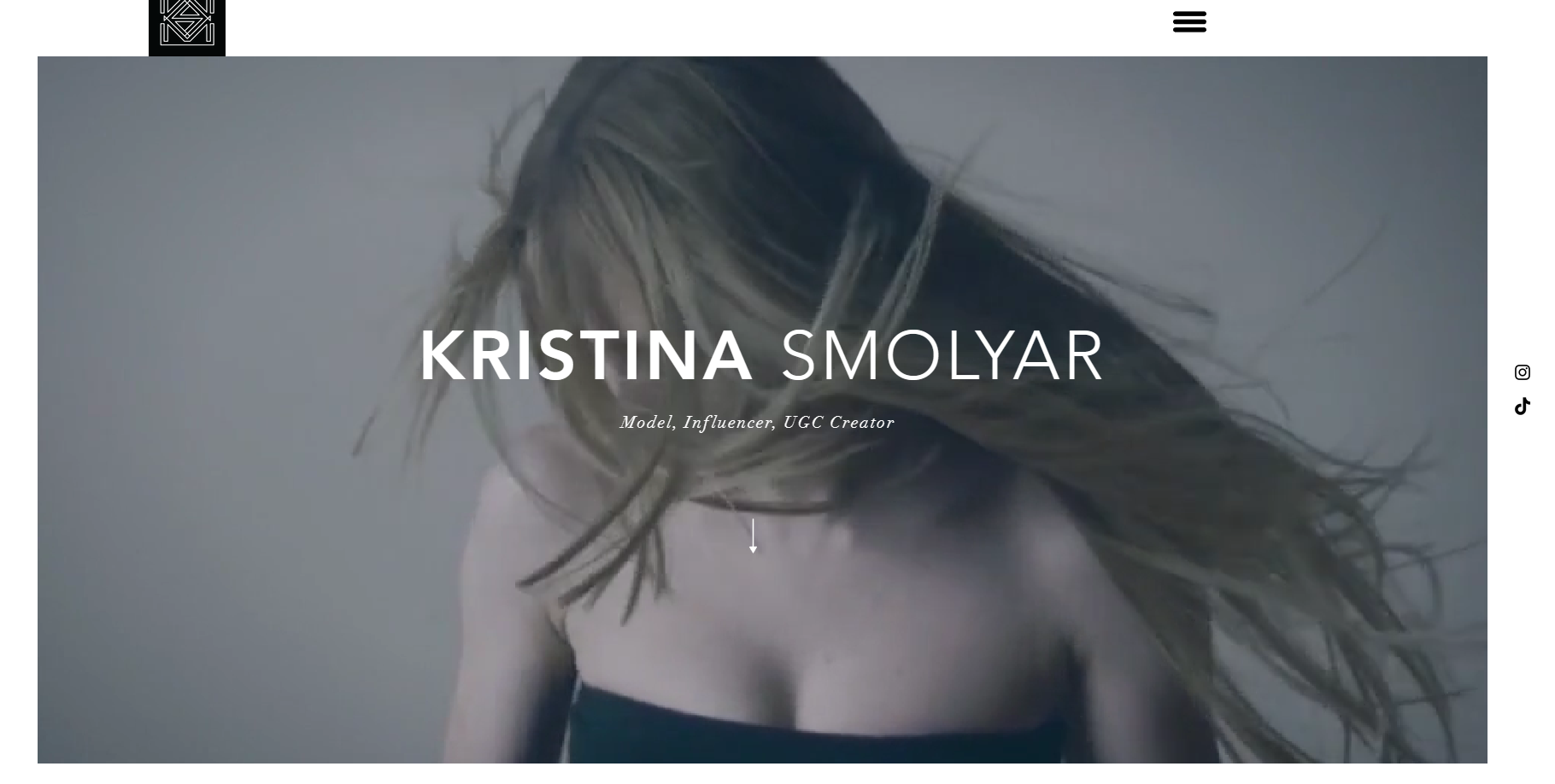
13.克里斯蒂娜‧斯莫利亞爾

克里斯蒂娜·斯莫利亞爾 (Kristina Smolyar) 是一位模特,擁有個人網站和線上作品集。 它採用清新、乾淨的設計,讓她的圖像和影片脫穎而出。 將訪客引導到她的社交媒體頁面的簡單圖標非常有效,而且不會顯得突兀。
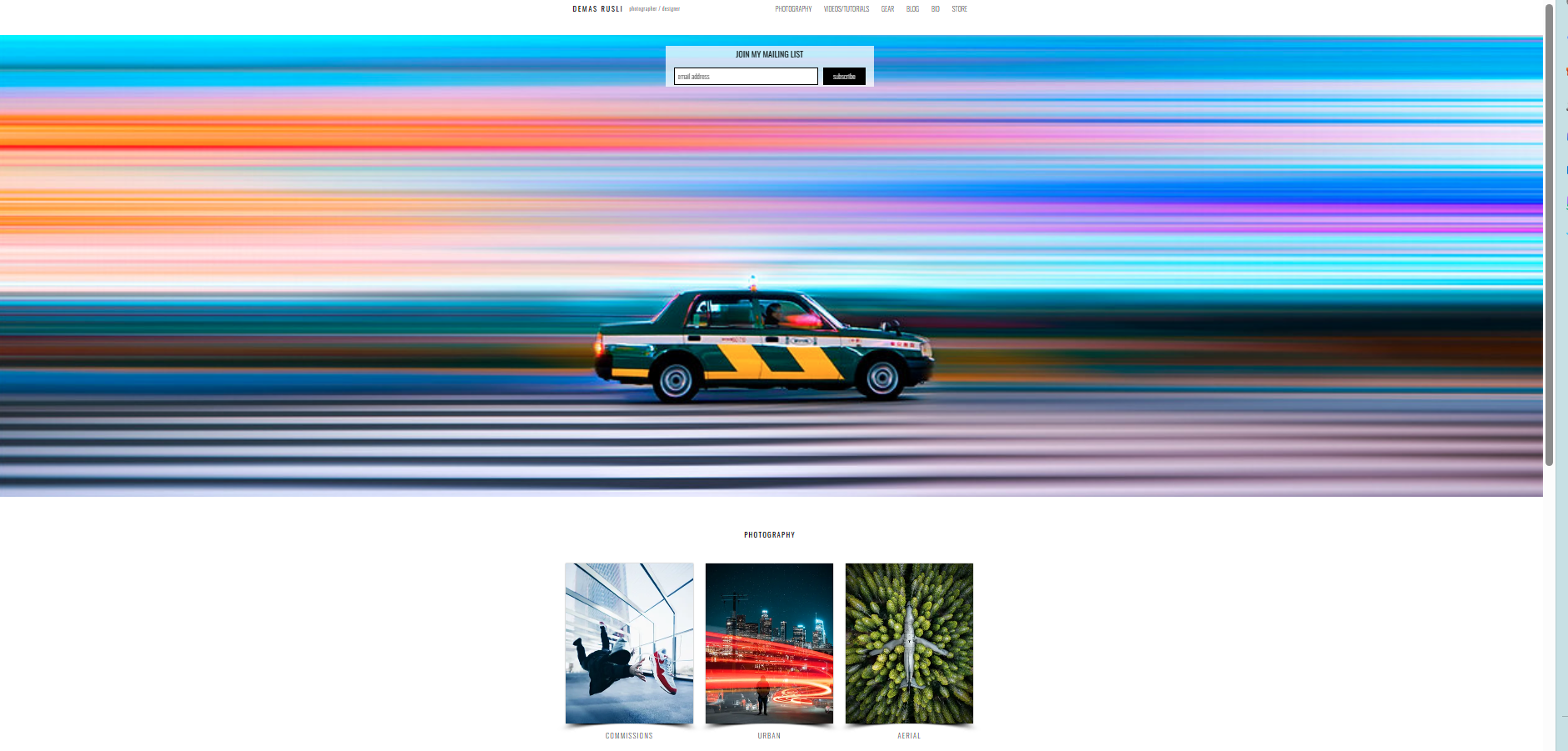
14. 德納斯‧魯斯利

Denas Rusli 是一位攝影師和設計師,因此他的主頁突出顯示極其生動的圖像是有道理的。 圖像發生變化,因此沒有兩次訪問是相同的,但這展示了他的藝術能力。 向下捲動將顯示具有匹配影像的不同攝影風格的清單。 這些圖像導致這些圖像風格的組合。
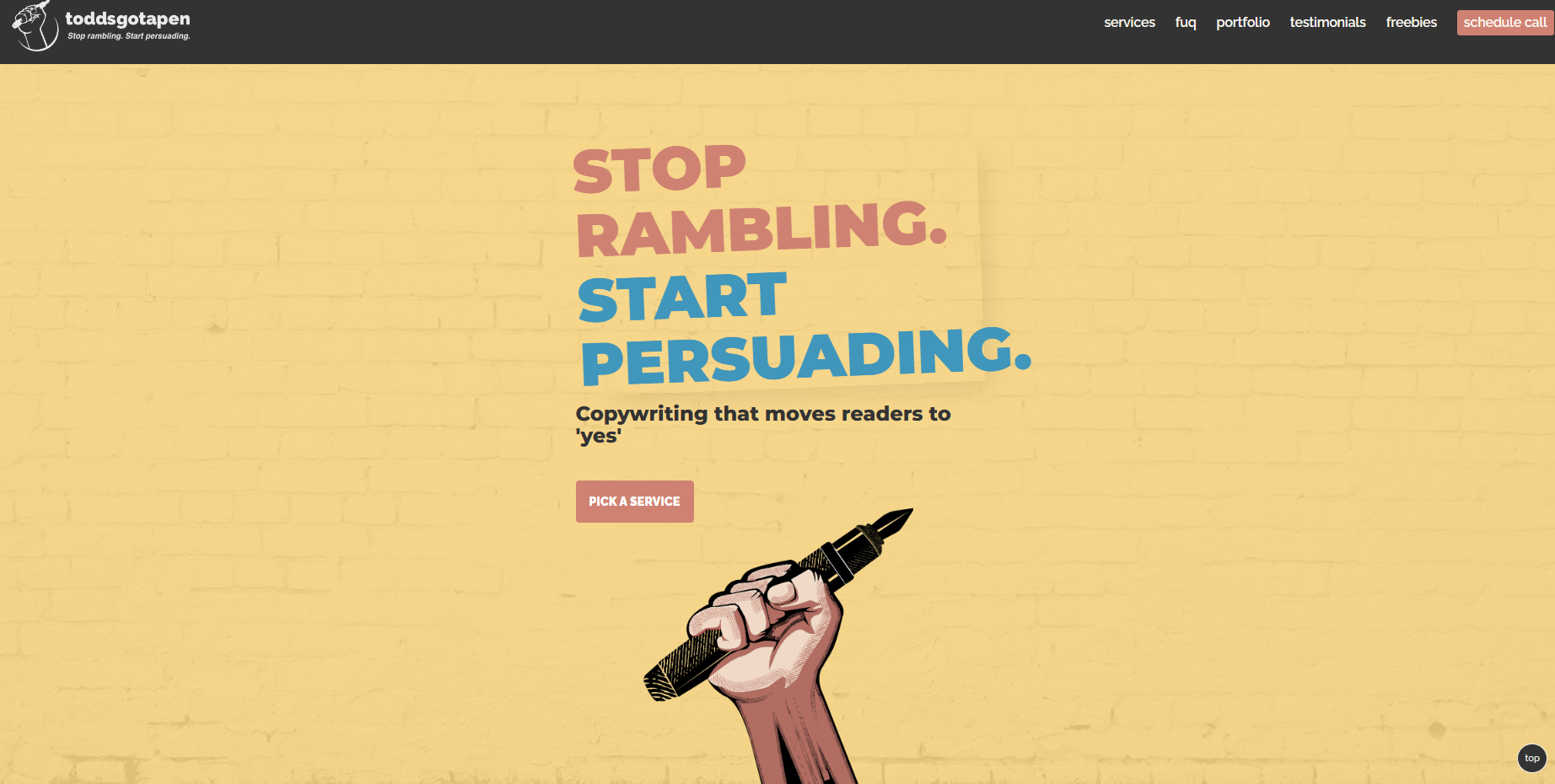
15. 托德有一支筆

《托德的筆》是作家托德克拉克的線上作品集。 它突出了他的價值主張的正面和中心,以及清楚地表明他是作家的圖形。 當你向下滾動時,你會看到緊湊的文案,這表明與專業作家合作的價值。 它有一個有效的號召性用語按鈕以及整潔有效的簡單設計。
16.穆里爾‧維加

Muriel Vega 是一位美食和文化作家,她的線上作品集上有一個有效的主頁。 簡單的導航使網站脫穎而出。 網站訪客打開網站時知道該去哪裡以及點擊什麼。
部落格或媒體網站
部落格是品牌非正式地展示其想法的地方。 有些網站是獨立的博客,並且有主頁。 這些需要清晰的導航來幫助讀者理解他們想要閱讀的主題。
17. 只是一個女孩和她的博客

Just a Girl and Her Blog 主頁一切都做得很好。 令人愉悅、女性化的調色板有助於定義受眾,而簡單的導航可以讓人們按類別找到部落格文章。 與許多部落格一樣,網站也有廣告,但廣告很小且不礙事,因此不會損害用戶體驗。
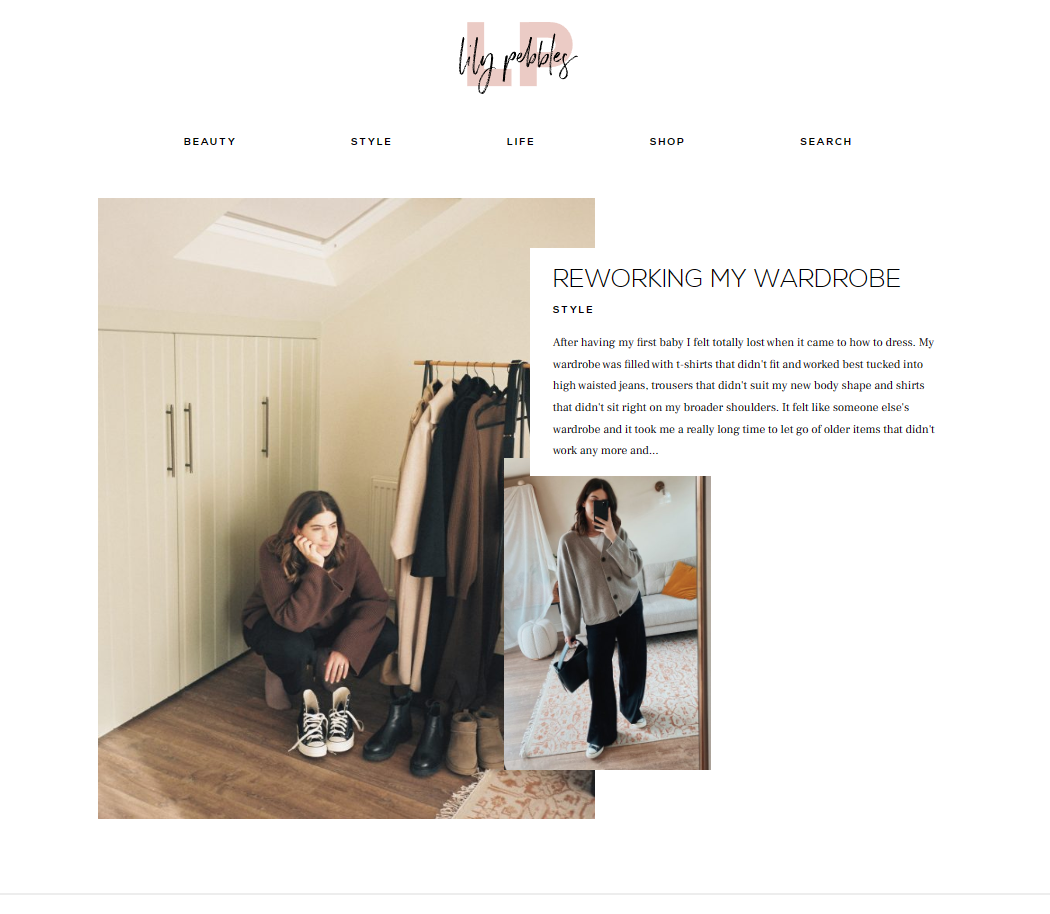
18. 百合卵石

Lily Pebbles 有一個時尚和生活方式博客,因其簡單而有效。 首頁上發布了最近的一篇文章,上方的導覽列可以輕鬆找到其他主題。 您還可以向下滾動瀏覽有關她的在線商店的小簡介,以查看其他最近和流行的帖子。 攝影也自始至終相匹配,這增加了它的有效性。
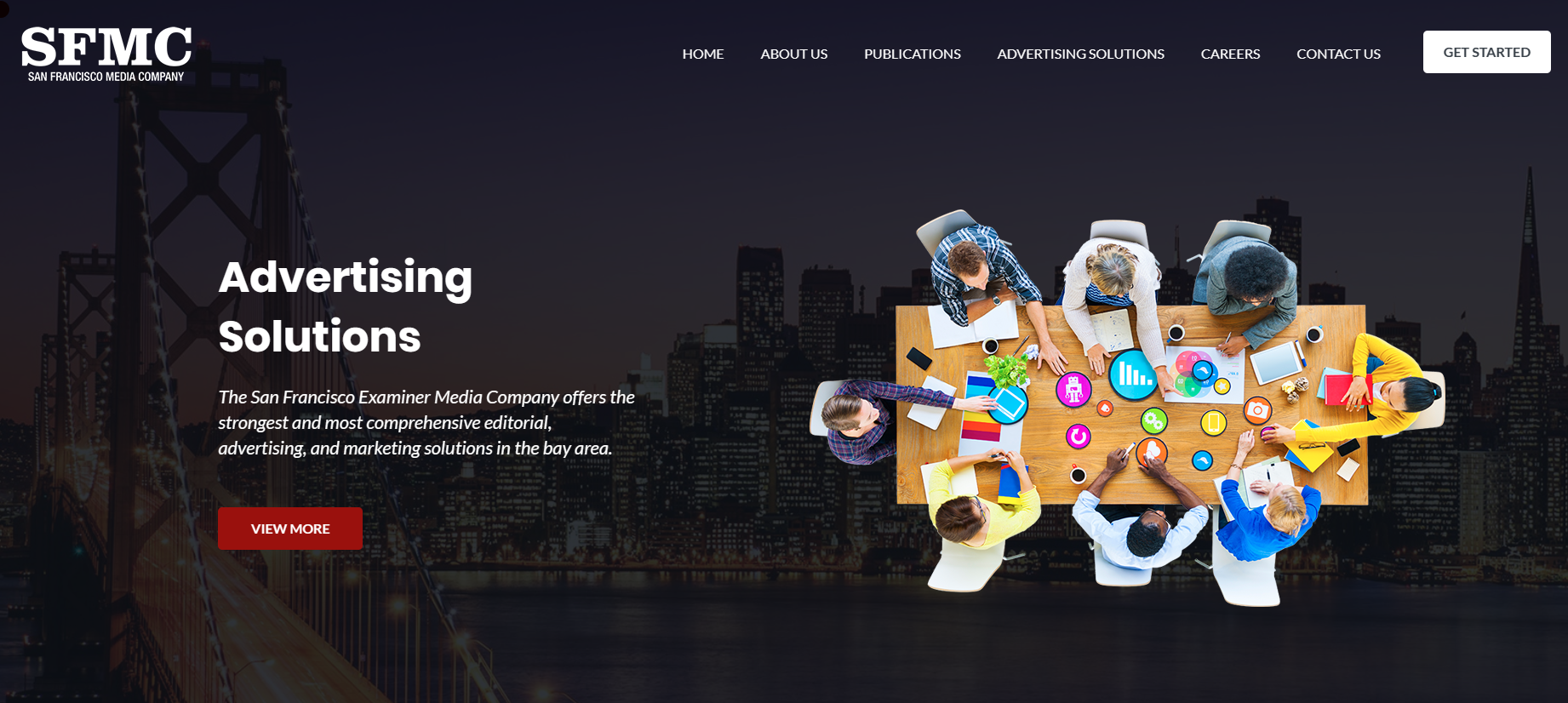
19. 舊金山媒體公司

SFMC 是一家位於舊金山的媒體公司。 他們使用城市風景照片為主頁奠定基礎,然後添加彩色圖形。 當您查看此頁面時,您立即知道他們希望在他們的工作方法中進行協作,並且您可以在上部導航中找到您想要的服務或出版物。
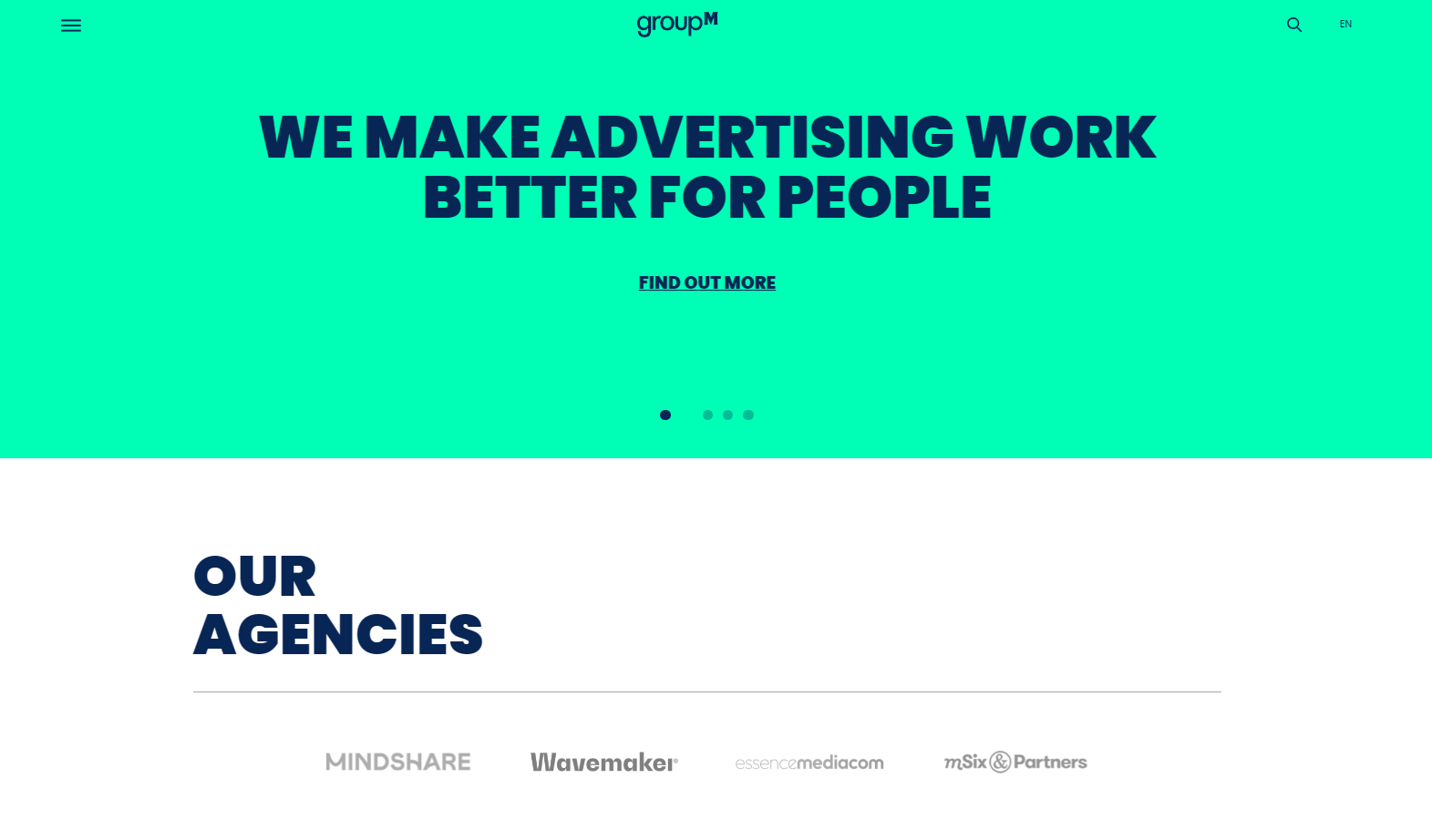
20. 群邑

群邑展示了其價值主張的前沿和核心。 其簡單的設計也引導讀者了解它所提供的內容。 他們團隊中的機構列表以及一些最近的新聞構成了簡單但有效的主頁,該主頁易於管理且易於管理資訊。
21. NBC環球

NBC環球利用其主頁來宣傳其三個主要產品。 它有一個動畫幻燈片,播放主題公園、電影和電視/體育節目。 動畫是最突出的,這在為媒體巨頭創建主頁時很有意義。
非營利/慈善網站
最後,如果您為非營利組織或慈善機構建立網站,您的價值主張將成為您的慈善使命。 主頁應突出顯示這一點,並引導人們了解他們可以提供幫助的方式,無論是透過成為志工還是透過財務捐款。 以下是一些做得很好的主頁範例。
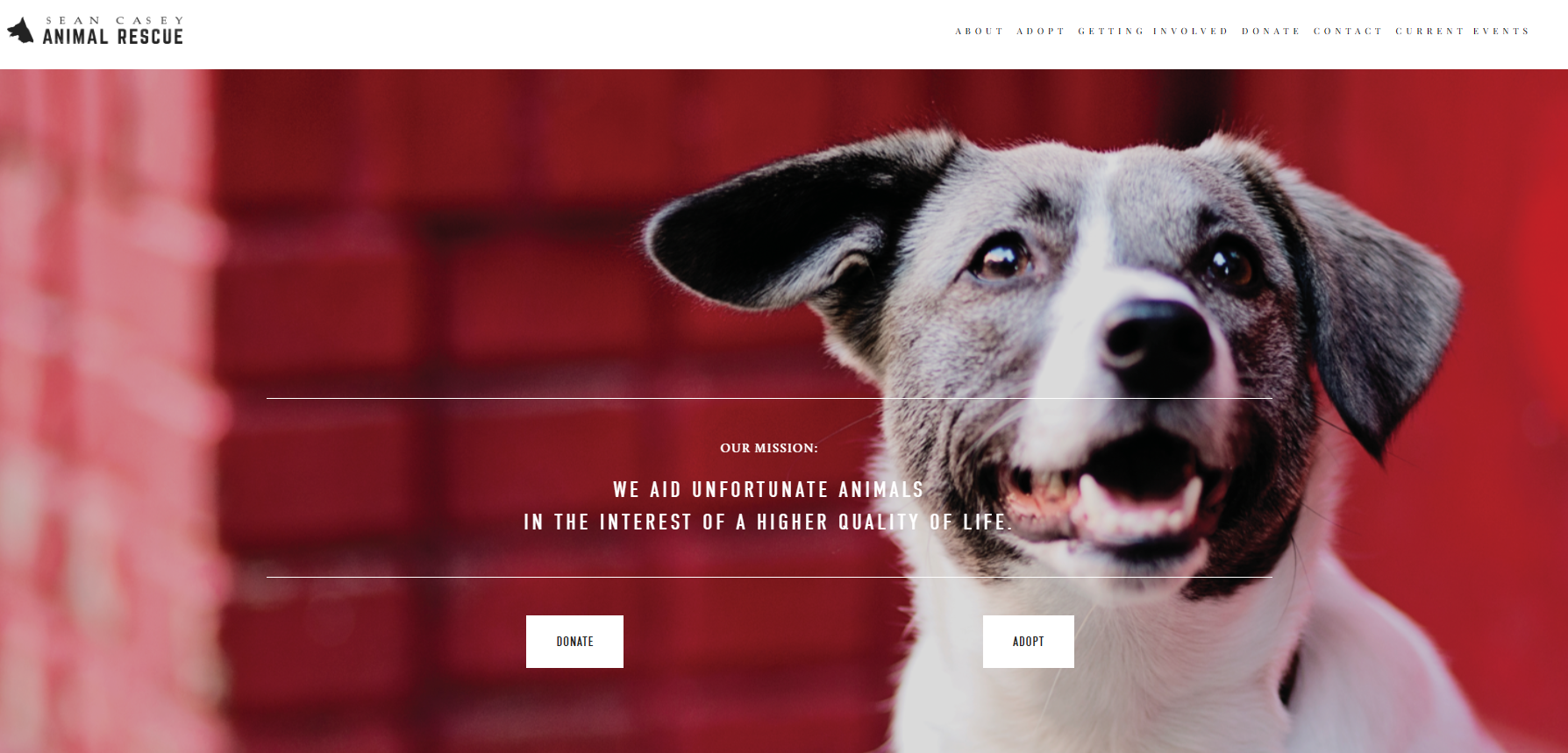
22. 肖恩凱西動物救援

在這個主頁上,一隻可愛的小狗對網站訪客微笑,同時清楚地說明了動物救援的使命。 那些決定支持動物或肖恩凱西動物救援組織的人可以在頁面頂部的導航欄找到他們需要的東西,該導航欄易於閱讀和訪問。
23. PL+US

PL+US 是一個慈善機構,倡導為新手父母(包括嬰兒出生後的母親和父親)提供帶薪休假。 使命再次成為首要和中心,嬰兒和照顧者的形象吸引了這項使命。 網站訪客可以看到該按鈕,指示他們應該向下導航以了解更多資訊。
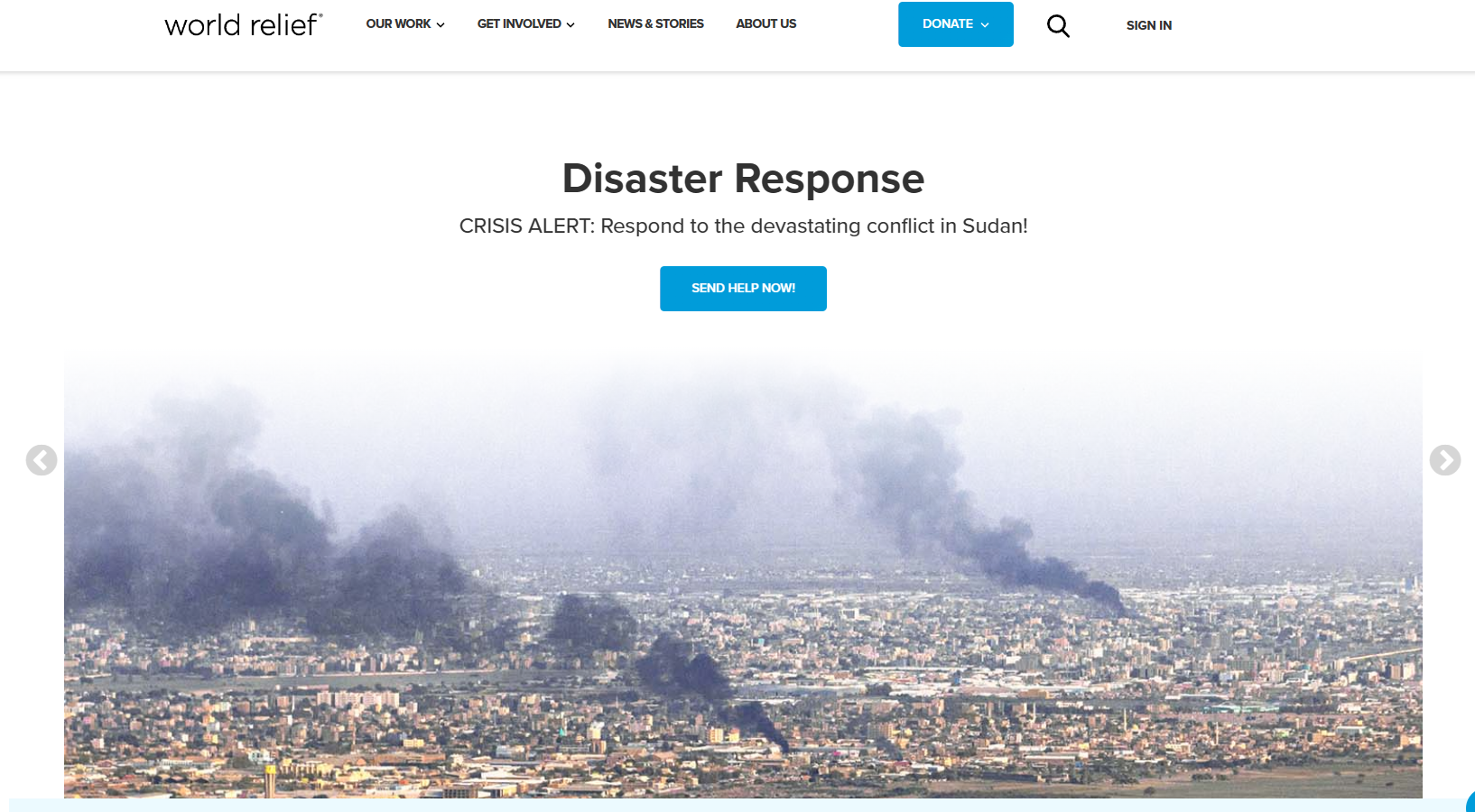
24. 世界救援

世界救濟組織致力於為遭受災害的國家提供救濟和援助。 主頁突出顯示當前項目,邀請讀者了解他們可以如何提供幫助。 快速向下捲動會顯示有關該小組使命的影片。 它還在主頁上顯示了一些統計數據,顯示了為什麼他們是一個有效的合作組織。
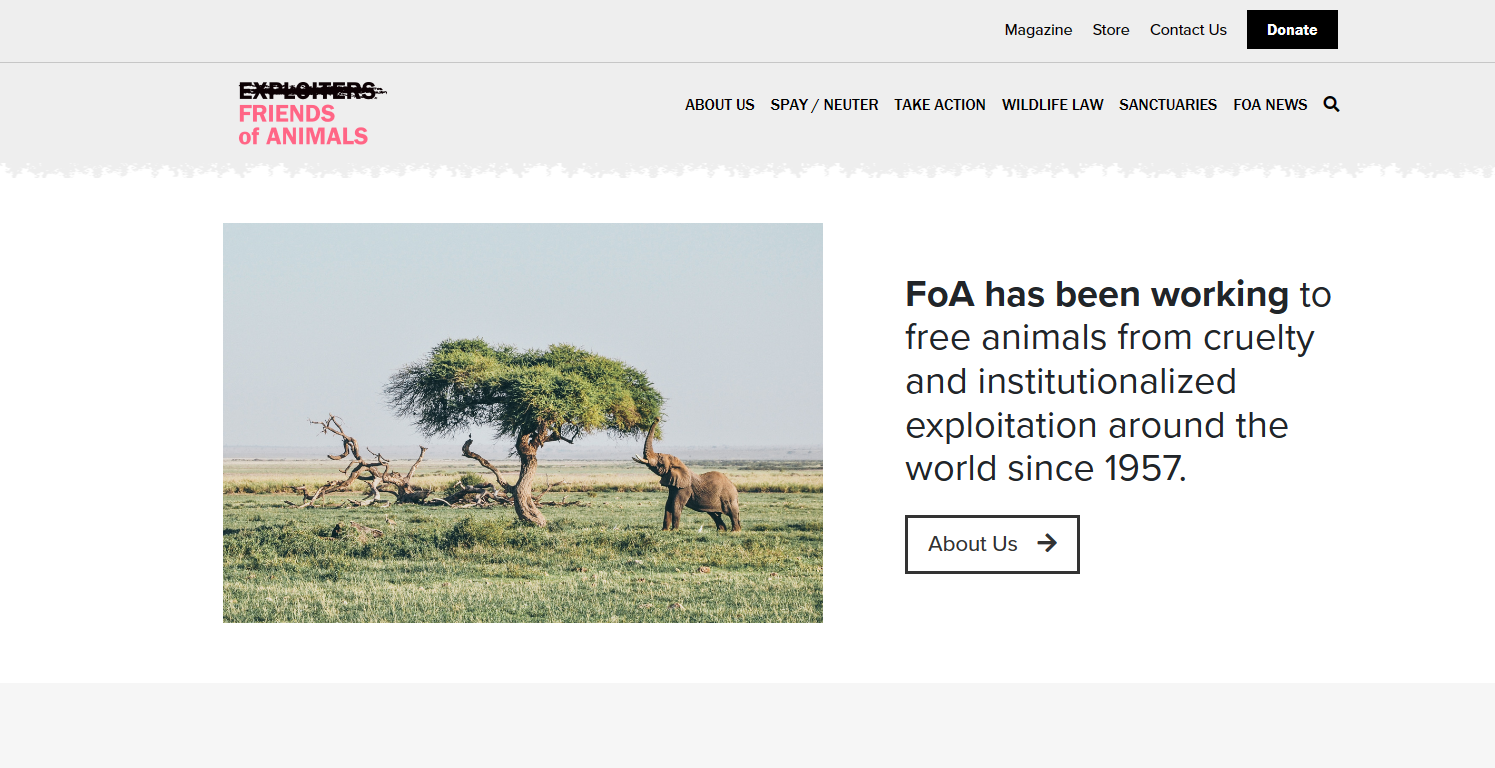
25. 動物之友

這個有吸引力的網站以其使命宣言打開。 動物之友也利用其主頁展示該組織試圖保護的自然世界的美麗照片。 主要內容下方的三個號召性用語框可以快速引導網站訪客採取行動,為保護動物王國盡自己的一份力量。
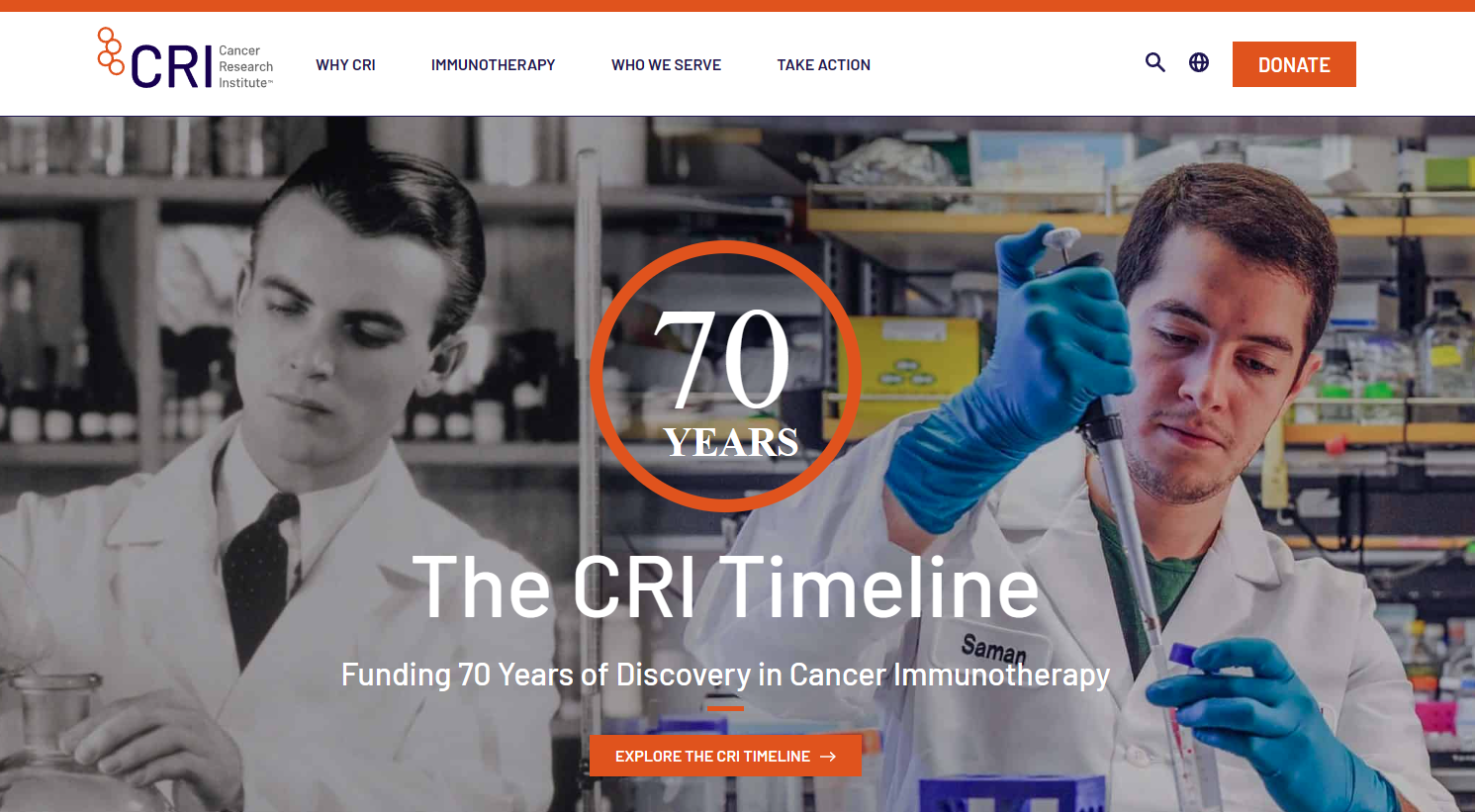
26. 癌症研究所

癌症研究所的一個實驗室中有一個科學家團隊,團隊的實驗室醒目地顯示在主頁上。 這是有效的,因為這個慈善機構的主要重點是醫學研究。 該頁面還顯示了該組織的一些歷史,這有助於讀者感覺他們可以信任該組織作為慈善合作夥伴。
主頁上要避免的常見錯誤
我們已經研究了優秀主頁的優秀範例,但是在為網站製作主頁時應該避免什麼? 如何確保訪客免受不需要和煩人的功能的影響? 這裡有一些提示。
1. 未能保持簡單
主頁不應包含過多的資訊。 保持事情簡單明了,並透過緊湊的文案來闡明您的價值主張和整體品牌目標。
2. 忽視行動用戶
您不能再忽視行動優化。 確保您的網站適合所有用戶,包括透過手機或平板電腦導航到網站的用戶。
3.添加干擾性廣告
即使對於產生廣告收入的網站來說,太多損害導覽和使用者體驗的廣告或彈出視窗也會損害主頁的有效性。 如果需要,可以使用廣告,但要使其符合設計和人們瀏覽頁面的方式。
4. 缺少明確的 CTA
您必須告訴訪問您網站的人他們在那裡需要做什麼。 清晰的 CTA 至關重要。 確保人們了解如何透過按鈕和指示與您開展業務。
5. 創造緩慢的載入時間
確保您的網站載入速度快。 如果沒有,人們就會點擊離開,從而增加您的跳出率。
您的主頁很重要,所以要給它一些細心的照顧
建立網站並不容易,但您需要確保主頁發揮作用。 它應該是網站訪客登陸並了解您是誰以及您提供什麼的好地方。 它還應該有一個設計,支援積極的用戶體驗,同時吸引搜尋引擎。 文案也是網站整體形象的重要組成部分。
這聽起來很難嗎? 可以,但是透過研究一些優秀的主頁範例,然後投入一些時間來建立和測試您認為效果良好的設計,您就可以得出可以交付的最終設計。 最後,不要忘記徹底測試您的主頁的有效性。 執行使用者測試,看看哪些有效,哪些無效。 給自己一些時間來建立、測試和調整,很快您就會找到適合您的業務、網站訪客和網站的方法。
尋找更多? 查看我們的初學者社交媒體行銷指南!
